本文提供相關規範,說明如何在網站或應用程式中顯示「使用 Google 帳戶登入」按鈕。網站或應用程式必須遵守這些規範,才能完成應用程式驗證程序。
Google Identity Services SDK 會顯示「使用 Google 帳戶登入」按鈕,且一律符合最新的 Google 品牌宣傳指南。建議您使用這種方式,在網站或應用程式上顯示「使用 Google 帳戶登入」按鈕。如果無法使用 Google 算繪的按鈕選項,可以算繪 HTML 按鈕元素、下載我們預先核准的品牌宣傳素材資源,或選擇建立自訂的「使用 Google 帳戶登入」按鈕。
算繪 HTML 按鈕元素
我們提供 HTML 設定工具,可讓您自訂「使用 Google 帳戶登入」按鈕的外觀。接著,您可以下載 HTML 和 CSS 片段,在網站上顯示按鈕。產生 HTML 按鈕元素
下載預先核准的品牌圖示
除了使用自訂圖片按鈕,您也可以下載我們預先核准的「使用 Google 帳戶登入」按鈕,這些按鈕提供 PNG 和 SVG 格式,適用於所有平台。提供的圖片按鈕有標準和圖示模式,並包含下列樣式選項:
- 主題:淺色、自然、深色
- 形狀:矩形、藥丸形
| 主題 | 按鈕 | 說明 |
|---|---|---|
| 淺色 |

|
標準大型淺色主題矩形「使用 Google 帳戶登入」按鈕 |
| 深色 |

|
標準深色主題的藥丸形「使用 Google 帳戶登入」按鈕 |
支援的按鈕模式
| 淺色 |
|
|
| 深色 |
|
|
| 普通 |
|
|
建立自訂的「使用 Google 帳戶登入」按鈕
強烈建議使用 Google Identity Services SDK,或先前章節中介紹的其他選項,因為這樣一來,Google 使用者就能更輕鬆辨識 Google 品牌。使用者越容易找到動作按鈕,就越有可能與按鈕互動。
不過,如要調整按鈕以配合應用程式設計,請遵守下列規範。
大小
您可以視需要調整按鈕大小,以配合不同裝置和螢幕大小,但必須保留長寬比,以免 Google 標誌遭到拉伸。
文字
為鼓勵使用者點選按鈕,建議使用「使用 Google 帳戶登入」、「使用 Google 帳戶註冊」或「使用 Google 帳戶繼續」等行動號召文字。為提供更優質的使用者體驗,我們允許您將這段文字本地化,使其與應用程式或網站的語言一致,並鼓勵您這麼做。使用者應清楚瞭解他們是使用 Google 憑證登入或註冊您的應用程式,而不是在您的應用程式中註冊 Google 帳戶。
顏色
按鈕的預設狀態如下所示。按鈕一律須包含 Google「G」的標準顏色。
| 主題 | 範例 | |
|---|---|---|
| 淺色 |

|
填滿:#FFFFFF 筆觸:#747775 | 1 像素 | 內側 字型:#1F1F1F | Roboto Medium | 14/20 |
| 深色 |

|
填滿:#131314 筆觸:#8E918F | 1 像素 | 內側 字型:#E3E3E3 | Roboto Medium | 14/20 |
| 普通 |

|
填滿:#F2F2F2 筆觸:無筆觸 字型:#1F1F1F | Roboto Medium | 14/20 |
字型
按鈕字型為 TrueType 字型 Roboto Medium。如要安裝,請先下載 Roboto 字型,然後解壓縮下載的套件。在 Mac 上,只要按兩下「Roboto-Medium.ttf」, 然後按一下「安裝字體」即可。在 Windows 上,將檔案拖曳到「我的電腦」>「Windows」>「Fonts」資料夾。
邊框間距
| Android |

