1. Pengantar
Kontras yang buruk adalah masalah aksesibilitas nomor satu di Web. Mari pelajari cara DevTools membantu Anda memahami, menemukan, dan memperbaiki masalah ini.
Yang akan Anda pelajari
- Memahami masalah kontras rendah
- Cara menemukan teks kontras rendah
- Cara memperbaiki teks kontras rendah
Yang akan Anda perlukan
- Komputer yang berfungsi dan Wi-Fi dengan koneksi baik
- Chrome 87 dan yang lebih baru.
Yang akan Anda lakukan
Anda akan memperbaiki masalah kontras rendah pada halaman web.
2. Mulai
Klik link berikut untuk membuka halaman yang berisi teks kontras rendah:
Berikutnya, buka Chrome DevTools di halaman tersebut.
3. Memahami masalah kontras rendah
Sekitar 1 dari 20 orang mengalami kekurangan penglihatan warna (juga dikenal dengan istilah yang kurang akurat yaitu "buta warna"). Gangguan seperti itu mempersulit cara membedakan warna, yang dapat meningkatkan masalah kontras.
Misalnya, sebagai developer dengan penglihatan normal, Anda mungkin melihat teks di halaman terlihat bagus bagi Anda secara visual.

Biasanya Anda tetap dapat membaca teks yang memiliki kontras rendah. Namun, penderita gangguan penglihatan tidak memiliki hak istimewa tersebut.
DevTools dapat membantu Anda memahami gangguan penglihatan ini dengan memungkinkan Anda menyimulasikan kekurangan penglihatan warna di aplikasi web.
Buka Menu Perintah. Mulai mengetik Rendering dan pilih Show Rendering. Di tab Rendering, scroll ke bawah ke opsi Emulate vision decifiencies.
DevTools dapat mengemulasikan penglihatan yang kabur (blurred vision) dan jenis kekurangan penglihatan warna berikut:
- Protanopia: ketidakmampuan melihat cahaya merah.
- Deuteranopia: ketidakmampuan melihat cahaya hijau.
- Tritanopia: ketidakmampuan melihat cahaya biru.
- Achromatopsia: ketidakmampuan melihat warna apa pun kecuali warna abu-abu (sangat jarang terjadi).
