1. Avant de commencer
Dans cet atelier de programmation, vous apprendrez tout ce qu'il faut savoir pour commencer à utiliser Google Maps Platform pour le Web. Vous découvrirez toutes les bases : configurer et charger l'API Maps JavaScript, afficher votre première carte, utiliser les repères et les regrouper, dessiner sur la carte et gérer les interactions des utilisateurs.
Objectifs de l'atelier

Dans cet atelier de programmation, vous allez créer une application Web simple qui :
- Charge l'API Maps JavaScript
- Affiche une carte centrée sur Sydney, en Australie
- Affiche des repères personnalisés pour les attractions populaires à Sydney
- Implémente le regroupement de repères
- Permet de recentrer la carte et d'y dessiner un cercle lorsqu'un utilisateur clique sur un repère
Points abordés
- Premiers pas avec Google Maps Platform
- Charger dynamiquement l'API Maps JavaScript à partir de code JavaScript
- Charger une carte
- Utiliser des repères et des repères personnalisés, et regrouper des repères
- Utiliser le système d'événements de l'API Maps JavaScript pour permettre une interaction des utilisateurs
- Contrôler la carte de façon dynamique
- Dessiner sur la carte
2. Conditions préalables
Vous devez vous familiariser avec les éléments ci-dessous pour suivre cet atelier de programmation. Si vous maîtrisez déjà Google Maps Platform, passez directement à l'atelier !
Produits Google Maps Platform requis
Dans cet atelier de programmation, vous utiliserez les produits Google Maps Platform suivants :
- API Maps JavaScript
- Bibliothèque de regroupement de repères en Open Source MarkerClustererPlus
Autres conditions requises pour cet atelier de programmation
Pour suivre cet atelier de programmation, vous aurez besoin des comptes, des services et des outils suivants :
- Compte Google Cloud Platform pour lequel la facturation est activée
- Clé API Google Maps Platform avec l'API Maps JavaScript activée
- Connaissances de base sur JavaScript, HTML et CSS
- Node.js installé sur votre ordinateur
- Éditeur de texte ou IDE de votre choix
Premiers pas avec Google Maps Platform
Si vous n'avez jamais utilisé Google Maps Platform, suivez le guide Premiers pas avec Google Maps Platform ou regardez la playlist de démarrage avec Google Maps Platform pour effectuer les étapes suivantes :
- Créer un compte de facturation
- Créer un projet
- Activer les SDK et les API Google Maps Platform (répertoriés dans la section précédente)
- Générer une clé API
3. Préparer l'atelier
Configurer Google Maps Platform
Si vous ne disposez pas encore d'un compte Google Cloud Platform et d'un projet pour lequel la facturation est activée, consultez le guide Premiers pas avec Google Maps Platform pour savoir comment créer un compte de facturation et un projet.
- Dans Cloud Console, cliquez sur le menu déroulant des projets, puis sélectionnez celui que vous souhaitez utiliser pour cet atelier de programmation.

- Activez les API et les SDK Google Maps Platform requis pour cet atelier de programmation dans Google Cloud Marketplace. Pour ce faire, suivez les étapes indiquées dans cette vidéo ou dans cette documentation.
- Générez une clé API sur la page Identifiants de Cloud Console. Vous pouvez suivre la procédure décrite dans cette vidéo ou dans cette documentation. Toutes les requêtes envoyées à Google Maps Platform nécessitent une clé API.
Configurer Node.js
Si vous ne l'avez pas encore fait, accédez à https://nodejs.org/, puis téléchargez et installez l'environnement d'exécution Node.js sur votre ordinateur.
Node.js est fourni avec le gestionnaire de paquets npm, dont vous avez besoin pour installer les dépendances pour cet atelier de programmation.
Configurer le modèle de projet initial
Avant de commencer cet atelier de programmation, procédez comme suit pour télécharger le modèle de projet initial, ainsi que le code complet de la solution :
- Téléchargez ou dupliquez le dépôt GitHub de cet atelier de programmation depuis https://github.com/googlecodelabs/maps-platform-101-js.
