1. Giriş
Kötü kontrast, Web'deki bir numaralı erişilebilirlik sorunudur. Geliştirici Araçları'nın bu sorunları anlamanıza, keşfetmenize ve düzeltmenize nasıl yardımcı olabileceğini öğrenelim.
Öğrenecekleriniz
- Düşük kontrastlı sorunu anlama
- Düşük kontrastlı metinler nasıl keşfedilir?
- Düşük kontrastlı metin sorununu düzeltme
Gerekenler
- Çalışan bir bilgisayar ve gerçekçi kablosuz ağ
- Chrome 87 ve sonraki sürümler.
<#39;ll Yaptığınız
Bir web sayfasının düşük kontrastlı sorunlarını düzeltirsiniz.
2. Başlat
Düşük kontrastlı metinlerin bulunduğu sayfayı açmak için aşağıdaki bağlantıyı tıklayın:
Ardından, sayfada Chrome Geliştirici Araçları'nı açın.
3. Düşük kontrastlı sorunu anlama
Yaklaşık 20 kişiden 1'i renk görme bozukluğundan (daha az doğru olan renk körlüğü" olarak da bilinir) şikayet ediyor. Bu tür bozukluklar, farklı renklerin ayırt edilmesini zorlaştırarak kontrast sorunlarını artırabilir.
Örneğin, düzenli vizyonu olan bir geliştirici olarak, sayfadaki metnin sizin için iyi göründüğünü fark edebilirsiniz.

Bazı durumlarda düşük kontrastlı metinleri okumaya devam edebilirsiniz, ancak görme bozukluğu olan bireyler bu ayrıcalığa sahip değildir.
Geliştirici Araçları, web uygulamanızdaki renkli görme bozukluklarını ortadan kaldırmanıza olanak tanıyarak bu görme bozukluklarını anlamanıza yardımcı olabilir.
Komut Menüsü'nü açın. Rendering yazmaya başlayın ve Show Rendering seçeneğini belirleyin. Oluşturma sekmesinde, Göreli mesafeyi ortadan kaldır seçeneğine ilerleyin.
Geliştirici Araçları, bulanık görüş ve aşağıdaki renk görme yetersizliği türlerinin emülasyonunu yapabilir:
- Kırmızı körlüğü: Kırmızı ışığın algılanmaması.
- Döteranopi: Yeşil ışığın algılanmaması.
- Tritano: Mavi ışık algılanamadı.
- Aromatopsi: Gri tonlar dışında (çok nadir görülen) hiçbir rengi algılayamaz.
Farklı seçenekler seçmeyi deneyin ve sayfayı kendiniz deneyin. Örneğin, Protanopia'yı seçmeyi deneyin. Metnin renk kontrastı şu anda daha da kötü: Neredeyse okunamıyor.
4. Düşük kontrastlı metinler nasıl keşfedilir?
Düşük kontrastlı metni keşfetmenin birkaç yolu vardır.
İnceleme modu ipucu
Web sayfasının üst kısmında görünen İnceleme Modu ipucu metin öğelerinin kontrast oranını gösterir.
Örneğin, "çok büyük" kelimesini incelemek için Geliştirici Araçları'nın sol üst köşesindeki Denetle simgesini tıklayın. Metnin kontrast oranı ipucunda gösterilir. Oranın yanındaki ünlem simgesi, kontrast oranının düşük olduğunu gösterir.
.
Renk seçicide kontrast oranı
Alternatif olarak, renk seçiciyi kullanarak kontrast oranını görüntüleyebilirsiniz.
