1. はじめに
低コントラストはウェブ アクセシビリティにおける最大の問題です。ここでは、DevTools を使用してこの問題を理解し、検出、修正する方法を学習します。
学習内容
- 低コントラストの問題について理解する
- 低コントラストのテキストを検出する方法
- 低コントラストのテキストを修正する方法
必要なもの
- 動作するパソコンと安定した Wi-Fi 接続
- Chrome 87 以降
演習内容
ウェブページの低コントラストの問題を修正します。
2. 開始
次のリンクをクリックすると、低コントラストのテキストを含むページが開きます。
次に、開いたページで Chrome DevTools を起動します。
3. 低コントラストの問題について理解する
およそ 20 人に 1 人は色覚特性(より正確でない別の名称として「色盲」)を持っています。色覚特性がある場合、色の違いを識別することが難しくなり、コントラストの問題による影響を大きく受けます。
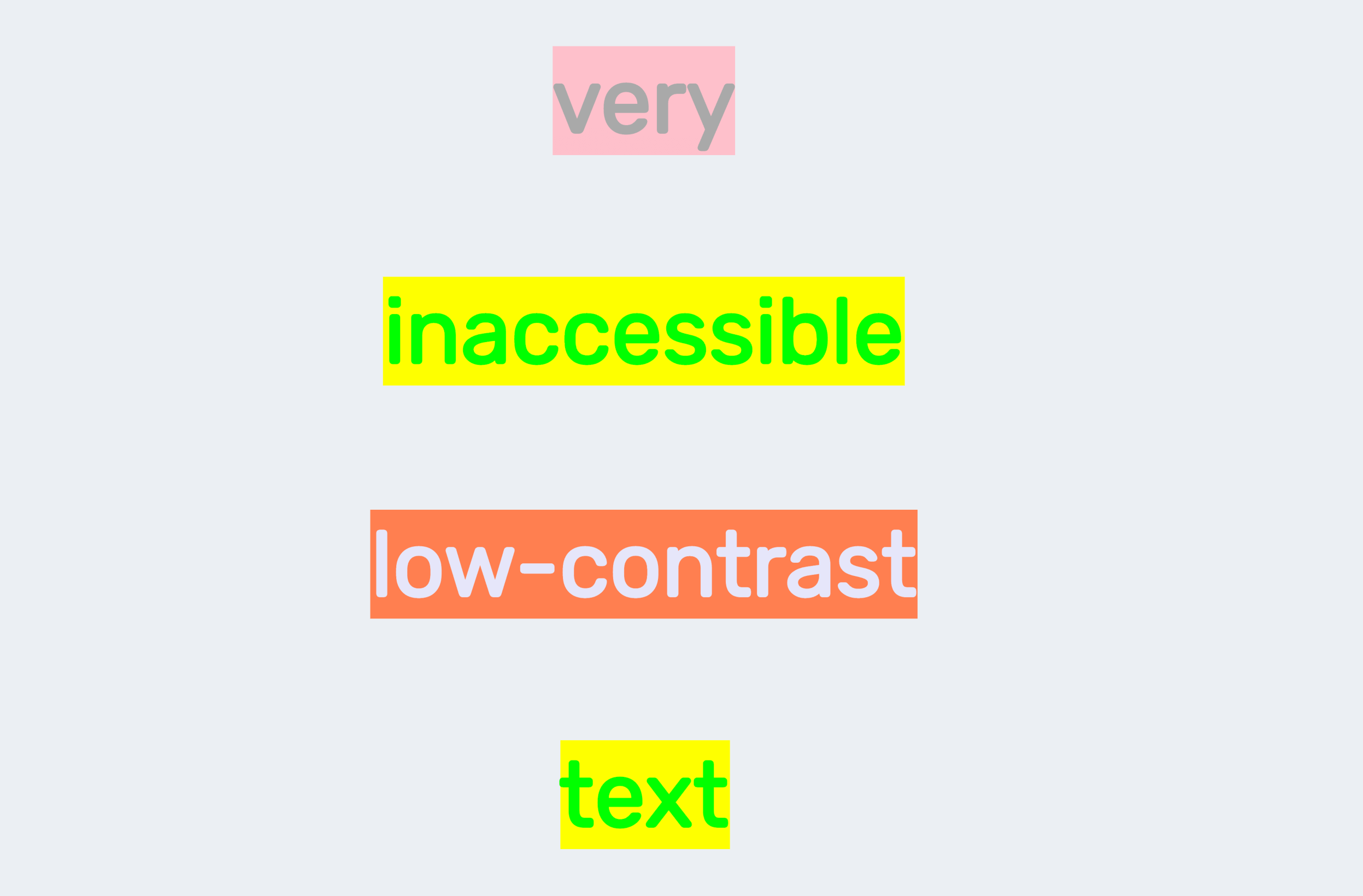
たとえば、次のページのテキストは、色覚特性のない方には問題に感じないかもしれません。

色覚特性がなければ低コントラストのテキストでも読める場合がありますが、色覚特性があるユーザーにはそうしたことはできません。
