Questo documento descrive come creare diagrammi di Venn utilizzando l'API Chart.
Indice
Funzionalità specifiche per i grafici
|
Funzionalità standard
|
Introduzione
I diagrammi di Venn sono grafici con cerchi sovrapposti che indicano quanto hanno in comune gruppi diversi. I grafici supportano i diagrammi di Venn con due o tre cerchi. Specifica le dimensioni relative dei cerchi e il grado di sovrapposizione tra di loro.
Tipi di grafico (cht)
Specifica un diagramma di Venn con la sintassi seguente:
Sintassi
cht=v
La stringa di dati è un insieme di fino a sette elementi, separati dal delimitatore appropriato per il tuo formato dei dati, come descritto qui:
- I primi tre valori specificano le dimensioni di tre cerchi: A, B e C. Per un grafico con solo due cerchi, specifica zero come terzo valore.
- Il quarto valore specifica la dimensione dell'intersezione tra A e B.
- Il quinto valore specifica la dimensione dell'intersezione tra A e C. Per un grafico con solo due cerchi, non specificare un valore qui.
- Il sesto valore specifica la dimensione dell'intersezione tra B e C. Per un grafico con solo due cerchi, non specificare un valore qui.
- Il settimo valore specifica la dimensione dell'intersezione comune di A, B e C. Per un grafico con solo due cerchi, non specificare un valore qui.
Tieni presente che con i diagrammi di Venn, tutti i valori sono proporzionali, non assoluti. Ciò significa che un grafico con i valori 10, 20, 30 avrà lo stesso aspetto di un grafico con i valori 100. 200. 300 (se il tipo di codifica accetta questi valori).
| Descrizione | Esempio |
|---|---|
Un grafico di Venn a tre cerchi. |
|
| Per indicare un grafico a due cerchi, specifica lo zero per il cerchio C e non indicare valori di sovrapposizione che includono C. |  cht=v |
Colori serie chco
Puoi specificare i colori di tutte le serie, ciascuna o alcune utilizzando il parametro chco.
Sintassi
chco=<color_1>,...,<color_n>
- <color>
- Colore della serie, nel formato esadecimale RRGGBB. Specifica colori diversi per serie diverse aggiungendo i valori dei colori separati da una virgola. Se hai meno colori rispetto alle serie, viene ripetuto l'ultimo colore, ma nei grafici di Venn, colori identici possono rendere il grafico difficile da leggere.
| Descrizione | Esempio |
|---|---|
| Un colore diverso per ogni cerchio. |  chco=FF6342,ADDE63,63C6DE |
| Se ci sono meno colori rispetto ai cerchi, viene ripetuto l'ultimo colore specificato. Tuttavia, questo rende il grafico difficile da leggere. |
|
Funzionalità standard
Le altre funzioni in questa pagina sono funzioni dei grafici standard.
Specifica i colori utilizzando una stringa di sei caratteri di valori esadecimali, più due valori di trasparenza facoltativi nel formato RRGGBB[AA].
Ad esempio:
FF0000= rosso00FF00= verde0000FF= blu000000= neroFFFFFF= bianco
AA è un valore di trasparenza facoltativo, dove 00 è completamente trasparente e FF è completamente opaco. Ad esempio:
0000FFFF= Blu fissa0000FF66= Blu trasparente
Titolo del grafico chtt, chts [Tutti
i grafici]
Puoi specificare il testo del titolo, il colore e la dimensione del carattere per il tuo grafico.
Sintassi
chtt=<chart_title> chts=<color>,<font_size>,<opt_alignment>
chtt: specifica il titolo del grafico.
- <chart_title>
- Titolo da visualizzare per il grafico. Non puoi specificare dove viene visualizzata, ma puoi facoltativamente specificare la dimensione e il colore del carattere. Utilizza il segno + per indicare gli spazi
e una barra verticale (
|) per indicare le interruzioni di riga.
chts [Facoltativo] - Colori e dimensioni
del carattere per il parametro chtt.
- <color>
- Il colore del titolo, nel formato esadecimale RRGGBB. Il colore predefinito è il nero.
- <font_size>
- La dimensione del carattere del titolo, in punti.
- <opt_alignment>
- [Facoltativo] Allineamento del titolo. Scegli uno dei seguenti valori stringa sensibili alle maiuscole: "l" (sinistra), "c" (centro) "r" (destra). Il valore predefinito è "c".
