|
Android के लिए Google मेघ संदेश क्लाउड-टू-डिवाइस मैसेजिंग (C2DM) बीटा वर्शन से बाहर आने वाला है और इसे एक नया नाम दिया जा रहा है: Android के लिए Google क्लाउड मैसेजिंग. Android के लिए GCM में उन सीखों को शामिल किया गया है जो हमने C2DM बीटा में सीखे हैं. इनमें से कई सब नई सुविधाओं के रूप में हैं. इस सेशन में, नई सेवा के बारे में शुरू से लेकर आखिर तक और पूरी जानकारी दी जाएगी.
|

|
अच्छे ऐप्लिकेशन को बेहतरीन बनाना: विशेषज्ञ Android डेवलपर के लिए ज़्यादा बेहतर विषयपिछले सालों के टेस्ट-अप के दौरान, इस सेशन में Android के विशेषज्ञ डेवलपर को ज़्यादा बेहतर तकनीकों के बारे में बताया जाएगा. इस सेशन में, बैटरी के तेज़ी से खर्च होने को कम करने, ऐप्लिकेशन को क्रैश या फ़्रीज़ होने से बचाने, और उपयोगकर्ताओं को खुश करने के लिए बेहतर तकनीकों के बारे में बताया गया है. इससे आपको अपने अच्छे ऐप्लिकेशन इस्तेमाल करने और उन्हें बेहतर प्रॉडक्ट में बदलने में मदद मिलेगी.
|

|
Android फ़ायरसाइड चैटAndroid Engineering टीम से मिलें और टेक्नोलॉजी के बारे में ज़्यादा जानें.
|

|
कम किए जा रहे हैं: एक अच्छा Android नागरिक बननाडेटा की स्पीड कम और तेज़ होती है, खासकर सीमित संसाधनों वाले मोबाइल डिवाइसों पर. सीपीयू, रैम, और I/O की परफ़ॉर्मेंस को ऑप्टिमाइज़ करने की बेहतर तकनीकों के बारे में जानें. साथ ही, JNI और SQLite को इस्तेमाल करने के सबसे सही तरीके जानें.
|

|
Android डेवलपर टूल की नई सुविधाओं के बारे में जानकारी. साथ ही, बेहतर नतीजों के लिए इन टूल को इस्तेमाल करने के तरीके के बारे में जानकारी.
|

|
Android में नया क्या है?यह डेवलपर पर केंद्रित टूर है, जिसमें पिछली बार मिलने के बाद से सिस्टम और ऐप्लिकेशन फ़्रेमवर्क में क्या बदलाव किए गए हैं.
|

|
कई वर्शन वाले Android यूज़र इंटरफ़ेसइस सेशन में, आपको ऐसे यूज़र इंटरफ़ेस बनाने का तरीका बताया जाएगा जो Eclair से लेकर आज तक के सभी Android वर्शन पर एक जैसे तरीके से काम करें. हम ऐक्शन बार, फ़्रैगमेंट, स्टाइल, साइज़ क्वालिफ़ायर, ऐप्लिकेशन स्ट्रक्चर, और नेविगेशन जैसे विषयों पर बात करेंगे.
|

|
Android ऐप्लिकेशन में सुरक्षा और निजताAndroid, ऐसी सुविधाएं और एपीआई उपलब्ध कराता है जो सुरक्षित ऐप्लिकेशन बनाने की अनुमति देते हैं. आपको इनका इस्तेमाल करना चाहिए. इस सेशन की शुरुआत में, Android प्लैटफ़ॉर्म की सुरक्षा से जुड़ी सुविधाओं के बारे में खास जानकारी दी जाएगी. इसके बाद, उन तरीकों के बारे में जानें जिनसे आपको अपने उपयोगकर्ताओं की सुरक्षा करने और जोखिम की आशंकाओं को दूर करने में मदद मिल सकती है. साथ ही, यहां आपको अपने ऐप्लिकेशन में उपयोगकर्ता की निजता की सुरक्षा करने के सबसे सही तरीकों के बारे में भी जानकारी मिलेगी.
|

|
Android की संवेदनशील जानकारीAndroid का एक संवेदनशील हिस्सा है. इस सेशन में हम सभी Android सेंसर के लिए कॉल करेंगे: एक्सलरोमीटर, जाइरोस्कोप, लाइट वगैरह. बैटरी लाइफ़ और उपयोगिता के बीच संतुलन बनाए रखने पर खास ध्यान देते हुए, सेंसर डेटा को हैंडल करने के सबसे सही तरीकों के बारे में बताएं.
|

|
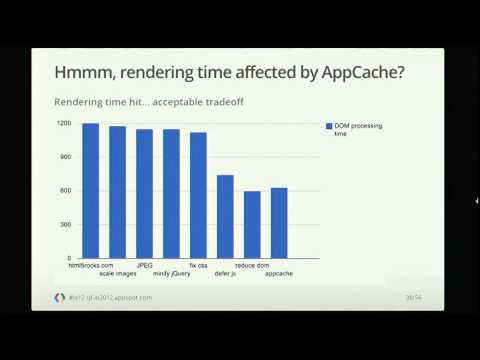
शानदार उपयोगकर्ता अनुभव के लिए, आपके इंटरफ़ेस को रेंडर करते समय और उसे ऐनिमेट करना आसान होना चाहिए. इसके लिए, आपके ऐप्लिकेशन का फ़्रेम रेट अच्छा और एक जैसा होना चाहिए. इस सेशन में परफ़ॉर्मेंस की समस्याओं को ढूंढने और उन्हें ठीक करने के लिए, Android फ़्रेमवर्क पर किए गए हमारे काम की पूरी जानकारी दी गई है. साथ ही, इस बारे में सलाह दी गई है कि अपने ऐप्लिकेशन के साथ ऐसा कैसे किया जा सकता है.
|

|
ऐसी 10 बातें जो गेम के डेवलपर को पता होनी चाहिएइस सेशन में यह बताया गया है कि अनुभवी गेम डेवलपर, Google Play से अच्छी समीक्षाएं पाने, Android इस्तेमाल करने वाले लोगों को बेहतर अनुभव देने, और Google Play ऐप्लिकेशन में शामिल होने के लिए किन कामों को कर रहे हैं.
|

|
क्या आप अपनी साइट के समुदाय की राय जानना चाहते हैं? हम आपके उपयोगकर्ताओं से वीडियो का अनुरोध करने का एक नया तरीका शेयर करेंगे. आइए और जानें कि इसे कैसे विकसित किया गया था और इसका एक उदाहरण देखें, जिसे YouTube डायरेक्ट ओपन सोर्स वीडियो सबमिशन प्लैटफ़ॉर्म के हिस्से के रूप में इस्तेमाल किया जाता है.
|

|
कॉन्टेंट क्रिएटर्स, क्यूरेटर, और उपभोक्ताओं के लिए मोबाइल YouTube API ऐप्लिकेशनYouTube पर ज़्यादातर वीडियो अपलोड किए जाते हैं और ज़्यादातर लोग उन्हें मोबाइल डिवाइसों पर देखते हैं. इससे मोबाइल ऐप्लिकेशन डेवलपर को नए अवसर मिलते हैं. आइए और जानें कि कॉन्टेंट क्रिएटर, क्यूरेटर, और उपभोक्ताओं के लिए दिलचस्प मोबाइल ऐप्लिकेशन बनाने में, YouTube API का इस्तेमाल कैसे किया जाता है. मोबाइल ऐप्लिकेशन के नए-नए उदाहरण देखें और Flipboard, 955 ड्रीम्स, और वीवीडियो के अनुभव से सीखें.
|

|
YouTube API + क्लाउड रेंडरिंग = हैप्पी मोबाइल गेमरYouTube, गेमर के लिए सबसे अच्छी जगहों में से एक है. कई कंसोल डेवलपर पहले से ही अपने टाइटल में, वीडियो रिकॉर्ड करने और अपलोड करने की सुविधा शामिल कर चुके हैं. हालांकि, किसी मोबाइल गेम से YouTube पर वीडियो अपलोड करने के मामले में, कुछ अलग तरह की चुनौतियां आती हैं. आइए, जानें कि क्लाउड कंप्यूटिंग के साथ YouTube API का इस्तेमाल करके, मोबाइल गेम में वीडियो अपलोड करने की सुविधा कैसे चालू की जा सकती है.
|

|
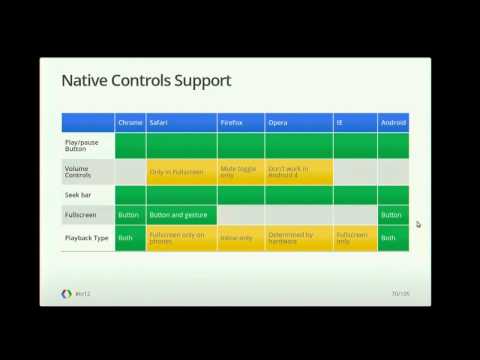
YouTube पर HTML5: फ़्रंट लाइन की कहानियांक्या HTML5, प्रोडक्शन कोड के लिए तैयार है? बिलकुल, ऐसा ही है. इसमें उन सभी HTML5 टेक्नोलॉजी की झलक दिखाई गई है जिनका इस्तेमाल हम YouTube पर लाइव कोड में करते हैं. हमारे पास HTML5 वीडियो, ट्रैक टैग, getUserMedia वगैरह के लिए सुझाव, तरकीबें, और सबसे सही तरीकों का एक कलेक्शन होगा. साथ ही, मोबाइल वीडियो टैग डेवलपमेंट के बारे में ज़्यादा जानें.
|

|
Android ऐप्लिकेशन से कमाई करनाअपने Android ऐप्लिकेशन से कमाई करने के एक से ज़्यादा तरीके हैं: पैसे चुकाकर डाउनलोड किए जाने वाले ऐप्लिकेशन, इन-ऐप्लिकेशन बिलिंग, विज्ञापन वगैरह. इस सेशन में, Google Play के कमाई करने वाले टूल के बारे में विस्तार से बताया गया है. साथ ही, AdMob SDK, विज्ञापन नेटवर्क मीडिएशन, और Google Analytics के बारे में भी खास जानकारी दी गई है. ये जानें कि कैसे ज़्यादा पैसे कमाए जा सकते हैं, ज़्यादा उपयोगकर्ता कैसे हासिल किए जा सकते हैं, और ज़्यादा इनसाइट कैसे हासिल किए जा सकते हैं.
|

|
सफलता के लिए Android डिज़ाइनआपके पास Android ऐप्लिकेशन के लिए शानदार विचार है. आप चाहते हैं कि वह लाखों-करोड़ों में से एक से अलग दिखे. आपकी इच्छा है कि आपके उपयोगकर्ता इसे पसंद करें और सभी को इसके बारे में बताएं. Android की उपयोगकर्ता अनुभव टीम आपकी मदद के लिए हमेशा तैयार है. ऐसे ऐप्लिकेशन बनाने के लिए Android डिज़ाइन गाइड और अन्य तरीकों के बारे में जानें, जो उपयोगकर्ताओं को खुश करते हैं और उनके लक्ष्यों को पूरा करने में उनकी मदद करते हैं. बैकग्राउंड के डिज़ाइन की ज़रूरत नहीं होती.
|

|
Google Play: डेवलपर के लिए मार्केटिंग 101अपने ऐप्लिकेशन का 'पब्लिश करें' बटन दबाते ही, आप (कुछ हद तक) मार्केटर बन जाते हैं. साथ ही, आप अच्छा व्यक्ति बनने की कोशिश भी कर सकते हैं. Google Play पर ऐप्लिकेशन के प्रमोशन के बारे में हमारी जो भी जानकारी है वह शेयर करें. जैसे, स्ट्रटीजिक मार्केटिंग फ़्रेमवर्क बनाना, मीडिया चैनलों का बेहतर तरीके से इस्तेमाल करना, डेवलपर के लिए बनाई गई ऐसेट का फ़ायदा लेना, और Play की टीम को आपका ऐप्लिकेशन दिखाने के लिए तैयार करना.
|

|
Android में नेविगेशनअगर लोग किसी ऐप्लिकेशन को नहीं ढूंढ पाते हैं, तो वह किसी काम का नहीं होता. Android ने 3.0 और 4.0 में नेविगेशन के लिए बड़े बदलाव किए हैं. ऐक्शन बार में, अप नेविगेशन को आसानी से कंट्रोल किया जा सकता है. इससे, टास्क में बैक बटन का इस्तेमाल पहले से ज़्यादा बेहतर तरीके से किया जा सकता है. साथ ही, 'हाल ही के Tasks' के यूज़र इंटरफ़ेस (यूआई) में भी बदलाव किए गए हैं. इस बातचीत में हमने चर्चा की है कि आज हम अपनी मौजूदा जगह कैसे और क्यों पहुंचे. साथ ही, ऐप्लिकेशन के उपयोगकर्ताओं के अनुभव को डिज़ाइन करते समय नेविगेशन का इस्तेमाल कैसे करें. साथ ही, Android के अलग-अलग वर्शन में आसानी से नेविगेट करने की सुविधा देने वाले ऐप्लिकेशन लिखने के तरीके के बारे में भी बताया गया है.
|

