1. ওভারভিউ
মানচিত্র একটি খুব শক্তিশালী হাতিয়ার হতে পারে যখন একটি ডেটাসেটে নিদর্শনগুলিকে ভিজ্যুয়ালাইজ করে যা কোনওভাবে অবস্থানের সাথে সম্পর্কিত। এই সম্পর্কটি হতে পারে একটি স্থানের নাম, একটি নির্দিষ্ট অক্ষাংশ এবং দ্রাঘিমাংশের মান, অথবা একটি এলাকার নাম যার একটি নির্দিষ্ট সীমানা আছে যেমন একটি আদমশুমারী ট্র্যাক্ট বা একটি পোস্টাল কোড।
যখন এই ডেটাসেটগুলি খুব বড় হয়, তখন প্রচলিত সরঞ্জামগুলি ব্যবহার করে অনুসন্ধান করা এবং কল্পনা করা কঠিন হতে পারে। ক্যোয়ারী তৈরি করতে এবং আউটপুটটি কল্পনা করার জন্য ডেটা এবং Google মানচিত্র API গুলিকে অনুসন্ধান করার জন্য Google BigQuery ব্যবহার করে, আপনি খুব কম সেটআপ বা কোডিং সহ এবং খুব বড় ডেটাসেটগুলি সংরক্ষণ করার জন্য একটি সিস্টেম পরিচালনা না করেই আপনার ডেটাতে ভৌগলিক নিদর্শনগুলি দ্রুত অন্বেষণ করতে পারেন৷
আপনি কি নির্মাণ করবেন
এই কোডল্যাবে, আপনি কিছু ক্যোয়ারী লিখবেন এবং চালাবেন যা দেখায় কিভাবে BigQuery ব্যবহার করে খুব বড় পাবলিক ডেটাসেটে অবস্থান ভিত্তিক অন্তর্দৃষ্টি প্রদান করা যায়। আপনি একটি ওয়েব পৃষ্ঠাও তৈরি করবেন যা Google মানচিত্র প্ল্যাটফর্ম জাভাস্ক্রিপ্ট API ব্যবহার করে একটি মানচিত্র লোড করে, তারপর জাভাস্ক্রিপ্ট এবং BigQuery API-এর জন্য Google APIs ক্লায়েন্ট লাইব্রেরি ব্যবহার করে একই খুব বড় পাবলিক ডেটাসেটের বিরুদ্ধে স্থানিক প্রশ্নগুলি চালায় এবং ভিজ্যুয়ালাইজ করে।
আপনি কি শিখবেন
- এসকিউএল কোয়েরি , ইউজার ডিফাইন্ড ফাংশন এবং BigQuery API ব্যবহার করে BigQuery- এর মাধ্যমে পেটাবাইট-স্কেল লোকেশন ডেটাসেটগুলিকে সেকেন্ডের মধ্যে কোয়েরি করতে হয়
- একটি ওয়েব পৃষ্ঠায় একটি Google মানচিত্র যুক্ত করতে এবং ব্যবহারকারীদের এটিতে আকার আঁকতে সক্ষম করতে কীভাবে Google মানচিত্র প্ল্যাটফর্ম ব্যবহার করবেন
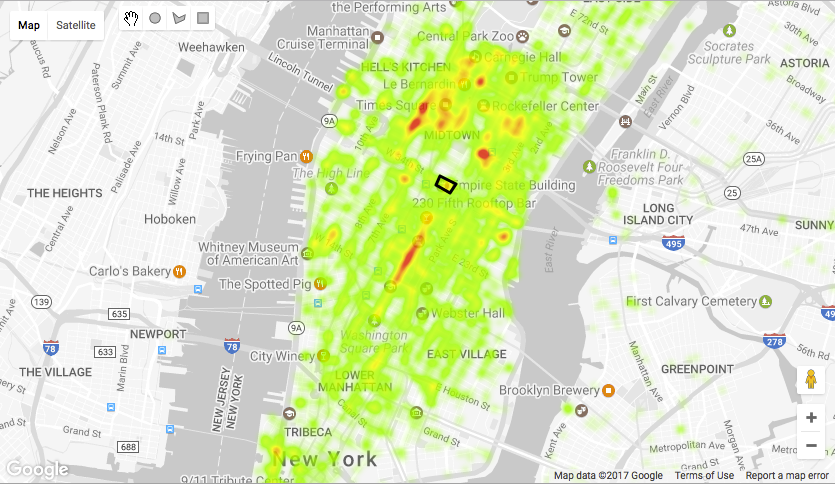
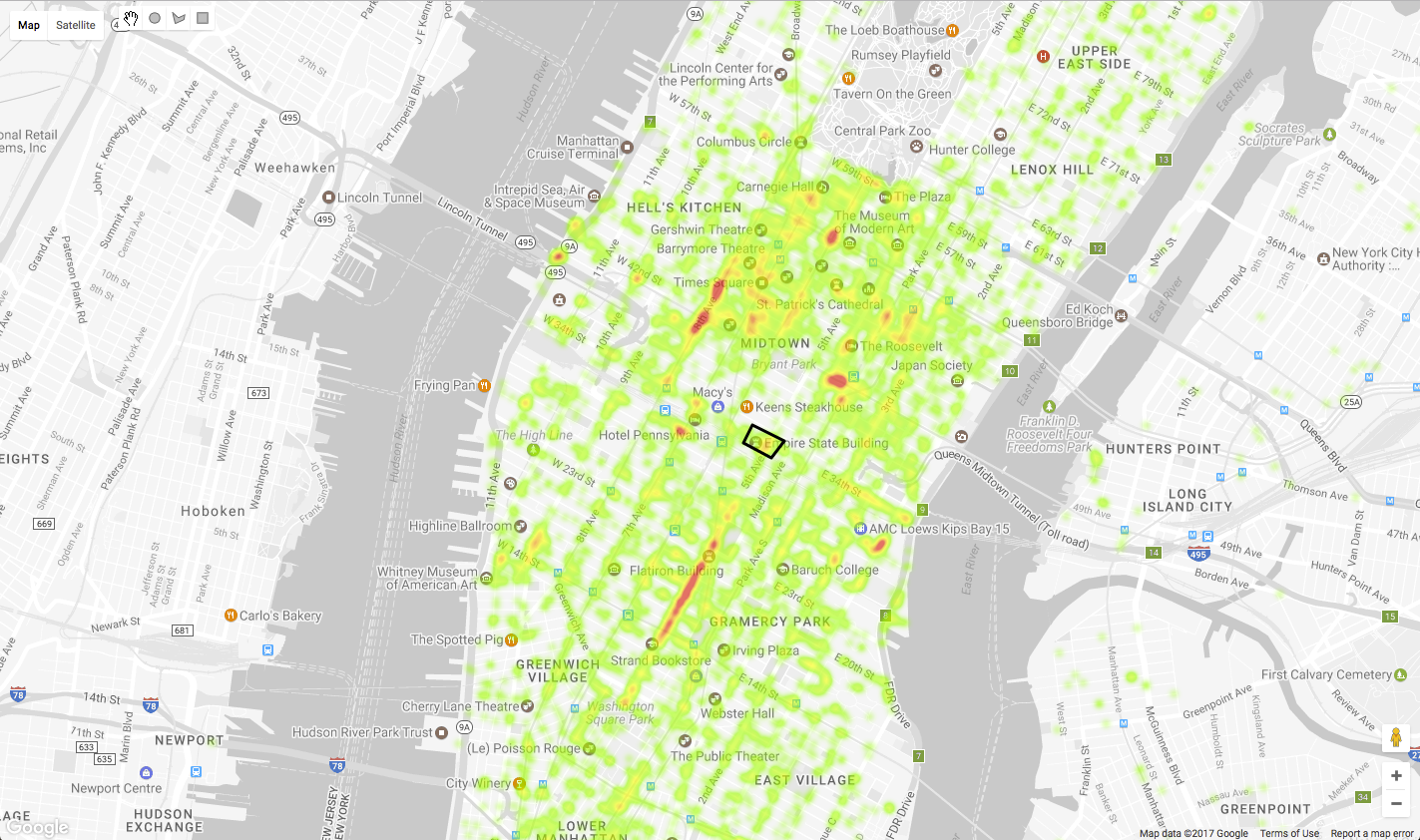
- নিচের উদাহরণের চিত্রের মতো Google ম্যাপে বড় ডেটাসেটের বিরুদ্ধে প্রশ্নগুলি কীভাবে কল্পনা করা যায়, যা এম্পায়ার স্টেট বিল্ডিংয়ের চারপাশের ব্লক থেকে শুরু হওয়া যাত্রা থেকে 2016 সালে ট্যাক্সি ড্রপ অফ অবস্থানের ঘনত্ব দেখায়।

আপনি কি প্রয়োজন হবে
- HTML, CSS, JavaScript, SQL, এবং Chrome DevTools এর প্রাথমিক জ্ঞান
- একটি আধুনিক ওয়েব ব্রাউজার, যেমন ক্রোম, ফায়ারফক্স, সাফারি বা এজ এর সাম্প্রতিক সংস্করণ।
- আপনার পছন্দের একটি পাঠ্য সম্পাদক বা IDE
প্রযুক্তি
BigQuery
BigQuery হল অনেক বড় ডেটাসেটের জন্য Google-এর ডেটা অ্যানালিটিক্স পরিষেবা৷ এটির একটি RESTful API রয়েছে এবং SQL এ লেখা প্রশ্নগুলিকে সমর্থন করে৷ আপনার যদি অক্ষাংশ এবং দ্রাঘিমাংশের মান সহ ডেটা থাকে তবে সেগুলি অবস্থান অনুসারে আপনার ডেটা অনুসন্ধান করতে ব্যবহার করা যেতে পারে। সুবিধা হল আপনি কোন সার্ভার বা ডাটাবেস পরিকাঠামো পরিচালনা না করেই নিদর্শনগুলি দেখতে খুব বড় ডেটাসেটগুলিকে দৃশ্যত অন্বেষণ করতে পারেন৷ BigQuery এর বিশাল মাপযোগ্যতা এবং পরিচালিত পরিকাঠামো ব্যবহার করে আপনার টেবিল যত বড় হোক না কেন আপনি কয়েক সেকেন্ডের মধ্যে আপনার প্রশ্নের উত্তর পেতে পারেন।
গুগল ম্যাপ প্ল্যাটফর্ম
Google মানচিত্র প্ল্যাটফর্ম Google এর মানচিত্র, স্থান এবং রুট ডেটাতে প্রোগ্রাম্যাটিক অ্যাক্সেস প্রদান করে। 2 মিলিয়নেরও বেশি ওয়েবসাইট এবং অ্যাপ বর্তমানে তাদের ব্যবহারকারীদের এমবেডেড মানচিত্র এবং অবস্থান ভিত্তিক প্রশ্ন প্রদান করতে এটি ব্যবহার করে।
Google মানচিত্র প্ল্যাটফর্ম জাভাস্ক্রিপ্ট API অঙ্কন স্তর আপনাকে মানচিত্রে আকার আঁকতে দেয়। কলামে সংরক্ষিত অক্ষাংশ এবং দ্রাঘিমাংশের মান রয়েছে এমন BigQuery টেবিলের বিরুদ্ধে কোয়েরি চালানোর জন্য এগুলিকে ইনপুটে রূপান্তর করা যেতে পারে।
শুরু করার জন্য আপনার একটি Google ক্লাউড প্ল্যাটফর্ম প্রজেক্ট প্রয়োজন যাতে BigQuery এবং Maps API সক্রিয় থাকে।
2. সেট আপ করা হচ্ছে
Google অ্যাকাউন্ট
আপনার যদি ইতিমধ্যে একটি Google অ্যাকাউন্ট না থাকে (Gmail বা Google Apps), তাহলে আপনাকে অবশ্যই একটি তৈরি করতে হবে।
একটি প্রকল্প তৈরি করুন
Google ক্লাউড প্ল্যাটফর্ম কনসোলে সাইন ইন করুন ( console.cloud.google.com ) এবং একটি নতুন প্রকল্প তৈরি করুন৷ আপনার স্ক্রিনের শীর্ষে, একটি প্রকল্প ড্রপ ডাউন মেনু রয়েছে:

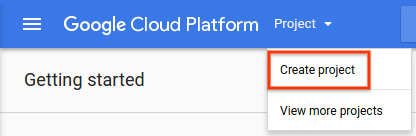
একবার আপনি এই প্রকল্পের ড্রপ ডাউন মেনুতে ক্লিক করলে, আপনি একটি মেনু আইটেম পাবেন যা আপনাকে একটি নতুন প্রকল্প তৈরি করতে দেয়:

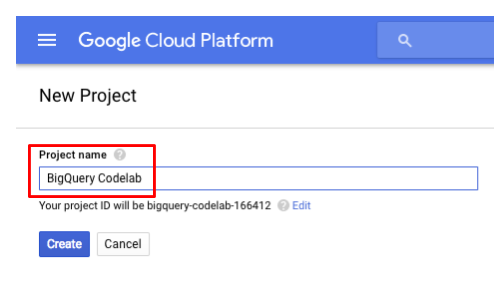
"আপনার প্রকল্পের জন্য একটি নতুন নাম লিখুন" বলা বাক্সে, আপনার নতুন প্রকল্পের জন্য একটি নাম লিখুন, উদাহরণস্বরূপ "BigQuery Codelab":

আপনার জন্য একটি প্রকল্প আইডি তৈরি করা হবে। প্রোজেক্ট আইডি হল সমস্ত Google ক্লাউড প্রোজেক্ট জুড়ে একটি অনন্য নাম। আপনার প্রজেক্ট আইডি মনে রাখবেন, কারণ আপনি এটি পরে ব্যবহার করবেন। উপরে নাম ইতিমধ্যে নেওয়া হয়েছে এবং আপনার জন্য কাজ করবে না. এই কোডল্যাবে যেখানেই আপনি YOUR_PROJECT_ID দেখতে পাবেন সেখানে আপনার নিজস্ব প্রজেক্ট আইডি ঢোকান।
বিলিং সক্ষম করুন৷
BigQuery-এ সাইন আপ করতে, আগের ধাপে নির্বাচিত বা তৈরি করা প্রোজেক্ট ব্যবহার করুন। এই প্রকল্পে বিলিং সক্রিয় করা আবশ্যক। একবার বিলিং সক্ষম হয়ে গেলে, আপনি BigQuery API সক্ষম করতে পারেন৷
আপনি কীভাবে বিলিং সক্ষম করবেন তা নির্ভর করে আপনি একটি নতুন প্রকল্প তৈরি করছেন বা আপনি একটি বিদ্যমান প্রকল্পের জন্য বিলিং পুনরায় সক্ষম করছেন কিনা।
Google $300 মূল্যের Google ক্লাউড প্ল্যাটফর্ম ব্যবহারের জন্য একটি 12 মাসের বিনামূল্যের ট্রায়াল অফার করে যা আপনি এই কোডল্যাবের জন্য ব্যবহার করতে সক্ষম হতে পারেন, https://cloud.google.com/free/ এ আরও বিশদ জানুন।
নতুন প্রকল্প
আপনি যখন একটি নতুন প্রকল্প তৈরি করেন, তখন আপনাকে আপনার বিলিং অ্যাকাউন্টগুলির মধ্যে কোনটি প্রকল্পের সাথে লিঙ্ক করতে চান তা চয়ন করতে বলা হবে৷ আপনার যদি শুধুমাত্র একটি বিলিং অ্যাকাউন্ট থাকে, তাহলে সেই অ্যাকাউন্টটি স্বয়ংক্রিয়ভাবে আপনার প্রকল্পের সাথে লিঙ্ক হয়ে যাবে।
আপনার যদি একটি বিলিং অ্যাকাউন্ট না থাকে, আপনি অনেকগুলি Google ক্লাউড প্ল্যাটফর্ম বৈশিষ্ট্য ব্যবহার করার আগে আপনাকে অবশ্যই একটি তৈরি করতে হবে এবং আপনার প্রকল্পের জন্য বিলিং সক্ষম করতে হবে৷ একটি নতুন বিলিং অ্যাকাউন্ট তৈরি করতে এবং আপনার প্রকল্পের জন্য বিলিং সক্ষম করতে, একটি নতুন বিলিং অ্যাকাউন্ট তৈরি করুন এর নির্দেশাবলী অনুসরণ করুন।
বিদ্যমান প্রকল্প
আপনার যদি এমন একটি প্রকল্প থাকে যার জন্য আপনি সাময়িকভাবে বিলিং অক্ষম করেছেন, আপনি বিলিং পুনরায় সক্ষম করতে পারেন:
- ক্লাউড প্ল্যাটফর্ম কনসোলে যান।
- প্রকল্পের তালিকা থেকে, বিলিং পুনরায় সক্ষম করতে প্রকল্পটি নির্বাচন করুন৷
- কনসোল বাম পাশের মেনু খুলুন এবং বিলিং নির্বাচন করুন
 . আপনাকে একটি বিলিং অ্যাকাউন্ট নির্বাচন করতে বলা হচ্ছে।
. আপনাকে একটি বিলিং অ্যাকাউন্ট নির্বাচন করতে বলা হচ্ছে। - অ্যাকাউন্ট সেট করুন ক্লিক করুন।
একটি নতুন বিলিং অ্যাকাউন্ট তৈরি করুন
একটি নতুন বিলিং অ্যাকাউন্ট তৈরি করতে:
- ক্লাউড প্ল্যাটফর্ম কনসোলে যান এবং সাইন ইন করুন বা, আপনার যদি ইতিমধ্যে একটি অ্যাকাউন্ট না থাকে তবে সাইন আপ করুন৷
- কনসোল বাম পাশের মেনু খুলুন এবং বিলিং নির্বাচন করুন

- নতুন বিলিং অ্যাকাউন্ট বোতামে ক্লিক করুন। (মনে রাখবেন যে এটি যদি আপনার প্রথম বিলিং অ্যাকাউন্ট না হয়, তাহলে প্রথমে আপনাকে পৃষ্ঠার শীর্ষে থাকা আপনার বিদ্যমান বিলিং অ্যাকাউন্টের নামে ক্লিক করে বিলিং অ্যাকাউন্টের তালিকা খুলতে হবে এবং তারপরে বিলিং অ্যাকাউন্ট পরিচালনা করুন ক্লিক করুন।)
- বিলিং অ্যাকাউন্টের নাম লিখুন এবং আপনার বিলিং তথ্য লিখুন। আপনি যে বিকল্পগুলি দেখছেন তা আপনার বিলিং ঠিকানার দেশের উপর নির্ভর করে৷ মনে রাখবেন যে ইউনাইটেড স্টেটস অ্যাকাউন্টগুলির জন্য, অ্যাকাউন্ট তৈরি হওয়ার পরে আপনি ট্যাক্স স্থিতি পরিবর্তন করতে পারবেন না।
- জমা দিন এবং বিলিং সক্ষম করুন ক্লিক করুন।
ডিফল্টরূপে, যে ব্যক্তি বিলিং অ্যাকাউন্ট তৈরি করেন তিনি অ্যাকাউন্টের জন্য একজন বিলিং প্রশাসক।
ব্যাঙ্ক অ্যাকাউন্ট যাচাইকরণ এবং অর্থপ্রদানের ব্যাকআপ পদ্ধতি যোগ করার বিষয়ে তথ্যের জন্য, একটি অর্থপ্রদানের পদ্ধতি যোগ করুন, সরান বা আপডেট করুন দেখুন।
BigQuery API সক্ষম করুন
আপনার প্রজেক্টে BigQuery API সক্ষম করতে, কনসোলের BigQuery API পৃষ্ঠা মার্কেটপ্লেসে যান এবং নীল 'সক্ষম' বোতামে ক্লিক করুন।
3. BigQuery-এ অবস্থান ডেটা জিজ্ঞাসা করা
BigQuery-এ অক্ষাংশ, দ্রাঘিমাংশের মান হিসাবে সংরক্ষিত অবস্থানের ডেটা জিজ্ঞাসা করার তিনটি উপায় রয়েছে৷
- আয়তক্ষেত্রের প্রশ্ন : একটি ক্যোয়ারী হিসাবে আগ্রহের ক্ষেত্রটি নির্দিষ্ট করুন যা ন্যূনতম এবং সর্বোচ্চ অক্ষাংশ এবং দ্রাঘিমাংশের মধ্যে সমস্ত সারি নির্বাচন করে।
- ব্যাসার্ধের প্রশ্ন : পৃথিবীর আকৃতির মডেল করার জন্য হ্যাভারসাইন সূত্র এবং গণিত ফাংশন ব্যবহার করে একটি বিন্দুর চারপাশে একটি বৃত্ত গণনা করে আগ্রহের ক্ষেত্রটি নির্দিষ্ট করুন।
