1. مقدمة
أصبحت الآن أدوات مطوري البرامج متوافقة بشكل أفضل مع تصحيح أخطاء شبكة CSS.

عندما يتم تطبيق عنصر display: grid أو display: inline-grid على عنصر HTML في صفحتك، تقدّم لوحة العناصر عددًا من الخيارات لمساعدتك في فحص الشبكة بشكلٍ أفضل.
ما ستتعرّف عليه ستتعلّمه
يعرض لك هذا الدرس التطبيقي حول الترميز كيفية تصحيح أخطاء شبكة CSS باستخدام Chrome DevTools.
- كيفية تبديل ميزة تصحيح أخطاء الشبكة من لوحة العناصر
- كيفية تخصيص إعدادات تراكب الشبكة في لوحة "التنسيق"
- كيفية تعديل الأنماط بمساعدة تراكبات الشبكة
ما تحتاج إليه
- جهاز كمبيوتر يعمل بشبكة Wi-Fi وخدمة Wi-Fi رائعة
- الإصدار 87 من Chrome والإصدارات الأحدث.
- [اختياري] فهم أساسي لشبكة CSS.
المهام التي ستنفذها
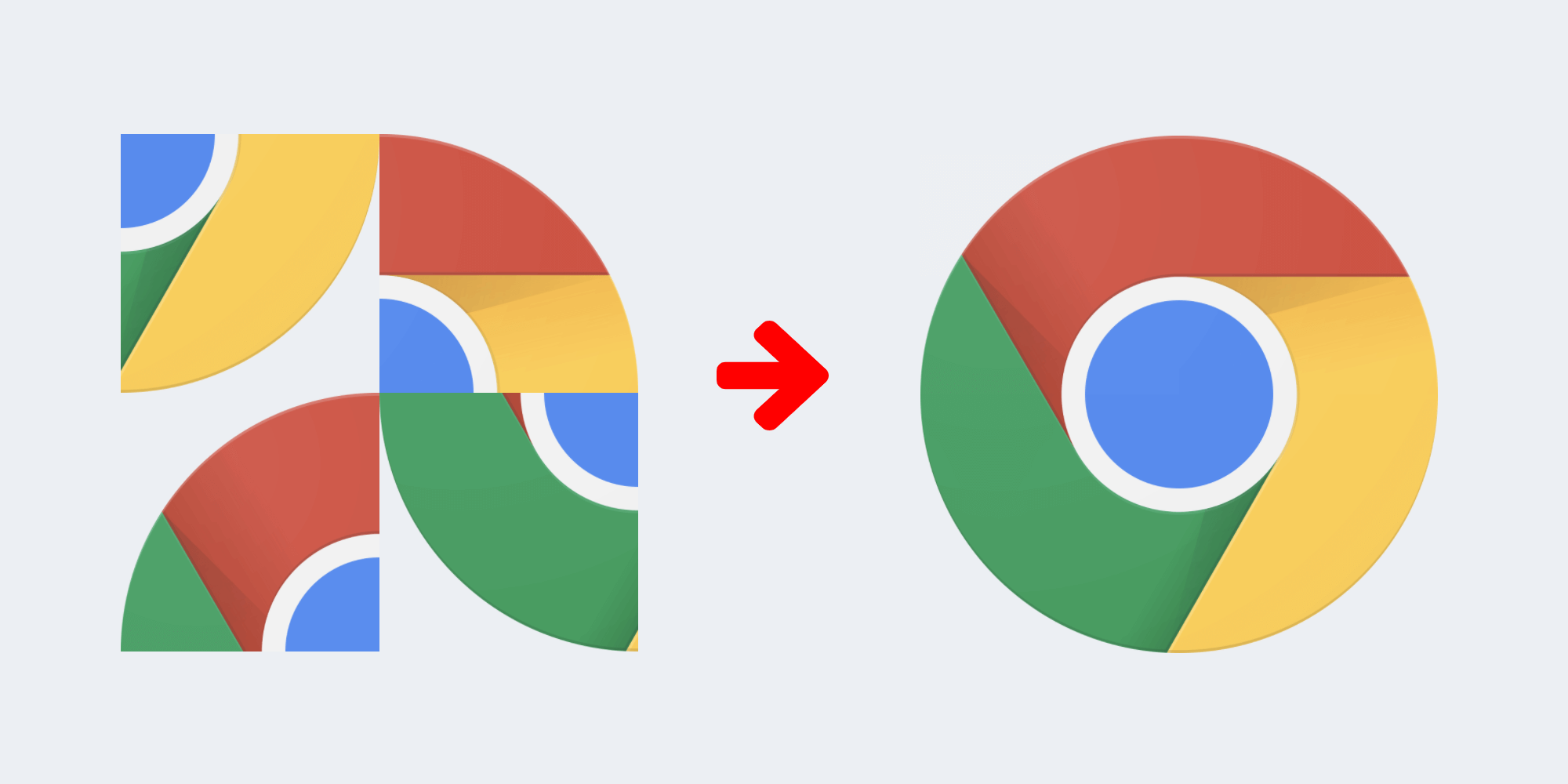
ويمكنك حلّ هذا اللغز باستخدام أدوات تصحيح أخطاء الشبكة في CSS.

