Google One Tap 可在您自家網站代管的 iframe (以下稱為中繼 iframe) 內轉譯。使用中繼 iframe 時,One Tap 使用者體驗不會有任何可察覺的變化。
採用中繼 iframe 的整合方法,能發揮一些靈活性和風險:
One Tap 與後續使用者體驗的嵌入式使用者體驗。
One Tap 使用者體驗完成後,即可在中繼 iframe 中顯示後續的使用者體驗流程。因此,您可以在目前的內容頁面中,同時嵌入 One Tap 和後續使用者體驗。請參閱下方的範例。

如果沒有中繼 iframe,通常您需要整個頁面導覽才能顯示後續的使用者體驗流程,在某些情況下可能會因此造成乾擾。
整合「一次」和「在世界各地」顯示內容。
所有 One Tap 整合程式碼 (One Tap API 叫用和後續使用者體驗處理) 都會封裝在中繼 iframe 中。在內容頁面上,也就是可能顯示 One Tap 的內容時,您只需要嵌入中繼 iframe。
這個架構有助於將關注點分離,進而降低整合和維護成本。
限制 ID 權杖曝光範圍。
ID 符記會由中繼 iframe 直接使用。因此不會在內容頁面上看到。這個架構可能會大幅降低 ID 權杖的公開範圍。
具有專屬登入相關子網域 (例如 login.example.com) 和多個內容相關子網域 (例如 Sport.example.com 和 game.example.com) 的網站也適用中繼 iframe。
一鍵展示網域:
根據 Google 的 OAuth 政策,所有接收 OAuth 回應的網域都必須在 Google Cloud 控制台中預先註冊。使用一般的 One Tap 整合時,由於系統會將 ID 權杖傳回到這些網域,因此開發人員需要預先註冊 One Tap 可能顯示的所有網域。有些網站可讓使用者動態建立子網域,而這類網域無法預先註冊。因此,One Tap 無法顯示在這些動態建立的子網域中。
只要使用中繼 iframe 即可解決這個問題。在這種情況下,只需預先註冊中繼 iframe 的網域。您不必註冊內容頁面網域,因為這些內容頁面不會透露 ID 權杖。
AMP 支援。
根據預設,基於下列原因,Google One Tap 無法顯示在 AMP 網頁中。
不允許使用自訂 JS 程式庫或程式碼。
AMP 快取可能會將網頁轉譯為其他 (AMP 檢視器) 網域。
只要使用中繼 iframe 架構,即可解決這個問題。在中繼 iframe 中完成 One Tap 整合後,開發人員可以新增
<amp-onetap-google>元件,將其嵌入 AMP 網頁中。AMP 網頁和非 AMP HTML 網頁都可以重複使用相同的中繼 iframe。
隱私風險:
開發人員必須採取措施,防止中繼 iframe 嵌入非預期的網域。舉例來說,惡意.com 可能會嵌入您的中繼 iframe,因此會在他們的網站上顯示您的 One Tap 使用者體驗。這絕對會導致使用者的隱私權疑慮。
安全性風險:
由於上述未預期的框架問題,您的中繼 iframe 不得將安全性或隱私權機密資料 (例如 ID 權杖、工作階段 Cookie 值、使用者資料等) 傳送至上層頁框。如未遵守這項規則,您的網站可能會面臨風險。
在中繼 iframe 中顯示 One Tap
如要在中繼 iframe 中顯示 One Tap,請將以下程式碼片段放入中繼 iframe 的 HTML 程式碼中:
<div id="g_id_onload"
data-client_id="YOUR_GOOGLE_CLIENT_ID"
data-login_uri="https://your.domain/your_login_endpoint"
data-allowed_parent_origin="https://example.com">
</div>
如果使用 data-allowed_parent_origin 屬性,Google One Tap 會在中繼 iframe 模式下執行。您可以將一個網域或以半形逗號分隔的網域清單設為屬性值。系統也支援萬用字元子網域。
