כדי להוסיף לאתר שלכם לחצן 'כניסה באמצעות חשבון Google' או בקשות לכניסה אוטומטית ולכניסה בצעד אחד, אתם צריכים קודם:
- לקבל מזהה לקוח OAuth 2.0,
- הגדרת המיתוג וההגדרות של OAuth,
- טוענים את ספריית הלקוח של Google Identity Services,
- אפשר להגדיר Content Security Policy וגם
- עדכון של מדיניות פותחן מרובת מקורות
איך מקבלים את מזהה הלקוח ב-Google API
כדי להפעיל את שירותי הזהויות של Google באתר שלכם, קודם צריך להגדיר מזהה לקוח של Google API. כדי לעשות זאת, פועלים לפי השלבים הבאים:
- פותחים את Clients page של Google Cloud Console.
- יוצרים או בוחרים פרויקט. Cloud Consoleאם כבר יש לכם פרויקט עבור הלחצן 'כניסה באמצעות חשבון Google' או Google One Tap, אתם יכולים להשתמש בפרויקט הקיים ובמזהה הלקוח באינטרנט. כשיוצרים אפליקציות בסביבת ייצור, יכול להיות שיהיה צורך במספר פרויקטים. במקרה כזה, צריך לחזור על שאר השלבים בקטע הזה לכל פרויקט שמנהלים.
- לוחצים על Create client (יצירת לקוח) ובקטע Application type (סוג האפליקציה) בוחרים באפשרות Web application (אפליקציית אינטרנט) כדי ליצור מזהה לקוח חדש. כדי להשתמש ב-Client-ID קיים, בוחרים אחד מהסוג Web application.
מוסיפים את ה-URI של האתר אל מקורות מורשים של JavaScript. ה-URI כולל רק את הסכמה ואת שם המארח שמוגדר במלואו. לדוגמה,
https://www.example.com.אופציונלית, אפשר להחזיר את פרטי הכניסה באמצעות הפניה אוטומטית לנקודת קצה (endpoint) שמתארחת אצלכם, במקום באמצעות קריאה חוזרת (callback) של JavaScript. במקרה כזה, מוסיפים את כתובות ה-URI להפניה אוטומטית אל כתובות URI מורשות להפניה אוטומטית. כתובות ה-URI להפניה אוטומטית כוללות את הסכימה, שם המארח המלא והנתיב, והן חייבות לעמוד בכללי האימות של כתובות ה-URI להפניה אוטומטית. לדוגמה:
https://www.example.com/auth-receiver.
צריך לכלול את מזהה הלקוח באפליקציית האינטרנט באמצעות השדות data-client_id או client_id.
הגדרה של מסך הסכמה ל-OAuth
גם הכניסה באמצעות חשבון Google וגם האימות בלחיצה אחת כוללים מסך הסכמה שבו המשתמשים יכולים לראות איזו אפליקציה מבקשת גישה לנתונים שלהם, איזה סוג נתונים מתבקש ומהם התנאים הרלוונטיים.
- פותחים את הקטע Branding page של פלטפורמת האימות של Google בCloud Console.
- אם מתבקשים, בוחרים את הפרויקט שיצרתם.
בטופס Branding page, ממלאים את הפרטים ולוחצים על הלחצן 'שמירה'.
שם האפליקציה: השם של האפליקציה שמבקשת הסכמה. השם צריך לשקף במדויק את האפליקציה שלכם ולהיות זהה לשם האפליקציה שמוצג למשתמשים במקומות אחרים.
לוגו האפליקציה: התמונה הזו מוצגת במסך ההסכמה כדי לעזור למשתמשים לזהות את האפליקציה. הלוגו מוצג במסך ההסכמה של 'כניסה באמצעות חשבון Google' ובהגדרות החשבון, אבל הוא לא מוצג בתיבת הדו-שיח של 'הקשה אחת'.
כתובת אימייל לתמיכה: מוצגת במסך ההסכמה לתמיכה במשתמשים ולאדמינים של Google Workspace שמעריכים את הגישה לאפליקציה שלכם עבור המשתמשים שלהם. כתובת האימייל הזו מוצגת למשתמשים במסך ההסכמה של 'כניסה באמצעות חשבון Google' כשהמשתמש לוחץ על שם האפליקציה.
