Định kiểu kiểu chữ giúp xác định chức năng và hệ phân cấp thông tin của giao diện người dùng. Các lựa chọn về kiểu chữ cũng có thể ảnh hưởng lớn đến mức độ dễ đọc vì đây là một yếu tố cần cân nhắc khi lái xe.
Tóm tắt về hướng dẫn (Tóm tắt):
- Sử dụng màn hình, nội dung và văn bản phụ theo thang điểm chữ viết của Android Automotive OS
- Kích thước văn bản nội dung tối thiểu là 24 dp – kích thước văn bản phụ dành riêng cho thông tin không quan trọng
- Dùng lưới 4 dp để căn chỉnh
- Áp dụng các thuộc tính kiểu để tạo hiệu ứng (phân cấp hỗ trợ, tập trung vào sự chú ý)
- Sử dụng độ đậm phông chữ trung bình một cách tiết kiệm – và tránh in đậm
Tham chiếu theo tỷ lệ và lưới
Sử dụng lưới kiểu chữ và tỷ lệ kiểu chữ trên Android Automotive OS để đảm bảo một giao diện nhất quán và văn bản có thể xem nhanh ở nhiều cấp độ hiển thị văn bản, nội dung và văn bản phụ.
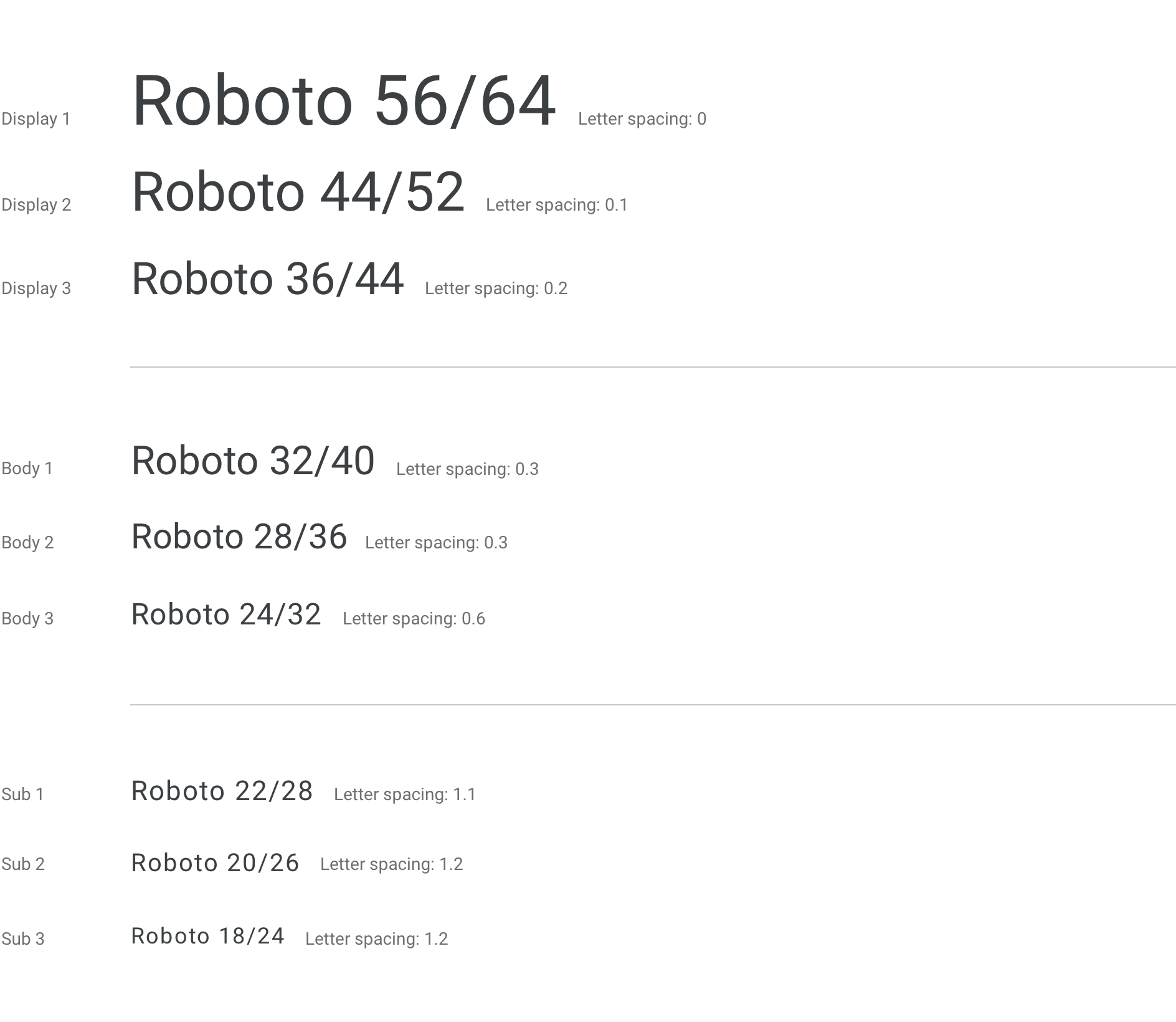
Phạm vi kiểu chữ của Android Automotive OS
Tỷ lệ này cho biết phông chữ, kích thước phông chữ và chiều cao dòng dùng cho 9 cấp độ văn bản hiển thị, nội dung và văn bản phụ mặc định được dùng trong Android Automotive OS. Kích thước loại tối thiểu cho Android Automotive OS là 24 dp. Các kích thước dưới 24 dp không dễ dàng xem nhanh và nên được sử dụng một cách hạn chế trong ngữ cảnh tự động. Kích thước văn bản phụ phù hợp nhất nên dành cho thông tin không quan trọng hoặc thông tin cấp ba, chẳng hạn như nội dung trên thanh trạng thái.

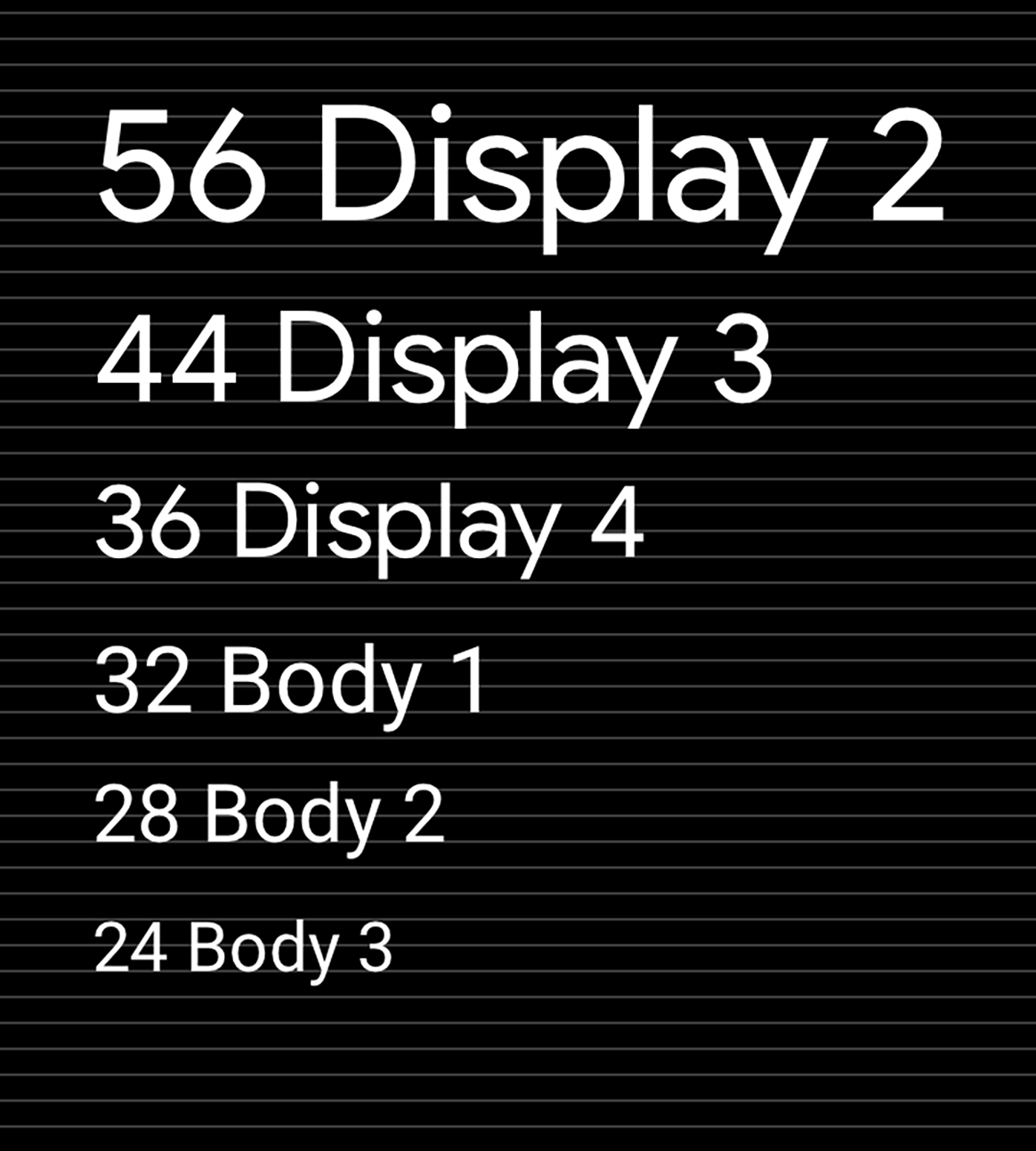
Lưới sắp chữ và tham chiếu cơ sở
Việc duy trì tỷ lệ và nhịp điệu dọc dựa trên lưới 4 dp giúp đảm bảo tính nhất quán và sự phân cấp về mặt hình ảnh.

