1. Wstęp
Narzędzia deweloperskie mają teraz lepszą obsługę debugowania siatki CSS.

Jeśli do elementu HTML na stronie zastosowano właściwości display: grid lub display: inline-grid, w panelu Elementy jest dostępnych kilka opcji ułatwiających analizowanie siatki.
Czego się nauczysz
Z tego ćwiczenia dowiesz się, jak debugować siatkę CSS za pomocą Narzędzi deweloperskich Chrome.
- Jak włączyć funkcję debugowania siatki w panelu Elementy
- Jak dostosować ustawienia nakładki siatki w panelu Układ
- Jak edytować style za pomocą nakładek siatki
Czego potrzebujesz
- działający komputer i realistyczna sieć Wi-Fi.
- Chrome 87 i nowsze wersje.
- [Opcjonalnie] Podstawowe informacje o siatce CSS.
Co chcesz
Rozwiązując tę zagadkę, korzystając z narzędzi do ich usuwania.

2. Rozpocznij
Kliknij ten link, aby otworzyć stronę łamigłówek:
Następnie na stronie łamigłówki otwórz Narzędzia deweloperskie w Chrome.
3. Włącz nakładkę siatki
Przeanalizuj łamigłówki w panelu Elementy. Kliknij węzeł kontenera logicznego i skup się na nim:
