1. ข้อมูลเบื้องต้น
คอนทราสต์ที่ไม่ดีคือปัญหาการช่วยเหลือพิเศษอันดับ 1 ในเว็บ มาเรียนรู้วิธีที่เครื่องมือสําหรับนักพัฒนาเว็บจะช่วยให้คุณเข้าใจ ค้นพบ และแก้ไขปัญหาเหล่านี้
สิ่งที่จะเรียนรู้
- ทําความเข้าใจปัญหาคอนทราสต์ต่ํา
- วิธีค้นหาข้อความคอนทราสต์ต่ํา
- วิธีแก้ไขข้อความคอนทราสต์ต่ํา
สิ่งที่จะต้องการ
- คอมพิวเตอร์ที่ใช้งานได้และ Wi-Fi สมจริง
- Chrome เวอร์ชัน 87 ขึ้นไป
สิ่งที่จะทําได้
คุณจะแก้ไขปัญหาคอนทราสต์ต่ําของหน้าเว็บได้
2. เริ่ม
คลิกลิงก์ต่อไปนี้เพื่อเปิดหน้าที่มีข้อความคอนทราสต์ต่ํา
ถัดไป ให้เปิดเครื่องมือสําหรับนักพัฒนาเว็บใน Chrome ในหน้า
3. ทําความเข้าใจปัญหาคอนทราสต์ต่ํา
ราวๆ 1 ใน 20 คนจะประสบกับภาวะบกพร่องในการมองเห็นสี (หรือที่เรียกว่าคําที่ถูกต้องน้อยลง) และตาบอดสี&เครื่องหมายคําพูด) ความบกพร่องดังกล่าวจะทําให้แยกแยะสีต่างๆ ได้ยากขึ้น ซึ่งจะช่วยเพิ่มปัญหาคอนทราสต์ได้
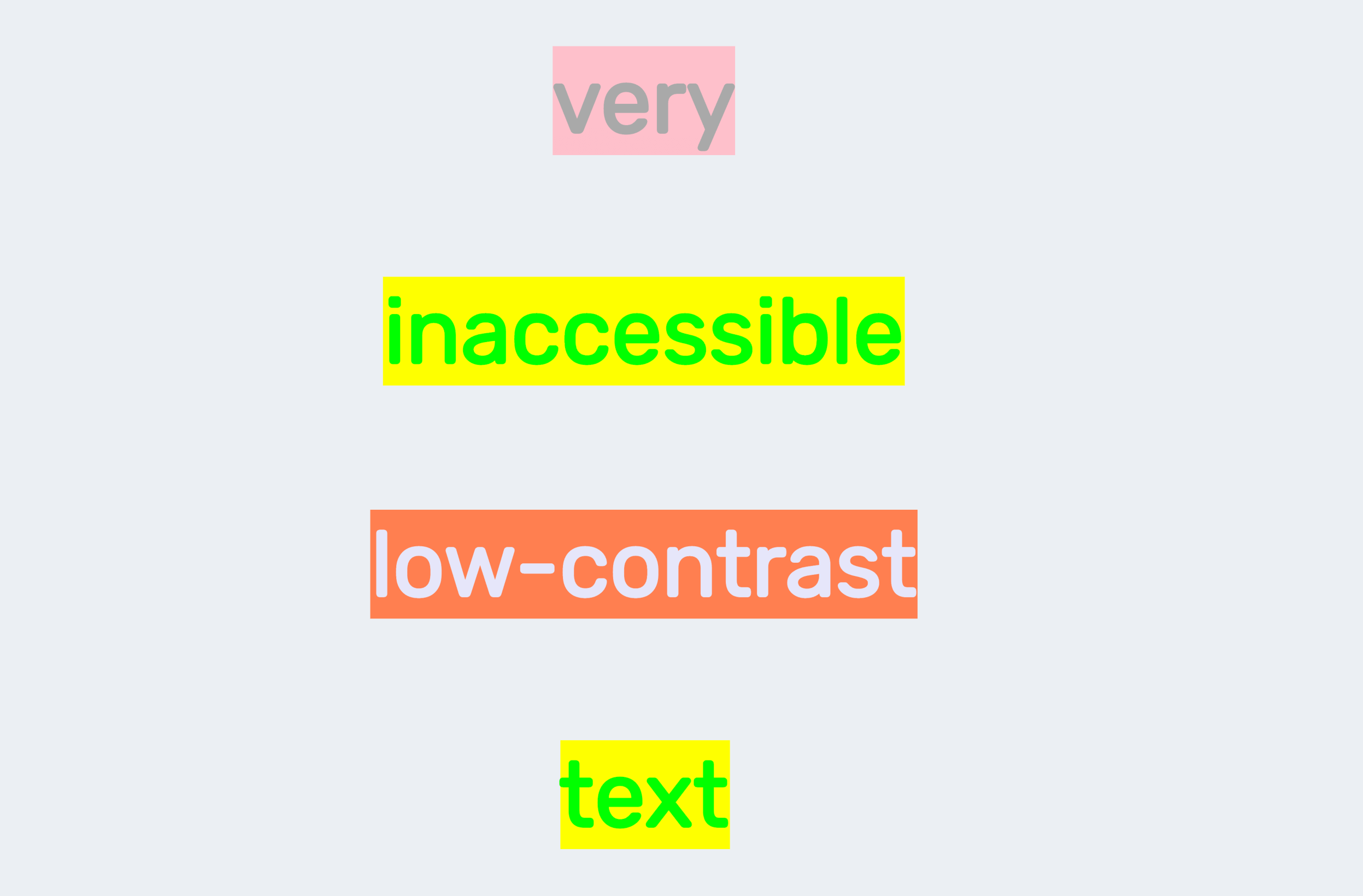
ตัวอย่างเช่น ในฐานะนักพัฒนาซอฟต์แวร์ที่มีสายตาปกติ คุณอาจเห็นข้อความบนหน้าเว็บที่ดูดีสําหรับคุณ

คุณยังคงอ่านข้อความที่คอนทราสต์ต่ําได้ในบางกรณี แต่ผู้ที่มีความบกพร่องทางการมองเห็นจะไม่มีสิทธิ์ดังกล่าว
