1. 簡介
不良對比是網路上第 1 名的協助工具問題,讓我們來看看 DevTools 如何協助您瞭解、發掘和修正這些問題。
課程內容
- 瞭解低對比問題
- 如何找出低對比文字
- 如何修正低對比文字
軟硬體需求
- 正常運作的電腦和可連上 Wi-Fi 網路
- Chrome 87 以上版本。
實際做法
請修正網頁的低對比問題。
2. 開始
點選下列連結,開啟含有低對比文字的網頁:
接著,在網頁中開啟 Chrome 開發人員工具。
3. 瞭解低對比問題
大約每 20 人中就有 1 人出現色盲問題 (又稱「低色盲期」等字詞)。這類障礙會造成難以分辨不同的顏色,進而增加對比問題。
舉例來說,開發人員可以定期查看網頁文字,但網頁文字看起來可以正常顯示。

在某些情況下,您或許仍可讀取低對比文字,但視力障礙者並不具備這項權限。
開發人員工具可協助您瞭解網路應用程式中的視覺色彩障礙,幫助您瞭解這些視覺障礙。
開啟 [命令選單]。開始輸入Rendering並選取 [Show Rendering]。在「轉譯」分頁中,向下捲動至「模擬視覺決策」選項。
開發人員工具可以模擬模糊效果以及下列顏色的視覺障礙:
- 紅色盲:無法察覺任何紅色光。
- Deuteranopia:無法察覺任何綠燈。
- 三角洲:無法察覺任何藍光。
- 全色盲:無法感知任何顏色,但灰色的陰影則非常少 (極少見)。
建議您選取其他選項,親自體驗相關網頁。舉例來說,請嘗試選取 [Protanopia]。文字的色彩對比度甚至越來越低,看來幾乎無法閱讀。
4. 如何找出低對比文字
探索低對比文字的方法有很多種。