Le projet initial se trouve dans le répertoire /starter et inclut la structure de base de fichier dont vous avez besoin pour l'atelier de programmation. Tous les éléments avec lesquels vous devez travailler se trouvent dans le répertoire /starter/src. 2. Après avoir téléchargé le projet initial, exécutez npm install dans le répertoire /starter. Cette opération installe toutes les dépendances nécessaires répertoriées dans package.json. 3. Une fois les dépendances installées, exécutez npm start dans le répertoire.
Le projet initial a été configuré pour vous permettre d'utiliser webpack-dev-server, qui compile et exécute le code que vous rédigez en local. webpack-dev-server actualise aussi automatiquement votre application dans le navigateur chaque fois que vous modifiez le code.
Si vous souhaitez voir le code complet de la solution s'exécuter, vous pouvez suivre la procédure de configuration ci-dessus dans le répertoire /solution.
4. Charger l'API Maps JavaScript
Avant de commencer, assurez-vous de suivre la procédure de configuration. Vous avez terminé ? Nous vous invitons à créer votre première application Web à l'aide de Google Maps Platform.
L'utilisation de Google Maps Platform pour le Web repose sur l'API Maps JavaScript. Cette API fournit une interface JavaScript permettant d'utiliser toutes les fonctionnalités de Google Maps Platform, y compris la carte, les repères, les outils de dessin et d'autres services de Google Maps Platform tels que Places.
Si vous avez déjà utilisé l'API Maps JavaScript, vous l'avez peut-être chargée en insérant une balise script dans un fichier HTML comme suit :
<script async defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap">
Cette méthode de chargement de l'API reste parfaitement valide, mais dans le code JavaScript moderne, les dépendances sont généralement incluses de manière dynamique à partir du code. Pour obtenir l'équivalent de la balise script ci-dessus à partir du code, vous devez utiliser le module @googlemaps/js-api-loader. Le chargeur d'API JavaScript est déjà inclus dans les dépendances du fichier package.json du projet. Il a donc été installé lorsque vous avez exécuté npm install précédemment.
Pour utiliser le chargeur d'API JavaScript, procédez comme suit :
- Ouvrez
/src/app.js. Ce fichier vous permet d'effectuer toutes les tâches de cet atelier de programmation. - Importez la classe
Loaderdepuis le module @googlemaps/js-api-loader.
Ajoutez les éléments suivants en haut du fichierapp.js:import { Loader } from '@googlemaps/js-api-loader'; - Créez un objet
apiOptions.
La classeLoadernécessite un objet JSON qui spécifie différentes options de chargement de l'API Maps JavaScript, y compris votre clé API Google Maps Platform, la version de l'API que vous souhaitez charger et d'autres bibliothèques fournies par l'API Maps JavaScript que vous voulez charger. Pour les besoins de cet atelier de programmation, il vous suffit de spécifier la clé API en ajoutant les éléments suivants au fichierapp.js:const apiOptions = { apiKey: "YOUR API KEY" } - Créez une instance de
Loader, puis transmettez-lui votre objetapiOptions.const loader = new Loader(apiOptions); - Chargez l'API Maps JavaScript.
Pour charger l'API, appelezload()sur l'instanceLoader. Le chargeur d'API JavaScript renvoie une promesse qui se résout une fois que l'API est chargée et prête à être utilisée. Ajoutez le bouchon suivant pour charger l'API et gérer la promesse :loader.load().then(() => { console.log('Maps JS API loaded'); });
Si l'opération réussit, vous devriez voir l'instruction console.log dans la console du navigateur. Dans Chrome, vous pouvez accéder à cette fenêtre supplémentaire en cliquant sur Afficher > Développeur > Console JavaScript.

En résumé, vous avez chargé de façon dynamique l'API Maps JavaScript à partir du code et avez défini la fonction de rappel qui s'exécute une fois le chargement de l'API Maps JavaScript terminé.
