這份文件將說明如何在網站或應用程式中顯示「使用 Google 帳戶登入」按鈕。您的網站或應用程式必須符合這些規範,才能完成應用程式驗證程序。
我們的 Google Identity 服務 SDK 會顯示「使用 Google 帳戶登入」按鈕,且按鈕一律符合最新的 Google 品牌宣傳指南。建議您使用「使用 Google 帳戶登入」按鈕,在網站或應用程式中顯示「使用 Google 帳戶登入」按鈕。如果無法使用 Google 顯示的按鈕選項,您可以轉譯 HTML 按鈕元素、下載我們預先核准的品牌宣傳資產,或者選擇建立自訂「使用 Google 帳戶登入」按鈕。
轉譯 HTML 按鈕元素
我們提供 HTML 設定器,可讓您自訂「使用 Google 帳戶登入」按鈕的外觀。接著,您可以下載用來顯示按鈕的 HTML 和 CSS 程式碼片段。產生 HTML 按鈕元素
下載預先核准的品牌圖示
除了使用自訂圖片按鈕以外,您也可以下載我們預先核准的「使用 Google 帳戶登入」按鈕,並在所有平台中提供 PNG 和 SVG 格式的圖片。提供的圖片按鈕支援標準和圖示模式,包含下列樣式選項:
- 主題:淺色、中性、深色
- 形狀:矩形、圓柱
| 主題 | 按鈕 | 說明 |
|---|---|---|
| 淺色 |

|
標準大型淺色主題矩形「使用 Google 帳戶登入」按鈕 |
| 深色 |

|
標準深色主題柱形「使用 Google 帳戶登入」按鈕 |
支援的按鈕模式
| 淺色 |
|
|
| 深色 |
|
|
| 一般 |
|
|
建立自訂「使用 Google 帳戶登入」按鈕
強烈建議您使用 Google Identity 服務 SDK 或前幾節介紹的任何其他選項,讓 Google 使用者更容易識別 Google 品牌。使用者越容易識別動作按鈕,就越有可能與按鈕互動。
不過,如果您需要配合應用程式設計調整按鈕,請遵守下列規範。
大小
您可以根據不同的裝置和螢幕大小調整按鈕比例,但必須保留顯示比例,避免 Google 標誌延展。
文字
如要鼓勵使用者點選按鈕,建議使用「使用 Google 帳戶登入」、「使用 Google 帳戶登入」或「繼續使用 Google 帳戶」等行動號召文字。您必須向使用者明確說明,他們將以自己的 Google 憑證登入您的應用程式或註冊您的應用程式,而不是使用您的應用程式註冊或註冊 Google 帳戶。
顏色
按鈕的預設狀態如下所示。按鈕一律應包含 Google「G」的標準顏色。
| 主題 | 範例 | |
|---|---|---|
| 淺色 |

|
填滿:#FFFFFF 筆劃:#747775 | 1px | 內部 字型:#1F1F1F | Roboto Medium | 14/20 |
| 深色 |

|
填滿:#131314 筆劃:#8E918F | 1px | 內部 字型:#E3E3E3 | Roboto Medium | 14/20 |
| 一般 |

|
填滿:#F2F2F2 筆劃:無筆劃 字型:#1F1F1F | Roboto Medium | 14/20 |
Font
按鈕字型為 Roboto Medium,也就是 TrueType 字型。如要安裝,請先下載 Roboto 字型,並將下載套件解壓縮。如果是 Mac,請按兩下「Roboto-Medium.ttf」,然後按一下「安裝字型」。在 Windows 上,將檔案拖曳至「我的電腦」>「Windows」>「字型」資料夾。
邊框間距
| Android |

