本文說明如何建立稱為 Google-o-meter 圖表的撥號類型圖表。
目錄
圖表專屬功能
|
標準功能 |
總覽
Google 型計量器是指向某範圍中單一值的度量。範圍會採用顏色分級,您可以視需要指定。您也可以在指標上方指定自訂文字。撥號範圍介於資料格式中的最小值到最大值。在 chd 參數中指定一個資料值,讓箭頭指向。
您可以在同一份圖表中指定多個箭頭,並為每個箭頭內文和點大小設定不同的樣式。如要讓所有箭頭都使用相同的箭頭樣式,請將資料點指定為同一序列中的值。如要將不同樣式套用至不同的箭頭,請將具有相同樣式的所有箭頭歸入同一個系列。
請使用以下語法指定 Google-O-Meter 圖表:
語法
cht=gom
例子
| 說明 | 範例 |
|---|---|
以上示範如何使用 |
|
| 您可以指定多個包含多個資料點的箭頭。 |  chd=t:20,40,60 |
如要將樣式套用至箭頭,請使用
讓我們查看這張圖表中的
|
 chd=t:20,40|60 |
序列顏色 chco
您可以選擇使用 chco 參數指定錶盤的顏色。如未指定,則會使用預設漸層。
語法
chco=<color_1>,...,<color_n>
- <color>
- 請以 RRGGBB 十六進位格式指定兩種以上的顏色。顏色會套用於左至右的漸層,在左側為第一個顏色。
| 說明 | 範例 |
|---|---|
| 此圖表顯示簡單的漸層,從白色 (FFFFFF) 到黑色 (000000) |  chco=FFFFFF,000000 |
| 這張圖表顯示指派給撥號的多種顏色。 |  chco=FF0000,FF8040,FFFF00, |
Google-o-meter 標籤chl
您可以視需要指定顯示在箭頭上方的自訂標籤。
字串值注意事項:標籤字串只能使用安全網址字元。為了安全起見,如果字串包含非字元集 0-9a-zA-Z 中的字元,您應該進行網址編碼。您可以在這裡找到網址編碼器。
語法
chl=<label>
- <標籤>
- 標籤文字。
範例
| 說明 | 範例 |
|---|---|
| 以下是含有標籤的 Google-o-meter 範例。 |
|
標準功能
本頁其餘功能是標準圖表功能。
使用 6 位數十六進位值字串和兩個選用透明度值指定顏色,格式為 RRGGBB[AA]。例如:
FF0000= 紅色00FF00= 綠色0000FF= 藍色000000= 黑色FFFFFF= 白色
AA 是選用的透明度值,其中 00 表示完全透明,FF 表示完全不透明。例如:
0000FFFF= 亮藍色0000FF66= 透明藍色
圖表標題 chtt,chts [所有圖表]
您可以指定圖表的標題文字、顏色和字型大小。
語法
chtt=<chart_title> chts=<color>,<font_size>,<opt_alignment>
chtt:指定圖表標題。
- <chart_title>
- 要在圖表中顯示的標題。您無法指定這個部分顯示的位置,但可以選擇指定字型大小和顏色。請使用 + 符號代表空格,並以直立線字元 (
|) 表示換行。
chts [選用]:chtt 參數的顏色和字型大小。
- <color>
- 標題顏色,採用 RRGGBB 十六進位格式。預設顏色為黑色。
- <font_size>
- 標題的字型大小,以點為單位。
- <opt_alignment>
- [選用] 標題對齊方式。請選擇下列其中一個區分大小寫的字串值:「l」(左側)、「c」(置中)「r」(右側)。預設值為「c」。
例子
| 說明 | 範例 |
|---|---|
包含標題的圖表,使用預設顏色和字型大小。 請使用加號 ( 使用直立線字元 ( 此處並未指定「 |
 chtt=Site+visitors+by+month| |
此圖表顯示藍色、靠右對齊且有 20 點的標題。 |
 chtt=Site+visitors |
圖表圖例文字和樣式 chdl、chdlp、chdls [所有圖表]