Votre fichier app.js devrait se présenter comme suit :
import { Loader } from '@googlemaps/js-api-loader';
const apiOptions = {
apiKey: "YOUR API KEY"
}
const loader = new Loader(apiOptions);
loader.load().then(() => {
console.log('Maps JS API Loaded');
});
Après le chargement de l'API Maps JavaScript, vous allez vous occuper de celui de la carte.
5. Afficher une carte
Il est temps d'afficher votre première carte !
La partie de l'API Maps JavaScript utilisée le plus souvent est google.maps.Map, qui est la classe qui nous permet de créer et de manipuler des instances de carte. Découvrez comment procéder en créant une fonction appelée displayMap().
- Définissez vos paramètres de carte.
L'API Maps JavaScript accepte une série de paramètres différents pour la carte, mais seuls deux sont obligatoires :center: définit la latitude et la longitude du centre de la carte.zoom: définit le niveau de zoom initial de la carte.
function displayMap() { const mapOptions = { center: { lat: -33.860664, lng: 151.208138 }, zoom: 14 }; } - Placez l'élément
divà l'endroit où la carte doit être injectée dans le DOM.
Avant de pouvoir afficher la carte, vous devez indiquer à l'API Maps JavaScript où vous souhaitez qu'elle apparaisse sur la page. En examinant rapidementindex.html, vous constatez qu'il existe déjà un élémentdivqui se présente comme suit :<div id="map"></div>document.getElementByIdpour obtenir sa référence DOM :const mapDiv = document.getElementById('map'); - Créez une instance de
google.maps.Map.
Pour demander à l'API Maps JavaScript de créer une carte pouvant être affichée, créez une instance degoogle.maps.Map, puis transmettez les élémentsmapDivetmapOptions. Vous allez également renvoyer l'instanceMapà partir de cette fonction afin d'avoir plus de possibilités par la suite :const map = new google.maps.Map(mapDiv, mapOptions); return map; - Affichez la carte.
Une fois que vous avez défini toute la logique de création d'une instance de carte, il vous suffit d'appelerdisplayMap()à partir du gestionnaire de promesses de l'API JavaScript afin que l'appel ait lieu une fois l'API Maps JavaScript chargée :loader.then(() => { console.log('Maps JS API loaded'); const map = displayMap(); });
Vous devriez maintenant voir une belle carte de Sydney dans votre navigateur :

En résumé, lors de cette étape, vous avez défini des options d'affichage pour la carte, avez créé une instance de carte et l'avez injectée dans le DOM.
Votre fonction displayMap() devrait se présenter comme suit :
function displayMap() {
const mapOptions = {
center: { lat: -33.860664, lng: 151.208138 },
zoom: 14
};
const mapDiv = document.getElementById('map');
const map = new google.maps.Map(mapDiv, mapOptions);
return map;
}
6. Utiliser la personnalisation de cartes dans Google Cloud (facultatif)
Vous pouvez personnaliser le style de votre carte à l'aide de la fonctionnalité Personnalisation de cartes dans Google Cloud.
Créer un ID de carte
Si vous n'avez pas encore créé d'ID de carte associé à un style de carte, consultez le guide relatif aux ID de carte pour effectuer les étapes suivantes :
- Créer un ID de carte
- Associer un ID de carte à un style de carte
Ajouter l'ID de carte dans votre application
Pour utiliser l'ID de carte que vous avez créé, modifiez la fonction displayMap dans le fichier app.js, puis transmettez cet ID dans la propriété mapId de l'objet mapOptions.
app.js
function displayMap() {
const mapOptions = {
center: { lat: -33.860664, lng: 151.208138 },
zoom: 14,
mapId: 'YOUR_MAP_ID'
};
const mapDiv = document.getElementById('map');
return new google.maps.Map(mapDiv, mapOptions);
}
Vous devriez maintenant voir la carte avec le style que vous avez sélectionné.
