1। পরিচিতি
খারাপ বৈসাদৃশ্য হল ওয়েবে #1 অ্যাক্সেসিবিলিটি সমস্যা , আসুন জেনে নিই কিভাবে DevTools আপনাকে এই সমস্যাগুলি বুঝতে, আবিষ্কার করতে এবং সমাধান করতে সাহায্য করতে পারে৷
আপনি কি শিখবেন
- কম-কনট্রাস্ট সমস্যা বুঝুন
- কীভাবে কম-কনট্রাস্ট পাঠ্য আবিষ্কার করবেন
- কীভাবে কম-কনট্রাস্ট টেক্সট ঠিক করবেন
আপনি কি প্রয়োজন হবে
- একটি কার্যকরী কম্পিউটার এবং বাস্তবসম্মত ওয়াইফাই
- Chrome 87 এবং তার উপরে।
আপনি কি করবেন
আপনি একটি ওয়েব পৃষ্ঠার কম-কনট্রাস্ট সমস্যাগুলি ঠিক করবেন।
2. শুরু করুন
নিম্ন-কন্ট্রাস্ট পাঠ্য সহ পৃষ্ঠাটি খুলতে নিম্নলিখিত লিঙ্কে ক্লিক করুন:
এরপর, পৃষ্ঠায়, Chrome DevTools খুলুন ।
3. কম-কনট্রাস্ট সমস্যা বুঝুন
মোটামুটিভাবে 20 জনের মধ্যে 1 জন লোক রঙের দৃষ্টিশক্তির ঘাটতিতে ভুগছেন (কম সঠিক শব্দ "বর্ণ অন্ধত্ব" হিসাবেও পরিচিত)। এই ধরনের প্রতিবন্ধকতাগুলি বিভিন্ন রঙকে আলাদা করে বলা কঠিন করে তোলে, যা বৈসাদৃশ্যের সমস্যাগুলিকে বাড়িয়ে তুলতে পারে।
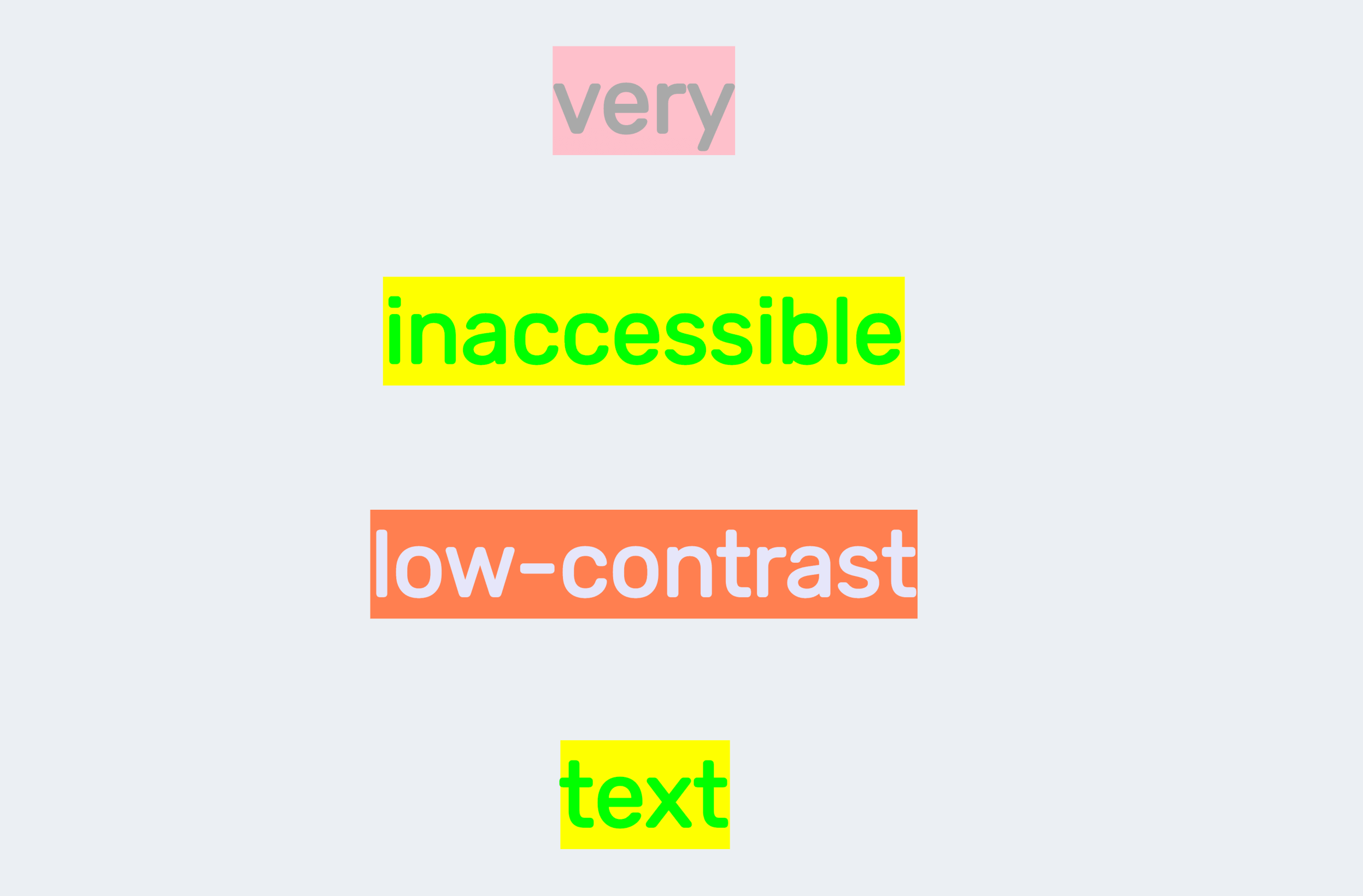
উদাহরণস্বরূপ, নিয়মিত দৃষ্টিভঙ্গি সহ একজন বিকাশকারী হিসাবে, আপনি পৃষ্ঠার পাঠ্যটি দৃশ্যত আপনার কাছে ঠিক দেখতে দেখতে পারেন।

আপনি এখনও কিছু ক্ষেত্রে কম-কন্ট্রাস্ট পাঠ্য পড়তে সক্ষম হতে পারেন, তবে দৃষ্টি প্রতিবন্ধী ব্যক্তিদের সেই বিশেষাধিকার নেই।
