Mit typografischen Stilen können Sie die Informationshierarchie und Funktion einer UI definieren. Typografien können auch die Lesbarkeit stark beeinträchtigen, was beim Fahren eine wichtige Rolle spielt.
Anleitung auf einen Blick (TL:DR):
- Anzeige, Text und Subtext aus der typografischen Größe von Android Automotive OS verwenden
- Die Mindestgröße des Textkörpers beträgt 24 dp. Reservieren Sie Untertextgrößen für nicht entscheidende Informationen.
- 4-dp-Raster für die Ausrichtung verwenden
- Stilattribute anwenden, um Effekte zu erzeugen (Hierarchie unterstützen, Aufmerksamkeit erregen)
- Verwenden Sie sparsam mit mittlerer Schriftstärke und vermeiden Sie Fettdruck.
Skalierungs- und Rasterreferenzen
Verwenden Sie den typografischen Maßstab und das Satzraster von Android Automotive OS, um für Anzeigetext, Fließtext und Subtext ein einheitliches Aussehen und übersichtlichen Text auf verschiedenen Ebenen zu schaffen.
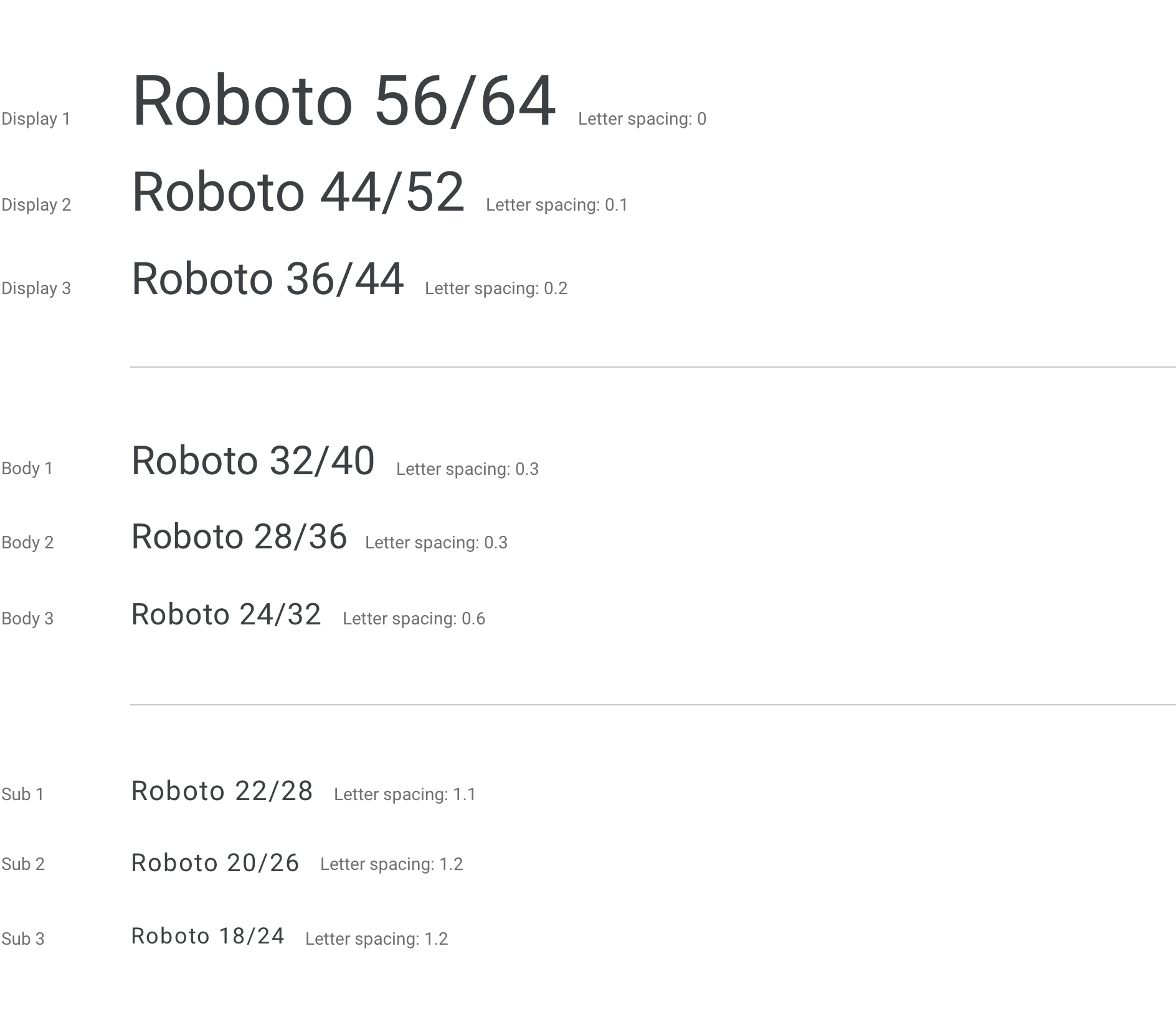
Typografischer Maßstab für Android Automotive OS
Diese Skala zeigt die Schriftarten, Schriftgrößen und Zeilenhöhen für die neun Standardebenen für Anzeigetext, Fließtext und Untertext an, die in Android Automotive OS verwendet werden. Die Mindesttypgröße für Android Automotive OS ist 24 dp. Größen unter 24 dp sind nicht leicht erkennbar und sollten sparsam im Auto-Kontext verwendet werden. Subtextgrößen eignen sich am besten für nicht entscheidende oder tertiäre Informationen, wie z. B. den Inhalt der Statusleiste.

