1. مقدمه
تضاد بد، مشکل دسترسی شماره 1 در وب است، بیایید در مورد اینکه چگونه DevTools می تواند به شما در درک، کشف و رفع این مشکلات کمک کند، بیاموزیم.
چیزی که یاد خواهید گرفت
- مشکل کم کنتراست را درک کنید
- نحوه کشف متن با کنتراست کم
- نحوه رفع متن با کنتراست کم
آنچه شما نیاز دارید
- یک کامپیوتر در حال کار و وای فای واقعی
- کروم 87 و بالاتر.
کاری که خواهی کرد
شما مشکلات کم کنتراست یک صفحه وب را برطرف خواهید کرد.
2. شروع کنید
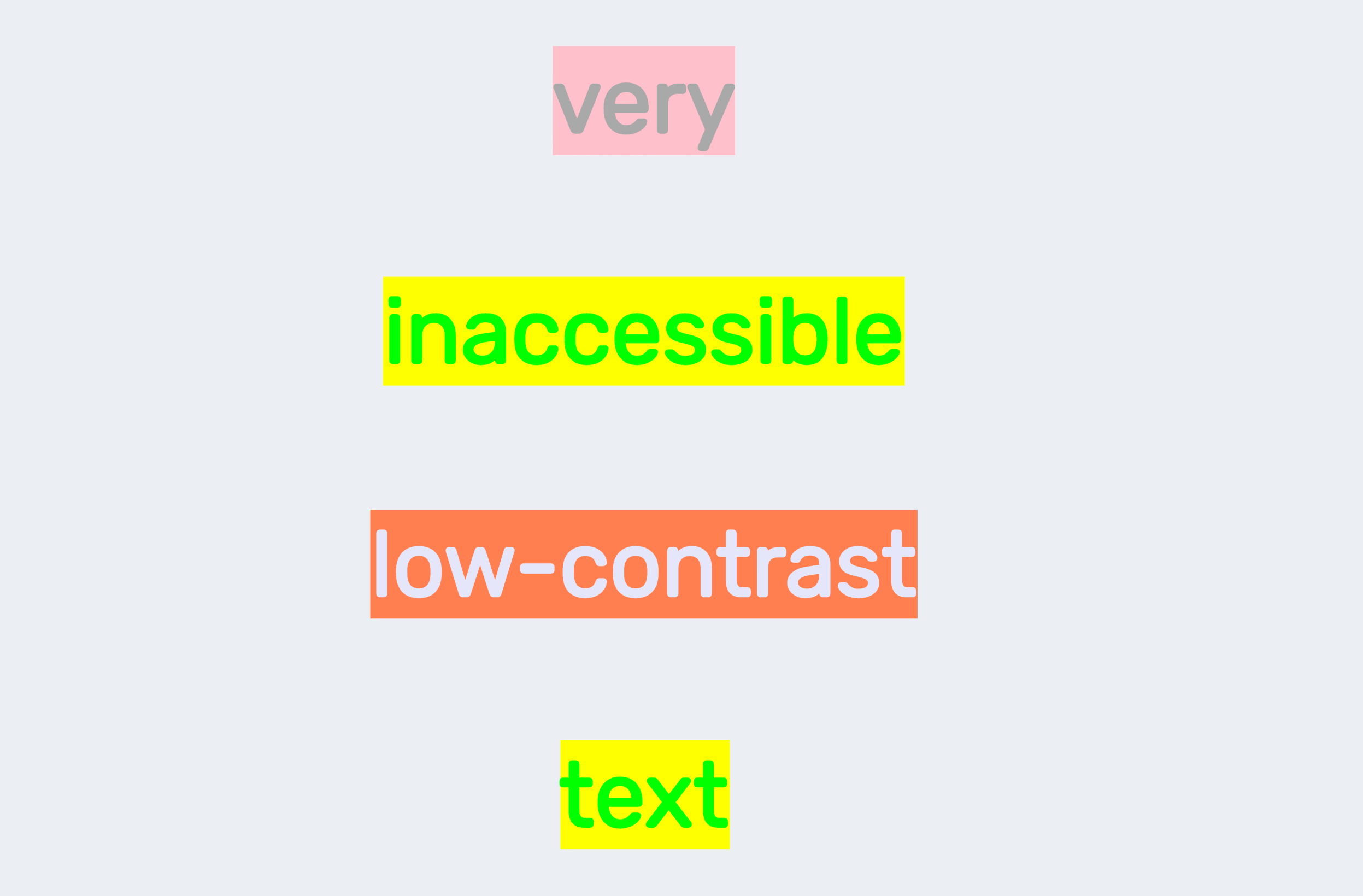
برای باز کردن صفحه با متن های کم کنتراست روی لینک زیر کلیک کنید:
بعد، در صفحه، Chrome DevTools را باز کنید .