圖表的側邊部分會顯示每個序列的簡短文字說明。您可以指定與這個圖例中與每個序列相關聯的文字,並指定圖例在圖表中顯示的位置。
另請參閱 chma,瞭解如何設定圖例周圍的邊界。
字串值的注意事項:標籤字串只能使用安全網址字元。為了安全起見,如果字串包含非字元集 0-9a-zA-Z 中的字元,您應該進行網址編碼。您可以在 Google 視覺化說明文件中找到網址編碼器。
語法
chdl=<data_series_1_label>|...|<data_series_n_label> chdlp=<opt_position>|<opt_label_order> chdls=<color>,<size>
chdl - 每個序列的文字,會顯示在圖例中。
- <data_series_label>
- 圖例項目的文字。每個標籤都會套用至
chd陣列中的對應系列。使用「+」符號代表聊天室。如未指定這個參數,圖表將不會取得圖例。您無法在標籤中指定換行符號。圖例通常會展開,以顯示圖例文字,而圖表區域則會縮小以容納圖例。
chdlp - [選用] 圖例的位置和圖例項目的順序。您可以指定 <position> 和/或 <label_order>。如果您同時指定兩者,請以長條字元分隔。如要讓圖例略過 chdl 中的空白圖例項目,您可以將「s」加到任何值。範例:chdlp=bv、chdlp=r、chdlp=bv|r、chdlp=bvs|r
- <opt_position>
- [選用] 指定圖例在圖表中的位置。如要指定圖例與圖表區域或圖片邊框之間的其他邊框間距,請使用
chma參數。 選擇下列其中一個值:b- 圖表底部的圖例,以水平列顯示圖例項目。bv- 圖表底部的圖例,垂直欄中的圖例項目。t- 圖表頂端的圖例,水平列中顯示圖例項目。tv- 圖表頂端的圖例,垂直欄中的圖例項目。r- [預設] 圖表右側的圖例,垂直欄中的圖例項目。l- 圖表左側的圖例,垂直欄中的圖例項目。
- <opt_label_order>
- [選用]
標籤在圖例中的顯示順序。
選擇下列其中一個值:
l- [產業圖例的預設值] 依指定chdl的順序顯示標籤。r- 根據chdl指定的順序,以反向順序顯示標籤。在堆疊長條圖中,這很實用,可以按照長條的顯示順序
顯示圖例。a- [水平圖例的預設值] 自動排序:大致表示依長度,從短到長排序,以 10 個像素區塊進行測量。如果兩個元素的長度相同 (分割為 10 個像素區塊),系統會優先顯示第一個元素。0,1,2...- 自訂標籤順序。這份清單包含從chdl開始,以零為基準的標籤索引,並以半形逗號分隔。
chdls - [選用] 指定圖例文字的顏色和字型大小。
- <color>
- 圖例文字顏色,採用 RRGGBB 十六進位格式。
- <size>
- 圖例文字的點大小。
例子
| 說明 | 範例 |
|---|---|
請參閱兩個圖例範例。請按照資料序列的順序指定圖例文字。 |
chdl=NASDAQ|FTSE100|DOW
chdl=First|Second|Third |
第一張圖表展示水平圖例項目 ( |
|
| 這個範例說明如何變更字型大小。 |
|
圖表利潤 chma [所有圖表]
您可以用像素指定圖表邊界的大小。邊界是根據指定圖表大小 (chs) 進行計算;增加邊界大小不會增加圖表總大小,而是會在必要時縮小圖表區域。
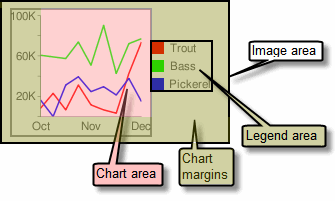
根據預設,邊界為計算圖表大小後剩餘的內容。 這個預設值會因圖表類型而異。您指定的邊界為「最小值」;如果圖表區域保留空間空間,邊界大小會是剩餘的內容;您無法擠壓小於任何圖例和標籤所需範圍的邊界。下圖顯示圖表的基本部分:
 |
「圖表邊界」包括「軸標籤」和「圖例區域」。除非您使用 提示:在長條圖中,如果長條的尺寸固定 (預設值),就無法縮減圖表區域寬度。您必須使用 |
語法
chma= <left_margin>,<right_margin>,<top_margin>,<bottom_margin>|<opt_legend_width>,<opt_legend_height>
