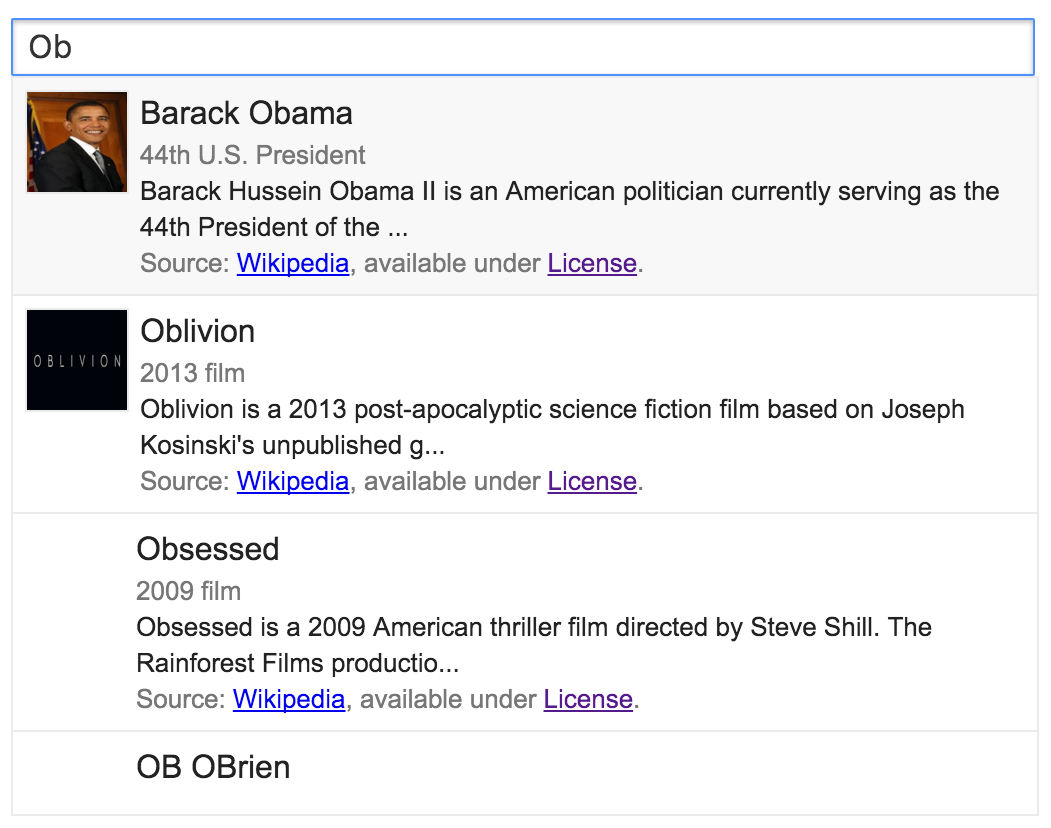
নলেজ গ্রাফ সার্চ উইজেট হল একটি জাভাস্ক্রিপ্ট মডিউল যা আপনাকে আপনার সাইটের ইনপুট বাক্সে বিষয় যোগ করতে সাহায্য করে। ব্যবহারকারীরা টেক্সট টাইপ করা শুরু করে এবং নলেজ গ্রাফ সার্চ API ব্যবহার করে উইজেট টাইপ করার সাথে সাথে প্রাসঙ্গিক মিল খুঁজে পায়।

বৈশিষ্ট্য
- ক্রস ব্রাউজার - এটি ভাল-পরীক্ষিত এবং ক্রস-ব্রাউজার ক্লোজারে লেখা এবং বিশুদ্ধ জাভাস্ক্রিপ্টে কম্পাইল করা হয়েছে।
- ক্রস-ডোমেইন। কোন প্রক্সি সার্ভারের প্রয়োজন নেই ধন্যবাদ JSONP কে।
- গুগল সার্ভারে হোস্ট করা হয়েছে।
- বিনামূল্যে! (মানক Google API শর্তাবলী প্রযোজ্য।)
কেন নলেজ গ্রাফ অনুসন্ধান উইজেট ব্যবহার করবেন?