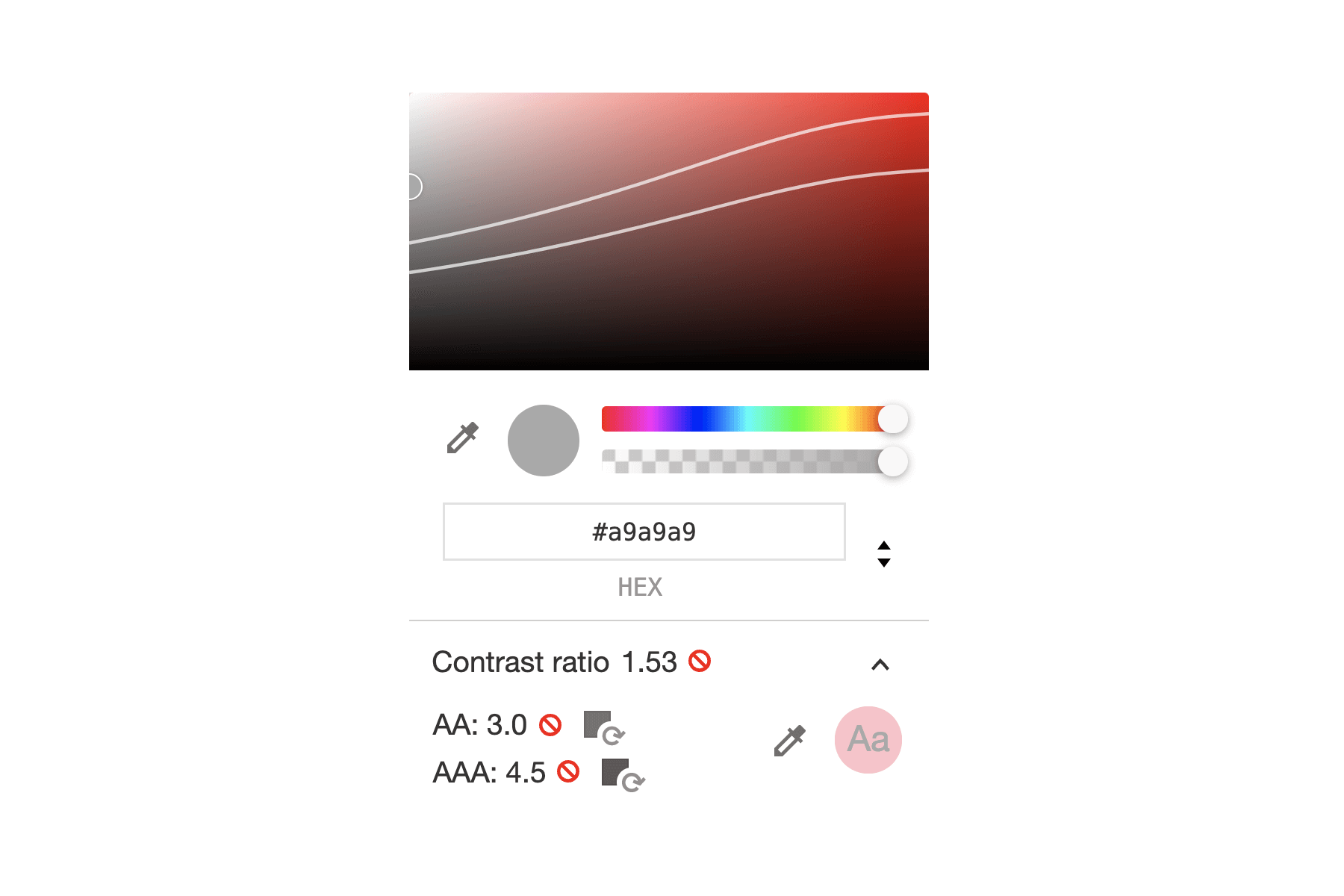
İncelemeve "çok" kelimesi. Stiller bölmesinde, color CSS mülkünün renk önizlemesini tıklayın. Kontrast oranı, renk seçicide gösterilir. Kırmızı yasaklama simgesi, kontrast oranının düşük olduğunu gösterir.
.
[Deneysel] CSS'ye Genel Bakış paneliyle sayfa genelinde düşük kontrast sorunlarını algılama
Kontrast oranını kontrol etmek için sayfadaki her öğenin üzerinden geçmek yorucudur. CSS'ye Genel Bakış paneli, sayfanızdaki tüm düşük kontrastlı metinleri algılamanıza yardımcı olabilir.
CSS'ye Genel Bakış'ı yakaladıktan sonra tüm kontrast sorunlarını görmek için Renkler bölümüne ilerleyin. Renklerden birini tıklayın (örneğin, kireçli metin içeren sarı arka plan). Geliştirici Araçları, sorunlu öğelerin listesini gösterir. Öğeler panelinde öğeyi açmak için listedeki bir öğeyi tıklayın.
5. Düşük kontrastlı metin sorununu düzeltme
Geliştirici Araçları, düşük kontrastlı metinler için renk önerileri sunar.
Önerilen kontrast çizgisi
İncelemeve "çok" kelimesi. Stiller bölmesinde, color CSS mülkünün renk önizlemesini tıklayın. Kontrast oranı bölümünü genişletin.

Geliştirici Araçları, AA ve AAA renk oranı derecelendirmesi sağlar:
- AA: Renk kontrastı minimum öneriye ulaştı
- AAA: Renk kontrastı geliştirilmiş öneriye ulaştı.
