Trang này mô tả cách tạo bản đồ được tô màu bằng API Biểu đồ. Biểu đồ này
là một phiên bản mới, được cải tiến để hỗ trợ bản đồ lớn hơn và nhiều tính năng hơn so với biểu đồ
bản đồ cũ hơn (cht=t).
Mục lục
Các tính năng dành riêng cho biểu đồ |
Tính năng tiêu chuẩn
|
Tổng quan
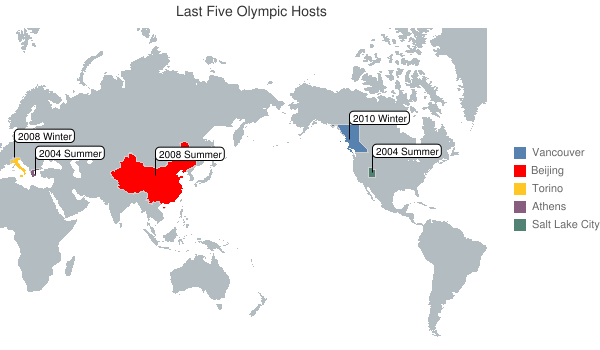
Bạn có thể tạo một bản đồ có nhiều quốc gia hoặc tiểu bang được đánh dấu bằng các màu tuỳ chỉnh. Bạn có thể để bản đồ thu phóng đến mức thích hợp để hiển thị chính xác các quốc gia mà bạn đã chọn, hoặc bạn có thể phóng to hoặc thu nhỏ đến một cấp tuỳ chỉnh bằng cách sử dụng các giá trị vĩ độ và kinh độ.
Thông số được hỗ trợ
Biểu đồ bản đồ hỗ trợ các tham số sau:
| Thông số | Bắt buộc hoặc Không bắt buộc | Nội dung mô tả |
|---|---|---|
cht=map<opt_zoom_and_center> |
Bắt buộc | Chỉ định một biểu đồ bản đồ. Opt_zoom_and_center – Một chuỗi không bắt buộc cho phép bạn thu phóng hoặc căn giữa biểu đồ trên một vùng cụ thể. Xem chi tiết. |
chs |
Bắt buộc | Kích thước bản đồ. Kích thước tối đa cho một bản đồ là rộng 600 pixel, cao 600 pixel hoặc tổng cộng 300.000 pixel. |
chd= |
Không bắt buộc | Nếu được sử dụng, giá trị dữ liệu sẽ cho biết màu của quốc gia tương ứng, cùng với độ dốc màu do chco chỉ định. |
chld= |
Bắt buộc | Danh sách quốc gia hoặc tiểu bang được phân tách bằng dấu sổ đứng sẽ được đánh dấu bằng màu do |
|
Không bắt buộc | Màu biểu đồ. Định dạng của chuỗi này phụ thuộc vào việc bạn có sử dụng
|
chtt, chts |
Không bắt buộc | Tiêu đề và kiểu của biểu đồ |
chm |
Không bắt buộc | Điểm đánh dấu biểu đồ |
chma |
Không bắt buộc | Lề biểu đồ |
chf=bg... |
Không bắt buộc | Màu nền đồng nhất (chỉ nền) |
chdl |
Không bắt buộc | Chú giải biểu đồ |
Ví dụ
| Nội dung mô tả | Ví dụ: | |||
|---|---|---|---|---|
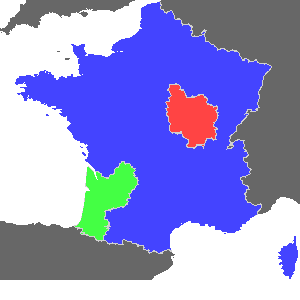
Trong ví dụ này:
|
|
|||
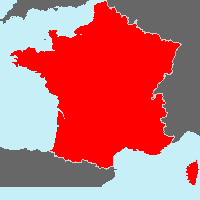
Bản đồ thể hiện nước Pháp với hai khu vực được làm nổi bật:
|
 chld=FR-D|FR-B|FR |
|||
Bản đồ này minh hoạ cách sử dụng các màu chuyển tiếp.
|
 chd=t:0,50,100 |
|||
| Xin lưu ý rằng bạn có thể cắt bản đồ bên trong kích thước biểu đồ được chỉ định. Điều này là do chúng tôi sẽ không làm méo bản đồ để vừa với một kích thước biểu đồ cụ thể, nhưng chúng tôi giới hạn bản đồ ở những khu vực mà bạn chỉ định bằng chld. Do đó, để tránh các vùng bị cắt bên trong ranh giới của biểu đồ, bạn có thể phải điều chỉnh kích thước bản đồ theo cách thủ công. |
|
Thu phóng và căn giữa
Theo mặc định, biểu đồ sẽ được thu phóng và căn giữa để căn giữa các khu vực bạn đã chọn, đồng thời làm cho các khu vực đó vừa với khu vực được kết xuất nhất có thể, trong kích thước bản đồ đã xác định. Tuy nhiên, bạn có thể tuỳ chỉnh mức độ căn giữa và thu phóng của biểu đồ theo 2 cách:
Theo pixel
Để điều chỉnh đường viền theo kích thước pixel, hãy sử dụng định dạng sau:
cht=map:auto=<left_border>,<right_border>,<top_border>,<bottom_border>
Trong đó, mỗi kích thước đường viền là đường viền bổ sung sẽ hiển thị, tính bằng pixel, vượt quá mức thu phóng được tính toán tự động.
Bạn chỉ có thể thu nhỏ (giá trị dương); bạn không thể phóng to (giá trị âm) gần hơn mức thu phóng mặc định bằng cách sử dụng tính năng thu phóng pixel.