7. Ajouter des repères à la carte
Les développeurs font beaucoup de choses avec l'API Maps JavaScript, mais ajouter des repères sur la carte est sans aucun doute la fonctionnalité la plus populaire. Grâce aux repères, vous pouvez afficher des points spécifiques sur la carte. Ils constituent un élément d'interface utilisateur courant permettant de gérer les interactions des utilisateurs. Si vous avez déjà utilisé Google Maps, vous connaissez probablement le repère par défaut, qui ressemble à ceci :

Lors de cette étape, vous allez utiliser google.maps.Marker pour placer des repères sur la carte.
- Définissez un objet pour l'emplacement de votre repère.
Pour commencer, créez une fonctionaddMarkers(), puis déclarez un objetlocationscontenant les points de latitude/longitude suivants pour les attractions touristiques populaires à Sydney.
Notez également que vous devez transmettre votre instanceMapà la fonction. Vous l'utiliserez plus tard pour créer les instances de repère.function addMarkers(map) { const locations = { operaHouse: { lat: -33.8567844, lng: 151.213108 }, tarongaZoo: { lat: -33.8472767, lng: 151.2188164 }, manlyBeach: { lat: -33.8209738, lng: 151.2563253 }, hyderPark: { lat: -33.8690081, lng: 151.2052393 }, theRocks: { lat: -33.8587568, lng: 151.2058246 }, circularQuay: { lat: -33.858761, lng: 151.2055688 }, harbourBridge: { lat: -33.852228, lng: 151.2038374 }, kingsCross: { lat: -33.8737375, lng: 151.222569 }, botanicGardens: { lat: -33.864167, lng: 151.216387 }, museumOfSydney: { lat: -33.8636005, lng: 151.2092542 }, maritimeMuseum: { lat: -33.869395, lng: 151.198648 }, kingStreetWharf: { lat: -33.8665445, lng: 151.1989808 }, aquarium: { lat: -33.869627, lng: 151.202146 }, darlingHarbour: { lat: -33.87488, lng: 151.1987113 }, barangaroo: { lat: - 33.8605523, lng: 151.1972205 } } } - Créez une instance de
google.maps.Markerpour chaque repère que vous voulez afficher.
Afin de créer vos repères, utilisez le code ci-dessous pour itérer l'objetlocationsà l'aide d'une bouclefor...in, définir un ensemble d'options de rendu pour chaque repère, puis créer une instance degoogle.maps.Markerpour chaque lieu.
Notez la propriétéicondemarkerOptions. Vous vous souvenez du repère par défaut que nous avons vu plus tôt ? Saviez-vous que vous pouvez aussi le personnaliser avec n'importe quelle image ? Oui, c'est possible !
La propriétéiconvous permet de fournir le chemin d'accès au fichier image que vous souhaitez utiliser comme repère personnalisé. Si vous avez commencé cet atelier de programmation en utilisant notre modèle de projet, une image est déjà incluse dans/src/images.
Notez également que vous devez stocker vos instances de repère dans un tableau et les renvoyer à partir de la fonction afin de pouvoir les utiliser ultérieurement.const markers = []; for (const location in locations) { const markerOptions = { map: map, position: locations[location], icon: './img/custom_pin.png' } const marker = new google.maps.Marker(markerOptions); markers.push(marker); } return markers; - Affichez les repères.
L'API Maps JavaScript crée et affiche automatiquement un repère chaque fois qu'une nouvelle instance degoogle.maps.Markerest créée. Il vous suffit donc de mettre à jour votre gestionnaire de promesses d'API JavaScript pour appeleraddMarkers()et lui transmettre votre instanceMap:loader.then(() => { console.log('Maps JS API loaded'); const map = displayMap(); const markers = addMarkers(map); });
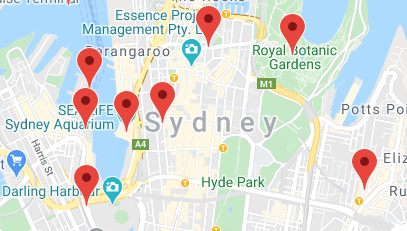
Vous devriez à présent voir des repères personnalisés sur la carte :

En résumé, lors de cette étape, vous avez défini un ensemble d'emplacements de repère et créé une instance de google.maps.Marker avec une icône de repère personnalisée pour chaque emplacement.
