En este documento, se proporcionan lineamientos para mostrar un botón de Acceder con Google en tu sitio web o aplicación. Tu sitio web o aplicación debe seguir estos lineamientos para completar el proceso de verificación de la aplicación.
Nuestros SDKs de Google Identity Services renderizan un botón de Acceder con Google que siempre cumple con los lineamientos de desarrollo de la marca de Google más recientes. Son la forma recomendada de mostrar el botón de Acceder con Google en tu sitio web o aplicación. En los casos en los que no puedas usar la opción del botón renderizado por Google, puedes renderizar un elemento de botón HTML, descargar nuestros recursos de desarrollo de la marca aprobados previamente o, de manera opcional, crear un botón personalizado de Acceder con Google.
Renderiza el elemento de botón HTML
Proporcionamos un configurador de HTML que te permite personalizar la apariencia del botón de acceso con Google. Luego, puedes descargar un fragmento de HTML y CSS que renderizará el botón en tu sitio web.Generar un elemento de botón HTML
Descarga íconos de marcas preaprobados
Como alternativa a usar un botón de imagen personalizado, puedes descargar nuestros botones de Acceder con Google aprobados previamente, que se proporcionan en formatos PNG y SVG para todas las plataformas.Los botones de imágenes proporcionados están disponibles en modo estándar y de ícono, y tienen las siguientes opciones de diseño:
- Tema : Claro, Neutro, Oscuro
- Forma : Rectangular, píldora
| Tema | Botones | Descripción |
|---|---|---|
| Claro |

|
Botón estándar rectangular grande de tema claro para acceder con Google |
| Oscuro |

|
Botón de Acceder con Google estándar con forma de píldora y tema oscuro |
Modos de botón compatibles
| Claro |
|
|
| Oscuro |
|
|
| Neutral |
|
|
Crea un botón personalizado de Acceder con Google
Se recomienda usar nuestros SDKs de Google Identity Services o cualquiera de las otras opciones que se describen en las secciones anteriores, ya que les permiten a los usuarios de Google identificar la marca de Google con mayor facilidad. Cuanto más fácil sea para los usuarios identificar un botón de acción, más probable será que interactúen con él.
Sin embargo, si necesitas adaptar el botón para que coincida con el diseño de tu app, sigue los siguientes lineamientos.
Tamaño
Puedes modificar el botón según sea necesario para diferentes dispositivos y tamaños de pantalla, pero debes conservar la relación de aspecto para que el logotipo de Google no se deforme.
Texto
Para estimular a los usuarios a hacer clic en el botón, recomendamos usar el texto de llamado a la acción "Acceder con Google", "Registrarse con Google" o "Continuar con Google". Se permite y recomienda la localización de este texto para que coincida con el idioma de tu app o sitio web y, así, brindar una mejor experiencia del usuario. El usuario debe tener en claro que accede a tu app o se registra en ella con sus credenciales de Google, no que accede a una Cuenta de Google ni que se registra en una cuenta mediante tu app.
Color
A continuación, se muestra el estado predeterminado de los botones. El botón siempre debe incluir el color estándar de la "G" de Google.
| Tema | Ejemplo | |
|---|---|---|
| Claro |

|
Relleno: #FFFFFF Trazo: #747775 | 1 px | interior Fuente: #1F1F1F | Roboto Medium | 14/20 |
| Oscuro |

|
Relleno: #131314 Trazo: #8E918F | 1 px | interior Fuente: #E3E3E3 | Roboto Medium | 14/20 |
| Neutral |

|
Relleno: #F2F2F2 Trazo: Sin trazo Fuente: #1F1F1F | Roboto Medium | 14/20 |
Fuente
La fuente del botón es Roboto Medium, una fuente TrueType. Para instalarla, primero descarga la fuente Roboto y descomprime el paquete de descarga. En Mac, haz doble clic en Roboto-Medium.ttf y, luego, en "Instalar fuente". En Windows, arrastra el archivo a "Mi computadora" > "Windows" > carpeta "Fuentes".
Padding
| Android |