Coba pilih opsi yang berbeda dan lihat langsung tampilan halaman. Misalnya, coba pilih Protanopia. Kontras warna teks kini menjadi lebih buruk, hampir tidak dapat dibaca.
4. Cara menemukan teks kontras rendah
Ada beberapa cara untuk menemukan teks kontras rendah.
Tooltip mode Inspeksi
Tooltip Mode Inspeksi yang muncul di bagian atas halaman web menampilkan rasio kontras untuk elemen teks.
Misalnya, klik ikon Inspect di pojok kiri atas DevTools untuk melakukan inspeksi kata "very". Rasio kontras teks akan ditampilkan di tooltip. Ikon tanda seru di samping rasio menunjukkan bahwa rasio kontras rendah.
.
Rasio kontras di pemilih warna
Selain itu, Anda dapat melihat rasio kontras di pemilih warna.
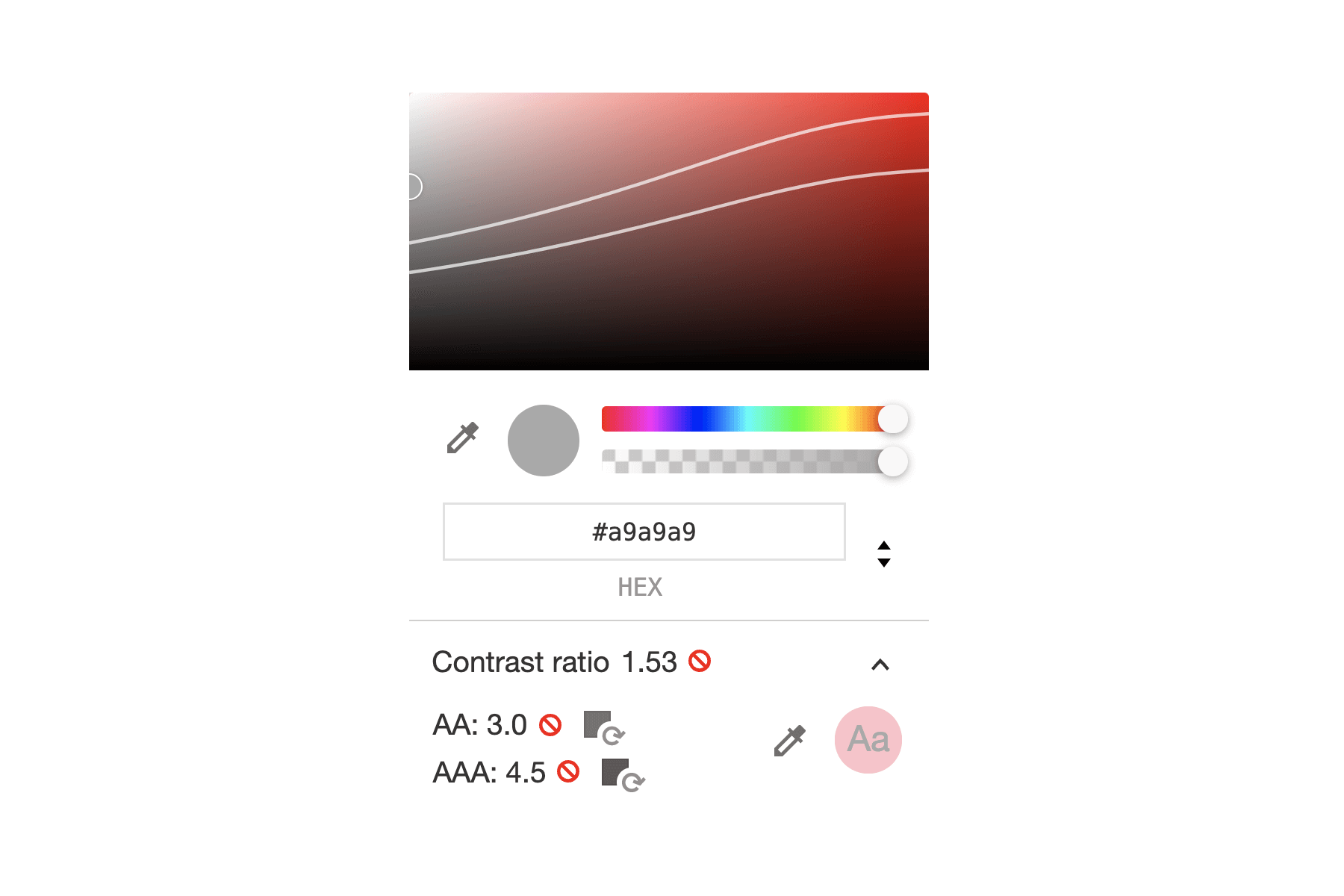
Inspeksi kata "very". Di panel Styles, klik pratinjau warna properti CSS color. Rasio kontras akan ditampilkan di pemilih warna. Ikon tanda larangan berwarna merah menunjukkan bahwa rasio kontras rendah.
.
[Eksperimental] Deteksi masalah kontras rendah di seluruh halaman dengan panel CSS Overview
Tentu membosankan jika harus memeriksa setiap elemen di halaman untuk memeriksa rasio kontras. Panel CSS Overview dapat membantu Anda mendeteksi semua teks kontras rendah di halaman.
Setelah mengambil screenshot CSS Overview, scroll ke bawah ke bagian Colors untuk melihat semua masalah kontras (contrast issues). Klik salah satu warna. Misalnya, latar belakang kuning dengan teks warna hijau limau. DevTools akan menampilkan daftar elemen yang bermasalah. Klik elemen dalam daftar untuk membuka elemen di panel Elements.
5. Cara memperbaiki teks kontras rendah
DevTools akan memberikan saran warna untuk teks kontras rendah.
Garis kontras yang direkomendasikan
Inspeksi kata "very". Di panel Styles, klik pratinjau warna properti CSS color. Perluas bagian Contrast ratio.

DevTools menyediakan rating rasio warna AA dan AAA:
- AA: kontras warna memenuhi rekomendasi minimum
- AAA: kontras warna memenuhi rekomendasi yang ditingkatkan.
