این صفحه اصول اولیه استفاده از Chart API را برای ساختن نمودارها شرح می دهد.
خط مشی استفاده از نمودار Google
هیچ محدودیتی برای تعداد تماسهایی که در روز میتوانید با Google Chart API برقرار کنید وجود ندارد. با این حال، ما این حق را برای خود محفوظ می داریم که هرگونه استفاده ای را که توهین آمیز بدانیم مسدود کنیم.
بررسی اجمالی
مشاهده نمودارها در این مستندات
تمام تصاویر نمودار در این مستندات با استفاده از نمودار API به صورت زنده تولید می شوند. برای مشاهده URL هر تصویر، موارد زیر را انجام دهید:
- اگر از فایرفاکس استفاده می کنید، کلیک راست کرده و سپس "View Image" یا "Properties" را انتخاب کنید.
- اگر از اینترنت اکسپلورر استفاده می کنید، کلیک راست کرده و سپس "Properties" را انتخاب کنید.
برای سهولت خواندن یک URL، این سند اغلب آن را در چندین خط نشان می دهد. هنگامی که از Google Chart API استفاده می کنید، باید URL را در یک خط ارائه کنید.
Google Chart API یک تصویر نمودار را در پاسخ به درخواست URL GET یا POST برمی گرداند. API می تواند انواع مختلفی از نمودارها را تولید کند، از نمودارهای دایره ای یا خطی گرفته تا کدها و فرمول های QR. تمام اطلاعات مربوط به نموداری که میخواهید، مانند دادههای نمودار، اندازه، رنگها و برچسبها، بخشی از URL هستند. (برای درخواست های POST، کمی متفاوت است، اما اکنون نگران آن نباشید).
برای ایجاد ساده ترین نمودار ممکن، تنها چیزی که URL شما باید مشخص کند نوع نمودار، داده ها و اندازه است. میتوانید این URL را مستقیماً در مرورگر خود تایپ کنید یا با تگ <img> در صفحه وب خود به آن اشاره کنید. به عنوان مثال، این پیوند را برای نمودار دایره ای دنبال کنید:
https://chart.googleapis.com/chart?chs=250x100&chd=t:60,40&cht=p3&chl=سلام|جهان
پیوند قبلی نمونه ای از URL اصلی نمودار API است. همه URL های نمودار دارای فرمت زیر هستند:
https://chart.googleapis.com/chart?cht=<chart_type>&chd=<chart_data>&chs=<chart_size>&...additional_parameters...
همه URL ها با https://chart.googleapis.com/chart? به دنبال آن پارامترهایی که داده ها و ظاهر نمودار را مشخص می کنند. پارامترها جفتهای name = مقدار هستند که با یک کاراکتر علامت ( & ) از هم جدا میشوند و پارامترها میتوانند به هر ترتیبی بعد از ? . همه نمودارها حداقل به پارامترهای زیر نیاز دارند: cht (نوع نمودار)، chd (داده) و chs (اندازه نمودار). با این حال، پارامترهای بسیار بیشتری برای گزینه های اضافی وجود دارد، و شما می توانید به تعداد پارامترهای اضافی که نمودار پشتیبانی می کند، تعیین کنید.
بیایید URL بالا را با جزئیات بیشتری بررسی کنیم:
| URL | اجزاء |
|---|---|
|
|
این URL را در مرورگر خود کپی و جایگذاری کنید و سعی کنید چند تغییر ایجاد کنید: مقادیر اضافی به داده ها اضافه کنید (فراموش نکنید قبل از هر مقدار داده جدید یک کاما اضافه کنید). برچسب های جدید اضافه کنید (قبل از هر مقدار جدید یک علامت | بگذارید). نمودار را بزرگتر کنید.
چگونه یک نمودار بسازیم
در اینجا نحوه ایجاد نمودار تصویر آمده است:
- در مورد نوع نمودار تصمیم بگیرید. برای مشاهده لیست نمودارها به گالری مراجعه کنید. نوع نمودار با پارامتر
chtمشخص می شود. تمام اجزایی را که میخواهید نمودار شما داشته باشد (محورها، برچسبها، پسزمینه و غیره) ترسیم کنید و در صورت لزوم، ابعاد پیکسل را برای اجزای مختلف (اندازه کل نمودار، اندازه افسانه و غیره) مشخص کنید. ابتدا باید اسناد مربوط به نوع نمودار خود را با دقت بخوانید، در غیر این صورت ممکن است تجربه ناامید کننده ای داشته باشید. - داده های نمودار خود را ایجاد و قالب بندی کنید . داده ها با استفاده از پارامتر
chdمشخص می شوند. شما باید تصمیم بگیرید که از کدام فرمت برای داده های خود استفاده کنید:- یک قالب داده را انتخاب کنید. میتوانید از قالب متن ساده برای دادههای نمودار خود استفاده کنید، که خواندن آن آسان است، اما فضای بیشتری برای ارسال میگیرد، یا از یکی از انواع رمزگذاری استفاده کنید که برای ارسال کوچکتر است، اما دامنه مقادیری را که میتوانید ارسال کنید، محدود میکند.