|
आपने डिज़ाइन गाइड पढ़ ली है, अब आगे क्या?Android डिज़ाइन गाइड में सुंदर Android ऐप्लिकेशन डिज़ाइन करने का तरीका बताया गया है न कि उन्हें बनाने का तरीका. इस बातचीत में हम आपको व्यावहारिक सुझाव देंगे कि कैसे अपने डिज़ाइन को लागू करते समय फ़िट और बेहतर काम करें. साथ ही, हम आपको कुछ सामान्य गलतियों से बचने का तरीका बताएंगे, और आपको बताएंगे कि टूल कैसे मदद कर सकते हैं.
|

|
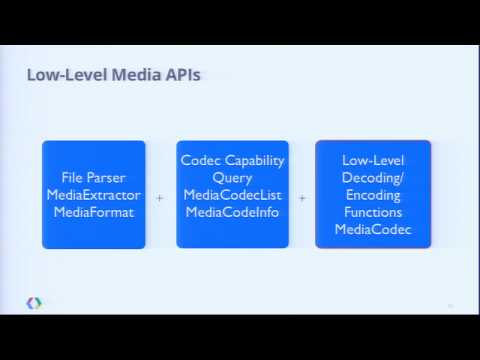
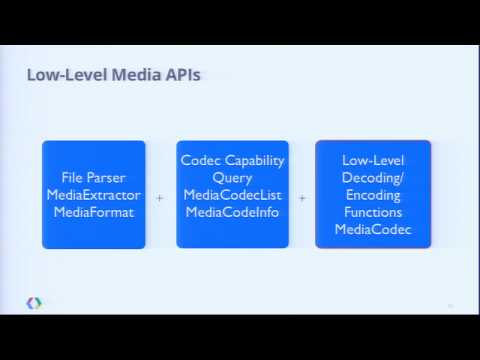
जेलीबीन, कम लेवल वाले ताकतवर मीडिया एपीआई का एक नया सेट पेश करता है. यह एपीआई, डेवलपर को सीधे Java से हार्डवेयर कोडेक ऐक्सेस करने की सुविधा देता है. इस सेशन में, नए एपीआई के बारे में उदाहरणों के साथ बताया गया है.
|

|
अपने ऐप्लिकेशन की एंड-टू-एंड वैल्यू का आकलन करनाहमने मोबाइल ऐप्लिकेशन के आंकड़ों पर नए सिरे से काम किया है. अगर आप मोबाइल ऐप्लिकेशन डेवलपर हैं, तो देखें कि Google Analytics में नया क्या है; अपने ऐप्लिकेशन की शुरुआत से लेकर आखिर तक वैल्यू का आकलन करने का तरीका जानें. साथ ही, ऐप्लिकेशन का इस्तेमाल और उसे बनाए रखने के लिए, इसके परफ़ॉर्मेंस को बेहतर बनाएं.
|

|
अगर आप Android स्मार्टफ़ोन, टैबलेट या Google TV ऐप्लिकेशन बना रहे हैं और अपने प्रॉडक्ट में अच्छी क्वालिटी वाला YouTube वीडियो चलाना चाहते हैं, तो यह सेशन आपके लिए ज़बरदस्त होगा.
|

|
संगठन में हेर-फेर करने की कला हम अक्सर इंजीनियरों को इस बात पर दुखी करते हुए सुनते हैं कि एक बड़ी कंपनी के अंदर कोई भी काम करना कितना मुश्किल होता है. इस समस्या से उबरने के लिए, यह समझना ज़रूरी है कि सही लोगों को जानना है, यह समझना है कि संगठन में सत्ता का इस्तेमाल कैसे होता है, और सबसे अहम बात यह है कि आप कब और क्या हासिल कर सकते हैं. हम छोटी और बड़ी कंपनियों के बारे में समझने में आपकी मदद करेंगे. (उम्मीद है कि) हम मज़ेदार किस्सों की मदद से यह समझने में आपकी मदद करेंगे.
|

|
स्पीडी: पेश है!SPDY की मदद से आपके वेब पेज, एचटीटीपी के मुकाबले एसएसएल पर तेज़ी से लोड होते हैं. हम इस बारे में बात करेंगे कि आपको क्यों ध्यान देना चाहिए, इसकी सुविधाओं का लाभ उठाने के तरीकों के बारे में सुझाव देंगे, काम करने के तरीके के बारे में बात करेंगे और आपको भविष्य की जानकारी देंगे.
|

|
फ़िल्म के दूसरे हिस्से की रूपरेखा तैयार करना: सेक्सी हमेशा गुलाबी नहीं होतामहिलाएं उपभोक्ता के खर्च पर 80 प्रतिशत खर्च कंट्रोल करती हैं. साथ ही, ये बहुत से सबसे बड़े सोशल नेटवर्क पर ज़्यादातर उपयोगकर्ता गतिविधि करती हैं. 55 साल से ज़्यादा उम्र की महिला गेमर, किसी भी उम्र, लिंग, आय, शिक्षा वगैरह के बीच ऑनलाइन गेमिंग में सबसे ज़्यादा समय बिताती हैं. क्या आप यह सोच रहे हैं कि आपका प्रॉडक्ट या कारोबार किस तरह महिलाओं को लुभा रहा है और उनकी दिलचस्पी बढ़ा रहा है? हमारे पैनल से उन टेक्नोलॉजी के बारे में जानें जो ज़्यादा गुलाबी रंग की नहीं, बल्कि महिला उपयोगकर्ताओं पर जीतती हैं.
|

|
Google पर Google का इस्तेमाल करना अपने कारोबार, कर्मचारियों, और सिस्टम में बढ़ोतरी के साथ, आईटी ऑपरेशंस को कैसे बढ़ाया जा सकता है? इस सेशन में यह पता चलेगा कि Google का आईटी संगठन, कॉर्पोरेट इंजीनियरिंग, Google के डेवलपमेंट के साथ कैसे आगे बढ़ रहा है. Google के Ganeti वर्चुअलाइज़ेशन, Google Cloud, और डेटा विश्लेषण के इस्तेमाल के उदाहरण देकर जानें कि इन लेसन को अपने संगठन में कैसे लागू किया जा सकता है.
|

|
इंजीनियर के लिए बेहतर डिज़ाइनडिज़ाइन काला जादू नहीं, एक ऐसा फ़ील्ड है जिसे लोग सीख सकते हैं. इस वीडियो में, Google के दो शानदार डिज़ाइनर आपको इंटरैक्टिव और विज़ुअल डिज़ाइन में बेहतर क्रैश कोर्स देंगे. विषयों में, मेंटल मॉडल, नैचुरल मैपिंग, मेटाफ़ॉर, मोड की गड़बड़ियां, विज़ुअल हैरारकी, टाइपोग्राफ़ी, और जेस्चर (हाव-भाव) के सिद्धांत शामिल हैं. सही तरीके से इस जानकारी का इस्तेमाल करने से, आपके काम की क्वालिटी में काफ़ी सुधार हो सकता है.
|

|
तीसरे पक्ष के कोड को इंटिग्रेट करते समय, उपयोगकर्ता के अनुभव को सुरक्षित रखनावेबसाइटों पर शामिल तीसरे पक्ष के कॉन्टेंट की संख्या में लगातार बढ़ोतरी हो रही है (सोशल शेयरिंग बटन, उपयोगकर्ता ट्रैकिंग, विज्ञापन, कोड लाइब्रेरी वगैरह). इस बारे में सलाह और तकनीकें सीखें कि उपयोगकर्ता अनुभव धीमा होने या आपकी साइट के उपलब्ध न होने का जोखिम डाले बिना, इन सुझावों और तकनीकों को अपनी साइट में सबसे सही तरीके से कैसे जोड़ें.
|

|
हित के लिए मैपडेवलपर कई आधुनिक मैप ऐप्लिकेशन का इस्तेमाल कर रहे हैं, जो दुनिया को एक बेहतर जगह बनाते हैं. इस सत्र में हम आपको बताएंगे कि डेवलपर Google Earth Builder, Google Earth Engine, Google Maps API, और Android ऐप्लिकेशन का इस्तेमाल कैसे कर रहे हैं. ऐप्लिकेशन के लिए, स्थानीय सांस्कृतिक साइटों के एथनो-मैपिंग को किस तरह इस्तेमाल किया जा रहा है. साथ ही, हम आपको अमेज़न के जंगलों की कटाई पर नज़र रखने और दुनिया भर में लुप्त हो रही प्रजातियों के माइग्रेशन को ट्रैक करने का भी तरीका बताएंगे. जानें कि आप 2012 के डेवलपर अनुदान के लिए आवेदन करने के लिए किसी गैर-लाभकारी संस्था के साथ कैसे साझेदारी कर सकते हैं और अपने मैप से सकारात्मक प्रभाव कैसे डाल सकते हैं.
|

|
प्रज्वलित करेंIgnite पांच मिनट की स्पीड वाली प्रज़ेंटेशन की सीरीज़ में, विज्ञान की बेहतरीन संस्कृति को दिखाता है. हर स्पीकर को 20 स्लाइड मिलती हैं, जो 15 सेकंड के बाद अपने-आप बढ़ जाती हैं. ब्रैडी फ़ॉरेस्ट (Khosla Ventures) इसकी मेजबानी कर रहे हैं.
|

|
इंटरनेट और मोबाइल की पहुंच लगातार बढ़ रही है. ऐसे में, डेवलपर को कई नए और चुनौती भरे अवसर का सामना करना पड़ रहा है: दर्जनों अलग-अलग भाषाएं बोलने वाले करोड़ों नए उपयोगकर्ता. ऐप्लिकेशन और वेबसाइटों के लिए, अक्सर अंग्रेज़ी को सामान्य भाषा माना जाता है. हालांकि, इंटरनेट इस्तेमाल करने वाले आधे से कम लोग अब यह बात बोलते हैं. दुनिया भर में वेब पर कामयाब होने के लिए, ज़्यादा कुशल तरीके की ज़रूरत होगी. इस टेक्नोलॉजी टॉक में कुछ सलाह, सुझाव, और टूल के बारे में बताया गया है. इनकी मदद से, वेब और मोबाइल ऐप्लिकेशन डेवलपर (Chrome और Android को ध्यान में रखकर) के लिए, अंतरराष्ट्रीय लेवल का इस्तेमाल (i18n) और लोकलाइज़ेशन (L10n) किया जा सकता है.
|

|
ज्ञान-आधारित ऐप्लिकेशन डिज़ाइन पैटर्नइस बातचीत में, बड़े पैमाने पर, स्ट्रक्चर्ड डेटा का फ़ायदा लेने वाले वेब ऐप्लिकेशन बनाने के लिए, डिज़ाइन के उभरते पैटर्न पर अच्छी तरह से नज़र डाली गई है. Wikipedia और Freebase जैसे खुले डेटासेट के साथ-साथ Schema.org और RDFa जैसे स्ट्रक्चर्ड मार्कअप देखें. इससे यह पता चलेगा कि इन टेक्नोलॉजी से डेवलपर को किस तरह के नए ऐप्लिकेशन इस्तेमाल करने का मौका मिलता है.
|

|
वेब एपीआई का इस्तेमाल करने वाले Android ऐप्लिकेशन बनानाGoogle, AdSense, Tasks, Calendar, और Google+, बैक-एंड सेवाओं का एक बड़ा सेट उपलब्ध कराता है. इससे, आपके ऐप्लिकेशन को बेहतर बनाया जा सकता है और एपीआई का एक जैसा सेट भी बना रहता है. इस सेशन में, ऐप्लिकेशन को बेहतर और सुरक्षित तरीके से इस्तेमाल करने के तरीके के बारे में बताया गया है. इसमें, अपने ऐप्लिकेशन की सुरक्षित तरीके से पुष्टि करने और उपयोगकर्ता अनुभव को बेहतर बनाने के तरीके के बारे में भी बताया गया है. साथ ही, इसमें Android से जुड़े ऐप्लिकेशन लेवल पर किए जाने वाले ऑप्टिमाइज़ेशन के बारे में भी बताया गया है. इस बातचीत में, Google Cloud एंडपॉइंट की जानकारी भी शामिल होगी. इसमें, App Engine पर अपने REST API को परिभाषित करने की सुविधा और Google API इन्फ़्रास्ट्रक्चर का इस्तेमाल करके उन्हें सेवा देने की सुविधा भी शामिल है. हम आपको बताएंगे कि App Engine की मदद से बेहतर मोबाइल ऐप्लिकेशन बनाने के लिए, Google Cloud एंडपॉइंट का इस्तेमाल कैसे किया जा सकता है.
|