Esempi
| Descrizione | Esempio |
|---|---|
Un grafico con un titolo, che utilizza colore e dimensioni del carattere predefiniti. Specifica uno spazio con un segno più ( Utilizza una barra verticale (
|
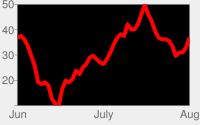
 chtt=Site+visitors+by+month| |
Un grafico con titolo di 20 punti blu allineato a destra. |
 chtt=Site+visitors |
Testo e stile legenda del grafico chdl, chdlp, chdls [Tutti
i grafici]
La legenda è una sezione laterale del grafico che fornisce una piccola descrizione testuale di ogni serie. In questa legenda puoi specificare il testo associato a ogni serie e indicare la posizione del grafico in cui deve essere visualizzato.
Vedi anche chma per scoprire come impostare i margini per la legenda.
Nota sui valori
stringa: nelle stringhe di etichetta sono consentiti solo
caratteri sicuri per URL. Per sicurezza, devi codificare nell'URL tutte le stringhe contenenti caratteri non inclusi nel set di caratteri 0-9a-zA-Z.
Puoi trovare un codificatore di URL nella documentazione
di visualizzazione Google.
Sintassi
chdl=<data_series_1_label>|...|<data_series_n_label> chdlp=<opt_position>|<opt_label_order> chdls=<color>,<size>
chdl: il testo di ogni serie da visualizzare nella
legenda.
- <data_series_label>
- Il testo delle voci della legenda. Ogni etichetta si applica alla serie corrispondente
nell'array
chd. Utilizza il segno + per uno spazio. Se non specifichi questo parametro, il grafico non riceverà una legenda. Non è possibile specificare un'interruzione di riga in un'etichetta. In genere la legenda si espande per contenere il testo della legenda, mentre l'area del grafico si riduce per adattarla.
chdlp - [Facoltativo] La posizione della
legenda e l'ordine delle voci. Puoi specificare <position>
e/o <label_order>. Se specifichi entrambi, separali con un carattere
di barra. Puoi aggiungere "s" a qualsiasi valore se vuoi che le voci della legenda vuote in
chdl vengano ignorate nella legenda. Esempi: chdlp=bv, chdlp=r, chdlp=bv|r, chdlp=bvs|r
- <opt_position>
- [Facoltativo] Specifica la posizione della legenda sul grafico. Per specificare una spaziatura interna aggiuntiva tra la legenda e l'area del grafico o il bordo dell'immagine, utilizza il parametro
chma. Scegli uno dei seguenti valori:b: legenda nella parte inferiore del grafico, voci della legenda in una riga orizzontale.bv: legenda nella parte inferiore del grafico, voci della legenda in una colonna verticale.t: legenda nella parte superiore del grafico, voci della legenda in una riga orizzontale.tv: legenda nella parte superiore del grafico, voci della legenda in una colonna verticale.r- [Predefinito] Legenda a destra del grafico, voci della legenda in una colonna verticale.l: legenda a sinistra del grafico, voci della legenda in una colonna verticale.
- <opt_label_order>
- [Facoltativo]
L'ordine in cui le etichette vengono visualizzate nella legenda.
Scegli uno dei seguenti valori:
l- [Valore predefinito per le legende dei verticali] Visualizza le etichette nell'ordine assegnato achdl.r: mostra le etichette in ordine inverso, come sono state assegnate achdl. Questa opzione è utile nei grafici a barre in pila per visualizzare la legenda
nello stesso ordine in cui appaiono le barre.a- [Valore predefinito per le legende orizzontali] Ordine automatico: indica approssimativamente l'ordinamento per lunghezza, dal più corto per primo, misurato in blocchi da 10 pixel. Quando due elementi hanno la stessa lunghezza (divise in blocchi da 10 pixel), quello elencato per primo viene visualizzato per primo.0,1,2...: ordine delle etichette personalizzate. Questo è un elenco di indici di etichette in base zero estrapolati dachdl, separati da virgole.
chdls - [Facoltativo] Specifica il colore e le dimensioni del carattere del testo della legenda.
- <color>
- Il colore del testo della legenda, in formato esadecimale RRGGBB.
- <size>
- La dimensione in punti del testo della legenda.
Esempi
| Descrizione | Esempio |
|---|---|
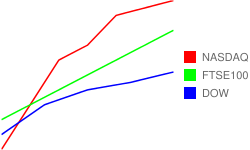
Due esempi di leggende. Specifica il testo della legenda nello stesso ordine delle serie di dati. |
chdl=NASDAQ|FTSE100|DOW
chdl=First|Second|Third |
Il primo grafico mostra le voci della legenda orizzontale ( |
|
| Questo esempio mostra la modifica delle dimensioni dei caratteri. |
|
Margini del grafico chma [Tutti
i grafici]
Puoi specificare la dimensione dei margini del grafico, in pixel. I margini vengono calcolati verso l'interno rispetto alla dimensione specificata del grafico (chs). L'aumento della dimensione dei margini non aumenta la dimensione totale del grafico, ma restringe l'area del grafico, se necessario.