- تصمیم بگیرید که آیا داده های شما باید مقیاس بندی شوند تا متناسب با نمودار شما باشند. فرمت های مختلف از محدوده های متفاوتی از مقادیر پشتیبانی می کنند. ممکن است بخواهید داده های خود را به گونه ای مقیاس بندی کنید که طیف کاملی از مقادیر مجاز توسط قالب شما را در بر گیرد تا تفاوت ها آشکارتر شود. میتوانید این کار را با مقیاسگذاری دادههای خود برای تناسب با قالب دادهای که استفاده میکنید انجام دهید، یا میتوانید از قالببندی متن با مقیاسبندی سفارشی استفاده کنید.
- در صورت لزوم داده های خود را رمزگذاری کنید. اگر فرمت کدگذاری شده ای را انتخاب کرده اید، ما مقداری جاوا اسکریپت را برای کمک به سایر انواع رمزگذاری پیشنهاد می کنیم.
- اندازه نمودار را مشخص کنید. اندازه نمودار با استفاده از پارامتر
chsمشخص می شود. برای قالب و حداکثر مقادیر به مستندات مراجعه کنید. - پارامترهای اضافی را اضافه کنید. اسناد هر نمودار پارامترهای اختیاری موجود را فهرست می کند. گزینههای معمولی شامل برچسبها، عنوانها و رنگها هستند. توجه داشته باشید که تمام متن برچسب یا عنوان باید با کد UTF-8 باشد. توجه داشته باشید که بسیاری از پارامترها به شما اجازه می دهند چندین مقدار را وارد کنید. به عنوان مثال، پارامتر
chmبه شما امکان می دهد یک شکل را روی یک نقطه داده در نمودار قرار دهید. میتوانید با استفاده از پارامترchmشکلها را روی چندین نقطه داده قرار دهید، اما برای انجام این کار، پارامترchmرا چندین بار در URL خود مشخص نمیکنید (به عنوان مثال، WRONG :chm= square & chm= circle &chm= triangle). در عوض، پارامترهایی که چندین مقدار می گیرند، از یک جداکننده ، مانند کاما یا نوار عمودی، بین چندین مقدار در یک پارامتر استفاده می کنند. برایchm، یک نوار است، بنابراین شما چیزی شبیه به این دارید: RIGHT :chm= square | circle | triangle. جزئیات هر پارامتر را مشاهده کنید تا نحوه تعیین چند پارامتر را بیاموزید. - رشته URL خود را بسازید. URL با
https://chart.googleapis.com/chart?و تمام پارامترهای مورد نیاز (cht,chd,chs) و اختیاری شما را دنبال می کند. توجه: اگر از URL خود در تگ<img>استفاده می کنید، باید همه کاراکترهای&خود را به&در لینک شما مثال:<img src="https://chart.googleapis.com/chart?chs=250x100&chd=t:60,40&cht=p3&chl=Hello|World" />. - برای دریافت تصویر خود از GET یا POST استفاده کنید. GET، زمانی است که URL را مستقیماً در مرورگر خود تایپ می کنید یا از آن در تگ
<img>استفاده می کنید. با این حال، URL ها به طول 2K محدود می شوند، بنابراین اگر داده های بیشتری از آن دارید یا به خون علاقه دارید، باید به جای آن از POST استفاده کنید، همانطور که در اینجا توضیح داده شده است. - مناطق قابل کلیک ایجاد کنید شما می توانید به صورت اختیاری یک نقشه تصویری برای نمودار ایجاد کنید که به شما امکان می دهد لینک ها یا عناصر کلیک را به عناصر نمودار خاص اضافه کنید. برای جزئیات بیشتر به ایجاد نقشه تصویر نمودار مراجعه کنید.