2. بدء
انقر على الرابط التالي لفتح صفحة الألغاز:
بعد ذلك، افتح "أدوات مطوري البرامج في Chrome" على صفحة الألغاز.
3- تفعيل تراكب الشبكة
ألغِ اللغز في لوحة العناصر. انقر على عقدة حاوية الألغاز وركّز عليها:
<div class="chrome-puzzle">
في لوحة العناصر، رصدت شارة grid بجانب حاوية الألغاز. انقر عليها لتبديل تراكب الشبكة.
يشرح هذا الفيديو كيفية إكمال الخطوات أعلاه.
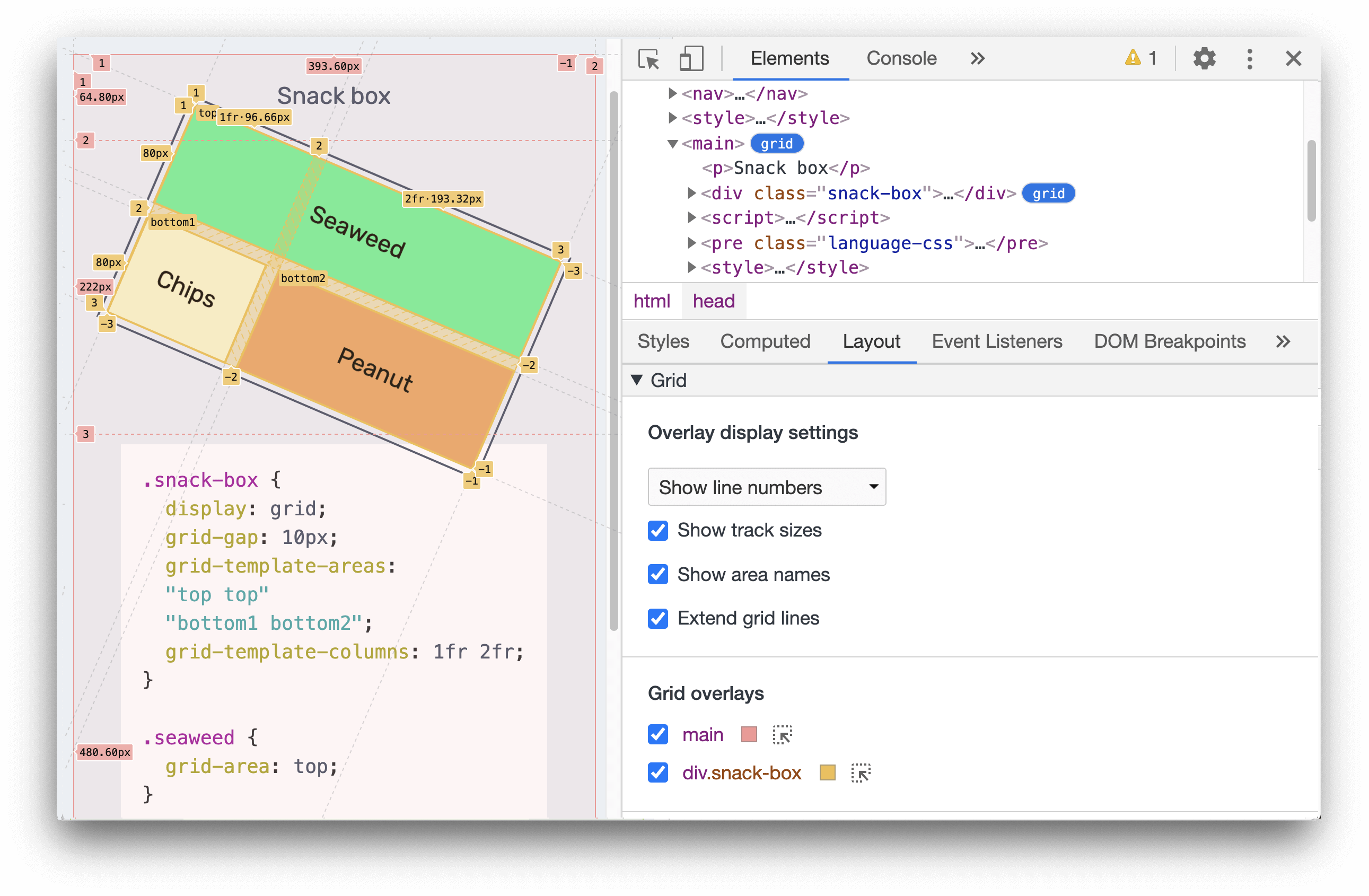
4. تخصيص عرض تراكب الشبكة
في الوقت الحالي، يتم عرض تراكب الشبكة مع أرقام الأسطر. لنبدأ تخصيص الشاشة بشكل أكبر لمساعدتنا في حل اللغز.
انقر على جزء التنسيق، واختر إخفاء تصنيفات الأسطر في القائمة المنسدلة لإخفاء أرقام الأسطر على سطح الشبكة.
والآن، انتقِل إلى جزء الأنماط، وتحقّق من لغة CSS لحِلّ الألغاز. وتحتوي على السمة grid-template-areas:
.chrome-puzzle {
grid-template-areas:
"top-left top-right"
"bottom-left bottom-right";
}
فأسماء المناطق مفيدة لنا لحل اللغز. لنبدأ تعديل الإعدادات لعرضها على الشاشة.
ارجع إلى جزء التنسيق، وفعِّل مربّع الاختيار إظهار أسماء المناطق.
