1. Giới thiệu
Độ tương phản kém là vấn đề số 1 về khả năng tiếp cận trên web. Hãy tìm hiểu về cách Công cụ cho nhà phát triển có thể giúp bạn hiểu, khám phá và khắc phục những vấn đề này.
Kiến thức bạn sẽ học được
- Tìm hiểu vấn đề về độ tương phản thấp
- Cách khám phá văn bản có độ tương phản thấp
- Cách khắc phục sự cố văn bản có độ tương phản thấp
Bạn cần có
- Máy tính đang hoạt động và Wi-Fi thực
- Chrome 87 trở lên.
Những việc bạn sẽ làm
Bạn sẽ khắc phục các vấn đề có độ tương phản thấp của một trang web.
2. Bắt đầu
Nhấp vào liên kết sau để mở trang có văn bản có độ tương phản thấp:
Tiếp theo, trên trang, hãy mở Công cụ của Chrome cho nhà phát triển.
3. Tìm hiểu vấn đề về độ tương phản thấp
Cứ 10 người thì có 1 người bị thiếu màu Những khuyết tật như vậy khiến khó phân biệt các màu sắc khác nhau, có thể khuếch đại vấn đề về độ tương phản.
Ví dụ: là một nhà phát triển có tầm nhìn thông thường, bạn có thể thấy văn bản trên trang trông ổn với bạn.

Bạn vẫn có thể đọc văn bản có độ tương phản thấp trong một số trường hợp, nhưng những người bị khiếm thị sẽ không có đặc quyền đó.
Công cụ cho nhà phát triển có thể giúp bạn hiểu những khuyết tật về hình ảnh này bằng cách cho phép bạn mô phỏng các khiếm khuyết màu sắc trên ứng dụng web.
Mở Trình đơn lệnh. Bắt đầu nhập Rendering và chọn Show Rendering. trong thẻ Hiển thị, hãy di chuyển xuống phần Mô phỏng chức năng thị giác.
Công cụ cho nhà phát triển có thể mô phỏng tầm nhìn mờ và các loại thiếu thị lực màu sau:
- Mù màu đỏ: không thể nhận biết bất kỳ đèn đỏ nào.
- Mù màu xanh lục: không thể nhận biết bất kỳ đèn xanh lục nào.
- Tritanopia: không thể nhận biết bất kỳ đèn xanh dương nào.
- Mù màu: không thể nhận biết bất kỳ màu nào ngoại trừ các màu xám (cực kỳ hiếm).
Hãy thử chọn các tuỳ chọn khác và trải nghiệm trang đó. Ví dụ: hãy thử chọn Protanopia. Độ tương phản màu của văn bản thậm chí còn tệ hơn nữa – gần như không đọc được.
4. Cách khám phá văn bản có độ tương phản thấp
Có một số cách để khám phá văn bản có độ tương phản thấp.
Chú giải công cụ kiểm tra chế độ
Chú giải công cụ Kiểm tra chế độ xuất hiện ở đầu trang web sẽ hiển thị tỷ lệ tương phản cho các thành phần văn bản.
Ví dụ: nhấp vào biểu tượng Kiểm tra ở góc trên cùng bên trái của Công cụ cho nhà phát triển để kiểm tra từ "rất". Tỷ lệ tương phản của văn bản được hiển thị trong chú giải công cụ. Biểu tượng dấu chấm than bên cạnh tỷ lệ cho biết tỷ lệ tương phản thấp.
.
Tỷ lệ tương phản trong công cụ chọn màu
Ngoài ra, bạn có thể xem tỷ lệ tương phản trong bộ chọn màu.