3. مشکل کم کنتراست را درک کنید
تقریباً از هر 20 نفر 1 نفر از کمبود بینایی رنگ رنج میبرد (همچنین به عنوان اصطلاح کمتر دقیق «کوررنگی» نیز شناخته میشود). چنین آسیبهایی تشخیص رنگهای مختلف را سختتر میکند، که میتواند مشکلات کنتراست را تقویت کند.
برای مثال، بهعنوان یک توسعهدهنده با دید منظم، ممکن است متن موجود در صفحه را از نظر بصری ببینید که برای شما مناسب است.

ممکن است در برخی موارد همچنان بتوانید متنی با کنتراست پایین بخوانید، اما افراد دارای اختلال بینایی از این امتیاز برخوردار نیستند.
DevTools می تواند به شما در درک این اختلالات بینایی کمک کند و به شما امکان می دهد کمبودهای دید رنگی را در برنامه وب خود شبیه سازی کنید.
منوی فرمان را باز کنید. شروع به تایپ Rendering کنید و Show Rendering را انتخاب کنید. در تب Rendering ، به سمت پایین اسکرول کنید تا گزینه Emulate vision decifiencies .
DevTools می تواند تاری دید و انواع زیر از کمبودهای دید رنگی را تقلید کند:
- پروتانوپیا : ناتوانی در درک نور قرمز.
- دوترانوپیا : ناتوانی در درک نور سبز.
- Tritanopia : ناتوانی در درک هر نور آبی.
- آکروماتوپسی : ناتوانی در درک هر رنگی به جز سایه های خاکستری (بسیار نادر).
گزینه های مختلف را انتخاب کنید و خودتان صفحه را تجربه کنید. برای مثال، Protanopia را انتخاب کنید. کنتراست رنگ متن در حال حاضر حتی بدتر است - تقریباً قابل خواندن نیست.
4. نحوه کشف متن با کنتراست کم
چند راه برای کشف متن با کنتراست کم وجود دارد.
راهنمای ابزار حالت را بازرسی کنید
نکته ابزار Inspect Mode که در بالای صفحه وب ظاهر می شود، نسبت کنتراست را برای عناصر متن نشان می دهد.
