חשוב: התרשימים של Google הדינמיים והאינטראקטיביים מתוחזקים באופן פעיל, אבל הוצאנו משימוש את תרשימי התמונות הסטטיים של Google מאז 2012. היא הושבתה ב-18 במרץ 2019.
בדף הזה מתוארים יסודות השימוש בשרת האינפוגרפיקה ליצירת תמונות.
מדיניות השימוש באינפוגרפיקה
אין הגבלה על מספר הבקשות ביום שאפשר להגיש לאינפוגרפיקה. עם זאת, אנחנו שומרים את הזכות לחסום כל שימוש שאנחנו מחשיבים כפוגעני.
תחילת העבודה
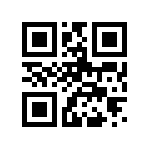
שרת האינפוגרפיקה מחזיר תמונה בתגובה לבקשת GET או POST של כתובת URL. כל הנתונים הנדרשים ליצירת התמונה הגרפית נכללים בכתובת ה-URL, כולל סוג התמונה והגודל שלה. לדוגמה, מעתיקים את כתובת ה-URL הבאה ומדביקים אותה בדפדפן:
https://chart.googleapis.com/chart?chs=150x150&cht=qr&chl=Hello%20world
התמונה שאתם רואים היא ייצוג של קוד QR של הביטוי 'Hello World' (שלום עולם). כדאי לנסות לשנות את הביטוי לשם שלך ולרענן את הדפדפן. זה הכול!
הנה הסבר קצר יותר על כתובת האתר:
 |
|
אופטימיזציות
הנה כמה אופטימיזציות של התמונות:
שיפור זמן הטעינה בדפים עם הרבה תמונות
אם יש בדף רק כמה תמונות, כתובת ה-URL הבסיסית הרגילה https://chart.googleapis.com/chart
אמורה להיות תקינה. עם זאת, אם יש לך הרבה תמונות, אפשר להוסיף את הספרה 0-9 ונקודה
ממש לפני chart.apis.google.com. אם תציינו מספר שונה לכל תמונה בדף, הדפדפן ינסה לטעון יותר תמונות בו-זמנית, במקום להמתין לטעינה ברצף. עם זאת, יש צורך באפשרות הזו רק אם אתם טוענים לפחות חמש תמונות או יותר בדף. לדוגמה:
http://0.chart.apis.google.com/chart?cht=...http://1.chart.apis.google.com/chart?cht=...http://2.chart.apis.google.com/chart?cht=...- ...
שימוש ב-POST
כתובות ה-URL מוגבלות לאורך של 2K, כך שאם יש בתמונות יותר נתונים, יהיה עליך להשתמש ב-POST במקום ב-GET. (GET מתבצעת כשמקלידים את
כתובת ה-URL של התמונה בסרגל הכתובות של הדפדפן, או משתמשים בה כמקור של אלמנט <img>
בדף אינטרנט. כדי להשתמש ב-POST צריך תכנות נוסף בשפה אחרת,
כמו PHP או PERL).
ניתן להשתמש ב-POST גם בעת יצירת דף באופן פרוגרמטי.