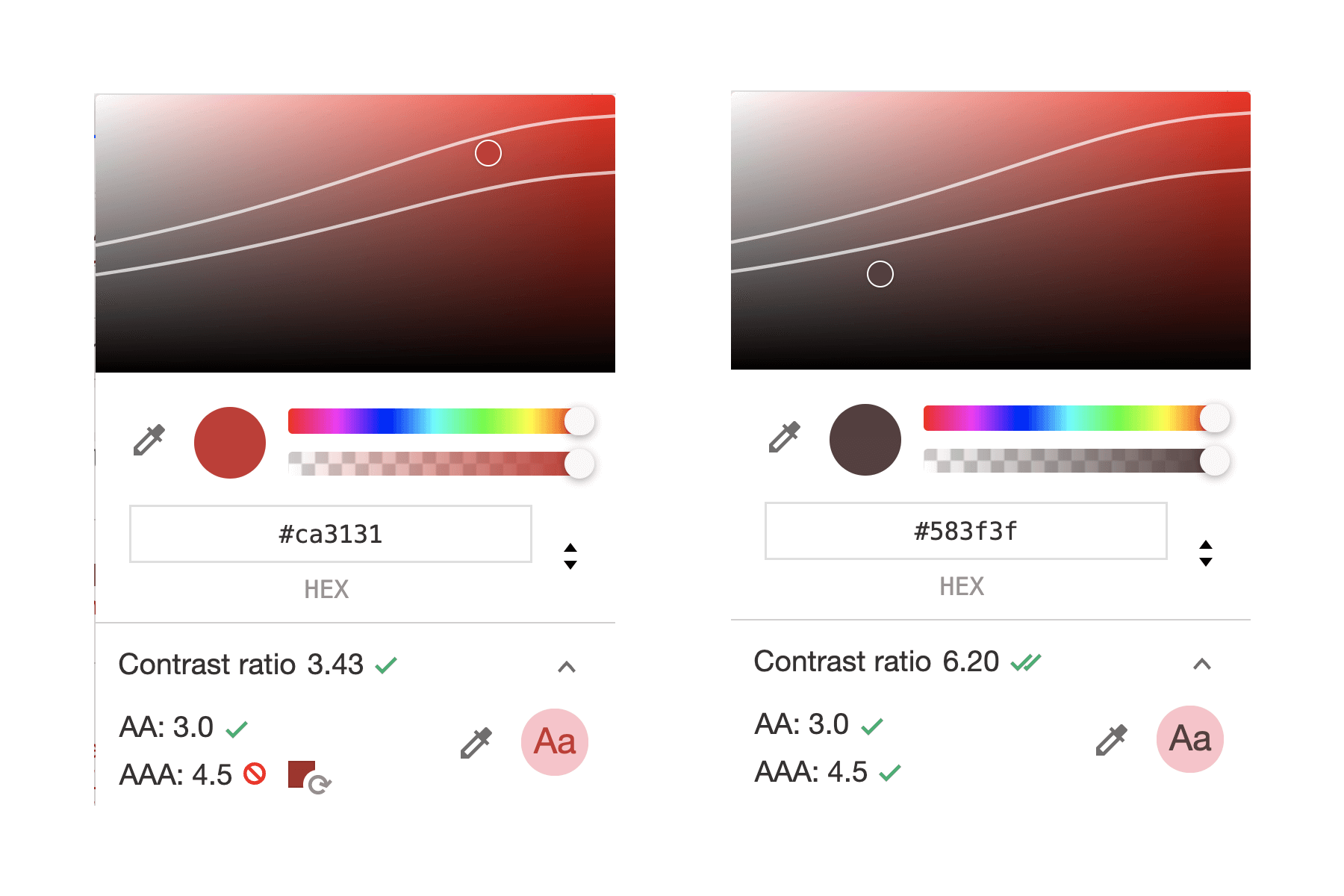
Örneğimizde, renk seçicinin üst tarafındaki görsel seçicide 2 çizgi görünür. Üst kısımdan:
- 1. satır: AA. Minimum öneriye uymak için bu çizginin altındaki renklerden birini seçin.
- 2. satır: AAA. Geliştirilmiş öneriyi karşılamak için bu çizginin altında istediğiniz rengi seçin.
Rengi manuel olarak tıklayıp düzeltin:
- 1 onay işareti, öğenin minimum öneriye uyduğunu belirtir.
- 2 onay işareti, belirtilen önerinin geliştirilmiş öneriye uygun olduğunu belirtir.

.