- বহুভুজ প্রশ্ন : একটি কাস্টম আকৃতি নির্দিষ্ট করুন এবং প্রতিটি সারির অক্ষাংশ এবং দ্রাঘিমাংশ আকৃতির ভিতরে পড়ে কিনা তা পরীক্ষা করার জন্য প্রয়োজনীয় পয়েন্ট-ইন-পলিগন যুক্তি প্রকাশ করতে একটি ব্যবহারকারী সংজ্ঞায়িত ফাংশন ব্যবহার করুন।
শুরু করতে, NYC ট্যাক্সি ডেটার বিরুদ্ধে নিম্নলিখিত প্রশ্নগুলি চালানোর জন্য Google ক্লাউড প্ল্যাটফর্ম কনসোলের বিগ কোয়েরি বিভাগে ক্যোয়ারী এডিটর ব্যবহার করুন৷
স্ট্যান্ডার্ড এসকিউএল বনাম লিগ্যাসি এসকিউএল
BigQuery SQL এর দুটি সংস্করণ সমর্থন করে: Legacy SQL এবং Standard SQL । পরেরটি হল 2011 ANSI মান। এই টিউটোরিয়ালের উদ্দেশ্যে, আমরা স্ট্যান্ডার্ড এসকিউএল ব্যবহার করব কারণ এতে আরও ভাল মান সম্মতি রয়েছে।
আপনি যদি BigQuery এডিটরে Legacy SQL চালাতে চান, তাহলে আপনি নিম্নলিখিতগুলি করে তা করতে পারেন:
- 'আরো' বোতামে ক্লিক করুন
- ড্রপডাউন মেনু থেকে 'কোয়েরি সেটিংস' নির্বাচন করুন
- 'SQL উপভাষা'-এর অধীনে, 'লেগেসি' রেডিও বোতামটি নির্বাচন করুন
- 'সংরক্ষণ করুন' বোতামে ক্লিক করুন
আয়তক্ষেত্র প্রশ্ন
BigQuery-এ আয়তক্ষেত্রের প্রশ্নগুলি তৈরি করা বেশ সহজ। আপনাকে শুধুমাত্র একটি WHERE ক্লজ যোগ করতে হবে যা অক্ষাংশ এবং দ্রাঘিমাংশের জন্য ন্যূনতম এবং সর্বোচ্চ মানের মধ্যে অবস্থানগুলির সাথে ফলাফলগুলিকে সীমাবদ্ধ করে৷
BigQuery কনসোলে নিচের উদাহরণটি ব্যবহার করে দেখুন। মিডটাউন এবং নিম্ন ম্যানহাটন রয়েছে এমন একটি আয়তক্ষেত্রাকার এলাকায় শুরু হওয়া রাইডগুলির জন্য কিছু গড় ভ্রমণ পরিসংখ্যানের জন্য এই প্রশ্নগুলি৷ দুটি ভিন্ন অবস্থানে আপনি চেষ্টা করতে পারেন, JFK বিমানবন্দরে শুরু হওয়া রাইডগুলিতে প্রশ্নটি চালানোর জন্য দ্বিতীয় WHERE ক্লজটি আনকমেন্ট করুন।
SELECT
ROUND(AVG(tip_amount),2) as avg_tip,
ROUND(AVG(fare_amount),2) as avg_fare,
ROUND(AVG(trip_distance),2) as avg_distance,
ROUND(AVG(tip_proportion),2) as avg_tip_pc,
ROUND(AVG(fare_per_mile),2) as avg_fare_mile FROM
(SELECT
pickup_latitude, pickup_longitude, tip_amount, fare_amount, trip_distance, (tip_amount / fare_amount)*100.0 as tip_proportion, fare_amount / trip_distance as fare_per_mile
FROM `bigquery-public-data.new_york_taxi_trips.tlc_yellow_trips_2015`
WHERE trip_distance > 0.01 AND fare_amount <100 AND payment_type = "1" AND fare_amount > 0
)
--Manhattan
WHERE pickup_latitude < 40.7679 AND pickup_latitude > 40.7000 AND pickup_longitude < -73.97 and pickup_longitude > -74.01
--JFK
--WHERE pickup_latitude < 40.654626 AND pickup_latitude > 40.639547 AND pickup_longitude < -73.771497 and pickup_longitude > -73.793755
দুটি প্রশ্নের ফলাফল দেখায় যে দুটি স্থানে গড় ট্রিপের দূরত্ব, ভাড়া এবং পিক আপের ক্ষেত্রে বড় পার্থক্য রয়েছে৷
ম্যানহাটন
avg_tip | avg_fare | গড়_দূরত্ব | avg_tip_pc | avg_fare_mile |
2.52 | 12.03 | ৯.৯৭ | 22.39 | ৫.৯৭ |
জেএফকে
avg_tip | avg_fare | গড়_দূরত্ব | avg_tip_pc | avg_fare_mile |
9.22 | ৪৮.৪৯ | 41.19 | 22.48 | 4.36 |
ব্যাসার্ধ প্রশ্ন
আপনি যদি কিছুটা গণিত জানেন তবে ব্যাসার্ধের প্রশ্নগুলি এসকিউএল-এ তৈরি করা সহজ। BigQuery-এর Legacy SQL Math ফাংশন ব্যবহার করে আপনি Haversine ফর্মুলা ব্যবহার করে একটি SQL কোয়েরি তৈরি করতে পারেন যা পৃথিবীর পৃষ্ঠে একটি বৃত্তাকার এলাকা বা গোলাকার ক্যাপকে আনুমানিক করে।
0.1কিমি ব্যাসার্ধ সহ 40.73943, -73.99585 কেন্দ্রিক একটি সার্কেল কোয়েরির জন্য এখানে একটি উদাহরণ BigQuery SQL স্টেটমেন্ট।
এটি আনুমানিক এক ডিগ্রী দ্বারা উপস্থাপিত দূরত্বের জন্য 111.045 কিলোমিটারের একটি ধ্রুবক মান ব্যবহার করে।
এটি http://www.plumislandmedia.net/mysql/haversine-mysql-nearest-loc/ এ পাওয়া একটি উদাহরণের উপর ভিত্তি করে:
SELECT pickup_latitude, pickup_longitude,
(111.045 * DEGREES(
ACOS(
COS( RADIANS(40.73943) ) *
COS( RADIANS( pickup_latitude ) ) *
COS(
RADIANS( -73.99585 ) -
RADIANS( pickup_longitude )
) +
SIN( RADIANS(40.73943) ) *
SIN( RADIANS( pickup_latitude ) )
)
)
) AS distance FROM `project.dataset.tableName`
HAVING distance < 0.1
হ্যাভারসাইন সূত্রের জন্য SQL জটিল দেখাচ্ছে কিন্তু আপনাকে যা করতে হবে তা হল আপনার বৃত্ত কেন্দ্রের স্থানাঙ্ক, ব্যাসার্ধ এবং প্রকল্প, ডেটাসেট এবং BigQuery-এর জন্য টেবিলের নাম।
এখানে একটি উদাহরণ কোয়েরি রয়েছে যা এম্পায়ার স্টেট বিল্ডিংয়ের 100 মিটারের মধ্যে পিকআপের জন্য কিছু গড় ভ্রমণের পরিসংখ্যান গণনা করে। ফলাফল দেখতে BigQuery ওয়েব কনসোলে এটি কপি করে পেস্ট করুন। ব্রঙ্কসের অবস্থানের মতো অন্যান্য এলাকার সাথে তুলনা করতে অক্ষাংশ এবং দ্রাঘিমাংশ পরিবর্তন করুন।
#standardSQL
CREATE TEMPORARY FUNCTION Degrees(radians FLOAT64) RETURNS FLOAT64 AS
(
(radians*180)/(22/7)
);
CREATE TEMPORARY FUNCTION Radians(degrees FLOAT64) AS (
(degrees*(22/7))/180
);
CREATE TEMPORARY FUNCTION DistanceKm(lat FLOAT64, lon FLOAT64, lat1 FLOAT64, lon1 FLOAT64) AS (
Degrees(
ACOS(
COS( Radians(lat1) ) *
COS( Radians(lat) ) *
COS( Radians(lon1 ) -
Radians( lon ) ) +
SIN( Radians(lat1) ) *
SIN( Radians( lat ) )
)
) * 111.045
);
SELECT
ROUND(AVG(tip_amount),2) as avg_tip,
ROUND(AVG(fare_amount),2) as avg_fare,
ROUND(AVG(trip_distance),2) as avg_distance,
ROUND(AVG(tip_proportion), 2) as avg_tip_pc,
ROUND(AVG(fare_per_mile),2) as avg_fare_mile
FROM
-- EMPIRE STATE BLDG 40.748459, -73.985731
-- BRONX 40.895597, -73.856085
(SELECT pickup_latitude, pickup_longitude, tip_amount, fare_amount, trip_distance, tip_amount/fare_amount*100 as tip_proportion, fare_amount / trip_distance as fare_per_mile, DistanceKm(pickup_latitude, pickup_longitude, 40.748459, -73.985731)
FROM `bigquery-public-data.new_york_taxi_trips.tlc_yellow_trips_2015`
WHERE
DistanceKm(pickup_latitude, pickup_longitude, 40.748459, -73.985731) < 0.1
AND fare_amount > 0 and trip_distance > 0
)
WHERE fare_amount < 100
প্রশ্নের ফলাফল নীচে আছে. আপনি দেখতে পাচ্ছেন যে গড় টিপ, ভাড়া, ট্রিপের দূরত্ব, ভাড়ার সাথে টিপের আনুপাতিক আকার এবং প্রতি মাইল চালিত গড় ভাড়ার মধ্যে বড় পার্থক্য রয়েছে৷
এম্পায়ার স্টেট বিল্ডিং:
avg_tip | avg_fare | গড়_দূরত্ব | avg_tip_pc | avg_fare_mile |
1.17 | 11.08 | 45.28 | 10.53 | ৬.৪২ |
ব্রঙ্কস
avg_tip | avg_fare | গড়_দূরত্ব | avg_tip_pc | avg_fare_mile |
0.52 | 17.63 | 4.75 | ৪.৭৪ | 10.9 |
বহুভুজ প্রশ্ন
SQL আয়তক্ষেত্র এবং বৃত্ত ব্যতীত নির্বিচারে আকার ব্যবহার করে অনুসন্ধান সমর্থন করে না। BigQuery-এর কোনও নেটিভ জ্যামিতি ডেটা টাইপ বা স্থানিক সূচক নেই, তাই বহুভুজ আকার ব্যবহার করে কোয়েরি চালানোর জন্য আপনাকে সরল SQL কোয়েরির জন্য আলাদা পদ্ধতির প্রয়োজন। একটি পদ্ধতি হল জাভাস্ক্রিপ্টে একটি জ্যামিতি ফাংশন সংজ্ঞায়িত করা এবং এটিকে BigQuery-এ ইউজার ডিফাইন্ড ফাংশন (UDF) হিসাবে চালানো।
অনেক জ্যামিতি ক্রিয়াকলাপ জাভাস্ক্রিপ্টে লেখা যেতে পারে তাই অক্ষাংশ এবং দ্রাঘিমাংশের মান ধারণ করে এমন একটি BigQuery টেবিলের বিপরীতে একটি নেওয়া এবং এটি চালানো সহজ। আপনাকে একটি UDF এর মাধ্যমে কাস্টম বহুভুজ পাস করতে হবে এবং প্রতিটি সারির বিপরীতে একটি পরীক্ষা করতে হবে, শুধুমাত্র সেই সারিগুলি ফিরিয়ে দিতে হবে যেখানে অক্ষাংশ এবং দ্রাঘিমাংশ বহুভুজের মধ্যে পড়ে। BigQuery রেফারেন্সে UDF সম্পর্কে আরও জানুন ।
পলিগন অ্যালগরিদমে পয়েন্ট
জাভাস্ক্রিপ্টে একটি বিন্দু বহুভুজের মধ্যে পড়ে কিনা তা গণনা করার অনেক উপায় রয়েছে। এখানে একটি সুপরিচিত বাস্তবায়নের C থেকে একটি পোর্ট যা একটি রশ্মি-ট্রেসিং অ্যালগরিদম ব্যবহার করে একটি বিন্দু একটি বহুভুজের ভিতরে বা বাইরে আছে কিনা তা নির্ধারণ করতে একটি অসীম দীর্ঘ রেখা কতবার আকারের সীমানা অতিক্রম করে তা গণনা করে। এটি শুধুমাত্র কোডের কয়েকটি লাইন নেয়:
function pointInPoly(nvert, vertx, verty, testx, testy){
var i, j, c = 0;
for (i = 0, j = nvert-1; i < nvert; j = i++) {
if ( ((verty[i]>testy) != (verty[j]>testy)) &&
(testx < (vertx[j]-vertx[i]) * (testy-verty[i]) / (verty[j]-verty[i]) + vertx[i]) )
c = !c;
}
return c;
}
জাভাস্ক্রিপ্টে পোর্টিং
এই অ্যালগরিদমের জাভাস্ক্রিপ্ট সংস্করণটি এইরকম দেখাচ্ছে:
/* This function includes a port of C code to calculate point in polygon
* see http://www.ecse.rpi.edu/Homepages/wrf/Research/Short_Notes/pnpoly.html for license
*/
function pointInPoly(polygon, point){
// Convert a JSON poly into two arrays and a vertex count.