Votre fonction addMarkers() devrait se présenter comme suit :
function addMarkers(map) {
const locations = {
operaHouse: { lat: -33.8567844, lng: 151.213108 },
tarongaZoo: { lat: -33.8472767, lng: 151.2188164 },
manlyBeach: { lat: -33.8209738, lng: 151.2563253 },
hyderPark: { lat: -33.8690081, lng: 151.2052393 },
theRocks: { lat: -33.8587568, lng: 151.2058246 },
circularQuay: { lat: -33.858761, lng: 151.2055688 },
harbourBridge: { lat: -33.852228, lng: 151.2038374 },
kingsCross: { lat: -33.8737375, lng: 151.222569 },
botanicGardens: { lat: -33.864167, lng: 151.216387 },
museumOfSydney: { lat: -33.8636005, lng: 151.2092542 },
maritimeMuseum: { lat: -33.869395, lng: 151.198648 },
kingStreetWharf: { lat: -33.8665445, lng: 151.1989808 },
aquarium: { lat: -33.869627, lng: 151.202146 },
darlingHarbour: { lat: -33.87488, lng: 151.1987113 },
barangaroo: { lat: - 33.8605523, lng: 151.1972205 }
}
const markers = [];
for (const location in locations) {
const markerOptions = {
map: map,
position: locations[location],
icon: './img/custom_pin.png'
}
const marker = new google.maps.Marker(markerOptions);
markers.push(marker);
}
return markers;
}
À l'étape suivante, vous découvrirez comment améliorer l'expérience utilisateur liée aux repères grâce au regroupement.
8. Activer le regroupement de repères
Lorsque vous utilisez de nombreux repères ou que ceux-ci sont très proches les uns des autres, vous risquez de rencontrer des problèmes de chevauchement ou d'encombrement. L'expérience utilisateur est alors médiocre. Par exemple, après avoir créé les repères lors de la dernière étape, vous avez peut-être remarqué ce qui suit :

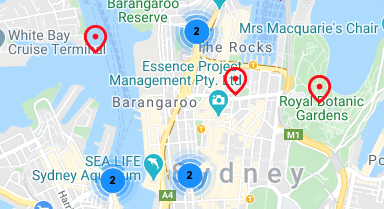
C'est là qu'intervient le regroupement de repères. Il s'agit d'une autre fonctionnalité couramment utilisée regroupant les repères qui sont proches en une seule icône qui varie en fonction du niveau de zoom, comme suit :

L'algorithme de regroupement des repères divise la zone visible de la carte en une grille, puis regroupe les icônes qui se trouvent dans la même cellule. Heureusement, vous n'avez pas besoin de vous en soucier, car l'équipe Google Maps Platform a créé une bibliothèque d'utilitaires en Open Source appelée MarkerClustererPlus, qui se charge automatiquement de cette opération. Vous pouvez afficher le code source de MarkerClustererPluson GitHub.
- Importez
MarkerCluster.
Pour le modèle de projet de cet atelier de programmation, la bibliothèque d'utilitairesMarkerClustererPlusest déjà incluse dans les dépendances déclarées dans le fichierpackage.json. Vous l'avez donc déjà installée lorsque vous avez exécuténpm installau début de cet atelier.
Pour importer la bibliothèque, ajoutez ce qui suit en haut de votre fichierapp.js:import MarkerClusterer from '@google/markerclustererplus'; - Créez une instance de
MarkerClusterer.
Pour créer des groupes de repères, vous devez effectuer deux opérations : fournir les icônes que vous souhaitez utiliser pour vos groupes de repères et créer une instance deMarkerClusterer.