برای مثال، روی نماد Inspect در گوشه سمت چپ بالای DevTools کلیک کنید تا کلمه "بسیار" را بررسی کنید. نسبت کنتراست متن در راهنمای ابزار نشان داده شده است. نماد تعجب در کنار نسبت نشان دهنده پایین بودن نسبت کنتراست است.
.
نسبت کنتراست در انتخابگر رنگ
همچنین، می توانید نسبت کنتراست را در انتخابگر رنگ مشاهده کنید.
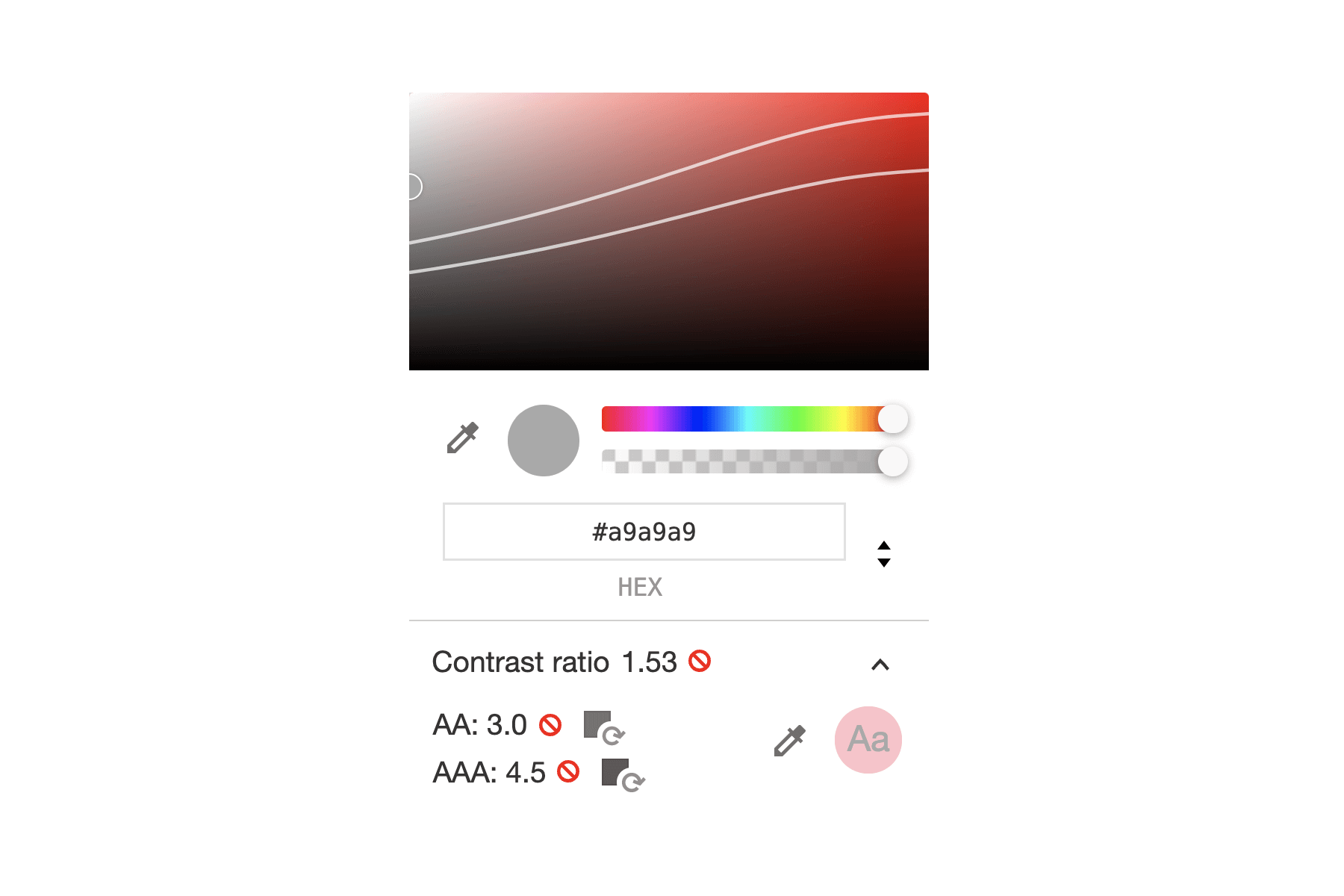
کلمه "خیلی" را بررسی کنید. در قسمت Styles ، روی پیش نمایش رنگی color ویژگی CSS کلیک کنید. نسبت کنتراست در انتخابگر رنگ نشان داده شده است. نماد ممنوعیت قرمز نشان می دهد که نسبت کنتراست پایین است.
.
[تجربی] با پانل نمای کلی CSS ، مشکلات صفحه را با کنتراست کم شناسایی کنید
مرور هر عنصر در صفحه برای بررسی نسبت کنتراست خسته کننده است. پنل CSS Overview می تواند به شما کمک کند تمام متن های کم کنتراست صفحه خود را شناسایی کنید.
پس از گرفتن نمای کلی CSS، به قسمت Colors بروید تا تمام مشکلات کنتراست را مشاهده کنید. روی یکی از رنگها کلیک کنید، مثلاً پسزمینه زرد با متن لیمو، و DevTools لیستی از عناصری را نشان میدهد که مشکل دارند. روی یک عنصر در لیست کلیک کنید تا عنصر در پنل Elements باز شود.
5. نحوه رفع متن با کنتراست کم
DevTools پیشنهادات رنگی را برای متن با کنتراست کم ارائه می دهد.
خط کنتراست توصیه شده
کلمه "خیلی" را بررسی کنید. در قسمت Styles ، روی پیش نمایش رنگی color ویژگی CSS کلیک کنید. بخش نسبت کنتراست را باز کنید.

DevTools رتبه بندی نسبت رنگ AA و AAA را ارائه می دهد:
- AA : تضاد رنگ حداقل توصیه را برآورده کرد
- AAA : تضاد رنگ با توصیه های افزایش یافته روبرو شد.