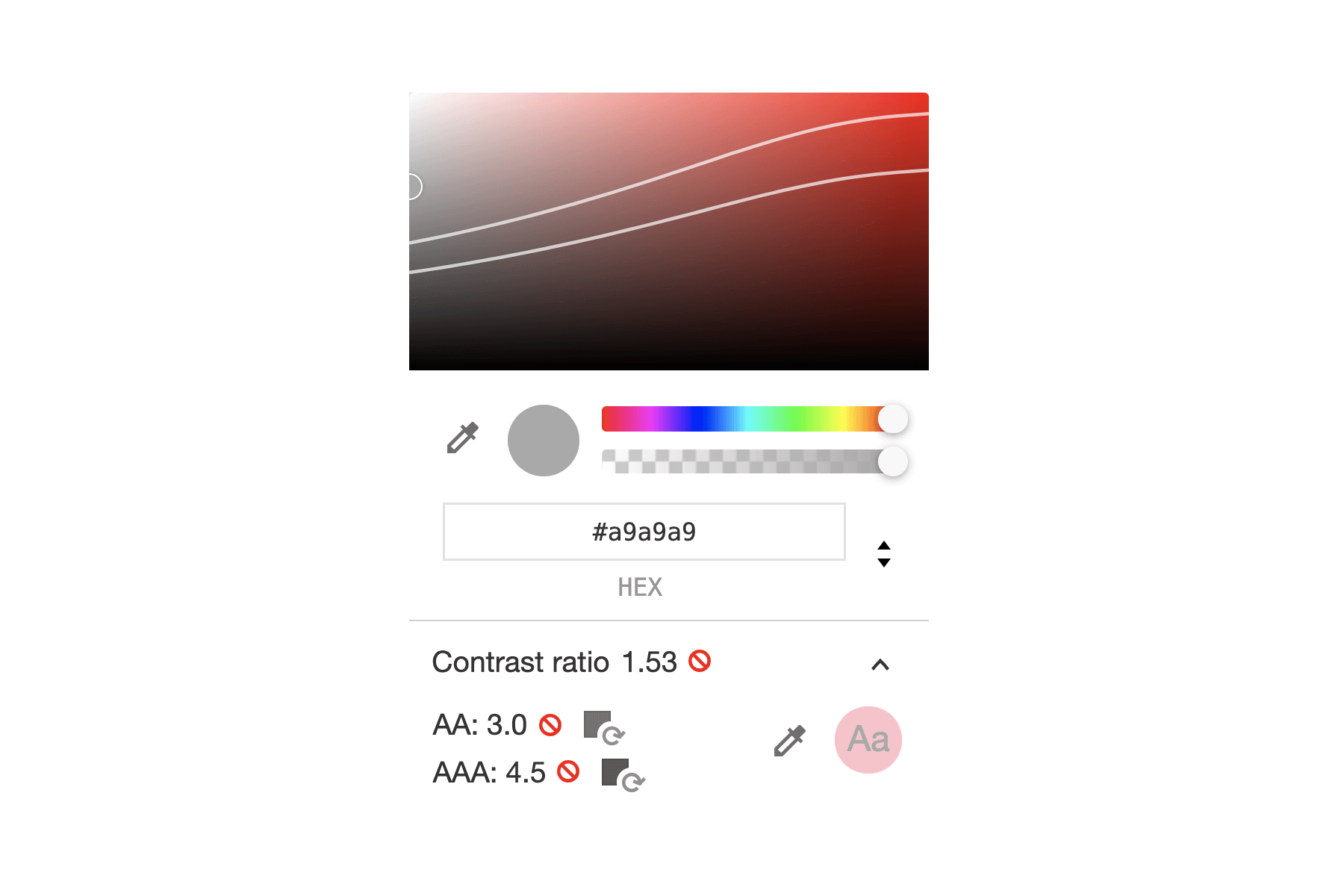
Kiểm tra từ "rất". Trong ngăn Kiểu, hãy nhấp vào bản xem trước màu của thuộc tính CSS color. Tỷ lệ tương phản sẽ hiển thị trong công cụ chọn màu. Biểu tượng cấm màu đỏ cho biết tỷ lệ tương phản thấp.
.
[Thử nghiệm] Phát hiện vấn đề có độ tương phản thấp trên toàn trang bằng bảng điều khiển Tổng quan về CSS
Việc kiểm tra tỷ lệ tương phản khi xem qua từng thành phần trên trang là rất tẻ nhạt. Bảng Tổng quan về CSS có thể giúp bạn phát hiện tất cả văn bản có độ tương phản thấp trên trang của mình.