דומיינים מורשים: כדי להגן עליכם ועל המשתמשים שלכם, Google מאפשרת רק לאפליקציות שעוברות אימות באמצעות OAuth להשתמש בדומיינים מורשים. הקישורים לאפליקציות שלכם צריכים להתארח בדומיינים מורשים. מידע נוסף
קישור לדף הבית של האפליקציה: מוצג במסך ההסכמה של 'כניסה באמצעות חשבון Google' ובמידע על כתב ויתור בהתאם לתקנות GDPR בלחיצה אחת, מתחת ללחצן 'המשך בתור'. הן חייבות להתארח בדומיין מורשה.
קישור למדיניות הפרטיות של האפליקציה: מוצג במסך ההסכמה של 'כניסה באמצעות חשבון Google' ובמידע על כתב ויתור בהתאם לתקנות GDPR בלחיצה אחת, מתחת ללחצן 'המשך בתור'. הן חייבות להתארח בדומיין מורשה.
קישור לתנאים ולהגבלות של האפליקציה (אופציונלי): הקישור מוצג במסך ההסכמה של 'כניסה באמצעות חשבון Google' ובמידע על כתב הויתור בהתאם לתקנות GDPR בלחיצה אחת, מתחת ללחצן 'המשך בתור'. הן חייבות להתארח בדומיין מורשה.
עוברים אל Data Access page כדי להגדיר את היקפי הגישה של האפליקציה.
- היקפי הרשאות ל-Google APIs: היקפי הרשאות מאפשרים לאפליקציה שלכם לגשת לנתונים הפרטיים של המשתמש. לצורך האימות, היקף ברירת המחדל (אימייל, פרופיל, openid) מספיק, ואין צורך להוסיף היקפים רגישים. בדרך כלל מומלץ לבקש הרשאות באופן מצטבר, בזמן שנדרשת גישה, ולא מראש.
בודקים את 'סטטוס האימות'. אם הבקשה שלכם דורשת אימות, לוחצים על הלחצן 'שליחה לאימות' כדי לשלוח את הבקשה לאימות. פרטים נוספים זמינים במאמר בנושא דרישות האימות של OAuth.
הצגת הגדרות OAuth במהלך הכניסה
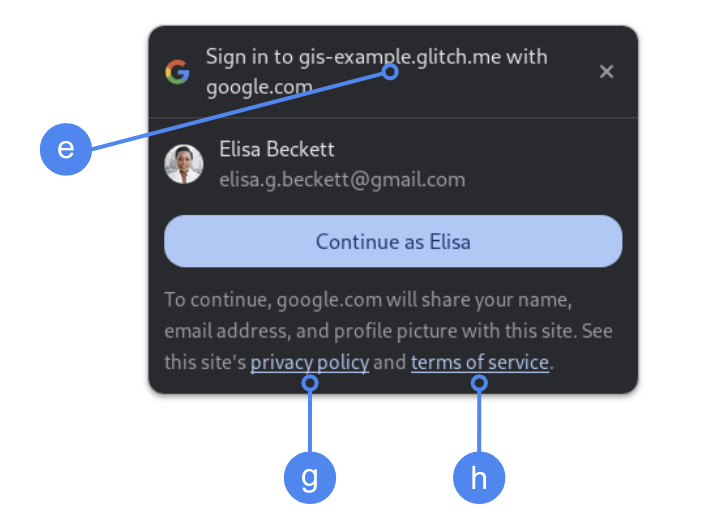
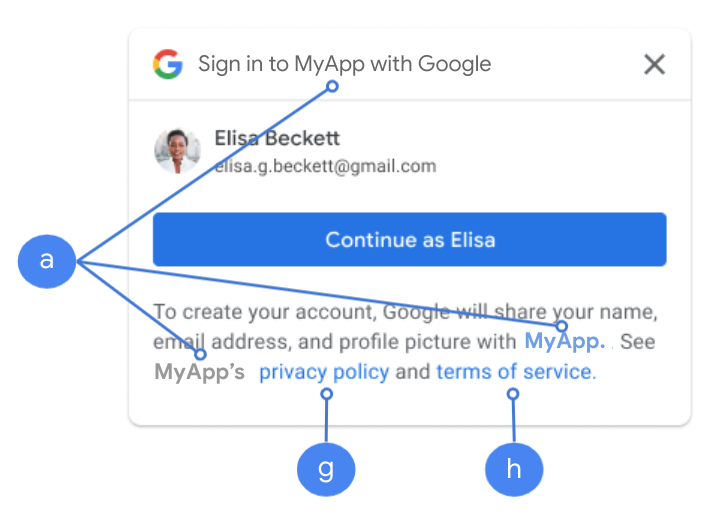
לחיצה אחת באמצעות FedCM

הדומיין ברמה העליונה Authorized domain מוצג במהלך בקשת הסכמה מהמשתמש ב-Chrome. שימוש בשיטת האימות בלחיצה אחת רק ב-iframe ממקורות שונים אבל באותו אתר הוא שיטה נתמכת.