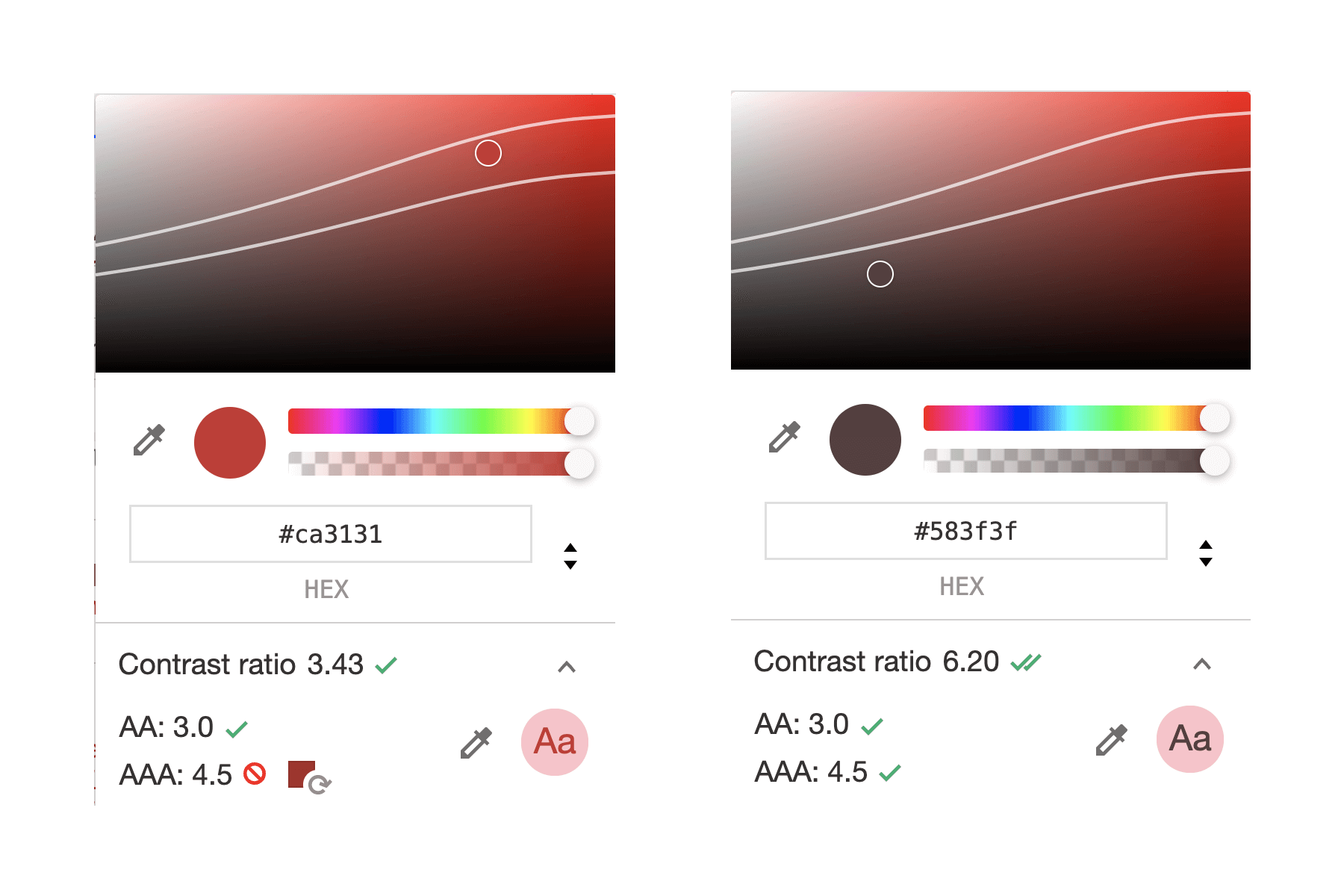
در مثال ما، 2 خط در انتخابگر تصویری در بالای انتخابگر رنگ ظاهر می شود. از بالا:
- خط 1 : AA. هر رنگی را در زیر این خط انتخاب کنید تا حداقل توصیه را رعایت کنید.
- خط 2 : AAA. هر رنگی را در زیر این خط انتخاب کنید تا با توصیههای پیشرفته مطابقت داشته باشید.