- <left_margin>、<right_margin>、<top_margin>、<bottom_margin>
- 圖表區域周圍的最小邊界大小 (以像素為單位)。增加這個值即可加入一些邊框間距,以免軸標籤與圖表邊界發生衝突。
- <opt_legend_width>、 <opt_legend_height>
- [選用] 圖例周圍的寬度,以像素為單位。這樣可以避免圖例出現在圖表區域或圖片邊緣上。
例子
| 說明 | 範例 |
|---|---|
在這個範例中,圖表兩側的邊界至少為 30 像素。由於圖表圖例寬度超過 30 像素,因此右側邊界會設為圖表圖例的寬度,與其他邊界不同。 軸標籤位於繪製區域之外,因此會在邊界空間中繪製。 |
|
如要在圖例周圍新增邊界,請設定 在這個範例中,圖例的寬度約為 60 像素。如果您將 |
|
軸樣式和標籤 [Line, Bar, Google-o-meter, Radar, Scatter]
您可以指定要在圖表上顯示哪些軸,也可以為其自訂標籤、位置、範圍和樣式。
並非所有圖表預設顯示軸線。你可以使用 chxt 參數,精確指定圖表應顯示哪些軸。預設軸線不會顯示數字;您必須在 chxt 參數中指定軸才能顯示數字。
您可以選擇讓軸顯示代表資料值的數字,也可以指定自訂軸。預設值為顯示數值,且值會縮放為 0 至 100 之間的數值。不過,您可以使用 chxr 變更該範圍以顯示任何範圍,也可以使用 chxs 設定值的樣式 (例如顯示貨幣符號或小數位數)。
如果您選擇使用自訂值 (例如「Mon, Tues, Wed」),也可以使用 chxl 參數。如要將這些標籤沿著軸線的特定位置放置,請使用 chxp 參數。
最後,您可以使用 chxs 和 chxtc 參數,指定自訂和數值軸標籤的顏色、大小、對齊方式和其他屬性。
字串值的注意事項:標籤字串只能使用安全網址字元。為了安全起見,如果字串包含非字元集 0-9a-zA-Z 中的字元,您應該進行網址編碼。您可以在 Google 視覺化說明文件中找到網址編碼器。
本節涵蓋下列主題:
- 可見軸 (
chxt):要顯示的軸。 - 軸範圍 (
chxr):每個軸的值範圍。 - 自訂軸標籤 (
chxl):要顯示在軸上的自訂值。 - 軸標籤位置 (
chxp) - 自訂標籤在每個軸上的位置。 - 軸標籤樣式 (
chxs) - 軸標籤的顏色、大小、對齊方式和格式設定。 - 軸刻度標記樣式 (
chxtc) - 特定軸的刻度記號長度。
可見軸 chxt
根據預設,長條圖、折線圖、雷達圖和散佈圖會顯示一或兩條軸線,但這幾行不包含值。如要在軸線上顯示值或變更顯示的軸,您必須使用 chxt 參數。根據預設,除非您使用 chxr 屬性明確縮放軸值,否則軸值的範圍為 0 到 100。如要隱藏折線圖中的所有軸線,請在 cht 參數中的圖表類型值後方指定 :nda (例如:cht=lc:nda)。
根據預設,頂端和底部軸不會依數值顯示勾號,左右軸則會顯示勾號。您可以使用 chxs 參數變更這項行為。
語法
chxt=
<axis_1>
,...,
<axis_n>
- <axis>
- 要在圖表中顯示的軸。可用的軸如下:
x- 底部 X 軸t- 頂端 X 軸 [Google-o-Meter 不支援]y- 左 Y 軸r- 右側 Y 軸 [Google-o-Meter 不支援]
您可以指定多個相同類型的軸,例如:cht=x,x,y。這會沿著圖表底部堆疊兩組 X 軸。如想沿著顯示數值的軸新增自訂標籤,這種做法就非常實用 (請參閱下例)。軸是從內部繪製而來,因此如果您有 x,x,第一個 x 代表最內層的副本,下一個 x 是指下一個向外副本,依此類推。
例子
| 說明 | 範例 |
|---|---|
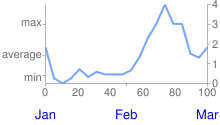
這個範例顯示含有 X 軸、Y 軸、上軸 (t) 和右軸 (r) 的折線圖。 未指定任何標籤,因此圖表會預設為所有軸的 0 到 100 範圍。 請注意,根據預設,頂端和底部軸不會在標籤顯示勾號。 |