let vertx = [],
verty = [],
nvert = 0,
testx = point[0],
testy = point[1];
for (let coord of polygon){
vertx[nvert] = coord[0];
verty[nvert] = coord[1];
nvert ++;
}
// The rest of this function is the ported implementation.
for (let i = 0, let j = nvert - 1; i < nvert; j = i++) {
if ( ((verty[i] > testy) != (verty[j] > testy)) &&
(testx < (vertx[j] - vertx[i]) * (testy - verty[i]) / (verty[j] - verty[i]) + vertx[i]) )
c = !c;
}
return c;
}
BigQuery-এ স্ট্যান্ডার্ড SQL ব্যবহার করার সময়, UDF পদ্ধতির জন্য শুধুমাত্র একটি বিবৃতি প্রয়োজন, কিন্তু UDF বিবৃতিতে একটি অস্থায়ী ফাংশন হিসাবে সংজ্ঞায়িত করা আবশ্যক। এখানে একটি উদাহরণ. Query Editor উইন্ডোতে নিচের SQL স্টেটমেন্ট পেস্ট করুন।
CREATE TEMPORARY FUNCTION pointInPolygon(latitude FLOAT64, longitude FLOAT64)
RETURNS BOOL LANGUAGE js AS """
let polygon=[[-73.98925602436066,40.743249676056955],[-73.98836016654968,40.74280666503313],[-73.98915946483612,40.741676770346295],[-73.98967981338501,40.74191656974406]];
let vertx = [],
verty = [],
nvert = 0,
testx = longitude,
testy = latitude,
c = false,
j = nvert - 1;
for (let coord of polygon){
vertx[nvert] = coord[0];
verty[nvert] = coord[1];
nvert ++;
}
// The rest of this function is the ported implementation.
for (let i = 0; i < nvert; j = i++) {
if ( ((verty[i] > testy) != (verty[j] > testy)) &&
(testx < (vertx[j] - vertx[i]) * (testy - verty[i]) / (verty[j] - verty[i]) + vertx[i]) ) {
c = !c;
}
}
return c;
""";
SELECT pickup_latitude, pickup_longitude, dropoff_latitude, dropoff_longitude, pickup_datetime
FROM `bigquery-public-data.new_york_taxi_trips.tlc_yellow_trips_2016`
WHERE pointInPolygon(pickup_latitude, pickup_longitude) = TRUE
AND (pickup_datetime BETWEEN CAST("2016-01-01 00:00:01" AS DATETIME) AND CAST("2016-02-28 23:59:59" AS DATETIME))
LIMIT 1000
অভিনন্দন!
আপনি এখন BigQuery ব্যবহার করে তিন ধরনের স্থানিক কোয়েরি চালাচ্ছেন। আপনি যেমন দেখেছেন, অবস্থান এই ডেটাসেটের বিরুদ্ধে অনুসন্ধানের ফলাফলের ডেটাতে একটি বড় পার্থক্য করে, কিন্তু আপনি আপনার কোয়েরিগুলি কোথায় চালাবেন তা অনুমান না করা পর্যন্ত, শুধুমাত্র SQL ক্যোয়ারী ব্যবহার করে স্থানিক প্যাটার্ন অ্যাড-হক আবিষ্কার করা কঠিন।
যদি আমরা একটি মানচিত্রে ডেটা কল্পনা করতে পারি, এবং আগ্রহের নির্বিচারে এলাকাগুলি সংজ্ঞায়িত করে ডেটা অন্বেষণ করতে পারি! আচ্ছা, গুগল ম্যাপ এপিআই ব্যবহার করে আপনি সেটাই করতে পারেন। প্রথমে, আপনাকে মানচিত্র API সক্ষম করতে হবে, আপনার স্থানীয় মেশিনে চলমান একটি সাধারণ ওয়েব পৃষ্ঠা সেট আপ করতে হবে এবং আপনার ওয়েব পৃষ্ঠা থেকে প্রশ্ন পাঠাতে BigQuery API ব্যবহার শুরু করতে হবে৷
4. Google Maps API-এর সাথে কাজ করা
কিছু সাধারণ স্থানিক প্রশ্ন চালানোর পর, পরবর্তী ধাপ হল প্যাটার্নগুলি দেখতে আউটপুটটি কল্পনা করা। এটি করার জন্য আপনি Maps API সক্ষম করবেন, একটি ওয়েব পৃষ্ঠা তৈরি করুন যা একটি মানচিত্র থেকে BigQuery-এ প্রশ্ন পাঠায়, তারপর মানচিত্রে ফলাফলগুলি আঁকে৷
মানচিত্র জাভাস্ক্রিপ্ট API সক্ষম করুন৷
এই কোডল্যাবের জন্য, আপনাকে আপনার প্রকল্পে Google মানচিত্র প্ল্যাটফর্মের মানচিত্র জাভাস্ক্রিপ্ট API সক্ষম করতে হবে। এটি করার জন্য, নিম্নলিখিতগুলি করুন:
- Google ক্লাউড প্ল্যাটফর্ম কনসোলে, মার্কেটপ্লেসে যান
- মার্কেটপ্লেসে, 'Maps JavaScript API' অনুসন্ধান করুন
- অনুসন্ধান ফলাফলে মানচিত্র জাভাস্ক্রিপ্ট API-এর জন্য টাইলে ক্লিক করুন
- 'সক্ষম' বোতামে ক্লিক করুন
একটি API কী তৈরি করুন
Google মানচিত্র প্ল্যাটফর্মে অনুরোধ করতে, আপনাকে একটি API কী তৈরি করতে হবে এবং সমস্ত অনুরোধের সাথে এটি পাঠাতে হবে। একটি API কী তৈরি করতে, নিম্নলিখিতগুলি করুন:
- Google ক্লাউড প্ল্যাটফর্ম কনসোলে, বাম নেভি খুলতে হ্যামবার্গার মেনুতে ক্লিক করুন
- 'এপিআই এবং পরিষেবা' > 'প্রমাণপত্র' নির্বাচন করুন
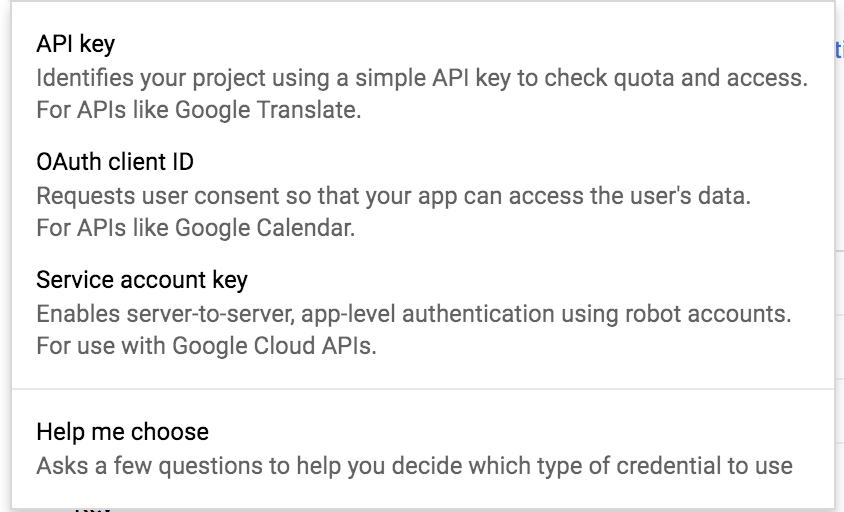
- 'ক্রিয়েট ক্রেডেনশিয়াল' বোতামে ক্লিক করুন, তারপর 'এপিআই কী' নির্বাচন করুন
- নতুন API কী কপি করুন
কোডটি ডাউনলোড করুন এবং একটি ওয়েব সার্ভার সেট আপ করুন
এই কোডল্যাবের জন্য সমস্ত কোড ডাউনলোড করতে নিম্নলিখিত বোতামে ক্লিক করুন:
ডাউনলোড করা জিপ ফাইলটি আনপ্যাক করুন। এটি একটি রুট ফোল্ডার ( bigquery ) আনপ্যাক করবে, যেটিতে এই কোডল্যাবের প্রতিটি ধাপের জন্য একটি ফোল্ডার রয়েছে, আপনার প্রয়োজনীয় সমস্ত সংস্থান সহ।
stepN ফোল্ডারে এই কোডল্যাবের প্রতিটি ধাপের কাঙ্খিত শেষ অবস্থা থাকে। তারা রেফারেন্স জন্য আছে. আমরা work নামক ডিরেক্টরিতে আমাদের সমস্ত কোডিং কাজ করব।
একটি স্থানীয় ওয়েব সার্ভার সেট আপ করুন
আপনি আপনার নিজস্ব ওয়েব সার্ভার ব্যবহার করার জন্য বিনামূল্যে, এই কোডল্যাবটি Chrome ওয়েব সার্ভারের সাথে ভালভাবে কাজ করার জন্য ডিজাইন করা হয়েছে৷ আপনি যদি এখনও সেই অ্যাপটি ইনস্টল না করে থাকেন, তাহলে আপনি Chrome ওয়েব স্টোর থেকে এটি ইনস্টল করতে পারেন।
ইনস্টল হয়ে গেলে অ্যাপটি খুলুন। ক্রোমে আপনি নিম্নলিখিত হিসাবে এটি করতে পারেন:
- ক্রোম খুলুন
- উপরের ঠিকানা বারে, chrome://apps টাইপ করুন
- এন্টার টিপুন
- যে উইন্ডোটি খোলে, সেখানে ওয়েব সার্ভার আইকনে ক্লিক করুন আপনি একটি নিয়মিত বা পিন করা ট্যাব, পূর্ণ স্ক্রীন বা নতুন উইন্ডোতে একটি অ্যাপ খুলতে রাইট-ক্লিক করতে পারেন
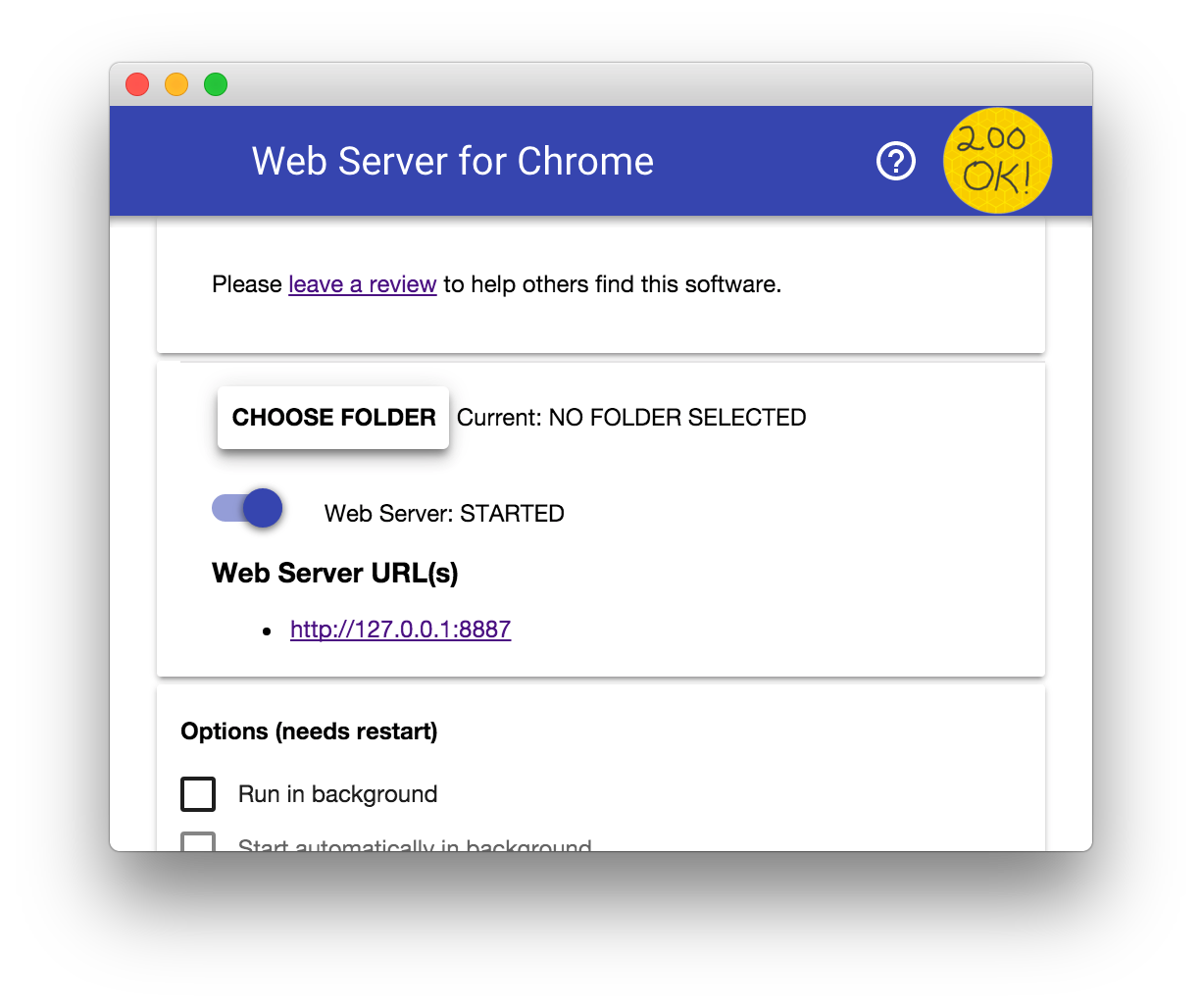
 আপনি পরবর্তী এই ডায়ালগটি দেখতে পাবেন, যা আপনাকে আপনার স্থানীয় ওয়েব সার্ভার কনফিগার করতে দেয়:
আপনি পরবর্তী এই ডায়ালগটি দেখতে পাবেন, যা আপনাকে আপনার স্থানীয় ওয়েব সার্ভার কনফিগার করতে দেয়: 
- 'ফোল্ডার চয়ন করুন'-এ ক্লিক করুন এবং আপনি কোডল্যাব নমুনা ফাইলগুলি ডাউনলোড করেছেন এমন অবস্থান নির্বাচন করুন৷
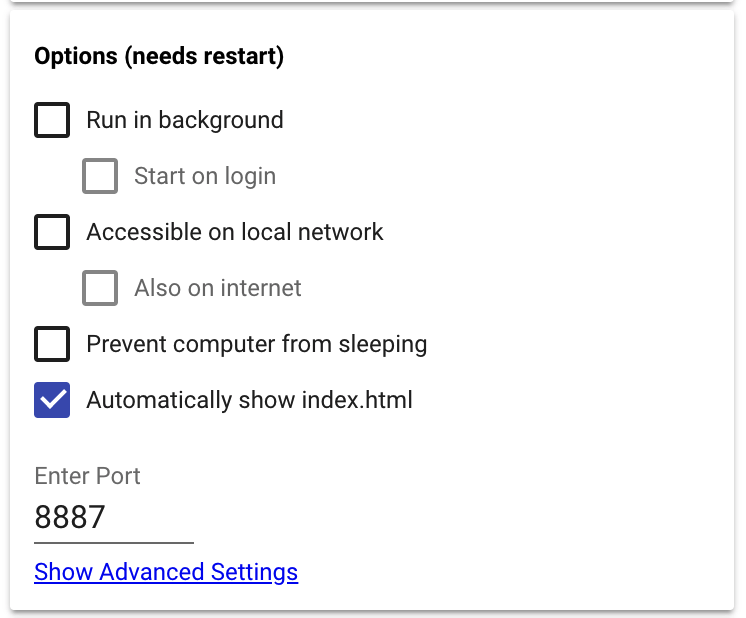
- 'বিকল্প' বিভাগে, 'স্বয়ংক্রিয়ভাবে index.html দেখান'-এর পাশের বাক্সটি চেক করুন:

- 'ওয়েব সার্ভার: STARTED' লেবেলযুক্ত টগলটিকে বামে স্লাইড করুন এবং তারপরে থামতে ডানদিকে ফিরে যান তারপর ওয়েব সার্ভার পুনরায় চালু করুন

5. মানচিত্র এবং অঙ্কন সরঞ্জাম লোড করা হচ্ছে
একটি মৌলিক মানচিত্র পৃষ্ঠা তৈরি করুন
একটি সাধারণ HTML পৃষ্ঠা দিয়ে শুরু করুন যা মানচিত্র জাভাস্ক্রিপ্ট API এবং জাভাস্ক্রিপ্টের কয়েকটি লাইন ব্যবহার করে একটি Google মানচিত্র লোড করে। Google মানচিত্র প্ল্যাটফর্মের সরল মানচিত্রের নমুনা থেকে কোডটি শুরু করার জন্য একটি দুর্দান্ত জায়গা। আপনার পছন্দের টেক্সট এডিটর বা IDE-এ কপি এবং পেস্ট করার জন্য এটি এখানে পুনরুত্পাদন করা হয়েছে, অথবা আপনি ডাউনলোড করা রেপো থেকে index.html খুলে এটি খুঁজে পেতে পারেন।
- আপনার রেপোর স্থানীয় অনুলিপিতে
workফোল্ডারেindex.htmlঅনুলিপি করুন - আপনার রেপোর স্থানীয় অনুলিপিতে img/ ফোল্ডারটি work/ ফোল্ডারে অনুলিপি করুন
- আপনার টেক্সট এডিটর বা IDE-এ work/
index.htmlখুলুন - আপনার আগে তৈরি করা API কী দিয়ে
YOUR_API_KEYপ্রতিস্থাপন করুন
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap"
async defer></script>
- আপনার ব্রাউজারে,
localhost:<port>/workখুলুন, যেখানেportহল আপনার স্থানীয় ওয়েব সার্ভার কনফিগারেশনে নির্দিষ্ট করা পোর্ট নম্বর। ডিফল্ট পোর্ট হল8887। আপনি আপনার প্রথম মানচিত্র প্রদর্শিত দেখতে হবে.
