אפשר להציג את Google One Tap בתוך iframe (להלן נקרא 'iframe ביניים') שמתארח באתר שלכם. אין שינוי מורגש בממשק המשתמש של One Tap כשמשתמשים ב-iframe ביניים.
לשילוב הביניים שמבוסס על iframe יש כמה יתרונות וחסרונות:
חוויית משתמש מוטמעת של הקשה אחת ותהליך חוויית המשתמש לאחר מכן.
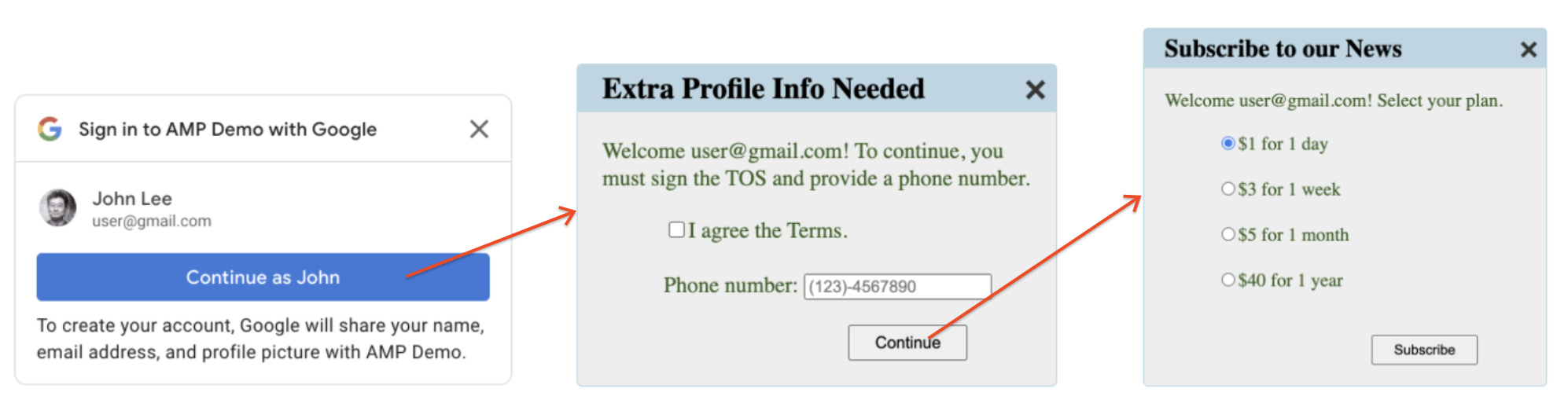
אחרי שהמשתמש מסיים את תהליך האינטראקציה של One Tap, אפשר להציג את תהליך האינטראקציה הבא בתוך ה-iframe הביניים. כך אפשר להטמיע את One Tap ואת חוויית המשתמש הבאה בדף התוכן הנוכחי. הנה דוגמה.

ללא ה-iframe הביניים, בדרך כלל צריך ניווט בדף מלא כדי להציג את תהליך חוויית המשתמש הבא, שעשוי להיות פולשני במקרים מסוימים.
שילוב פעם אחת והצגה בכל מקום.
כל קוד השילוב של One Tap (הפעלת One Tap API וטיפול נוסף בממשק המשתמש) ארוז ב-iframe הביניים. בדפי תוכן שבהם יכולה להופיע התכונה 'הקשה אחת', כל מה שצריך לעשות הוא להטמיע את ה-iframe הביניים.
הארכיטקטורה הזו מאפשרת הפרדה בין הבעיות, וכך מפחיתה את עלויות השילוב והתחזוקה.
הגבלת היקף החשיפה של אסימון מזהה
טוקני המזהה נצרכים ישירות על ידי ה-iframe הביניים. הם אף פעם לא נחשפים לדפי התוכן. הארכיטקטורה הזו עשויה לצמצם באופן משמעותי את היקף החשיפה של אסימוני המזהה.
השיטה הבינונית של iframe פועלת היטב גם באתרים שכבר יש להם תת-דומיין ייעודי שקשור לכניסה (למשל, login.example.com) ומספר תתי-דומיינים שקשורים לתוכן (למשל, sports.example.com ו-games.example.com).
הצגת דומיינים בהקשה אחת.