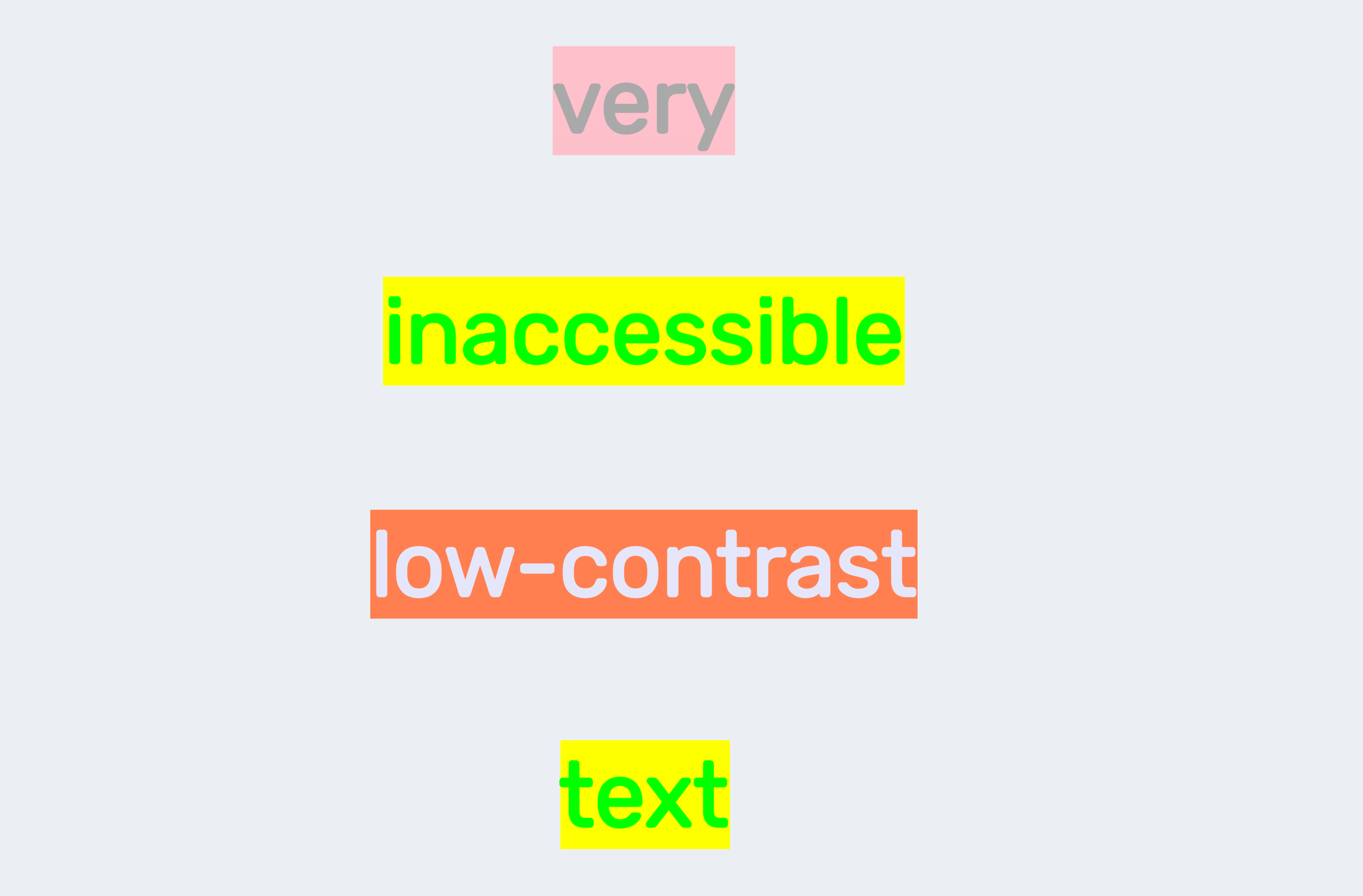
Sau khi chụp Tổng quan về CSS, hãy di chuyển xuống phần Màu để xem tất cả các vấn đề về độ tương phản. Nhấp vào một trong các màu, ví dụ: nền màu vàng có văn bản vôi và Công cụ cho nhà phát triển sẽ hiển thị danh sách các yếu tố có vấn đề. Nhấp vào một phần tử trong danh sách để mở phần tử đó trong bảng điều khiển Phần tử.
5. Cách khắc phục sự cố văn bản có độ tương phản thấp
Công cụ cho nhà phát triển đưa ra các đề xuất về màu sắc cho văn bản có độ tương phản thấp.
Dòng tương phản đề xuất
Kiểm tra từ "rất". Trong ngăn Kiểu, hãy nhấp vào bản xem trước màu của thuộc tính CSS color. Mở rộng phần Tỷ lệ tương phản.

Công cụ cho nhà phát triển cung cấp mức phân loại tỷ lệ màu AA và AAA:
- AA: độ tương phản màu đã đáp ứng đề xuất tối thiểu
- AAA: độ tương phản màu đã đáp ứng đề xuất nâng cao.
