1. Wprowadzenie
Zły kontrast to najpopularniejszy problem z ułatwieniami dostępu w internecie. Zajrzyjmy do tego, jak Narzędzia deweloperskie mogą pomóc Ci zrozumieć i rozwiązać te problemy.
Czego się nauczysz
- Problem z niskim kontrastem
- Jak znaleźć tekst o niskim kontraście?
- Jak poprawić tekst o niskim kontraście
Czego potrzebujesz
- działający komputer i realistyczna sieć Wi-Fi.
- Chrome 87 i nowsze wersje.
Co chcesz
Rozwiązujesz problemy związane z niskim kontrastem na stronie internetowej.
2. Rozpocznij
Kliknij ten link, aby otworzyć stronę z tekstami o niskim kontraście:
Następnie na stronie otwórz Narzędzia deweloperskie w Chrome.
3. Problem z niskim kontrastem
Około 1 na 20 osób cierpi na ślepotę barw (tzw. ślepota kolorów). Takie wady utrudniają rozróżnienie kolorów, co może poprawić problemy z kontrastem.
Jako deweloper aplikacji o regularnej wizji tekst na stronie może wyglądać dobrze.

W niektórych przypadkach nadal możesz odczytać tekst o niskim kontraście, ale osoby z wadą wzroku nie mają takich uprawnień.
Narzędzia deweloperskie pomogą Ci rozpoznać te wady wzroku i symulować niedobory kolorów w Twojej aplikacji.
Otwórz menu poleceń. Zacznij pisać Rendering i wybierz Show Rendering. Na karcie Renderowanie przewiń w dół do opcji Emuluj niedowidzenia.
Narzędzia deweloperskie mogą emulować niewyraźne widzenie oraz te rodzaje ubogich kolorów:
- Protanopia: niezdolność dostrzegania dowolnego czerwonego światła.
- Deuteranopia: niezdolność dostrzegania dowolnych zielonych świateł.
- Tritanopia: niezdolność dostrzegania dowolnego niebieskiego światła.
- Achromatopsja: niezdolność dostrzegania dowolnego koloru z wyjątkiem odcieni szarości (bardzo rzadkich).
Spróbuj wybrać różne opcje i samodzielnie sprawdzić stronę. Możesz na przykład wybrać Protanopia. Kontrast kolorów jest teraz jeszcze gorszy – jest nieczytelny.