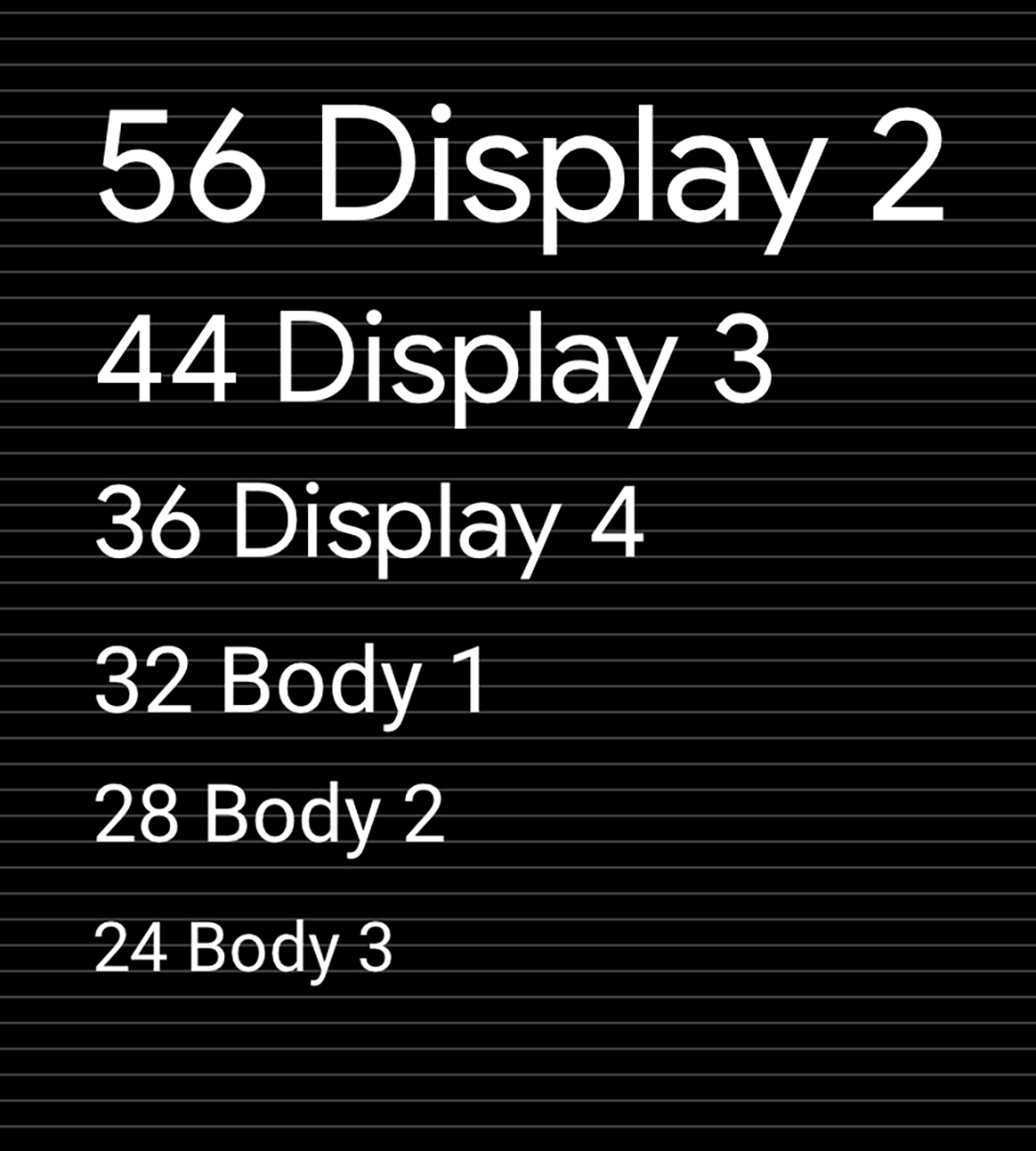
Satzraster und Referenzreferenz
Die Beibehaltung des Maßstabs und des vertikalen Rhythmus auf der Grundlage eines 4-dp-Rasters verbessert die Einheitlichkeit und visuelle Hierarchie.

