Tài liệu này mô tả cách tạo biểu đồ Venn bằng API biểu đồ.
Mục lục
Các tính năng dành riêng cho biểu đồ
|
Tính năng tiêu chuẩn
|
Giới thiệu
Biểu đồ Venn là các biểu đồ có các vòng tròn chồng chéo cho biết điểm chung của các nhóm. Biểu đồ hỗ trợ biểu đồ Venn có 2 hoặc 3 vòng tròn. Bạn sẽ chỉ định kích thước tương đối của các vòng tròn và số lượng chồng chéo giữa các vòng tròn.
Loại biểu đồ (cht)
Chỉ định biểu đồ Venn bằng cú pháp sau:
Cú pháp
cht=v
Chuỗi dữ liệu là một tập hợp gồm tối đa 7 phần tử, được phân tách bằng dấu phân cách phù hợp với định dạng dữ liệu của bạn, như mô tả ở đây:
- Ba giá trị đầu tiên chỉ định kích thước của 3 vòng tròn: A, B và C. Đối với biểu đồ chỉ có hai vòng tròn, hãy chỉ định giá trị thứ ba là 0.
- Giá trị thứ tư chỉ định kích thước của giao điểm của A và B.
- Giá trị thứ năm chỉ định kích thước của giao điểm của A và C. Đối với biểu đồ chỉ có hai vòng tròn, đừng chỉ định giá trị ở đây.
- Giá trị thứ sáu chỉ định kích thước của giao điểm của B và C. Đối với biểu đồ chỉ có hai vòng tròn, đừng chỉ định giá trị ở đây.
- Giá trị thứ bảy chỉ định kích thước của giao điểm chung của A, B và C. Đối với biểu đồ chỉ có hai vòng tròn, đừng chỉ định giá trị ở đây.
Hãy lưu ý rằng với biểu đồ Venn, tất cả các giá trị đều tỷ lệ chứ không phải tuyệt đối. Điều này có nghĩa là biểu đồ có các giá trị 10,20,30 sẽ trông giống như biểu đồ có các giá trị 100,200,300 (nếu loại mã hóa của bạn chấp nhận các giá trị đó).
| Nội dung mô tả | Ví dụ: |
|---|---|
Biểu đồ Venn ba vòng tròn. |
|
| Để chỉ định biểu đồ hai vòng tròn, hãy chỉ định 0 cho vòng tròn C và đừng chỉ định bất kỳ giá trị chồng chéo nào có cả C. |  cht=v |
Màu của bộ sách chco
Bạn có thể chỉ định màu của tất cả các chuỗi, từng chuỗi hoặc một số chuỗi bằng cách sử dụng tham số chco.
Cú pháp
chco=<color_1>,...,<color_n>
- <color>
- Màu của bộ sách, ở định dạng thập lục phân RRGGBB. Hãy chỉ định các màu khác nhau cho từng chuỗi bằng cách thêm các giá trị màu được phân tách bằng dấu phẩy. Nếu bạn có ít màu hơn số màu có trong chuỗi, thì màu gần đây nhất sẽ lặp lại, nhưng trong biểu đồ Venn, các màu giống nhau có thể khiến biểu đồ khó đọc.
| Nội dung mô tả | Ví dụ: |
|---|---|
| Mỗi vòng tròn có một màu riêng. |  chco=FF6342,ADDE63,63C6DE |
| Nếu có ít màu hơn màu tròn, thì màu cuối cùng được chỉ định sẽ được lặp lại. Tuy nhiên, việc này khiến biểu đồ khó đọc. |
|
Tính năng tiêu chuẩn
Các tính năng còn lại trên trang này là các tính năng tiêu chuẩn của biểu đồ.
Chỉ định màu bằng cách sử dụng một chuỗi gồm 6 ký tự gồm các giá trị thập lục phân, cùng với hai giá trị trong suốt không bắt buộc, ở định dạng RRGGBB[AA].
Ví dụ:
FF0000= Đỏ00FF00= Xanh lục0000FF= Xanh lam000000= ĐenFFFFFF= Màu trắng
AA là một giá trị độ trong suốt không bắt buộc, trong đó 00 hoàn toàn trong suốt và FF hoàn toàn mờ đục. Ví dụ:
0000FFFF= Màu xanh lam đồng nhất0000FF66= Màu xanh lam trong suốt
Tiêu đề biểu đồ chtt, chts [Tất cả
biểu đồ]
Bạn có thể chỉ định văn bản tiêu đề, màu sắc và kích thước phông chữ cho biểu đồ của mình.