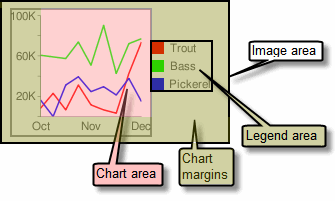
Per impostazione predefinita, i margini corrispondono a quanto rimane dopo il calcolo delle dimensioni del grafico. Questo valore predefinito varia in base al tipo di grafico. I margini specificati rappresentano un valore minimo; se l'area del grafico lascia spazio ai margini, la dimensione del margine sarà quella rimasta; non puoi ridurre i margini al di sotto di quanto richiesto per le legende e le etichette. Ecco un diagramma che mostra le parti di base di un grafico:
 |
I margini del grafico includono le etichette dell'asse e l'area della leggenda. L'area della legenda si ridimensiona automaticamente per adattarsi esattamente al testo, a meno che non specifichi una larghezza maggiore utilizzando Suggerimento: in un grafico a barre, se le barre hanno una dimensione fissa (impostazione predefinita), la larghezza dell'area del grafico non può essere ridotta. Devi specificare una dimensione della barra più piccola o ridimensionabile utilizzando |
Sintassi
chma= <left_margin>,<right_margin>,<top_margin>,<bottom_margin>|<opt_legend_width>,<opt_legend_height>
- <left_margin>, <right_margin>, <top_margin>, <bottom_margin>
- Dimensione minima del margine intorno all'area del grafico, in pixel. Aumenta questo valore in modo da includere una spaziatura interna per evitare che le etichette dell'asse vadano contro i bordi del grafico.
- <opt_legend_width>, <opt_legend_height>
- [Facoltativo] Larghezza del margine intorno alla legenda, in pixel. Utilizza questa opzione per evitare che la legenda vada contro l'area del grafico o i bordi dell'immagine.
Esempi
| Descrizione | Esempio |
|---|---|
In questo esempio, il grafico ha un margine minimo di 30 pixel su ogni lato. Poiché la legenda del grafico è larga più di 30 pixel, il margine sul lato destro è impostato sulla larghezza della legenda del grafico ed è diverso dagli altri margini. Le etichette dell'asse sono esterne all'area del grafico e, pertanto, vengono disegnate all'interno dello spazio del margine. |
|
Per aggiungere un margine intorno alla legenda, imposta un valore per i parametri In questo esempio, la legenda è larga circa 60 pixel. Se imposti |
|
Riempimento dello sfondo chf [Tutti
i grafici]
Puoi specificare i colori e gli stili di riempimento per l'area dei dati del grafico e/o l'intero sfondo del grafico. I tipi di riempimento includono riempimenti a tinta unita, riempimenti a strisce e gradienti.
Puoi specificare riempimenti diversi per aree diverse (ad esempio, l'intera area del grafico o solo l'area dei dati). Il riempimento dell'area del grafico sovrascrive il riempimento dello sfondo. Tutti i riempimenti vengono specificati utilizzando il parametro chf e puoi mescolare diversi tipi di riempimento (solidi, strisce, gradienti) nello stesso grafico separando i valori con una barra verticale ( | ). I riempimenti dell'area del grafico sovrascrivono i riempimenti dello sfondo del grafico.
Riempimento continuo chf [Tutti
i grafici]
Puoi specificare un riempimento a tinta unita per lo sfondo e/o l'area del grafico oppure assegnare un valore di trasparenza all'intero grafico. Puoi specificare più riempimenti utilizzando il carattere barra verticale (|). (solo per Maps: solo sfondo).
Sintassi
chf=<fill_type>,s,<color>|...
- <fill_type>
- La parte del grafico compilata. Specifica uno dei seguenti valori:
bg- Riempimento sfondoc: riempimento dell'area del grafico. Non supportato per i grafici a mappa.a: rendi trasparente l'intero grafico (inclusi gli sfondi). Le prime sei cifre di<color>vengono ignorate e solo le ultime due (il valore di trasparenza) vengono applicate all'intero grafico e a tutti i riempimenti.b<index>: riempimenti solidi a barre (solo grafici a barre). Sostituisci <index> con l'indice della serie delle barre per riempire con un colore a tinta unita. L'effetto è simile alla specificachcoin un grafico a barre. Per un esempio, consulta Colori delle serie dei grafici a barre.
- s
- Indica un riempimento in tinta unita o trasparente.
- <color>
- Il colore di riempimento, nel formato esadecimale RRGGBB. Per le trasparenze, le prime sei cifre vengono ignorate, ma devono essere comunque incluse.