Anleitung und Beispiele
Die Anwendung von Maßstab und Stil auf Ihre typografischen Entscheidungen kann Ihnen bei Folgendem helfen:
- Gesamten Text lesbar halten
- Eine visuelle Hierarchie zwischen Textelementen vermitteln
- Die Aufmerksamkeit auf die wichtigsten Stellen lenken
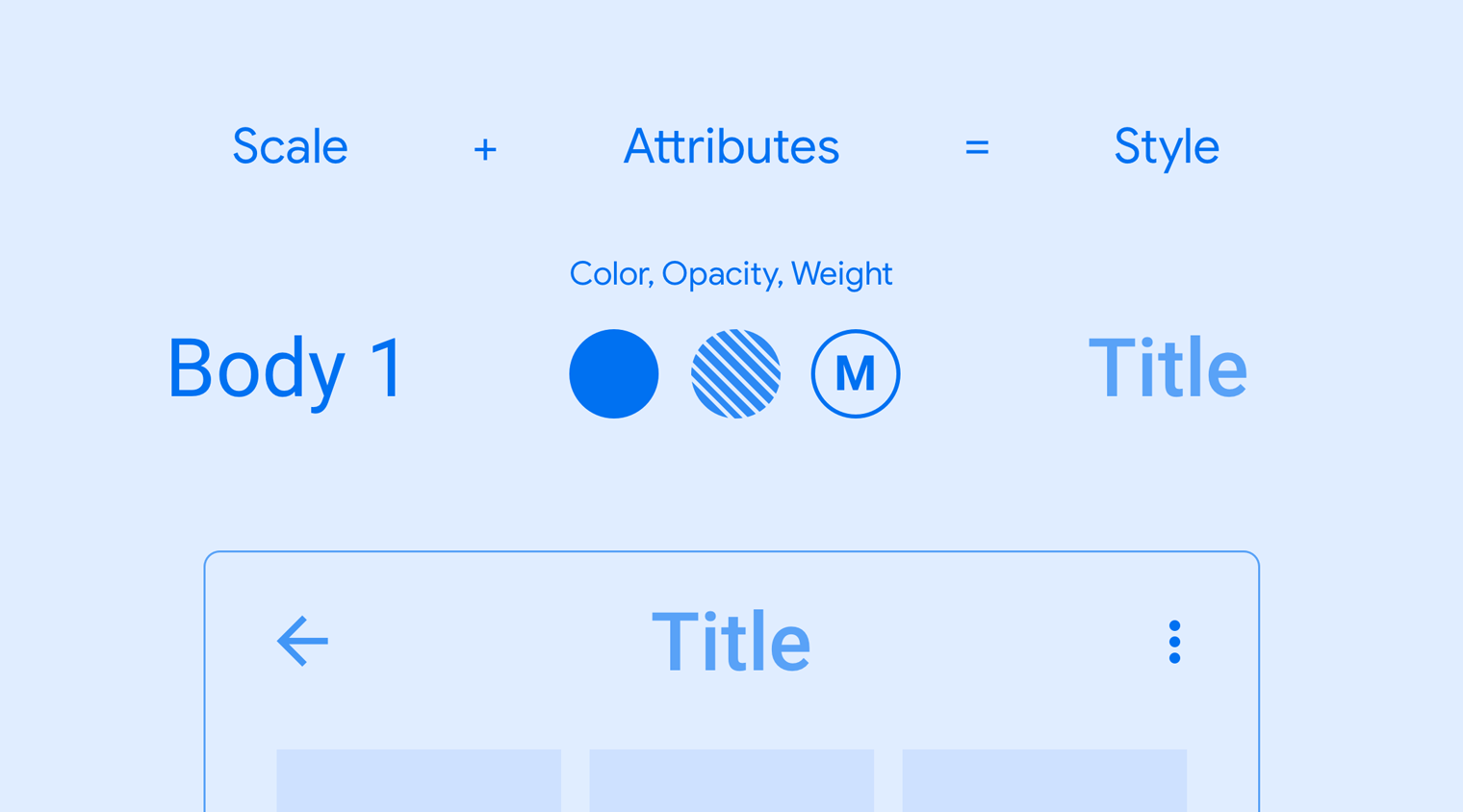
Jeder Stil besteht aus einer Reihe von Werten, die durch den Maßstab und zusätzliche Attribute definiert werden. Diese Attribute umfassen Werte für Schriftstärke, Farbe und Deckkraft. Sie können jeder Schriftgröße hinzugefügt werden, um den gewünschten Effekt zu erzielen, z. B. die Aufmerksamkeit.

