1. Introducción
El contraste incorrecto es el principal problema de accesibilidad en la Web. Veamos cómo las Herramientas para desarrolladores pueden ayudarte a comprender, descubrir y solucionar estos problemas.
Qué aprenderás
- Comprender el problema del contraste bajo
- Cómo descubrir texto con contraste bajo
- Cómo corregir el texto con contraste bajo
Requisitos
- Una computadora que funcione y una red Wi-Fi confiable
- Chrome 87 o versiones posteriores
Actividades
Vas a corregir los problemas de contraste bajo de una página web.
2. Iniciar
Haz clic en el siguiente vínculo para abrir la página que tiene textos con contraste bajo:
A continuación, en la página, abre las Herramientas para desarrolladores de Chrome.
3. Comprender el problema del contraste bajo
Aproximadamente 1 de cada 20 personas sufre de una deficiencia en la visión de los colores (lo que también se conoce como "daltonismo", un término menos exacto). Esta discapacidad hace que sea más difícil distinguir diferentes colores, lo que puede agravar los problemas de contraste.
Por ejemplo, si eres desarrollador y tienes una visión regular, es posible que te parezca que los colores del texto de una página se vean bien.

Es posible que puedas leer texto con contraste bajo en algunos casos, pero las personas con discapacidad visual no tienen ese privilegio.
Las herramientas para desarrolladores pueden ayudarte a comprender estas discapacidades visuales, ya que te permiten simular las deficiencias en la visión de colores en tu aplicación web.
Abre el menú de comandos. Comienza a escribir Rendering y selecciona Show Rendering. En la pestaña Renderización, desplázate hacia abajo hasta la opción Emular deficiencias de visión.
Las Herramientas para desarrolladores puede emular la visión borrosa y los siguientes tipos de deficiencias en la visión de colores:
- Protanopia: incapacidad para percibir el color rojo.
- Deuteranopia: incapacidad para percibir el color verde.
- Tritanopia: incapacidad para percibir el color azul.
- Acromatopsia: incapacidad de percibir cualquier color, excepto los tonos de gris (extremadamente inusual).
Intenta seleccionar diferentes opciones y prueba la página. Por ejemplo, intenta seleccionar Protanopia. El contraste del color del texto es aún peor; es casi ilegible.
4. Cómo descubrir texto con contraste bajo
Existen algunas formas de descubrir texto con contraste bajo.
Información sobre la herramienta del modo de inspección