DevTools আপনাকে আপনার ওয়েব অ্যাপে রঙ দৃষ্টি ঘাটতি অনুকরণ করতে দিয়ে এই দৃষ্টি প্রতিবন্ধকতা বুঝতে সাহায্য করতে পারে।
কমান্ড মেনু খুলুন। Rendering টাইপ করা শুরু করুন এবং Show Rendering নির্বাচন করুন। রেন্ডারিং ট্যাবে, এমুলেট ভিশন ডেসিফিয়েন্সি অপশনে নিচে স্ক্রোল করুন।
DevTools অস্পষ্ট দৃষ্টি এবং নিম্নলিখিত ধরনের রঙ দৃষ্টি ঘাটতি অনুকরণ করতে পারে:
- প্রোটানোপিয়া : কোন লাল আলো উপলব্ধি করতে অক্ষমতা।
- Deuteranopia : কোনো সবুজ আলো উপলব্ধি করতে অক্ষমতা।
- ট্রাইটানোপিয়া : কোন নীল আলো উপলব্ধি করতে অক্ষমতা।
- অ্যাক্রোমাটোপসিয়া : ধূসর রঙের (অত্যন্ত বিরল) ব্যতীত অন্য কোনও রঙ বোঝার অক্ষমতা।
বিভিন্ন বিকল্প নির্বাচন করার চেষ্টা করুন এবং পৃষ্ঠাটি নিজেই অনুভব করুন। উদাহরণস্বরূপ, প্রোটানোপিয়া নির্বাচন করার চেষ্টা করুন। পাঠ্যের রঙের বৈসাদৃশ্য এখন আরও খারাপ - এটি প্রায় অপঠিত।
4. কিভাবে কম-কনট্রাস্ট টেক্সট আবিষ্কার করবেন
কম-কনট্রাস্ট পাঠ্য আবিষ্কার করার কয়েকটি উপায় রয়েছে।
মোড টুলটিপ পরিদর্শন করুন
ইনস্পেক্ট মোড টুলটিপ যা ওয়েব পৃষ্ঠার উপরে প্রদর্শিত হয় পাঠ্য উপাদানগুলির জন্য বৈসাদৃশ্য অনুপাত দেখায়।
উদাহরণস্বরূপ, "খুব" শব্দটি পরিদর্শন করতে DevTools-এর উপরের-বাম কোণে পরিদর্শন আইকনে ক্লিক করুন৷ পাঠ্যের বৈসাদৃশ্য অনুপাত টুলটিপে দেখানো হয়েছে। অনুপাতের পাশে বিস্ময়সূচক আইকন বৈসাদৃশ্য অনুপাত কম নির্দেশ করে।
.