|
| iOS |

|
| 網頁 (行動版 + 電腦版) |

|
| 參考資料 |

|
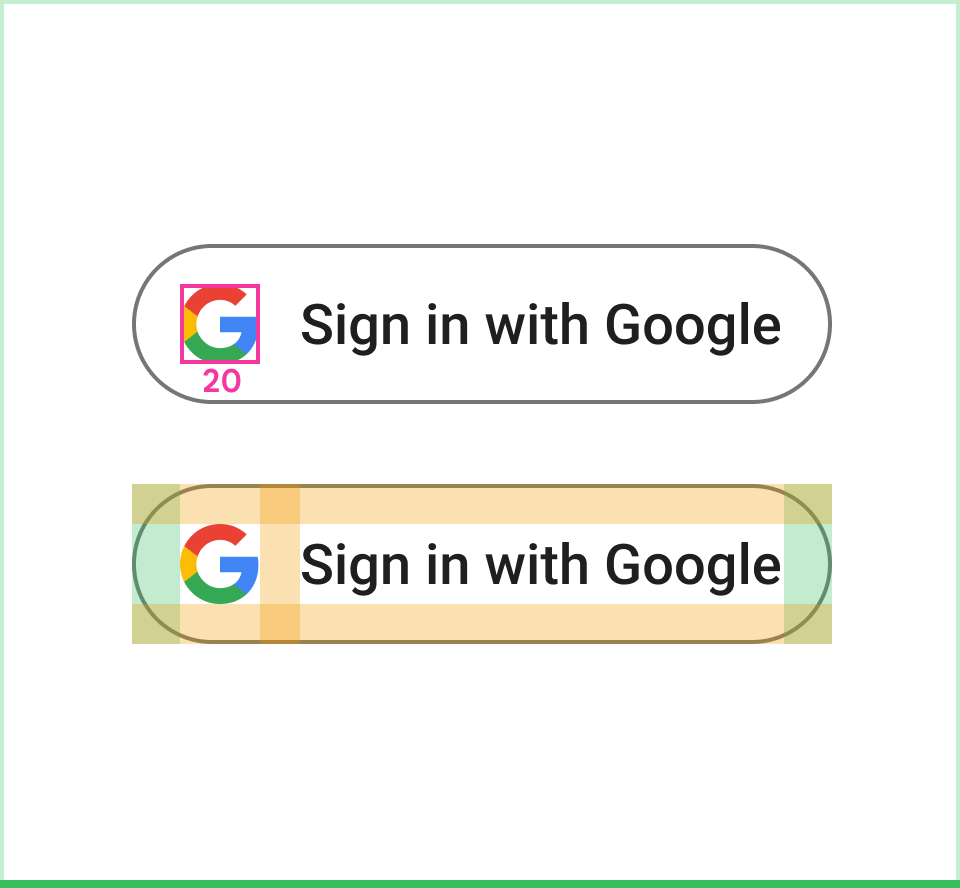
「使用 Google 帳戶登入」按鈕中的 Google 標誌
無論文字為何,你都不得變更 Google「G」標誌的大小或顏色。必須是標準色彩版本,且顯示於白色背景。如需建立自訂大小的 Google 標誌,請先使用下載套件中的任一標誌大小。

按鈕設計不正確
 正確做法 請使用 Google Material 3 設計指南,設定按鈕邊界和色彩配置。 |
 錯誤做法 使用 Google 圖示或標誌本身,不含按鈕邊界和文字,以表示使用者動作。 |
 正確做法 在深色、淺色和中性模式中,Google 圖示都使用 Google 品牌顏色。 |
 錯誤做法 按鈕使用 Google「G」的單色版本。 |
 正確做法 請選擇右側顏色模式的按鈕,確保無障礙功能和顯眼程度相同。 |
 錯誤做法 將標準的 Google「G」圖示放在淺色、深色或中性以外的彩色背景上。 |
 正確做法 使用 Google「G」,並採用固定邊框間距和大小。 |
 錯誤做法 為按鈕建立專屬圖示。 |
 正確做法 如需行動按鈕,請單獨使用 Google「G」。 |
 錯誤做法 在按鈕中單獨使用「Google」一詞,代表「使用 Google 帳戶登入」動作。 |
使用 Google 品牌宣傳最佳做法登入
使用 Google 帳戶登入和其他第三方登入選項
「使用 Google 帳戶登入」按鈕的醒目程度至少應與其他第三方登入選項相同。舉例來說,按鈕大小應大致相同,且視覺權重相似。
其他規範
如要要求其他範圍,請使用增量授權 (Android、iOS、網頁),只在使用者開始與需要 API 存取權的功能互動時,提示使用者授權。
如要要求 YouTube 範圍,請使用 YouTube 按鈕。
如果您使用 Google Play 遊戲服務,請一併參閱 Google Play 遊戲服務品牌宣傳指南。
未經 Google 事先書面同意,不得以本文未明確提出的方式使用 Google 品牌 (詳情請參閱《Google 品牌特徵第三方使用準則》)。








