Penting: Meskipun Diagram Google dinamis dan interaktif dikelola secara aktif, kami secara resmi menghentikan penggunaan Diagram Gambar Google statis pada tahun 2012. Fitur ini dinonaktifkan pada 18 Maret 2019.
Halaman ini menjelaskan cara membuat berbagai info, balon, pin, dan grafik lain yang dapat dibuat menggunakan URL.

https://chart.googleapis.com/chart?chst=d_bubble_icon_text_small&chld=ski|bb|Wheeee!|FFFFFF|000000
- Pengantar
- Sintaksis
- Jenis Ikon
- Balon
- Pin
- Catatan Gaya Seru
- Catatan Perkiraan Cuaca
- Blok Teks Font Bergaris (Khusus teks)
- Blok Teks Font Bergaris (Teks + Ikon)
- Daftar Tanda dan Ikon yang Tersedia
- String Teks
- Bayangan
Pengantar
Anda dapat membuat berbagai info, pin, atau balon menarik yang mencampur teks dan gambar. Item ini disebut ikon dinamis.






Sintaksis
URL root: https://chart.googleapis.com/chart?
Ikon dinamis mendukung parameter berikut setelah tanda ? pada URL root:
| Parameter | Wajib atau Opsional | Deskripsi |
|---|---|---|
chst=<icon_string_constant> |
Wajib | Menjelaskan jenis ikon yang akan dibuat.
|
chld=<icon_data> |
Wajib | Data spesifik yang digunakan untuk menggambarkan ukuran ikon, rotasi, teks, dan data lain yang diperlukan.
|
Jenis Ikon
| Type | Contoh |
|---|---|
| Balon - Memilih balon teks kecil atau besar, dengan atau tanpa ikon. |     |
| Pin - Jenis pin dapat berupa biasa, berbintang, atau miring, dan dapat memiliki ikon, huruf tunggal, atau string teks yang lebih panjang. |       |
| Catatan gaya seru dengan teks dan judul opsional |  |
| Catatan perkiraan cuaca dengan judul, teks, dan ikon cuaca |  |
| Blok teks bergaris batas multi-garis, tanpa ikon |  |
| Blok teks dengan garis batas satu baris dengan ikon |   |
Balon
Balon tersedia dalam berbagai kombinasi fitur: ukuran besar atau kecil, dengan atau tanpa ikon, teks baris tunggal, atau multibaris. Tabel berikut menjelaskan jenis balon dan sintaksis untuk masing-masingnya. Deskripsi setiap parameter value dijelaskan di bawah tabel.
Beberapa catatan tambahan:
- Semua balon diubah ukurannya agar sesuai dengan lebar dan tinggi teks yang Anda masukkan.
- Konstanta balon mendukung variasi yang diakhiri dengan
_withshadow. Jika Anda menggunakan variasi_withshadow, variasi akan menambahkan bayangan di bawah balon.
| Teks | Ikon | Sintaksis | Hanya Bayangan | Contoh |
|---|---|---|---|---|
| Satu baris | Tidak | chst= |
chst= |
 chst=d_bubble_text_small |
| Satu baris | Ya | chst= |
chst= |
 chst=d_bubble_icon_text_small |
| Satu baris | Ya |
chst= |
chst= |
 chst=d_bubble_icon_text_big |
| Multibaris | Tidak | chst= |
chst= |
 chst=d_bubble_texts_big |
| Multibaris | Ya |
|
chst= |
 chst=d_bubble_icon_texts_big |
Sintaksis
- <icon_string>
- String yang menentukan salah satu ikon yang dijelaskan di akhir dokumen ini.
