1. परिचय
DevTools अब सीएसएस ग्रिड डीबग के लिए बेहतर तरीके से काम करता है!

जब आपके पेज पर मौजूद किसी एचटीएमएल एलिमेंट में display: grid या display: inline-grid लागू होता है, तो एलिमेंट्स पैनल ग्रिड की बेहतर तरीके से जांच करने के लिए कई विकल्प देता है.
आप क्याजानें
यह कोडलैब आपको Chrome DevTools का इस्तेमाल करके, सीएसएस ग्रिड को डीबग करने का तरीका बताएगा.
- एलिमेंट पैनल से ग्रिड डीबग करने की सुविधा को टॉगल करने का तरीका
- लेआउट पैनल में ग्रिड ओवरले की सेटिंग को पसंद के मुताबिक कैसे बनाएं
- ग्रिड ओवरले की मदद से स्टाइल में बदलाव करने का तरीका
आपको क्या चाहिए
- काम कर रहा कंप्यूटर और असली वाई-फ़ाई
- Chrome 87 और उसके बाद के वर्शन.
- [ज़रूरी नहीं] सीएसएस ग्रिड की बुनियादी जानकारी.
आप क्याक्या करेंगे
आप ग्रिड ग्रिड को डीबग करने वाले टूल की मदद से, इस पहेली को हल करेंगे.