تَادَا يعرض تراكب الشبكة الآن أسماء المناطق لكل قطع من الألغاز.
يشرح هذا الفيديو كيفية إكمال الخطوات أعلاه.
5. حلّ اللغز
بعد عرض أسماء المناطق على الشاشة، يمكننا البدء في حل اللغز.
لنبدأ وضع كل قطع الألغاز في المنطقة الصحيحة.
يمكننا من خلال فحص أول قطعة ألغاز.
<img src="...-grid-4.png" class="piece-4">
في جزء الأنماط، حدِّد مكان فئة CSS & القطعة:
.piece-4 {
grid-area: auto;
}
تَمّْ ضَبْطْ grid-area دِلْوَقْتِي عَلَى auto. ويمكنك تعديل الاسم باستخدام المنطقة الصحيحة.
ما المنطقة التي يجب أن تنتمي إليها هذه القطعة؟ لنفترض أن المنطقة الصحيحة في هذه الصورة هي top-right، يمكنك بعد ذلك استبدال القيمة auto بـ top-right. التمثيل البصري للتغييرات على الفور. تقع هذه القطع الآن في منطقة top-right.
يشرح هذا الفيديو كيفية إكمال الخطوات أعلاه.
عدِّل grid-area في كل قطعة إلى أن تحل اللغز.

6- تهانينا.
تهانينا. لقد أكملت هذا الدرس التطبيقي حول الترميز بنجاح.
إليك المستندات إذا كنت تريد الاطّلاع على مزيد من المعلومات عن أدوات تصحيح أخطاء شبكة CSS.