|
您可以重複加入相同的值,為每個軸加入多組標籤。這個範例顯示兩組 x 和兩組 y 軸。這在僅使用預設軸標籤時並不實用,如此處所示。不過,您可以使用 chxl 參數,為每個軸的每個副本指定自訂標籤。 |
<img <code="" dir="ltr" src="/static/chart/image/images/chart_41.png" title="chxt=x,x,y,y&cht=lc&chd=s:cEAELFJHHHKUju9uuXUc&chco=76A4FB&chls=2.0&chco=76A4FB&chls=2.0&chs=7"=20&hl=zh-Hant" /> <img <code="" dir="ltr" src="/static/chart/image/images/chart_42.png" title="chxt=x,x,y,y&cht=lc&chd=s:cEAELFJHHHKUju9uuXUc&chco=76A4FB&chls=2.0&chco=76A4FB&chls=2.0&chs=1"?hl=zh-Hant&hl=zh-Hant&hl=zh-Hant&hl=zh-TW|02030%30%27% |
這個範例顯示包含 X 軸、Y 軸、上 T 軸和右側 r 軸的水平長條圖。 系統會省略軸標籤,因此 Chart API 會在 X 軸和 T 軸顯示 0 到 100 的範圍。 Y 軸和 r 軸的範圍取決於長條數量。在本範例中,共有五個長條,因此圖表 API 會顯示 0 到 4 的範圍。第一個標籤會置於第一個長條的中心,第二個標籤則位於第二個長條的底部,以此類推。 |
|
只要在圖表類型後方指定 :nda,即可隱藏折線圖中的預設軸。 |
 cht=lc:nda |
軸範圍 chxr
您可以使用 chxr 參數,指定每個軸分別顯示的值範圍。請注意,這項操作「不會」 變更圖表元素的縮放,只會變更軸標籤的縮放。如要讓軸數字描述實際資料值,請分別將 <start_val> 和 <end_val> 分別設為資料格式範圍中下限和上限的值。詳情請參閱 Axis 資源調度相關說明。
如要指定軸範圍,請使用 chxt 參數顯示軸。
如要指定自訂軸值,請使用 chxl 參數。
語法
請使用直立線字元 ( |) 分隔多個軸標籤範圍。
chxr=
<axis_index>,<start_val>,<end_val>,<opt_step>
|...|
<axis_index>,<start_val>,<end_val>,<opt_step>
- <axis_index>
- 要套用標籤的軸。這是從
chxt指定的軸陣列內,從零開始的索引。舉例來說,R 軸在chxt=x,r,y中的是 1。 - <start_val>
- 數字,定義這個軸的最小值。
- <end_val>
- 數字,定義這個軸的最大值。
- <opt_step>
- [選用] 軸上刻點之間的計數步數。此步驟沒有預設的步驟值,系統會嘗試顯示一組適當的間距。
例子
| 說明 | 範例 |
|---|---|
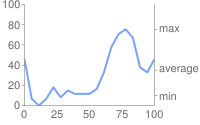
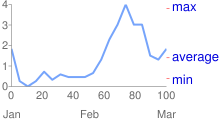
這個範例顯示左右 Y 軸 ( 每個軸都有定義的範圍。由於未指定任何標籤或位置,因此值會從指定範圍內取得,且會在該範圍內平均間距。在折線圖表中,各個值會沿著 X 軸平均分配。 r 軸 (索引 |
|
在本例中,X 軸指定的值。 軸標籤會沿著軸平均間隔。<opt_step> 參數的值為五 ( |
|
自訂軸標籤chxl
您可以使用 chxl 參數,在任何軸上指定自訂字串軸標籤。您可以視需要指定多個標籤,數量不限。如果您顯示軸 (使用 chxt 參數),且未指定自訂標籤,系統會套用標準的數值標籤。如要指定自訂數字範圍,請改用 chxr 參數。
如要設定標籤在軸上的特定位置,請使用 chxp 參數。