আপনি যদি ব্রাউজারে একটি ত্রুটি বার্তা পান, আপনার API কী সঠিক এবং আপনার স্থানীয় ওয়েব সার্ভার সক্রিয় আছে কিনা তা পরীক্ষা করুন৷
ডিফল্ট অবস্থান এবং জুম স্তর পরিবর্তন করুন
যে কোডটি অবস্থান এবং জুম স্তর সেট করে তা index.html এর 27 এবং 28 লাইনে রয়েছে এবং বর্তমানে অস্ট্রেলিয়ার সিডনিতে কেন্দ্রীভূত রয়েছে:
<script>
let map;
function initMap() {
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: -34.397, lng: 150.644},
zoom: 8
});
}
</script>
এই টিউটোরিয়ালটি নিউ ইয়র্কের জন্য BigQuery ট্যাক্সি ট্রিপ ডেটার সাথে কাজ করে, তাই পরবর্তীতে আপনি একটি উপযুক্ত জুম স্তরে নিউ ইয়র্ক সিটির একটি অবস্থানের কেন্দ্রে মানচিত্র প্রাথমিককরণ কোড পরিবর্তন করবেন - 13 বা 14 ভালভাবে কাজ করবে৷
এটি করুন, এম্পায়ার স্টেট বিল্ডিং-এ মানচিত্রকে কেন্দ্রে রাখতে এবং জুম স্তরকে 14 এ সামঞ্জস্য করতে নিম্নলিখিত কোড ব্লকটি আপডেট করুন:
<script>
let map;
function initMap() {
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: 40.7484405, lng: -73.9878531},
zoom: 14
});
}
</script>
এর পরে, ফলাফলগুলি দেখতে আপনার ব্রাউজারে মানচিত্রটি পুনরায় লোড করুন৷
অঙ্কন এবং ভিজ্যুয়ালাইজেশন লাইব্রেরি লোড করুন
আপনার মানচিত্রে অঙ্কন ক্ষমতা যোগ করতে, আপনি একটি ঐচ্ছিক প্যারামিটার যোগ করে ম্যাপ জাভাস্ক্রিপ্ট API লোড করে এমন স্ক্রিপ্ট পরিবর্তন করবেন যা অঙ্কন লাইব্রেরি সক্ষম করতে Google মানচিত্র প্ল্যাটফর্মকে বলে৷
এই কোডল্যাবটি HeatmapLayer ও ব্যবহার করে, তাই আপনি ভিজ্যুয়ালাইজেশন লাইব্রেরির অনুরোধ করার জন্য স্ক্রিপ্টটিও আপডেট করবেন। এটি করার জন্য, libraries প্যারামিটার যোগ করুন, এবং কমা দ্বারা পৃথক মান হিসাবে visualization এবং drawing লাইব্রেরিগুলি নির্দিষ্ট করুন, যেমন libraries= visualization,drawing
এটি এই মত হওয়া উচিত:
<script src='http://maps.googleapis.com/maps/api/js?libraries=visualization,drawing&callback=initMap&key=YOUR_API_KEY' async defer></script>
ড্রয়িং ম্যানেজার যোগ করুন
একটি ক্যোয়ারীতে ইনপুট হিসাবে ব্যবহারকারী-আঁকানো আকারগুলি ব্যবহার করতে, Circle , Rectangle এবং Polygon সরঞ্জামগুলি সক্ষম করে আপনার মানচিত্রে DrawingManager যোগ করুন।
সমস্ত DrawingManager সেট আপ কোড একটি নতুন ফাংশনে রাখা একটি ভাল ধারণা, তাই index.html এর আপনার অনুলিপিতে, নিম্নলিখিতগুলি করুন:
-
DrawingManagerতৈরি করতে নিম্নলিখিত কোড সহsetUpDrawingTools()নামে একটি ফাংশন যোগ করুন এবং পৃষ্ঠায় মানচিত্র বস্তুর উল্লেখ করার জন্য এরmapবৈশিষ্ট্য সেট করুন।
google.maps.drawing.DrawingManager(options) -এ পাস করা বিকল্পগুলি ডিফল্ট আকৃতি অঙ্কন প্রকার এবং আঁকা আকৃতির জন্য প্রদর্শন বিকল্পগুলি সেট করে। ক্যোয়ারী হিসাবে পাঠানোর জন্য মানচিত্রের ক্ষেত্রগুলি নির্বাচন করার জন্য, আকারগুলির অস্বচ্ছতা শূন্য হওয়া উচিত। উপলব্ধ বিকল্পগুলি সম্পর্কে আরও তথ্যের জন্য, ড্রয়িং ম্যানেজার বিকল্পগুলি দেখুন।
function setUpDrawingTools() {
// Initialize drawing manager
drawingManager = new google.maps.drawing.DrawingManager({
drawingMode: google.maps.drawing.OverlayType.CIRCLE,
drawingControl: true,
drawingControlOptions: {
position: google.maps.ControlPosition.TOP_LEFT,
drawingModes: [
google.maps.drawing.OverlayType.CIRCLE,
google.maps.drawing.OverlayType.POLYGON,
google.maps.drawing.OverlayType.RECTANGLE
]
},
circleOptions: {
fillOpacity: 0
},
polygonOptions: {
fillOpacity: 0
},
rectangleOptions: {
fillOpacity: 0
}
});
drawingManager.setMap(map);
}
- মানচিত্র অবজেক্ট তৈরি হওয়ার পরে আপনার
initMap()ফাংশনেsetUpDrawingTools()কল করুন
function initMap() {
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: 40.744593, lng: -73.990370}, // Manhattan, New York.
zoom: 12
});
setUpDrawingTools();
}
- index.html পুনরায় লোড করুন এবং আপনার অঙ্কন সরঞ্জামগুলি দৃশ্যমান আছে কিনা তা পরীক্ষা করুন৷ এছাড়াও চেক করুন যে আপনি বৃত্ত, আয়তক্ষেত্র এবং বহুভুজ আকার আঁকতে তাদের ব্যবহার করতে পারেন।
আপনি চেনাশোনা এবং আয়তক্ষেত্র আঁকতে ক্লিক এবং টেনে আনতে পারেন তবে প্রতিটি শীর্ষের জন্য ক্লিক করে বহুভুজ আঁকতে হবে এবং আকৃতিটি শেষ করতে ডাবল-ক্লিক করতে হবে।
অঙ্কন ইভেন্টগুলি পরিচালনা করুন
কোনো ব্যবহারকারী যখন একটি আকৃতি আঁকা শেষ করে তখন যে ইভেন্টগুলি গুলি করা হয় তা পরিচালনা করার জন্য আপনার কিছু কোডের প্রয়োজন, ঠিক যেমনটি SQL কোয়েরি তৈরি করতে আপনার আঁকা আকৃতির স্থানাঙ্কের প্রয়োজন হয়।
আমরা পরবর্তী ধাপে এর জন্য কোড যোগ করব, কিন্তু আপাতত আমরা rectanglecomplete , circlecomplete এবং polygoncomplete ইভেন্টগুলি পরিচালনা করার জন্য তিনটি খালি ইভেন্ট হ্যান্ডলারকে বাদ দেব। হ্যান্ডলারদের এই পর্যায়ে কোনো কোড চালাতে হবে না।
আপনার setUpDrawingTools() ফাংশনের নীচে নিম্নলিখিত যোগ করুন:
drawingManager.addListener('rectanglecomplete', rectangle => {
// We will add code here in a later step.
});
drawingManager.addListener('circlecomplete', circle => {
// We will add code here in a later step.
});
drawingManager.addListener('polygoncomplete', polygon => {
// We will add code here in a later step.
});
আপনি এই কোডের একটি কার্যকরী উদাহরণ খুঁজে পেতে পারেন আপনার রেপোর স্থানীয় অনুলিপিতে, step2 ফোল্ডারে: step2/map.html ।
6. BigQuery ক্লায়েন্ট API ব্যবহার করা
Google BigQuery ক্লায়েন্ট API আপনাকে অনুরোধগুলি তৈরি করতে, প্রতিক্রিয়া পার্স করতে এবং প্রমাণীকরণ পরিচালনার জন্য প্রয়োজনীয় প্রচুর বয়লারপ্লেট কোড লেখা এড়াতে সহায়তা করবে৷ এই কোডল্যাবটি জাভাস্ক্রিপ্টের জন্য Google API ক্লায়েন্ট লাইব্রেরির মাধ্যমে BigQuery API ব্যবহার করে যেহেতু আমরা একটি ব্রাউজার ভিত্তিক অ্যাপ্লিকেশন তৈরি করব।
এরপর, আপনি একটি ওয়েব পৃষ্ঠায় এই API লোড করার জন্য কোড যোগ করবেন এবং BigQuery-এর সাথে ইন্টারঅ্যাক্ট করতে এটি ব্যবহার করবেন।
জাভাস্ক্রিপ্টের জন্য Google ক্লায়েন্ট API যোগ করুন
আপনি BigQuery-এর বিরুদ্ধে প্রশ্ন চালাতে Javascript-এর জন্য Google ক্লায়েন্ট API ব্যবহার করবেন। আপনার index.html এর অনুলিপিতে (আপনার work ফোল্ডারে), এরকম একটি <script> ট্যাগ ব্যবহার করে API লোড করুন। মানচিত্র API লোড করে এমন <script> ট্যাগের ঠিক নিচে ট্যাগটি রাখুন:
<script src='https://apis.google.com/js/client.js'></script>
Google ক্লায়েন্ট API লোড করার পরে, ব্যবহারকারীকে BigQuery-এ ডেটা অ্যাক্সেস করার অনুমতি দিন। এটি করতে আপনি OAuth 2.0 ব্যবহার করতে পারেন। প্রথমে, আপনাকে আপনার Google ক্লাউড কনসোল প্রকল্পে কিছু শংসাপত্র সেট আপ করতে হবে।
OAuth 2.0 শংসাপত্র তৈরি করুন
- Google ক্লাউড কনসোলে, নেভিগেশন মেনু থেকে, APIs & Services > Credentials নির্বাচন করুন।
আপনি আপনার শংসাপত্রগুলি সেট আপ করার আগে, আপনাকে অনুমোদন স্ক্রীনের জন্য কিছু কনফিগারেশন যোগ করতে হবে যা আপনার অ্যাপ্লিকেশনের শেষ ব্যবহারকারীরা দেখতে পাবেন যখন তারা আপনার অ্যাপকে তাদের পক্ষ থেকে BigQuery ডেটা অ্যাক্সেস করার অনুমোদন দেয়।
এটি করতে, OAuth সম্মতি স্ক্রীন ট্যাবে ক্লিক করুন। 2. এই টোকেনের জন্য স্কোপগুলিতে আপনাকে Big Query API যোগ করতে হবে। Google APIs বিভাগে স্কোপ যোগ করুন বাটনে ক্লিক করুন। 3. তালিকা থেকে, ../auth/bigquery স্কোপ সহ Big Query API এন্ট্রির পাশের বাক্সটি চেক করুন। 4. যোগ করুন ক্লিক করুন। 5. 'অ্যাপ্লিকেশন নাম' ক্ষেত্রে একটি নাম লিখুন। 6. আপনার সেটিংস সংরক্ষণ করতে সংরক্ষণ ক্লিক করুন. 7. এরপর আপনি আপনার OAuth ক্লায়েন্ট আইডি তৈরি করবেন। এটি করতে, শংসাপত্র তৈরি করুন ক্লিক করুন:

- ড্রপডাউন মেনুতে, OAuth ক্লায়েন্ট আইডি-তে ক্লিক করুন।

- অ্যাপ্লিকেশন প্রকারের অধীনে ওয়েব অ্যাপ্লিকেশন নির্বাচন করুন।
- অ্যাপ্লিকেশন নাম ক্ষেত্রে, আপনার প্রকল্পের জন্য একটি নাম টাইপ করুন। যেমন "BigQuery এবং Maps"।
- বিধিনিষেধের অধীনে, অনুমোদিত জাভাস্ক্রিপ্ট অরিজিন ক্ষেত্রে, পোর্ট নম্বর সহ লোকালহোস্টের URL লিখুন। উদাহরণস্বরূপ:
http://localhost:8887
- Create বাটনে ক্লিক করুন।
একটি পপ আপ আপনাকে ক্লায়েন্ট আইডি এবং ক্লায়েন্ট গোপন দেখায়। BigQuery-এর বিরুদ্ধে প্রমাণীকরণ করতে আপনার ক্লায়েন্ট আইডি প্রয়োজন। এটিকে কপি করুন এবং এটিকে একটি নতুন গ্লোবাল জাভাস্ক্রিপ্ট ভেরিয়েবল হিসাবে work/index.html এ পেস্ট করুন যার নাম clientId ।
let clientId = 'YOUR_CLIENT_ID';
7. অনুমোদন এবং সূচনা
ম্যাপ শুরু করার আগে আপনার ওয়েব পৃষ্ঠাটিকে ব্যবহারকারীকে BigQuery অ্যাক্সেস করার অনুমতি দিতে হবে। এই উদাহরণে আমরা জাভাস্ক্রিপ্ট ক্লায়েন্ট API ডকুমেন্টেশনের অনুমোদন বিভাগে বর্ণিত OAuth 2.0 ব্যবহার করি। ক্যোয়ারী পাঠাতে আপনাকে OAuth ক্লায়েন্ট আইডি এবং আপনার প্রোজেক্ট আইডি ব্যবহার করতে হবে।
যখন Google ক্লায়েন্ট API ওয়েব পৃষ্ঠায় লোড হয় তখন আপনাকে নিম্নলিখিত পদক্ষেপগুলি সম্পাদন করতে হবে:
- ব্যবহারকারীকে অনুমোদন করুন।
- অনুমোদিত হলে, BigQuery API লোড করুন।
- মানচিত্রটি লোড করুন এবং শুরু করুন।
সমাপ্ত HTML পৃষ্ঠাটি কেমন হবে তার উদাহরণের জন্য step3/map.html দেখুন।
ব্যবহারকারীকে অনুমোদন করুন
অ্যাপ্লিকেশনটির শেষ ব্যবহারকারীকে তাদের পক্ষে BigQuery-এ ডেটা অ্যাক্সেস করার জন্য অ্যাপ্লিকেশনটিকে অনুমোদন করতে হবে। জাভাস্ক্রিপ্টের জন্য Google ক্লায়েন্ট API এটি করার জন্য OAuth লজিক পরিচালনা করে।
একটি বাস্তব-বিশ্বের অ্যাপ্লিকেশনে অনুমোদনের ধাপকে কীভাবে একীভূত করা যায় সে সম্পর্কে আপনার কাছে অনেক পছন্দ রয়েছে।
উদাহরণস্বরূপ, আপনি একটি বোতামের মতো একটি UI উপাদান থেকে authorize() কল করতে পারেন, অথবা পৃষ্ঠাটি লোড হয়ে গেলে এটি করতে পারেন। এখানে আমরা gapi.load() পদ্ধতিতে একটি কলব্যাক ফাংশন ব্যবহার করে JavaScript-এর জন্য Google ক্লায়েন্ট API লোড হওয়ার পরে ব্যবহারকারীকে অনুমোদন করতে বেছে নিয়েছি।
<script> ট্যাগের পরে কিছু কোড লিখুন যা জাভাস্ক্রিপ্টের জন্য Google ক্লায়েন্ট API লোড করে ক্লায়েন্ট লাইব্রেরি এবং auth মডিউল উভয়ই লোড করতে যাতে আমরা সরাসরি ব্যবহারকারীকে প্রমাণীকরণ করতে পারি।
<script src='https://apis.google.com/js/client.js'></script>
<script type='text/javascript'>
gapi.load('client:auth', authorize);
</script>
অনুমোদনের সময়, BigQuery API লোড করুন
ব্যবহারকারী অনুমোদিত হওয়ার পরে, BigQuery API লোড করুন।
প্রথমত, আপনি আগের ধাপে যোগ করা clientId ভেরিয়েবলের সাথে gapi.auth.authorize() কল করুন। handleAuthResult নামক একটি কলব্যাক ফাংশনে প্রতিক্রিয়া পরিচালনা করুন।
immediate প্যারামিটার নিয়ন্ত্রণ করে যে ব্যবহারকারীকে একটি পপ আপ দেখানো হবে কিনা। ব্যবহারকারী ইতিমধ্যে অনুমোদিত হলে অনুমোদন পপ আপ দমন করতে এটি true সেট করুন।
আপনার পৃষ্ঠায় handleAuthResult() নামে একটি ফাংশন যোগ করুন। ফাংশনটির একটি authresult প্যারামিটার নিতে হবে, যা আপনাকে ব্যবহারকারী সফলভাবে অনুমোদিত কিনা তার উপর নির্ভর করে যুক্তির প্রবাহ নিয়ন্ত্রণ করতে দেবে।
এছাড়াও ব্যবহারকারী সফলভাবে অনুমোদিত হলে BigQuery API লোড করতে loadApi নামক একটি ফাংশন যোগ করুন।
loadApi() handleAuthResult() ) ফাংশনে লজিক যোগ করুন যদি ফাংশনে একটি authResult অবজেক্ট পাস করা থাকে এবং যদি অবজেক্টের error বৈশিষ্ট্যের মান false থাকে।
gapi.client.load() পদ্ধতি ব্যবহার করে BigQuery API লোড করতে loadApi() ফাংশনে কোড যোগ করুন।
let clientId = 'your-client-id-here';
let scopes = 'https://www.googleapis.com/auth/bigquery';
// Check if the user is authorized.