檢查模式工具提示
頁面頂端的檢查模式工具提示會顯示文字元素的對比度。
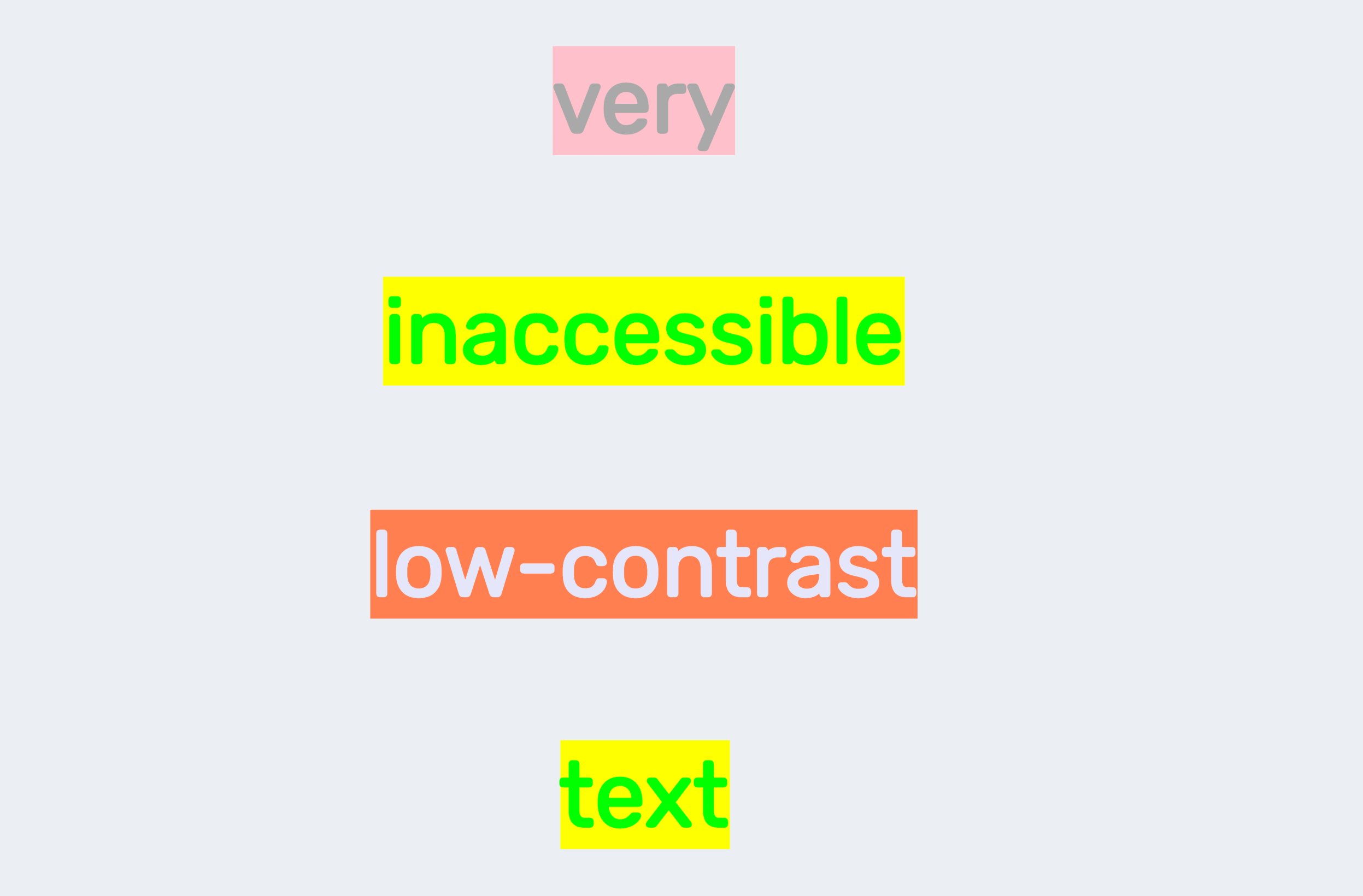
舉例來說,按一下開發人員工具左上角的「檢查」圖示,即可檢查「very」這個字詞。工具提示中的文字對比度會顯示在工具提示中。比率旁邊的驚嘆號圖示代表對比度偏低。
。
顏色挑選器的對比度
或者,您也可以在顏色挑選器中查看對比度。
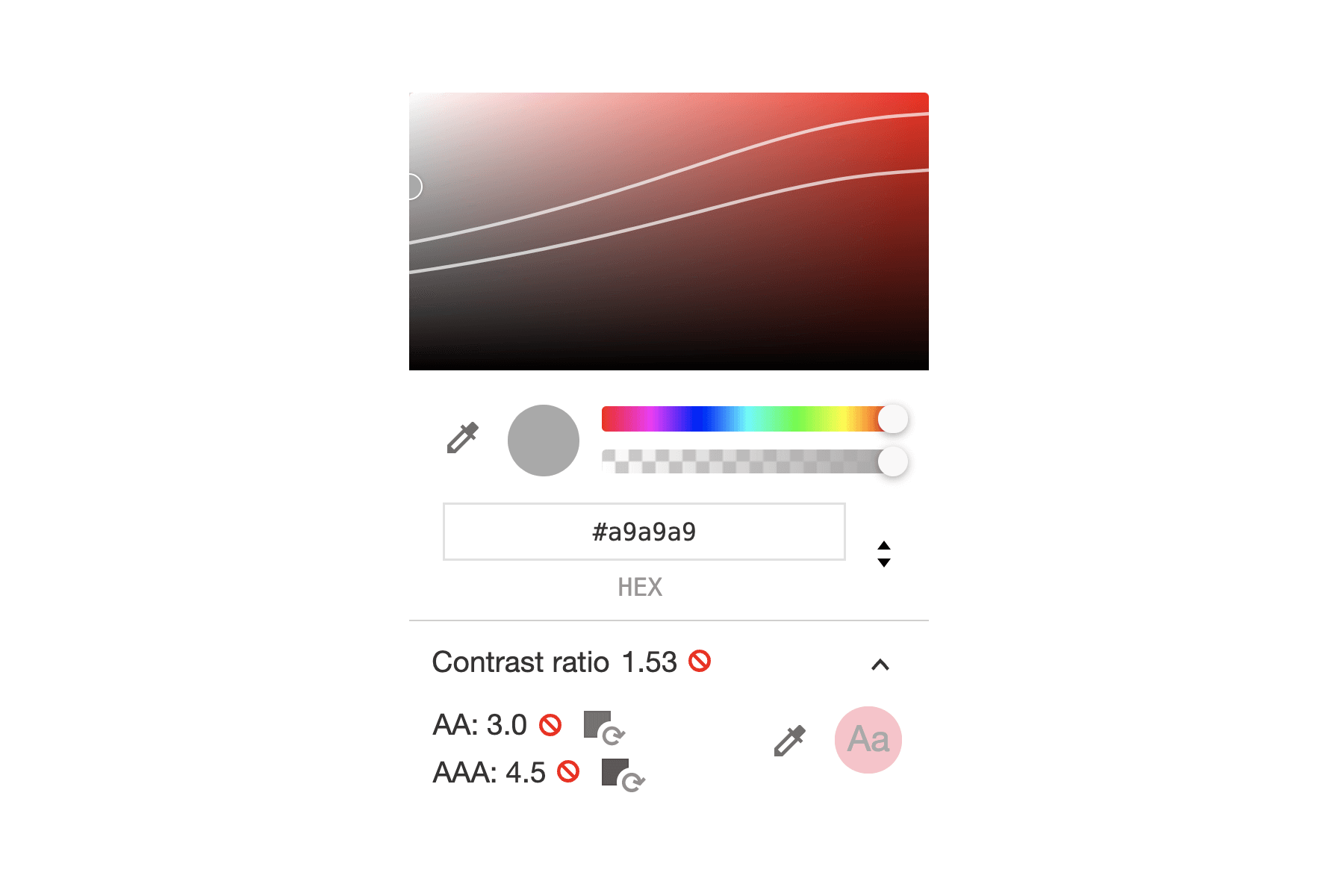
檢查「very」這個字詞。在「Styles」(樣式) 窗格中,按一下 CSS 屬性 color 的色彩預覽。對比度會顯示在顏色挑選器中。紅色禁止圖示表示對比度偏低。
。
[實驗功能] 使用「CSS 總覽」面板偵測全頁低對比問題