語法
為每個要加上標籤的軸指定一組參數。請使用直立線字元 (|) 分隔多組標籤。
chxl=
<axis_index>:|<label_1>|...|<label_n>
|...|
<axis_index>:|<label_1>|...|<label_n>
- <axis_index>
- 要套用標籤的軸。這是
chxt參數陣列的索引。舉例來說,如果您有chxt=x,x,y,y,那麼索引 0 會是第一個 x 軸,1 是第二個 X 軸。 - <label_1>| ... |<label_n>
- 要沿著這個軸放置的一或多個標籤。這些可以是字串或數字值;字串不一定要在引號中。label_1 會顯示在軸上的最低位置,而 label_n 會以最高位置顯示。其他標籤會在每個標籤之間平均間距。以 + 符號表示空格。您無法在標籤中指定換行符號。請使用直立線字元分隔標籤。注意: 請勿在
chxl參數的最後一個標籤後方放置直立線。
例子
| 說明 | 範例 |
|---|---|
這張圖表顯示如何在兩個軸上新增自訂標籤。請注意這些值的間距方式,以及最後一個 |
 chxt=x,y |
這個範例包含左右 Y 軸 ( |
|
這個範例包含左右 Y 軸的軸標籤 ( 這個範例使用左側 Y 軸上的軸標籤預設值。 |
|
如果您想加入一般標籤來描述整個軸 (例如為某軸「費用」和「學生」加上標籤),請使用 |
 chxt=x,x,y,y |
軸標籤位置 chxp
您可以使用 chxl 指定的預設標籤或自訂標籤,指定要顯示的軸標籤。如果不使用這個參數指定確切位置,標籤會沿著軸平均間隔且採用預設步驟值。如未指定 chxl,勾號標籤就會為預設值 (通常是資料值或長條圖中的長條)。
語法
請使用直立線字元 (|) 分隔多個位置集。
chxp=
<axis_1_index>,<label_1_position>,...,<label_n_position>
|...|
<axis_m_index>,<label_1_position>,...,<label_n_position>
- <axis_index>
- 您要指定位置的軸。這是
chxt參數陣列的索引。舉例來說,如果您有chxt=x,x,y,y,則索引 0 是第一個 x 軸,1 是第二個 x 軸,以此類推。 - <label_1_position>,...,<label_n_position>
- 標籤沿著軸的位置。這是以半形逗號分隔的數值清單,其中每個值會設定
chxl陣列中對應標籤的位置:第一個項目會套用至第一個標籤,依此類推。位置是該軸的範圍中的值。請注意,除非您已使用chxr指定自訂範圍,否則這個值一律為 0 至 100。依據為該軸的標籤數量,您必須以標籤數量為準。
例子
| 說明 | 範例 |
|---|---|
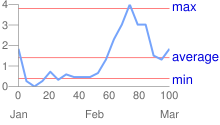
這個範例包含圖表上特定位置的 r 軸標籤。標籤文字是使用 指定位置為 指定位置為 |
|
這個範例說明顯示預設標籤值,但只會在指定位置顯示。
|
chxt=x,y
 chxt=x,y未指定 chxp |
軸標籤樣式chxs
您可以為軸標籤 (自訂標籤和預設標籤值) 指定字型大小、顏色和對齊方式。同一軸上的所有標籤格式皆相同。如果軸有多個副本,您可以用不同格式分別設定副本。您也可以指定標籤字串的格式,例如顯示貨幣符號或結尾的零。
根據預設,頂端和底部軸不會依值顯示勾號,左側和右側軸則顯示勾號。
語法
多個軸的值應以直立線字元 (|) 分隔。
chxs= <axis_index><opt_format_string>,<opt_label_color>,<opt_font_size>,<opt_alignment>,<opt_axis_or_tick>,<opt_tick_color>,<opt_axis_color> |...| <axis_index><opt_format_string>,<opt_label_color>,<opt_font_size>,<opt_alignment>,<opt_axis_or_tick>,<opt_tick_color>,<opt_axis_color>