כנדרש לפי מדיניות OAuth של Google, כל הדומיינים שמקבלים תגובות OAuth צריכים להיות רשומים מראש במסוף Google Cloud. בשילוב רגיל של One Tap, המפתחים צריכים לרשום מראש את כל הדומיינים שעשויים להופיע ב-One Tap, כי אסימונים מזהים יועברו בחזרה לדומיינים האלה. בחלק מהאתרים המשתמשים יכולים ליצור דינמית דומיינים משניים, שאי אפשר לרשום מראש. כתוצאה מכך, אי אפשר להציג את התכונה 'הקשה אחת' בתת-הדומיינים האלה שנוצרו באופן דינמי.
כדי לפתור את הבעיה הזו, אפשר להשתמש ב-iframe הביניים. במקרה כזה, צריך לרשום מראש רק את הדומיין של ה-iframe הביניים. אין צורך לרשום את הדומיינים של דפי התוכן, כי אסימוני מזהה לא נחשפים לדפי התוכן האלה.
סיכוני פרטיות
המפתחים צריכים לנקוט אמצעים כדי למנוע הטמעה של מסגרות iframe ביניים בדומיינים לא צפויים. לדוגמה, אתר malicious.com יכול להטמיע את ה-iFrame הביניים שלכם, וכך להציג את חוויית המשתמש של One Tap באתר שלו. זה בהחלט יגרום לחששות רבים בנושא פרטיות בקרב משתמשי הקצה.
סיכוני אבטחה
בגלל הבעיה הבלתי צפויה של ה-framing שצוינה למעלה, לעולם לא צריך לשלוח מ-iframe הביניים מידע רגיש שקשור לאבטחה או לפרטיות למסגרת ההורה שלו, כמו אסימוני מזהה, ערכים של קובצי cookie של סשנים, נתוני משתמשים וכו'. אי-ציות לכלל הזה עלולה לסכן את האתרים שלכם.
עיבוד של One Tap ב-iframe הביניים
כדי להציג את התכונה 'הקשה אחת' בתוך ה-iframe הביניים, צריך להוסיף את קטע הקוד הבא לקוד ה-HTML של ה-iframe הביניים:
<div id="g_id_onload"
data-client_id="YOUR_GOOGLE_CLIENT_ID"
data-login_uri="https://your.domain/your_login_endpoint"
data-allowed_parent_origin="https://example.com">
</div>
אם משתמשים במאפיין data-allowed_parent_origin, התכונה Google One Tap פועלת במצב iframe ביניים. אפשר להגדיר דומיין אחד או רשימת דומיינים מופרדת בפסיקים בתור ערך המאפיין. יש תמיכה גם בתת-דומיינים עם תווים כלליים לחיפוש.
שילוב של One Tap עם FedCM ב-iframe חוצה-מקורות
אם האפליקציה שלכם קוראת ל-One Tap API מ-iframes ממקורות שונים, עליכם להוסיף את המאפיין allow="identity-credentials-get" לכל הרמות של המסגרות ההורה.
אם האפליקציה שלכם משתמשת ב-Intermediate Iframe API כדי להטמיע את One Tap, לא נדרש מאפיין נוסף כי הוא תומך ב-iframes מ-FedCM ממקורות שונים.
עם זאת, אם מטמיעים דף באמצעות Intermediate Iframe API בתוך iframe אחר, צריך להוסיף את המאפיין לכל iframe ההורה.
iframe נחשב כמקור חוצה אם המקור שלו לא זהה לחלוטין למקור ההורה. לדוגמה:
- דומיינים שונים:
https://example1.comו-https://example2.com - דומיינים שונים ברמה העליונה:
https://example.ukו-https://example.jp - תת-דומיינים:
https://example.comו-https://login.example.com
כשמשתמשים ב-One Tap ב-iframe ממקורות שונים, המשתמשים עלולים להיתקל בחוויה מבלבלת. בהודעה של One Tap מוצג שם הדומיין ברמה העליונה, ולא שם ה-iframe, כצעד אבטחה למניעת איסוף פרטי כניסה. עם זאת, האסימונים המזהים מונפקים למקור של ה-iframe. פרטים נוספים זמינים בבעיה הזו ב-GitHub.
מכיוון שהפער הזה עלול להטעות, השיטה הנתמכת היא להשתמש רק ב-One Tap ב-iframes ממקורות שונים, אבל ב-אותו אתר. לדוגמה, דף בדומיין ברמה העליונה https://www.example.com שמשתמש ב-iframe כדי להטמיע דף עם One Tap ב-https://login.example.com. בהודעה של הקשה אחת תוצג ההודעה "כניסה אל example.com באמצעות google.com".