কালার পিকারে কনট্রাস্ট রেশিও
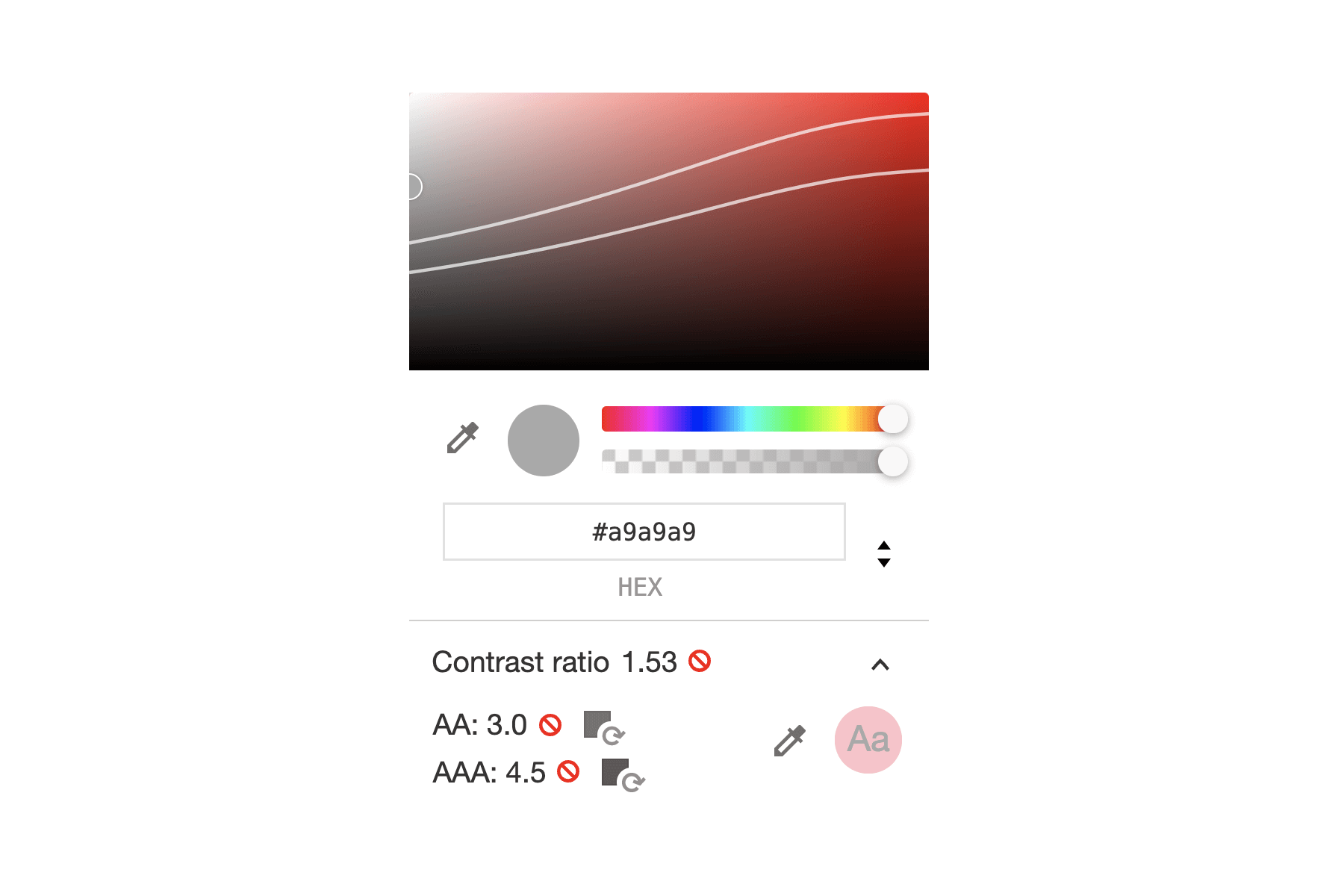
বিকল্পভাবে, আপনি রঙ পিকারে বৈসাদৃশ্য অনুপাত দেখতে পারেন।
"খুব" শব্দটি পরিদর্শন করুন। শৈলী ফলকে, CSS প্রপার্টি color রঙের প্রিভিউতে ক্লিক করুন। রঙ পিকারে বৈসাদৃশ্য অনুপাত দেখানো হয়েছে। লাল নিষিদ্ধ আইকন ইঙ্গিত করে যে বৈসাদৃশ্য অনুপাত কম।
.