- <frame_style>
- Arah ekor. Pilih konstanta arah ekor berikut:
bb- Frame balon, ekor di kiri bawah
bbtl- Bingkai balon, ekor di kiri atas
bbtr- Bingkai balon, ekor di kanan atas
bbbr- Bingkai balon, ekor di kanan bawah
bbT- Frame balon, tanpa ekor
edge_bl- Bingkai tepi, ekor di tepi bawah, ujung kiri
edge_bc- Frame tepi, ekor di tepi bawah, tengah
edge_br- Bingkai tepi, ekor di tepi bawah, ujung kanan
edge_tl- Bingkai tepi, ekor di tepi atas, ujung kiri
edge_tc- Frame tepi, ekor di tepi atas, tengah
edge_tr- Bingkai tepi, ekor di tepi atas, ujung kanan
edge_lt- Bingkai tepi, ekor di tepi kiri, ujung atas
edge_lc- Frame tepi, ekor di tepi kiri, tengah
edge_lb- Frame tepi, ekor di tepi kiri, ujung bawah
edge_rt- Bingkai tepi, ekor di tepi kanan, ujung atas
edge_rc- Bingkai tepi, ekor di tepi kanan, tengah
edge_rb- Bingkai tepi, ekor di tepi kanan, ujung bawah
- <fill_color> (hanya dalam bahasa Inggris)
- Warna isian balon, sebagai warna heksadesimal HTML enam digit.
- <text_color>
- Warna teks, sebagai warna heksadesimal HTML enam digit.
- <text>
- Satu baris teks balon untuk balon satu baris. Spasi harus + tanda.
- <text_line_1>|...|<text_line_n>
- Satu atau beberapa baris teks, untuk balon teks multibaris. Setiap baris dipisahkan dengan tanda |. Baris pertama akan ditampilkan lebih besar dan dicetak tebal. Spasi harus diganti dengan +.
Hanya Bayangan
Untuk balon, Anda juga dapat menggambar bayangan freestanding menggunakan sintaksis yang ditampilkan pada tabel di atas. Contoh:
 chst= |
 chst= |
 chst= |
 chst= |
 chst= |
Pin
Anda dapat membuat berbagai pin dengan ikon dan/atau string teks pendek. Berikut jenis pin yang tersedia.
| Jenis Pin | Konstanta Gelembung | Contoh |
|---|---|---|
| Pin biasa dengan satu huruf atau ikon |
|
  |
| Pin miring/bintang dengan satu huruf atau ikon |
|
    |
| Pin multibaris, dapat diputar, dan skalabel | chst=d_map_spin |
 |
Pin Biasa
dengan Satu Huruf atau Ikon 

Ini adalah pin kecil dan tegak yang dapat menampung ikon kecil atau huruf tunggal.
Sintaksis Surat
chst=d_map_pin_letter[_withshadow] chld=<character>|<fill_color>|<text_color>
Sintaksis Ikon
chst=d_map_pin_icon[_withshadow] chld=<icon_string>|<fill_color>
- <character>
- [Hanya pin teks] Satu karakter teks.
- <icon_string>
- [Khusus ikon pin] String yang menentukan salah satu ikon yang dijelaskan di akhir dokumen ini.
- <fill_color> (hanya dalam bahasa Inggris)
- Warna isian balon, sebagai warna heksadesimal HTML enam digit.
- <text_color>
- [Hanya pin teks] Warna teks, sebagai warna heksadesimal HTML enam digit.
Hanya Bayangan
Untuk menggambar bayangan hanya untuk jenis pin ini, gunakan sintaksis ini:
chst=d_map_pin_shadow
Parameter chld tidak diperlukan hanya untuk bayangan.
Contoh
 chst=d_map_pin_letter_withshadow |
 chst=d_map_pin_letter |
 chst=d_map_pin_icon |
 chst=d_map_pin_shadow |
Pin Miring/Berbintang dengan Satu
Huruf atau Ikon 



Alat ini adalah pin kecil yang dapat dimiringkan ke kiri atau kanan, atau memiliki bintang yang tumpang tindih. Konten pin dapat berupa karakter tunggal atau ikon kecil.
Sintaksis Surat
chst=d_map_xpin_letter[_withshadow] chld=<pin_style>|<character>|<fill_color>|<text_color>|<star_fill_color>
Sintaksis Ikon
chst=d_map_xpin_icon[_withshadow] chld=<pin_style>|<icon_string>|<fill_color>|<star_fill_color>
- <pin_style>
- Gaya pin. Pilih salah satu konstanta berikut:
pin
pin_star
pin_sleft
pin_sright
- <icon_string>
- [Pin ikon] String yang menentukan salah satu ikon yang dijelaskan di akhir dokumen ini.
- <character>
- [Pin teks] Satu karakter teks.
- <fill_color> (hanya dalam bahasa Inggris)
- Warna isian balon, sebagai warna heksadesimal HTML enam digit.