La información sobre la herramienta del modo de inspección que aparece en la parte superior de la página web muestra la proporción de contraste de los elementos de texto.
Por ejemplo, haz clic en el ícono Inspeccionar en la esquina superior izquierda de las Herramientas para desarrolladores para inspeccionar la palabra "very" (muy). La proporción de contraste del texto se muestra en la información sobre la herramienta. El ícono de exclamación que se encuentra junto a la proporción indica que la proporción de contraste es baja.
.
Proporción de contraste en el selector de color
Como alternativa, puedes consultar la proporción de contraste en el selector de color.
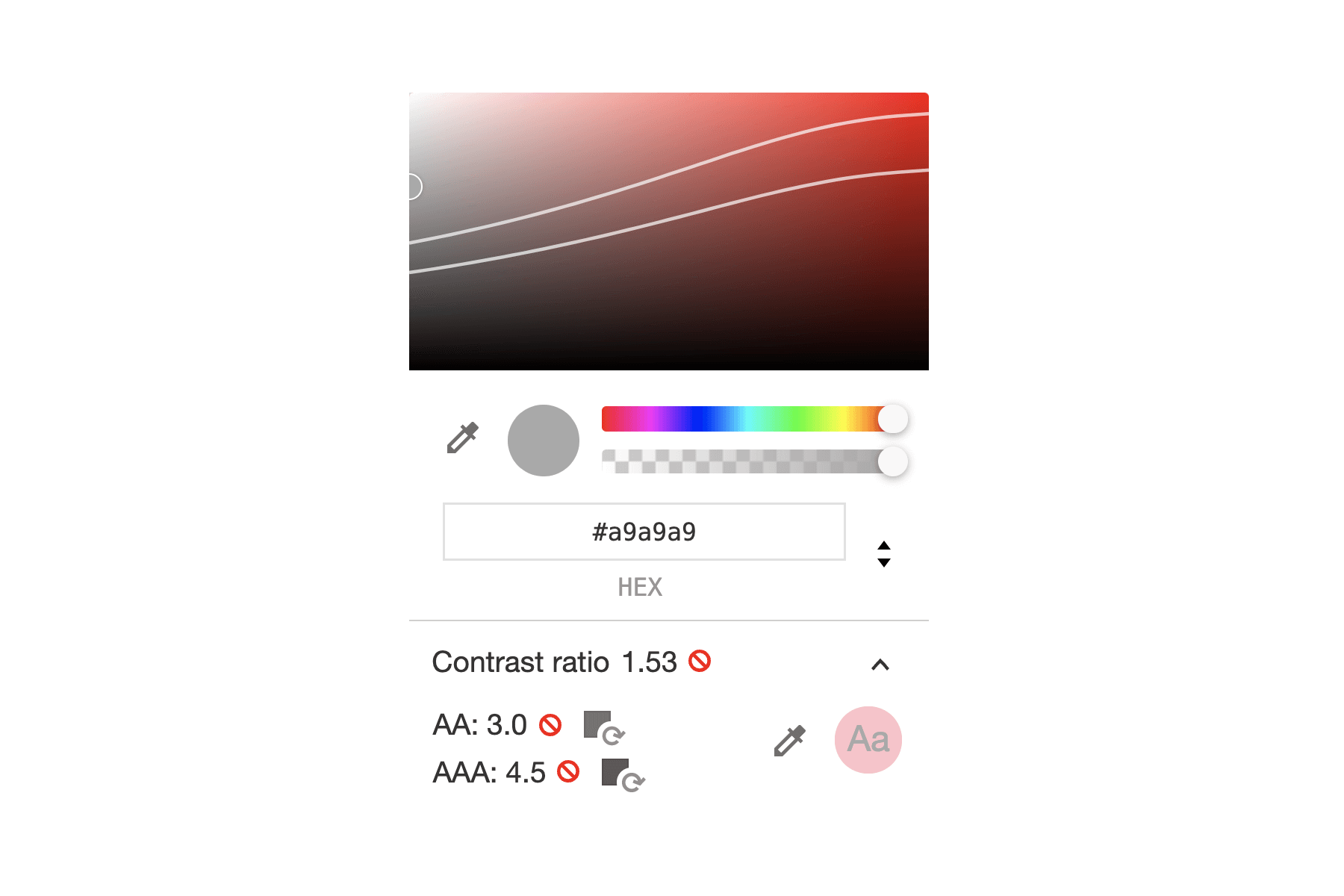
Inspecciona la palabra "very" (muy). En el panel Estilos, haz clic en la vista previa de color de la propiedad color de CSS. La proporción de contraste se muestra en el selector de color. El ícono de prohibición rojo indica que la proporción de contraste es baja.
.
[Experimental] Detecta problemas de contraste bajo en la página completa con el panel Resumen de CSS
Es tedioso revisar cada elemento de la página para comprobar la proporción de contraste. El panel Resumen de CSS puede ayudarte a detectar todos los textos con contraste bajo de la página.
Después de hacer una captura del resumen de CSS, desplázate hacia abajo hasta la sección Colores para ver todos los problemas de contraste. Haz clic en uno de los colores, como el fondo amarillo con texto verde, para que las Herramientas para desarrolladores te muestren una lista de elementos que tienen el problema. Haz clic en un elemento de la lista para abrirlo en el panel Elementos.
5. Cómo corregir el texto con contraste bajo
Las Herramientas para desarrolladores ofrecen sugerencias de colores para textos con contraste bajo.
Línea de contraste recomendada
Inspecciona la palabra "very" (muy). En el panel Estilos, haz clic en la vista previa de color de la propiedad color de CSS. Expande la sección Proporción de contraste.

Las Herramientas para desarrolladores clasifican la proporción de color en AA y AAA:
- AA: el contraste de color cumplió con la recomendación mínima.
- AAA: el contraste de color cumplió con la recomendación mejorada.
En nuestro ejemplo, aparecen 2 líneas en el selector visual ubicado en la parte superior del selector de color. Desde la parte superior:
- Primera línea: AA. Selecciona cualquier color debajo de esta línea para cumplir con la recomendación mínima.