|
| iOS |

|
| 網頁 (行動裝置 + 電腦) |

|
| 參考資料 |

|
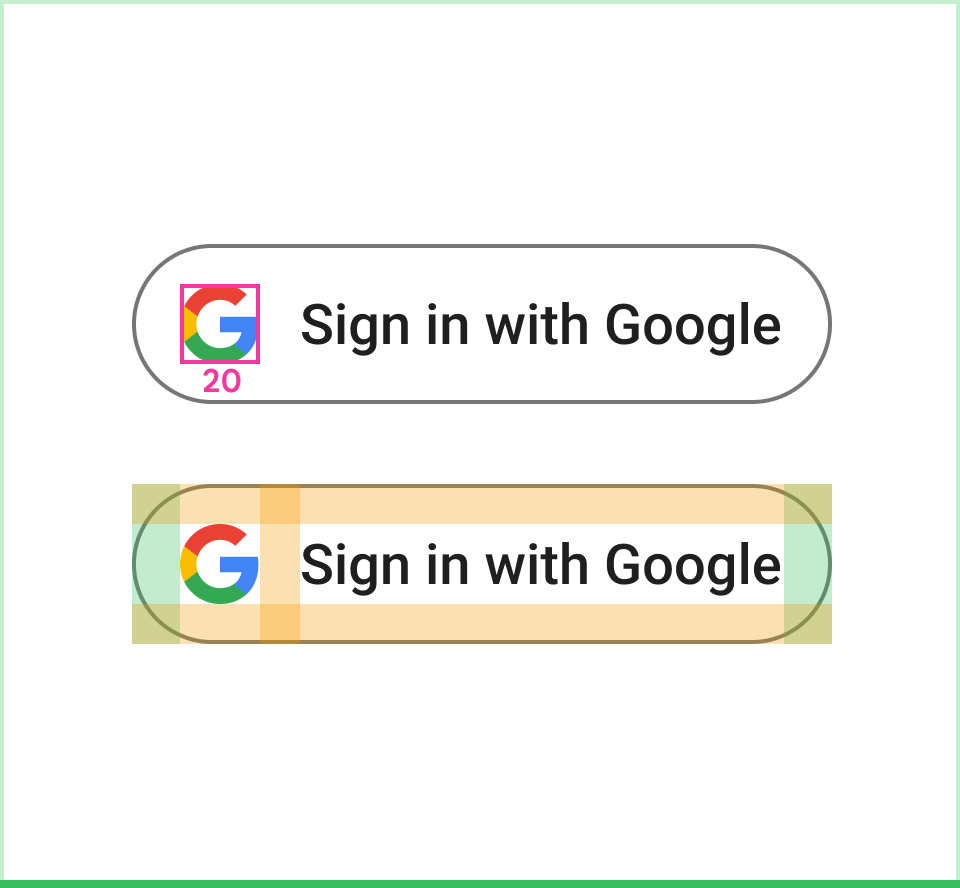
「使用 Google 帳戶登入」按鈕中的 Google 標誌
無論文字為何,都無法變更 Google「G」標誌的大小或顏色。請務必使用標準顏色版本,並顯示在白色背景中。如需建立自訂尺寸的 Google 標誌,請先下載下載套裝組合中的任何標誌尺寸。