- <text_color>
- [Pin teks] Warna teks, sebagai warna heksadesimal HTML enam digit.
- <star_fill_color>:
- [Bintang bintang] Warna isian bintang, sebagai warna heksadesimal HTML enam digit.
Hanya Bayangan
Untuk menggambar bayangan hanya untuk jenis pin ini, gunakan sintaksis ini:
chst=d_map_xpin_shadow chld=<pin_style>
Contoh
 chst=d_map_xpin_letter |
 chst=d_map_xpin_letter |
 chst=d_map_xpin_icon |
 chst=d_map_xpin_shadow |
Pin Teks dengan Penskalaan dan Rotasi 
Ini adalah pin yang bisa Anda skalakan secara manual untuk menyertakan string teks yang lebih panjang. Anda juga dapat memutar pin sebesar jumlah kustom, serta mengontrol ukuran dan warna font.
Sintaksis
chst=d_map_spin chld=<scale_factor>|<rotation_deg>|<fill_color>|<font_size>|<font_style>|<text_line_1>|...|<text_line_n>
- <scale_factor>
- Faktor penskalaan untuk menentukan ukuran pin. Ini adalah bilangan floating point positif dengan 0,5 adalah ukuran pin yang tidak berskala. 0,25 akan menjadi setengah ukuran itu, 1 akan menjadi dua kali ukuran tersebut, dan seterusnya.
- <rotation_deg>
- Rotasi pin, dalam derajat. Nilai positif dan negatif diizinkan. Tentukan 0 untuk pin vertikal.
- <fill_color> (hanya dalam bahasa Inggris)
- Warna isian balon, sebagai warna heksadesimal HTML enam digit.
- <font_size>
- Ukuran font teks, dalam piksel.
- <font_style>
- '_' (garis bawah) untuk teks normal atau 'b' untuk teks tebal.
- <text_line_1>...<text_line_n>
- Satu atau beberapa baris teks, yang dipisahkan oleh karakter |
Contoh
 chst=d_map_spin |
 chst=d_map_spin |
 chst=d_map_spin |
Catatan Gaya Seru

Anda dapat membuat berbagai catatan teks dengan template baru, seperti sticky note atau balon pikiran. Anda dapat memilih untuk menyertakan baris judul dalam catatan.
Catatan ini memiliki ukuran tetap; catatan ini tidak akan membesar atau menyusut untuk mengakomodasi ukuran teks.
Sintaksis
chst=d_fnote_title OR chst=d_fnote chld=<note_type>|<note_size>|<text_color>|<text_alignment>|<text_line_1>|...|<text_line_n>
- {i>chst<i}
- Tentukan
d_fnote_titleuntuk catatan dengan judul, ataud_fnoteuntuk catatan tanpa judul. Dalam catatan dengan judul, baris pertama teks akan diformat sebagai judul (lebih besar dan tebal). - <note_type>
- String yang menjelaskan bentuk catatan. Pilih salah satu string jenis catatan dalam tabel di bawah ini.
- <note_size>
- 1 (satu) untuk catatan besar, atau 2 untuk catatan kecil. Ukuran template bersifat tetap; template tidak bertambah atau menyusut agar pas dengan teks. Lakukan eksperimen dengan kedua ukuran tersebut untuk melihat mana yang menampung teks Anda dengan lebih baik.
- <text_color>
- Warna teks, sebagai warna heksadesimal enam digit; nilai alfa tidak diterima.
- <text_alignment>
- Perataan untuk semua teks, termasuk header. Pilih salah satu nilai
berikut:
- l - ('L') Rata kiri
- h - Rata tengah
- r - Rata kanan
- <text_line_1>| ...|<text_line_n>
- Teks untuk catatan. Gunakan karakter | untuk mengindikasikan baris baru. Jika
chst=d_fnote_title, baris pertama teks diformat sebagai judul.
Template Jenis Catatan
Template berikut didukung untuk template catatan. String note_type untuk setiap string ditampilkan di bawah template.