Cú pháp
chtt=<chart_title> chts=<color>,<font_size>,<opt_alignment>
chtt – Chỉ định tiêu đề biểu đồ.
- <chart_title>
- Tiêu đề xuất hiện trên biểu đồ. Bạn không thể chỉ định vị trí xuất hiện phông chữ này, nhưng bạn có thể tuỳ ý chỉ định kích thước và màu phông chữ. Sử dụng dấu + để biểu thị dấu cách và dấu gạch đứng (
|) để biểu thị dấu ngắt dòng.
chts [Không bắt buộc] – Màu và kích thước phông chữ cho tham số chtt.
- <color>
- Màu tiêu đề, ở định dạng thập lục phân RRGGBB. Màu mặc định là đen.
- <font_size>
- Cỡ chữ của tiêu đề, tính bằng điểm.
- <opt_alignment>
- [Không bắt buộc] Căn chỉnh tiêu đề. Chọn một trong các giá trị chuỗi có phân biệt chữ hoa chữ thường sau: "l" (bên trái), "c" (ở giữa) "r" (bên phải). Mặc định là "c".
Ví dụ
| Nội dung mô tả | Ví dụ: |
|---|---|
Biểu đồ có tiêu đề, sử dụng màu và kích thước phông chữ mặc định. Chỉ định một khoảng trắng có dấu cộng ( Sử dụng ký tự dấu gạch đứng (
|
 chtt=Site+visitors+by+month| |
Biểu đồ có tiêu đề màu xanh dương, căn phải và gồm 20 điểm. |
 chtt=Site+visitors |
Văn bản chú giải và kiểu trên biểu đồ chdl, chdlp, chdls [Tất cả
biểu đồ]
Chú giải là một phần bên của biểu đồ, cung cấp nội dung mô tả ngắn bằng văn bản về từng chuỗi. Bạn có thể chỉ định văn bản liên kết với từng bộ sách trong chú giải này và chỉ định vị trí xuất hiện của văn bản đó trên biểu đồ.
Xem thêm chma, để tìm hiểu cách đặt lề xung quanh chú giải.
Lưu ý về giá trị chuỗi: Chỉ được dùng các ký tự an toàn cho URL trong chuỗi nhãn. Để đảm bảo an toàn, bạn nên mã hoá URL mọi chuỗi chứa ký tự không thuộc bộ ký tự 0-9a-zA-Z.
Bạn có thể tìm thấy bộ mã hoá URL trong Tài liệu về hình ảnh trực quan của Google.
Cú pháp
chdl=<data_series_1_label>|...|<data_series_n_label> chdlp=<opt_position>|<opt_label_order> chdls=<color>,<size>
chdl – Văn bản cho từng bộ sách để hiển thị trong chú giải.
- <data_series_label>
- Văn bản cho các mục chú giải. Mỗi nhãn áp dụng cho bộ sách tương ứng trong mảng
chd. Sử dụng dấu + cho dấu cách. Nếu bạn không chỉ định tham số này, biểu đồ sẽ không có chú giải. Không có cách nào để chỉ định dấu ngắt dòng trong nhãn. Phần chú giải thường sẽ mở rộng để chứa văn bản chú giải và vùng biểu đồ sẽ thu nhỏ để phù hợp với chú giải.
chdlp – [Không bắt buộc] Vị trí của chú giải và thứ tự của các mục chú giải. Bạn có thể chỉ định <position> và/hoặc <label_order>. Nếu bạn chỉ định cả hai, hãy phân tách chúng bằng một ký tự thanh. Bạn có thể thêm ký tự "s" vào giá trị bất kỳ nếu muốn bỏ qua các mục chú giải trống trong chdl trong chú giải. Ví dụ: chdlp=bv, chdlp=r, chdlp=bv|r, chdlp=bvs|r
- <opt_position>
- [Không bắt buộc] Xác định vị trí của chú giải trên biểu đồ. Để chỉ định thêm khoảng đệm giữa phần chú giải và vùng biểu đồ hoặc đường viền hình ảnh, hãy sử dụng tham số
chma. Chọn một trong các giá trị sau:b– Chú giải ở cuối biểu đồ, các mục chú giải trong một hàng ngang.bv– Chú giải ở cuối biểu đồ, các mục chú giải trong một cột dọc.t– Chú giải ở đầu biểu đồ, các mục chú giải trong một hàng ngang.tv– Chú giải ở đầu biểu đồ, các mục chú giải trong cột dọc.r– [Mặc định] Chú giải ở bên phải biểu đồ, các mục chú giải trong cột dọc.l– Chú giải ở bên trái biểu đồ, các mục chú giải trong cột dọc.