逐一檢查網頁上的每個元素,看看對比度是否相當可觀。[CSS 總覽] 面板可協助偵測網頁上所有低對比文字。
擷取 CSS 總覽後,向下捲動到「色彩」部分,查看所有對比問題。只要按一下其中一個顏色 (例如,含有 Lime 文字的黃色背景),開發人員工具就會找出發生問題的元素清單。點選清單中的元素,即可在「元素」面板中開啟元素。
5. 如何修正低對比文字
開發人員工具提供低對比文字的顏色建議。
建議對比度
檢查「very」這個字詞。在「Styles」(樣式) 窗格中,按一下 CSS 屬性 color 的色彩預覽。展開 [對比度] 部分。

開發人員工具提供 AA 和 AAA 色彩比例評分:
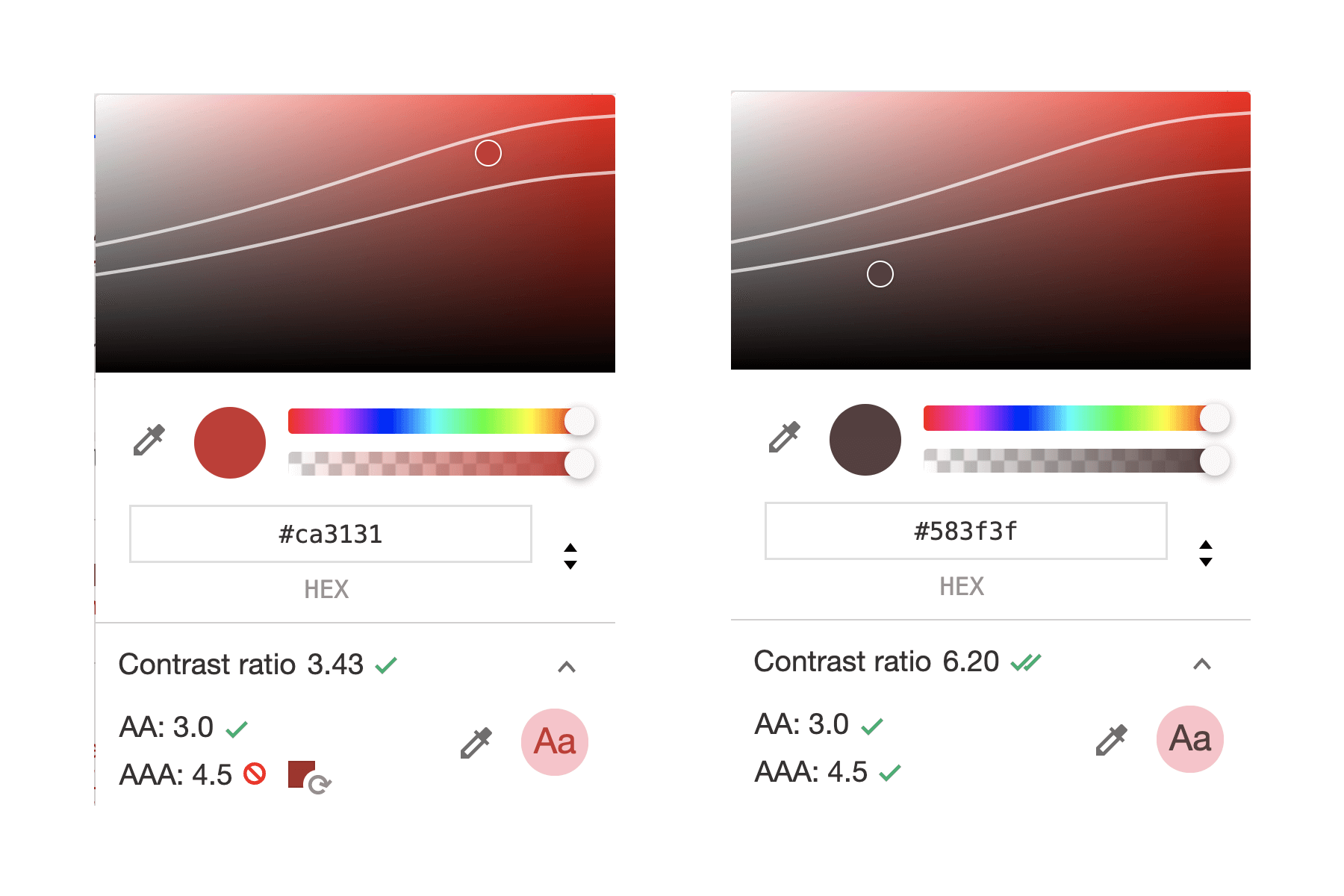