Catatan: String teks peka huruf besar/kecil.
 arrow_d |
 balloon |
 pinned_c |
 sticky_y |
 taped_y |
 thought |
Contoh
| Deskripsi | Contoh |
|---|---|
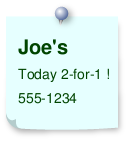
Catatan dengan judul: chst=d_fnote_title. Baris pertama
teks digunakan sebagai judul. Ukurannya besar catatan (1). |
 chst=d_fnote_title |
Catatan tanpa judul: chst=d_fnote.Teks berada di tengah. |
 chst=d_fnote |
{i>Template<i} yang berguna untuk lelucon lama. |

|
Catatan Perkiraan Cuaca

Anda dapat membuat catatan dengan ikon indikator cuaca. Tata letak serupa dengan catatan gaya seru, tetapi warna teks selalu hitam, teks selalu rata kiri, dan Anda hanya dapat memiliki satu hingga tiga baris teks.
Catatan ini memiliki ukuran tetap; catatan ini tidak akan membesar atau menyusut untuk mengakomodasi ukuran teks.
Sintaksis
chst=d_weather chld=<note_type>|<weather_icon>|<title>|<line_2>|<line_3>
- {i>chst<i}
d_weathermenunjukkan catatan cuaca.- <note_type>
- Template yang akan digunakan untuk catatan ini. Gunakan salah satu string catatan yang tercantum dalam daftar catatan gaya menyenangkan di atas.
- <weather_icon>
- Salah satu string ikon cuaca pada tabel di bawah. Catatan dapat mengambil satu ikon cuaca.
- <judul>|<line_2>|<line_3>
- Judul, serta hingga dua baris teks (baris teks tambahan ini opsional). Judul lebih besar dan tebal.
Ikon Cuaca
Berikut adalah daftar ikon cuaca yang didukung, yang menampilkan string weather_icon untuk setiap ikon.
Catatan: String teks peka huruf besar/kecil.
 clear-night-moon |
 cloudy-heavy |
 cloudy-sunny |
 cloudy |
 rain |
 rainy-sunny |
 snow |
 snowflake |
 snowy-sunny |
 sunny-cloudy |
 sunny |
 thermometer-cold |
 thermometer-hot |
 thunder |
 windy |
Contoh
| Deskripsi | Contoh |
|---|---|
Catatan cuaca dengan judul dan dua baris pada template gaya taped_y. |
|
| Keinginan untuk musim dingin. |
|
Pemblokiran Teks Font Bergaris (Teks Saja)

Anda dapat membuat blok teks yang digarisbatasi dengan latar belakang putih. Jika Anda menginginkan teks + ikon, pertimbangkan untuk menggunakan variasi baris tunggal, yang mendukung ikon.
Sintaksis
chst=d_text_outline chld=<text_fill_color>|<font_size>|<text_alignment>|<outline_color>|<font_weight>|<text_line_1>|...|<text_line_n>
- <text_fill_color>:
- Warna isian teks. Ini adalah warna heksadesimal enam digit; nilai alfa tidak diterima.
- <font_size>
- Angka yang menentukan ukuran font, dalam piksel.
- <text_alignment>
- Perataan untuk semua teks, termasuk header. Pilih salah satu nilai
berikut:
- l - ('L') Rata kiri
- h - Rata tengah
- r - Rata kanan
- <outline_color>
- Warna garis batas teks. Ini adalah warna heksadesimal enam digit; nilai alfa tidak diterima.
- <font_weight>
- Teks normal atau tebal. Garis bawah ' _' untuk teks normal, dan 'b' untuk teks tebal.
- <text_line_1>| ...|<text_line_n>
- Teks untuk catatan. Gunakan karakter | untuk mengindikasikan baris baru. Jika
chst=d_fnote_title, baris pertama teks diformat sebagai judul.
Contoh
 chst=d_text_outline |
 chst=d_text_outline |
Pemblokiran Teks Font Bergaris (Teks + Ikon) 
Anda dapat membuat satu baris teks yang bergaris tepi plus ikon di bagian atas, kiri, bawah, atau kanan blok. Jika Anda tidak memerlukan ikon, gunakan blok teks font bergaris.
Sintaksis
chst=<icon_position_string> chld=<text>|<font_size>|<font_fill_color>|<icon_name>|<icon_size>|<icon_fill_color>|<icon_and_text_border_color>
- <icon_position_string>
- Menentukan tempat ikon muncul di kotak
teks. Pilih salah satu nilai berikut:
d_simple_text_icon_below- Menempatkan ikon di bagian bawah kotak:
d_simple_text_icon_above- Menempatkan ikon di bagian atas kotak:
d_simple_text_icon_left- Menempatkan ikon di sebelah kiri kotak:
d_simple_text_icon_right- Menempatkan ikon di sebelah kanan kotak:
- <text>
- Teks yang akan ditampilkan. Hanya satu baris; gunakan + untuk spasi.