Commencez par déclarer un objet spécifiant le chemin d'accès aux icônes que vous voulez utiliser. Le modèle de projet comprend déjà un ensemble d'images, enregistré dans./img/m. Notez que les noms de fichier des images sont numérotés de manière séquentielle avec le même préfixe :m1.png,m2.png,m3.png, etc.
Lorsque vous définissez la propriétéimagePathdans les options de l'outil de regroupement des repères, il vous suffit d'indiquer le chemin d'accès et le préfixe de fichier. L'outil utilise alors automatiquement tous les fichiers portant ce préfixe et ajoute un numéro à la fin.
Ensuite, créez une instance deMarkerClustereret transmettez-lui l'instance deMapoù vous souhaitez que les groupes de repères s'affichent, ainsi qu'un tableau d'instancesMarkerque vous voulez regrouper.function clusterMarkers(map, markers) { const clustererOptions = { imagePath: './img/m' } const markerCluster = new MarkerClusterer(map, markers, clustererOptions); } - Affichez les groupes de repères.
AppelezclusterMarkers()à partir du gestionnaire de promesses de l'API JavaScript. Les groupes de repères sont automatiquement ajoutés à la carte lorsque l'instanceMarkerClustererest créée dans l'appel de fonction.loader.then(() => { console.log('Maps JS API loaded'); const map = displayMap(); const markers = addMarkers(map); clusterMarkers(map, markers); });
Vous devriez maintenant voir des groupes de repères sur la carte.

Notez que si vous faites un zoom avant ou arrière, MarkerClustererPlus renumérote et redimensionne automatiquement les groupes. Vous pouvez également cliquer sur n'importe quelle icône de groupe de repères pour faire un zoom avant et voir tous les repères inclus dans ce groupe.

En résumé, lors de cette étape, vous avez importé la bibliothèque d'utilitaires en Open Source MarkerClustererPlus et vous l'avez utilisée pour créer une instance de MarkerClusterer qui a automatiquement regroupé les repères conçus à l'étape précédente.
Votre fonction clusterMarkers() devrait se présenter comme suit :
function clusterMarkers(map, markers) {
const clustererOptions = { imagePath: './img/m' }
const markerCluster = new MarkerClusterer(map, markers, clustererOptions);
}
Vous allez maintenant apprendre à gérer les interactions des utilisateurs.
9. Ajouter une interaction des utilisateurs
Vous disposez d'une belle carte qui montre certaines des destinations touristiques les plus populaires de Sydney. Lors de cette étape, vous allez ajouter un traitement supplémentaire pour les interactions des utilisateurs à l'aide du système d'événements de l'API Maps JavaScript afin d'améliorer l'expérience utilisateur liée à votre carte.
L'API Maps JavaScript fournit un système complet qui utilise des gestionnaires d'événements JavaScript pour vous permettre de gérer diverses interactions dans le code. Par exemple, vous pouvez créer des écouteurs d'événements pour déclencher l'exécution du code lors d'interactions telles qu'un clic sur la carte et les repères, un affichage panoramique de la carte, un zoom avant ou arrière, etc.
Lors de cette étape, vous allez ajouter un écouteur de clics à vos repères, puis afficher de façon programmatique une vue panoramique de la carte pour placer le repère sur lequel l'utilisateur a cliqué au centre de celle-ci.
- Définissez un écouteur de clics sur vos repères.
Tous les objets de l'API Maps JavaScript compatibles avec le système d'événements implémentent un ensemble standard de fonctions permettant de gérer les interactions des utilisateurs, commeaddListener,removeListener, etc.
Pour ajouter un écouteur d'événements de clic à chaque repère, itérez le tableaumarkerset appelezaddListenersur l'instance du repère pour associer un écouteur pour l'événementclick:function addPanToMarker(map, markers) { markers.map(marker => { marker.addListener('click', event => { }); }); } - Affichez une vue panoramique d'un repère lorsqu'un utilisateur clique dessus.