เครื่องมือสําหรับนักพัฒนาเว็บจะช่วยให้คุณเข้าใจความบกพร่องทางสายตาเหล่านี้โดยการให้คุณจําลองภาวะบกพร่องในการมองเห็นสีในเว็บแอปได้
เปิดเมนูคําสั่ง เริ่มพิมพ์ Rendering แล้วเลือกShow Rendering ในแท็บการแสดงผล ให้เลื่อนลงไปที่ตัวเลือกจําลองระดับการมองเห็น
เครื่องมือสําหรับนักพัฒนาเว็บจะจําลองภาวะมองเห็นภาพไม่ชัดเจนและภาวะบกพร่องในการมองเห็นสีประเภทต่างๆ ต่อไปนี้
- ภาวะตาบอดสีแดง: รับรู้แสงสีแดงไม่ได้
- ตาบอดสีเขียว: มองไม่เห็นแสงสีเขียว
- Tritanopia: รับรู้ถึงแสงสีฟ้าไม่ได้
- ภาวะตาบอดสีทุกสี: รับรู้ถึงสีต่างๆ ไม่ได้ยกเว้นเฉดสีเทา (เกิดขึ้นน้อยมาก)
ลองเลือกตัวเลือกอื่นและลองใช้หน้าเว็บด้วยตนเอง เช่น ลองเลือก Protanopia แต่คอนทราสต์ของข้อความอาจแย่ลง จนอ่านไม่ออก
4. วิธีค้นหาข้อความคอนทราสต์ต่ํา
การค้นหาข้อความคอนทราสต์ต่ําทําได้ 2-3 วิธี
เคล็ดลับเครื่องมือโหมดตรวจสอบ
เคล็ดลับเครื่องมือโหมดตรวจสอบที่ปรากฏที่ด้านบนของหน้าเว็บจะแสดงอัตราส่วนคอนทราสต์ขององค์ประกอบข้อความ
เช่น คลิกไอคอนตรวจสอบที่มุมซ้ายบนของ DevTools เพื่อตรวจสอบคํา "very" อัตราส่วนคอนทราสต์ของข้อความจะแสดงในเคล็ดลับเครื่องมือ ไอคอนเครื่องหมายอัศเจรีย์ถัดจากอัตราส่วนแสดงว่าอัตราส่วนคอนทราสต์ต่ํา
.