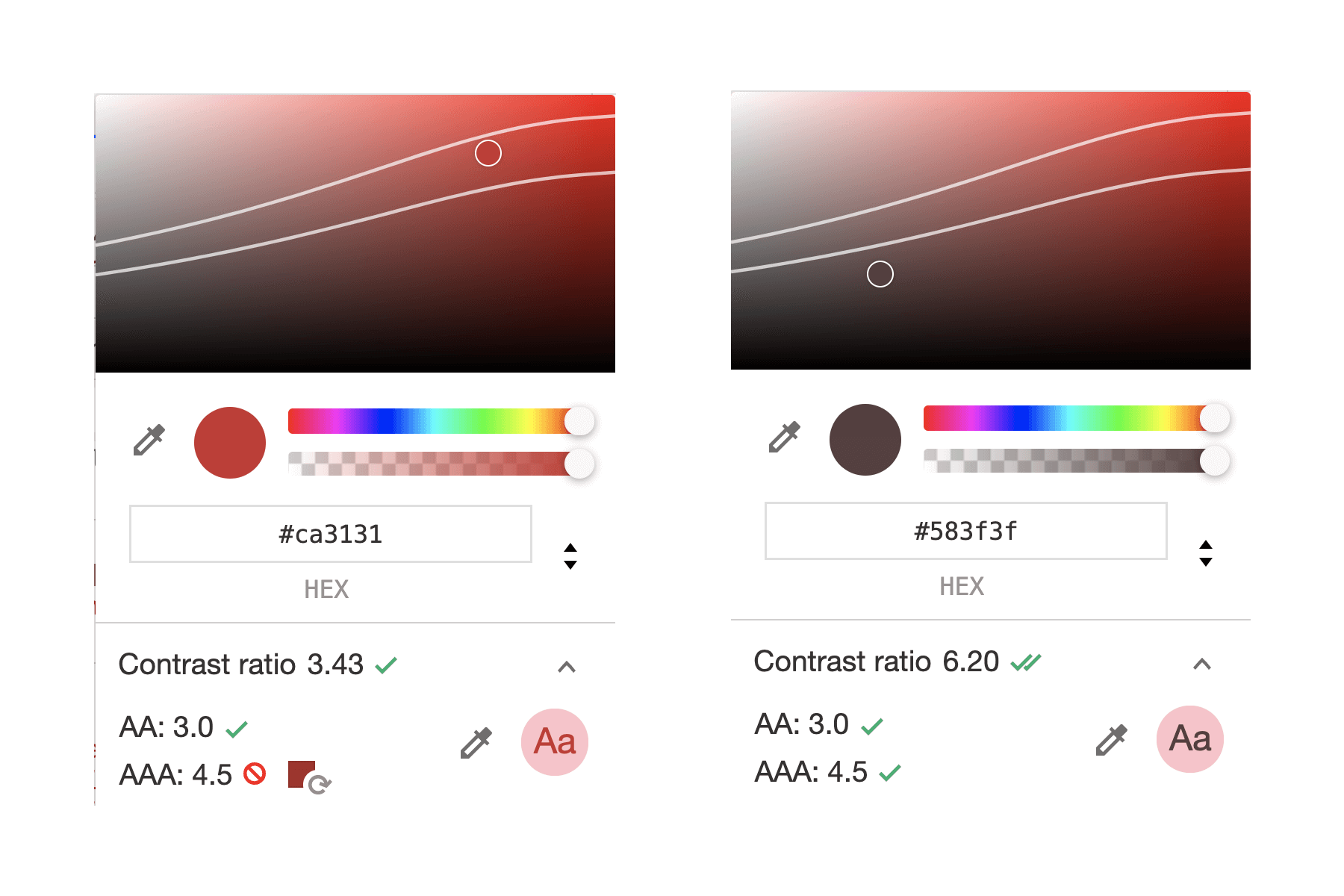
Trong ví dụ của chúng tôi, 2 dòng xuất hiện trong bộ chọn hình ảnh ở đầu bộ chọn màu. Từ trên cùng:
- Dòng đầu tiên: AA. Hãy chọn màu bất kỳ bên dưới dòng này để đáp ứng đề xuất tối thiểu.
- Dòng thứ 2: AAA. Hãy chọn bất kỳ màu nào bên dưới dòng này để đáp ứng nội dung đề xuất nâng cao.
Nhấp và sửa màu theo cách thủ công:
- 1 dấu kiểm có nghĩa là phần tử đó đáp ứng đề xuất tối thiểu.
- 2 dấu kiểm có nghĩa là dấu kiểm đáp ứng đề xuất nâng cao.

.