按鈕設計不正確
 建議做法 請參考 Google Material 3 設計指南來設定按鈕邊界和色彩配置。 |
 錯誤做法 請單獨使用 Google 圖示或標誌,不要使用按鈕邊界和無文字來表示使用者動作。 |
 建議做法 請在 Google 圖示中使用 Google 品牌顏色做為深色、淺色和中性模式。 |
 錯誤做法 使用單色的 Google「G」按鈕。 |
 建議做法 請在合適顏色模式下選擇按鈕,營造更清晰的無障礙體驗。 |
 錯誤做法 將標準彩色 Google「G」圖示放在淺色、深色或中性等顏色的背景上。 |
 建議做法 請點按 Google 的「G」圖示,並固定邊框間距和大小。 |
 錯誤做法 建立自己的按鈕圖示。 |
 建議做法 如有需要,請單獨使用 Google「G」做為動作按鈕。 |
 錯誤做法 在按鈕中使用「Google」一詞來代表「使用 Google 帳戶登入」功能執行的動作。 |
登入並遵循 Google 品牌宣傳最佳做法
「使用 Google 帳戶登入」和其他第三方登入選項
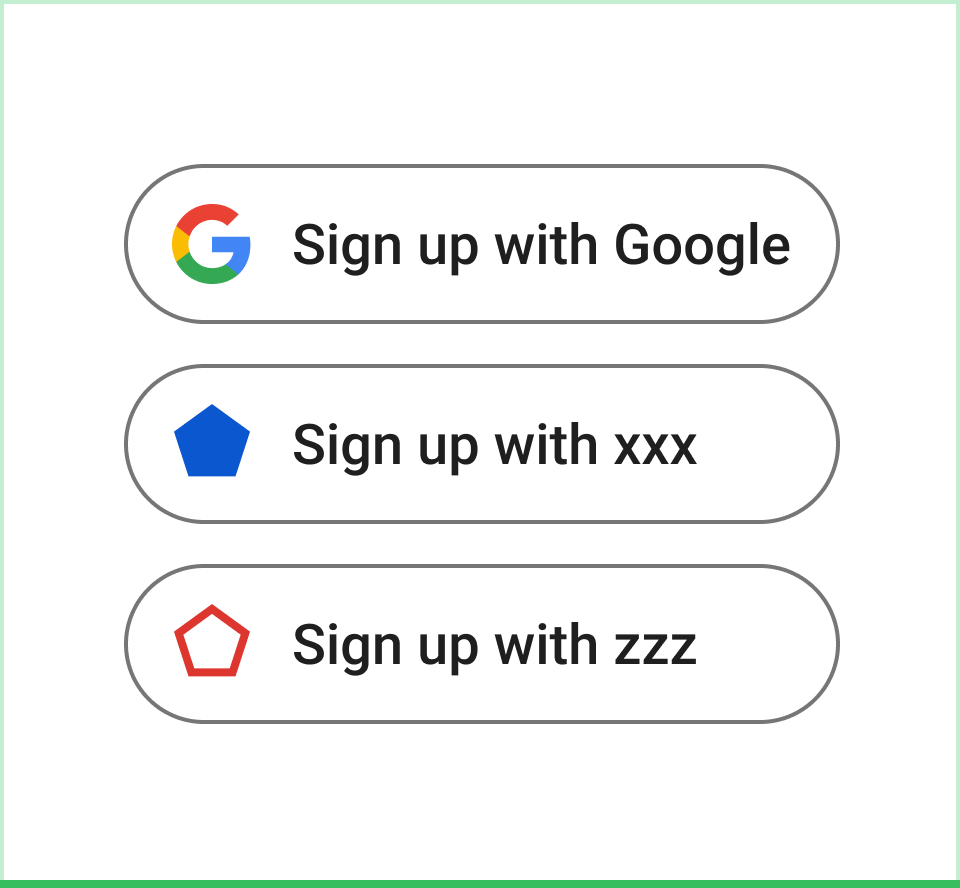
「使用 Google 帳戶登入」按鈕至少應與其他第三方登入選項放在醒目位置。舉例來說,按鈕的大小應大致相同,且視覺權重相近。
其他規範
如果您要求額外範圍,請透過增量授權 (Android、iOS、網路) 執行此操作,在使用者開始與需要 API 存取權的功能互動時,才提示使用者進行授權。
如要要求 YouTube 範圍,請使用 YouTube 按鈕。
如果您使用 Google Play 遊戲服務,請另參閱 Google Play 遊戲服務品牌宣傳指南。
未經 Google 事前書面同意,不得以本文未明確提出的方式使用 Google 品牌 (詳情請參閱《Google 品牌特徵第三方使用規範》)。