Ví dụ:
Tất cả các ví dụ này đều thể hiện London (Lat
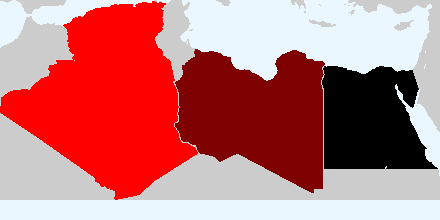
| Không thu phóng (mặc định) | Đã thu nhỏ 30 pixel mỗi cạnh | Đã thu nhỏ và xuống bên phải |
|---|---|---|
|
 cht=map:auto=30,30,30,30 |
 cht=map:auto=50,0,80,0 |
Theo vĩ độ và kinh độ
Bạn có thể chỉ định chính xác đường viền trên cùng, dưới cùng, bên trái và bên phải của bản đồ được kết xuất theo vĩ độ và kinh độ bằng cách sử dụng cú pháp hiển thị dưới đây:
cht=map:fixed=<bottom_border_lat>,<left_border_long>,<top_border_lat>,<right_border_long>
Trong đó <bottom_border_lat> và <top_border_lat> chỉ định vĩ độ của đường viền dưới cùng và trên cùng, còn <left_border_long> và <right_border_long> chỉ định kinh độ của đường viền trái và phải.
Lưu ý: Do sự biến dạng trong phép chiếu phép chiếu{8} khán giả (về cơ bản là chiếu một bản đồ cong lên một hình ảnh phẳng), nên việc tập trung vào một dải cao và hẹp có thể gây ra một số khác biệt không mong muốn về kích thước trong bản đồ của bạn.
Ví dụ:
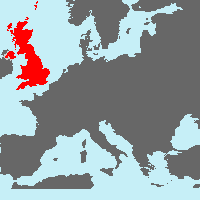
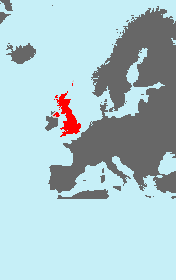
Các ví dụ sau đây cho thấy London (được đánh dấu bằng màu xanh dương) có kinh độ 0,1°, vĩ độ 51,5°. Hãy lưu ý cách cắt bản đồ vì bản đồ chỉ cố gắng hiển thị Vương quốc Anh (như đã chỉ định) và điền vào biểu đồ được chỉ định mà không bị méo hình.
| Tập trung | Vĩ độ đã dịch chuyển +10* | Thu phóng bằng cách giảm tất cả giá trị |
|---|---|---|
 cht=map:fixed=40,-10,60,10 |
|
 cht=map:fixed=48,-3,54,3 |
Hãy lưu ý rằng kích thước của hình ảnh ở giữa nhỏ hơn hình ảnh đầu tiên một chút, mặc dù chúng ta đã di chuyển cùng số độ lên trên. Điều này là do chúng ta đang chiếu một hình cầu 3D lên hình ảnh 2D. Bạn sẽ phải tăng chiều rộng của biểu đồ thứ hai lên để biểu đồ đó có cùng kích thước với biểu đồ đầu tiên.
Tính năng tiêu chuẩn
Các tính năng còn lại trên trang này là các tính năng tiêu chuẩn của biểu đồ.
Tiêu đề biểu đồ chtt, chts [Tất cả
biểu đồ]
Bạn có thể chỉ định văn bản tiêu đề, màu sắc và kích thước phông chữ cho biểu đồ của mình.
Cú pháp
chtt=<chart_title> chts=<color>,<font_size>,<opt_alignment>
chtt – Chỉ định tiêu đề biểu đồ.
- <chart_title>
- Tiêu đề xuất hiện trên biểu đồ. Bạn không thể chỉ định vị trí xuất hiện phông chữ này, nhưng bạn có thể tuỳ ý chỉ định kích thước và màu phông chữ. Sử dụng dấu + để biểu thị dấu cách và dấu gạch đứng (
|) để biểu thị dấu ngắt dòng.
chts [Không bắt buộc] – Màu và kích thước phông chữ cho tham số chtt.
- <color>
- Màu tiêu đề, ở định dạng thập lục phân RRGGBB. Màu mặc định là đen.
- <font_size>
- Cỡ chữ của tiêu đề, tính bằng điểm.
- <opt_alignment>
- [Không bắt buộc] Căn chỉnh tiêu đề. Chọn một trong các giá trị chuỗi có phân biệt chữ hoa chữ thường sau: "l" (bên trái), "c" (ở giữa) "r" (bên phải). Mặc định là "c".
Ví dụ
| Nội dung mô tả | Ví dụ: |
|---|---|
Biểu đồ có tiêu đề, sử dụng màu và kích thước phông chữ mặc định. Chỉ định một khoảng trắng có dấu cộng ( Sử dụng ký tự dấu gạch đứng (
|
 chtt=Site+visitors+by+month| |
Biểu đồ có tiêu đề màu xanh dương, căn phải và gồm 20 điểm. |
 chtt=Site+visitors |
Lề biểu đồ chma [Tất cả
biểu đồ]
Bạn có thể chỉ định kích thước lề của biểu đồ, bằng pixel. Lề được tính toán vào trong của kích thước biểu đồ đã chỉ định (chs); việc tăng kích thước lề không làm tăng tổng kích thước biểu đồ, nhưng sẽ thu nhỏ vùng biểu đồ, nếu cần.
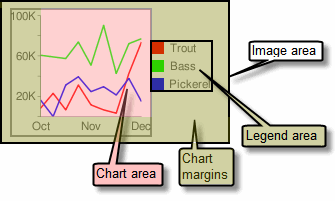
Theo mặc định, lề là bất kỳ phần nào còn lại sau khi tính toán kích thước biểu đồ. Giá trị mặc định này thay đổi theo loại biểu đồ. Lề mà bạn chỉ định là giá trị tối thiểu; nếu vùng biểu đồ chừa khoảng trống cho lề, thì kích thước lề sẽ là bất kỳ giá trị nào còn lại; bạn không thể ép lề nhỏ hơn kích thước yêu cầu cho bất kỳ chú giải và nhãn nào. Dưới đây là sơ đồ thể hiện các phần cơ bản của biểu đồ:
 |
Lề trên biểu đồ bao gồm các nhãn trục và vùng hiển thị. Vùng chú giải sẽ tự động đổi kích thước để vừa với văn bản một cách chính xác, trừ phi bạn chỉ định chiều rộng lớn hơn bằng cách sử dụng Mẹo: Trong biểu đồ thanh, nếu các thanh có kích thước cố định (mặc định) thì không thể giảm chiều rộng của vùng biểu đồ. Bạn phải chỉ định một kích thước thanh nhỏ hơn hoặc có thể đổi kích thước bằng |
Cú pháp
chma= <left_margin>,<right_margin>,<top_margin>,<bottom_margin>|<opt_legend_width>,<opt_legend_height>
- <left_margin>, <left_margin>, <left_margin>, <left_margin>
- Kích thước lề tối thiểu xung quanh vùng biểu đồ, tính bằng pixel. Tăng giá trị này để đưa vào một số khoảng đệm nhằm ngăn nhãn trục va vào đường viền của biểu đồ.