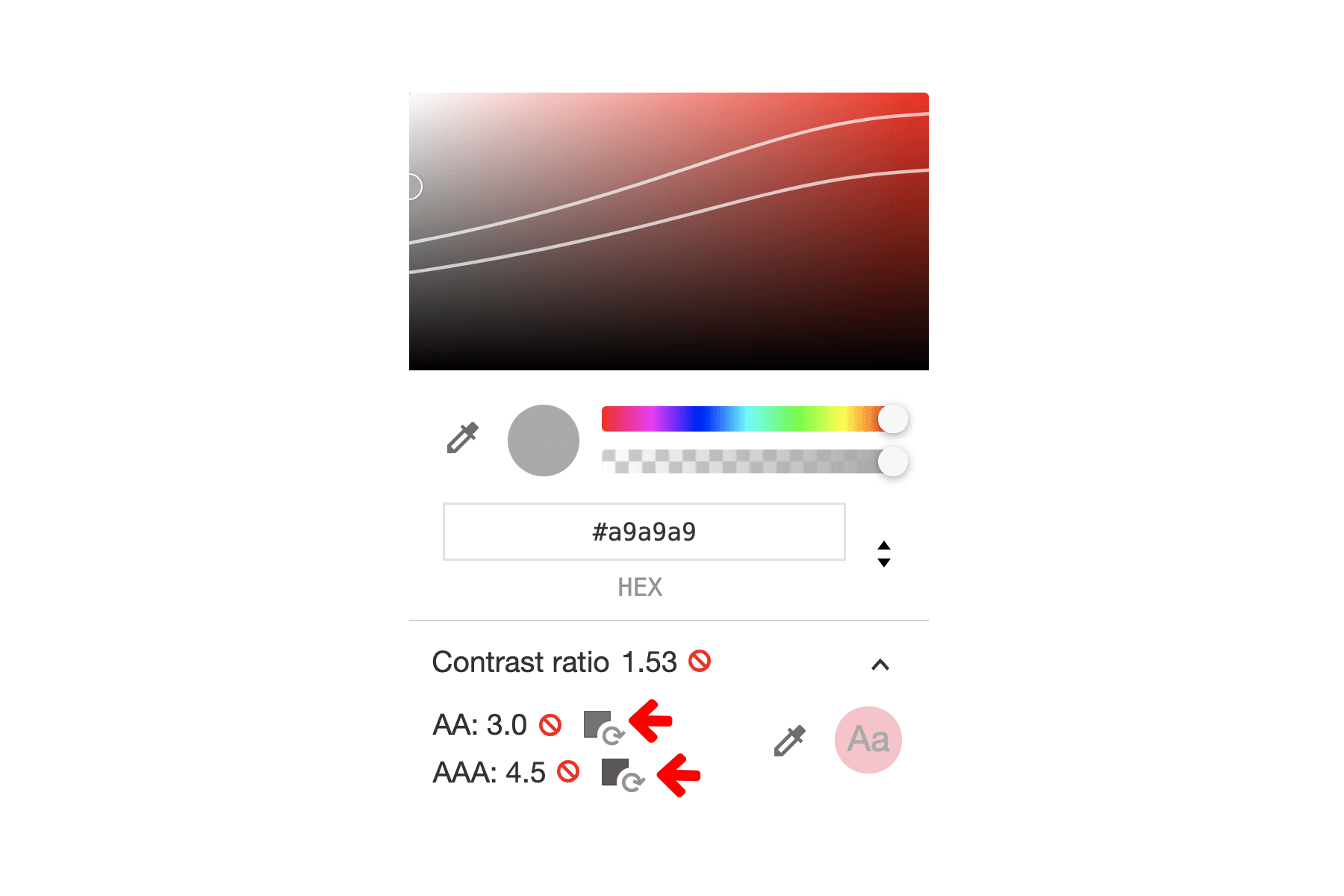
Erişilebilir renk önerileri
Geliştirici Araçları ayrıca hem AA hem de AAA için erişilebilir renkler önerir. Böylece bunları tıklayıp düzeltebilirsiniz.
Kontrast oranının yanındaki önerilen rengi tıkladığınızda metin rengi düzeltilir.

.
Artık sayfadaki tüm düşük kontrastlı metinleri düzeltmeyi deneyebilir ve tüm kontrast sorunlarının çözülüp çözülmediğini görmek için CSS'ye Genel Bakış'ı yeniden yakalayabilirsiniz.
6. Tebrikler!
Tebrikler! Bu codelab'i başarıyla tamamladınız.