Đề xuất màu có thể truy cập
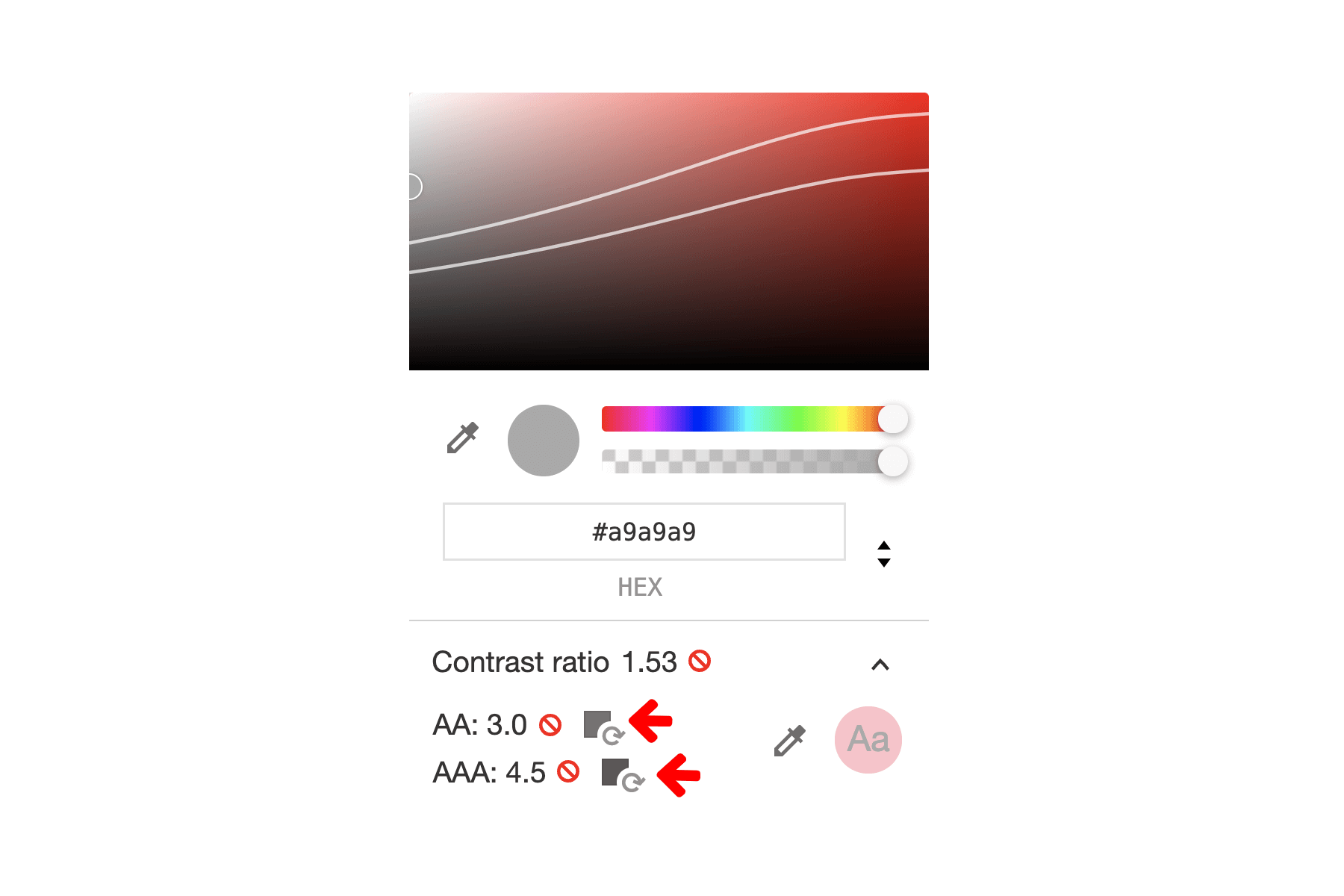
Công cụ cho nhà phát triển cũng đề xuất các màu có thể truy cập cho cả AA và AAA, giúp bạn dễ dàng nhấp chuột và khắc phục sự cố.
Nhấp vào màu đề xuất bên cạnh tỷ lệ tương phản và màu văn bản sẽ sửa!

.
Giờ đây, bạn có thể cố gắng khắc phục tất cả văn bản có độ tương phản thấp trên trang và chụp lại Tổng quan về CSS để xem đã khắc phục được tất cả các vấn đề về độ tương phản hay chưa.
6. Xin chúc mừng!
Xin chúc mừng! Bạn đã hoàn thành thành công lớp học lập trình này!