|
Android वेबव्यूलाखों Android ऐप्लिकेशन, एचटीएमएल कॉन्टेंट दिखाने के लिए WebView का इस्तेमाल करते हैं. Android 4.0 में इसके हार्डवेयर-अतिरिक्त का इस्तेमाल किया जा सकता है. इससे इनलाइन वीडियो, सीएसएस 3d, सीएसएस ऐनिमेशन, और ओवरफ़्लो एलिमेंट जैसी HTML5 सुविधाओं का इस्तेमाल किया जा सकता है. इस बातचीत में, आपको ICS को लागू करने की खास जानकारी दी जाएगी. साथ ही, इसमें बताया जाएगा कि अपने ऐप्लिकेशन में वेबव्यू का बेहतर तरीके से फ़ायदा कैसे लें. साथ ही, इसमें बेहतर परफ़ॉर्मेंस वाले एचटीएमएल कोड को इस्तेमाल करने के सबसे सही तरीके भी बताए जाएंगे.
|

|
Google Play में Android ऐप्लिकेशनGoogle Play पहले से ज़्यादा तेज़ी से आगे बढ़ रहा है. इस बातचीत में, हम Google Play की ओर से किए जाने वाले काम, Google Play के सबसे सफल ऐप्लिकेशन, और जल्द ही आने वाले कुछ नए बदलावों के बारे में अहम जानकारी शेयर करेंगे. हम पब्लिशर के लिए उपलब्ध नई सुविधाएं भी शेयर करेंगे. इनसे Android ऐप्लिकेशन डेवलपर को Google Play में रोज़मर्रा के कारोबार के दौरान ज़्यादा से ज़्यादा फ़ायदा पाने में मदद मिलेगी.
|

|
क्लोज़-अप और निजी: एनएफ़सी और Android बीमडेवलपर की ओर से बनाई गई एनएफ़सी की उन सुविधाओं को बताने वाला सेशन जो हम Android प्लैटफ़ॉर्म में जोड़ रहे हैं. अपने ऐप्लिकेशन में जादुई शेयर करने की क्षमताओं को जोड़ने के लिए Android बीम के इस्तेमाल का तरीका जानें और देखें कि कौनसी दूसरी नई और रोमांचक एनएफ़सी सुविधाएं काम कर रही थीं.
|

|
Android ऐप्लिकेशन को ऐक्सेस करने लायक बनानाAndroid 4.0 में प्लैटफ़ॉर्म-लेवल के सुलभता एपीआई लॉन्च किए गए हैं, ताकि दिव्यांग लोगों के लिए आसानी से इस्तेमाल किए जा सकने वाले ऐप्लिकेशन बनाने के लिए, आपको विशेषज्ञ होने की ज़रूरत न पड़े. जानें कि सुलभता के लिए एपीआई, आपके काम को कैसे आसान बनाते हैं.
|

|
एडीके 2.0 पेश हैं ADK 2.0 में नए एपीआई और इससे जुड़ी नई सुविधाएं. साथ ही, डेमो की सुविधा.
|

|
Google TV पर अपना कॉन्टेंट देखनाGoogle TV डिवाइस आम तौर पर घर की सबसे बड़ी स्क्रीन होती हैं. इसलिए, उन डेवलपर के लिए यह एक मुख्य प्लैटफ़ॉर्म है जो लिविंग रूम में अच्छी क्वालिटी का लंबी अवधि का कॉन्टेंट उपलब्ध कराना चाहते हैं. हम Google TV पर कॉन्टेंट को होस्ट करने, स्ट्रीम करने, और उसे सुरक्षित करने के अलग-अलग तरीकों के बारे में बात करेंगे. साथ ही, यह भी बताएंगे कि दर्शकों को आपका कॉन्टेंट देखने में बेहतर अनुभव कैसे मिले.
|

|
लिविंग रूम में निर्देश और कंट्रोल - Google TV के लिए दूसरी स्क्रीन वाले ऐप्लिकेशन बनानाGoogle TV के आने के बाद से अब एक Android डिवाइस, लिविंग रूम के बीच में मौजूद है. हालांकि, Google TV पर चलने वाले ऐप्लिकेशन बनाना, आपके लिए Google TV इस्तेमाल करने वालों तक पहुंचने का सिर्फ़ एक तरीका नहीं है. जानें कि Google TV की मदद से, कनेक्ट किए गए अन्य डिवाइसों, जैसे कि स्मार्टफ़ोन, टैबलेट या पीसी (दूसरी स्क्रीन) का इस्तेमाल कैसे किया जा सकता है.
|

|
अपने ऐप्लिकेशन को बड़ी स्क्रीन पर लाएंGoogle TV, Android और वेब को टेलिविज़न तक पहुंचाता है. हालांकि, मोबाइल, टैबलेट या पीसी के लिए ऐप्लिकेशन बनाने के मुकाबले, टीवी के लिए ऐप्लिकेशन डिज़ाइन करना बुनियादी तौर पर अलग है. इस सेशन में, हम उपयोगकर्ताओं पर रिसर्च से जुड़े अहम बिंदु शेयर करेंगे. साथ ही, हम आपको बताएंगे कि घर की सबसे बड़ी स्क्रीन के लिए खूबसूरत और फ़ंक्शनल Android और वेब ऐप्लिकेशन डिज़ाइन करके, अपने उपयोगकर्ताओं से कैसे जुड़ें.
|

|
पैटर्न के साथ खेलनाजाने-माने ऐप्लिकेशन डिज़ाइनर और डेवलपर, Android के लिए डेवलप करने के अपने अनुभव के बारे में बात करेंगे. वे अपने ऐप्लिकेशन से स्क्रीनशॉट दिखाकर, उनके सामने आने वाली चुनौतियों के बारे में जानेंगे और Android डिज़ाइन गाइड के मुताबिक क्रिएटिव समाधान देंगे. मेहमानों को उनके ऐप्लिकेशन में विज़ुअल और इंटरैक्शन पैटर्न के उदाहरण दिखाने के लिए न्योता दिया जाएगा. इस तरह के पैटर्न की मदद से, मेहमान अपने ऐप्लिकेशन का इस्तेमाल एक जैसा और अपने हिसाब से कर सकते हैं.
|

|
पैटर्न के साथ खेलनाजाने-माने ऐप्लिकेशन डिज़ाइनर और डेवलपर, Android के लिए डेवलप करने के अपने अनुभव के बारे में बात करेंगे. वे अपने ऐप्लिकेशन से स्क्रीनशॉट दिखाकर, उनके सामने आने वाली चुनौतियों के बारे में जानेंगे और Android डिज़ाइन गाइड के मुताबिक क्रिएटिव समाधान देंगे. मेहमानों को उनके ऐप्लिकेशन में विज़ुअल और इंटरैक्शन पैटर्न के उदाहरण दिखाने के लिए न्योता दिया जाएगा. इस तरह के पैटर्न की मदद से, मेहमान अपने ऐप्लिकेशन का इस्तेमाल एक जैसा और अपने हिसाब से कर सकते हैं.
|

|
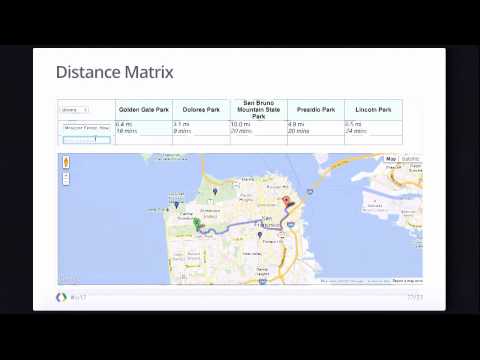
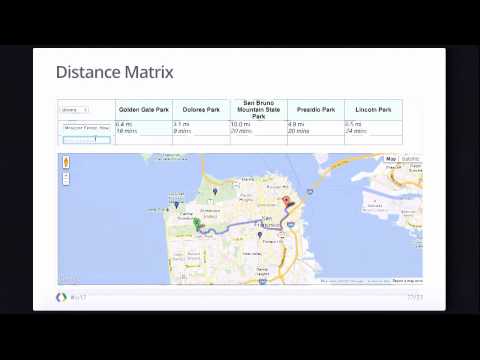
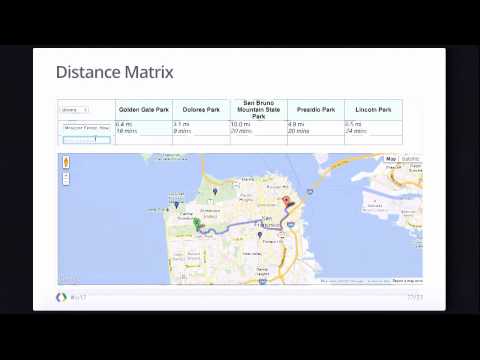
सिर्फ़ मैप नहींरीयल एस्टेट साइट का इस्तेमाल केस स्टडी के तौर पर करेंगे. हम आपको शुरू से एक ऐसी वेबसाइट बनाने के बारे में बताएंगे जिसमें मार्कर और जानकारी विंडो से कहीं ज़्यादा बेहतर Maps API का पूरा फ़ायदा लिया जा सकता है. हम आपको दिखाएंगे कि कैसे दूरी का मैट्रिक्स, अपने-आप जनरेट होने वाले टूर, कस्टम Street View वगैरह जैसी सुविधाएं, मैप से जुड़ी आपकी साइट पर उपयोगकर्ता अनुभव को कैसे बेहतर बना सकती हैं.
|

|
वेब इंटेंट को आज ही अपने वेब ऐप्लिकेशन में इंटिग्रेट करेंवेब इंटेंट, इंटर-ऐप्लिकेशन कम्यूनिकेशन का भविष्य है. इस कोड लैब में, वेब इंटेंट बनाने वाले क्रिएटर्स आपको अपने ऐप्लिकेशन में वेब इंटेंट को इंटिग्रेट करने के तरीके के बारे में एक सलाह देंगे.
|

|
सीएसएस की आधुनिक सुविधाओं का इस्तेमाल करके, ऐडवांस एचटीएमएल पेज ऑथरिंग का इस्तेमाल करनाइस कोड लैब में, हम CSS3 की नई सुविधाओं का पता लगाएंगे और आपको शानदार एचटीएमएल पेज और वेब ऐप्लिकेशन बनाने के लिए, उन्हें इस्तेमाल करने का तरीका बताएंगे. उदाहरण के लिए, हम CSS3 flexbox, CSS3 मल्टी कॉलम, और कई दूसरी सुविधाओं के बारे में बताएंगे. हम सीएसएस की उन सुविधाओं की भी समीक्षा करेंगे जो वेब पेजों को ज़्यादा आकर्षक बनाती हैं.उदाहरण के लिए, फ़िल्टर का इस्तेमाल करके.
|

|
Google Cloud को एक साथ लाना: BigQuery के साथ App Engine लॉग क्वेरी करना यह सत्र आपको दिखाएगा कि आयात को स्वचालित करने के लिए एक साथ कई Google तकनीकों का उपयोग कैसे करें और Big Query से अपने App Engine लॉग पर क्वेरी कैसे करें, जिसमें अपने App Engine लॉग को पढ़ने के लिए Map Low API और नए Log API का उपयोग करना, रोबोट खाते का उपयोग करके आपके लॉग को Google Storage में स्टोर करना, अपने लॉग को Big Query में आयात करना और उन्हें वेब इंटरफ़ेस से या प्रोग्राम के रूप से प्रोग्राम करके उन्हें आयात करना शामिल है.
|

|
एंड-टू-एंड ड्राइव ऐप्लिकेशन का पहला वर्शन लागू करनाGoogle के इंजीनियर, आपके ऐप्लिकेशन के साथ Google Drive को इंटिग्रेट करने में आपकी मदद करेंगे. हम एक छोटे से शुरुआती सैंपल ऐप्लिकेशन के बारे में बताएंगे. इसका मकसद, सेशन खत्म होने से पहले सभी लोगों के Drive इंटिग्रेशन को चालू करना है.
|

|
Chrome ऐप्स का अगला विकास Chrome पैकेज किए गए ऐप्लिकेशन को बेहतर बनाने, ऑफ़लाइन होने पर आसानी से काम करने, और डेवलपर को अपने यूज़र इंटरफ़ेस का ज़्यादा कंट्रोल देने की सुविधा को बेहतर बनाया जा रहा है. डेवलपर के तौर पर, Chrome ऐप्स के नए वर्शन की झलक के बारे में ज़्यादा जानने के लिए हमसे जुड़ें. साथ ही, वेब टेक्नोलॉजी का इस्तेमाल करके, ऐसे काम करने का तरीका जानें जिनकी आपने कभी उम्मीद नहीं की थी.
|

|
अपने वेब ऐप्लिकेशन को Chromeऐप्लिकेशन में बदलना Chrome ऐप्स को और भी बेहतर बनाया जा रहा है, ताकि ऑफ़लाइन होने पर आसानी से काम किया जा सके और डेवलपर अपने यूज़र इंटरफ़ेस पर ज़्यादा कंट्रोल दे सकें. पीट लेपेज से जुड़ें, क्योंकि वे Chrome ऐप्स बनाने के बारे में बताते हैं. साथ ही, यह भी बताते हैं कि वेब टेक्नोलॉजी का इस्तेमाल करके, ऐसे कामों को कैसे शुरू किया जा सकता है जिनके बारे में आपने कभी सोचा भी नहीं था.
|