function authorize(event) {
gapi.auth.authorize({client_id: clientId, scope: scopes, immediate: false}, handleAuthResult);
return false;
}
// If authorized, load BigQuery API
function handleAuthResult(authResult) {
if (authResult && !authResult.error) {
loadApi();
return;
}
console.error('Not authorized.')
}
// Load BigQuery client API
function loadApi(){
gapi.client.load('bigquery', 'v2');
}
মানচিত্র লোড করুন
চূড়ান্ত ধাপ হল মানচিত্র শুরু করা। এটি করার জন্য আপনাকে যুক্তির ক্রম কিছুটা পরিবর্তন করতে হবে। বর্তমানে এটি শুরু হয় যখন মানচিত্র API জাভাস্ক্রিপ্ট লোড হয়।
আপনি gapi.client অবজেক্টে load() পদ্ধতির পরে then() পদ্ধতি থেকে initMap() ফাংশন কল করে এটি করতে পারেন।
// Load BigQuery client API
function loadApi(){
gapi.client.load('bigquery', 'v2').then(
() => initMap()
);
}
8. BigQuery API ধারণা
BigQuery API কলগুলি সাধারণত সেকেন্ডের মধ্যে কার্যকর হয় কিন্তু অবিলম্বে প্রতিক্রিয়া নাও পেতে পারে। দীর্ঘদিন ধরে চলমান চাকরির অবস্থা জানতে BigQuery পোল করার জন্য আপনার কিছু যুক্তির প্রয়োজন, এবং কাজ সম্পূর্ণ হলেই ফলাফল আনুন।
এই ধাপের সম্পূর্ণ কোড step4/map.html এ রয়েছে।
একটি অনুরোধ পাঠানো হচ্ছে
API ব্যবহার করে একটি ক্যোয়ারী পাঠাতে work/index.html এ একটি Javascript ফাংশন যোগ করুন এবং BigQuery ডেটাসেট এবং প্রোজেক্টের মান সঞ্চয় করার জন্য কিছু ভেরিয়েবল যোগ করুন এবং ক্যোয়ারী করার টেবিলে থাকা প্রোজেক্ট আইডি এবং যে কোনো চার্জের জন্য বিল করা হবে।
let datasetId = 'your_dataset_id';
let billingProjectId = 'your_project_id';
let publicProjectId = 'bigquery-public-data';
function sendQuery(queryString){
let request = gapi.client.bigquery.jobs.query({
'query': queryString,
'timeoutMs': 30000,
'datasetId': datasetId,
'projectId': billingProjectId,
'useLegacySql':false
});
request.execute(response => {
//code to handle the query response goes here.
});
}
একটি কাজের অবস্থা পরীক্ষা করুন
নিচের checkJobStatus ফাংশনটি দেখায় কিভাবে একটি কাজের স্থিতি পর্যায়ক্রমে চেক করতে হয়, get API পদ্ধতি ব্যবহার করে এবং মূল ক্যোয়ারী অনুরোধের দ্বারা ফিরে আসা jobId । এখানে একটি উদাহরণ রয়েছে যা কাজটি সম্পূর্ণ না হওয়া পর্যন্ত প্রতি 500 মিলিসেকেন্ডে চলে।
let jobCheckTimer;
function checkJobStatus(jobId){
let request = gapi.client.bigquery.jobs.get({
'projectId': billingProjectId,
'jobId': jobId
});
request.execute(response =>{
if (response.status.errorResult){
// Handle any errors.
console.log(response.status.error);
return;
}
if (response.status.state == 'DONE'){
// Get the results.
clearTimeout(jobCheckTimer);
getQueryResults(jobId);
return;
}
// Not finished, check again in a moment.
jobCheckTimer = setTimeout(checkJobStatus, 500, [jobId]);
});
}
request.execute() কলে একটি কলব্যাক হিসাবে checkJobStatus() পদ্ধতিতে কল করতে sendQuery পদ্ধতিটি সংশোধন করুন। checkJobStatus করতে চাকরির আইডি পাস করুন। এটি jobReference.jobId হিসাবে প্রতিক্রিয়া বস্তু দ্বারা উদ্ভাসিত হয়।
function sendQuery(queryString){
let request = gapi.client.bigquery.jobs.query({
'query': queryString,
'timeoutMs': 30000,
'datasetId': datasetId,
'projectId': billingProjectId,
'useLegacySql':false
});
request.execute(response => checkJobStatus(response.jobReference.jobId));
}
একটি প্রশ্নের ফলাফল পাওয়া
একটি কোয়েরি চালানো শেষ হলে তার ফলাফল পেতে, jobs.getQueryResults API কল ব্যবহার করুন। getQueryResults() নামে আপনার পৃষ্ঠায় একটি ফাংশন যোগ করুন, যা jobId এর একটি প্যারামিটার গ্রহণ করে:
function getQueryResults(jobId){
let request = gapi.client.bigquery.jobs.getQueryResults({
'projectId': billingProjectId,
'jobId': jobId
});
request.execute(response => {
// Do something with the results.
})
}
9. BigQuery API-এর মাধ্যমে অবস্থানের ডেটা জিজ্ঞাসা করা
BigQuery-এ ডেটার বিরুদ্ধে স্থানিক কোয়েরি চালানোর জন্য SQL ব্যবহার করার তিনটি উপায় রয়েছে:
- আয়তক্ষেত্র দ্বারা নির্বাচন করুন (অন্যথায় বাউন্ডিং বক্স হিসাবে পরিচিত),
- ব্যাসার্ধ দ্বারা নির্বাচন করুন, এবং
- শক্তিশালী ব্যবহারকারী সংজ্ঞায়িত ফাংশন বৈশিষ্ট্য.
BigQuery লিগ্যাসি SQL রেফারেন্সের গাণিতিক ফাংশন বিভাগে 'উন্নত উদাহরণ'-এর অধীনে বাউন্ডিং বক্স এবং ব্যাসার্ধের প্রশ্নের উদাহরণ রয়েছে।
বাউন্ডিং বক্স এবং ব্যাসার্ধের প্রশ্নের জন্য, আপনি BigQuery API query পদ্ধতিতে কল করতে পারেন। প্রতিটি প্রশ্নের জন্য এসকিউএল তৈরি করুন এবং পূর্ববর্তী ধাপে আপনার তৈরি করা sendQuery ফাংশনে এটি পাস করুন।
এই ধাপের কোডের একটি কার্যকরী উদাহরণ হল step4/map.html ।
আয়তক্ষেত্র প্রশ্ন
একটি মানচিত্রে BigQuery ডেটা প্রদর্শন করার সবচেয়ে সহজ উপায় হল সমস্ত সারি যেখানে অক্ষাংশ এবং দ্রাঘিমাংশ একটি আয়তক্ষেত্রের মধ্যে পড়ে, তুলনার চেয়ে কম এবং বড় ব্যবহার করে অনুরোধ করা। এটি বর্তমান মানচিত্র দৃশ্য বা মানচিত্রে আঁকা একটি আকৃতি হতে পারে।
ব্যবহারকারীর আঁকা একটি আকৃতি ব্যবহার করতে, একটি আয়তক্ষেত্র সম্পূর্ণ হলে অঙ্কন ইভেন্টটি পরিচালনা করতে index.html এ কোডটি পরিবর্তন করুন। এই উদাহরণে কোডটি আয়তক্ষেত্র বস্তুতে getBounds() ব্যবহার করে মানচিত্রের স্থানাঙ্কে আয়তক্ষেত্রের সীমার প্রতিনিধিত্বকারী একটি বস্তু পেতে এবং এটিকে rectangleQuery নামক একটি ফাংশনে প্রেরণ করে:
drawingManager.addListener('rectanglecomplete', rectangle => rectangleQuery(rectangle.getBounds()));
আপনার BigQuery টেবিলের প্রতিটি সারির তুলনায় কম/বৃহত্তর নির্মাণের জন্য rectangleQuery ফাংশনটি শুধুমাত্র উপরের ডান (উত্তর পূর্ব) এবং নীচের বাম (দক্ষিণ পশ্চিম) স্থানাঙ্ক ব্যবহার করতে হবে। এখানে একটি উদাহরণ দেওয়া হল যা একটি টেবিলকে জিজ্ঞাসা করে যেখানে 'pickup_latitude' এবং 'pickup_longitude' নামক কলাম রয়েছে যা অবস্থানের মানগুলিকে সঞ্চয় করে।
BigQuery টেবিল নির্দিষ্ট করা হচ্ছে
BigQuery API ব্যবহার করে একটি টেবিলের জন্য প্রশ্ন করার জন্য আপনাকে আপনার SQL ক্যোয়ারীতে সম্পূর্ণ যোগ্য আকারে টেবিলের নাম সরবরাহ করতে হবে। স্ট্যান্ডার্ড এসকিউএল-এর বিন্যাস হল project.dataset.tablename । লিগ্যাসি এসকিউএল-এ এটি হল project.dataset.tablename ।
NYC ট্যাক্সি ট্রিপের অনেক টেবিল পাওয়া যায়। সেগুলি দেখতে, BigQuery ওয়েব কনসোলে যান এবং "পাবলিক ডেটাসেট" মেনু আইটেমটি প্রসারিত করুন৷ new_york নামক ডেটাসেটটি খুঁজুন এবং টেবিলগুলি দেখতে এটি প্রসারিত করুন। হলুদ ট্যাক্সি ট্রিপ টেবিল চয়ন করুন: bigquery-public-data.new_york_taxi_trips.tlc_yellow_trips_2016 )।
প্রজেক্ট আইডি উল্লেখ করা
API কলে, আপনাকে বিলিংয়ের উদ্দেশ্যে আপনার Google ক্লাউড প্ল্যাটফর্ম প্রকল্পের নাম উল্লেখ করতে হবে। এই কোডল্যাবে, এটি টেবিলের মতো একই প্রকল্প নয় । আপনি যদি ডেটা আপলোড করে আপনার নিজের প্রকল্পে তৈরি করা একটি টেবিলের সাথে কাজ করেন, তাহলে এই প্রকল্প আইডিটি আপনার SQL স্টেটমেন্টের মতোই হবে।
আপনার কোডে JavaScript ভেরিয়েবল যোগ করুন পাবলিক ডেটাসেট প্রজেক্টের রেফারেন্স ধারণ করতে যাতে আপনি যে টেবিলটি অনুসন্ধান করছেন সেটি ধারণ করে, সাথে টেবিলের নাম এবং ডেটাসেটের নাম। আপনার নিজের বিলিং প্রকল্প আইডি উল্লেখ করার জন্য আপনাকে একটি পৃথক পরিবর্তনশীল প্রয়োজন।
আপনার index.html এর কপিতে billingProjectId, publicProjectId, datasetId এবং tableName নামক গ্লোবাল জাভাস্ক্রিপ্ট ভেরিয়েবল যোগ করুন।
BigQuery পাবলিক ডেটাসেট প্রকল্প থেকে বিশদ বিবরণ সহ 'publicProjectId' , 'datasetId' এবং 'tableName' ভেরিয়েবলগুলি শুরু করুন। আপনার নিজস্ব প্রজেক্ট আইডি দিয়ে billingProjectId শুরু করুন (এই কোডল্যাবে আগে "সেট আপ করা" এ আপনি যেটি তৈরি করেছেন)।
let billingProjectId = 'YOUR_PROJECT_ID';
let publicProjectId = 'bigquery-public-data';
let datasetId = 'new_york_taxi_trips';
let tableName = 'tlc_yellow_trips_2016';
এখন আপনার কোডে দুটি ফাংশন যোগ করুন SQL তৈরি করতে এবং আপনার আগের ধাপে তৈরি করা sendQuery ফাংশনটি ব্যবহার করে BigQuery-এ ক্যোয়ারী পাঠানোর জন্য।