- আপনার ব্যবহারকারীদের আরও ডেটা প্রবেশ করতে কম টাইপ করতে দিন।
- ডেটা এন্ট্রি সহজ এবং আরো নির্ভুল করুন।
- ছবি এবং বর্ণনা প্রদান করে আপনার ব্যবহারকারীদের উপর জ্ঞানীয় লোড কমিয়ে দিন।
- একই সত্তার সদৃশ নাম এড়িয়ে চলুন: Puff Daddy, P. Diddy, Sean Combs সকলেই
/en/sean_combsউল্লেখ করে।
আপনার ওয়েবসাইটে নলেজ গ্রাফ অনুসন্ধান উইজেট যোগ করা হচ্ছে
একটি পৃষ্ঠায় নলেজ গ্রাফ অনুসন্ধান উইজেট যোগ করতে, আপনার ওয়েবসাইটের উত্সে নিম্নলিখিত কোডটি অন্তর্ভুক্ত করুন। আপনাকে একটি API কী ব্যবহার করতে হবে যাতে উইজেট Google Knowledge Graph API অ্যাক্সেস করতে পারে।
আপনার ওয়েবসাইটে অন্তর্ভুক্ত করার জন্য কোড
আপনার HTML নথির <head> এ নিম্নলিখিতগুলি অন্তর্ভুক্ত করুন:
<link type="text/css" rel="stylesheet" href="https://www.gstatic.com/knowledge/kgsearch/widget/1.0/widget.min.css">
<style>
.kge-search-picker {
width: <DROPDOWN_MENU_WIDTH>;
}
</style>
<script type="text/javascript" src="https://www.gstatic.com/knowledge/kgsearch/widget/1.0/widget.min.js"></script>
তারপর, আপনার নথিতে <body> , একটি মিল আইডি সহ একটি ইনপুট ক্ষেত্র ব্যবহার করুন, যেমন:
<input type="text" id="myInput">
<script type="text/javascript">
KGSearchWidget(<API_KEY>, document.getElementById("myInput"), {});
</script>
একটি API কী প্রাপ্ত করা এবং ব্যবহার করা
একটি এপিআই কী প্রাপ্তি আপনার অ্যাপ্লিকেশনকে সাজেস্ট অনুরোধ করতে দেয়। একটি API কী ছাড়া, উইজেট কাজ করবে না। যদি আপনার কাছে ইতিমধ্যে একটি API কী না থাকে, তাহলে একটি পেতে পূর্বশর্ত পৃষ্ঠার নির্দেশাবলী অনুসরণ করুন৷
একবার আপনি একটি কী পেয়ে গেলে, নিচের মত কোড ব্যবহার করে নলেজ গ্রাফ সার্চ উইজেটে পাস করুন:
KGSearchWidget(<API_KEY>, document.getElementById("myInput"), {});
অনুসন্ধান উইজেট কনফিগার করা হচ্ছে
আপনার জাভাস্ক্রিপ্ট উপরে দেখানো হিসাবে একটি খালি তৃতীয় আর্গুমেন্ট সহ KGSearchWidget() কল করতে পারে। অথবা আপনি বিভিন্ন ফিল্টারিং, সীমাবদ্ধতা এবং ইভেন্ট হ্যান্ডলার উল্লেখ করে একটি কনফিগারেশন অবজেক্টে পাস করতে এই তৃতীয় আর্গুমেন্টটি ব্যবহার করতে পারেন।
একটি কনফিগার অবজেক্ট পাস করা
নলেজ গ্রাফ অনুসন্ধান উইজেট একটি ঐচ্ছিক কনফিগারেশন প্যারামিটার গ্রহণ করে। এটি আপনাকে একাধিক কনফিগারেশন বিকল্প সহ একটি ডেটা স্ট্রাকচার তৈরি করতে দেয় এবং নিম্নলিখিত উদাহরণে দেখানো হিসাবে এটি উইজেটে পাস করতে দেয়।
var config = {
'limit': 10,
'languages': ['en', 'fr'],
'types': ['Person', 'Movie'],
'maxDescChars': 100,
};
config['selectHandler'] = function(e) {
alert(e.row.name + ' selected');
};
config['highlightHandler'] = function(e) {
alert(e.row.name + ' highlighted');
};
KGSearchWidget(<API_KEY>, document.getElementById('myInput'), config);
কনফিগারেশন বিকল্প
নিম্নলিখিত টেবিলটি কনফিগারেশন বিকল্পগুলি বর্ণনা করে যা আপনি নলেজ গ্রাফ অনুসন্ধান উইজেটে পাস করতে পারেন।
| নাম | টাইপ | ডিফল্ট | বর্ণনা |
|---|---|---|---|