DevTools を使用すると、ウェブアプリで色覚特性がある場合の見え方をシミュレーションして、こうした特性の理解に役立てることができます。
コマンド メニューを開きます。まず「Rendering」と入力して [Show Rendering] を選択します。[レンダリング] タブで、[色覚異常をエミュレート] まで下にスクロールします。
DevTools では、かすみ目と次の種類の色覚特性をエミュレートできます。
- 1 型 2 色覚: 赤色の光の識別が難しい状態。
- 2 型 2 色覚: 緑色の光の識別が難しい状態。
- 3 型 2 色覚: 青色の光の識別が難しい状態。
- 色覚異常: グレーを除くすべての光の識別が難しい状態(非常にまれです)。
これらのオプションを順に選択してページを確認してみてください。たとえば、[1 型 2 色覚] を選択すると、テキストの色のコントラストがさらに低くなり、ほとんど判読できなくなります。
4.低コントラストのテキストを検出する方法
低コントラストのテキストを検出する方法はいくつかあります。
検証モードのツールチップ
ウェブページの上部に表示される検証モードのツールチップで、テキスト要素のコントラスト比を確認できます。
たとえば、DevTools の左上隅にある Inspect(検証)アイコンをクリックして、「very」という単語を検証すると、そのテキストのコントラスト比がツールチップに表示されます。比率の横の感嘆符アイコンは、コントラスト比が低いことを示します。
.
カラー選択ツールのコントラスト比
別の方法として、カラー選択ツールでコントラスト比を確認することもできます。
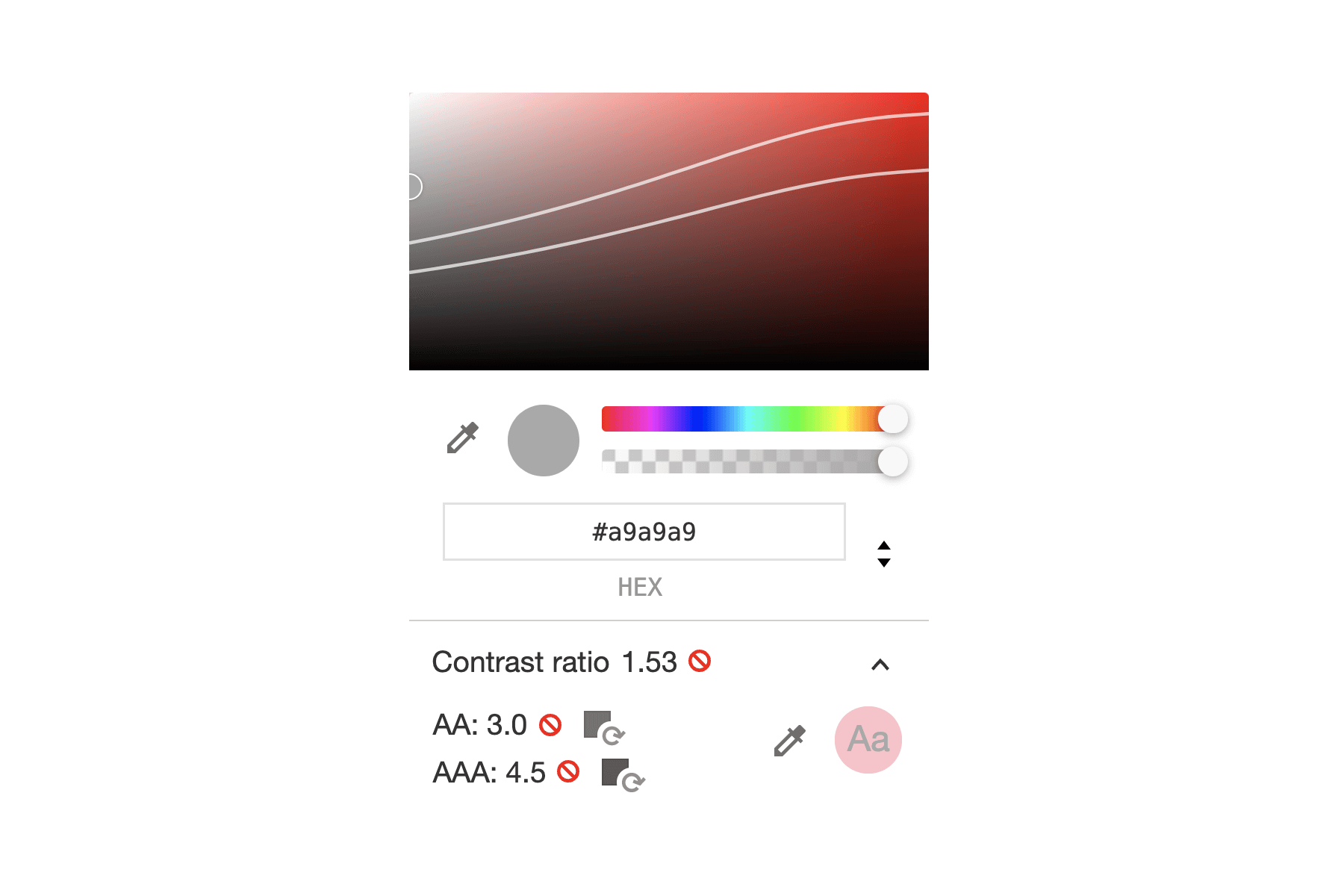
「very」という単語を検証し、[スタイル] ペインで CSS プロパティ color のカラー プレビューをクリックします。コントラスト比がカラー選択ツールに表示されます。赤色の禁止アイコンは、コントラスト比が低いことを示します。
.
[試験運用版] [CSS の概要] パネルでページ全体の低コントラストの問題を検出する
ページ上の要素ごとにコントラスト比を確認するのは手間がかかります。[CSS の概要] パネルを使うと、ページ上の低コントラストのテキストをすべて検出できます。
[CSS の概要 を読み込んだら、[色] セクションでコントラストの問題をすべて確認します。いずれかの色(黄色の背景のライム色のテキストなど)をクリックすると、問題のある要素のリストが表示されます。リストの要素をクリックすると、[要素] パネルにその要素が表示されます。
5. 低コントラストのテキストを修正する方法