|
नेटिव क्लाइंट लाइवइस बातचीत में हम एक ऐप्लिकेशन को 60 मिनट के अंदर नेटिव क्लाइंट पर पोर्ट करेंगे, लाइव. पोर्ट करने की प्रोसेस में, हम उन खास टास्क के बारे में बताएंगे जिन्हें पोर्ट करने के दौरान डेवलपर को करना होगा. साथ ही, हम इन कामों को नए टूल और टेक्नोलॉजी की मदद से पूरा करने के तरीके के बारे में भी बताएंगे. इसमें Visual Studio के साथ डीबग करने के इंटिग्रेशन और SDK टूल में जोड़ी गई नई-नई यूटिलिटी लाइब्रेरी के सेट शामिल हैं. इस सेशन में हिस्सा लेने वाले लोगों को साफ़ तौर पर यह पता चलेगा कि उनके ऐप्लिकेशन को नेटिव क्लाइंट पर पोर्ट करने के लिए क्या ज़रूरी है, ताकि वे अपने प्रोजेक्ट शुरू कर सकें
|

|
नेटिव क्लाइंट के लिए निर्देश की अवधिनेटिव क्लाइंट, वेब पर नेटिव कोड दिखाता है. यह उतना ही सुरक्षित तरीके से JavaScript की तरह काम करता है. हालांकि, नेटिव क्लाइंट की ओर से चलाए जा रहे कोड को कुछ नियमों का पालन करना होगा. इससे यह पक्का किया जा सकेगा कि कोड सुरक्षित है या नहीं. साथ ही, इससे यह भी पक्का किया जा सकता है कि कोड, वेब ऐप्लिकेशन के साथ आसानी से इंटिग्रेट हो जाए. यह सेशन, अपनी पूरी लाइफ़साइकल के दौरान कोड की एक लाइन को फ़ॉलो करेगा: कंपाइल किया गया, पूरे नेटवर्क पर लोड किया गया, और उपयोगकर्ता की मशीन पर चलाया जाएगा. साथ ही, नेटिव क्लाइंट के सुरक्षा सिस्टम की बारीकियों के बारे में भी जाना जाएगा. साथ ही, उन एपीआई के बारे में भी जाना जाएगा जो किसी खास ऑपरेटिंग सिस्टम के बजाय, नेटिव कोड को वेब से इंटिग्रेट करने देते हैं.
|

|
वेब यह कर सकता है!?वेब में तेज़ी से बदलाव हो रहे हैं. इसलिए, प्लैटफ़ॉर्म पर मौजूद नई चीज़ों के बारे में जानना मुश्किल है. HTML5 की नई क्षमताओं से डेवलपर ऐप्लिकेशन का एक बिलकुल नया सुइट बना सकते हैं - ऐसी चीज़ें जो पहले कर पाना नामुमकिन था, अब असल में हैं. यह सत्र वास्तविक दुनिया की चुनौतियों का समाधान करने वाली गहराई से तकनीकों पर ध्यान केंद्रित करते हुए 2012 में आपको HTML5 की नई ऊंचाइयों तक ले जाएगा. हम मीडिया कैप्चर, फ़ाइल I/O, वेबसॉकेट के बेहतर इस्तेमाल, मीडिया स्ट्रीमिंग, डिवाइस इनपुट, मल्टीमीडिया, और मॉडर्न सीएसएस डिज़ाइन के बारे में बताएंगे.
|

|
एम्बेड करने से लेकर विजेट तक, जटिल ऐप्लिकेशन को मैनेज करने तक, आपको एक वेब डेवलपर के रूप में लगातार बेहतर कॉम्पोनेंट बनाने की ज़रूरत पड़ती है. इस समस्या को दूर करने के लिए JavaScript की कई लाइनें लिखी गई हैं -- खराब. लेकिन जल्द ही मदद मिलने वाली है. वेब प्लैटफ़ॉर्म को नई सुविधाओं के साथ-साथ, बेहतर तरीके से काम करने के लिए डिज़ाइन किया गया है. इससे, आपको मज़बूत, दोबारा इस्तेमाल करने लायक, और पैकेज करने लायक कॉम्पोनेंट बनाने में मदद मिलेगी. हम बताएंगे कि वे क्या काम करते हैं, उनकी स्थिति क्या है, और इन उभरती हुई टेक्नोलॉजी का इस्तेमाल कैसे किया जा सकता है. सबसे ज़्यादा ज़रूरी बात यह है कि हम आपको बताएंगे कि उनके साथ कैसे जुड़ें और उनके मैच्योर होने के बाद, उन्हें सही फ़ैसले लेने में कैसे मदद करें.
|

|
क्रॉस-डिवाइस वेब के लिए तेज़ यूज़र इंटरफ़ेस (यूआई)आधुनिक वेब की सबसे अच्छी सुविधाओं में से एक यह है कि ब्राउज़र वाले किसी भी डिवाइस पर साइटें काम करती हैं. इस सेशन में, क्रॉस-डिवाइस वेब के लिए यूज़र इंटरफ़ेस (यूआई) बनाने पर फ़ोकस किया जाएगा. हम ऐसी वेबसाइटें बनाने के बारे में बताएंगे जो डिवाइस के नाप या आकार (रिस्पॉन्सिव और रिस्पॉन्स न देने वाले तरीकों) के साथ काम करती हों. साथ ही, हम सिंगल पेज वाली साइटों और मॉडर्न मोबाइल ब्राउज़र में इस्तेमाल होने वाली कुछ लेआउट सुविधाओं के बारे में चर्चा करेंगे. साथ ही, वेब पर मल्टी-टच इनपुट के बारे में गहराई से बताएंगे. अंत में, हम Chrome और Android के लिए Chrome में कुछ बेहतरीन नए मोबाइल डीबगिंग टूल दिखाएंगे.
|

|
जानें कि ऐसा HTML5 मोबाइल ऐप्लिकेशन बनाने के लिए क्या करना चाहिए जो आपके उपयोगकर्ताओं को लुभा सके. इस सेशन में, तेज़ी से ऑफ़लाइन सहायता, यूज़र इंटरफ़ेस (यूआई) लेआउट, और प्रॉडक्टिव डेवलपमेंट एनवायरमेंट को सेट अप करने के लिए ज़रूरी टूल पर फ़ोकस किया जाएगा. अगर आपको एक बेहतरीन मोबाइल वेब ऐप्लिकेशन बनाना है, तो इस सेशन में शामिल हों. यह ऐप्लिकेशन, आपको दूसरे कारोबारों से अलग दिखेगा.
|

|
Chrome एक्सटेंशन के बारे में आगे क्या करना है? Chrome का एक्सटेंशन सिस्टम, डेवलपर को वेब पर उपयोगकर्ताओं के अनुभव को पसंद के मुताबिक बनाने और बेहतर बनाने के लिए, पहले से कहीं ज़्यादा अवसर देता है. नए एपीआई समय-समय पर अपडेट हो रहे हैं. इनसे Chrome को बेहतर तरीके से इस्तेमाल किया जा सकता है और नई सुविधाएं जोड़ी जा सकती हैं. Chrome के एक्सटेंशन फ़्रेमवर्क में होने वाले सबसे नए बदलावों की जानकारी पाने के लिए हमसे जुड़ें. इससे सुरक्षा बढ़ती है और परफ़ॉर्मेंस बेहतर होती है. साथ ही, लोग आपकी कड़ी मेहनत का इस्तेमाल करके बेहतर तरीके से काम कर सकते हैं.
|

|
बेहतर परफ़ॉर्मेंस वाले वेब ऐप्लिकेशन बनाना मुश्किल है! जब ऐनिमेशन बदलते हैं, माउस होवर इफ़ेक्ट देते हैं या पेज बार-बार अटकता है, तो हम इसे जैंक कहते हैं. इसमें जैंक का शिकार करने और उसे खत्म करने के बारे में बात की जा रही है. वेब ऐप्लिकेशन में जैंक के स्रोत, गार्बेज कलेक्टर रन, लंबे इमेज डिकोड, डीओएम एलिमेंट के लिए ज़्यादा पेंट टाइम, JavaScript-हेवी इनपुट हैंडलर, अनपेक्षित वेबकिट लेयर अमान्य होना वगैरह शामिल हैं -- इन सभी चीज़ों को 60 फ़्रेम प्रति सेकंड के हिसाब से मिलने में हर आधुनिक ऐप्लिकेशन डेवलपर की कोशिश होनी चाहिए. इस बातचीत में हम कुछ तकनीकों के बारे में जानेंगे, ताकि यह पक्का किया जा सके कि आपके वेब ऐप्लिकेशन में ऐनिमेशन, ट्रांज़िशन, और स्क्रोलिंग आसान हैं. हम जैंक को हटाने के लिए, Chrome के डेवलपर टूल इस्तेमाल करने के तरीकों पर बात करेंगे. साथ ही, हम Chrome ग्राफ़िक प्रोफ़ाइल बनाने वाले और बेहतर टूल के बारे में भी बात करेंगे, ताकि वे पर्दे के पीछे की गतिविधियों को बेहतर तरीके से समझ सकें. यहां तक कि वेबकिट के कवर के नीचे झांककर यह भी समझाना कि यह दुख भरा क्यों है.
|

|
GRITS: HTML5 के साथ PvP गेमिंगइस सेशन में GRITS दिखाया जाएगा, जो कि एक खिलाड़ी बनाम प्लेयर शूटर गेम है. इसे पूरी तरह से Google की टेक्नोलॉजी का इस्तेमाल करके बनाया गया है. इस बातचीत में, हम आपको HTML5 कैनवस इंजन बनाने, कॉन्टेंट दिखाने, Websockets का इस्तेमाल करके, NodeJS के साथ सोशल इंटिग्रेशन वगैरह से जुड़ने के बारे में बताएंगे. इस सेशन में हिस्सा लेने वाले लोगों को, वेब गेमिंग के लिए काम की Google की सभी टेक्नोलॉजी की एक बड़ी झलक देखने को मिलेगी. साथ ही, उन्हें इस बात की गहरी समझ भी मिलेगी कि उनके साथ गेम कैसे शुरू किया जाए. उन्हें लाइव गेम के सोर्स कोड की मदद से, उन्हें लाइव देखने की सुविधा भी मिलेगी.
|

|
ऐप्लिकेशन को वेब ऐप्लिकेशन में वापस लाना - Dart की मदद से वेब प्रोग्रामिंगक्या आपको शानदार ग्राफ़िक और ऑफ़लाइन काम करने वाले शानदार ऐप्लिकेशन बनाने हैं? क्या आपको वेब पर उन ऐप्लिकेशन को कहीं भी चलाना है? क्या आपको ऐसी भाषा में ऐप्लिकेशन डेवलप करने हैं जो स्क्रिप्टिंग भाषा को आसान बनाते हुए, बड़े पैमाने पर मॉड्यूलर डेवलपमेंट में काम करे? यह सत्र आपको ओपन वेब के लिए शानदार ऐप्लिकेशन की अगली-पीढ़ी की तकनीक विकसित करने के लिए Dart प्रोग्रामिंग भाषा का उपयोग करने का तरीका दिखाएगा.
|

|
Dart - एक आधुनिक वेब भाषाDart के दोनों क्रिएटर्स, Dart के डिज़ाइन को बनाने की वजह के बारे में बताएंगे. साथ ही, वह इस बारे में भी चर्चा करेंगे कि डार्ट का वेब इस्तेमाल करने की योग्यता और परफ़ॉर्मेंस पर इसका क्या असर पड़ा है. वे यह भी दिखाएंगे कि कैसे Dart की मदद से, डेवलपर को पुराने सिस्टम के साथ काम करने की क्षमता को बरकरार रखे बिना कुछ नया करने में मदद मिलती है.
|

|
वेब ऐप्लिकेशन डेवलपमेंट बहुत तेज़ी से बढ़ रहा है और Chrome डेवलपर टूल अब भी आपको एक कदम आगे बढ़ा रहा है. अगर आपको Dev टूल इस्तेमाल करने का तरीका पता है और आपको अपने कौशल को बेहतर बनाना है, तो इस सेशन में आपको ज़्यादा बेहतर तरीके से काम करने में मदद मिलेगी. पिछले साल की किस्तों के बाद से, हमने कई ऐसी सुविधाएं जोड़ी हैं जो डेवलपर को रिच वेब ऐप्लिकेशन बनाने में मदद करती हैं. इस डेमो वाले सेशन में, उन टूल का इस्तेमाल करके मोबाइल और डेस्कटॉप पर ऐप्लिकेशन डेवलप करने और डीबग करने का तरीका बताया गया है. आप नई टाइमलाइन के साथ जैंक हंटिंग का आनंद लें, सोर्स Maps की मदद से JavaScript को बेहतर बनाएं, वेब वर्कर को डीबग करें वगैरह. हमसे जुड़ें और जानें कि Chrome डेवलपर टूल आपके लिए क्या कर सकते हैं.
|

|
Chrome/OS फ़ायरसाइड चैट वेब प्लैटफ़ॉर्म पर चर्चा करने और सवाल पूछने के लिए, Chrome/OS की टीम के लिए एक ओपन फ़ोरम है. इस सेशन के लिए लाइव कैप्शन दिखाए जाएंगे.
|