| ভাষা | অ্যারে(স্ট্রিং) | ইংরেজি | ভাষা কোডের একটি তালিকা (ISO 639-1 এ সংজ্ঞায়িত করা হয়েছে) যার কারণে নির্দিষ্ট করা সমস্ত ভাষায় অনুসন্ধান করা হয়। ফলাফলগুলি তালিকাভুক্ত প্রথম ভাষায় র্যাঙ্ক করা হয় এবং তালিকার প্রথম ভাষায় প্রদর্শিত হয় যেখানে সত্তার নাম রয়েছে৷ ইংরেজি সবচেয়ে কভারেজ আছে. এই মানটি স্বচ্ছভাবে সার্চ এপিআইতে পাঠানো হয়। উদাহরণস্বরূপ, যদি ভাষাগুলি [fr, en] |
| সীমা | পূর্ণসংখ্যা | 20 | ড্রপডাউন মেনুতে সর্বাধিক ফলাফলের সংখ্যা। |
| প্রকার | অ্যারে(স্ট্রিং) | যেকোন প্রকার | শুধুমাত্র প্রদত্ত সত্তা প্রকারের সাথে মেলে এমন সত্তা ফেরত দেয়। যদি এই প্যারামিটারটি বাদ দেওয়া হয়, তাহলে যেকোন সত্তার প্রকারের মিল ফেরত দিন। |
| maxDescChars | পূর্ণসংখ্যা | আনলিমিটেড | প্রতিটি সত্তার বিশদ বিবরণে সর্বাধিক সংখ্যক অক্ষর। maxDescChars-এর থেকে দীর্ঘ বিষয়বস্তু ছেঁটে ফেলা হবে। |
| হ্যান্ডলার নির্বাচন করুন | ফাংশন | নাল | একটি সারি নির্বাচন করা হলে কল করার জন্য কলব্যাক ফাংশন। কলব্যাক ফাংশনের আর্গুমেন্ট হল একটি ইভেন্ট, এবং এতে একটি row অ্যাট্রিবিউট রয়েছে যাতে সারিটি নির্বাচন করা হয়েছে সে সম্পর্কে তথ্য রয়েছে৷ এই কলব্যাক ব্যবহার করার উদাহরণের জন্য ইভেন্ট হ্যান্ডলার ব্যবহার করা দেখুন। |
| হাইলাইট হ্যান্ডলার | ফাংশন | নাল | কলব্যাক ফাংশন যেটিকে বলা হয় যখন ব্যবহারকারী সারির উপর ঘোরায়। কলব্যাক ফাংশনের আর্গুমেন্ট হল একটি ইভেন্ট, এবং এতে একটি row অ্যাট্রিবিউট রয়েছে যাতে সারিটি নির্বাচন করা হয়েছে সে সম্পর্কে তথ্য রয়েছে৷মনে রাখবেন যে অনেক ডিভাইস (যেমন টাচ-স্ক্রিন মোবাইল হার্ডওয়্যার) এই ইভেন্ট তৈরি করতে পারে না। এই কলব্যাক ব্যবহার করার উদাহরণের জন্য ইভেন্ট হ্যান্ডলার ব্যবহার করা দেখুন। |
ইভেন্ট হ্যান্ডলার বাস্তবায়ন
নলেজ গ্রাফ সার্চ উইজেট ইনপুটের প্রেক্ষাপটে নিম্নলিখিত ইভেন্টগুলিকে ট্রিগার করে যেটি দিয়ে এটি শুরু করা হয়েছে। আপনি এই ইভেন্টগুলির জন্য হ্যান্ডলার প্রয়োগ করতে কনফিগার অবজেক্টে কলব্যাক ফাংশন প্রদান করতে পারেন।
selectHandler — এই ইভেন্টটি ট্রিগার করা হয় যখন একজন ব্যবহারকারী সাজেস্ট তালিকা থেকে একটি আইটেম নির্বাচন করেন। ইভেন্টের সাথে একটি ডেটা অবজেক্ট থাকে যেখানে event.row হল নির্বাচিত সারির ডেটা। event.row.name এবং event.row.id নির্বাচিত আইটেমের নাম এবং আইডি প্রতিনিধিত্ব করে। নিম্নলিখিত কোড খণ্ডটি দেখায় কিভাবে আপনি selectHandler কী করে তা পরীক্ষা করতে পারেন।
KGSearchWidget(<API_KEY>, document.getElementById("myInput"), {
"selectHandler": function(e) {
alert("selected " + e.row.name);
}
});
হাইলাইটহ্যান্ডলার — এই ইভেন্টটি ট্রিগার করা হয় যখন কোনো আইটেমটি ব্যবহারকারীর দ্বারা হাইলাইট করা হয়। নিম্নলিখিত স্নিপেট দেখায় কিভাবে আপনি highlightHandler কি করে তা পরীক্ষা করতে পারেন।
KGSearchWidget(<API_KEY>, document.getElementById("myInput"), {
"highlightHandler": function(e) {
alert("highlighted " + e.row.name);
}
});
সাহায্য এবং প্রতিক্রিয়া
আপনার যদি নলেজ গ্রাফ অনুসন্ধান API সম্পর্কে প্রশ্ন, বাগ রিপোর্ট বা প্রতিক্রিয়া থাকে, তাহলে সহায়তা ফোরাম ব্যবহার করুন।