(選用) 在中繼 iframe 中顯示後續的使用者體驗
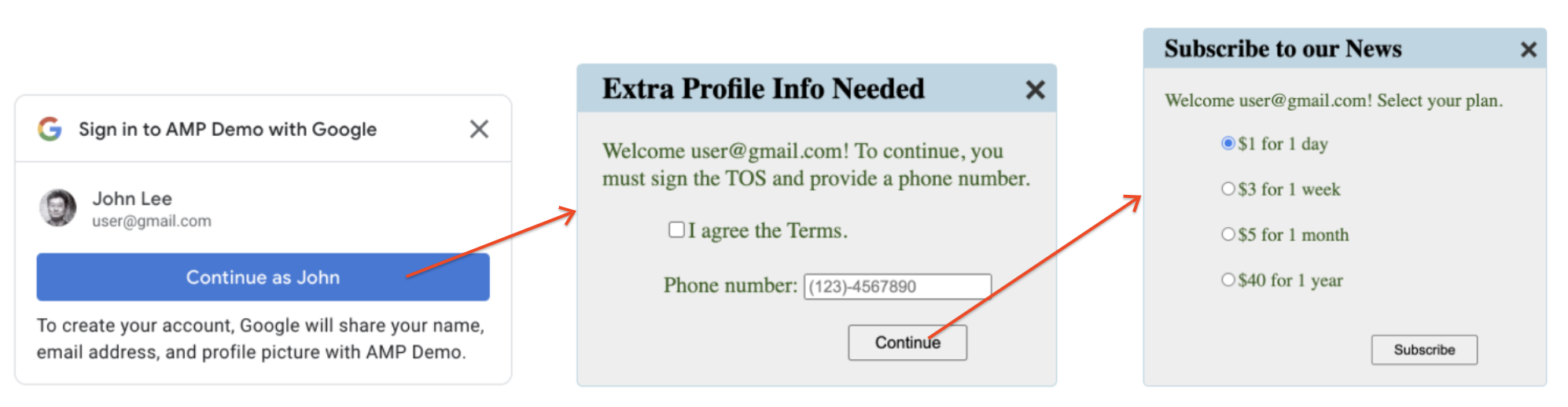
您可在登入回應中傳回任何 HTML 程式碼,這些程式碼可能會向使用者顯示部分可見內容。例如要求額外的設定檔資訊 或同意《服務條款》網頁提交後,您就可以顯示更多頁面。 例如付款或訂閱項目。
您可以調整中繼 iframe 的大小:
<script src="https://accounts.google.com/gsi/intermediatesupport"></script>
<script>
google.accounts.id.intermediate.notifyParentResize(320);
</script>
總而言之,在中繼 iframe 中,完整的登入或註冊使用者體驗流程都能做為嵌入式使用者體驗實作。
對於 One Tap 使用者體驗後的第一頁,您需呼叫 notifyParentResize() 方法兩次,原因如下。
完成 One Tap 使用者體驗時,系統會將中繼 iframe 設為隱藏。
如果元素處於隱藏狀態,其
offsetHeight屬性值會是 0。
在第一次呼叫中,您可以將 iframe 的高度調整為 1px,使其可見。然後,在 offsetHeight 屬性值可用後,您就可以將其調整為適當的高度。
以下程式碼範例說明如何在 One Tap 使用者體驗結束後驗證父項來源,並調整 UI 的中繼 iframe。
<script>
window.onload = () => {
google.accounts.id.intermediate.verifyParentOrigin(
["https://example.com","https://example-com.cdn.ampproject.org"],
() => {
google.accounts.id.intermediate.notifyParentResize(1);
window.setTimeout(() => {
let h = document.getElementById('container').offsetHeight;
google.accounts.id.intermediate.notifyParentResize(h);
}, 200);
},
() => {
document.getElementById('container').style.display = 'none';
document.getElementById('warning').innerText = 'Warning: the page is displayed in an unexpected domain!';
}
);
};
</script>
完成使用者體驗的中繼 iframe
使用者體驗流程完成後,您必須通知上層內容頁面移除中繼 iframe。為此,您可以將下列程式碼片段加入登入回應程式碼中。
<script src="https://accounts.google.com/gsi/intermediatesupport"></script>
<script>
google.accounts.id.intermediate.notifyParentDone();
</script>
如果略過使用者體驗流程,就必須改為呼叫 notifyParentClose 方法。
將中繼 iframe 嵌入 HTML 網頁
在您要顯示 Google One Tap 的任何 HTML 頁面中,放置下列程式碼片段:
<script src="https://accounts.google.com/gsi/intermediate"></script>
<div id="g_id_intermediate_iframe"
data-src="https://example.com/onetap_iframe.html">
</div>
data-src 屬性是中繼 iframe 的 URI。