- <font_size>
- Angka yang menentukan ukuran font, dalam piksel.
- font_fill_color>
- Warna isian untuk teks, sebagai string enam digit. Nilai alfa tidak didukung.
- <icon_name>
- Salah satu nama ikon yang tercantum di bagian bawah dokumen ini.
- <icon_size>
- Tinggi ikon, dalam piksel. Nilai berikut ini didukung: 12, 16, 24.
- <icon_fill_color>
- Warna ikon, sebagai string enam digit. Nilai alfa tidak didukung.
- <icon_and_text_border_color>
- Warna batas di sekitar ikon dan teks, sebagai string enam digit. Nilai alfa tidak didukung.
Daftar Flag dan Ikon yang Tersedia
Gambar berikut dapat digunakan dalam ikon dinamis menggunakan parameter yang sesuai.
Catatan: String teks peka huruf besar/kecil
Catatan: Ikon hanya tersedia dalam ukuran berikut: 12, 16, 24.
Ikon dasar
Ikon dari Glyphish.com
Ikon ini dibuat oleh Joseph Wain / glyphish.com. Karya ini dilisensikan berdasarkan Lisensi Creative Commons Attribution 3.0 United States.
Tanda
Berikut adalah bendera untuk beberapa negara dan wilayah.
String Teks
Semua teks tampilan yang dikirim dalam permintaan harus berenkode UTF-8, lalu dienkodekan URL.
Hal ini hanya memengaruhi karakter yang tidak aman untuk URL (karakter yang aman untuk URL sebagian besar adalah
huruf dalam bahasa Inggris a-z baik huruf besar maupun kecil, plus plus sejumlah kecil
tanda baca). Misalnya, nilai yang dienkode UTF-8 dan URL untuk huruf "è" adalah "%C3%A8", dan untuk karakter China 駅 adalah "%E9%A7%85". Sebagian besar browser akan mengizinkan Anda menggunakan nilai yang tidak dienkode
dalam string URL (misalnya, 駅) dan akan mengenkodenya untuk Anda di balik layar.
Namun, ada kemungkinan bahwa seseorang yang melihat URL gambar Anda menggunakan browser yang tidak melakukan hal ini, sehingga biasanya yang terbaik adalah mengenkode UTF-8 dan ke URL semua karakter non-ASCII dalam string teks. Perhatikan bahwa ini hanya untuk teks yang ditampilkan dalam balon
atau pin, bukan untuk karakter &,
|, atau karakter lain yang merupakan bagian dari sintaksis URL.
Bayangan
Anda dapat menambahkan bayangan ke banyak ikon, atau bahkan menggambar bayangan untuk beberapa ikon tanpa ikon itu sendiri.
Ikon yang Dibayangi 
Banyak dari ikon ini yang dapat digambar dengan atau tanpa bayangan. Jika bayangan
adalah salah satu opsi, nama ikon akan memiliki versi yang diakhiri dengan _withshadow dan
versi lain tanpa akhiran tersebut. Anda dapat menentukan ikon dengan salah satu akhiran, tergantung apakah Anda menginginkan bayangan atau tidak.
Berikut adalah contoh balon teks sedang dan pin dengan dan tanpa bayangan:
 chst=d_bubble_icon_text_big |
 chst=d_bubble_icon_text_big_withshadow |
 chst=d_map_pin_icon |
 chst=d_map_pin_icon_withshadow |
Bayangan Berdiri 
Beberapa jenis ikon memungkinkan Anda untuk menggambar bayangannya sendiri. Anda mungkin perlu melakukannya jika menggunakan beberapa ikon bayangan yang tumpang tindih pada grafis, dan ikon-ikon tersebut sangat dekat sehingga bayangan dari satu ikon jatuh melintasi grafik lain. Lihat dokumentasi jenis ikon tertentu yang Anda miliki untuk mengetahui apakah Anda dapat menggambar bayangannya saja.