在我們的範例中,顏色挑選器頂端會顯示 2 行。從最上方看起:
- 第一行:AA。在此行之下選取任一顏色,即可滿足最低建議值。
- 第 2 行:AAA。選擇這一行下方的任一顏色,即可符合加強型建議。
手動點擊並修正顏色問題:
- 勾號代表元素符合最低建議值。
- 2 個勾號表示它符合加強型建議。

。
無障礙顏色建議
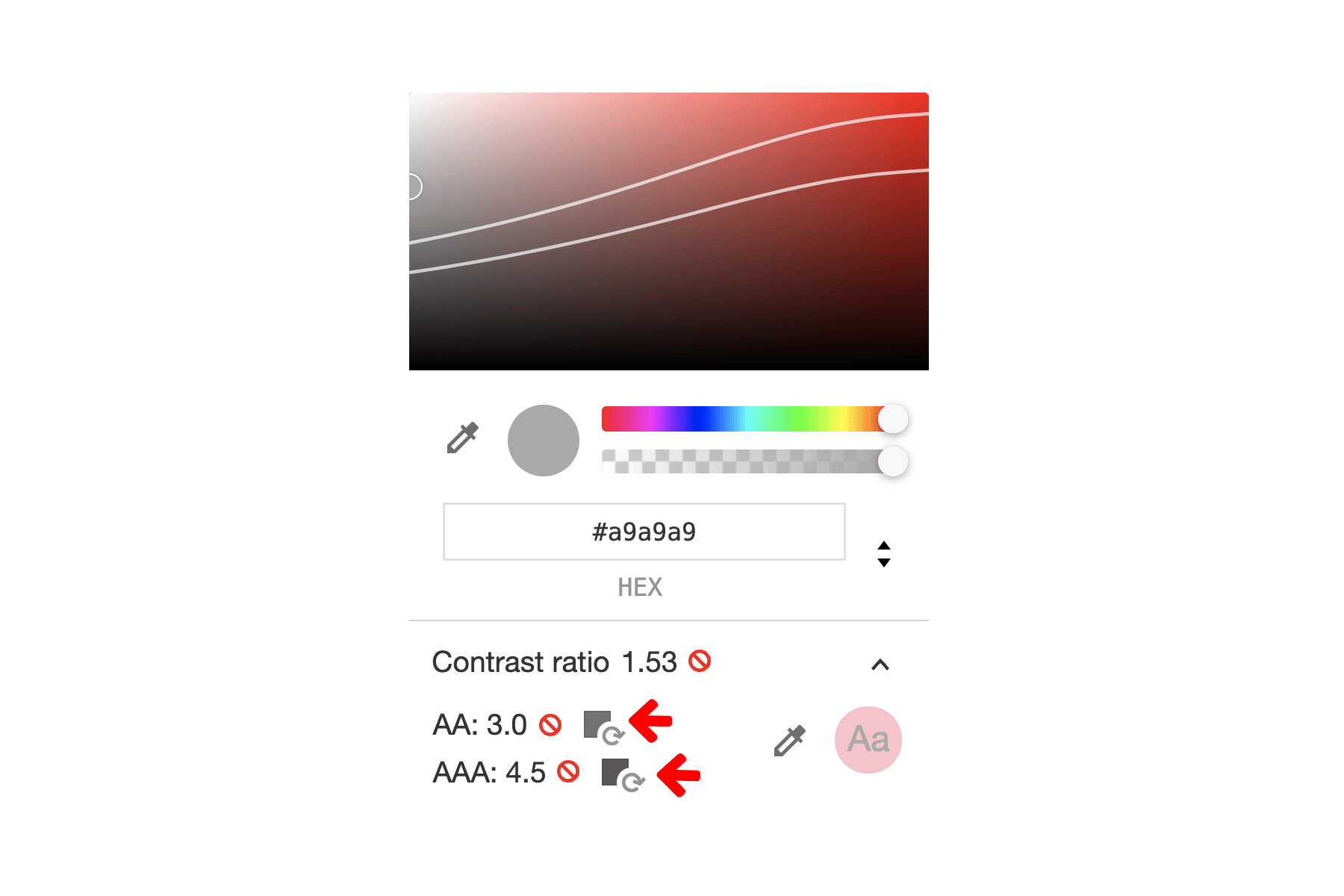
「開發人員工具」也提供 AA 和 AAA 的建議色彩,讓您能夠輕鬆點選並修正。
按一下對比度旁邊的建議色彩,文字顏色也已修正!

。
現在您可以嘗試修正頁面上所有低對比文字,並重新擷取 CSS 總覽,看看所有對比問題是否已修正。
6. 恭喜!
恭喜!您已經成功完成這個程式碼研究室!