อัตราส่วนคอนทราสต์ในเครื่องมือเลือกสี
หรือจะดูอัตราส่วนคอนทราสต์ในเครื่องมือเลือกสีก็ได้
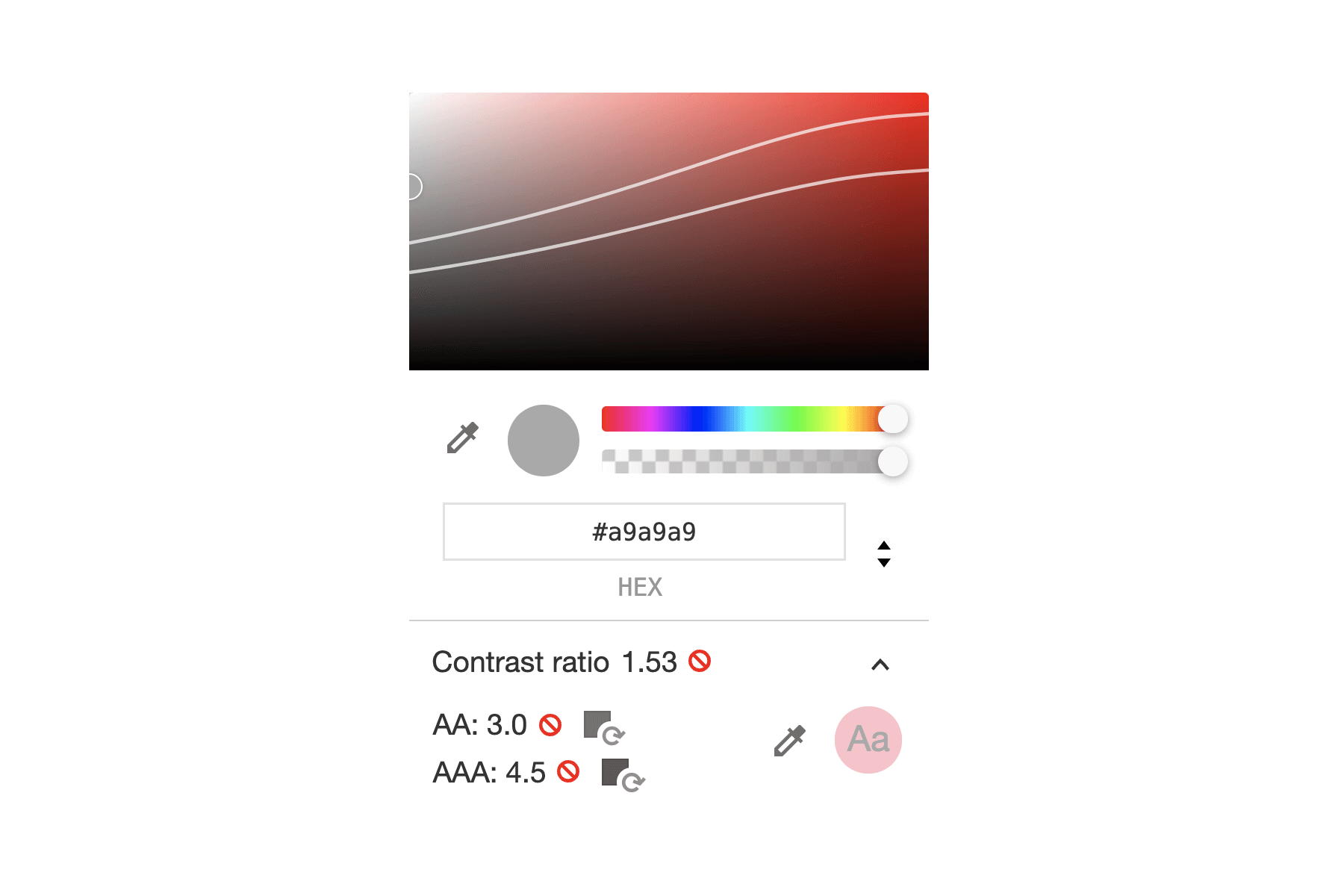
ตรวจสอบคํา "very" ในแผงรูปแบบ ให้คลิกตัวอย่างสีพร็อพเพอร์ตี้ CSS color อัตราส่วนคอนทราสต์จะแสดงในตัวเลือกสี ไอคอนห้ามสีแดงหมายถึงอัตราส่วนความคมชัดต่ํา
.