- <axis_indexaxis_index>
- 要套用此項目的軸。這是匯入
chxt參數,從零開始的索引。 - <opt_format_string>
- [選用] 這是選用格式字串,如果使用的話,該字串緊接在軸索引編號後面,且中間沒有半形逗號。開頭會以常值字母 N 開頭,後面接有下列值 (選用):
N<preceding_text>*<number_type><decimal_places>zs<x or y>*<following_text>
以下是每個元素的含義:<preceding_text>- 每個值前面的常值。*...*:以常值星號括住的選用區塊,您可以在其中指定數字的格式詳細資料。系統支援下列值,你不一定要使用這些值:<number_type>- 數字格式的數字格式。選擇下列其中一種交通方式:f- [預設] 浮點格式。建議您使用 <decimal_places> 值來指定精確度。p- 百分比格式。系統會自動附加 % 符號。注意:使用這種格式時,資料值會從 0.0 - 1.0 對應至 0 - 100% (例如,0.43 會顯示為 43%)。e- 科學記號格式。c<CUR>:以指定幣別設定數字格式,並使用適當的貨幣標記。將<CUR>替換為三個字母的貨幣代碼。例如:cEUR代表歐元。您可以在 ISO 網站找到代碼清單,但系統僅支援部分符號。
<decimal_places>- 一個整數,用來指定要顯示的小數位數。這個值會四捨五入 (不會截斷) 至這個長度。預設值為 2。z- 顯示結尾的零。預設值為 no。s- 顯示群組分隔符。預設值為 no。x或y:依指定顯示 x 或 y 座標的資料。x 資料的意義因圖表類型而異:您可以用圖表進行實驗,判斷資料的意義。預設值為 'y'。
<following_text>:每個值接續的常值文字。
- <opt_label_color>
- 要套用至軸文字 (而非軸線) 的顏色,以 RRGGBB 十六進位格式。使用 opt_axis_color 可個別指定軸線顏色。預設值為灰色。
- <opt_font_size>
- [選用] 可指定字型大小 (以像素為單位)。這是選用參數。
- <opt_alignment>
- [選用] 標籤對齊設定。針對頂端或底部軸,這項資訊說明瞭標籤與上方或下方的刻點標記對齊的方式。如果是左側或右側軸,則說明在定界框內對齊時 (輕觸軸) 的方式。指定下列其中一個數字:
-1- 頂端或底部:標籤在刻點的右側;向左或向右:標籤在所屬區域靠左對齊。R 軸標籤的預設值。0- 頂端或底部:標籤位於刻點中央;向左或向右:標籤在其區域置中。X 軸和 T 軸標籤的預設設定。1- 頂端或底部:標籤在刻點的左側;向左或向右:標籤在所屬區域靠右對齊。Y 軸標籤的預設值。
- <opt_axis_or_tick>
- [選用;Google-o-meter 不支援] 是否顯示這個軸的刻點標記和/或軸線。虛線標記和軸線僅適用於最內側的軸 (例如,兩個 X 軸的外側不支援)。請使用下列其中一個值:
l(小寫「L」) - 僅繪製軸線。t- 只畫出勾號。勾號是指軸標籤旁的小線條。lt:[預設] 繪製所有標籤的軸線和刻點標記。_- (底線) 不繪製軸線和刻點符號。如要隱藏軸線,請使用這個值。
- <tick_color>
- [optional; not 支援 in Google-o-meter] 刻點標記顏色,使用 RRGGBB 十六進位格式。預設值為灰色。
- <opt_axis_color>
- [選用] 這個軸線的顏色,使用 RRGGBB 十六進位格式。預設值為灰色。
例子
| 說明 | 範例 |
|---|---|
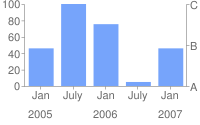
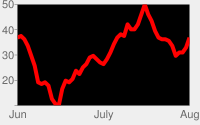