- <opt_label_order>
- [Không bắt buộc]
Thứ tự hiển thị của nhãn trong phần chú giải.
Chọn một trong các giá trị sau:
l– [Mặc định cho các chú giải dọc] Hiển thị các nhãn theo thứ tự được cấp chochdl.r– Hiển thị các nhãn theo thứ tự đảo ngược nhưchdl. Tính năng này rất hữu ích trong biểu đồ thanh xếp chồng khi hiển thị chú giải
theo thứ tự thanh xuất hiện.a– [Mặc định cho các chú giải theo chiều ngang] Sắp xếp tự động: nghĩa là sắp xếp theo độ dài, ngắn nhất trước tiên, được đo lường bằng 10 khối pixel. Khi hai phần tử có cùng độ dài (được chia thành 10 khối pixel), phần tử được liệt kê đầu tiên sẽ xuất hiện đầu tiên.0,1,2...– Thứ tự nhãn tuỳ chỉnh. Đây là danh sách các chỉ mục nhãn dựa trên 0 từchdl, được phân tách bằng dấu phẩy.
chdls – [Không bắt buộc] Chỉ định màu và kích thước phông chữ của văn bản chú giải.
- <color>
- Màu văn bản chú giải, ở định dạng thập lục phân RRGGBB.
- <size>
- Kích thước điểm của văn bản chú giải.
Ví dụ
| Nội dung mô tả | Ví dụ: |
|---|---|
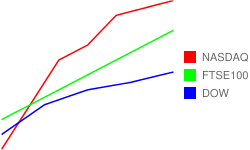
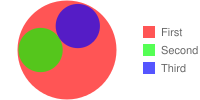
Hai ví dụ về chú giải. Hãy chỉ định văn bản chú giải theo cùng thứ tự như chuỗi dữ liệu. |
chdl=NASDAQ|FTSE100|DOW
chdl=First|Second|Third |
Biểu đồ đầu tiên minh hoạ các mục chú giải theo chiều ngang ( |
|
| Ví dụ này minh hoạ việc thay đổi cỡ chữ. |
|
Lề biểu đồ chma [Tất cả
biểu đồ]
Bạn có thể chỉ định kích thước lề của biểu đồ, bằng pixel. Lề được tính toán vào trong của kích thước biểu đồ đã chỉ định (chs); việc tăng kích thước lề không làm tăng tổng kích thước biểu đồ, nhưng sẽ thu nhỏ vùng biểu đồ, nếu cần.
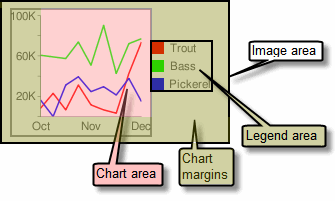
Theo mặc định, lề là bất kỳ phần nào còn lại sau khi tính toán kích thước biểu đồ. Giá trị mặc định này thay đổi theo loại biểu đồ. Lề mà bạn chỉ định là giá trị tối thiểu; nếu vùng biểu đồ chừa khoảng trống cho lề, thì kích thước lề sẽ là bất kỳ giá trị nào còn lại; bạn không thể ép lề nhỏ hơn kích thước yêu cầu cho bất kỳ chú giải và nhãn nào. Dưới đây là sơ đồ thể hiện các phần cơ bản của biểu đồ:
 |
Lề trên biểu đồ bao gồm các nhãn trục và vùng hiển thị. Vùng chú giải sẽ tự động đổi kích thước để vừa với văn bản một cách chính xác, trừ phi bạn chỉ định chiều rộng lớn hơn bằng cách sử dụng Mẹo: Trong biểu đồ thanh, nếu các thanh có kích thước cố định (mặc định) thì không thể giảm chiều rộng của vùng biểu đồ. Bạn phải chỉ định một kích thước thanh nhỏ hơn hoặc có thể đổi kích thước bằng |
Cú pháp
chma= <left_margin>,<right_margin>,<top_margin>,<bottom_margin>|<opt_legend_width>,<opt_legend_height>
- <left_margin>, <left_margin>, <left_margin>, <left_margin>
- Kích thước lề tối thiểu xung quanh vùng biểu đồ, tính bằng pixel. Tăng giá trị này để đưa vào một số khoảng đệm nhằm ngăn nhãn trục va vào đường viền của biểu đồ.
- <opt_legend_width>, <opt_legend_height>
- [Không bắt buộc] Chiều rộng của lề xung quanh phần chú giải, tính bằng pixel. Hãy sử dụng tính năng này để tránh để phần chú giải chạm vào vùng biểu đồ hoặc các cạnh của hình ảnh.