- <opt_legend_width>, <opt_legend_height>
- [Không bắt buộc] Chiều rộng của lề xung quanh phần chú giải, tính bằng pixel. Hãy sử dụng tính năng này để tránh để phần chú giải chạm vào vùng biểu đồ hoặc các cạnh của hình ảnh.
Ví dụ
| Nội dung mô tả | Ví dụ: |
|---|---|
Trong ví dụ này, biểu đồ có lề tối thiểu là 30 pixel mỗi bên. Vì chú giải biểu đồ rộng hơn 30 pixel, nên lề ở bên phải được đặt thành chiều rộng của chú giải biểu đồ và khác với các lề khác. Nhãn trục nằm ngoài vùng biểu đồ nên được vẽ trong không gian lề. |
|
Để thêm lề xung quanh chú giải, hãy đặt giá trị cho thông số Trong ví dụ này, chú giải có chiều rộng khoảng 60 pixel. Nếu bạn đặt |
|
Lấp đầy nền chf [Tất cả
biểu đồ]
Bạn có thể chỉ định màu nền và kiểu cho vùng dữ liệu biểu đồ và/hoặc toàn bộ nền của biểu đồ. Các loại màu nền bao gồm màu nền đồng nhất, màu nền có sọc và màu chuyển tiếp.
Bạn có thể chỉ định các màu nền khác nhau cho các phần khác nhau (ví dụ: toàn bộ khu vực biểu đồ hoặc chỉ vùng dữ liệu). Màu tô vùng biểu đồ
sẽ ghi đè màu nền. Tất cả màu nền được chỉ định bằng tham số chf và bạn có thể kết hợp nhiều loại màu nền (màu đậm, màu sọc, màu chuyển tiếp) trong cùng một biểu đồ bằng cách phân tách các giá trị bằng ký tự dấu gạch đứng ( | ). Màu nền của biểu đồ sẽ thay thế màu nền của biểu đồ.
Lấp đầy chf [Tất cả biểu đồ]
Bạn có thể chỉ định một màu nền đồng nhất cho nền và/hoặc vùng biểu đồ, hoặc chỉ định một giá trị trong suốt cho toàn bộ biểu đồ. Bạn có thể chỉ định nhiều màu nền bằng cách sử dụng ký tự dấu gạch đứng (|). (Maps: chỉ nền).
Cú pháp
chf=<fill_type>,s,<color>|...
- <fill_type>
- Phần biểu đồ được điền. Hãy chỉ định một trong các giá trị sau:
bg– Màu nềnc– Điền vùng biểu đồ. Không hỗ trợ biểu đồ bản đồ.a– Hiển thị toàn bộ biểu đồ (bao gồm cả nền). Sáu chữ số đầu tiên của<color>sẽ bị bỏ qua và chỉ có hai chữ số cuối cùng (giá trị trong suốt) được áp dụng cho toàn bộ biểu đồ và tất cả các màu được điền.b<index>- Thanh tô màu đồng nhất (chỉ dành cho biểu đồ thanh). Thay thế <index> bằng chỉ mục chuỗi của các thanh để tô một màu đồng nhất. Hiệu ứng này tương tự như việc xác địnhchcotrong biểu đồ thanh. Hãy xem phần Màu của chuỗi biểu đồ thanh để biết ví dụ.
- s
- Thể hiện trạng thái lấp đầy đồng nhất hoặc trong suốt.
- <color>
- Màu tô, ở định dạng thập lục phân RRGGBB. Đối với giá trị trong suốt, 6 chữ số đầu tiên sẽ bị bỏ qua, nhưng bạn vẫn phải đưa vào.
Ví dụ
| Nội dung mô tả | Ví dụ: |
|---|---|
Ví dụ này lấp đầy nền biểu đồ bằng màu xám nhạt ( |
|
Ví dụ này tô nền biểu đồ bằng màu xám nhạt ( |
|
| Ví dụ này áp dụng độ trong suốt 50% cho toàn bộ biểu đồ (80 ở hệ thập lục phân là 128, hoặc độ trong suốt khoảng 50%). Hãy lưu ý nền của ô trong bảng đang hiện qua biểu đồ. |
|
Văn bản chú giải và kiểu trên biểu đồ chdl, chdlp, chdls [Tất cả
biểu đồ]
Chú giải là một phần bên của biểu đồ, cung cấp nội dung mô tả ngắn bằng văn bản về từng chuỗi. Bạn có thể chỉ định văn bản liên kết với từng bộ sách trong chú giải này và chỉ định vị trí xuất hiện của văn bản đó trên biểu đồ.
Xem thêm chma, để tìm hiểu cách đặt lề xung quanh chú giải.
Lưu ý về giá trị chuỗi: Chỉ được dùng các ký tự an toàn cho URL trong chuỗi nhãn. Để đảm bảo an toàn, bạn nên mã hoá URL mọi chuỗi chứa ký tự không thuộc bộ ký tự 0-9a-zA-Z.
Bạn có thể tìm thấy bộ mã hoá URL trong Tài liệu về hình ảnh trực quan của Google.
Cú pháp
chdl=<data_series_1_label>|...|<data_series_n_label> chdlp=<opt_position>|<opt_label_order> chdls=<color>,<size>
chdl – Văn bản cho từng bộ sách để hiển thị trong chú giải.