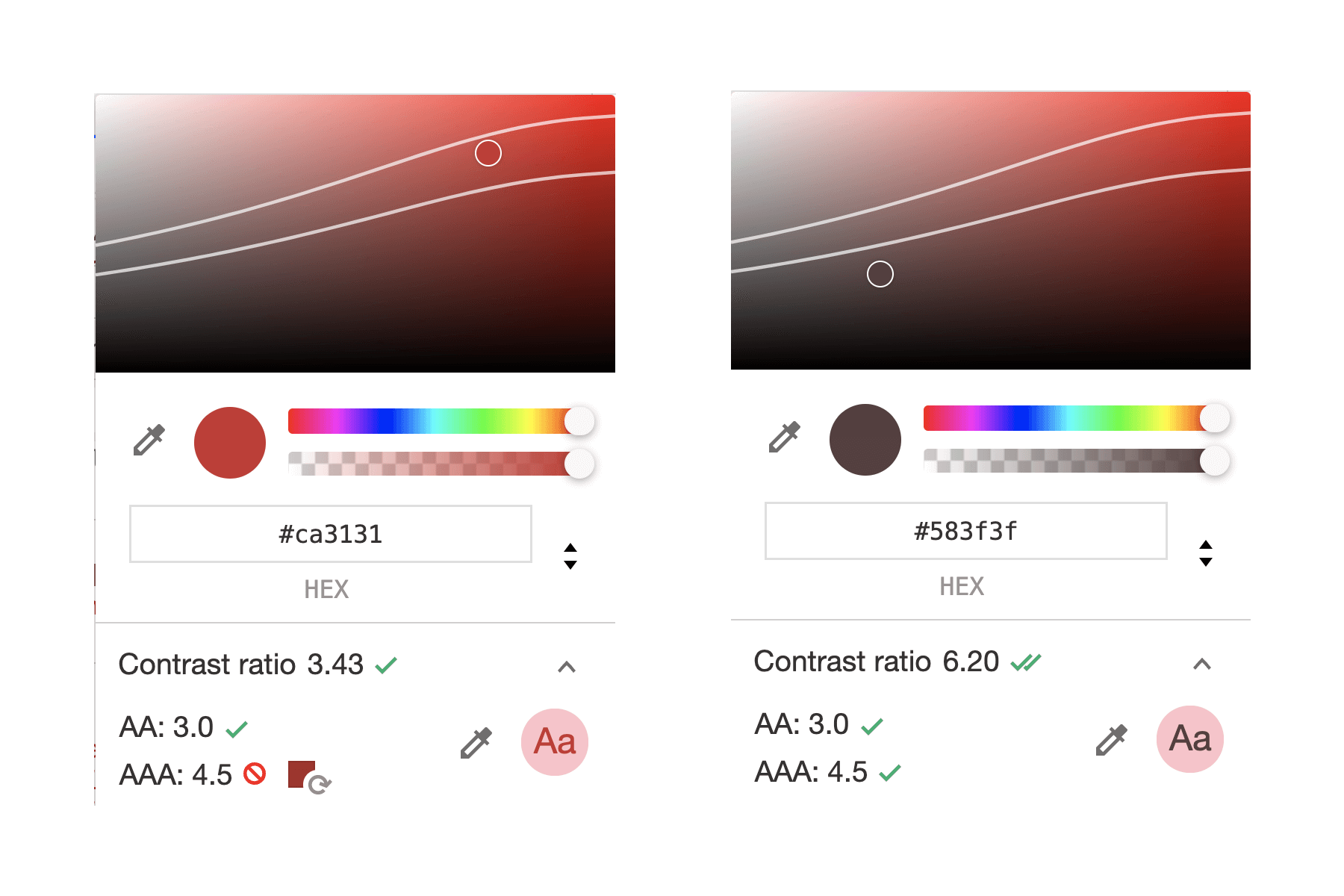
Dalam contoh, 2 baris muncul di pemilih visual di bagian atas pemilih warna. Dari atas:
- Baris pertama: AA. Pilih warna di bawah garis ini untuk memenuhi rekomendasi minimum.
- Baris kedua: AAA. Pilih warna di bawah garis ini untuk memenuhi rekomendasi yang ditingkatkan.
Klik dan perbaiki warna secara manual:
- 1 tanda centang berarti elemen tersebut memenuhi rekomendasi minimum.
- 2 tanda centang berarti elemen tersebut memenuhi rekomendasi yang ditingkatkan.

.
Saran warna yang mudah diakses
DevTools juga menyarankan warna yang mudah diakses baik untuk AA maupun AAA, sehingga memudahkan Anda untuk mengklik dan memperbaikinya.
Klik warna yang disarankan di samping rasio kontras, dan warna teks akan diperbaiki.

.
Sekarang Anda dapat mencoba memperbaiki semua teks kontras rendah di halaman tersebut, dan mengambil ulang screenshot Ringkasan CSS untuk melihat apakah semua masalah kontras telah diperbaiki.
6. Selamat!
Selamat! Anda berhasil menyelesaikan codelab ini.