প্রথম ফাংশনটিকে rectangleSQL() বলা উচিত এবং দুটি আর্গুমেন্ট গ্রহণ করতে হবে, একটি google.Maps.LatLng বস্তুর একটি জোড়া যা মানচিত্রের স্থানাঙ্কে আয়তক্ষেত্রের কোণগুলিকে প্রতিনিধিত্ব করে৷
দ্বিতীয় ফাংশন বলা উচিত rectangleQuery() । এটি sendQuery ফাংশনে ক্যোয়ারী টেক্সট পাস করে।
let billingProjectId = 'YOUR_PROJECT_ID';
let publicProjectId = 'bigquery-public-data';
let datasetId = 'new_york';
let tableName = 'tlc_yellow_trips_2016';
function rectangleQuery(latLngBounds){
let queryString = rectangleSQL(latLngBounds.getNorthEast(), latLngBounds.getSouthWest());
sendQuery(queryString);
}
function rectangleSQL(ne, sw){
let queryString = 'SELECT pickup_latitude, pickup_longitude '
queryString += 'FROM `' + publicProjectId +'.' + datasetId + '.' + tableName + '`'
queryString += ' WHERE pickup_latitude > ' + sw.lat();
queryString += ' AND pickup_latitude < ' + ne.lat();
queryString += ' AND pickup_longitude > ' + sw.lng();
queryString += ' AND pickup_longitude < ' + ne.lng();
return queryString;
}
এই মুহুর্তে, ব্যবহারকারীর দ্বারা আঁকা একটি আয়তক্ষেত্র দ্বারা থাকা সমস্ত সারিগুলির জন্য BigQuery-এ একটি প্রশ্ন পাঠানোর জন্য আপনার কাছে যথেষ্ট কোড রয়েছে৷ চেনাশোনা এবং ফ্রিহ্যান্ড আকারের জন্য অন্যান্য ক্যোয়ারী পদ্ধতি যোগ করার আগে, আসুন একটি ক্যোয়ারী থেকে ফিরে আসা ডেটা কীভাবে পরিচালনা করতে হয় তা দেখে নেওয়া যাক।
10। প্রতিক্রিয়া ভিজ্যুয়ালাইজিং
বিগকুয়ারি টেবিলগুলি খুব বড় হতে পারে - পেটাবাইট ডেটা - এবং প্রতি সেকেন্ডে কয়েক হাজার সারি বৃদ্ধি করতে পারে। সুতরাং যে পরিমাণ ডেটা প্রত্যাবর্তন করা হয়েছে তার পরিমাণ চেষ্টা করা এবং সীমাবদ্ধ করা গুরুত্বপূর্ণ যাতে এটি মানচিত্রে আঁকতে পারে। খুব বড় ফলাফলের সেটে প্রতিটি সারিটির অবস্থান আঁকুন (কয়েক হাজার সারি বা তার বেশি) এর ফলে অপঠনযোগ্য মানচিত্রের ফলস্বরূপ। এসকিউএল ক্যোয়ারী এবং মানচিত্রে উভয় ক্ষেত্রেই একত্রিত করার জন্য অনেকগুলি কৌশল রয়েছে এবং আপনি যে ফলাফলগুলি ফিরে আসবেন তার ফলাফলগুলি সীমাবদ্ধ করতে পারেন।
এই পদক্ষেপের জন্য সম্পূর্ণ কোডটি STEP5/MAP.HTML এ উপলব্ধ।
এই কোডল্যাবের জন্য আপনার ওয়েব পৃষ্ঠায় স্থানান্তরিত তথ্যের পরিমাণটি একটি যুক্তিসঙ্গত আকারে রাখতে, 10000 সারিগুলির প্রতিক্রিয়া সীমাবদ্ধ করে এমন একটি বিবৃতি যুক্ত করতে rectangleSQL() ফাংশনটি সংশোধন করুন। নীচের উদাহরণে এটি recordLimit নামে একটি বিশ্বব্যাপী ভেরিয়েবলে নির্দিষ্ট করা হয়েছে, যাতে সমস্ত ক্যোয়ারী ফাংশন একই মান ব্যবহার করতে পারে।
let recordLimit = 10000;
function rectangleSQL(ne, sw){
var queryString = 'SELECT pickup_latitude, pickup_longitude '
queryString += 'FROM `' + publicProjectId +'.' + datasetId + '.' + tableName + '`'
queryString += ' WHERE pickup_latitude > ' + sw.lat();
queryString += ' AND pickup_latitude < ' + ne.lat();
queryString += ' AND pickup_longitude > ' + sw.lng();
queryString += ' AND pickup_longitude < ' + ne.lng();
queryString += ' LIMIT ' + recordLimit;
return queryString;
}
অবস্থানগুলির ঘনত্বটি কল্পনা করতে আপনি একটি হিটম্যাপ ব্যবহার করতে পারেন। মানচিত্র জাভাস্ক্রিপ্ট এপিআইয়ের এই উদ্দেশ্যে একটি হিটম্যাপ্লেয়ার ক্লাস রয়েছে। হিটম্যাপ্লেয়ার অক্ষাংশের একটি অ্যারে নেয়, দ্রাঘিমাংশের স্থানাঙ্কগুলি তাই ক্যোয়ারী থেকে ফিরে আসা সারিগুলিকে হিটম্যাপে রূপান্তর করা বেশ সহজ।
getQueryResults ফাংশনে, response.result.rows অ্যারে একটি নতুন জাভাস্ক্রিপ্ট ফাংশনে doHeatMap() নামক একটি হিটম্যাপ তৈরি করবে।
প্রতিটি সারিতে f নামে একটি সম্পত্তি থাকবে যা কলামগুলির একটি অ্যারে। প্রতিটি কলামে মান সহ একটি v সম্পত্তি থাকবে।
আপনার কোডটি প্রতিটি সারিতে কলামগুলির মাধ্যমে লুপ করতে হবে এবং মানগুলি বের করতে হবে।
এসকিউএল ক্যোয়ারিতে, আপনি কেবল ট্যাক্সি পিকআপগুলির অক্ষাংশ এবং দ্রাঘিমাংশের মানগুলির জন্য জিজ্ঞাসা করেছেন তাই প্রতিক্রিয়াতে কেবল দুটি কলাম থাকবে।
আপনি যখন এটিতে পজিশনের অ্যারে নির্ধারণ করেছেন তখন হিটম্যাপ স্তরটিতে setMap() কল করতে ভুলবেন না। এটি মানচিত্রে এটি দৃশ্যমান করে তুলবে।
এখানে একটি উদাহরণ:
function getQueryResults(jobId){
let request = gapi.client.bigquery.jobs.getQueryResults({
'projectId': billingProjectId,
'jobId': jobId
});
request.execute(response => doHeatMap(response.result.rows))
}
let heatmap;
function doHeatMap(rows){
let heatmapData = [];
if (heatmap != null){
heatmap.setMap(null);
}
for (let i = 0; i < rows.length; i++) {
let f = rows[i].f;
let coords = { lat: parseFloat(f[0].v), lng: parseFloat(f[1].v) };
let latLng = new google.maps.LatLng(coords);
heatmapData.push(latLng);
}
heatmap = new google.maps.visualization.HeatmapLayer({
data: heatmapData
});
heatmap.setMap(map);
}
এই মুহুর্তে, আপনার সক্ষম হওয়া উচিত:
- পৃষ্ঠাটি খুলুন এবং বিগকুয়ারির বিরুদ্ধে অনুমোদন দিন
- এনওয়াইসির কোথাও একটি আয়তক্ষেত্র আঁকুন
- হিটম্যাপ হিসাবে ভিজ্যুয়ালাইজড ফলাফলের ক্যোয়ারী ফলাফলগুলি দেখুন।
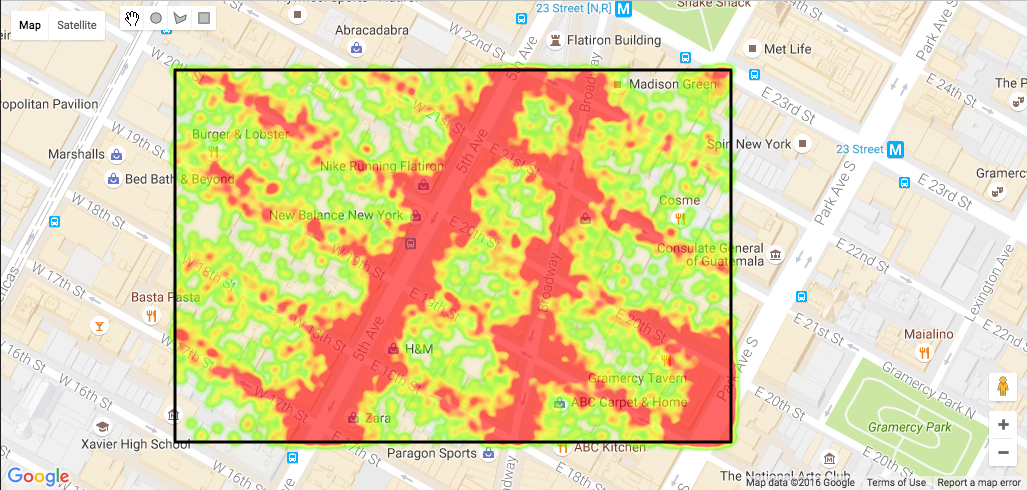
হিটম্যাপ হিসাবে আঁকা 2016 এনওয়াইসি হলুদ ট্যাক্সি ডেটার বিরুদ্ধে একটি আয়তক্ষেত্রের প্রশ্নের ফলাফলের উদাহরণ এখানে। এটি জুলাইয়ের শনিবার এম্পায়ার স্টেট বিল্ডিংয়ের চারপাশে পিকআপগুলির বিতরণ দেখায়:
১১। একটি বিন্দুর চারপাশে ব্যাসার্ধ দ্বারা জিজ্ঞাসা করা
ব্যাসার্ধের প্রশ্নগুলি খুব একই রকম। বিগকুইয়ের লিগ্যাসি এসকিউএল ম্যাথ ফাংশনগুলি ব্যবহার করে আপনি হ্যাভারসিন সূত্রটি ব্যবহার করে একটি এসকিউএল ক্যোয়ারী তৈরি করতে পারেন যা পৃথিবীর পৃষ্ঠের একটি বৃত্তাকার অঞ্চলকে প্রায় সমান করে।
আয়তক্ষেত্রগুলির জন্য একই কৌশলটি ব্যবহার করে, আপনি একটি ব্যবহারকারী-আঁকানো বৃত্তের কেন্দ্র এবং ব্যাসার্ধ পেতে একটি OverlayComplete ইভেন্ট পরিচালনা করতে পারেন এবং একইভাবে ক্যোয়ারির জন্য এসকিউএল তৈরি করতে পারেন।
এই পদক্ষেপের জন্য কোডের একটি কার্যকরী উদাহরণ কোড সংগ্রহস্থলে স্টেপ 6/এমএপিএইচটিএমএল হিসাবে অন্তর্ভুক্ত করা হয়েছে।
drawingManager.addListener('circlecomplete', circle => circleQuery(circle));
আপনার সূচি HTML এর অনুলিপিতে দুটি নতুন খালি ফাংশন যুক্ত করুন: circleQuery() এবং haversineSQL() ।
তারপরে, একটি circlecomplete ইভেন্ট হ্যান্ডলার যুক্ত করুন যা কেন্দ্র এবং ব্যাসার্ধকে circleQuery().
circleQuery() ফাংশনটি ক্যোয়ারির জন্য এসকিউএল তৈরি করতে haversineSQL() কল করবে এবং তারপরে নিম্নলিখিত উদাহরণ কোড অনুযায়ী sendQuery() ফাংশনটি কল করে ক্যোয়ারী প্রেরণ করবে।
function circleQuery(circle){
let queryString = haversineSQL(circle.getCenter(), circle.radius);
sendQuery(queryString);
}
// Calculate a circular area on the surface of a sphere based on a center and radius.
function haversineSQL(center, radius){
let queryString;
let centerLat = center.lat();
let centerLng = center.lng();
let kmPerDegree = 111.045;
queryString = 'CREATE TEMPORARY FUNCTION Degrees(radians FLOAT64) RETURNS FLOAT64 LANGUAGE js AS ';
queryString += '""" ';
queryString += 'return (radians*180)/(22/7);';
queryString += '"""; ';
queryString += 'CREATE TEMPORARY FUNCTION Radians(degrees FLOAT64) RETURNS FLOAT64 LANGUAGE js AS';
queryString += '""" ';
queryString += 'return (degrees*(22/7))/180;';
queryString += '"""; ';
queryString += 'SELECT pickup_latitude, pickup_longitude '
queryString += 'FROM `' + publicProjectId +'.' + datasetId + '.' + tableName + '` ';
queryString += 'WHERE '
queryString += '(' + kmPerDegree + ' * DEGREES( ACOS( COS( RADIANS('
queryString += centerLat;
queryString += ') ) * COS( RADIANS( pickup_latitude ) ) * COS( RADIANS( ' + centerLng + ' ) - RADIANS('
queryString += ' pickup_longitude ';
queryString += ') ) + SIN( RADIANS('
queryString += centerLat;
queryString += ') ) * SIN( RADIANS( pickup_latitude ) ) ) ) ) ';
queryString += ' < ' + radius/1000;
queryString += ' LIMIT ' + recordLimit;
return queryString;
}
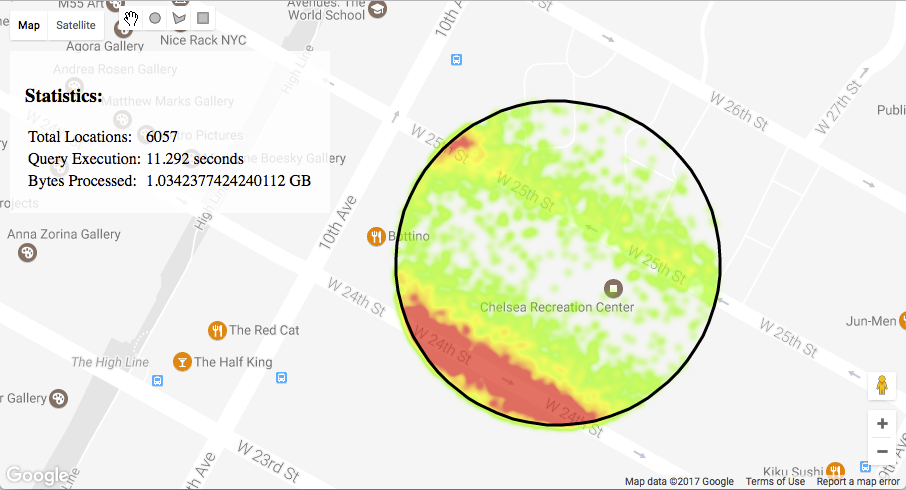
এটা চেষ্টা করুন!