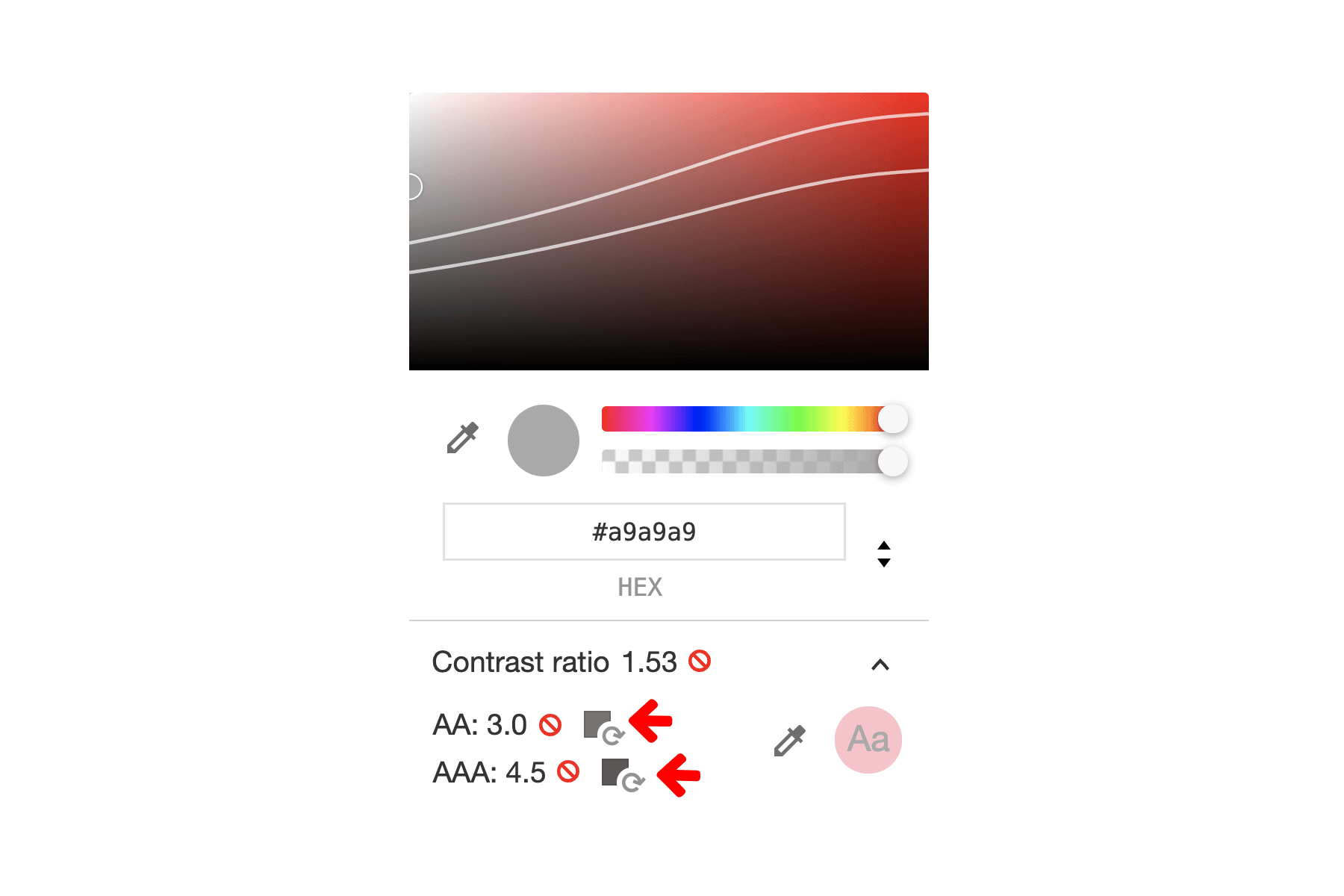
کلیک کنید و رنگ را به صورت دستی اصلاح کنید:
- علامت 1 به این معنی است که عنصر حداقل توصیه را برآورده می کند.
- 2 تیک به این معنی است که توصیه های پیشرفته را برآورده می کند.

.
پیشنهادات رنگی در دسترس
DevTools همچنین رنگهای قابل دسترسی را برای هر دو AA و AAA پیشنهاد میکند، که کلیک کردن و رفع آن را برای شما آسانتر میکند.
روی رنگ پیشنهادی در کنار نسبت کنتراست کلیک کنید و رنگ متن ثابت می شود!

.
اکنون میتوانید سعی کنید تمام متنهای با کنتراست پایین صفحه را برطرف کنید و نمای کلی CSS را دوباره بگیرید تا ببینید آیا همه مشکلات کنتراست برطرف شدهاند یا خیر.
6. تبریک!
تبریک می گویم! شما این کد را با موفقیت تکمیل کردید!