Esempi
| Descrizione | Esempio |
|---|---|
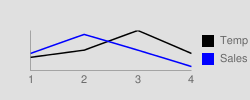
Questo esempio riempie lo sfondo del grafico con il colore grigio chiaro ( |
|
Questo esempio riempie lo sfondo del grafico con il colore grigio chiaro ( |
|
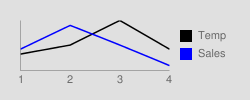
| Questo esempio applica una trasparenza del 50% all'intero grafico (80 in esadecimale corrisponde a 128 o una trasparenza del 50% circa). Osserva lo sfondo delle celle della tabella, mostrato attraverso il grafico. |
|
Riempimento della sfumatura chf [Line,
Bar, Google-o-meter, Radar, Scatter,Venn]
Puoi applicare uno o più riempimenti sfumati ad aree del grafico o sfondi. I riempimenti sfumatura sono dissolvenze da un colore a un altro. (Grafici a torta, Google-o-meter: solo sfondo).
Ogni riempimento sfumato specifica un angolo, seguito da due o più colori ancorati a una posizione specificata. Il colore varia in base al passaggio da un ancoraggio all'altro. Devi avere almeno due colori con valori <color_centerpoint> diversi, in modo che uno possa sfocare nell'altro. Ogni sfumatura aggiuntiva è specificata da una coppia <color>,<color_centerpoint>.
Sintassi
chf=<fill_type>,lg,<angle>,<color_1>,<color_centerpoint_1>
,...,
<color_n>,<color_centerpoint_n>
- <fill_type>
- L'area del grafico da riempire. Uno dei seguenti valori:
bg- Riempimento sfondoc: riempimento dell'area del grafico.b<index>: riempimenti sfumati a barre (solo grafici a barre). Sostituisci <index> con l'indice della serie delle barre per riempire con un gradiente. Per un esempio, consulta Colori delle serie dei grafici a barre.
- lg
- Specifica un riempimento sfumato.
- <angolo>
- Un numero che specifica l'angolo del gradiente da 0 (orizzontale) a 90 (verticale).
- <color>
- Il colore del riempimento, in formato esadecimale RRGGBB.
- <color_centerpoint>
- Specifica il punto di ancoraggio per il colore. Il colore inizierà a sbiadire da questo punto man mano che si avvicina a un altro ancoraggio. L'intervallo di valori va da 0,0 (bordo inferiore o sinistro) a 1,0 (bordo superiore o destro), inclinato in base all'angolo specificato da <angolo>.
Esempi
| Descrizione | Esempio |
|---|---|
L'area del grafico ha un gradiente lineare orizzontale, specificato
con un angolo di zero gradi ( I colori sono il pesca ( Lo sfondo del grafico è disegnato in grigio ( |
|
L'area del grafico ha un gradiente lineare diagonale (dal basso a sinistra verso l'alto a destra)
specificato con un angolo di quarantacinque gradi ( La pesca ( Il blu ( Lo sfondo del grafico è disegnato in grigio ( |
|
L'area del grafico ha un gradiente lineare verticale (dall'alto in basso),
specificato con un angolo di novanta gradi ( Il blu ( La pesca ( Lo sfondo del grafico è disegnato in grigio ( |
|
Riempimenti a righe chf [Linea,
barra, Google-o-meter, Radar, dispersione, Venn]
Puoi specificare un riempimento dello sfondo a strisce per l'area del grafico o per l'intero grafico. (Grafici a torta, Google-o-meter: solo sfondo).
Sintassi
chf=
<fill_type>,ls,<angle>,<color_1>,<width_1>
,...,
<color_n>,<width_n>
- <fill_type>
- L'area del grafico da riempire. Uno dei seguenti valori:
bg- Riempimento sfondoc- Riempimento dell'area del graficob<index>: riempimenti a barre (solo grafici a barre). Sostituisci <indice> con l'indice della serie delle barre per riempire con le strisce. Per un esempio, vedi Colori delle serie dei grafici a barre.
- ls
- Specifica il riempimento a strisce lineari.
- <angolo>
- L'angolo di tutte le strisce rispetto all'asse y. Usa
0per le strisce verticali o90per le strisce orizzontali. - <color>
- Il colore di questa striscia, nel formato esadecimale RRGGBB. Ripeti <color> e <width> per ogni striscia aggiuntiva. Devi avere almeno due strisce. Le strisce si alternano finché il grafico non è pieno.
- <width>
- La larghezza di questa striscia, da
0a1, dove1è la larghezza intera del grafico. Le strisce vengono ripetute finché il grafico non si riempie. Ripeti i valori <color> e <width> per ogni striscia aggiuntiva. Devi avere almeno due strisce. Le strisce si alternano finché il grafico non è pieno.
Esempi
| Descrizione | Esempio |
|---|---|
|
 chf= |
|
 chf= |