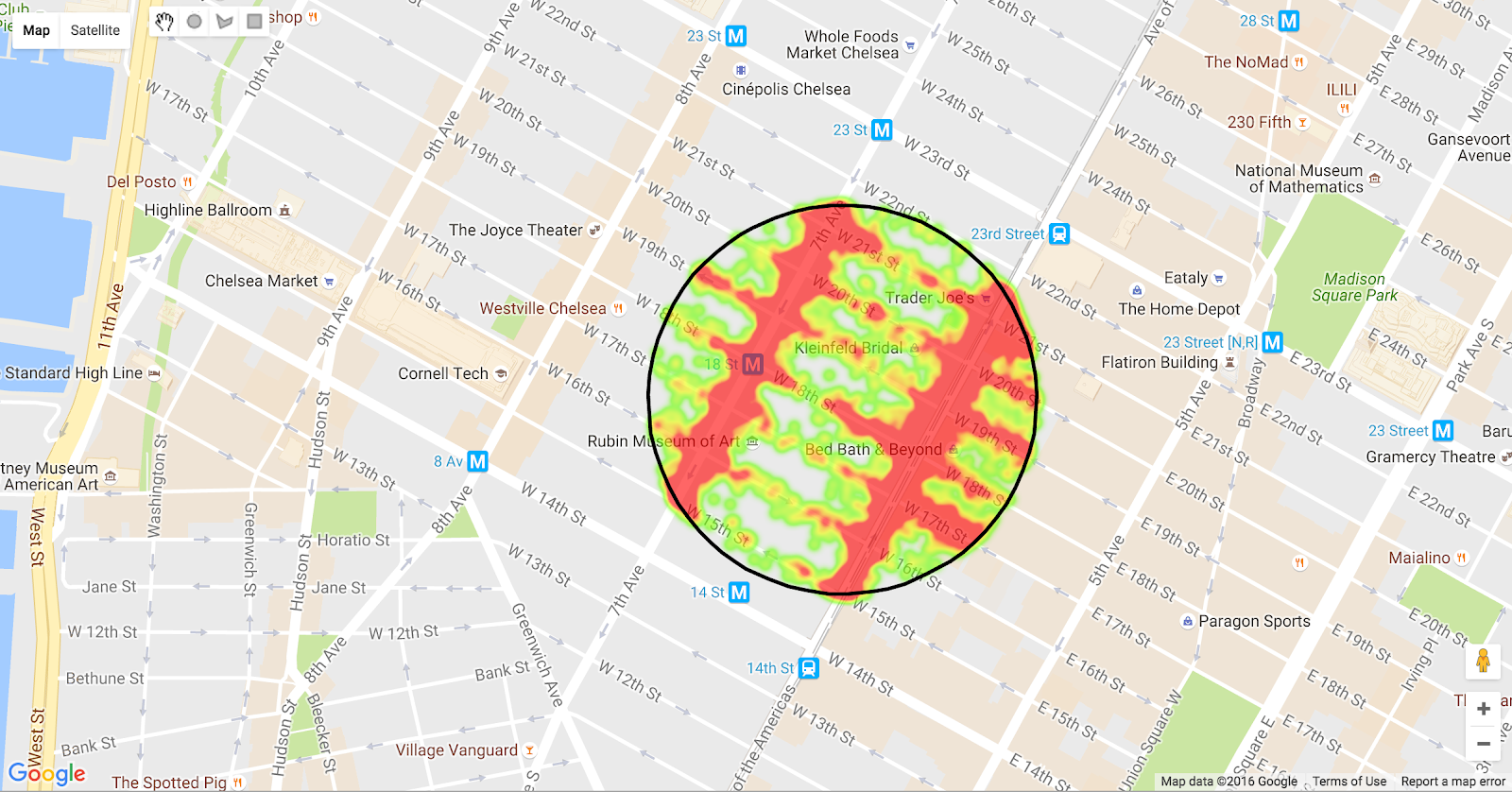
উপরের কোডটি যুক্ত করুন এবং মানচিত্রের একটি অঞ্চল নির্বাচন করতে 'সার্কেল' সরঞ্জামটি ব্যবহার করে দেখুন। ফলাফলটি এরকম কিছু দেখা উচিত:

12। স্বেচ্ছাসেবী আকার জিজ্ঞাসা
পুনরুদ্ধার: এসকিউএল আয়তক্ষেত্র এবং চেনাশোনা ব্যতীত অন্য স্বেচ্ছাসেবী আকার ব্যবহার করে ক্যোয়ারীকে সমর্থন করে না। বিগকুয়ারিতে কোনও নেটিভ জ্যামিতি ডেটা টাইপ নেই, তাই বহুভুজ আকার ব্যবহার করে প্রশ্নগুলি চালানোর জন্য আপনার সোজা এসকিউএল কোয়েরিগুলির জন্য আলাদা পদ্ধতির প্রয়োজন।
এটির জন্য ব্যবহার করা যেতে পারে এমন একটি খুব শক্তিশালী বিগকুয়ারি বৈশিষ্ট্য হ'ল ব্যবহারকারী সংজ্ঞায়িত ফাংশন (ইউডিএফ)। ইউডিএফএস একটি এসকিউএল ক্যোয়ারির ভিতরে জাভাস্ক্রিপ্ট কোড কার্যকর করে।
এই পদক্ষেপের জন্য ওয়ার্কিং কোডটি পদক্ষেপ 7/মানচিত্রে। HTML এ রয়েছে।
বিগকুয়ারি এপিআই -তে ইউডিএফএস
ইউডিএফএসের জন্য বিগকুয়ারি এপিআই পদ্ধতির ওয়েব কনসোলের চেয়ে কিছুটা আলাদা: আপনাকে jobs.insert method কল করতে হবে।
এপিআইয়ের মাধ্যমে স্ট্যান্ডার্ড এসকিউএল কোয়েরির জন্য, ব্যবহারকারী সংজ্ঞায়িত ফাংশনটি ব্যবহার করার জন্য কেবল একটি একক এসকিউএল বিবৃতি প্রয়োজন। useLegacySql এর মান অবশ্যই false সেট করতে হবে। নীচের জাভাস্ক্রিপ্ট উদাহরণটি এমন একটি ফাংশন দেখায় যা একটি নতুন কাজ সন্নিবেশ করতে একটি অনুরোধ অবজেক্ট তৈরি করে এবং প্রেরণ করে, এক্ষেত্রে ব্যবহারকারী সংজ্ঞায়িত ফাংশন সহ একটি ক্যোয়ারী।
এই পদ্ধতির একটি কার্যকরী উদাহরণ স্টেপ 7/মানচিত্রে। Html ।
function polygonQuery(polygon) {
let request = gapi.client.bigquery.jobs.insert({
'projectId' : billingProjectId,
'resource' : {
'configuration':
{
'query':
{
'query': polygonSql(polygon),
'useLegacySql': false
}
}
}
});
request.execute(response => checkJobStatus(response.jobReference.jobId));
}
এসকিউএল ক্যোয়ারী নিম্নলিখিত হিসাবে নির্মিত হয়েছে:
function polygonSql(poly){
let queryString = 'CREATE TEMPORARY FUNCTION pointInPolygon(latitude FLOAT64, longitude FLOAT64) ';
queryString += 'RETURNS BOOL LANGUAGE js AS """ ';
queryString += 'var polygon=' + JSON.stringify(poly) + ';';
queryString += 'var vertx = [];';
queryString += 'var verty = [];';
queryString += 'var nvert = 0;';
queryString += 'var testx = longitude;';
queryString += 'var testy = latitude;';
queryString += 'for(coord in polygon){';
queryString += ' vertx[nvert] = polygon[coord][0];';
queryString += ' verty[nvert] = polygon[coord][1];';
queryString += ' nvert ++;';
queryString += '}';
queryString += 'var i, j, c = 0;';
queryString += 'for (i = 0, j = nvert-1; i < nvert; j = i++) {';
queryString += ' if ( ((verty[i]>testy) != (verty[j]>testy)) &&(testx < (vertx[j]-vertx[i]) * (testy-verty[i]) / (verty[j]-verty[i]) + vertx[i]) ){';
queryString += ' c = !c;';
queryString += ' }';
queryString += '}';
queryString += 'return c;';
queryString += '"""; ';
queryString += 'SELECT pickup_latitude, pickup_longitude, dropoff_latitude, dropoff_longitude, pickup_datetime ';
queryString += 'FROM `' + publicProjectId + '.' + datasetId + '.' + tableName + '` ';
queryString += 'WHERE pointInPolygon(pickup_latitude, pickup_longitude) = TRUE ';
queryString += 'LIMIT ' + recordLimit;
return queryString;
}
এখানে দুটি জিনিস চলছে। প্রথমত কোডটি CREATE TEMPORARY FUNCTION স্টেটমেন্ট তৈরি করছে যা কোনও প্রদত্ত পয়েন্ট কোনও বহুভুজের অভ্যন্তরে থাকলে জাভাস্ক্রিপ্ট কোডটি কার্যকর করার জন্য জাভাস্ক্রিপ্ট কোডটি এনক্যাপসুলেট করে। বহুভুজ স্থানাঙ্কগুলি X, Y এর জাভাস্ক্রিপ্ট অ্যারে একটি স্ট্রিংয়ে সমন্বিত জাভাস্ক্রিপ্ট অ্যারে রূপান্তর করতে JSON.stringify(poly) পদ্ধতি কল ব্যবহার করে সন্নিবেশ করা হয়। বহুভুজ অবজেক্টটি এসকিউএল তৈরি করে এমন ফাংশনের যুক্তি হিসাবে পাস করা হয়।
দ্বিতীয়ত কোডটি প্রধান এসকিউএল SELECT বিবৃতি তৈরি করে। ইউডিএফকে এই উদাহরণে WHERE অভিব্যক্তি বলা হয়।
মানচিত্রের সাথে সংহতকরণ এপিআই
মানচিত্র এপিআই অঙ্কন লাইব্রেরির সাথে এটি ব্যবহার করতে, আমাদের ব্যবহারকারীর দ্বারা আঁকা বহুভুজটি সংরক্ষণ করতে হবে এবং এটি এসকিউএল ক্যোয়ারির ইউডিএফ অংশে পাস করতে হবে।
প্রথমত, দ্রাঘিমাংশ এবং অক্ষাংশ জোড়ার অ্যারে হিসাবে আকারের স্থানাঙ্কগুলি পেতে আমাদের polygoncomplete অঙ্কন ইভেন্টটি পরিচালনা করতে হবে:
drawingManager.addListener('polygoncomplete', polygon => {
let path = polygon.getPaths().getAt(0);
let queryPolygon = path.map(element => {
return [element.lng(), element.lat()];
});
polygonQuery(queryPolygon);
});
polygonQuery ফাংশনটি তখন ইউডিএফ জাভাস্ক্রিপ্ট ফাংশনগুলি স্ট্রিং হিসাবে তৈরি করতে পারে, পাশাপাশি এসকিউএল স্টেটমেন্ট যা ইউডিএফ ফাংশনটিকে কল করবে।
এর একটি কার্যনির্বাহী উদাহরণের জন্য স্টেপ 7/ম্যাপ.এইচটিএমএল দেখুন।
উদাহরণ আউটপুট
হিটম্যাপ হিসাবে আঁকা নির্বাচিত ডেটা সহ ফ্রিহ্যান্ড পলিগন ব্যবহার করে বিগকোয়ারিতে 2016 এনওয়াইসি টিএলসি হলুদ ট্যাক্সি ডেটা থেকে পিকআপগুলি জিজ্ঞাসা করার একটি উদাহরণ এখানে।

13 এটি আরও নেওয়া
ডেটার অন্যান্য দিকগুলি দেখার জন্য এই কোডল্যাবটি প্রসারিত করার উপায়গুলির জন্য এখানে কিছু পরামর্শ দেওয়া হল। আপনি এই ধারণাগুলির একটি কার্যকরী উদাহরণটি কোড সংগ্রহস্থলে স্টেপ 8/এমএপি.এইচটিএমএল এ খুঁজে পেতে পারেন।
ম্যাপিং ড্রপ অফস
এখনও অবধি আমরা কেবল পিক আপ অবস্থানগুলি ম্যাপ করেছি। dropoff_latitude এবং dropoff_longitude কলামগুলির জন্য অনুরোধ করে এবং এর পরিবর্তে হিটম্যাপ কোডটি সংশোধন করে, আপনি একটি নির্দিষ্ট স্থানে শুরু হওয়া ট্যাক্সি ভ্রমণের গন্তব্যগুলি দেখতে পাবেন।
উদাহরণস্বরূপ, আসুন দেখা যাক ট্যাক্সিগুলি যখন এম্পায়ার স্টেট বিল্ডিংয়ের চারপাশে বাছাইয়ের জন্য অনুরোধ করে তখন লোকেরা কোথায় ফেলে দেয়।
পিকআপের অবস্থান ছাড়াও এই কলামগুলির অনুরোধ করতে polygonSql() এ এসকিউএল স্টেটমেন্টের কোডটি পরিবর্তন করুন।
function polygonSql(poly){
let queryString = 'CREATE TEMPORARY FUNCTION pointInPolygon(latitude FLOAT64, longitude FLOAT64) ';
queryString += 'RETURNS BOOL LANGUAGE js AS """ ';
queryString += 'var polygon=' + JSON.stringify(poly) + ';';
queryString += 'var vertx = [];';
queryString += 'var verty = [];';
queryString += 'var nvert = 0;';
queryString += 'var testx = longitude;';
queryString += 'var testy = latitude;';
queryString += 'for(coord in polygon){';
queryString += ' vertx[nvert] = polygon[coord][0];';
queryString += ' verty[nvert] = polygon[coord][1];';
queryString += ' nvert ++;';
queryString += '}';
queryString += 'var i, j, c = 0;';
queryString += 'for (i = 0, j = nvert-1; i < nvert; j = i++) {';
queryString += ' if ( ((verty[i]>testy) != (verty[j]>testy)) &&(testx < (vertx[j]-vertx[i]) * (testy-verty[i]) / (verty[j]-verty[i]) + vertx[i]) ){';
queryString += ' c = !c;';
queryString += ' }';
queryString += '}';
queryString += 'return c;';
queryString += '"""; ';
queryString += 'SELECT pickup_latitude, pickup_longitude, dropoff_latitude, dropoff_longitude, pickup_datetime ';
queryString += 'FROM `' + publicProjectId + '.' + datasetId + '.' + tableName + '` ';
queryString += 'WHERE pointInPolygon(pickup_latitude, pickup_longitude) = TRUE ';
queryString += 'LIMIT ' + recordLimit;
return queryString;
}
doHeatMap ফাংশনটি তার পরিবর্তে ড্রপ অফ মানগুলি ব্যবহার করতে পারে। ফলাফলের অবজেক্টের একটি স্কিমা রয়েছে যা অ্যারেতে এই কলামগুলির অবস্থান খুঁজে পেতে পরিদর্শন করা যেতে পারে। এই ক্ষেত্রে তারা সূচক 2 এবং 3 এ থাকবে These কোডটি আরও পরিচালনাযোগ্য করার জন্য এই সূচকগুলি একটি ভেরিয়েবল থেকে পড়া যেতে পারে। এনবি হিটম্যাপের maxIntensity সর্বাধিক হিসাবে পিক্সেল প্রতি 20 ড্রপ অফের ঘনত্ব দেখাতে সেট করা হয়েছে।
আপনি হিটম্যাপ ডেটার জন্য কোন কলামগুলি ব্যবহার করেন তা পরিবর্তন করতে আপনাকে কিছু ভেরিয়েবল যুক্ত করুন।
// Show query results as a Heatmap.
function doHeatMap(rows){
let latCol = 2;
let lngCol = 3;
let heatmapData = [];
if (heatmap!=null){
heatmap.setMap(null);
}
for (let i = 0; i < rows.length; i++) {
let f = rows[i].f;
let coords = { lat: parseFloat(f[latCol].v), lng: parseFloat(f[lngCol].v) };
let latLng = new google.maps.LatLng(coords);
heatmapData.push(latLng);
}
heatmap = new google.maps.visualization.HeatmapLayer({
data: heatmapData,
maxIntensity: 20
});
heatmap.setMap(map);
}
২০১ 2016 সালে এম্পায়ার স্টেট ভবনের আশেপাশে সমস্ত পিকআপগুলি থেকে ড্রপ অফগুলির বিতরণ দেখানো একটি হিটম্যাপ এখানে রয়েছে You বিমানবন্দর, ওয়ার্ল্ড ট্রেড সেন্টার এবং ব্যাটারি পার্ক।

বেসম্যাপ স্টাইলিং
আপনি যখন মানচিত্র জাভাস্ক্রিপ্ট এপিআই ব্যবহার করে একটি গুগল মানচিত্র তৈরি করেন, আপনি কোনও জেএসএন অবজেক্ট ব্যবহার করে মানচিত্রের স্টাইলটি সেট করতে পারেন। ডেটা ভিজ্যুয়ালাইজেশনের জন্য এটি মানচিত্রের রঙগুলি নিঃশব্দ করা কার্যকর হতে পারে। আপনি ম্যাপস্টাইল.উইথগোগল.কম এ গুগল ম্যাপস এপিআই স্টাইলিং উইজার্ড ব্যবহার করে মানচিত্রের স্টাইলগুলি তৈরি এবং চেষ্টা করে দেখতে পারেন।
আপনি যখন কোনও মানচিত্রের অবজেক্টটি আরম্ভ করেন বা পরবর্তী কোনও সময়ে পরে কোনও মানচিত্রের স্টাইল সেট করতে পারেন। আপনি কীভাবে initMap() ফাংশনে একটি কাস্টম শৈলী যুক্ত করবেন তা এখানে:
function initMap() {
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: 40.744593, lng: -73.990370}, // Manhattan, New York.