4. Jak znaleźć tekst o niskim kontraście?
Tekst o niskim kontraście możesz znaleźć na kilka sposobów.
Etykietka trybu sprawdzania
Etykietka trybu sprawdzania, która jest widoczna u góry strony, pokazuje współczynnik kontrastu elementów tekstowych.
Możesz na przykład kliknąć ikonę Zbadaj w lewym górnym rogu Narzędzi deweloperskich, by sprawdzić słowo i jego fragment. Współczynnik kontrastu tekstu jest widoczny w etykietce. Ikona wykrzyknika obok tego współczynnika wskazuje, że współczynnik kontrastu jest niski.
.
Współczynnik kontrastu w selektorze kolorów
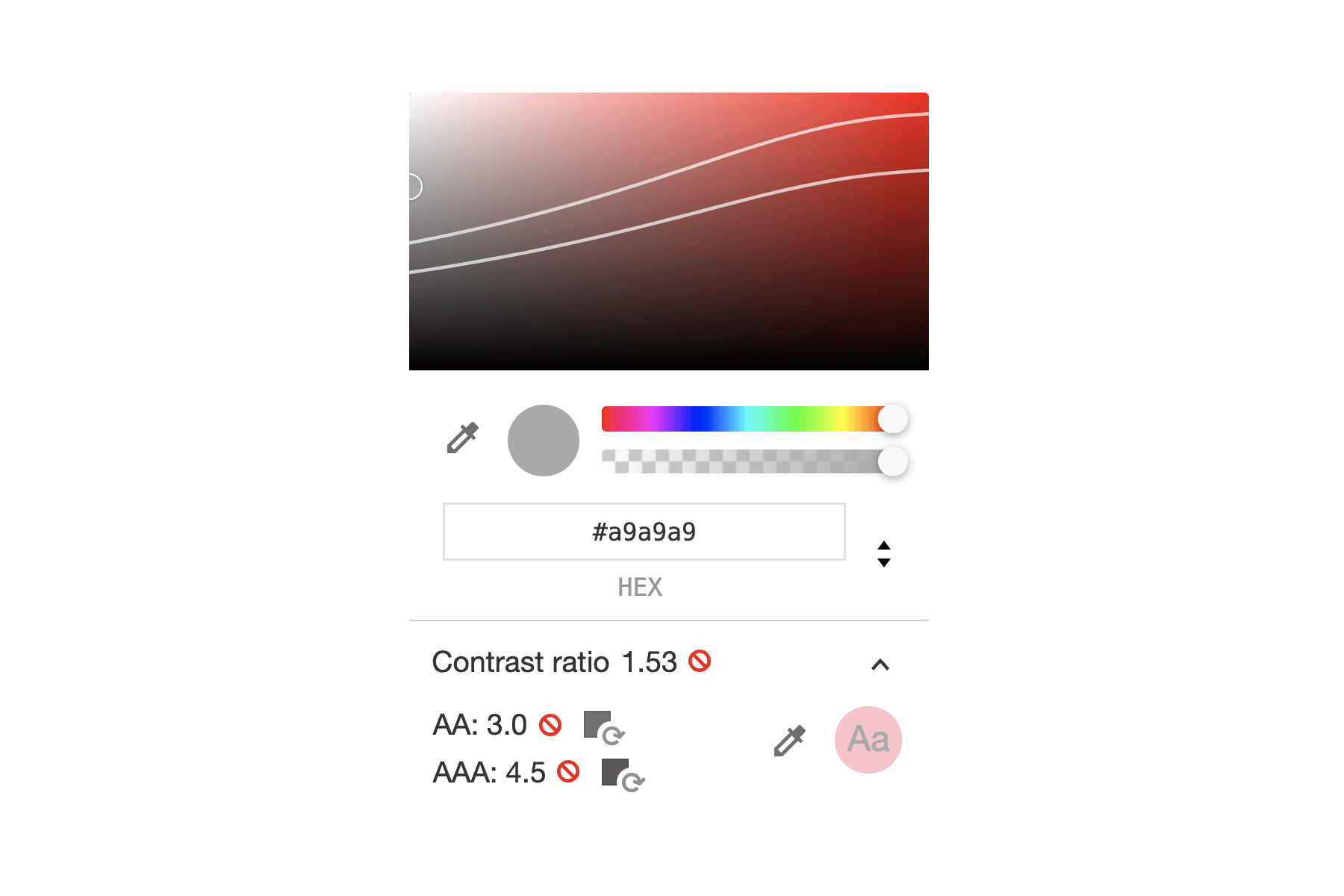
Współczynnik kontrastu możesz też wyświetlić w selektorze kolorów.
Sprawdź słowo „&bardzo”. W panelu Style kliknij podgląd koloru właściwości CSS color. Współczynnik kontrastu jest widoczny w selektorze kolorów. Czerwona ikona zakazu wskazuje niski współczynnik kontrastu.
.
[Funkcja eksperymentalna] Wykrywaj problemy z niskim kontrastem na panelu Przegląd CSS.
Sprawdzanie kontrastu poszczególnych elementów na stronie może być uciążliwe. Panel Przegląd CSS pomoże Ci wykryć wszystkie teksty Twojej strony, które mają niski kontrast.
Po zarejestrowaniu CSS CSS przewiń w dół do sekcji Kolory, aby wyświetlić wszystkie problemy z kontrastem. Kliknij jeden z kolorów, na przykład żółte tło z limonką, a w Narzędziach deweloperskich zobaczysz listę elementów, których dotyczy problem. Kliknij element na liście, by otworzyć go w panelu Elementy.
5. Jak poprawić tekst o niskim kontraście
Narzędzia deweloperskie dostarczają sugestie kolorów dla tekstu o niskim kontraście.
Zalecana linia kontrastu
Sprawdź słowo „&bardzo”. W panelu Style kliknij podgląd koloru właściwości CSS color. Rozwiń sekcję Współczynnik kontrastu.

DevTools daje ocenę kolorów AA i AAA:
- AA: kontrast kontrastu spełnia minimalną rekomendację
- AAA: kontrast kolorów spełnia lepszą rekomendację.