Hướng dẫn và ví dụ
Áp dụng tỷ lệ và kiểu cho các lựa chọn về kiểu chữ có thể giúp bạn:
- Đảm bảo tất cả văn bản đều dễ đọc
- Truyền tải hệ phân cấp hình ảnh giữa các thành phần văn bản
- Tập trung sự chú ý vào những điểm quan trọng nhất
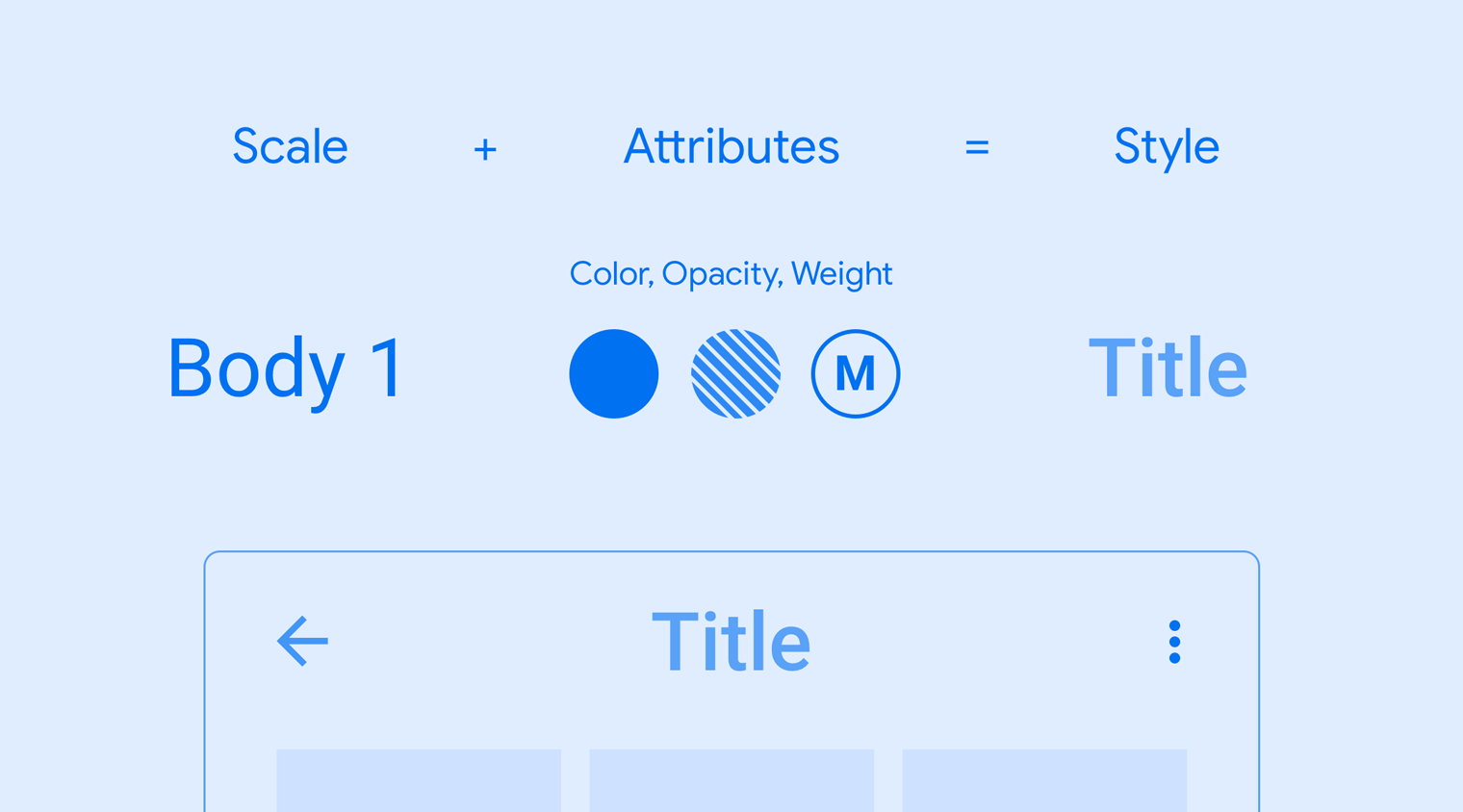
Mỗi kiểu bao gồm một tập hợp các giá trị