DevTools では、低コントラストのテキストに対して色の候補が提示されます。
推奨されるコントラスト ライン
「very」という単語を検証し、[スタイル] ペインで CSS プロパティ color のカラー プレビューをクリックします。[コントラスト比] セクションを展開します。

DevTools では、AA と AAA の基準について色のコントラスト比が評価されます。
- AA: 色のコントラストが最低限の推奨基準を満たしています。
- AAA: 色のコントラストがより望ましい推奨基準を満たしています。
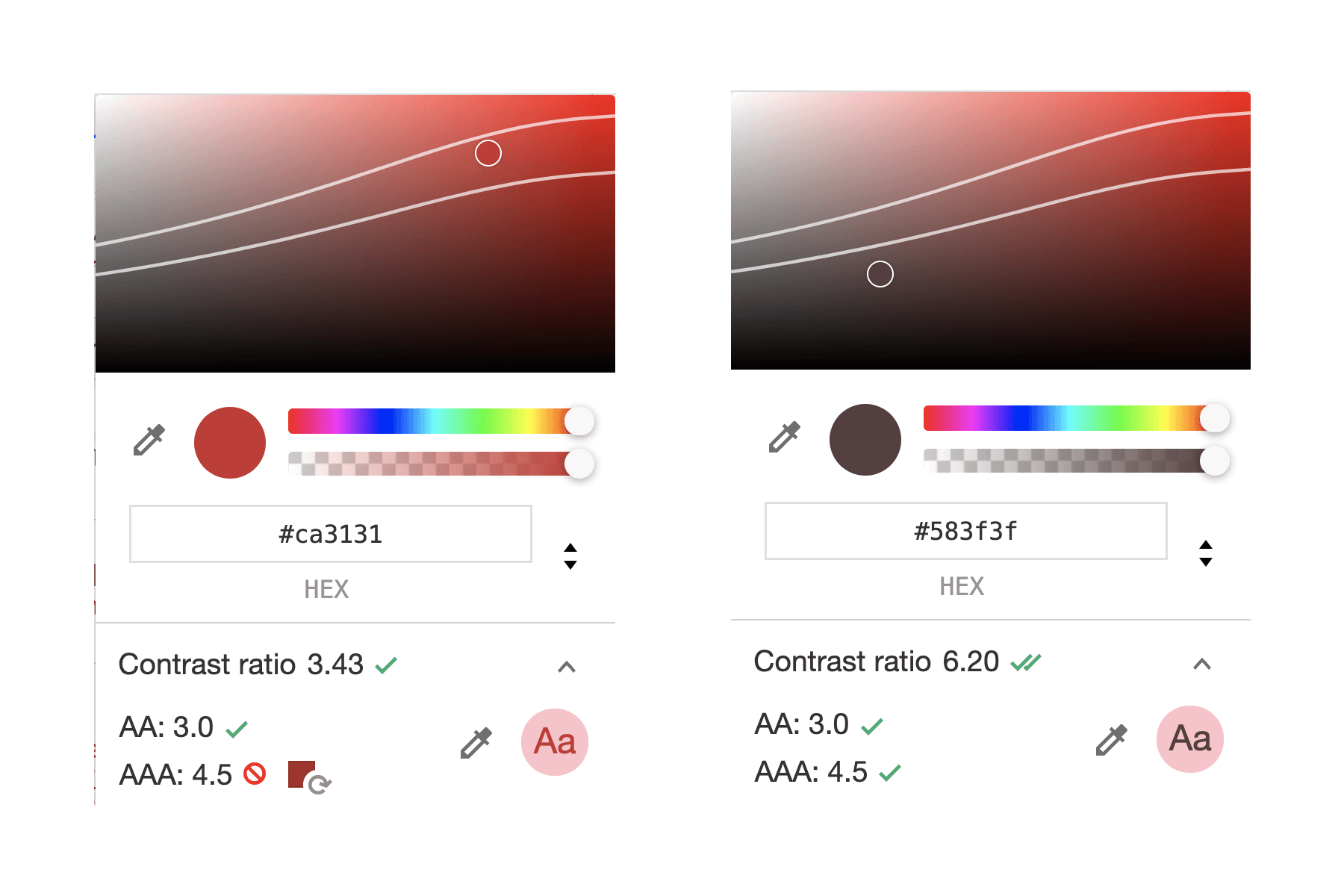
上記の例では、カラー選択ツールの上部にあるビジュアル ピッカーに 2 本のラインが引かれています。これらのラインはそれぞれ次の基準を表しています。
- 上のライン: AA。最低限の推奨基準を満たすには、このラインより下の色を選択します。
- 下のライン: AAA。より望ましい推奨基準を満たすには、このラインより下の色を選択します。
色をクリックして手動で修正します。
- チェックマーク 1 個は、要素が最低限の推奨基準を満たしていることを意味します。
- チェックマーク 2 個は、要素がより望ましい推奨基準を満たしていることを意味します。

.