- <data_series_label>
- Văn bản cho các mục chú giải. Mỗi nhãn áp dụng cho bộ sách tương ứng trong mảng
chd. Sử dụng dấu + cho dấu cách. Nếu bạn không chỉ định tham số này, biểu đồ sẽ không có chú giải. Không có cách nào để chỉ định dấu ngắt dòng trong nhãn. Phần chú giải thường sẽ mở rộng để chứa văn bản chú giải và vùng biểu đồ sẽ thu nhỏ để phù hợp với chú giải.
chdlp – [Không bắt buộc] Vị trí của chú giải và thứ tự của các mục chú giải. Bạn có thể chỉ định <position> và/hoặc <label_order>. Nếu bạn chỉ định cả hai, hãy phân tách chúng bằng một ký tự thanh. Bạn có thể thêm ký tự "s" vào giá trị bất kỳ nếu muốn bỏ qua các mục chú giải trống trong chdl trong chú giải. Ví dụ: chdlp=bv, chdlp=r, chdlp=bv|r, chdlp=bvs|r
- <opt_position>
- [Không bắt buộc] Xác định vị trí của chú giải trên biểu đồ. Để chỉ định thêm khoảng đệm giữa phần chú giải và vùng biểu đồ hoặc đường viền hình ảnh, hãy sử dụng tham số
chma. Chọn một trong các giá trị sau:b– Chú giải ở cuối biểu đồ, các mục chú giải trong một hàng ngang.bv– Chú giải ở cuối biểu đồ, các mục chú giải trong một cột dọc.t– Chú giải ở đầu biểu đồ, các mục chú giải trong một hàng ngang.tv– Chú giải ở đầu biểu đồ, các mục chú giải trong cột dọc.r– [Mặc định] Chú giải ở bên phải biểu đồ, các mục chú giải trong cột dọc.l– Chú giải ở bên trái biểu đồ, các mục chú giải trong cột dọc.
- <opt_label_order>
- [Không bắt buộc]
Thứ tự hiển thị của nhãn trong phần chú giải.
Chọn một trong các giá trị sau:
l– [Mặc định cho các chú giải dọc] Hiển thị các nhãn theo thứ tự được cấp chochdl.r– Hiển thị các nhãn theo thứ tự đảo ngược nhưchdl. Tính năng này rất hữu ích trong biểu đồ thanh xếp chồng khi hiển thị chú giải
theo thứ tự thanh xuất hiện.a– [Mặc định cho các chú giải theo chiều ngang] Sắp xếp tự động: nghĩa là sắp xếp theo độ dài, ngắn nhất trước tiên, được đo lường bằng 10 khối pixel. Khi hai phần tử có cùng độ dài (được chia thành 10 khối pixel), phần tử được liệt kê đầu tiên sẽ xuất hiện đầu tiên.0,1,2...– Thứ tự nhãn tuỳ chỉnh. Đây là danh sách các chỉ mục nhãn dựa trên 0 từchdl, được phân tách bằng dấu phẩy.
chdls – [Không bắt buộc] Chỉ định màu và kích thước phông chữ của văn bản chú giải.
- <color>
- Màu văn bản chú giải, ở định dạng thập lục phân RRGGBB.
- <size>
- Kích thước điểm của văn bản chú giải.
Ví dụ
| Nội dung mô tả | Ví dụ: |
|---|---|
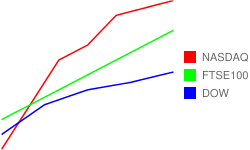
Hai ví dụ về chú giải. Hãy chỉ định văn bản chú giải theo cùng thứ tự như chuỗi dữ liệu. |
chdl=NASDAQ|FTSE100|DOW
chdl=First|Second|Third |
Biểu đồ đầu tiên minh hoạ các mục chú giải theo chiều ngang ( |
|
| Ví dụ này minh hoạ việc thay đổi cỡ chữ. |
|
Điểm đánh dấu hình dạng chm [Thanh, Đường kẻ, Rađa, Tán xạ]
Bạn có thể chỉ định điểm đánh dấu dạng đồ hoạ cho tất cả hoặc từng điểm dữ liệu trên biểu đồ. Nếu hai điểm đánh dấu trở lên chiếm cùng một điểm, thì các điểm đánh dấu sẽ được vẽ theo thứ tự xuất hiện trong tham số chm.
Bạn cũng có thể tạo điểm đánh dấu văn bản trên các điểm dữ liệu. Điều này được đề cập trong Điểm đánh dấu điểm dữ liệu.
Bạn có thể kết hợp điểm đánh dấu hình dạng với bất kỳ tham số chm nào khác bằng cách sử dụng dấu gạch đứng ( | ) để phân tách các tham số chm.
Cú pháp
Hãy chỉ định một tập hợp các thông số sau cho mỗi chuỗi được đánh dấu. Để đánh dấu nhiều bộ sách, hãy tạo thêm các bộ tham số được phân tách bằng ký tự dấu gạch đứng. Bạn không cần đánh dấu tất cả các bộ sách. Nếu bạn không gán điểm đánh dấu cho một chuỗi dữ liệu, thì chuỗi đó sẽ không nhận được bất kỳ điểm đánh dấu nào.
Điểm đánh dấu hình dạng hoạt động hơi khác trong biểu đồ tán xạ. Hãy xem tài liệu đó để biết thêm thông tin.
chm=
[@]<marker_type>,<color>,<series_index>,<opt_which_points>,<size>,<opt_z_order>,<opt_offset>
|...|
[@]<marker_type>,<color>,<series_index>,<opt_which_points>,<size>,<opt_z_order>,<opt_offset>
- @
- [Không bắt buộc] Nếu trước loại điểm đánh dấu có ký tự @ (không bắt buộc), thì bạn nên dùng định dạng x:y <opt_ which_points>.
- <points_type>
- Loại điểm đánh dấu sử dụng. Hãy chỉ định một trong các loại sau:
a– Mũi tênc– ChéoC– Hình chữ nhật. Nếu là một điểm đánh dấu hình chữ nhật, bạn phải có ít nhất hai chuỗi dữ liệu, trong đó chuỗi dữ liệu 0 chỉ định cạnh dưới và chuỗi dữ liệu 1 chỉ định cạnh trên. <size> chỉ định chiều rộng của hình chữ nhật, tính bằng pixel.d– Kim cươngE– Điểm đánh dấu thanh lỗi ( )
Điểm đánh dấu này cần tạo hai chuỗi dữ liệu, một giá trị cho đáy và điểm tương ứng trong chuỗi thứ hai cho phía trên cùng. Thành phần này cũng hiển thị cú pháp <size> mở rộng: line_thickness[:top_and_bottom_width], trong đó top_and_bottom_width là không bắt buộc. Xem các ví dụ bên dưới.