được xác định bằng tỷ lệ và các thuộc tính bổ sung. Các thuộc tính này bao gồm các giá trị độ đậm phông chữ, màu sắc và độ mờ, đồng thời có thể thêm vào bất kỳ kích thước kiểu nào để tạo hiệu ứng mong muốn, chẳng hạn như tập trung sự chú ý.

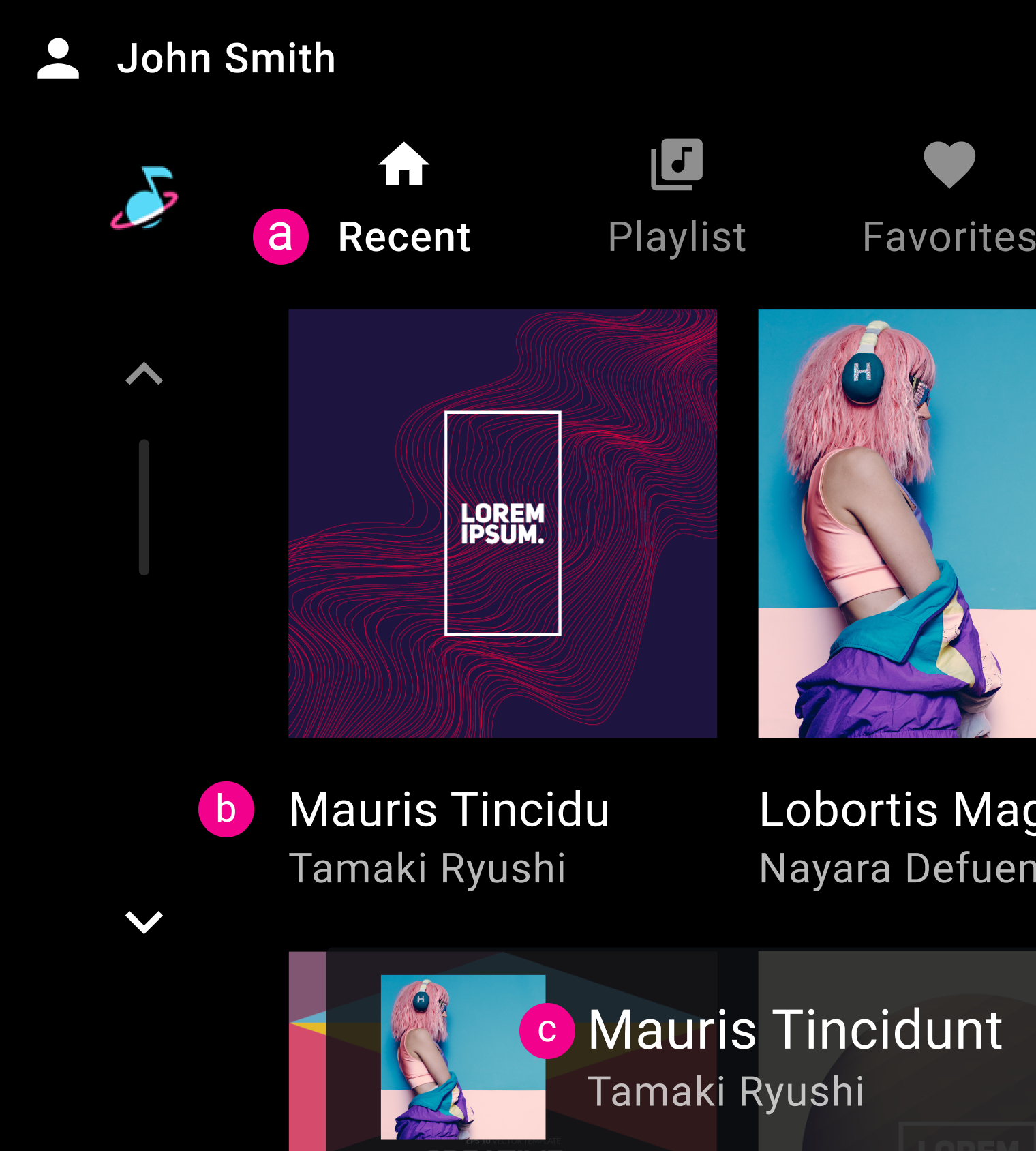
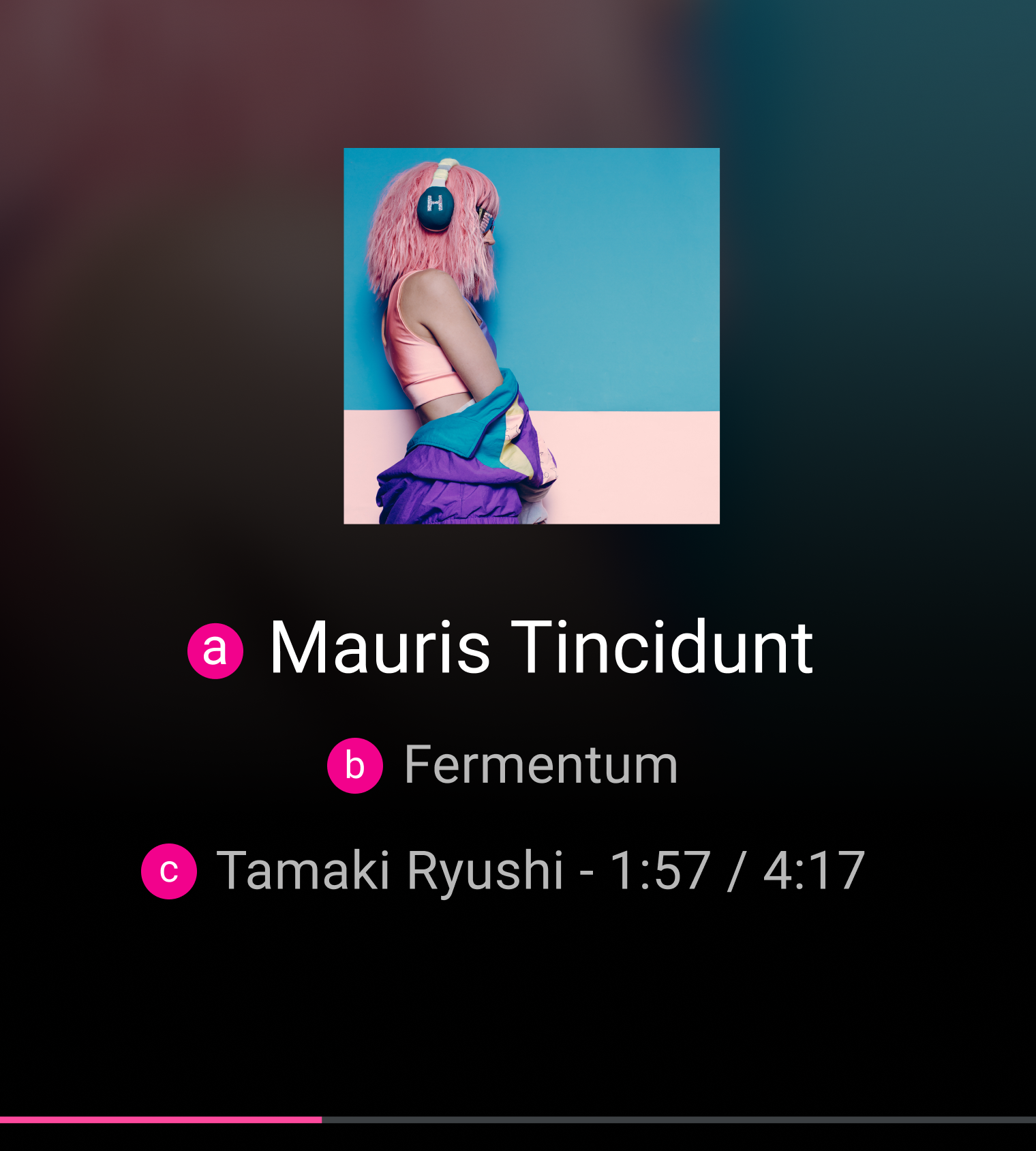