|
| iOS |

|
| Web (dispositivos móviles y computadoras) |

|
| Referencia |

|
Logotipo de Google en el botón "Acceder con Google"
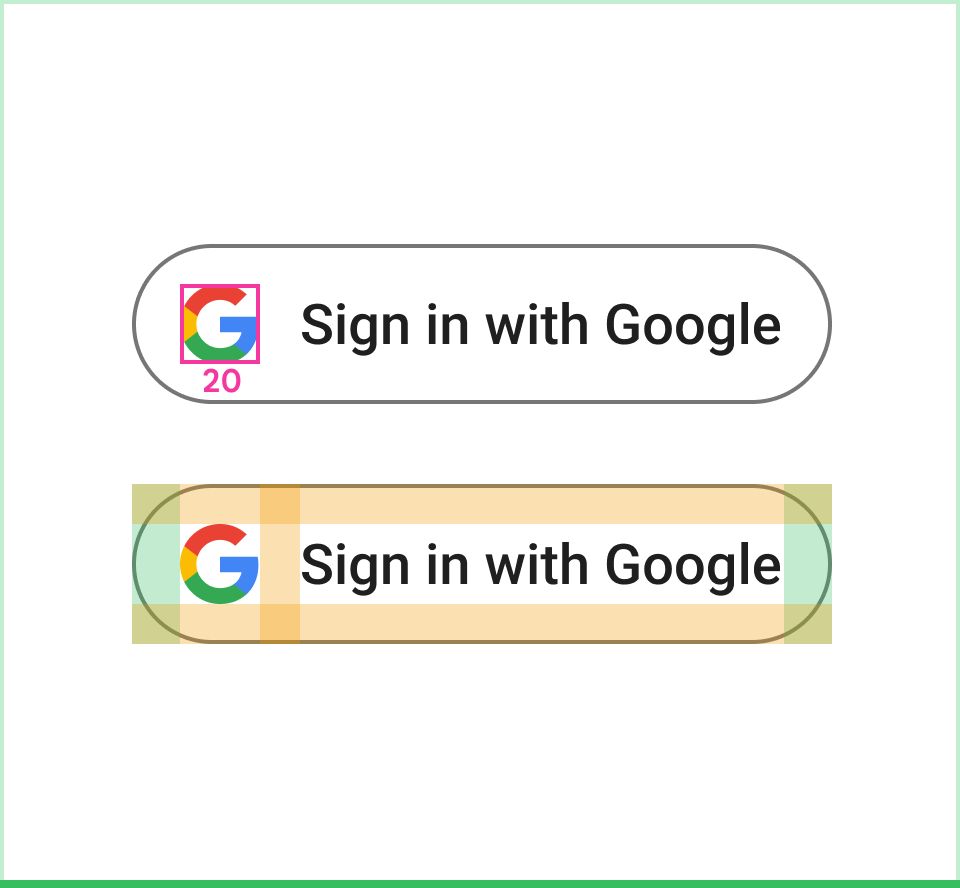
Más allá del texto, no puedes cambiar el tamaño ni el color del logotipo de la "G" de Google. Debe usarse la versión en color estándar y aparecer con un fondo blanco. Si necesitas crear tu propio logotipo de Google con un tamaño personalizado, comienza con cualquiera de los tamaños de logotipos que se incluyen en el paquete de descarga.

Diseño incorrecto del botón
 Qué hacer Usa los lineamientos de diseño de Google Material 3 para el límite del botón y el esquema de colores. |
 Qué no debes hacer Usar el ícono o el logotipo de Google aislados, sin el recuadro del botón ni el texto que indique la acción del usuario |
 Qué hacer Usa el color de la marca de Google para el ícono de Google en los modos oscuro, claro y neutro. |
 Qué no debes hacer Usa versiones monocromáticas de la "G" de Google para el botón. |
 Qué hacer Elige el botón con el modo de color adecuado para la accesibilidad y la prominencia equitativa. |
 Qué no debes hacer Coloca el ícono de la "G" de Google en color estándar sobre un fondo de color que no sea claro, oscuro ni neutro. |
 Qué hacer Usa la "G" de Google con relleno y tamaño fijos. |
 Qué no debes hacer Crea tu propio ícono para el botón. |
 Qué hacer Usa la "G" de Google sola para el botón de acción si es necesario. |
 Qué no debes hacer Usar el término "Google" aislado en el botón para representar la acción de acceder con Google |
Prácticas recomendadas para el desarrollo de la marca de Acceder con Google
Acceder con Google y otras opciones de acceso de terceros
El botón de Acceder con Google debe mostrarse al menos con la misma importancia que las otras opciones de acceso de terceros. Por ejemplo, los botones deben tener aproximadamente el mismo tamaño y un impacto visual similar.
Otros lineamientos
Si solicitas alcances adicionales, debes hacerlo con la autorización incremental (Android, iOS, web), es decir, solo debes pedirle al usuario la autorización cuando comience a interactuar con una función que requiere acceso de API.
Si solicitas alcances para YouTube, usa un botón de YouTube.
Si usas los Servicios de juego de Google Play, también consulta los lineamientos para el desarrollo de la marca de los Servicios de juego de Google Play.
No se permite el uso de las marcas de Google de formas que no se mencionen en este documento sin el consentimiento previo de Google por escrito (para obtener más información, consulta los Lineamientos para el uso de las características de marca de Google por parte de terceros).