<div class="chrome-puzzle">
W panelu Elementy zwróć uwagę, że obok kontenera gry znajduje się plakietka grid. Kliknij go, aby przełączyć nakładkę siatki.
Ten film pokazuje, jak wykonać opisane wyżej czynności.
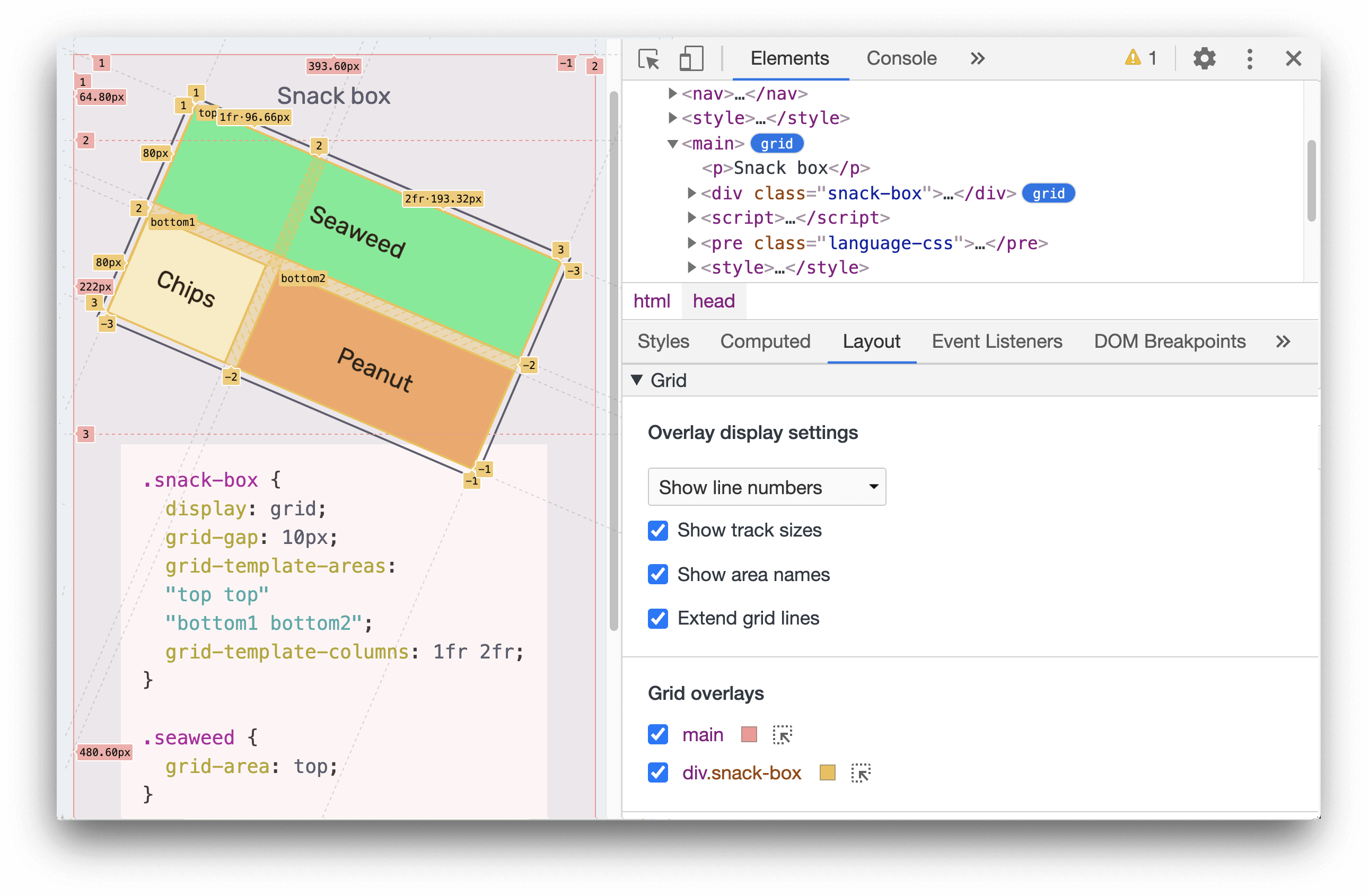
4. Dostosowywanie wyświetlania nakładki siatki
W chwili obecnej nakładka z siatką wyświetla się z numerami linii. Dalej dostosujemy wyświetlacz tak, aby pomógł nam rozwiązać łamigłówkę.
Kliknij panel Układ i wybierz z menu Ukryj etykiety linii, aby ukryć numery linii na nakładce siatki.
Otwórz panel Style i sprawdź CSS CSS. Zawiera właściwość grid-template-areas:
.chrome-puzzle {
grid-template-areas:
"top-left top-right"
"bottom-left bottom-right";
}
Nazwy obszarów są dla nas przydatne podczas rozwiązywania łamigłówek. Zaktualizujmy te ustawienia, aby wyświetlały się na ekranie.
Wróć do okienka Układ i zaznacz pole wyboru Pokaż nazwy obszarów.
Tada! Nakładka siatki wyświetla teraz nazwy obszarów poszczególnych elementów.
Ten film pokazuje, jak wykonać opisane wyżej czynności.