|
एक अच्छा वेब ऐप्लिकेशन बनाना सभी डेवलपर के लिए चुनौती भरा काम होता है, लेकिन हाल ही में आपकी मदद के लिए ढेर सारे टूल उपलब्ध हैं. बॉयलरप्लेट शुरू करने से लेकर परफ़ॉर्मेंस ट्यूनिंग और बिल्ड टूल तक, आपको टूलिंग नेटवर्क की पूरी जानकारी मिलेगी. इस सेशन में, आपको पता चलेगा कि कौनसे मैच्योर और अहम ओपन सोर्स प्रोजेक्ट आपका समय बचा सकते हैं. साथ ही, आपको वेब ऐप्लिकेशन बनाने के दौरान आम तौर पर पूछे जाने वाले सवालों के जवाब भी मिलेंगे.
|

|
वेब इंटेंट की मदद से एक-दूसरे को पसंद करने वाले ऐप्लिकेशन कैसे बनाएंवेब इंटेंट आपको ऐसे ऐप्लिकेशन बनाने की सुविधा देता है जो एक-दूसरे के साथ आसानी से इंटिग्रेट हो जाते हैं. ऐसा पहले कभी वेब पर नहीं देखा गया था. इस सेशन में, हम आपको वेब इंटेंट का इस्तेमाल करके, ऐप्लिकेशन कनेक्ट करने का तरीका बताएंगे. साथ ही, वेब इंटेंट में उपलब्ध कई कार्रवाइयों के साथ बेहतर तरीके से इंटिग्रेट करने का तरीका बताएंगे, जैसे कि बदलाव करना, सेव करना, और शेयर करना.
|

|
WebRTC: HTML5 में रीयल-टाइम ऑडियो/वीडियो और P2PWebRTC, ब्राउज़र पर वेबकैम ऐक्सेस, p2p, और ऑडियो/वीडियो कम्यूनिकेशन की बेहतर सुविधाएं देता है. इस बातचीत में, हम आज उपलब्ध WebRTC टेक्नोलॉजी के बारे में खास जानकारी देंगे. साथ ही, हम WebRTC ऐप्लिकेशन बनाने का तरीका बताएंगे और बताएंगे कि वेब प्लैटफ़ॉर्म में इस टेक्नोलॉजी से क्या फ़ायदा हो सकता है.
|

|
Google Web Toolkit का इतिहास और भविष्यहम GWT प्रोजेक्ट के इतिहास, GWT 2.5 रिलीज़ की नई शानदार सुविधाओं, और आने वाले समय में GWT के बारे में बताएंगे. इस सेशन के लिए लाइव कैप्शन दिखाए जाएंगे.
|

|
कई सालों तक हमने ऐसे वेब ऐप्लिकेशन बनाए जो ब्राउज़र पर इस्तेमाल होने वाले ब्राउज़र की क्षमता से बेहतर थे. जिस तरह ब्राउज़र, HTML5 पर काम कर रहे थे उसी तरह वीडियो और ऑडियो, कैनवस, SVG, ऐप्लिकेशन कैश, localStorage, @font-face वगैरह मौजूद थे. अब ब्राउज़र इन नई सुविधाओं को अपनाने के साथ-साथ चल रहे बाज़ार में नए-नए प्रयोग कर रहे हैं. क्या आपका HTML5 ऐप्लिकेशन तरंगों की सवारी करने वाला है या चट्टानों पर धमाल मचाने वाला है, जिससे उपयोगकर्ता फंस गए हैं? जानें कि तेज़ HTML5 वेब ऐप्लिकेशन बनाने के लिए किन HTML5 सुविधाओं का इस्तेमाल करना है और किन सुविधाओं से बचना चाहिए. इस सेशन के लिए लाइव कैप्शन दिखाए जाएंगे.
|

|
सुरक्षित वेब ऐप्लिकेशन और Chrome एक्सटेंशन लिखनाध्यान से बनाया गया एक वेब ऐप्लिकेशन, कई तरह की टेक्नोलॉजी का इस्तेमाल करके, हाई लेवल की सुरक्षा पा सकता है: HTML5, CSP, NaCl, और Chrome एक्सटेंशन फ़्रेमवर्क. इस सेशन का मकसद यह बताना है कि इन टेक्नोलॉजी की मदद से, डेवलपर किस तरह ऐसा वेब ऐप्लिकेशन बना सकते हैं जो डेस्कटॉप ऐप्लिकेशन की सुविधाओं से मिलती-जुलती हो या उससे बेहतर हो. साथ ही, यह ऐप्लिकेशन डेस्कटॉप वर्शन वाले ऐप्लिकेशन के मुकाबले ज़्यादा सुरक्षित रहता है. इस सेशन के लिए लाइव कैप्शन दिखाए जाएंगे.
|

|
वेब को 11 तक पहुंचानाइस सेशन में, गेम और संगीत के लिए वेब ऑडियो की सुविधाओं के बारे में बताया जाएगा. हम <audio> एलिमेंट और Web Audio API के बारे में जानेंगे. साथ ही, गेम के ऑडियो और संगीत ऐप्लिकेशन बनाने के लिए, Web Audio API के इस्तेमाल के बारे में गहराई से जानेंगे. हम आपको यह भी बताएंगे कि ऑडियो प्रोसेसिंग चेन बनाने के लिए, नोड ग्राफ़ स्ट्रक्चर का इस्तेमाल कैसे किया जाए. साथ ही, यह भी बताया जाएगा कि विश्लेषण की मदद से दिलचस्प और काम कैसे किए जा सकते हैं.
|

|
पेपर से आगे: Google क्लाउड प्रिंट और प्रिंटिंग का भविष्यकिसी प्रिंटर पर (या किसी भी अन्य जगह) तेज़ी और आसानी से दस्तावेज़ भेजने के लिए, Google Cloud Print के API का इस्तेमाल करें. हम फ़िलहाल Chrome, ChromeOS, मोबाइल Gmail/Docs, और ज़्यादातर नए प्रिंटर के साथ इंटिग्रेट किए हुए हैं. यह तो बस शुरुआत है. दस्तावेज़ों को किसी भी फ़ॉर्मैट में भेजने और पाने के लिए, हम कॉन्फ़िगर करने लायक JavaScript API और Android इंटेंट उपलब्ध कराते हैं. साथ ही, हम एचटीटीपी और XMPP इंटरफ़ेस भी उपलब्ध कराते हैं. आइए, कुछ लाइनों के कोड से, किसी भी डिवाइस पर और दुनिया के किसी भी प्रिंटर पर अपने वेब और मोबाइल ऐप्लिकेशन से प्रिंट करने की सुविधा को चालू करने का तरीका जानें! इस सेशन के लिए लाइव कैप्शन दिखाए जाएंगे.
|

|
वेब के लिए सुलभता को बेहतर बनाना यह सेशन, कोड सैंपल और असल दुनिया के उदाहरणों के ज़रिए यह सीखने में आपकी मदद करेगा कि अपने वेब ऐप्लिकेशन को कैसे डिज़ाइन करें और कैसे टेस्ट करें कि आपकी सभी सुलभता सेवाएं पूरी तरह से उपलब्ध हों. हम लिखाई को बोली में बदलने (TTS) एपीआई जैसे एपीआई और ChromeVox और ChromeShades जैसे टूल की समीक्षा करेंगे. साथ ही, यह भी देखेंगे कि Google के प्रॉडक्ट किस तरह से दिव्यांग उपयोगकर्ताओं के लिए समाधानों को लागू करते हैं.
|

|
V8 के साथ JavaScript की स्पीड की सीमा तोड़नाक्या आपकी दिलचस्पी Chrome में JavaScript को बहुत तेज़ी से चलाने में है? इस बातचीत को वर्शन 8 में शामिल किया गया है. इससे आपको JavaScript कोड को ऑप्टिमाइज़ करने के तरीके को पहचानने में मदद मिलेगी. हम आपको बताएंगे कि V8 के सैंपलिंग प्रोफ़ाइलर की मदद से, परफ़ॉर्मेंस में आने वाली रुकावटों को कैसे हटाया जा सकता है और JavaScript प्रोग्राम को कैसे ऑप्टिमाइज़ किया जा सकता है. साथ ही, हम आपको बताएंगे कि V8, छिपे हुए क्लास और रनटाइम टाइप के सुझाव, राय या शिकायत का इस्तेमाल करके, बेहतर JIT कोड कैसे जनरेट करता है. इस सेशन में शामिल लोग, JavaScript ऐप्लिकेशन के लिए बेहतरीन ऑप्टिमाइज़ेशन के दिशा-निर्देश देंगे. साथ ही, उन्हें यह भी समझ आएगा कि V8 ऐप्लिकेशन की मदद से, परफ़ॉर्मेंस टूल और JavaScript के मुहावरों का बेहतरीन इस्तेमाल कैसे किया जाए.
|

|
नई सुविधाओं, जैसे कि सीएसएस क्षेत्र, एक्सक्लूज़न, शेडर, कंपोज़िटिंग, और Shadow DOM जैसी नई सुविधाएं, मॉडर्न ब्राउज़र को दमदार सुविधाएं उपलब्ध कराती हैं. डेमो और कोड देखें और इन नए स्टैंडर्ड की स्थिति के बारे में जानें. Adobe Shadow के डेवलपमेंट वर्कफ़्लो पर नज़र डालें और ओपन सोर्स प्रोजेक्ट, Brackets के बारे में जानें. यह प्रोजेक्ट, पूरी तरह से वेब टेक्नोलॉजी की मदद से बनाए गए वेब के लिए कोड एडिटर बनाने का काम करता है.
|

|
कोड को GWT से डार्ट में माइग्रेट किया जा रहा हैक्या आपको GWT कोड को Dart पर पोर्ट करने का तरीका जानना है? इस सेशन में, हम अलग-अलग GWT लाइब्रेरी और मुहावरों के लिए Dart की मिलती-जुलती सुविधाओं, मौजूदा GWT सर्वर के बैकएंड के साथ इंटरऑपरेट करने की तकनीक, और Dart कोड को मौजूदा GWT और JavaScript कोड से कनेक्ट करने की अनुमति देने वाली ट्रिक की जानकारी देंगे.
|

|
App Engine पर Python 2.7 का ज़्यादा से ज़्यादा फ़ायदा पानाApp Engine Python 2.7 रनटाइम, Python 2.5 रनटाइम में सामान्य अपग्रेड करने से कहीं ज़्यादा है - इसमें कम पाबंदियां हैं, यह तीसरे पक्ष की कुछ लोकप्रिय लाइब्रेरी को पेश करता है और एक साथ किए जाने वाले अनुरोधों को अनुमति देता है. सेशन में बताया जाएगा कि इन नई सुविधाओं का ज़्यादा से ज़्यादा फ़ायदा कैसे पाया जा सकता है.
|

|
App Engine की खास जानकारीGoogle App Engine टीम की ओर से दिलचस्प खबरों के बारे में सबसे पहले जानें. साथ ही, यह भी जानें कि आपकी मौजूदा और आने वाली ज़रूरतों को पूरा करने के लिए, GAE को किस तरह से बढ़ाया जा रहा है. जानें कि मोबाइल, गेम, और मॉडर्न वेब ऐप्लिकेशन बनाने वाले स्टार्टअप और कारोबारों के 1 लाख 50 हज़ार से ज़्यादा डेवलपर, पहले से ही इन फ़ायदों का आनंद कैसे ले रहे हैं.
|

|
पेश है Google Compute Engine Google Compute Engine, बड़े पैमाने पर डेटा प्रोसेसिंग और आंकड़ों पर काम करने के लिए, वर्चुअल मशीन पर आधारित नई क्लाउड टेक्नोलॉजी है. इसकी मदद से दुनिया भर में, Google के डेटा सेंटर की बढ़ाई जा सकने वाली क्षमता और ताकत का फ़ायदा लिया जा सकता है, ताकि कम्प्यूटेशनल तरीके से और बारीकी से काम किया जा सके.
|

|
Android, iOS, और वेब के लिए मोबाइल ऐप्लिकेशन इंजन के बैकएंड बनानामोबाइल ऐप्लिकेशन डेवलपमेंट की दर तेज़ी से बढ़ रही है और इनमें से सबसे अच्छे ऐप्लिकेशन में बैकएंड सर्वर है. जानें कि Android, iOS, और मोबाइल ब्राउज़र पर चल रहे मोबाइल ऐप्लिकेशन की मदद करने के लिए, बेहतर एपीआई बनाने के लिए App Engine की नई सुविधा का इस्तेमाल कैसे किया जा सकता है.
|

|
HTML5 और App Engine: एपिक टैग टीम ने बड़े पैमाने पर मॉडर्न वेब ऐप्लिकेशन का इस्तेमाल कियाइस चर्चा में, App Engine के साथ काम करने वाले आधुनिक HTML5 ऐप्लिकेशन बनाने के लिए, सबसे नए और बेहतरीन ऐप्लिकेशन पैटर्न और टूलसेट के बारे में चर्चा की गई है. इससे क्लाइंट और सर्वर के साथ काम करने वाले ऐप्लिकेशन को लिखना बहुत ही आसान हो जाता है; खास तौर पर, पुष्टि करना आसान नहीं होता. इस वीडियो में, क्लाउड-आधारित HTML5 ऐप्लिकेशन बनाने का तरीका बताया गया है
|