第二個 X 軸 (1 月、2 月、3 月) 已指定字型大小和顏色。 |
|
字型大小、顏色和對齊方式是在右側 Y 軸上。繪製是沒有軸線的勾號。 |
|
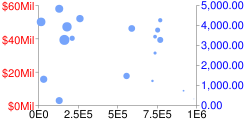
這張圖表包含三個資料集,並顯示三組軸標籤 (每個序列一個)。每一組標籤都會使用自訂格式設定字串格式化,如下所示:
軸標籤範圍是使用 |
 chd=s: |
軸線標記樣式chxtc
您可以為特定軸指定長刻度記號。通常用於延長圖表長度的勾號。使用 chxs 參數即可變更勾號顏色。
多個軸的值應以直立線字元 (|) 分隔。系列中的值應以半形逗號分隔。
語法
chxtc=
<axis_index_1>,<tick_length_1>,...,<tick_length_n>
|...|
<axis_index_m>,<tick_length_1>,...,<tick_length_n>
- <axis_indexaxis_index>
- 要套用此項目的軸。這是匯入
chxt參數,從零開始的索引。使用長條符號分隔不同軸的值。 - <tick_length_1>,...,<tick_length_n>
- 該軸上的刻度標記長度,以像素為單位。如果指定單一值,這個值就會套用至所有值;如果指定了多個值,軸刻點標記會在該軸的值清單上循環播放。正值會在圖表區域外繪製,並由圖表邊框裁剪。正值的最大值為 25。負值會繪製在圖表區域內,並由圖表區域邊框裁剪。
例子
| 說明 | 範例 |
|---|---|
使用
|
|
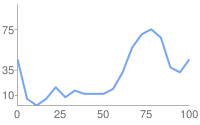
這張圖表顯示的是交替刻度長度。chxtc 會指定 Y 軸 (5 和 15) 的兩個刻點長度值,而圖表上繪製的刻度在兩個值之間會交替使用。 |
 chxt=x,y |
線條樣式 chls [線條、雷達]
可以使用 chls 參數指定線條粗細和實線/虛線樣式。這個參數只能用於設定折線圖或雷達圖中的線條樣式,而只有在複合圖表的基礎類型為折線圖時,才能使用這個參數設定線條樣式。
語法
以直立線字元 ( |) 分隔多個行樣式;第一個樣式適用於第一行,第二個樣式則適用於下一行,依此類推。如果您擁有的樣式少於行數,系統會將預設樣式套用至所有未指定的行。
chls=
<line_1_thickness>,<opt_dash_length>,<opt_space_length>
|...|
<line_n_thickness>,<opt_dash_length>,<opt_space_length>
- <line_1_thickness>
- 線條的粗細,以像素為單位。
- <opt_dash_length>、 <opt_space_length>
- [選用] 用於定義虛線格線。第一個參數是每一行虛線的長度 (以像素為單位)。 第二個參數是虛線之間的間距 (以像素為單位)。如果是實線,則未指定任何值。如果只指定 <opt_dash_length>,<opt_space_length> 就會設為 <opt_dash_length>。預設值為 1,0 (實線)。
例子
| 說明 | 範例 |
|---|---|
這裡的虛線是由 |
 chls=3,6,3|5 |
背景填滿 chf [所有圖表]
您可以指定圖表資料區域和/或整個圖表背景的填滿顏色和樣式。填滿類型包括單色、條紋填滿和漸層。您可以為不同區域指定不同的填滿 (例如整個圖表區域,或僅限資料區域)。圖表區域填滿會覆寫背景填滿效果。所有填滿效果都是使用 chf 參數指定,而且您可以在同一個圖表中混用不同的填滿類型 (單色、條紋、漸層)。以直線字元 ( | ) 分隔值。圖表區域會填滿圖表背景填滿效果。
填滿填滿chf [所有圖表]
您可以為背景和/或圖表區域指定實心填滿,或為整個圖表指派透明度值。您可以使用直立線字元 (|) 指定多個填色 (地圖:僅限背景)。
語法
chf=<fill_type>,s,<color>|...