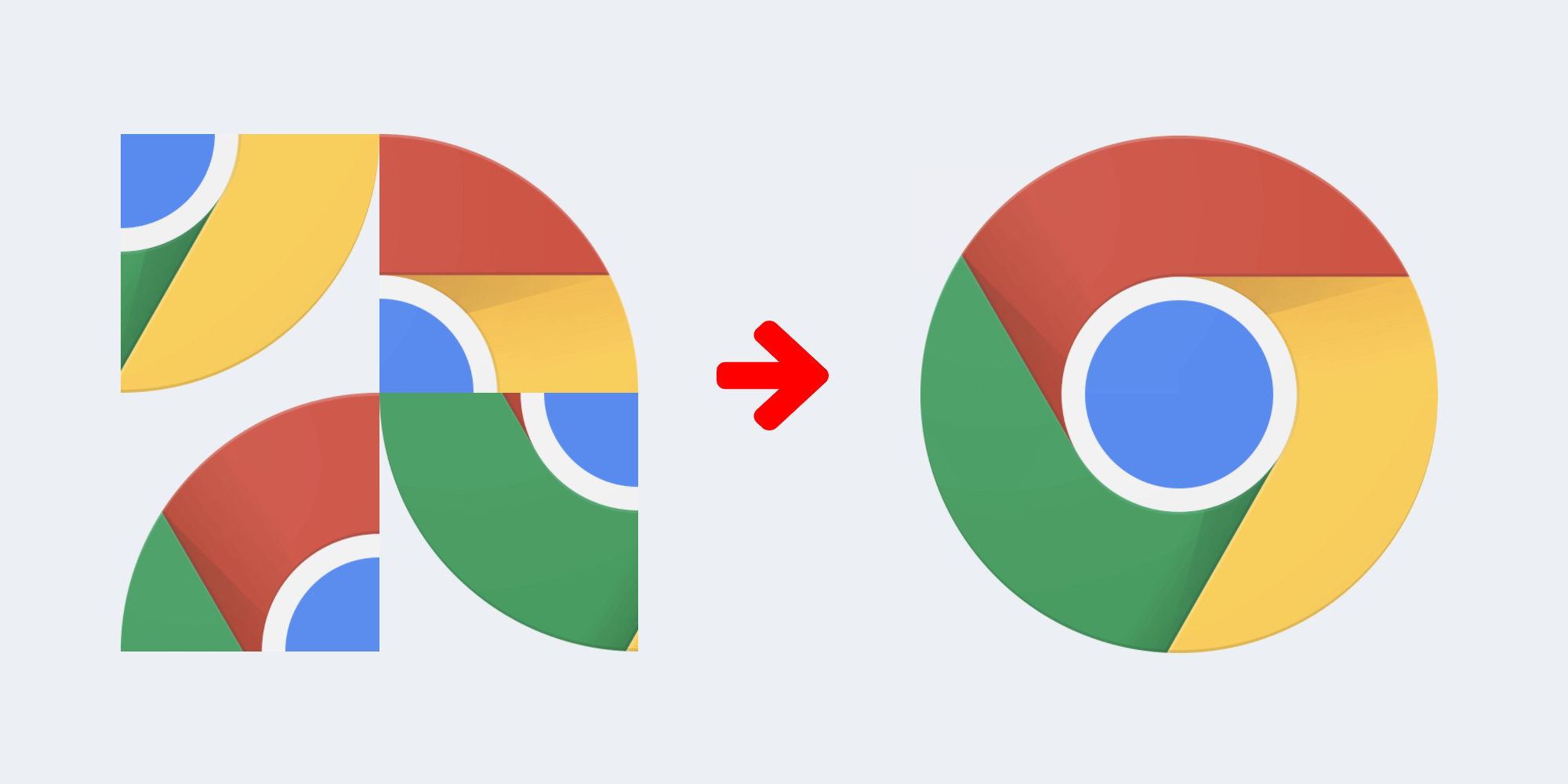
5. Rozwiąż zagadkę
Gdy nazwy obszarów zostaną wyświetlone na ekranie, możemy rozpocząć pracę nad łamigłówką.
Ułóż każdą łamigłówkę we właściwym miejscu.
Możemy zacząć od zbadania pierwszego elementu łamigłówki.
<img src="...-grid-4.png" class="piece-4">
W panelu Styles (Style) znajdź klasę CSS elementu:
.piece-4 {
grid-area: auto;
}
grid-area ma obecnie wartość auto. Możesz zaktualizować ją, podając prawidłową nazwę obszaru.
Do którego obszaru należy ten element? Powiedzmy, że właściwy obszar tego elementu to top-right, a następnie możesz zastąpić wartość auto wartością top-right. Natychmiast wywizualizuj zmiany. Fragment zostanie umieszczony w obszarze top-right.
Ten film pokazuje, jak wykonać opisane wyżej czynności.
Aktualizuj grid-area każdego elementu, aż rozwiążesz łamigłówkę!

6. Gratulacje!
Gratulacje! Udało Ci się ukończyć to ćwiczenie programowania.
Więcej informacji o narzędziach do debugowania siatki CSS znajdziesz w tej dokumentacji.