)
Điểm đánh dấu này cần tạo hai chuỗi dữ liệu, một giá trị cho đáy và điểm tương ứng trong chuỗi thứ hai cho phía trên cùng. Thành phần này cũng hiển thị cú pháp <size> mở rộng: line_thickness[:top_and_bottom_width], trong đó top_and_bottom_width là không bắt buộc. Xem các ví dụ bên dưới.h– Đường ngang trên biểu đồ tại một chiều cao được chỉ định. (Định dạng hợp lệ duy nhất cho tham số <opt_which_points> là opt_which_points.)H– Đường ngang qua điểm đánh dấu dữ liệu được chỉ định. Tính năng này hỗ trợ cú pháp <size> mở rộng cho phép bạn chỉ định độ dài chính xác của dòng: line_thickness[:length], trong đó :length là không bắt buộc và mặc định là chiều rộng của toàn bộ biểu đồ.o– Vòng tròns– Hình vuôngv– Đường thẳng đứng từ trục x đến điểm dữ liệuV– Đường kẻ dọc có độ dài có thể điều chỉnh. Thao tác này hỗ trợ cú pháp giá trị <size> mở rộng cho phép bạn chỉ định độ dài dòng chính xác: line_thickness[:length], trong đó :length là không bắt buộc và mặc định là chiều cao đầy đủ của vùng biểu đồ. Điểm đánh dấu được căn giữa trên điểm dữ liệu.x– X
- <color>
- Màu của điểm đánh dấu cho chuỗi này, ở định dạng thập lục phân RRGGBB.
- <series_index>
- Chỉ mục (bắt đầu đếm từ 0) của chuỗi dữ liệu để vẽ điểm đánh dấu. Bỏ qua các điểm đánh dấu và điểm đánh dấu
hchỉ định vị trí theo vị trí x/y (bắt đầu bằng ký tự @). Bạn có thể sử dụng chuỗi dữ liệu ẩn làm nguồn cho điểm đánh dấu; xem Biểu đồ kết hợp để biết thêm thông tin. Biểu đồ thanh dọc phân theo nhóm hỗ trợ một cú pháp mở rộng đặc biệt để căn chỉnh điểm đánh dấu với các thanh cụ thể. - <opt_which_points>
- [Không bắt buộc] (Các) điểm cần vẽ điểm đánh dấu. Mặc định là tất cả mã đánh dấu. Hãy sử dụng một trong các giá trị sau:
n.d– Nơi vẽ điểm đánh dấu. Ý nghĩa tuỳ thuộc vào loại điểm đánh dấu:- Tất cả các loại ngoại trừ h – Điểm dữ liệu nào để vẽ điểm đánh dấu, trong đó n.d là chỉ mục bắt đầu từ 0 trong chuỗi. Nếu bạn chỉ định một giá trị không phải là số nguyên, thì phân số này sẽ cho biết điểm trung gian đã tính. Ví dụ: 3, 5 có nghĩa là giữa điểm 3 và điểm 4.
h– Một số từ 0 đến 1, trong đó 0.0 là phần dưới cùng của biểu đồ và 1.0 là phần đầu của biểu đồ.
-1– Vẽ điểm đánh dấu trên tất cả các điểm dữ liệu. Bạn cũng có thể để trống tham số này để vẽ trên mọi điểm dữ liệu.-n– Vẽ một điểm đánh dấu trên mỗi điểm dữ liệu thứ n. Giá trị dấu phẩy động; nếu n nhỏ hơn 1, biểu đồ sẽ tính thêm các điểm trung gian cho bạn. Ví dụ: -0,5 sẽ đặt số lượng điểm đánh dấu gấp đôi so với các điểm dữ liệu.start:end:n– Vẽ một điểm đánh dấu trên mỗi điểm dữ liệu thứ n trong một dải ô, từ giá trị chỉ mục bắt đầu đến giá trị chỉ mục kết thúc (tính cả 2 giá trị này). Tất cả các tham số đều không bắt buộc (có thể không có), vì vậy 3::1 sẽ là từ phần tử thứ tư đến bước cuối cùng, bước 1 và việc bỏ qua tham số này hoàn toàn sẽ mặc định là first:last:1. Tất cả các giá trị đều có thể là số thực. start (bắt đầu) và end (kết thúc) có thể là số âm để đếm ngược từ giá trị cuối cùng. Nếu cả start và end đều có giá trị âm, hãy đảm bảo các giá trị đó được liệt kê theo giá trị tăng dần (ví dụ: -6:-1:1). Nếu giá trị bước n nhỏ hơn 1, thì giá trị này sẽ tính thêm các điểm dữ liệu bằng cách nội suy các giá trị dữ liệu đã cho. Giá trị mặc định là first:last:1x:y– Vẽ điểm đánh dấu tại một điểm x/y cụ thể trên biểu đồ. Điểm này không nhất thiết phải nằm trên một đường. Hãy thêm ký tự @ trước loại mã đánh dấu để sử dụng tuỳ chọn này. Chỉ định toạ độ dưới dạng giá trị dấu phẩy động, trong đó0:0là góc dưới cùng bên trái của biểu đồ và1:1là góc trên cùng bên phải của biểu đồ. Ví dụ: để thêm một hình thoi màu đỏ có 15 pixel vào giữa biểu đồ, hãy sử dụng@d,FF0000,0,0.5:0.5,15.
- <size>
- Kích thước của điểm đánh dấu, tính bằng pixel. Hầu hết đều lấy một giá trị số duy nhất cho tham số này; các điểm đánh dấu V, H và S hỗ trợ cú pháp <size>[:width], trong đó phần thứ hai không bắt buộc chỉ định độ dài của dòng hoặc điểm đánh dấu.
- <opt_z_order>
- [Không bắt buộc] Lớp để vẽ điểm đánh dấu, so với các điểm đánh dấu khác và tất cả các thành phần khác của biểu đồ. Đây là một số thực dấu phẩy động từ -1.0 đến 1.0, trong đó -1.0 là giá trị dưới cùng và 1.0 là giá trị trên cùng. Các thành phần trên biểu đồ (đường và thanh) chỉ nhỏ hơn 0. Nếu hai mã đánh dấu có cùng giá trị, thì chúng sẽ được vẽ theo thứ tự do URL chỉ định. Giá trị mặc định là 0 (ngay phía trên các thành phần trong biểu đồ).