L'événementclickest déclenché chaque fois qu'un utilisateur clique ou appuie sur un repère. Il renvoie un événement sous forme d'objet JSON contenant des informations sur l'élément d'interface utilisateur sur lequel l'utilisateur a cliqué. Pour améliorer l'expérience utilisateur sur la carte, vous pouvez gérer l'événementclicket utiliser son objetLatLngafin d'obtenir la latitude et la longitude du repère sur lequel l'utilisateur a cliqué.
Ensuite, il vous suffit de transmettre ces informations à la fonctionpanTo()intégrée de l'instanceMappour que la carte se recentre de manière fluide sur le repère sur lequel l'utilisateur a cliqué. Pour cela, ajoutez les éléments suivants dans la fonction de rappel du gestionnaire d'événements :const location = { lat: event.latLng.lat(), lng: event.latLng.lng() }; map.panTo(location); - Attribuez les écouteurs de clics.
AppelezaddPanToMarker()à partir du gestionnaire de promesses de l'API JavaScript, puis transmettez-lui votre carte et vos repères afin d'exécuter le code et d'attribuer vos écouteurs de clics.loader.then(() => { console.log('Maps JS API loaded'); const map = displayMap(); const markers = addMarkers(map); clusterMarkers(map, markers); addPanToMarker(map, markers); });
Maintenant, accédez au navigateur, puis cliquez sur vos repères. Vous devriez voir que la carte se recentre automatiquement en cas de clic sur un repère.
En résumé, lors de cette étape, vous avez utilisé le système d'événements de l'API Maps JavaScript pour attribuer un écouteur de clics à tous les repères de la carte, vous avez récupéré la latitude et la longitude du repère à partir de l'événement de clic déclenché, et vous avez utilisé ces informations pour recentrer la carte en cas de clic sur un repère.
Votre fonction addPanToMarker() devrait se présenter comme suit :
function addPanToMarker(map, markers) {
markers = markers.map(marker => {
marker.addListener('click', event => {
const location = { lat: event.latLng.lat(), lng: event.latLng.lng() };
map.panTo(location);
});
});
return markers;
}
Il ne reste plus qu'une étape ! Vous pouvez encore améliorer l'expérience utilisateur liée à la carte grâce aux fonctionnalités de dessin de l'API Maps JavaScript.
10. Dessiner sur la carte
Jusqu'à présent, vous avez créé une carte de Sydney qui comporte des repères pour les destinations touristiques populaires et gère les interactions des utilisateurs. La dernière étape de cet atelier de programmation consiste à ajouter des fonctions utiles à votre carte à l'aide des fonctionnalités de dessin de l'API Maps JavaScript.
Imaginons que cette carte soit utilisée par une personne qui souhaite explorer la ville de Sydney. Il pourrait être intéressant qu'elle visualise un rayon autour d'un repère sur lequel elle clique. Cela lui permettrait de voir facilement les autres destinations se trouvant à distance de marche raisonnable du repère en question.
L'API Maps JavaScript inclut un ensemble de fonctions permettant de dessiner des formes sur la carte telles que des carrés, des polygones, des lignes et des cercles. Vous allez ensuite afficher un cercle pour indiquer un rayon de 800 mètres autour d'un repère lorsqu'un utilisateur clique dessus.
- Dessinez un cercle avec
google.maps.Circle.
Dans l'API Maps JavaScript, les fonctionnalités de dessin vous proposent un vaste choix d'options d'affichage d'un objet dessiné sur la carte. Pour afficher un rayon circulaire, déclarez un ensemble d'options pour un cercle (comme sa couleur, l'épaisseur de son trait, son centre et son rayon), puis créez une instance degoogle.maps.Circlepour concevoir un cercle :function drawCircle(map, location) { const circleOptions = { strokeColor: '#FF0000', strokeOpacity: 0.8, strokeWeight: 1, map: map, center: location, radius: 800 } const circle = new google.maps.Circle(circleOptions); return circle; } - Dessinez le cercle lorsqu'un utilisateur clique sur un repère.