アクセシブルな色の候補
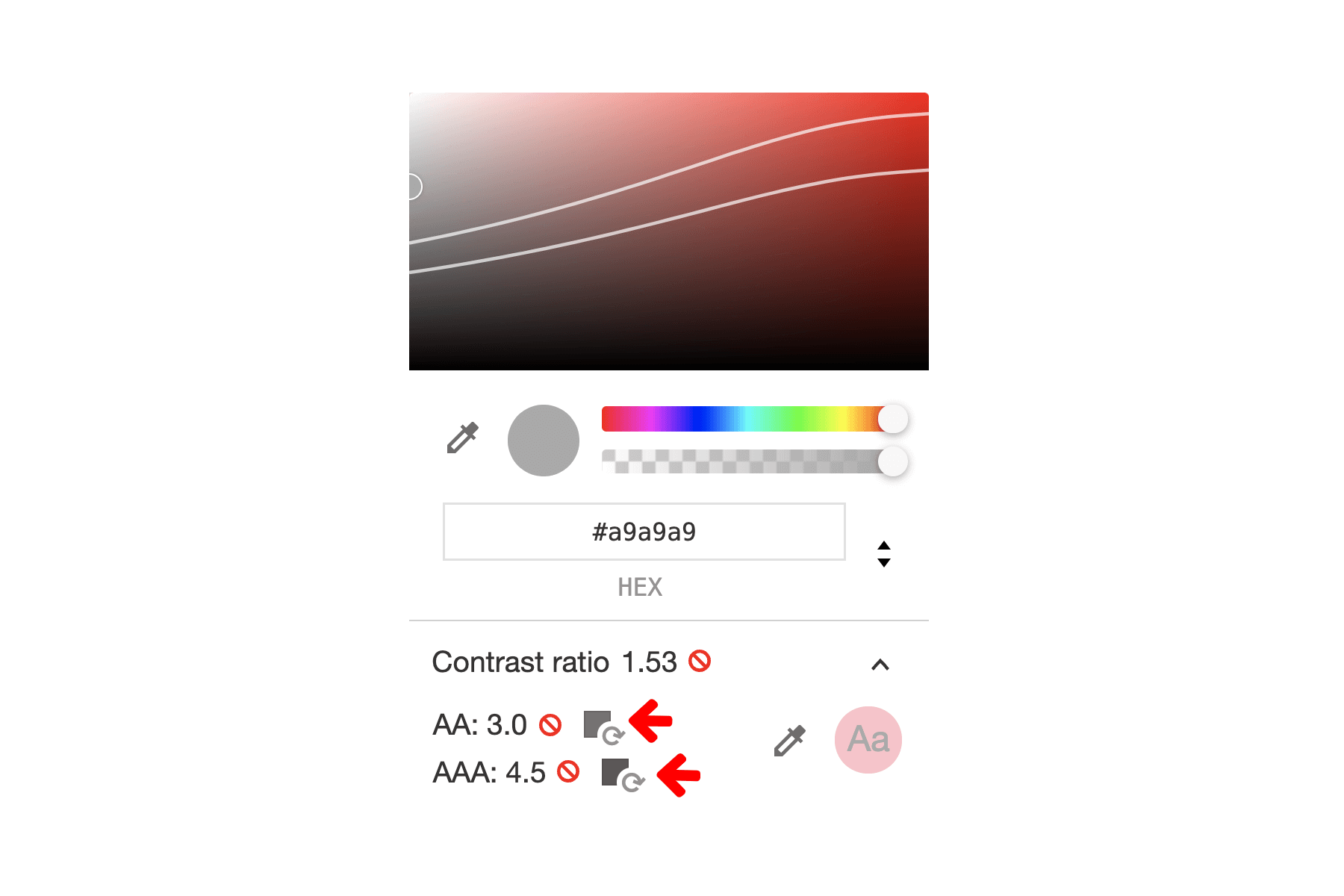
DevTools では、AA と AAA の各基準についてアクセシブルな色も提示されるので、クリックするだけで修正できます。
コントラスト比の横に表示される色の候補をクリックすると、テキストの色が修正されます。

.
それでは、ページ上の低コントラストのテキストをすべて修正し、[CSS の概要] をもう一度読み込んで、コントラストの問題が解消されたか確認してみましょう。
6 演習の完了
これで、この Codelab は終了です。