[পরীক্ষামূলক] CSS ওভারভিউ প্যানেলের সাথে পৃষ্ঠা-ব্যাপী কম-কন্ট্রাস্ট সমস্যাগুলি সনাক্ত করুন
বৈসাদৃশ্য অনুপাত পরীক্ষা করতে পৃষ্ঠার প্রতিটি উপাদানের মধ্য দিয়ে যাওয়া ক্লান্তিকর। CSS ওভারভিউ প্যানেল আপনাকে আপনার পৃষ্ঠার সমস্ত কম-কনট্রাস্ট পাঠ্য সনাক্ত করতে সাহায্য করতে পারে।
CSS ওভারভিউ ক্যাপচার করার পরে, সমস্ত বৈসাদৃশ্য সমস্যাগুলি দেখতে রঙ বিভাগে স্ক্রোল করুন। একটি রঙে ক্লিক করুন, উদাহরণস্বরূপ, চুন পাঠ সহ হলুদ পটভূমি এবং DevTools সমস্যা আছে এমন উপাদানগুলির একটি তালিকা দেখাবে৷ এলিমেন্ট প্যানেলে এলিমেন্ট খুলতে তালিকার একটি এলিমেন্টে ক্লিক করুন।
5. কীভাবে কম-কনট্রাস্ট টেক্সট ঠিক করবেন
DevTools কম-কনট্রাস্ট পাঠ্যের জন্য রঙের পরামর্শ প্রদান করে।
প্রস্তাবিত বিপরীত লাইন