Ví dụ

b. Nội dung 2
c. Nội dung 1

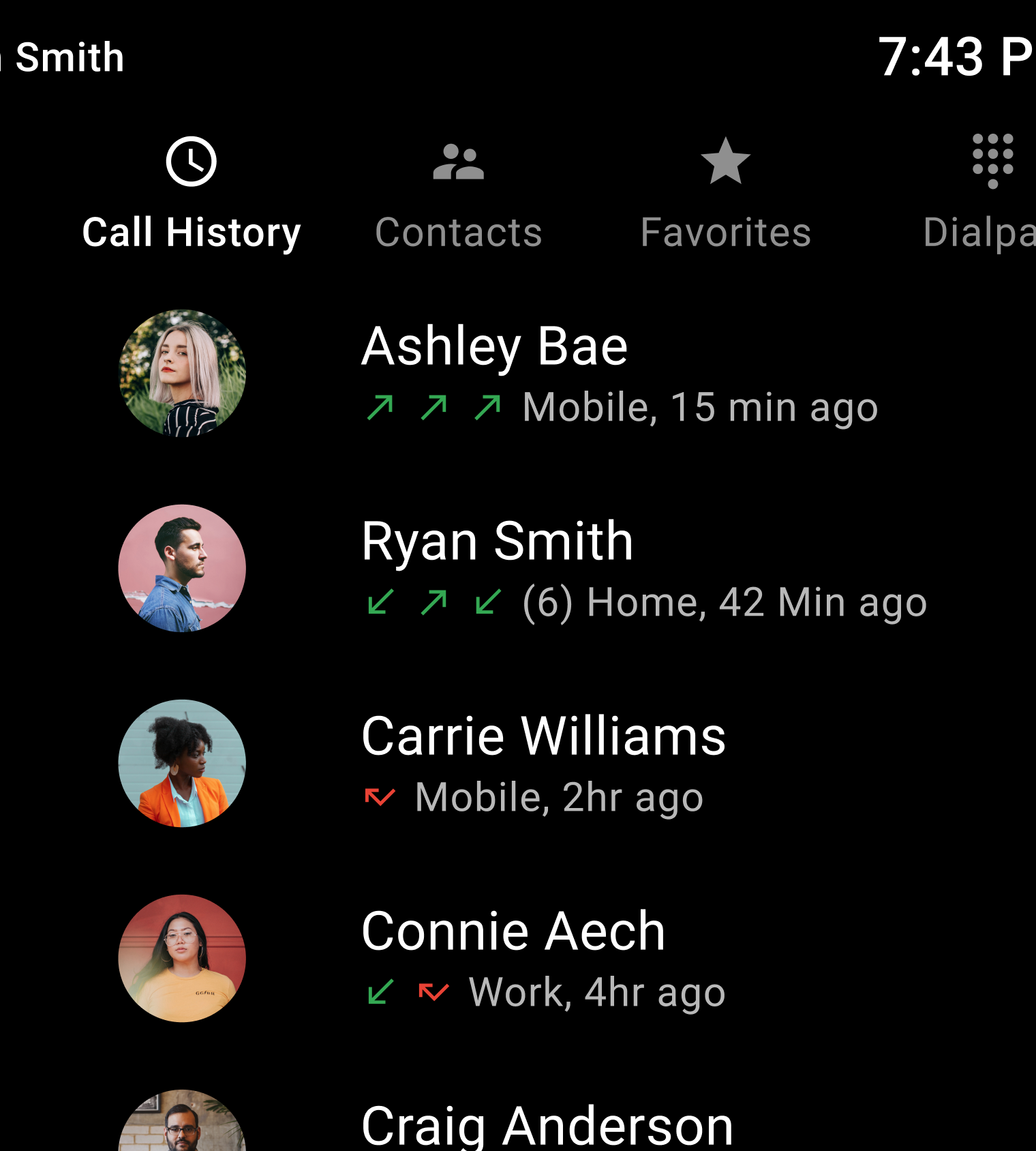
b. Nội dung 1
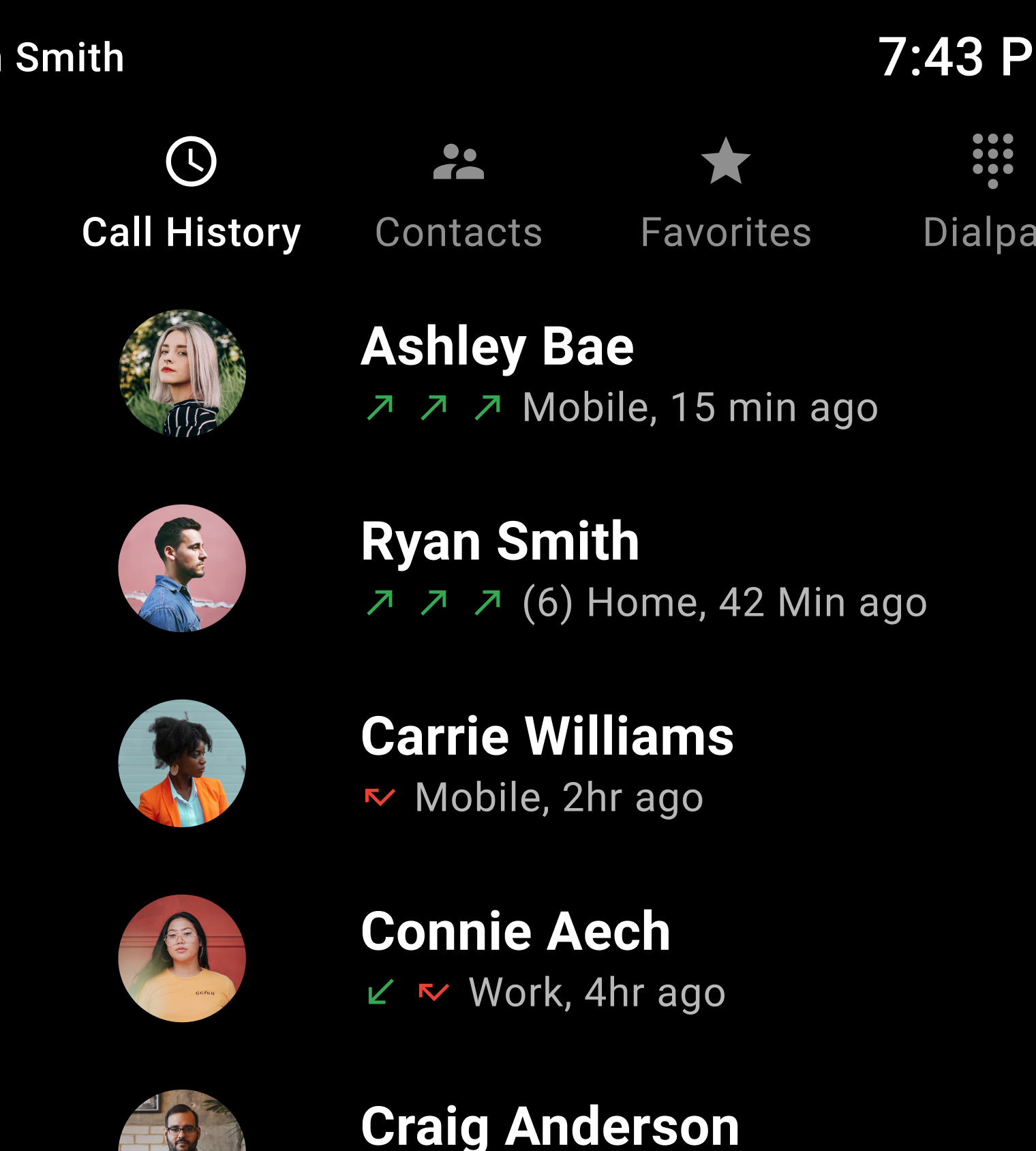
c. Nội dung 1

Nên

Không nên