- <opt_offset>
- [Không bắt buộc] Cho phép bạn chỉ định độ dời theo chiều ngang và chiều dọc so với vị trí đã chỉ định. Dưới đây là cú pháp, sử dụng dấu phân cách :
reserved:<horizontal_offset>:<vertical_offset>. Nếu được chỉ định, bạn có thể bao gồm một giá trị ,, trống trong chuỗi tham sốchmcho <opt_z_order>. Ví dụ:o,FF9900,0,4,12,,:10 o,FF9900,0,4,12.0,,:-10:20 o,FF9900,0,4,12,1,::20- dành riêng – Để trống.
<horizontal_offset>– Số dương hoặc âm xác định độ dời theo chiều ngang, tính bằng pixel. Không bắt buộc; để trống nếu không sử dụng.<vertical_offset>– Số dương hoặc âm chỉ định độ lệch dọc, tính bằng pixel. Không bắt buộc; để trống nếu không sử dụng.
Ví dụ
| Nội dung mô tả | Ví dụ: |
|---|---|
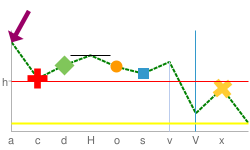
Dưới đây là ví dụ về một số điểm đánh dấu hình dạng và đường kẻ.
|
 chm= |
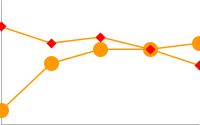
Dưới đây là ví dụ về cách sử dụng hình thoi cho một chuỗi dữ liệu và hình tròn cho chuỗi dữ liệu còn lại. Nếu hai điểm đánh dấu trở lên chiếm cùng một điểm, thì các điểm đánh dấu sẽ được vẽ theo thứ tự xuất hiện trong tham số |
 chm= |
Đây là biểu đồ dạng đường có điểm đánh dấu trên mỗi điểm dữ liệu thứ hai (-2 có nghĩa là mỗi điểm khác). |
 chd=t: |
| Đây là biểu đồ dạng đường có số điểm đánh dấu gấp đôi so với điểm dữ liệu (-0,5 nghĩa là mỗi nửa điểm). |  chd=t: |
Ví dụ này cho biết cách sử dụng mã đánh dấu h và v để tạo các đường lưới có màu sắc và độ dày tuỳ chỉnh. Giá trị thứ tự z (giá trị cuối cùng) được đặt thành -1 để các đường lưới được vẽ bên dưới đường dữ liệu. |
 chm= |
Biểu đồ này thêm các đường tô màu dọc vào biểu đồ dạng đường:
|
 chm= |
| Ví dụ này sẽ thêm một mũi tên và điểm đánh dấu văn bản vào biểu đồ bằng cách sử dụng các toạ độ chính xác. Điểm đánh dấu D đầu tiên là đường dấu vết bên dưới các thanh. Điểm đánh dấu thứ hai là dấu mũi tên, và điểm đánh dấu thứ ba là văn bản mũi tên. |  chm= |
Đường ngang cố định với một điểm dữ liệu cụ thể (H) có thể hữu ích khi hiển thị các giá trị tương đối hoặc nhấn mạnh chiều cao của giá trị dữ liệu trên biểu đồ. |
 chm=H,FF0000,0,18,1 |
Biểu đồ này minh hoạ các điểm đánh dấu có thể chỉ định độ dày và độ dài của đường trong tham số <size>.
|
title="cht=lc&chd=s:2gounjqLaCf,jqLaCf2goun&chco=008000,00008033&chls=2.0,4.0,1.0&chs=250x150&chm=H,990066,1,2,CV:50%,chm=
|
Điểm đánh dấu giá trị văn bản và dữ liệu chm [Bar, Line, Radar, Scatter]
Bạn có thể gắn nhãn cho các điểm cụ thể trên biểu đồ bằng văn bản tuỳ chỉnh hoặc bằng các phiên bản dữ liệu được định dạng tại điểm đó.
Bạn có thể kết hợp mọi mã đánh dấu chm bằng cách sử dụng dấu gạch đứng ( | ) để phân tách các bộ tham số chm.
Lưu ý về giá trị chuỗi: Chỉ được dùng các ký tự an toàn cho URL trong chuỗi nhãn. Để đảm bảo an toàn, bạn nên mã hoá URL mọi chuỗi chứa ký tự không thuộc bộ ký tự 0-9a-zA-Z.
Bạn có thể tìm thấy bộ mã hoá URL trong Tài liệu về hình ảnh trực quan của Google.
Cú pháp
Hãy chỉ định một tập hợp các thông số sau cho mỗi chuỗi được đánh dấu. Để đánh dấu nhiều chuỗi dữ liệu, hãy tạo thêm các tập hợp tham số được phân tách bằng dấu gạch đứng. Bạn không cần đánh dấu tất cả các bộ sách. Nếu bạn không gán điểm đánh dấu cho một chuỗi dữ liệu, thì chuỗi đó sẽ không nhận được bất kỳ điểm đánh dấu nào.
chm=
<marker_type>,<color>,<series_index>,<opt_which_points>,<size>,<opt_z_order>,<opt_placement>
|...|
<marker_type>,<color>,<series_index>,<opt_which_points>,<size>,<opt_z_order>,<opt_placement>
- <points_type>
- Loại điểm đánh dấu sử dụng. Bạn có thể chọn trong số các loại sau:
f<text>– Một lá cờ chứa văn bản. Hãy chỉ định ký tự "f", theo sau là văn bản mã hoá URL tuỳ chỉnh. Để thoát dấu phẩy trong mã đánh dấu văn bản, hãy đặt dấu \ trước dấu phẩy. Ví dụ:fHello\,+World!t<text>– Một điểm đánh dấu văn bản đơn giản. Hãy chỉ định ký tự 't' theo sau là văn bản mã hoá URL tuỳ chỉnh. Để thoát dấu phẩy trong mã đánh dấu văn bản, hãy đặt dấu \ trước dấu phẩy. Ví dụ:tHello\,+World!A<text>– Điểm đánh dấu chú thích. Điểm đánh dấu này tương tự như điểm đánh dấu cờ, nhưng điểm đánh dấu sẽ điều phối vị trí của chúng để không chồng chéo lên nhau. Định dạng hợp lệ duy nhất cho <opt_which_points> là opt_which_points, để biểu thị chỉ mục của một điểm trong chuỗi.N<formatting_string>– Giá trị của dữ liệu tại thời điểm này, có định dạng không bắt buộc. Nếu bạn không sử dụng tham sốchds(tỷ lệ tuỳ chỉnh), thì giá trị sẽ được mã hoá chính xác. Nếu bạn sử dụng thông số đó với bất kỳ loại định dạng nào, thì giá trị sẽ được điều chỉnh theo tỷ lệ theo phạm vi mà bạn chỉ định. Hãy xem ví dụ vềchdsvới điểm đánh dấu dạng số bên dưới. Với loại điểm đánh dấu này trong biểu đồ thanh xếp chồng, nếu chỉ định -1 cho <series_index>, bạn sẽ nhận được một điểm đánh dấu cho biết tổng của tất cả giá trị trong thanh xếp chồng này. Cú pháp chuỗi định dạng như sau:
<preceding_text>*<number_type><decimal_places>zs<x or y>*<following_text>.