[ทดลอง] ตรวจหาปัญหาคอนทราสต์ต่ําทั้งหน้าด้วยแผงภาพรวม CSS
การใส่องค์ประกอบแต่ละรายการในหน้าเป็นการน่าเบื่อหน่ายเพื่อตรวจสอบอัตราส่วนคอนทราสต์ แผงภาพรวม CSS จะช่วยตรวจหาข้อความคอนทราสต์ต่ําทั้งหมดของหน้าเว็บได้
หลังจากจับภาพภาพรวม CSS แล้ว ให้ไปที่ส่วนสีเพื่อดูปัญหาคอนทราสต์ทั้งหมด คลิกสีใดสีหนึ่ง เช่น พื้นหลังสีเหลืองที่มีข้อความมะนาว เครื่องมือสําหรับนักพัฒนาเว็บจะแสดงรายการองค์ประกอบที่มีปัญหา คลิกองค์ประกอบในรายการเพื่อเปิดองค์ประกอบในแผงองค์ประกอบ
5. วิธีแก้ไขข้อความคอนทราสต์ต่ํา
เครื่องมือสําหรับนักพัฒนาเว็บมีคําแนะนําสีสําหรับข้อความคอนทราสต์ต่ํา
เส้นคอนทราสต์ที่แนะนํา
ตรวจสอบคํา "very" ในแผงรูปแบบ ให้คลิกตัวอย่างสีพร็อพเพอร์ตี้ CSS color ขยายส่วนอัตราส่วนคอนทราสต์