zoom: 12,
styles: [
{
"elementType": "geometry",
"stylers": [
{
"color": "#f5f5f5"
}
]
},
{
"elementType": "labels.icon",
"stylers": [
{
"visibility": "on"
}
]
},
{
"featureType": "water",
"elementType": "labels.text.fill",
"stylers": [
{
"color": "#9e9e9e"
}
]
}
]
});
setUpDrawingTools();
}
নীচের নমুনা শৈলীটি আগ্রহের লেবেলগুলির পয়েন্ট সহ একটি গ্রেস্কেল মানচিত্র দেখায়।
[
{
"elementType": "geometry",
"stylers": [
{
"color": "#f5f5f5"
}
]
},
{
"elementType": "labels.icon",
"stylers": [
{
"visibility": "on"
}
]
},
{
"elementType": "labels.text.fill",
"stylers": [
{
"color": "#616161"
}
]
},
{
"elementType": "labels.text.stroke",
"stylers": [
{
"color": "#f5f5f5"
}
]
},
{
"featureType": "administrative.land_parcel",
"elementType": "labels.text.fill",
"stylers": [
{
"color": "#bdbdbd"
}
]
},
{
"featureType": "poi",
"elementType": "geometry",
"stylers": [
{
"color": "#eeeeee"
}
]
},
{
"featureType": "poi",
"elementType": "labels.text.fill",
"stylers": [
{
"color": "#757575"
}
]
},
{
"featureType": "poi.park",
"elementType": "geometry",
"stylers": [
{
"color": "#e5e5e5"
}
]
},
{
"featureType": "poi.park",
"elementType": "labels.text.fill",
"stylers": [
{
"color": "#9e9e9e"
}
]
},
{
"featureType": "road",
"elementType": "geometry",
"stylers": [
{
"color": "#ffffff"
}
]
},
{
"featureType": "road.arterial",
"elementType": "labels.text.fill",
"stylers": [
{
"color": "#757575"
}
]
},
{
"featureType": "road.highway",
"elementType": "geometry",
"stylers": [
{
"color": "#dadada"
}
]
},
{
"featureType": "road.highway",
"elementType": "labels.text.fill",
"stylers": [
{
"color": "#616161"
}
]
},
{
"featureType": "road.local",
"elementType": "labels.text.fill",
"stylers": [
{
"color": "#9e9e9e"
}
]
},
{
"featureType": "transit.line",
"elementType": "geometry",
"stylers": [
{
"color": "#e5e5e5"
}
]
},
{
"featureType": "transit.station",
"elementType": "geometry",
"stylers": [
{
"color": "#eeeeee"
}
]
},
{
"featureType": "water",
"elementType": "geometry",
"stylers": [
{
"color": "#c9c9c9"
}
]
},
{
"featureType": "water",
"elementType": "labels.text.fill",
"stylers": [
{
"color": "#9e9e9e"
}
]
}
]
ব্যবহারকারীর প্রতিক্রিয়া প্রদান
যদিও বিগকোয়ারি সাধারণত সেকেন্ডে একটি প্রতিক্রিয়া জানায়, কখনও কখনও ব্যবহারকারীকে দেখানো কার্যকর হয় যে ক্যোয়ারী চলাকালীন কিছু ঘটছে।
আপনার ওয়েব পৃষ্ঠায় এমন কিছু ইউআই যুক্ত করুন যা checkJobStatus() ফাংশনের প্রতিক্রিয়া দেখায় এবং একটি অ্যানিমেটেড গ্রাফিকটি নির্দেশ করতে পারে যে ক্যোয়ারীটি চলছে।
আপনি যে তথ্য প্রদর্শন করতে পারেন তার মধ্যে ক্যোয়ারির সময়কাল, ডেটা পরিমাণের পরিমাণ এবং প্রক্রিয়াজাত ডেটা পরিমাণ অন্তর্ভুক্ত রয়েছে।
পৃষ্ঠায় একটি প্যানেল তৈরি করতে মানচিত্রের পরে কিছু এইচটিএমএল যুক্ত করুন <div> যা কোনও ক্যোয়ারী দ্বারা ফিরে আসা সারিগুলির সংখ্যা, ক্যোয়ারির সময়টি গ্রহণের সময় এবং ডেটা প্রসেসডের পরিমাণ দেখায়।
<div id="menu">
<div id="stats">
<h3>Statistics:</h3>
<table>
<tr>
<td>Total Locations:</td><td id="rowCount"> - </td>
</tr>
<tr>
<td>Query Execution:</td><td id="duration"> - </td>
</tr>
<tr>
<td>Data Processed:</td><td id="bytes"> - </td>
</tr>
</table>
</div>
</div>
এই প্যানেলের উপস্থিতি এবং অবস্থান সিএসএস দ্বারা নিয়ন্ত্রিত হয়। নীচের স্নিপেটের মতো মানচিত্রের ধরণের বোতামগুলির নীচে পৃষ্ঠার উপরের বাম কোণে প্যানেলটি অবস্থান করতে সিএসএস যুক্ত করুন।
#menu {
position: absolute;
background: rgba(255, 255, 255, 0.8);
z-index: 1000;
top: 50px;
left: 10px;
padding: 15px;
}
#menu h1 {
margin: 0 0 10px 0;
font-size: 1.75em;
}
#menu div {
margin: 5px 0px;
}
অ্যানিমেটেড গ্রাফিকটি পৃষ্ঠায় যুক্ত করা যেতে পারে তবে প্রয়োজনীয় না হওয়া পর্যন্ত লুকানো থাকতে পারে এবং কিছু জাভাস্ক্রিপ্ট এবং সিএসএস কোড এটি দেখানোর জন্য ব্যবহৃত হয় যখন একটি বিগকোয়ারি কাজ চলছে।
একটি অ্যানিমেটেড গ্রাফিক দেখানোর জন্য কিছু এইচটিএমএল যুক্ত করুন। কোড সংগ্রহস্থলে img ফোল্ডারে loader.gif নামে একটি চিত্র ফাইল রয়েছে।
<img id="spinner" src="img/loader.gif">
চিত্রটি অবস্থান করতে কিছু সিএসএস যুক্ত করুন এবং এটি প্রয়োজন না হওয়া পর্যন্ত এটি ডিফল্টরূপে আড়াল করুন।
#spinner {
position: absolute;
top: 50%;
left: 50%;
margin-left: -32px;
margin-top: -32px;
opacity: 0;
z-index: -1000;
}
অবশেষে স্থিতি প্যানেলটি আপডেট করতে কিছু জাভাস্ক্রিপ্ট যুক্ত করুন এবং যখন কোনও ক্যোয়ারী চলমান থাকে তখন গ্রাফিকটি প্রদর্শন বা লুকান। কোন তথ্য উপলভ্য তার উপর নির্ভর করে আপনি প্যানেল আপডেট করতে response অবজেক্টটি ব্যবহার করতে পারেন।
কোনও বর্তমান কাজ পরীক্ষা করার সময়, একটি response.statistics রয়েছে you আপনি ব্যবহার করতে পারেন এমন স্ট্যাটাস্টিক সম্পত্তি। কাজটি সম্পূর্ণ হয়ে গেলে আপনি response.totalRows অ্যাক্সেস করতে পারেন ot টোটাল্রো এবং response.totalBytesProcessed বৈশিষ্ট্যগুলি। নীচের কোড নমুনায় প্রদর্শিত হিসাবে প্রদর্শনের জন্য মিলিসেকেন্ডগুলিকে সেকেন্ডে এবং বাইটে গিগাবাইটে রূপান্তর করা ব্যবহারকারীর পক্ষে সহায়ক।
function updateStatus(response){
if(response.statistics){
let durationMs = response.statistics.endTime - response.statistics.startTime;
let durationS = durationMs/1000;
let suffix = (durationS ==1) ? '':'s';
let durationTd = document.getElementById("duration");
durationTd.innerHTML = durationS + ' second' + suffix;
}
if(response.totalRows){
let rowsTd = document.getElementById("rowCount");
rowsTd.innerHTML = response.totalRows;
}
if(response.totalBytesProcessed){
let bytesTd = document.getElementById("bytes");
bytesTd.innerHTML = (response.totalBytesProcessed/1073741824) + ' GB';
}
}
যখন checkJobStatus() কলটির প্রতিক্রিয়া থাকে এবং যখন ক্যোয়ারির ফলাফলগুলি আনা হয় তখন এই পদ্ধতিটি কল করুন। যেমন:
// Poll a job to see if it has finished executing.
function checkJobStatus(jobId){
let request = gapi.client.bigquery.jobs.get({
'projectId': billingProjectId,
'jobId': jobId
});
request.execute(response => {
//Show progress to the user
updateStatus(response);
if (response.status.errorResult){
// Handle any errors.
console.log(response.status.error);
return;
}
if (response.status.state == 'DONE'){
// Get the results.
clearTimeout(jobCheckTimer);
getQueryResults(jobId);
return;
}
// Not finished, check again in a moment.
jobCheckTimer = setTimeout(checkJobStatus, 500, [jobId]);
});
}
// When a BigQuery job has completed, fetch the results.
function getQueryResults(jobId){
let request = gapi.client.bigquery.jobs.getQueryResults({
'projectId': billingProjectId,
'jobId': jobId
});
request.execute(response => {
doHeatMap(response.result.rows);
updateStatus(response);
})
}
অ্যানিমেটেড গ্রাফিক টগল করতে, এর দৃশ্যমানতা নিয়ন্ত্রণ করতে একটি ফাংশন যুক্ত করুন। এই ফাংশনটি এটিতে পাস হওয়া কোনও এইচটিএমএল ডিওএম উপাদানটির অস্বচ্ছতা টগল করবে।
function fadeToggle(obj){
if(obj.style.opacity==1){
obj.style.opacity = 0;
setTimeout(() => {obj.style.zIndex = -1000;}, 1000);
} else {
obj.style.zIndex = 1000;
obj.style.opacity = 1;
}
}
অবশেষে, একটি ক্যোয়ারী প্রক্রিয়া করার আগে এই পদ্ধতিটি কল করুন এবং ক্যোয়ারির ফলাফলের পরে বিগকোয়ারি থেকে ফিরে এসেছে।
ব্যবহারকারী যখন একটি আয়তক্ষেত্র অঙ্কন শেষ করে তখন এই কোডটি fadeToggle ফাংশনটিকে কল করে।
drawingManager.addListener('rectanglecomplete', rectangle => {
//show an animation to indicate that something is happening.
fadeToggle(document.getElementById('spinner'));
rectangleQuery(rectangle.getBounds());
});
যখন ক্যোয়ারির প্রতিক্রিয়া পাওয়া গেছে, অ্যানিমেটেড গ্রাফিকটি আড়াল করতে আবার fadeToggle() কল করুন।
// When a BigQuery job has completed, fetch the results.
function getQueryResults(jobId){
let request = gapi.client.bigquery.jobs.getQueryResults({
'projectId': billingProjectId,
'jobId': jobId
});
request.execute(response => {
doHeatMap(response.result.rows);
//hide the animation.
fadeToggle(document.getElementById('spinner'));
updateStatus(response);
})
}
পৃষ্ঠাটি এইরকম দেখতে হবে।

স্টেপ 8/ম্যাপ.এইচটিএমএল -এ সম্পূর্ণ উদাহরণটি দেখুন।
14। বিষয় বিবেচনা করার বিষয়
অনেক বেশি চিহ্নিতকারী
আপনি যদি খুব বড় টেবিলগুলির সাথে কাজ করছেন তবে আপনার ক্যোয়ারীটি কোনও মানচিত্রে দক্ষতার সাথে প্রদর্শন করতে অনেকগুলি সারি ফিরিয়ে দিতে পারে। WHERE ধারা বা LIMIT বিবৃতি যুক্ত করে ফলাফলগুলি সীমাবদ্ধ করুন।
অনেক চিহ্নিতকারী অঙ্কন মানচিত্রটিকে অপঠনযোগ্য করে তুলতে পারে। ঘনত্ব দেখানোর জন্য HeatmapLayer ব্যবহার করার বিষয়ে বিবেচনা করুন, বা ক্লাস্টার মার্কারগুলি যেখানে ক্লাস্টারের জন্য একক প্রতীক ব্যবহার করে অনেকগুলি ডেটা পয়েন্ট রয়েছে তা নির্দেশ করে। আমাদের মার্কার ক্লাস্টারিং টিউটোরিয়ালে আরও বিশদ রয়েছে।
প্রশ্নগুলি অনুকূলিতকরণ
বিগকুয়ারি প্রতিটি ক্যোয়ারী দিয়ে পুরো টেবিলটি স্ক্যান করবে। আপনার বিগকোয়ারি কোটা ব্যবহারটি অনুকূল করতে, কেবল আপনার ক্যোয়ারিতে আপনার প্রয়োজনীয় কলামগুলি নির্বাচন করুন।
আপনি যদি স্ট্রিংয়ের চেয়ে ভাসমান হিসাবে অক্ষাংশ এবং দ্রাঘিমাংশ সঞ্চয় করেন তবে অনুসন্ধানগুলি দ্রুত হবে।
আকর্ষণীয় ফলাফল রফতানি
এখানে উদাহরণগুলির জন্য শেষ ব্যবহারকারীকে বিগকিউরি টেবিলের বিরুদ্ধে প্রমাণীকরণ করা দরকার, যা প্রতিটি ব্যবহারের ক্ষেত্রে উপযুক্ত নয়। আপনি যখন কিছু আকর্ষণীয় নিদর্শনগুলি আবিষ্কার করেছেন, তখন বিগকোয়ারি থেকে ফলাফল রফতানি করে এবং গুগল ম্যাপস ডেটা স্তর ব্যবহার করে একটি স্ট্যাটিক ডেটাসেট তৈরি করে এগুলি আরও বিস্তৃত দর্শকদের সাথে ভাগ করে নেওয়া আরও সহজ হতে পারে।
বিরক্তিকর আইনী বিট
গুগল ম্যাপস প্ল্যাটফর্মের পরিষেবার শর্তাদি মনে রাখবেন। গুগল ম্যাপস প্ল্যাটফর্মের দামের আরও তথ্যের জন্য, অনলাইন ডকুমেন্টেশন দেখুন।
আরও ডেটা দিয়ে খেলুন!
বিগকোয়ারিতে বেশ কয়েকটি পাবলিক ডেটাসেট রয়েছে যার অক্ষাংশ এবং দ্রাঘিমাংশ কলাম রয়েছে, উদাহরণস্বরূপ ২০০৯-২০১6 সাল থেকে এনওয়াইসি ট্যাক্সি ডেটাসেটস , উবার এবং লিফ্ট এনওয়াইসি ট্রিপ ডেটা এবং জিডেল্ট ডেটাসেট ।
15। অভিনন্দন!
আমরা আশা করি এটি আপনাকে বিগকিউরি টেবিলের বিরুদ্ধে কিছু জিও ক্যোয়ারী দিয়ে দ্রুত উঠতে এবং দ্রুত দৌড়াতে সহায়তা করে যাতে আপনি নিদর্শনগুলি আবিষ্কার করতে পারেন এবং গুগল মানচিত্রে সেগুলি কল্পনা করতে পারেন। হ্যাপি ম্যাপিং!
এরপর কি?
আপনি যদি গুগল ম্যাপস প্ল্যাটফর্ম বা বিগকুয়ারি সম্পর্কে আরও জানতে চান তবে নিম্নলিখিত পরামর্শগুলি দেখুন।
গুগলের সার্ভারলেস, পেটাবাইট-স্কেল ডেটা গুদাম পরিষেবা সম্পর্কে আরও জানার জন্য বিগকোয়ারি কী তা দেখুন।
বিগকিউরি এপিআই ব্যবহার করে একটি সাধারণ অ্যাপ্লিকেশন তৈরি করতে কীভাবে গাইড করবেন তা একবার দেখুন।
গুগল মানচিত্রে আকার আঁকতে ব্যবহারকারীর ইন্টারঅ্যাকশন সক্ষম করার বিষয়ে আরও তথ্যের জন্য অঙ্কন লাইব্রেরির বিকাশকারী গাইড দেখুন।
গুগল মানচিত্রে ডেটা ভিজ্যুয়ালাইজ করার অন্যান্য উপায়গুলি দেখুন।
অন্যান্য গুগল এপিআই অ্যাক্সেস করতে ক্লায়েন্ট এপিআই ব্যবহারের প্রাথমিক ধারণাগুলি বুঝতে জাভাস্ক্রিপ্ট ক্লায়েন্ট এপি আইয়ের জন্য শুরু করা গাইডটি দেখুন।