|
गेमिंग इन द क्लाउडकई गेम डेवलपर को Google App Engine के इस्तेमाल में आसान डेवलपमेंट और डिप्लॉयमेंट अनुभव मिल रहे हैं. यह क्लाउड-आधारित स्टेट स्टोरेज, मैचिंग सेवाओं और मिलकर काम करने से जुड़ी सेवाओं को बनाने के लिए सही है. जब आपका कोई हिट गेम हो, तो सबसे आखिर में आपको सर्वर सेट अप करने की चिंता करनी पड़ती है. App Engine के पास बिना किसी शुल्क वाला ऐसा टीयर है जिससे शुरुआत की जा सकती है और फिर इसे किसी भी साइज़ के इस्तेमाल के हिसाब से बदला जा सकता है. गेम के डेवलपर, Google Cloud Storage का इस्तेमाल दुनिया भर के क्लाइंट को तेज़ी से मीडिया फ़ाइलों को सेव करने और उन्हें डिलीवर करने के लिए करते हैं.
|

|
SQL बनाम NoSQL: बैकएंड की लड़ाईGoogle App Engine अब SQL और NoSQL डेटा स्टोरेज, दोनों ऑफ़र करता है -- लेकिन आपके ऐप्लिकेशन के लिए कौनसा विकल्प सही है? हर सेक्शन के वकील, समस्या को बार-बार सुलझाने की कोशिश करते हैं और हर तरीके का ज़्यादा से ज़्यादा फ़ायदा पाने की कुछ तरकीबें भी दिखाते हैं.
|

|
Google स्केल पर डेटा पाइपलाइन बनानाGoogle Cloud का इस्तेमाल करके, बड़े स्तर के डेटा पाइपलाइन को तेज़ी से और आसानी से लागू करने का तरीका जानें. हम ऐसे पाइपलाइन बनाने का तरीका बताएंगे जो App Engine Datastore और Google Cloud Storage में सोर्स डेटा इकट्ठा करते हैं. साथ ही, हम आपको बताएंगे कि ऐसे पाइपलाइन को कैसे प्रोसेस किया जाए और उनमें बदलाव कैसे किया जाए. साथ ही, हम आपको Google BigQuery की मदद से ऐड-हॉक विश्लेषण करने का तरीका भी बताएंगे.
|

|
Google App Engine के ज़रिए Google Compute Engine की वर्चुअल मशीन को मैनेज करनाGoogle Compute Engine, बड़े पैमाने पर डेटा प्रोसेसिंग के लिए, बेहतर और स्केलेबल वर्चुअल मशीनें उपलब्ध कराता है. Google App Engine के साथ इंटिग्रेशन से, डेटा प्रोसेसिंग के लिए इस्तेमाल होने वाले बड़े वर्चुअल मशीन क्लस्टर को मैनेज करने के लिए, ऑर्केस्ट्रा का फ़्रेमवर्क मिलता है. इस सेशन में, इंटिग्रेशन के बारे में जानकारी दी जाएगी. साथ ही, आने वाले समय में इन दोनों टेक्नोलॉजी को किस तरह से इस्तेमाल किया जाएगा, इसके बारे में चर्चा की जाएगी.
|

|
बिग डेटा: डेटा की समस्या को प्रतिस्पर्धी फ़ायदे में बदलना क्या कारोबारों को मालिकाना हक वाले वेब-स्केल इन्फ़्रास्ट्रक्चर बनाए बिना, वेब स्केल डेटा से व्यावहारिक फ़ायदा मिल सकता है? इस सेशन में यह पता चलेगा कि डेटा को स्टोर करने, उसमें बदलाव करने, और उसके विश्लेषण से जुड़ी चुनौतियों को हल करने के लिए, Google की नई डेटा सेवाओं का इस्तेमाल कैसे किया जा सकता है. हम ऐसी केस स्टडी देखेंगे जिनसे यह पता चलेगा कि असल ज़िंदगी के कारोबारों ने किस तरह डेटा को कारोबार की प्रतिस्पर्धी एसेट में बदलने के लिए, इन समाधानों का सही तरीके से इस्तेमाल किया है.
|

|
आपका Google App Engine ऐप्लिकेशन ऑप्टिमाइज़ करनाGoogle App Engine की SWE और SRE से जानें कि भरोसे को बढ़ाने, परफ़ॉर्मेंस बढ़ाने, और अपनी लागत को कम करने के लिए अपने ऐप्लिकेशन को कैसे ऑप्टिमाइज़ करें.
|

|
BigQuery की मदद से बिग डेटा इस्तेमाल करनाGoogle BigQuery एक डेटा विश्लेषण टूल है, जिसे Google की इंटरनल टेक्नोलॉजी से बनाया गया है. यह डेवलपर को RESTful API का इस्तेमाल करके, सेकंड में टेराबाइट डेटा सेट का विश्लेषण करने की सुविधा देता है. इस सेशन में, कारोबार से जुड़े सवालों के तेज़ी से जवाब पाने के सबसे सही तरीकों के बारे में बताया जाएगा. हम इस बारे में अहम जानकारी देंगे कि हम बारीकी से क्वेरी को कैसे प्रोसेस करते हैं और मुश्किल विश्लेषण के लिए एसक्यूएल क्वेरी कैसे बनाते हैं.
|

|
Google Compute Engine -- तकनीकी जानकारीइस सेशन में, आपको Google Compute Engine के बारे में ज़्यादा जानकारी मिलेगी. Google Compute, बड़े पैमाने पर डेटा प्रोसेसिंग और विश्लेषण के लिए ऑप्टिमाइज़ की गई वर्चुअल मशीन उपलब्ध कराता है. ठोस उदाहरणों के संदर्भ में, हम मूल कॉन्सेप्ट, एपीआई, यूनीक सुविधाओं, और वास्तुकला के सबसे सही तरीकों के बारे में जानेंगे.
|

|
Google Cloud Storage का इस्तेमाल करके अपने ऐप्लिकेशन के डेटा को बेहतर बनानापिछले साल Google I/O में सभी डेवलपर के लिए शुरुआत करने के बाद से, Google Cloud Storage की टीम ने कई सुविधाएं भेजी हैं. इन सुविधाओं की मदद से, अलग-अलग तरह के बेहतर इस्तेमाल के लिए Google Cloud Storage का इस्तेमाल किया जा सकता है. इस सेशन की शुरुआत, प्रॉडक्ट के बारे में फटाफट जानकारी देने के साथ होगी. साथ ही, Google Cloud Storage की नई सुविधाओं का इस्तेमाल करके, कई बेहतर ऐप्लिकेशन को लागू करने पर तेज़ी से फ़ोकस किया जाएगा.
|

|
Cloud SupportGoogles सहायता संगठन ने पारंपरिक वेब स्टैक से ऐप्लिकेशन को क्लाउड प्लैटफ़ॉर्म पर माइग्रेट किया. क्लाउड पर स्विच करने की एक टीम की सफल कोशिश और इससे जुड़े उनके अनुभवों पर की गई असल दुनिया की केस स्टडी देखें. इसमें टेक्नीशियन के लिए क्राउडसोर्स की गई रीयल-टाइम जानकारी, रखरखाव में होने वाली कटौती, पूरी कंपनी के इस्तेमाल के लिए डेटा सिंक करना, और इस दौरान सीखे गए सामान्य सुझाव और तरकीबें शामिल हैं.
|

|
प्रोडक्शन में जाएं2009 में Go के रिलीज़ होने के बाद से कई कंपनियों (बेशक, Google के अलावा) ने शानदार चीज़ें बनाने के लिए इस भाषा का इस्तेमाल किया है. कैननिकल के गुस्तावो निमायर, Heroku के कीथ रेरिक, Iron.io के इवान शॉ, और StatHat के पैट्रिक क्रॉसबी के साथ जुड़ें और प्रोडक्शन एनवायरमेंट में 'गो' के इस्तेमाल का अपना अनुभव शेयर करें.
|

|
Go टीम से मिलेंGo प्रोग्रामिंग भाषा, प्रोग्रामर को ज़्यादा काम करने वाला बनाने के लिए एक ओपन सोर्स प्रोजेक्ट है. Google पेश करने के तरीके कम शब्दों में लिखे जाते हैं. इसके अलावा, इसमें साफ़ और बेहतर तरीके से जानकारी दी जा सकती है. यह तेज़, स्टैटिक रूप से लिखी गई, इकट्ठा की गई भाषा है, जो डाइनैमिक रूप से लिखी गई और इंटरप्रेटेड भाषा जैसी लगती है. इस फ़ायरसाइड चैट में, गोफ़र से पूछे गए अपने सवालों के जवाब पाएं.
|

|
एक ही समय पर लागू होने वाले पैटर्न का इस्तेमाल करेंबेहतर परफ़ॉर्मेंस वाली नेटवर्क सेवाओं को बनाने के लिए, कॉनकरेंसी बहुत ज़रूरी है. Go के एक साथ काम करने वाले प्रिमिटिव (गोरूटाइन और चैनल) एक साथ चल रहे एक्ज़ीक्यूशन को आसान और बेहतर तरीके से करने की सुविधा देते हैं. इस बातचीत में हम देखते हैं कि एक आसान गो कोड की मदद से, एक साथ कई जटिल समस्याओं को कैसे हल किया जा सकता है.
|

|
Content API for Shopping का इस्तेमाल करके, Google Product Search के ज़रिए आपके लिए काम करनाप्रॉडक्ट खोज का ज़्यादा से ज़्यादा फ़ायदा पाने के लिए, व्यापारियों/कंपनियों/कारोबारियों को प्रॉडक्ट की पूरी और सटीक जानकारी देनी होगी. साथ ही, उन्हें सभी प्रॉडक्ट की कीमत और खरीदारी के लिए उपलब्धता की नई जानकारी भी देनी होगी. यह सेशन, व्यापारियों/कंपनियों को Shopping के लिए Content API का इस्तेमाल करके, अपने डेटा की क्वालिटी को बेहतर बनाने के लिए ठोस कदमों के बारे में बताएगा. हम आपको बताएंगे कि डेटा सबमिट करने के लिए, Content API का इस्तेमाल कब करना चाहिए (फ़ीड के बजाय). साथ ही, एपीआई का इस्तेमाल करने का तरीका भी बताएंगे. हम एपीआई अनुरोधों और गड़बड़ियों को डीबग करने के तरीके के बारे में भी जानकारी देंगे. साथ ही, एपीआई को बेहतर और बेहतर तरीके से इस्तेमाल करने के सबसे सही तरीके भी बताएंगे.
|

|
ज़्यादातर उपभोक्ता किसी प्रॉडक्ट को खरीदने के लिए किसी स्थानीय स्टोर पर जाने से पहले, इंटरनेट पर रिसर्च करते हैं और हम उम्मीद करते हैं कि यह रुझान लगातार बढ़ता रहेगा. कारोबारी और खुदरा दुकानदार इस रुझान का फ़ायदा कैसे ले सकते हैं? लोकल शॉपिंग की मदद से कारोबारी, हर स्थानीय स्टोर में मौजूद प्रॉडक्ट की कीमत और खरीदारी के लिए उपलब्धता की जानकारी दे सकते हैं. इस सेशन में, हम आपको Google Merchant Center में स्थानीय शॉपिंग खातों को सेट अप और मैनेज करने का तरीका बताएंगे. साथ ही, स्थानीय प्रॉडक्ट को अपलोड करने और इन्वेंट्री को लाइव अपडेट करने के लिए, Content API का इस्तेमाल करने का तरीका बताएंगे.
|

|
Google वॉलेट के ज़रिए डिजिटल सामान से कमाई करनाचाहे आप वर्चुअल सामान या मुद्राएं बेचने वाले कोई गेम डेवलपर हों या कोई मीडिया डेवलपर हों, जो समाचार कॉन्टेंट, वीडियो, संगीत या कोई दूसरा प्रीमियम डिजिटल मीडिया बेच रहे हों, अपने ग्राहकों से पेमेंट प्रोसेस करने का आसान तरीका होना बहुत ज़रूरी है. इस सत्र में, हम डिजिटल चीज़ों के लिए Google वॉलेट, नई सुविधाओं और डेवलपर के लिए बेहतर मूल्य-निर्धारण मॉडल के बारे में विस्तार से बताएंगे. इसके अलावा, Kabam, Google Wallet के साथ अपने अनुभव और इंटिग्रेशन के सबसे सही तरीके भी शेयर करेगा.
|

|
पेश हैं Google Wallet Cloud APIहम अपने डिजिटल वॉलेट को बेहतर बनाने की दिशा में आगे बढ़ रहे हैं. इस वजह से, Google Payments की दुनिया में कई शानदार बदलाव हुए हैं. साथ ही, हमारे पास आपके साथ शेयर करने के लिए नए एपीआई हैं. Google I/O 2012 में Google I/O 2012 के कॉमर्स ट्रैक की शुरुआत करने के दौरान, इसमें प्रॉडक्ट मैनेजमेंट के ग्लोबल हेड, पीटर हेज़लहर्स्ट के साथ आएं और हमसे जुड़ें.
|