เครื่องมือสําหรับนักพัฒนาเว็บมีการจัดประเภทอัตราส่วนสี AA และ AAA
- AA: คอนทราสต์ของสีเป็นไปตามคําแนะนําขั้นต่ํา
- AAA: คอนทราสต์ของสีเป็นไปตามคําแนะนําที่ปรับปรุงแล้ว
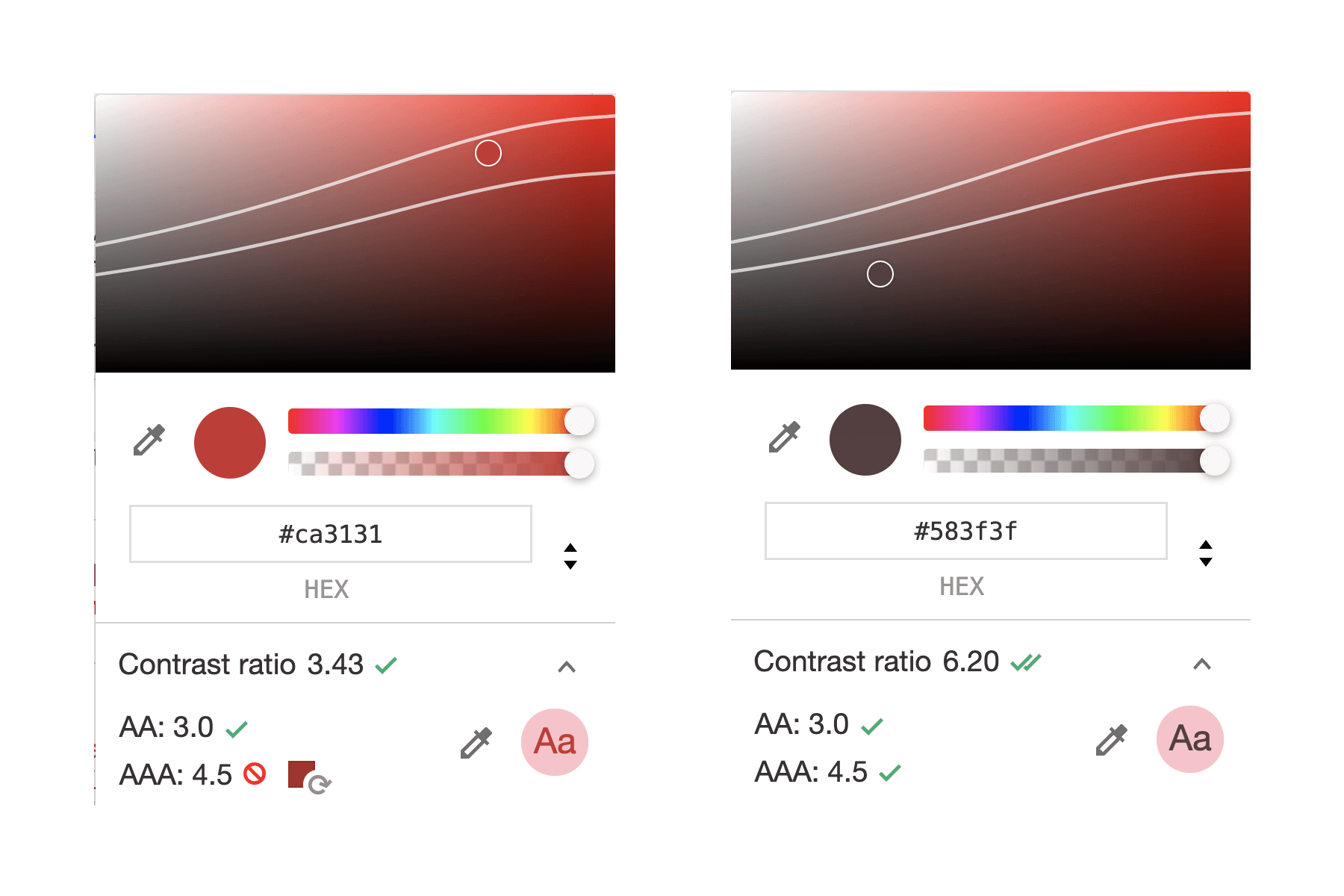
ในตัวอย่างของเรา เส้น 2 เส้นจะปรากฏในเครื่องมือเลือกภาพที่ด้านบนของเครื่องมือเลือกสี จากด้านบน ให้ทําดังนี้
- บรรทัดที่ 1: AA เลือกสีที่ต่ํากว่าเส้นนี้เพื่อให้ตรงตามคําแนะนําขั้นต่ํา
- บรรทัดที่ 2: AAA เลือกสีที่ต่ํากว่าเส้นนี้เพื่อให้ตรงตามคําแนะนําที่ปรับปรุงแล้ว
คลิกและแก้ไขสีด้วยตนเอง
- เครื่องหมายถูก 1 รายการ หมายความว่าองค์ประกอบเป็นไปตามคําแนะนําขั้นต่ํา
- เครื่องหมายถูก 2 รายการหมายความว่าเป็นไปตามคําแนะนําที่ปรับปรุงแล้ว

.