בכל מקרה אחר, כמו דומיינים שונים, אין תמיכה. במקום זאת, כדאי לשקול שיטות שילוב חלופיות כמו:
- הטמעת הלחצן 'כניסה באמצעות חשבון Google'.
- הטמעת One Tap בדומיין ברמה העליונה
- שימוש בנקודות הקצה של Google OAuth 2.0 לשילוב מותאם אישית יותר.
- אם אתם מטמיעים אתר של צד שלישי בתוך iframe ואתם לא יכולים לשנות את ההטמעה של התכונה 'הקשה אחת', אתם יכולים למנוע את הצגת ההנחיה 'הקשה אחת' בתוך ה-iframe. כדי לעשות זאת, מסירים את המאפיין
allow="identity-credentials-get"מתג ה-iframe בפריים ההורה. הפעולה הזו תמנע את הצגת ההנחיה, ואז תוכלו להפנות את המשתמשים ישירות לדף הכניסה של האתר המוטמע.
(אופציונלי) עיבוד של חוויית המשתמש הבאה ב-iframe הביניים
בתגובה להתחברות, אפשר להחזיר כל קוד HTML שרוצים, שעשוי להציג תוכן גלוי מסוים למשתמשים קצה. לדוגמה, בקשה למידע נוסף בפרופיל או הסכמה לתנאי השימוש. אחרי שליחת הדף, תוכלו להציג דפים נוספים. לדוגמה, תשלום או מינוי.
אפשר לשנות את הגודל של ה-iframe הביניים:
<script src="https://accounts.google.com/gsi/intermediatesupport"></script>
<script>
google.accounts.id.intermediate.notifyParentResize(320);
</script>
לסיכום, באמצעות iframe ביניים אפשר להטמיע את תהליכי חוויית המשתמש המלאים של הכניסה או ההרשמה כחוויית משתמש מוטמעת.
בדף הראשון אחרי חוויית המשתמש של One Tap, צריך לקרוא ל-method notifyParentResize() פעמיים מהסיבות הבאות.
ה-iframe הביניים מוגדר כמוסתר כשחוויית המשתמש של One Tap מסתיימת.
ערך המאפיין
offsetHeightשל רכיב הוא 0 כשהרכיב מוסתר.
בקריאה הראשונה, אפשר לשנות את גובה ה-iframe ל-1px כדי שהוא יהיה גלוי. לאחר מכן, אחרי שערך המאפיין offsetHeight יהיה זמין, תוכלו לשנות את גובה התמונה בהתאם.
בקוד לדוגמה הבא מוסבר איך לאמת את המקור של ההורה ולשנות את הגודל של ה-iframe הביניים לממשק המשתמש אחרי חוויית המשתמש של One Tap.
<script>
window.onload = () => {
google.accounts.id.intermediate.verifyParentOrigin(
["https://example.com","https://example-com.cdn.ampproject.org"],
() => {
google.accounts.id.intermediate.notifyParentResize(1);
window.setTimeout(() => {
let h = document.getElementById('container').offsetHeight;
google.accounts.id.intermediate.notifyParentResize(h);
}, 200);
},
() => {
document.getElementById('container').style.display = 'none';
document.getElementById('warning').innerText = 'Warning: the page is displayed in an unexpected domain!';
}
);
};
</script>
הסרת ה-iframe הביניים ב-UX Done
בסיום תהליך חוויית המשתמש, צריך להודיע לדף התוכן הראשי להסיר את ה-iframe הביניים. לשם כך, אפשר להוסיף את קטע הקוד הבא לקוד התשובה של ההתחברות.
<script src="https://accounts.google.com/gsi/intermediatesupport"></script>
<script>
google.accounts.id.intermediate.notifyParentDone();
</script>
אם מדלגים על תהליך חוויית המשתמש, צריך להפעיל במקום זאת את השיטה notifyParentClose.
הטמעת Iframe ביניים בדפי HTML
מוסיפים את קטע הקוד הבא לכל דפי ה-HTML שבהם רוצים להציג את Google One Tap:
<script src="https://accounts.google.com/gsi/intermediate"></script>
<div id="g_id_intermediate_iframe"
data-src="https://example.com/onetap_iframe.html">
</div>
המאפיין data-src הוא ה-URI של ה-iframe הביניים.