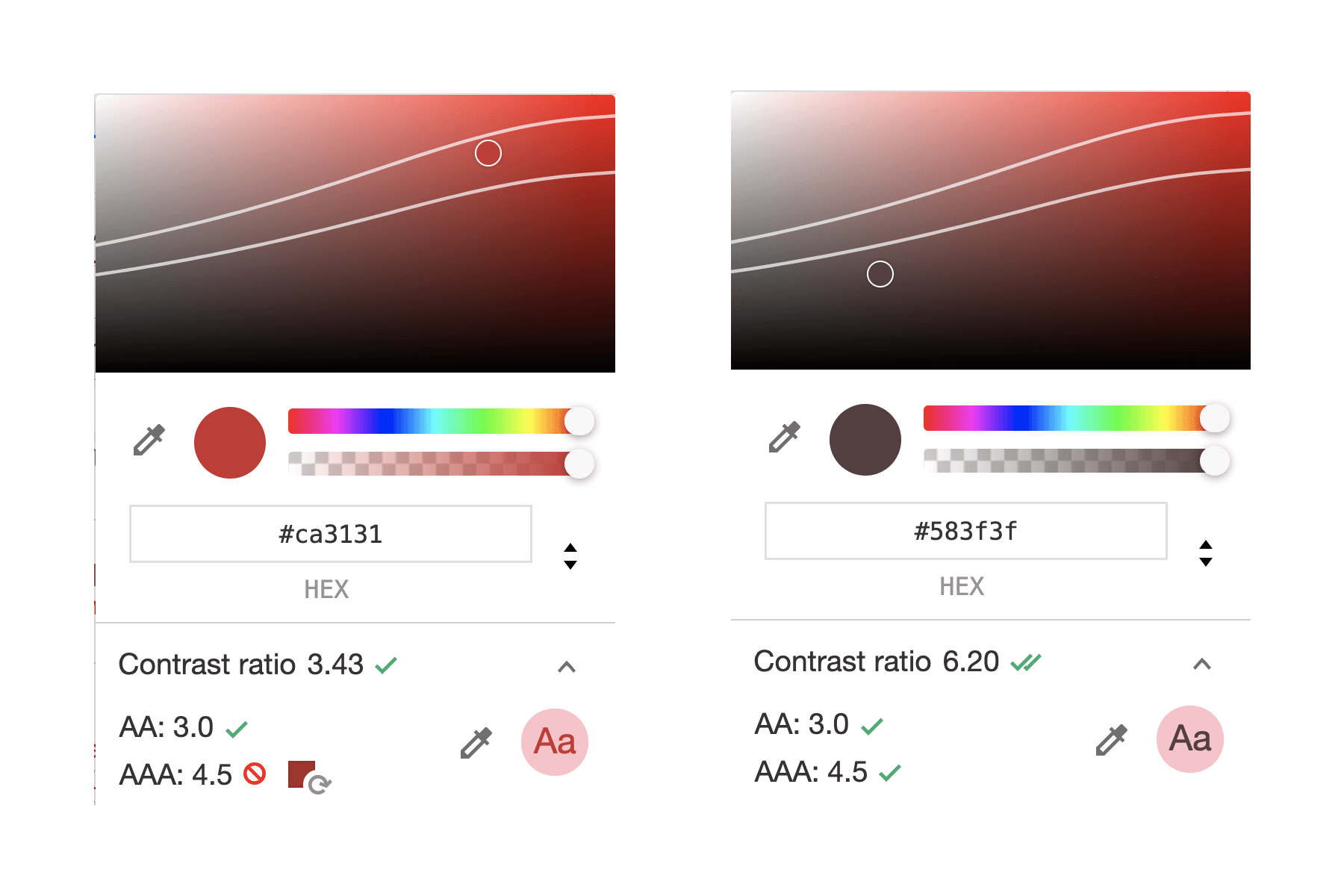
W naszym przykładzie w selektorze wizualnym u góry selektora kolorów widać 2 wiersze. Z góry:
- Pierwszy wiersz: AA. Wybierz dowolny kolor poniżej tego wiersza, aby spełnić wymagania.
- Drugi wiersz: AAA. Wybierz dowolny kolor poniżej tego wiersza, aby spełnić ulepszone zalecenia.
Kliknij i popraw kolor ręcznie:
- 1 znacznik wyboru oznacza, że element spełnia minimalną rekomendację.
- 2 znaczniki wyboru oznaczają, że spełnia ono lepszą rekomendację.

.