- Segunda línea: AAA. Selecciona cualquier color debajo de esta línea para cumplir con la recomendación mejorada.
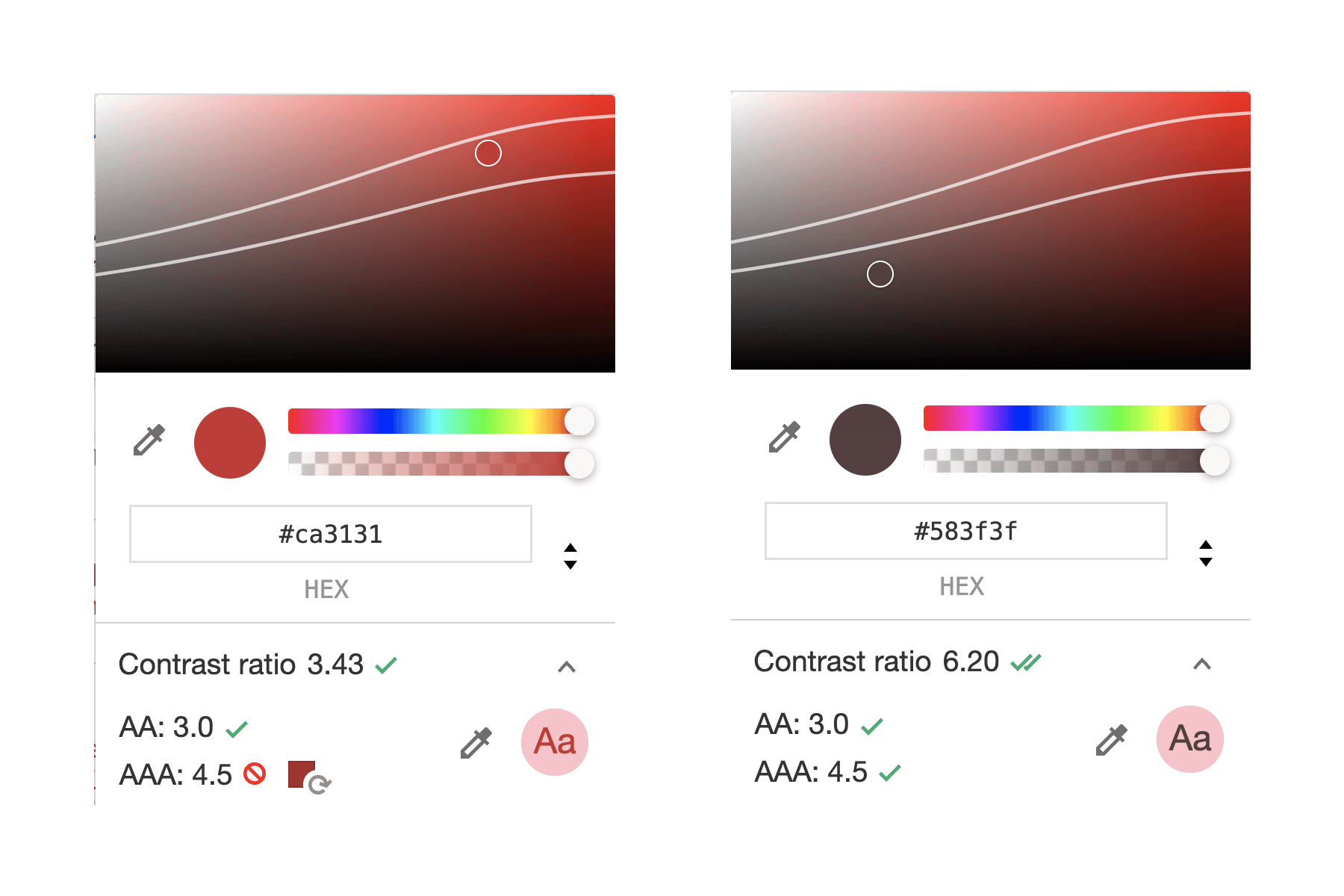
Haz clic y corrige el color de forma manual:
- 1 marca de verificación significa que el elemento cumple con la recomendación mínima.
- 2 marcas de verificación significa que cumple con la recomendación mejorada.

.