Ví dụ
| Nội dung mô tả | Ví dụ: |
|---|---|
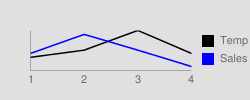
Trong ví dụ này, biểu đồ có lề tối thiểu là 30 pixel mỗi bên. Vì chú giải biểu đồ rộng hơn 30 pixel, nên lề ở bên phải được đặt thành chiều rộng của chú giải biểu đồ và khác với các lề khác. Nhãn trục nằm ngoài vùng biểu đồ nên được vẽ trong không gian lề. |
|
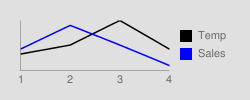
Để thêm lề xung quanh chú giải, hãy đặt giá trị cho thông số Trong ví dụ này, chú giải có chiều rộng khoảng 60 pixel. Nếu bạn đặt |
|
Lấp đầy nền chf [Tất cả
biểu đồ]
Bạn có thể chỉ định màu nền và kiểu cho vùng dữ liệu biểu đồ và/hoặc toàn bộ nền của biểu đồ. Các loại màu nền bao gồm màu nền đồng nhất, màu nền có sọc và màu chuyển tiếp.
Bạn có thể chỉ định các màu nền khác nhau cho các phần khác nhau (ví dụ: toàn bộ khu vực biểu đồ hoặc chỉ vùng dữ liệu). Màu tô vùng biểu đồ
sẽ ghi đè màu nền. Tất cả màu nền được chỉ định bằng tham số chf và bạn có thể kết hợp nhiều loại màu nền (màu đậm, màu sọc, màu chuyển tiếp) trong cùng một biểu đồ bằng cách phân tách các giá trị bằng ký tự dấu gạch đứng ( | ). Màu nền của biểu đồ sẽ thay thế màu nền của biểu đồ.
Lấp đầy chf [Tất cả biểu đồ]
Bạn có thể chỉ định một màu nền đồng nhất cho nền và/hoặc vùng biểu đồ, hoặc chỉ định một giá trị trong suốt cho toàn bộ biểu đồ. Bạn có thể chỉ định nhiều màu nền bằng cách sử dụng ký tự dấu gạch đứng (|). (Maps: chỉ nền).
Cú pháp
chf=<fill_type>,s,<color>|...
- <fill_type>
- Phần biểu đồ được điền. Hãy chỉ định một trong các giá trị sau:
bg– Màu nềnc– Điền vùng biểu đồ. Không hỗ trợ biểu đồ bản đồ.a– Hiển thị toàn bộ biểu đồ (bao gồm cả nền). Sáu chữ số đầu tiên của<color>sẽ bị bỏ qua và chỉ có hai chữ số cuối cùng (giá trị trong suốt) được áp dụng cho toàn bộ biểu đồ và tất cả các màu được điền.b<index>- Thanh tô màu đồng nhất (chỉ dành cho biểu đồ thanh). Thay thế <index> bằng chỉ mục chuỗi của các thanh để tô một màu đồng nhất. Hiệu ứng này tương tự như việc xác địnhchcotrong biểu đồ thanh. Hãy xem phần Màu của chuỗi biểu đồ thanh để biết ví dụ.
- s
- Thể hiện trạng thái lấp đầy đồng nhất hoặc trong suốt.
- <color>
- Màu tô, ở định dạng thập lục phân RRGGBB. Đối với giá trị trong suốt, 6 chữ số đầu tiên sẽ bị bỏ qua, nhưng bạn vẫn phải đưa vào.
Ví dụ
| Nội dung mô tả | Ví dụ: |
|---|---|
Ví dụ này lấp đầy nền biểu đồ bằng màu xám nhạt ( |
|
Ví dụ này tô nền biểu đồ bằng màu xám nhạt ( |
|
| Ví dụ này áp dụng độ trong suốt 50% cho toàn bộ biểu đồ (80 ở hệ thập lục phân là 128, hoặc độ trong suốt khoảng 50%). Hãy lưu ý nền của ô trong bảng đang hiện qua biểu đồ. |
|
Màu tô chuyển tiếp chf [Đường kẻ, Thanh, Google-mét, Ra đa, Tán xạ,Venn]
Bạn có thể áp dụng một hoặc nhiều màu nền chuyển màu cho các vùng hoặc nền trong biểu đồ. Màu nền chuyển màu bị mờ dần từ một màu này sang màu khác. (Hình tròn, biểu đồ Google-o-meter: chỉ ở chế độ nền.)