|
अपनी वेबसाइट से कमाई करने के लिए, अफ़िलिएट लिंक को ऑटोमेट करनावेब पर मौजूद कुछ सबसे ज़्यादा फ़ायदेमंद वेबसाइटें, ट्रैफ़िक बढ़ाने और मौजूदा ट्रैफ़िक से कमाई करने के लिए, अफ़िलिएट लिंक का इस्तेमाल करती हैं. इस बातचीत में, आपको Google अफ़िलिएट नेटवर्क का इस्तेमाल करके, मौजूदा प्रोसेस को ऑटोमेट करने का तरीका बताया जाएगा. यह वैसा ही है, जिस तरह आज दूसरी बड़ी वेबसाइटें ऐसा करती हैं.
|

|
वीकेंड हैक से लेकर फ़ंडिंग शुरू करना - अपनी टीम बनाने और पैसा इकट्ठा करने का तरीकाक्या आपके पास कोई आइडिया है और आपको कंपनी शुरू करनी है? निवेशकों का ध्यान खींचने का तरीका जानें और चेक तैयार करने से पहले जानें कि वे क्या देखना चाहते हैं. उन उद्यमियों से जानें जिन्होंने पैसे इकट्ठा किए हैं और जिन वीसी ने उन्हें फ़ंड दिया है.
|

|
यह एक स्टार्टअप दुनिया हैदुनिया भर में टेक्नोलॉजी के क्षेत्र में काम करने वाले लोग और उद्यमी, ऐसी टेक्नोलॉजी बना रहे हैं जो लोगों को खुश कर सकती हैं, समस्याओं का समाधान कर सकती हैं, और स्थानीय और वैश्विक कारोबार को बढ़ाने में मदद कर सकती हैं. वेब एक ग्लोबल प्लैटफ़ॉर्म है. डेवलपर या कारोबारी के तौर पर आपकी ऑडियंस एक टूल है. दुनिया भर के उन उद्यमियों और वीसी के पैनल से सुनें जिन्होंने इज़रायल, यूके, केन्या, सिंगापुर से लेकर पाकिस्तान तक अपनी कोशिशों को शुरू करने, लॉन्च करने, और उन्हें आगे बढ़ाने में कामयाबी हासिल की है.
|

|
YouTube चैनल: प्रोग्राम में शामिल हों!YouTube पर कोई भी व्यक्ति दुनिया भर के 80 करोड़ वेब, मोबाइल, और टीवी दर्शकों को वीडियो उपलब्ध करा सकता है. इस असरदार प्लैटफ़ॉर्म का इस्तेमाल करके, ज़्यादा दर्शकों से जुड़ने और अपने प्रॉडक्ट की मार्केटिंग करने का तरीका जानें. हम आपको अपना YouTube चैनल बनाने, उसकी प्रोग्रामिंग करने, और उसका प्रचार करने के लिए सलाह और तकनीकों के बारे में बताएंगे.
|

|
Google API और Google API के लिए JavaScript क्लाइंट का इस्तेमाल करने वाले वेब ऐप्लिकेशन बनानाइस सेशन में, आपको रिच वेब ऐप्लिकेशन बनाने के लिए, JavaScript के लिए Google API क्लाइंट की सुविधाओं को इस्तेमाल करने का तरीका बताया जाएगा. पुष्टि करने और सीओआरएस से जुड़ी कुछ सुविधाओं में हम इसकी जानकारी देंगे.
|

|
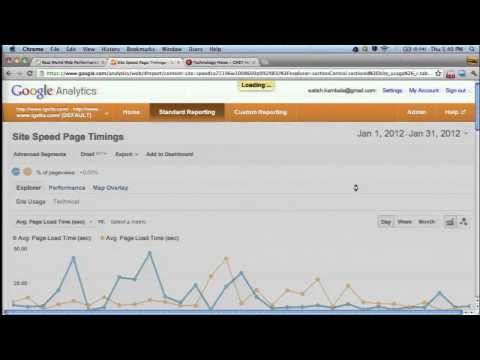
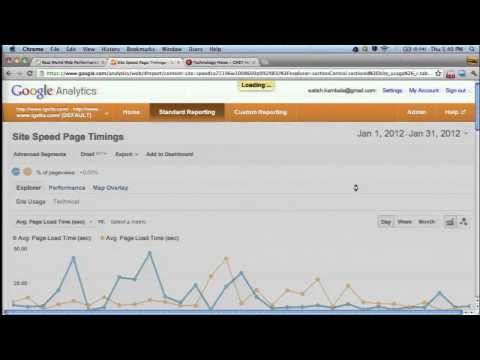
किसी वेबसाइट या ऐप्लिकेशन की असल दुनिया में होने वाली स्पीड पर नज़र रखना मुश्किल काम है. Web Timing API के बारे में पूरी जानकारी दें. साथ ही, यह भी बताएं कि Google Analytics (GA) अपने पब्लिशर को रफ़्तार का बेहतर डेटा देने के लिए, इसका इस्तेमाल कैसे करता है. साइट की परफ़ॉर्मेंस के बारे में ज़्यादा जानकारी पाने और कुल डेटा के आधार पर परफ़ॉर्मेंस की अहम जानकारी शेयर करने के लिए, GA को पसंद के मुताबिक बनाने के बारे में जानें.
|

|
डेटा-आधारित कहानी सुनाने की कलासिर्फ़ एक चार्ट से लेकर डेटा पर आधारित कहानी सुनाने की कला तक, Google Chart टूल अब हमारी नई HTML5 गैलरी पर आधारित एक आसान और सुलभ अनुभव देता है. आइए, जानें कि ऐनिमेशन, एनोटेशन, और दूसरे विज़ुअल सिमैंटिक का इस्तेमाल कैसे किया जा सकता है. साथ ही, बेहतर डेटा वाले उपयोगकर्ता के इंटरैक्शन को अगले लेवल पर कैसे ले जाया जा सकता है.
|

|
पहचान और डेटा ऐक्सेस के लिए OAuth 2.0उपयोगकर्ता, वेब पर अपने डेटा को एक ही जगह पर रखना चाहते हैं, जहां उसे आसानी से ऐक्सेस किया जा सके. उपयोगकर्ताओं को ऐसा तरीका चाहिए जिससे ऐप्लिकेशन को उनका डेटा सुरक्षित तरीके से ऐक्सेस करने की अनुमति मिल जाए. भले ही, YouTube वीडियो, Google Drive में मौजूद फ़ाइलें, Google Contacts या इसी तरह का कोई अन्य डेटा हो. OAuth, डेटा को ऐक्सेस करने का मुख्य वेब स्टैंडर्ड है. OAuth 2.0, सुरक्षा से जुड़ी अतिरिक्त सुविधाओं वाला अगली-पीढ़ी की टेक्नोलॉजी का वर्शन है. इस सेशन में, डेटा ऐक्सेस करने के लिए OAuth का इस्तेमाल करने के सबसे नए तरीकों के बारे में बताया जाएगा. साथ ही, इसमें आपको यह भी बताया जाएगा कि उपयोगकर्ताओं को उनके Google खातों का इस्तेमाल करके लॉगिन करने की अनुमति देकर, ऐप्लिकेशन में जाने में आने वाली रुकावट को कैसे कम किया जा सकता है. Python में दिए गए उदाहरण की मदद से, आपको यह पता चलेगा कि अपने वेब ऐप्लिकेशन में उपयोगकर्ता की पहचान शामिल करने के लिए, OAuth 2.0 को इस्तेमाल करने का तरीका क्या है. डेस्कटॉप ऐप्लिकेशन के इस्तेमाल के सबसे सही तरीकों, मोबाइल ऐप्लिकेशन, और सर्वर-टू-सर्वर के इस्तेमाल के उदाहरणों पर भी चर्चा की जाएगी.
|

|
Google API की सुविधाओं का उपयोग करके अपना कोड ऑप्टिमाइज़ करनाGoogle API के साथ कई ऐसी सुविधाएं काम करती हैं जो आर्ट डेवलपमेंट को बेहतर बनाने के लिए डिज़ाइन की गई हैं. इस सेशन में, आपको ऐसे ऐप्लिकेशन बनाने का तरीका बताया जाएगा जो आपके कोड को ज़्यादा तेज़ बनाने और कम संसाधनों का इस्तेमाल करने के लिए, परफ़ॉर्मेंस को बेहतर बनाने वाली सुविधाओं का इस्तेमाल करते हैं. इसमें हम कई सुविधाओं के बारे में बताएंगे. इनमें, एक साथ कई फ़ाइलें भेजने की सुविधा, अधूरे जवाब के अनुरोध, और मीडिया हैंडल करने के बेहतर तरीके शामिल हैं.
|

|
पेश है Google Drive SDK टूल इस बातचीत में, हम Google Drive SDK टूल में कई बड़ी नई सुविधाओं और प्लैटफ़ॉर्म के बारे में बताएंगे. हम इस बारे में चर्चा करेंगे कि डेवलपर, मिलकर काम करने के लिए ऐप्लिकेशन कैसे लिखते हैं. इसमें एक क्रांतिकारी बदलाव आया है. हम एक नए एपीआई का एलान भी करेंगे. इससे Google Drive में फ़ाइलों को मैनेज करना, डेवलपर के लिए और भी आसान हो जाएगा. साथ ही, हम इस प्रोसेस में चल रहे कुछ लेगसी एपीआई को भी बदल देंगे. हम आने वाले लोगों को मुफ़्त टी-शर्ट भी देंगे!
|

|
Google Drive SDK टूल से क्या किया जा सकता हैGoogle डिस्क के पार्टनर ने पहले ही कई अत्यधिक आकर्षक ऐप्लिकेशन लागू कर दिए हैं, जो फ़ाइल मेमोरी के लिए Google डिस्क का उपयोग करते हैं. Google Drive SDK टूल को लागू करने से डेवलपर, स्टोरेज की लागत को बांट सकते हैं. साथ ही, फ़ाइल मैनेजमेंट को फिर से लागू करने की परेशानी से भी बचा जा सकता है. इस सत्र में, लोकप्रिय ऐप्लिकेशन के साथ Google Drive SDK टूल को लागू करने के मौजूदा तरीकों पर नज़र डालें. खास तौर पर, MindMestor, Cloud9 IDE, और CoolIris, अपने इंटिग्रेशन के बारे में बात करेंगे.
|

|
Google Drive API के अगले वर्शन के बारे में ज़्यादा जानें इस सेशन में, नए Google Drive API का इस्तेमाल करने के सबसे सही तरीकों पर चर्चा की गई है. साथ ही, यह भी कवर किया जाएगा कि फ़ाइलों को सही तरीके से कैसे सिंक करें, शेयरिंग को कैसे मैनेज करें, और अपने ऐप्लिकेशन को पहले से ज़्यादा तेज़ और कुशल कैसे बनाएं. हम ऐसे ऐप्लिकेशन का पूरी तरह से इस्तेमाल करते हैं जिसमें सबसे सही तरीके बताए गए हैं.
|

|
Google Drive यूज़र इंटरफ़ेस (यूआई) में डीप इंटिग्रेशन वाले पॉलिश्ड ऐप्लिकेशन लिखनाहम सभी Drive ऐप्लिकेशन को लागू करने का तरीका जानेंगे. यह डिस्क ऐप्लिकेशन का परिचय नहीं है, बल्कि यह पक्का करने के बजाय कि Google डिस्क में अपने प्रॉडक्ट को कैसे बनाएं और यह पक्का करें कि उपयोगकर्ता के लिए अनुभव बेहतर है. हम 'Chrome वेब स्टोर' पर आपके ऐप्लिकेशन को बेहतर तरीके से उपलब्ध कराने के तरीके पर भी चर्चा करेंगे. इस बातचीत में बनाए गए ऐप्लिकेशन के उदाहरण में, इस्तेमाल के उदाहरण का उदाहरण दिया गया है. हालांकि, इसे प्रोडक्शन के लिए तैयार किया जा सकता है.
|

|
Android के लिए बेहतर Drive ऐप्लिकेशन लिखनाइस सेशन में Drive ऐप्लिकेशन लिखने का तरीका बताया गया है, जो फ़ाइलों को Android डिवाइसों के साथ सिंक करता है. हम Android डिवाइसों पर फ़ाइलें खोलने या इस एनवायरमेंट से नई फ़ाइलें बनाने का तरीका भी जानेंगे.
|

|
Google Apps स्क्रिप् ट में डेटा संग्रहित करनाइस सेशन में उन अलग-अलग तरीकों के बारे में बताया गया है जिनसे डेवलपर, Google Script का इस्तेमाल करते समय डेटा सेव कर सकते हैं. हम इसमें इस्तेमाल के उदाहरण के आधार पर चीज़ों की जानकारी देंगे और इसके बाद इन विकल्पों को इस्तेमाल करने के उदाहरण दिखाएंगे: स्प्रेडशीट, स्क्रिप्ट/उपयोगकर्ता प्रॉपर्टी, JDBC कनेक्टर, और डिस्ट्रिब्यूशन.
|