Pour ce faire, il vous suffit d'appeler la fonctiondrawCircle()que vous avez rédigée plus haut depuis le rappel d'écouteur de clics dansaddPanToMarker(), puis de lui transmettre la carte et l'emplacement du repère.
Notez qu'une instruction conditionnelle est également ajoutée. Elle appellecircle.setMap(null). Elle supprime le cercle affiché précédemment sur la carte si l'utilisateur clique sur un autre repère. Ainsi, la carte n'est pas recouverte de cercles lorsque l'utilisateur l'explore.
Votre fonctionaddPanToMarker()devrait se présenter comme suit :function addPanToMarker(map, markers) { let circle; markers.map(marker => { marker.addListener('click', event => { const location = { lat: event.latLng.lat(), lng: event.latLng.lng() }; map.panTo(location); if (circle) { circle.setMap(null); } circle = drawCircle(map, location); }); }); }
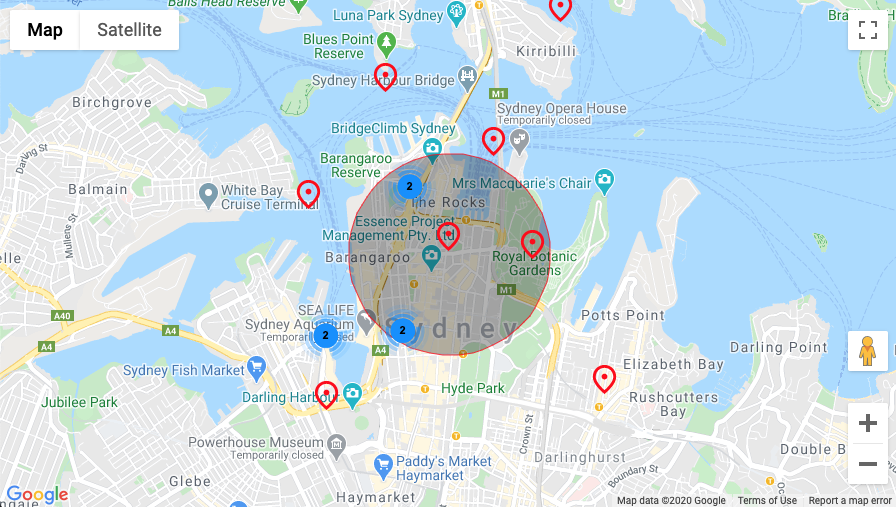
C'est terminé ! Accédez à votre navigateur, puis cliquez sur l'un des repères. Vous devriez voir un rayon circulaire autour de celui-ci :

11. Félicitations
Vous venez de créer votre première application Web à l'aide de Google Maps Platform, ce qui implique de charger l'API Maps JavaScript, de charger une carte, d'utiliser des repères, de contrôler la carte, de dessiner dessus et d'ajouter des interactions des utilisateurs.
Pour voir le code terminé, consultez le projet finalisé dans le répertoire /solutions.
Quelle est l'étape suivante ?
Dans cet atelier de programmation, vous avez découvert les principales fonctionnalités de l'API Maps JavaScript. Essayez maintenant les opérations suivantes sur la carte :
- Changez le type de carte de manière à afficher des cartes satellite, hybrides et de relief.
- Activez la localisation pour charger la carte dans différentes langues.
- Personnalisez les autres interactions des utilisateurs telles que le zoom et les commandes de la carte.
- Ajoutez des fenêtres d'informations pour afficher des renseignements lorsqu'un utilisateur clique sur un repère.
- Consultez les autres bibliothèques disponibles pour l'API Maps JavaScript et qui proposent des fonctionnalités supplémentaires, comme Places, les dessins et les visualisations.
Pour découvrir d'autres façons d'utiliser Google Maps Platform sur le Web, cliquez sur les liens suivants :