לחיצה אחת בלי FedCM

שם האפליקציה מוצג במהלך בקשת הסכמה מהמשתמש.
איור 1. הגדרות ההסכמה של OAuth שמוצגות על ידי One Tap ב-Chrome.
טעינה של ספריית הלקוח
חשוב להקפיד לטעון את ספריית הלקוח של שירותי הזהויות של Google בכל דף שמשתמש עשוי להיכנס אליו. משתמשים בקטע הקוד הבא:
<script src="https://accounts.google.com/gsi/client" async></script>
כדי לשפר את מהירות הטעינה של הדפים, אפשר לטעון את הסקריפט באמצעות המאפיין async.
רשימה של השיטות והמאפיינים שהספרייה תומכת בהם מופיעה במאמרי העזר בנושא HTML ו-JavaScript API.
Content Security Policy
אף על פי ששימוש ב-Content Security Policy הוא אופציונלי, מומלץ להשתמש בו כדי לאבטח את האפליקציה ולמנוע מתקפות שמקורן בפרצת אבטחה XSS (cross-site scripting). מידע נוסף זמין במאמרים מבוא ל-CSP וCSP ו-XSS.
יכול להיות שמדיניות אבטחת התוכן שלכם כוללת הוראה אחת או יותר, כמו connect-src, frame-src, script-src, style-src או default-src.
אם ספק ה-CSP שלכם כולל את:
-
connect-srcdirective, מוסיפיםhttps://accounts.google.com/gsi/כדי לאפשר לטעון דף עם כתובת ה-URL של ההורה לנקודות קצה בצד השרת של שירותי הזהויות של Google. -
frame-srcdirective, addhttps://accounts.google.com/gsi/to allow the parent URL of the One Tap and Sign In With Google button iframes. -
script-srcdirective, addhttps://accounts.google.com/gsi/clientto allow the URL of the Google Identity Services JavaScript library. -
style-srcdirective, addhttps://accounts.google.com/gsi/styleto allow the URL of the Google Identity Services Stylesheets. - ההנחיה
default-src, אם משתמשים בה, היא חלופה אם לא מציינים אף אחת מההנחיות הקודמות (connect-src,frame-src,script-srcאוstyle-src). מוסיפים אתhttps://accounts.google.com/gsi/כדי לאפשר לדף לטעון את כתובת ה-URL של ההורה עבור נקודות קצה בצד השרת של שירותי הזהויות של Google.
כשמשתמשים ב-connect-src, מומלץ להימנע מרישום של כתובות URL ספציפיות של GIS. כך אפשר לצמצם את מספר הכשלים כשמעדכנים את ה-GIS. לדוגמה, במקום להוסיף את
https://accounts.google.com/gsi/status משתמשים בכתובת ה-URL הראשית של GIS
https://accounts.google.com/gsi/.
כותרת התגובה לדוגמה הזו מאפשרת לשירותי הזהויות של Google להיטען ולפעול בהצלחה:
Content-Security-Policy-Report-Only: script-src
https://accounts.google.com/gsi/client; frame-src
https://accounts.google.com/gsi/; connect-src https://accounts.google.com/gsi/;
מדיניות פותחן מרובת מקורות
כדי ליצור חלונות קופצים בהצלחה, יכול להיות שיהיה צורך לבצע שינויים בCross-Origin-Opener-Policy (COOP) שלכם עבור הכפתור 'כניסה באמצעות חשבון Google' והתכונה 'הקשה אחת ל-Google'.
כשFedCM מופעל, הדפדפן מעבד ישירות את החלונות הקופצים ולא צריך לבצע שינויים.
עם זאת, כש-FedCM מושבת, צריך להגדיר את כותרת ה-COOP:
- אל
same-originוגם - כולל
same-origin-allow-popups.
אם לא מגדירים את הכותרת המתאימה, התקשורת בין החלונות נקטעת, ומופיע חלון קופץ ריק או באגים דומים.