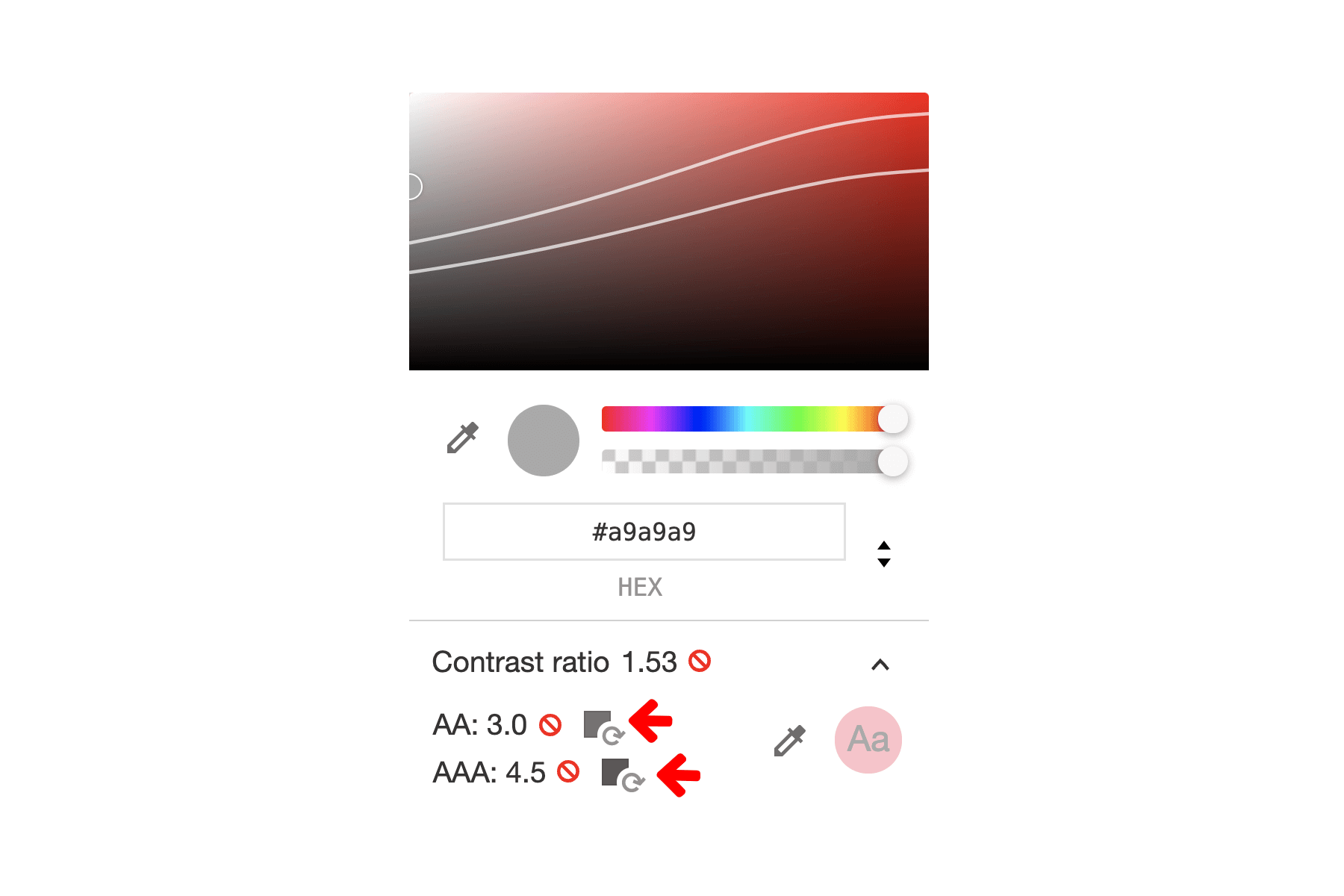
Sugestie dotyczące ułatwień dostępu w kolorze
W Narzędziach deweloperskich dostępne są też dostępne kolory na potrzeby zarówno testów AA, jak i AAA, dzięki czemu łatwiej jest je kliknąć i poprawić.
Kliknij sugerowany kolor obok współczynnika kontrastu, a kolor tekstu zostanie poprawiony.

.
Teraz możesz spróbować poprawić wszystkie teksty na stronie o niskim kontraście i ponownie wykonać przegląd CSS CSS, aby sprawdzić, czy wszystkie problemy z kontrastem zostały usunięte.
6. Gratulacje!
Gratulacje! Ćwiczenia z programu zostały ukończone.

