Lưu ý quan trọng: Mặc dù Google Biểu đồ động và tương tác vẫn được duy trì, nhưng chúng tôi đã chính thức ngừng sử dụng Biểu đồ hình ảnh tĩnh của Google từ năm 2012. Tính năng này đã bị tắt vào ngày 18 tháng 3 năm 2019.
Trang này mô tả các bước cơ bản về cách sử dụng máy chủ đồ họa thông tin để tạo hình ảnh.
Chính sách sử dụng đồ họa thông tin
Không có giới hạn về số lượng yêu cầu mỗi ngày mà bạn có thể thực hiện đối với bản đồ hoạ thông tin. Tuy nhiên, chúng tôi giữ quyền chặn mọi hoạt động sử dụng mà chúng tôi coi là lạm dụng.
Bắt đầu
Máy chủ đồ hoạ thông tin trả về một hình ảnh để phản hồi yêu cầu GET hoặc POST của URL. Tất cả dữ liệu cần thiết để tạo hình ảnh đồ hoạ đều được đưa vào URL, bao gồm cả loại và kích thước hình ảnh. Ví dụ: sao chép và dán URL sau vào trình duyệt của bạn:
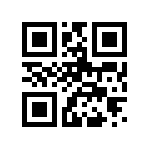
https://chart.googleapis.com/chart?chs=150x150&cht=qr&chl=Hello%20world
Hình ảnh bạn thấy là mã QR của cụm từ "Hello World". Hãy thử thay đổi cụm từ đó thành tên của riêng bạn rồi làm mới trình duyệt. Vậy là xong!
Dưới đây là một số giải thích nhỏ hơn về URL:
 |
|
Tối ưu hoá
Dưới đây là một số cách tối ưu hoá cho hình ảnh của bạn:
Cải thiện thời gian tải trên các trang có nhiều hình ảnh
Nếu bạn chỉ có một vài hình ảnh trên trang, thì URL cơ sở tiêu chuẩn https://chart.googleapis.com/chart sẽ không có vấn đề gì. Tuy nhiên, nếu có nhiều hình ảnh, bạn có thể thêm một số từ 0 đến 9 và một dấu chấm ngay trước chart.apis.google.com. Nếu bạn chỉ định một số khác nhau cho mỗi hình ảnh trên trang, trình duyệt sẽ cố gắng tải đồng thời nhiều hình ảnh hơn, thay vì đợi tải các hình ảnh đó theo trình tự. Tuy nhiên, bạn chỉ nên sử dụng thuộc tính này nếu đang tải khoảng 5 hình ảnh trở lên trên một trang. Ví dụ:
http://0.chart.apis.google.com/chart?cht=...http://1.chart.apis.google.com/chart?cht=...http://2.chart.apis.google.com/chart?cht=...- ...
Sử dụng POST
URL có độ dài giới hạn là 2K, vì vậy, nếu hình ảnh của bạn có nhiều dữ liệu hơn thế, bạn sẽ phải sử dụng phương thức POST thay vì GET. (GET là khi bạn nhập URL hình ảnh vào thanh URL của trình duyệt hoặc dùng URL này làm nguồn của phần tử <img> trong một trang web. POST yêu cầu bạn phải lập trình thêm bằng một ngôn ngữ khác, chẳng hạn như PHP hoặc PERL.
Bạn cũng có thể dùng phương thức POST khi tạo trang theo phương thức lập trình.