Tất cả các phần tử này đều không bắt buộc. Sau đây là ý nghĩa của từng phần tử:<preceding_text>– Văn bản để đứng trước mỗi giá trị.*...*– Một khối không bắt buộc được đặt trong các dấu hoa thị cố định, trong đó bạn có thể chỉ định thông tin định dạng cho các số. Các giá trị sau đây được hỗ trợ và tất cả đều không bắt buộc:<number_type>– Định dạng số, cho các giá trị số. Chọn một trong các lựa chọn sau:f– [Mặc định] Định dạng dấu phẩy động. Bạn cũng nên cân nhắc chỉ định độ chính xác bằng giá trị <decimal_places>.p– Định dạng phần trăm. Ký hiệu % được nối tự động. Lưu ý: Khi sử dụng định dạng này, các giá trị dữ liệu từ 0 — 1 ánh xạ đến 0 — 100% (ví dụ: 0, 43 sẽ được hiển thị là 43%).e– Định dạng ký hiệu khoa học.c<CUR>– Định dạng số theo đơn vị tiền tệ được chỉ định, với mã đánh dấu đơn vị tiền tệ thích hợp. Thay thế<CUR>bằng mã đơn vị tiền tệ gồm ba chữ cái. Ví dụ:cEURcho đồng Euro. Bạn có thể tìm thấy danh sách các mã trên trang web ISO, mặc dù không phải ký hiệu nào cũng được hỗ trợ.
<decimal_places>– Một số nguyên xác định số lượng chữ số thập phân cần hiển thị. Giá trị được làm tròn (không bị cắt bớt) theo độ dài này. Mặc định là 2.z– Hiển thị số 0 ở cuối. Mặc định là không.s– Hiện các dòng phân cách nhóm. Mặc định là không.xhoặcy– Hiển thị dữ liệu từ toạ độ x hoặc y, như được chỉ định. Ý nghĩa của dữ liệu x sẽ khác nhau tuỳ theo loại biểu đồ: hãy thử nghiệm với biểu đồ để xác định ý nghĩa của biểu đồ. Mặc định là "y".
<following_text>– Văn bản theo sau từng giá trị.
- <color>
- Màu của điểm đánh dấu cho tập hợp này, ở định dạng thập lục phân RRGGBB.
- <series_index>
- Chỉ mục (bắt đầu đếm từ 0) của chuỗi dữ liệu để vẽ điểm đánh dấu. Nếu đây là biểu đồ thanh xếp chồng và loại điểm đánh dấu là N (giá trị điểm dữ liệu), bạn có thể chỉ định -1 để tạo điểm đánh dấu giá trị tổng cho mỗi ngăn xếp thanh. Hãy xem ví dụ dưới đây.
- <opt_which_points>
- [Không bắt buộc] (Các) điểm cần vẽ điểm đánh dấu. Mặc định là tất cả điểm đánh dấu. Hãy sử dụng một trong những giá trị sau:
n.d– Điểm dữ liệu nào để vẽ điểm đánh dấu, trong đó n.d là chỉ mục gốc 0 trong chuỗi. Nếu bạn chỉ định một giá trị không phải là số nguyên, thì phân số đó sẽ cho biết điểm trung gian đã tính. Ví dụ: 3,5 có nghĩa là giữa điểm 3 và điểm 4.-1– Vẽ điểm đánh dấu trên tất cả các điểm dữ liệu. Bạn cũng có thể để trống tham số này để vẽ trên mọi điểm dữ liệu.-n– Vẽ một điểm đánh dấu trên mỗi điểm dữ liệu thứ n.start:end:n– Vẽ một điểm đánh dấu trên mọi điểm dữ liệu thứ n trong một dải ô, từ giá trị chỉ mục start đến end (tính cả 2 giá trị này). Tất cả các tham số đều không bắt buộc (có thể không có), vì vậy 3::1 sẽ là từ phần tử thứ tư đến phần tử cuối cùng, bước 1 và việc bỏ qua tham số này hoàn toàn sẽ mặc định là first:last:1. Tất cả các giá trị đều có thể là số thực. start (bắt đầu) và end (kết thúc) có thể là số âm để đếm ngược từ giá trị cuối cùng. Nếu cả start và end đều mang giá trị âm, hãy đảm bảo các giá trị này được liệt kê theo giá trị tăng dần (ví dụ: -6:-1:1). Nếu giá trị bước n nhỏ hơn 1, thì giá trị này sẽ tính thêm các điểm dữ liệu bằng cách nội suy các giá trị dữ liệu đã cho. Giá trị mặc định là first:last:1x:y– [Không hỗ trợ điểm đánh dấu loại N] Vẽ điểm đánh dấu tại một điểm x/y cụ thể trên biểu đồ. Điểm này không nhất thiết phải nằm trên một đường. Hãy thêm ký tự @ (@) vào trước loại điểm đánh dấu để sử dụng tuỳ chọn này. Chỉ định toạ độ dưới dạng giá trị dấu phẩy động, trong đó0:0là góc dưới cùng bên trái của biểu đồ,0.5:0.5là giữa biểu đồ và1:1là góc trên cùng bên phải của biểu đồ. Ví dụ: để thêm một hình thoi màu đỏ có 15 pixel vào giữa biểu đồ, hãy sử dụng@d,FF0000,0,0.5:0.5,15.