Mỗi màu tô chuyển tiếp chỉ định một góc, sau đó hai hoặc nhiều màu được neo vào một vị trí được chỉ định. Màu sắc sẽ thay đổi khi di chuyển từ điểm neo này sang điểm neo khác. Bạn phải có ít nhất hai màu với các giá trị <color_centerpoint> khác nhau để một màu có thể mờ dần vào màu còn lại. Mỗi độ dốc bổ sung được chỉ định bằng một cặp <color>,<color_centerpoint>.
Cú pháp
chf=<fill_type>,lg,<angle>,<color_1>,<color_centerpoint_1>
,...,
<color_n>,<color_centerpoint_n>
- <fill_type>
- Khu vực biểu đồ cần lấp đầy. Một trong những trạng thái sau đây:
bg– Màu nềnc– Điền vùng biểu đồ.b<index>– Màu nền chuyển màu cho thanh (chỉ áp dụng cho biểu đồ thanh). Thay thế <index> bằng chỉ mục chuỗi của các thanh để lấp đầy bằng hiệu ứng chuyển màu. Hãy xem phần Màu của chuỗi biểu đồ thanh để biết ví dụ.
- lg
- Chỉ định độ dốc màu.
- <góc>
- Một số chỉ định góc chuyển màu từ 0 (ngang) đến 90 (dọc).
- <color>
- Màu của phần nền, ở định dạng thập lục phân RRGGBB.
- <color_centerpoint>
- Chỉ định điểm neo cho màu sắc. Màu sẽ bắt đầu mờ dần từ điểm này khi đến gần một điểm neo khác. Phạm vi giá trị là từ 0 (cạnh dưới hoặc cạnh trái) đến 1 (cạnh trên hoặc cạnh phải), nghiêng ở góc được chỉ định bởi <angle>.
Ví dụ
| Nội dung mô tả | Ví dụ: |
|---|---|
Vùng biểu đồ có độ dốc theo chiều ngang, được chỉ định với góc 0 độ ( Màu sắc là hồng đào ( Nền biểu đồ được vẽ bằng màu xám ( |
|
Vùng biểu đồ có độ dốc theo đường chéo (dưới cùng bên trái sang trên cùng bên phải), được xác định với góc 45 độ ( Màu đào ( Xanh lam ( Nền biểu đồ được vẽ bằng màu xám ( |
|
Vùng biểu đồ có độ dốc theo chiều dọc (từ trên xuống dưới),
được chỉ định với một góc 90 độ ( Xanh lam ( Màu đào ( Nền biểu đồ được vẽ bằng màu xám ( |
|
Đường kẻ sọc chf [Đường kẻ,
Thanh, Google-mét, Radar, Tán xạ, Venn]
Bạn có thể chỉ định màu nền dạng sọc cho vùng biểu đồ hoặc toàn bộ biểu đồ. (Hình tròn, biểu đồ Google-o-meter: chỉ ở chế độ nền.)
Cú pháp
chf=
<fill_type>,ls,<angle>,<color_1>,<width_1>
,...,
<color_n>,<width_n>
- <fill_type>
- Khu vực biểu đồ cần lấp đầy. Một trong những trạng thái sau đây:
bg– Màu nềnc– Lấp đầy vùng biểu đồb<index>– Màu nền sọc thanh (chỉ dành cho biểu đồ thanh). Thay thế <index> bằng chỉ mục chuỗi của các thanh để lấp đầy bằng các sọc. Hãy xem phần Màu chuỗi của biểu đồ thanh để biết ví dụ.
- ls
- Chỉ định màu nền cho sọc tuyến tính.
- <góc>
- Góc của tất cả các sọc, so với trục y. Sử dụng
0cho sọc dọc hoặc90cho sọc ngang. - <color>
- Màu của sọc này, ở định dạng thập lục phân RRGGBB. Lặp lại <color> và <width> cho từng sọc bổ sung. Bạn phải có ít nhất 2 sọc. Các sọc thay thế cho đến khi biểu đồ được lấp đầy.
- <width>
- Chiều rộng của sọc này, từ
0đến1, trong đó1là chiều rộng đầy đủ của biểu đồ. Các đường sọc sẽ lặp lại cho đến khi biểu đồ được lấp đầy. Lặp lại <color> và <width> cho từng sọc bổ sung. Bạn phải có ít nhất 2 sọc. Các sọc thay thế cho đến khi biểu đồ được lấp đầy.
Ví dụ
| Nội dung mô tả | Ví dụ: |
|---|---|
|
 chf= |
|
 chf= |