คําแนะนําสีที่เข้าถึงได้
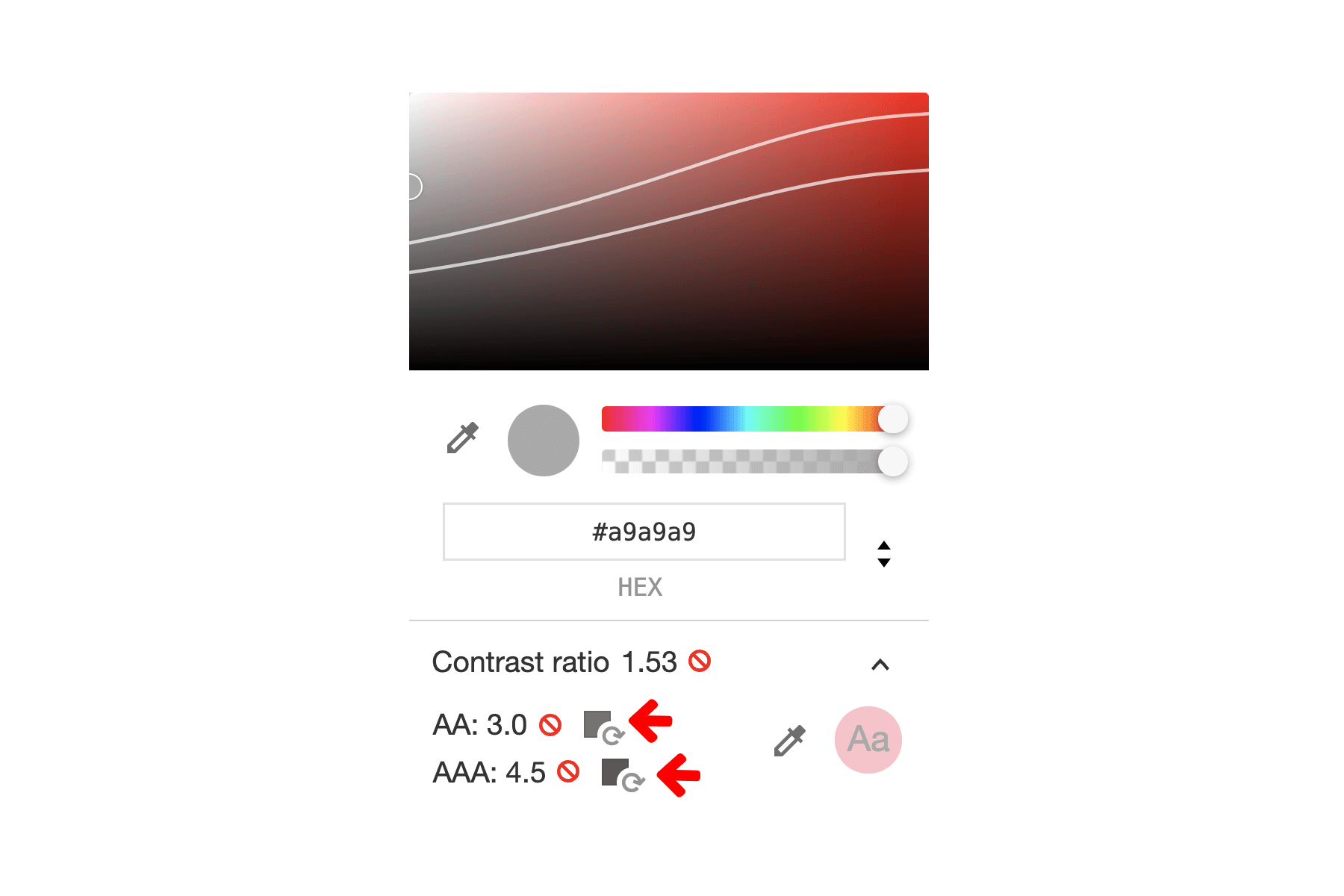
DevTools ยังแนะนําสีที่เข้าถึงได้สําหรับทั้ง AA และ AAA เพื่อให้คุณคลิกและแก้ไขได้ง่ายขึ้น
คลิกสีที่แนะนําข้างอัตราส่วนคอนทราสต์ สีข้อความได้รับการแก้ไขแล้ว

.
ตอนนี้คุณลองแก้ไขข้อความที่มีคอนทราสต์ต่ําทั้งหมดในหน้าเว็บได้แล้ว และบันทึกภาพรวม CSS อีกครั้งเพื่อดูว่าปัญหาคอนทราสต์ทั้งหมดได้รับการแก้ไขแล้วหรือยัง
6. ยินดีด้วย
ยินดีด้วย คุณโค้ด Codelab นี้เสร็จสมบูรณ์แล้ว