- <size>
- Kích thước của điểm đánh dấu tính bằng pixel. Nếu đây là biểu đồ tán xạ có chuỗi dữ liệu thứ ba (dùng để chỉ định kích thước điểm), thì giá trị này sẽ được điều chỉnh theo tỷ lệ theo phạm vi dữ liệu. Vì vậy, nếu phạm vi dữ liệu là 0–100 và <size> là 30, thì giá trị dữ liệu 100 sẽ có chiều rộng là 30 pixel, giá trị dữ liệu 50 sẽ có chiều rộng là 15 pixel, v.v.
- <opt_z_order>
- [Không bắt buộc] Lớp để vẽ điểm đánh dấu, so với các điểm đánh dấu khác và tất cả các thành phần khác của biểu đồ. Đây là một số thực dấu phẩy động từ -1.0 đến 1.0, trong đó -1.0 là giá trị dưới cùng và 1.0 là giá trị trên cùng. Các thành phần trên biểu đồ (đường và thanh) chỉ nhỏ hơn 0. Nếu hai mã đánh dấu có cùng giá trị, thì chúng sẽ được vẽ theo thứ tự do URL chỉ định. Giá trị mặc định là 0 (ngay phía trên các thành phần trong biểu đồ).
- <opt_placement>
- [Không bắt buộc] Thông tin chi tiết bổ sung về vị trí mô tả vị trí đặt điểm đánh dấu này, so với điểm dữ liệu. Bạn có thể chỉ định vị trí tương đối theo chiều ngang và/hoặc chiều dọc, cũng như độ dời. Cú pháp vị trí là một chuỗi có dấu phân cách : như minh hoạ ở đây. Tất cả các phần tử đều không bắt buộc:
<horizontal_and_vertical_justification>:<horizontal_offset>:<vertical_offset>. Nếu được chỉ định, bạn có thể bao gồm một giá trị , trống trong chuỗi tham sốchmcho <opt_z_order>. Ví dụ:N,000000,0,1,10,,bvàN,000000,0,1,10,,lvvàN,000000,0,1,10,,r::10.- horizontal_and_vertical_justification
- Điểm neo của điểm đánh dấu. Hành vi này trái ngược với lý do, vì vậy điểm neo bên trái thực sự đặt điểm đánh dấu sang bên phải điểm dữ liệu. Bạn có thể chọn một trình căn chỉnh theo chiều ngang và/hoặc dọc trong danh sách sau:
- Vị trí ngang: 'l', 'h' hoặc 'r' – Trái, giữa hoặc neo phải, theo chiều ngang. Mặc định là "l".
- Vị trí dọc: "b", "v", "t" – Dưới cùng, giữa hoặc neo trên cùng, theo chiều dọc. Mặc định là "b".
- Vị trí tương đối với thanh [Chỉ dành cho biểu đồ thanh]: "s", "c", "e" – Cơ sở, giữa hoặc đầu thanh. Đối với biểu đồ xếp chồng, chỉ số này tương ứng với phần thanh cho từng chuỗi chứ không phải cho toàn bộ thanh. Nếu chỉ mục chuỗi đã cho là -1 (tổng số ngăn xếp), thì chỉ mục đó tương ứng với toàn bộ thanh. Bạn có thể kết hợp thuộc tính này với các giá trị vị trí dọc (ví dụ: "be" hoặc "vs"). Giá trị mặc định là "e".
- horizontal_offset
- Độ lệch theo chiều ngang của điểm đánh dấu này, tính bằng pixel. Mặc định là 0.
- vertical_offset
- Độ lệch dọc của điểm đánh dấu này, tính bằng pixel. Giá trị mặc định của biểu đồ không phải biểu đồ thanh: 15; giá trị mặc định của biểu đồ thanh: 2.
| Nội dung mô tả | Ví dụ: | |
|---|---|---|
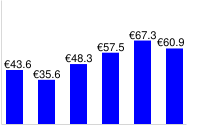
Dưới đây là ví dụ về nhãn giá trị trên biểu đồ thanh. Biểu đồ đầu tiên ( Biểu đồ thứ hai ( |
|
|
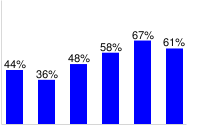
Bạn có thể sử dụng tham số Ví dụ này cho thấy một biểu đồ có các giá trị được mã hoá đơn giản là 46, 39, 29, 30, 43, 41. Phạm vi mã hoá đơn giản là 0—61. Thông số |
 chd=s:underp |
|
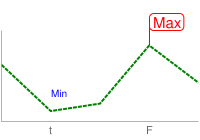
Dưới đây là ví dụ về biểu đồ có nhãn văn bản ở điểm tối thiểu và nhãn cờ ở điểm tối đa. |
|
|
| Ví dụ này cho thấy một biểu đồ xếp chồng với giá trị của từng chuỗi cùng với tổng số của bộ sách. Để hiển thị các giá trị chuỗi xếp chồng, chúng ta phải sử dụng tuỳ chọn vị trí "c". Nếu không, giá trị thanh trên cùng sẽ chồng lên giá trị tổng ở đầu mỗi thanh. |  chm= |
|
| Một số hình minh hoạ khác về cách hoạt động của vị trí dọc và ngang. Ví dụ này minh hoạ nhiều cách kết hợp giá trị neo cho biểu đồ thanh (sử dụng s, c và e cho vị trí dọc). Hãy lưu ý cách neo bên phải di chuyển điểm đánh dấu sang trái và neo trên cùng di chuyển điểm đánh dấu xuống dưới và ngược lại. Các chấm màu đỏ biểu thị phần chân đế, tâm và phần đầu của mỗi thanh. Số là giá trị dữ liệu, được cố định bằng cách sử dụng các giá trị neo khác nhau cho mỗi thanh. |  chm= |
|
Mã đánh dấu chú thích sẽ tự động điều chỉnh vị trí nhãn để chúng không chồng chéo nhau. Giá trị chm đầu tiên là dành cho mục điền dòng, các giá trị sau đây đều là mã đánh dấu chú thích. |
 chm=B,C5D4B5BB,0,0,0 |
|
| Một ví dụ khác về điểm đánh dấu chú thích minh hoạ độ cao của thành phố ở Thuỵ Sĩ. |  |
|