- <填入類型fill_type>
- 圖表中填滿的部分。你可以指定下列其中一個值:
bg- 背景填滿c- 圖表區域填滿。不支援地圖圖表。a- 將整個圖表 (包括背景) 設為透明。系統會忽略<color>的前六位數,且只會將最後兩位數 (透明度值) 套用至整個圖表和所有填滿效果。b<index>- 長條純填滿 (僅限長條圖)。將 <index> 替換為長條的序列索引,以填入單色。效果與在長條圖中指定chco類似。如需範例,請參閱長條圖圖表系列顏色。
- 秒
- 代表實心或透明度填滿。
- <color>
- 填滿顏色,採用 RRGGBB 十六進位格式。如果是轉碼,系統會忽略前六位數,但仍必須加入。
例子
| 說明 | 範例 |
|---|---|
這個範例會以灰色 ( |
|
這個範例會以淡灰色 ( |
|
| 這個範例對整個圖表套用 50% 的透明度 (128 十六進位數字 80 或約 50%)。請注意,透過圖表顯示的表格儲存格背景。 |
|
漸層填滿chf [Line、Bar、Google-o-meter、Radar、Scatter、Venn]
您可以將一或多個漸層填滿效果套用至圖表區域或背景。漸層填滿效果會從一種顏色淡出。(圓餅圖、Google-公制圖表:僅限背景)。
每個漸層填滿會分別指定角度,以及錨定至指定位置的兩種以上顏色。不同錨點之間移動時,顏色各有不同。必須有至少兩種具有不同 <color_centerpoint> 值的顏色,才能淡入另一個顏色。每個其他漸層都由 <color>,<color_centerpoint> 配對指定。
語法
chf=<fill_type>,lg,<angle>,<color_1>,<color_centerpoint_1>
,...,
<color_n>,<color_centerpoint_n>
- <填入類型fill_type>
- 要填滿的圖表區域。下列其中一欄:
bg- 背景填滿c- 圖表區域填滿。b<index>- 長條漸層填滿 (僅限長條圖)。將 <index> 換成長條的序列索引,以填入漸層。如需範例,請參閱長條圖圖表系列顏色。
- lg
- 指定漸層填滿。
- <角度>
- 這個數字可指定從 0 (水平) 到 90 (垂直) 的漸層角度。
- <color>
- 填滿顏色,以 RRGGBB 十六進位格式。
- <color_centerpoint>
- 指定顏色的錨點。接近另一個錨點時,顏色就會從這個點開始淡出。這個值範圍介於 0.0 (底部或左側) 到 1.0 (頂端或右側邊緣),並傾斜至 <angle> 指定的角度。
例子
| 說明 | 範例 |
|---|---|
圖表區域具有水平線性漸層,並以零度 ( 顏色為桃紅色 ( 圖表背景會以灰色 ( |
|
圖表區域採用對角線 (從左下到右下方) 線性漸層,指定的角度為四十五度 ( 桃紅色 ( 藍色 ( 圖表背景會以灰色 ( |
|
圖表區域具有垂直 (由上至下) 線性漸層,其角度為九十度 ( 藍色 ( 桃紅色 ( 圖表背景會以灰色 ( |
|
條紋填滿chf [Line, Bar, Google-o-meter, Radar, Scatter, Venn]
您可以為圖表區域或整個圖表指定條紋背景填滿效果。(圓餅圖、Google-公制圖表:僅限背景。)
語法
chf=
<fill_type>,ls,<angle>,<color_1>,<width_1>
,...,
<color_n>,<width_n>
- <填入類型fill_type>
- 要填滿的圖表區域。下列其中一欄:
bg- 背景填滿c- 圖表區域填滿b<index>- 條紋填滿 (僅限長條圖)。將 <index> 取代為要以條紋填滿的長條的序列索引。如需範例,請參閱長條圖系列顏色。
- ls
- 指定線性條紋填滿效果。
- <角度>
- 所有條紋的角度 (相對於 Y 軸)。使用
0做為垂直條紋,使用90做為水平條紋。 - <color>
- 此條紋的顏色,採用 RRGGBB 十六進位格式。針對每個其他條紋重複執行 <color> 與 <width>。至少須有兩條條紋。除非填滿圖表,否則會進行替換。
- <width>
- 此條紋的寬度,從
0到1,其中1是圖表的完整寬度。系統會重複新增線條,直到圖表填滿為止。針對每個其他條紋重複執行 <color> 與 <width>。至少須有兩條條紋。除非填滿圖表,否則會進行替換。
例子
| 說明 | 範例 |
|---|---|
|
 chf= |
|
 chf= |