2. शुरू करें
पहेली वाला पेज खोलने के लिए, नीचे दिए गए लिंक पर क्लिक करें:
इसके बाद, पहेली वाले पेज पर Chrome DevTools खोलें.
3. ग्रिड ओवरले चालू करें
एलिमेंट पैनल में, पहेली की जांच करें. पहेली के कंटेनर नोड पर क्लिक और फ़ोकस करें:
<div class="chrome-puzzle">
एलिमेंट पैनल में, देखें कि पहेली के कंटेनर के बगल में grid बैज मौजूद है. ग्रिड ओवरले को टॉगल करने के लिए उस पर क्लिक करें.
इस वीडियो में, ऊपर दिए गए चरणों को पूरा करने का तरीका बताया गया है.
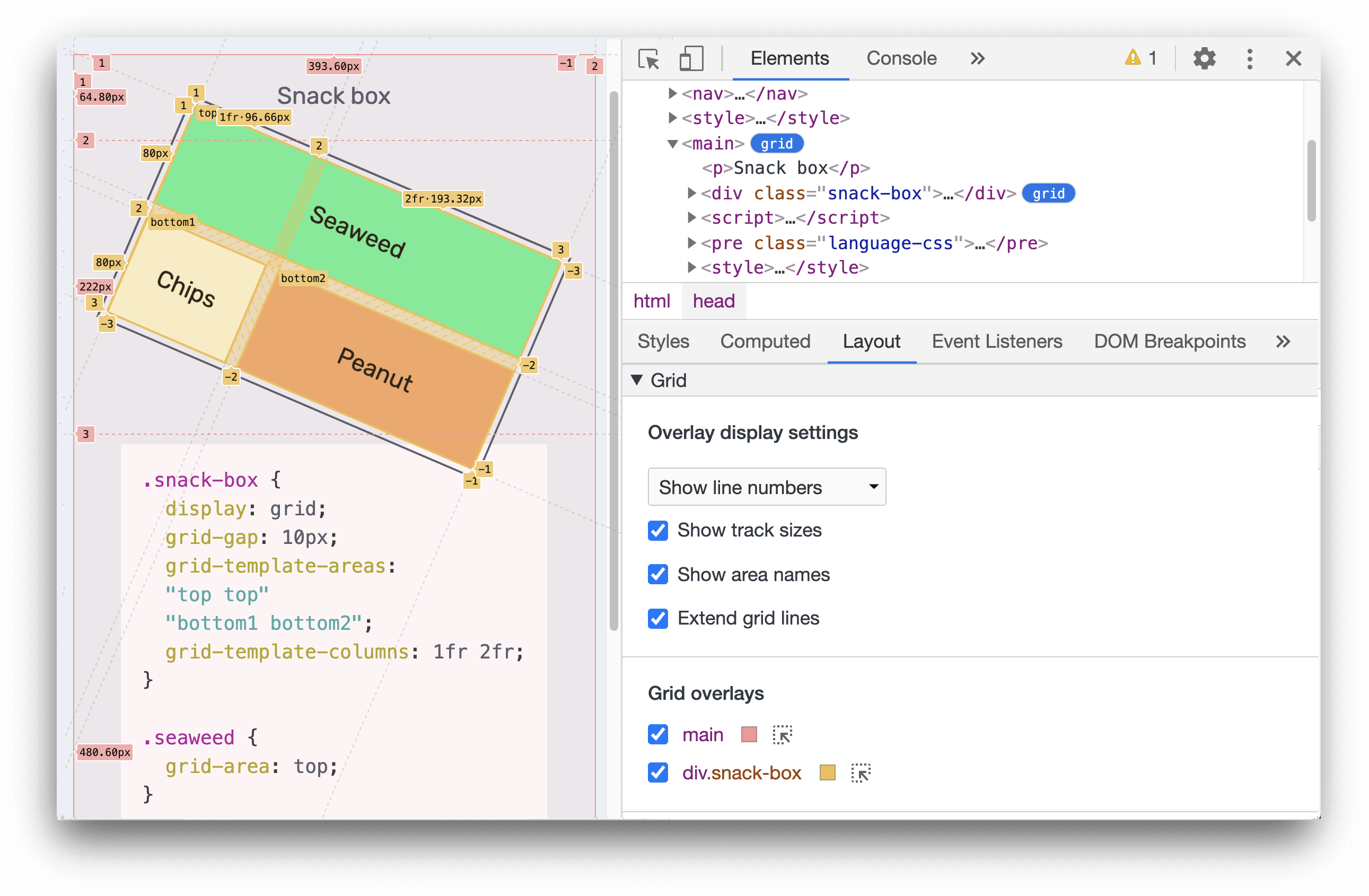
4. ग्रिड ओवरले डिसप्ले को पसंद के मुताबिक बनाएं
इस समय, ग्रिड ओवरले के साथ लाइन की संख्याएं दिखाई देती हैं. डिसप्ले को अपनी पसंद के मुताबिक बनाने दें, ताकि हम अपनी पहेली हल कर सकें.
लेआउट पैनल पर क्लिक करें, ग्रिड ओवरले पर लाइन की संख्या छिपाने के लिए, ड्रॉपडाउन में लाइन लेबल छिपाएं चुनें.
अब, शैली पैनल पर जाएं और पहेली वाले कंटेनर सीएसएस की जांच करें. इसमें एक grid-template-areas प्रॉपर्टी शामिल है:
.chrome-puzzle {
grid-template-areas:
"top-left top-right"
"bottom-left bottom-right";
}
इलाके के नाम हमारे लिए पहेली हल करने में मदद करते हैं! {0/} को स्क्रीन पर दिखाने के लिए सेटिंग को अपडेट करें.
लेआउट पैनल पर वापस जाएं. इसके बाद, इलाके के नाम दिखाएं चेकबॉक्स को चालू करें.
टा-डा! ग्रिड ओवरले अब हर पहेली के हिस्से के इलाके का नाम दिखाता है.
इस वीडियो में, ऊपर दिए गए चरणों को पूरा करने का तरीका बताया गया है.
5. पहेली सुलझाने वाले गेम
स्क्रीन पर इलाके के नाम दिखने के बाद, हम पहेली पर काम करना शुरू कर सकते हैं.
आइए हर पहेली के हिस्से को सही जगह पर लगाएं.
शुरुआत, हम पहली पहेली के तरीके से कर सकते हैं.
<img src="...-grid-4.png" class="piece-4">
स्टाइल पैनल में, पीस's सीएसएस क्लास ढूंढें:
.piece-4 {
grid-area: auto;
}
फ़िलहाल, grid-area को auto पर सेट किया गया है. आप उसे सही इलाके के नाम से अपडेट कर सकते हैं.
यह हिस्सा किस क्षेत्र का होना चाहिए? Let's के ज़रिए यह कहा जाता है कि इस हिस्से का सही क्षेत्र top-right है, फिर आप मान auto को top-right से बदल सकते हैं. बदलावों को तुरंत देखें. यह टुकड़ा अब top-right इलाके में लगा दिया गया है.
इस वीडियो में, ऊपर दिए गए चरणों को पूरा करने का तरीका बताया गया है.
जब तक आप पहेली हल नहीं कर लेते, तब तक हर हिस्से में से grid-area को अपडेट करें!

6. बधाई हो!
बधाई हो! आपने यह कोडलैब (कोड बनाना सीखना) पूरा कर लिया है!
अगर आप सीएसएस ग्रिड डीबग करने वाले टूल के बारे में ज़्यादा जानना चाहते हैं, तो यहां दिया गया दस्तावेज़ देखें.