|
जो आप जानते हैं उसका इस्तेमाल करें: Apps Script में एचटीएमएल और JavaScriptइस सेशन में, आपके पास पहले से मौजूद स्किल का इस्तेमाल करके, Apps Script में डाइनैमिक वेबऐप्लिकेशन और सेवाएं बनाने का तरीका बताया गया है. सेशन के दौरान, हम आपको सामान्य एचटीएमएल और JavaScript का इस्तेमाल करके, रिच इंटरैक्टिव ऐप्लिकेशन बनाने का तरीका बताएंगे. साथ ही, Apps Script की मदद से Google के डीप इंटिग्रेशन को बनाए रखने का तरीका भी बताएंगे. हम यह भी शामिल करेंगे कि JSON और XML जैसी टेक्स्ट सामग्री दिखाने के लिए, स्क्रिप्ट का इस्तेमाल कैसे किया जाए.
|

|
हिस्सों को एक साथ रखा जा रहा है: Google Apps स्क्रिप्ट के साथ ऐप्लिकेशन बनानाजानें कि Google Apps Script में नया क्या है. यह सत्र कई Google सेवाओं के साथ इंटिग्रेट किए जाने वाले ऐप्लिकेशन बनाने के लिए Google Apps Script की आसानी के बारे में एक्सप्लोर करेगा. इसमें Google Apps Script की कई सेवाएं शामिल की जाएंगी. इसमें यह दिखाया जाएगा कि Google Apps Script का इस्तेमाल करने की सुविधा, कैसे एक बेहतर ऐप्लिकेशन प्लैटफ़ॉर्म है.
|

|
Google+ को मोबाइल ऐप्लिकेशन से इंटिग्रेट करनाअपने मोबाइल ऐप्लिकेशन में Google+ के पहलुओं को शामिल करके अपने उपयोगकर्ताओं के लिए ज़्यादा आकर्षक और व्यक्तिगत अनुभव बनाएं. जानें कि कैसे आपके उपयोगकर्ता आपके ऐप्लिकेशन से Google+ में चित्र, लिंक वगैरह शेयर कर सकते हैं और ऐसा करने से आपके ऐप्लिकेशन की दृश्यता और खोज क्षमता कैसे बढ़ सकती है.
|

|
सोशल मीडिया की अगली पीढ़ी एक Hangout में हैHangouts Platform API का उपयोग करके अपने ऐप्लिकेशन को लाइव ऑडियो/वीडियो बातचीत के साथ जीवंत बनाएं. Google+ Hangouts API का इस्तेमाल करके, आप Google+ Hangout के अंदर चलने वाले सहयोगी ऐप्लिकेशन डेवलप कर सकते हैं. Hangouts API से आप क्या बना सकते हैं, इससे प्रेरणा लें.
|

|
वेबसाइट लोड करते समय, हर मिलीसेकंड को गिना जाता है. सोशल विजेट से वेबसाइट के अनुभव को बेहतर बनाया जा सकता है और वे धीमा नहीं होने चाहिए. हम आपको +1 बटन जैसे सोशल विजेट लोड करने में आने वाली अनोखी चुनौतियों के बारे में बताएंगे. साथ ही, यह भी बताएंगे कि ये विजेट जल्द से जल्द लोड होते हैं. हां, ऐसा करने के लिए आपको एक और मुश्किल कहानी का हिस्सा बनने का मौका मिलेगा! हालांकि, हम विजेट की परफ़ॉर्मेंस पर फ़ोकस करेंगे. हालांकि, हमने ऐसी कई तकनीकों का इस्तेमाल किया है जिन्हें लागू किया गया है. साथ ही, हम आपको बताएंगे कि इनकी मदद से, आपकी वेबसाइट की परफ़ॉर्मेंस को बेहतर कैसे बनाया जा सकता है.
|

|
अपनी साइट में Google+ जोड़कर और अपनी सामग्री को समृद्ध और ज़्यादा स्थानों पर दिखाई देने के लिए सक्षम करके Google का अधिकतम लाभ उठाएं. इस सत्र में हम +1 बटन, ब्रांड बैज, व्यक्तिगत बैज, खोज लेखकत्व, स्निपेट, Google+ पृष्ठ, आदि सहित Google+ प्लेटफ़ॉर्म की मूलभूत बातों को शामिल करेंगे.
|

|
आपने Google+ प्लैटफ़ॉर्म की कुछ सुविधाएं लागू की हैं और अब आपको ज़्यादा सुविधाएं चाहिए. जानें कि आपके वीडियो पर दर्शकों की दिलचस्पी कैसे, क्यों, और कैसे बढ़ाई जा सकती है. इस सत्र में, हम Google+ प्लैटफ़ॉर्म को लागू करने और सबसे सही तरीकों के बारे में गहराई से जानेंगे. इसमें कई तरह के विषय होंगे. इनमें, बटन चुनने की सुविधा, स्पीड, और JS API से लेकर बेहतर स्ट्रक्चर्ड मार्कअप, कस्टम आंकड़े, और डीप एंगेजमेंट शामिल हैं.
|

|
Google+ इतिहास API के साथ प्रारंभ करनाGoogle+ इतिहास आपकी साइट या ऐप्स के उपयोगकर्ताओं के लिए निजी रूप से अपनी ऑनलाइन गतिविधि को सहेजना और वैकल्पिक रूप से अपनी ऑनलाइन गतिविधि को शेयर करना आसान बनाता है -- यह लगभग किसी भी चीज़ के लिए तुरंत अपलोड करने की तरह है. आइए, आपको दिखाते हैं कि इस नए एपीआई के रिलीज़ होने से पहले, डेवलपर की झलक को कैसे इस्तेमाल करना है.
|

|
बेहतर Google+ इतिहास API Google+ इतिहास से आपकी साइट या ऐप्लिकेशन के उपयोगकर्ताओं के लिए, निजी तौर पर सेव करना और वैकल्पिक रूप से अपनी ऑनलाइन गतिविधि शेयर करना आसान हो जाता है. इस सेशन में, हम डेवलपर के शुरुआती झलक वाले एपीआई के बारे में गहराई से जानेंगे. साथ ही, हम सबसे सही तरीकों और बेहतर सुविधाओं पर ज़ोर देंगे.
|

|
Google+ प्लैटफ़ॉर्म टीम से मिलें, अपने सवालों के जवाब पाएं, और टेक्नोलॉजी के बारे में ज़्यादा जानें.
|

|
Hangouts टीम के साथ सक्रिय चैटGoogle+ Hangouts टीम के साथ बातचीत में शामिल हों. Google की रीयल-टाइम रणनीति के पीछे की सोच को सुनें. साथ ही, जानें कि कारोबार, ब्रॉडकास्टर, डेवलपर, और परिवार किस तरह इस प्रॉडक्ट का इस्तेमाल कर रहे हैं. क्या आपने कभी सोचा है कि Hangout ऑन एयर कैसे काम करता है? अपने सभी सवालों के जवाब पाने के लिए इस सेशन में शामिल हों. साथ ही, यह जानें कि आने वाले समय में hangouts के लिए स्टोर में क्या है.
|

|
Maps API डेवलपर के लिए सबसे सही तरीकेGoogle Maps API आपके ऐप्लिकेशन में आसान मैप जोड़ना आसान बनाता है, लेकिन हम आपको अगले लेवल पर ले जाना चाहते हैं. इस सेशन में, हमने Maps API डेवलपर के लिए सुझाए गए सबसे सही तरीकों के बारे में बताया है. इनमें डेवलपर टूल, टेस्टिंग, और एपीआई सुविधाओं को शामिल किया गया है. इनसे आपका समय बचेगा, किसी परेशानी से बचा जा सकता है, और उपयोगकर्ताओं को खुश किया जा सकता है.
|

|
स्टाइलिंग के क्षेत्र में मास्टर क्लासकस्टम स्टाइल वाले मैप की मदद से डेवलपर, Google Maps की टाइल के लुक और स्टाइल को पसंद के मुताबिक बना सकते हैं. इससे एक शानदार दिखने वाला मैप बनाना वाकई आसान हो जाता है. आप अपने मैप को अपने मैसेज के हिसाब से, अपनी कलर स्कीम के हिसाब से बना सकते हैं या अपने डेटा पर ज़ोर देने के लिए ऐसा कर सकते हैं. इस क्लास में, मास्टर मैप डिज़ाइनर सुंदर और आकर्षक स्टाइल बनाने में आपकी मदद करेंगे, ताकि आपका मैप आपके काम आ सके.
|

|
Go on App Engine के साथ मैप टाइल की गिनती करनाइस बातचीत में हमने Maps API और App Engine का इस्तेमाल करके, एक ऐप्लिकेशन बनाया है, जिससे Google Maps के लिए कस्टम टाइल सेट बनाए जा सकते हैं. यह ऐप्लिकेशन बताता है कि क्लाउड में कंप्यूटेशन के लिए Go के सही होने की पुष्टि की जाती है या नहीं. साथ ही, यह ऐप्लिकेशन इंजन की बढ़ाए जा सकने की योग्यता से जुड़ी मुख्य सुविधाओं, जैसे कि टास्क की सूची और बैकएंड से जुड़ी जानकारी का इस्तेमाल करता है.
|

|
स्पेशल डेटा विज़ुअलाइज़ेशनसबसे पहले डेटा विज़ुअलाइज़ेशन में Maps का इस्तेमाल किया गया था, लेकिन वे आपके स्थानीय डेटा को विज़ुअलाइज़ करने के लिए बैकड्रॉप भी उपलब्ध करा सकते हैं. इस सत्र में, हम मैप आधारित डेटा विज़ुअलाइज़ेशन की दुनिया की यात्रा करेंगे, जिसमें आपको ऐसे टूल मिलेंगे जिनकी मदद से आप, Maps API v3 का इस्तेमाल करके मैप पर अपने डेटा को बेहतर तरीके से लागू कर पाएंगे.
|

|
Google Maps में नया क्या हैGoogle में Maps की दुनिया में बहुत सारी दिलचस्प चीज़ें हो रही हैं. Google के Google Maps और Earth के वाइस प्रेसीडेंट ब्रायन मैकक्लैंडन के साथ, Google I/O 2012 में Maps की नई शुरुआत करने के दौरान, हमारे साथ जुड़ें.
|

|
सिर्फ़ मैप नहींGoogle Maps API दुनिया का सबसे लोकप्रिय मैपिंग प्लैटफ़ॉर्म है. हालांकि, यहां डेवलपर और उपयोगकर्ता को मैप से कहीं ज़्यादा सुविधाएं मिलती हैं. इस सत्र में, Maps API से मिलने वाले अतिरिक्त फ़ायदों की समीक्षा करें. साथ ही, उन ज़रूरी सुविधाओं की भी समीक्षा करें जिनके बारे में डेवलपर को रीयल एस्टेट, यात्रा, और रीटेल जैसे कई वर्टिकल के बारे में पता होना चाहिए.
|

|
क्लाउड में एंटरप्राइज़ जियोस्पेशियलGoogle, अब जियोस्पेशियल डेटा और विश्लेषण के लिए क्लाउड होस्टिंग की बेहतर सुविधा उपलब्ध कराता है. यह कई तरीकों से काम करती है. जानें कि आपका कारोबार Google Earth और Google Maps API जैसे जाने-पहचाने टूल का इस्तेमाल करके, लागत घटाने, उत्पादकता बढ़ाने, और अपने कर्मचारियों और डेवलपर को सेवाएं देने के लिए, इस क्षमता का गलत इस्तेमाल कैसे कर सकता है.
|

|
Places API के आस-पास कारोबार बनानाGoogle Places API दुनिया भर में कारोबार की लिस्टिंग की जानकारी के सबसे बेहतर और सटीक कलेक्शन को ऐक्सेस करता है. यह जानने के लिए हमसे जुड़ें कि आपका ऐप्लिकेशन आपको और आपके उपयोगकर्ताओं को ज़्यादा से ज़्यादा आर्थिक और रणनीतिक मूल्य उपलब्ध कराने के लिए Places API का गलत इस्तेमाल कैसे कर सकता है और मोबाइल कॉमर्स के भविष्य में कैसे हिस्सा ले सकता है.
|

|
Google Maps की मदद से अपने कर्मचारियों को सशक्त बनानाआपके कारोबार को मैनेज करने में सबसे बड़ी समस्या यह है कि सब कुछ कहां मौजूद है, चाहे वह कर्मचारी हो, डिलीवरी हो या उपकरण हो. इस सेशन में हम आपको बताएंगे कि Google की टेक्नोलॉजी का इस्तेमाल करके, किस तरह अपने कारोबार की सभी ऐसेट को मैनेज किया जा सकता है. साथ ही, यह पक्का किया जाएगा कि हर चीज़, सही जगह पर, सही समय पर हो.
|

|
Google Maps API टीम के साथ फ़ायरसाइड चैटGoogle Maps API, Google Earth, और KML पर खुली चर्चा के लिए, Google Maps और Google Earth के इंजीनियरों से मिलें. अपने सवाल यहां सबमिट करें और अपना वोट दें: http://goo.gl/LgnRa
|