"খুব" শব্দটি পরিদর্শন করুন। শৈলী ফলকে, CSS প্রপার্টি color রঙের প্রিভিউতে ক্লিক করুন। বৈসাদৃশ্য অনুপাত বিভাগটি প্রসারিত করুন।

DevTools AA এবং AAA রঙ অনুপাত রেটিং প্রদান করে:
- AA : রঙের বৈসাদৃশ্য ন্যূনতম সুপারিশ পূরণ করেছে
- AAA : রঙের বৈসাদৃশ্য বর্ধিত সুপারিশ পূরণ করেছে।
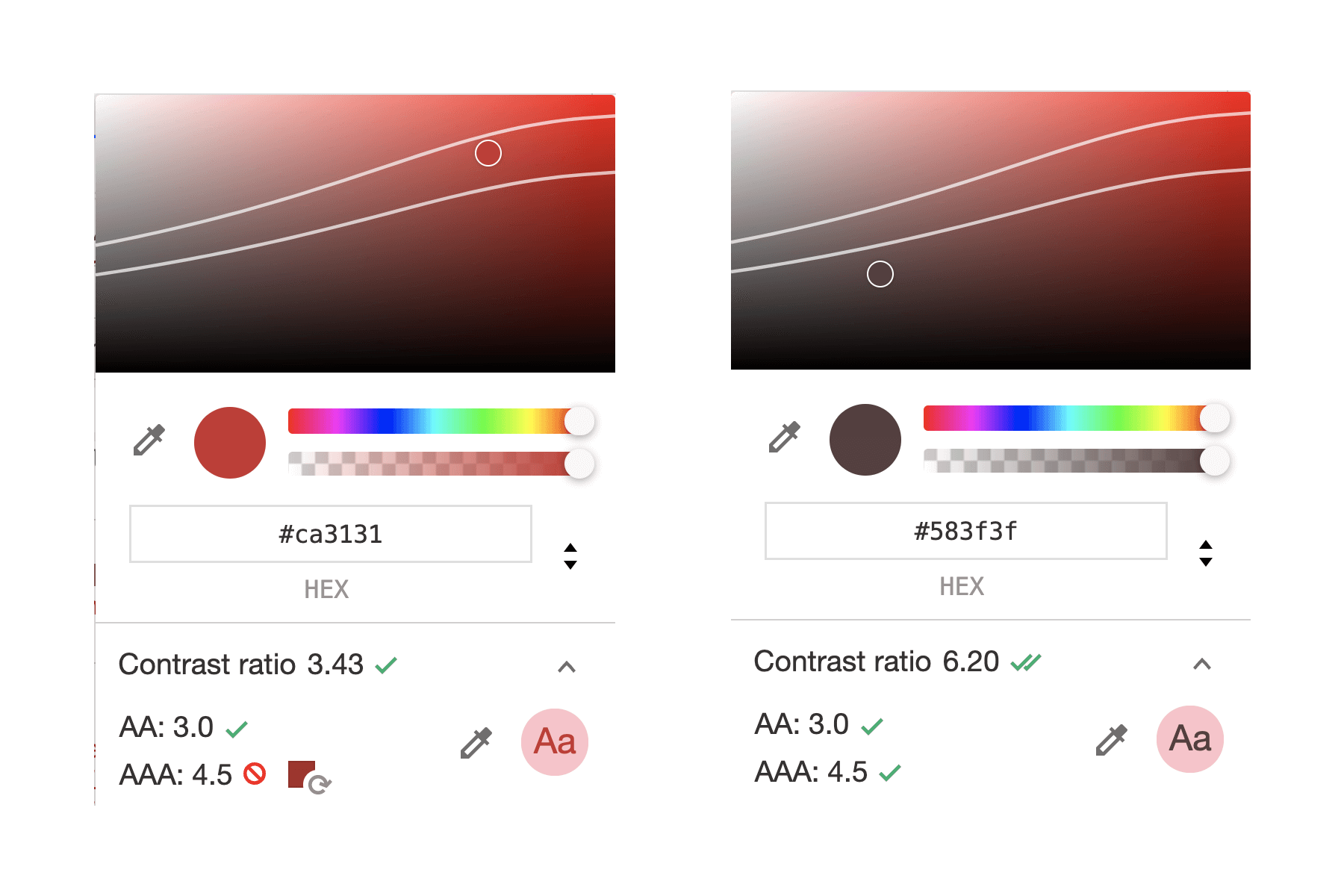
আমাদের উদাহরণে, কালার পিকারের উপরে ভিজ্যুয়াল পিকারে 2 লাইন দেখা যাচ্ছে। উপর থেকে:
- ১ম লাইন : এএ। ন্যূনতম সুপারিশ পূরণের জন্য এই লাইনের নিচের যেকোনো রঙ নির্বাচন করুন।
- ২য় লাইন : AAA। বর্ধিত সুপারিশ পূরণের জন্য এই লাইনের নিচের যেকোনো রঙ নির্বাচন করুন।
ক্লিক করুন এবং ম্যানুয়ালি রঙ ঠিক করুন:
- 1 চেকমার্ক মানে হল যে উপাদানটি ন্যূনতম সুপারিশ পূরণ করে।
- 2 চেকমার্কের অর্থ হল এটি উন্নত সুপারিশ পূরণ করে।

.