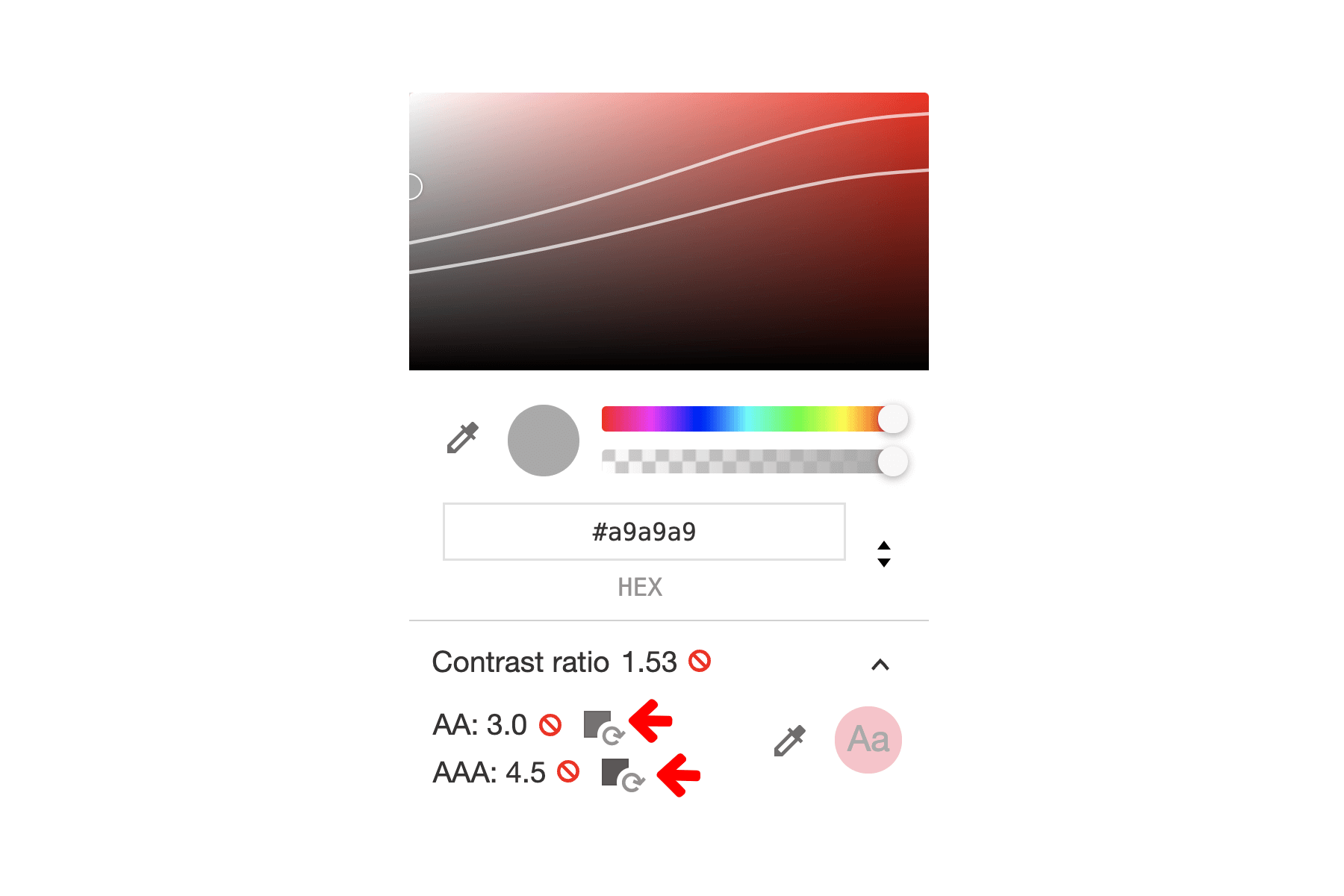
Sugerencias de colores accesibles
Las Herramientas para desarrolladores también sugieren colores accesibles para AA y AAA, lo que te permite hacer clic y corregirlos de manera sencilla.
Haz clic en el color sugerido junto a la proporción de contraste para corregir el color del texto.

.
Ya puedes intentar corregir todos los textos con contraste bajo en la página y volver a capturar el Resumen de CSS para comprobar si se corrigieron todos los problemas de contraste.
6. Felicitaciones.
Felicitaciones. Completaste este codelab correctamente.