واژه نامه اصطلاحات نمودار
در اینجا چند اصطلاح مهم وجود دارد که در این مستندات استفاده می کنیم:
- سلسله
- مجموعه ای از داده های مرتبط در یک نمودار. آنچه یک سری را تشکیل می دهد به نوع نمودار بستگی دارد: در نمودار خطی، یک سری یک خط است. در نمودار دایره ای، هر ورودی یک برش است و همه برش ها با هم یک سری هستند. در نمودار میله ای، یک سری تمام میله های یک مجموعه داده است. سری های مختلف بسته به نوع نمودار میله ای یا در کنار هم گروه بندی می شوند یا روی هم قرار می گیرند. نمودار زیر یک نمودار میله ای گروه بندی شده با دو سری، یکی به رنگ آبی تیره، یکی به رنگ آبی روشن را نشان می دهد:

- برچسب های محور
- مقادیر عددی یا متنی در امتداد هر محور. در نمودار قبلی، این برچسبهای "Jan"، "Feb"، "Mar"، "0"، "50"، "100" خواهد بود.
اجزای نمودار
در اینجا برخی از اجزای یک نمودار آورده شده است:

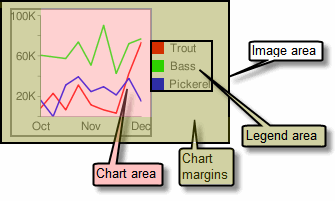
- منطقه نمودار
- منطقه ای که هنر سریال را نشان می دهد. برای جزئیات بیشتر به نوار کناری "موارد نمودار" مراجعه کنید.
- افسانه
- یک منطقه کوچک در نمودار که سریال را توصیف می کند. در نمودار بالا، بخشی است که "گربه ها" و "سگ ها" را فهرست می کند.
- پارامتر
- یک جفت کلید = مقدار استفاده شده در URL. به عنوان مثال:
chxt=xکهchxtنام پارامتر وxمقدار پارامتر است. - دریافت و ارسال کنید
- دو روش برای ارسال URL نمودار شما. GET معمولاً یا با تایپ یک URL در مرورگر یا با تبدیل آن به منبع تگ
<img>انجام می شود. درخواستهای POST پیچیدهتر هستند، اما میتوانند شامل دادههای بسیار بیشتری باشند. دلیل اصلی استفاده از POST به جای GET این است که درخواست POST می تواند داده های بسیار بیشتری نسبت به درخواست GET بگیرد (16K کاراکتر در مقابل 2K کاراکتر). POST در اینجا پوشش داده شده است. - شخصیت لوله
-
|کاراکتر، که اغلب بهعنوان جداکننده مقدار پارامتر استفاده میشود - یعنی یک کاراکتر برای جدا کردن چندین مقدار. کاما و علامت (&) نیز به عنوان جداکننده در URL نمودار استفاده می شود. - نمودارهای مرکب
- نموداری که ترکیبی از دو نوع نمودار مختلف است: به عنوان مثال، نمودار میله ای با یک خط، یا نمودار خطی با نشانگرهای شمعی. نمودارهای مرکب را ببینید.
بهینه سازی ها
اکنون که اصول ساخت نمودار را یاد گرفتید، در اینجا چند بهینه سازی وجود دارد که می توانید از آنها استفاده کنید.
با استفاده از POST
طول URL ها به 2K محدود می شود، بنابراین اگر نمودار شما داده های بیشتری از آن دارد، باید از POST به جای GET استفاده کنید، همانطور که در اینجا توضیح داده شده است. GET زمانی است که URL نمودار خود را در نوار URL مرورگر خود تایپ می کنید یا از آن به عنوان منبع عنصر <img> در یک صفحه وب استفاده می کنید. POST به برنامه نویسی اضافی به زبان دیگری مانند PHP یا PERL نیاز دارد.
ساخت نمودار در جاوا اسکریپت
می توانید از Google Visualization API برای ایجاد نمودارهای تصویری برای خود استفاده کنید. Google Visualization API یک API مبتنی بر جاوا اسکریپت است که ابزارهایی را برای ایجاد، فیلتر کردن و دستکاری داده ها یا جستجو در صفحات گسترده Google یا سایر سایت ها برای داده ها در اختیار شما قرار می دهد. می توانید از Visualization API برای ایجاد داده های خود استفاده کنید، سپس از آن بخواهید که Image Charts API را فراخوانی کند تا نمودار در صفحه نمایش داده شود. برای اطلاعات بیشتر، به مستندات نمودار تصویر عمومی مراجعه کنید، یا در گالری تجسم برای هر نمودار Google که علامت گذاری شده است (تصویر) نگاه کنید.