অ্যাক্সেসযোগ্য রঙের পরামর্শ
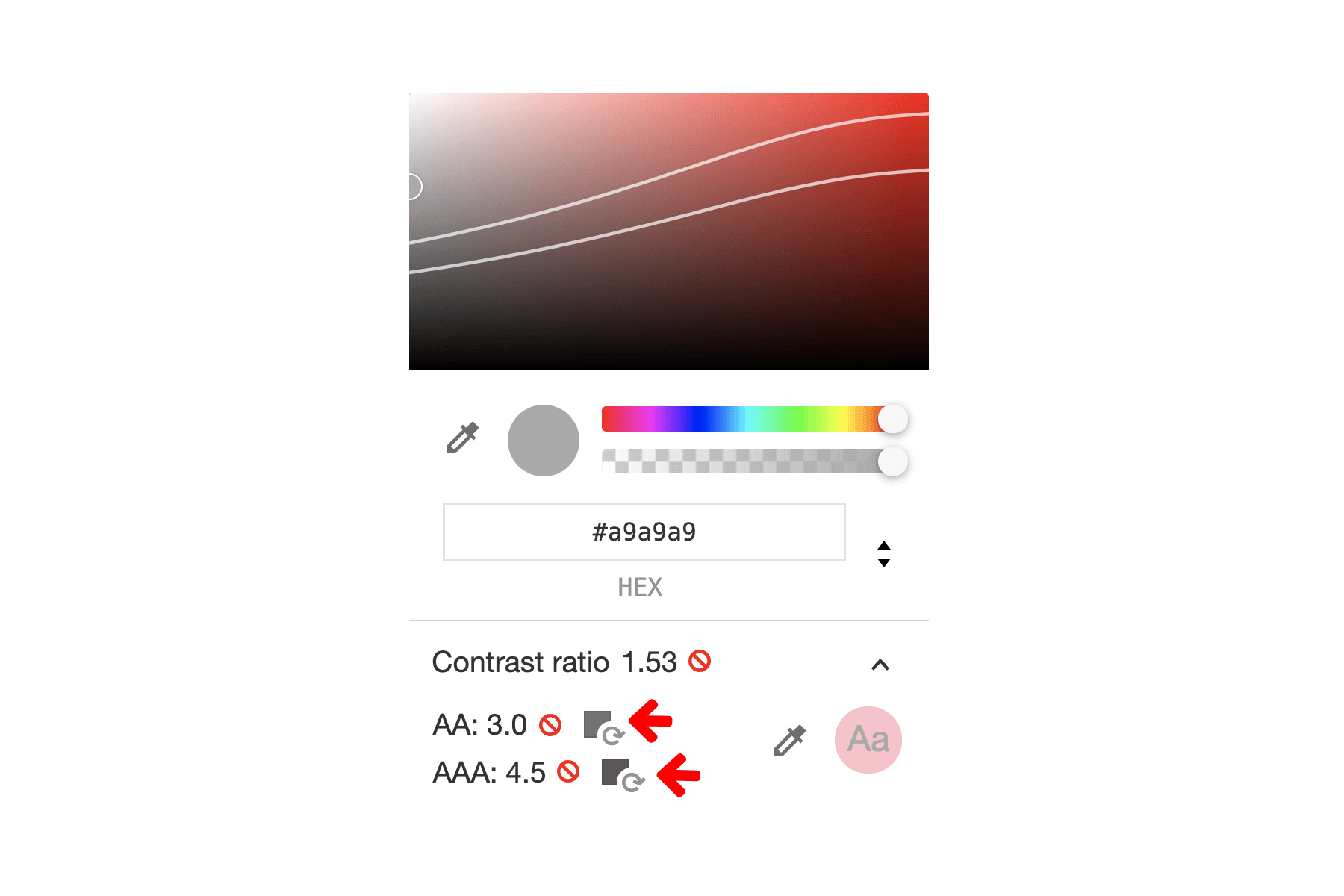
DevTools এছাড়াও AA এবং AAA উভয়ের জন্য অ্যাক্সেসযোগ্য রঙের পরামর্শ দেয়, আপনার জন্য এটিকে ক্লিক করা এবং ঠিক করা সহজ করে তোলে।
কনট্রাস্ট রেশিওর পাশে প্রস্তাবিত রঙে ক্লিক করুন এবং পাঠ্যের রঙ ঠিক হয়ে গেছে!

.
এখন আপনি পৃষ্ঠার সমস্ত কম-কনট্রাস্ট পাঠ্যগুলি ঠিক করার চেষ্টা করতে পারেন এবং সমস্ত বৈসাদৃশ্য সমস্যাগুলি ঠিক করা হয়েছে কিনা তা দেখতে CSS ওভারভিউটি পুনরায় ক্যাপচার করতে পারেন৷
6. অভিনন্দন!
অভিনন্দন! আপনি সফলভাবে এই কোডল্যাব সম্পূর্ণ করেছেন!