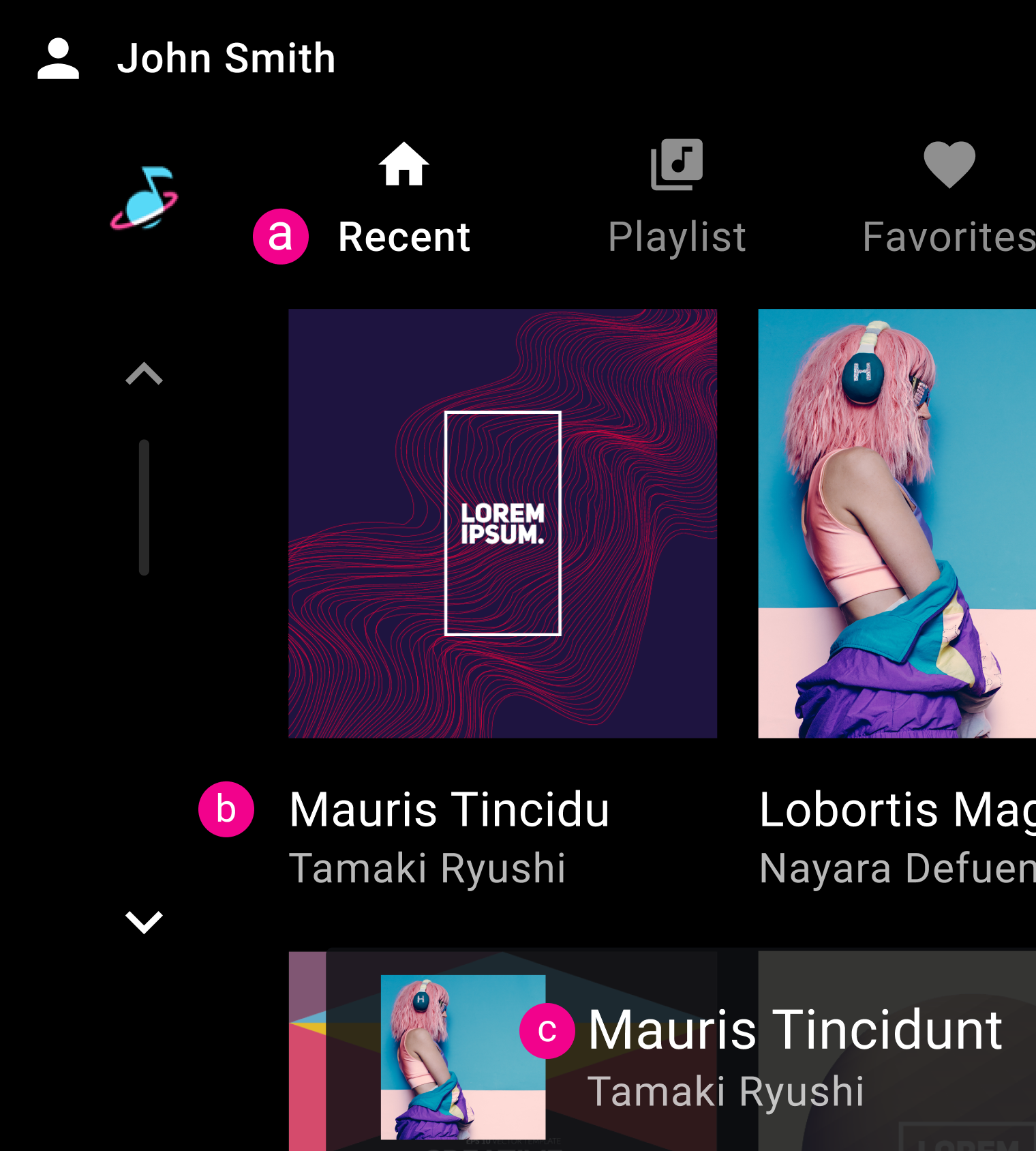
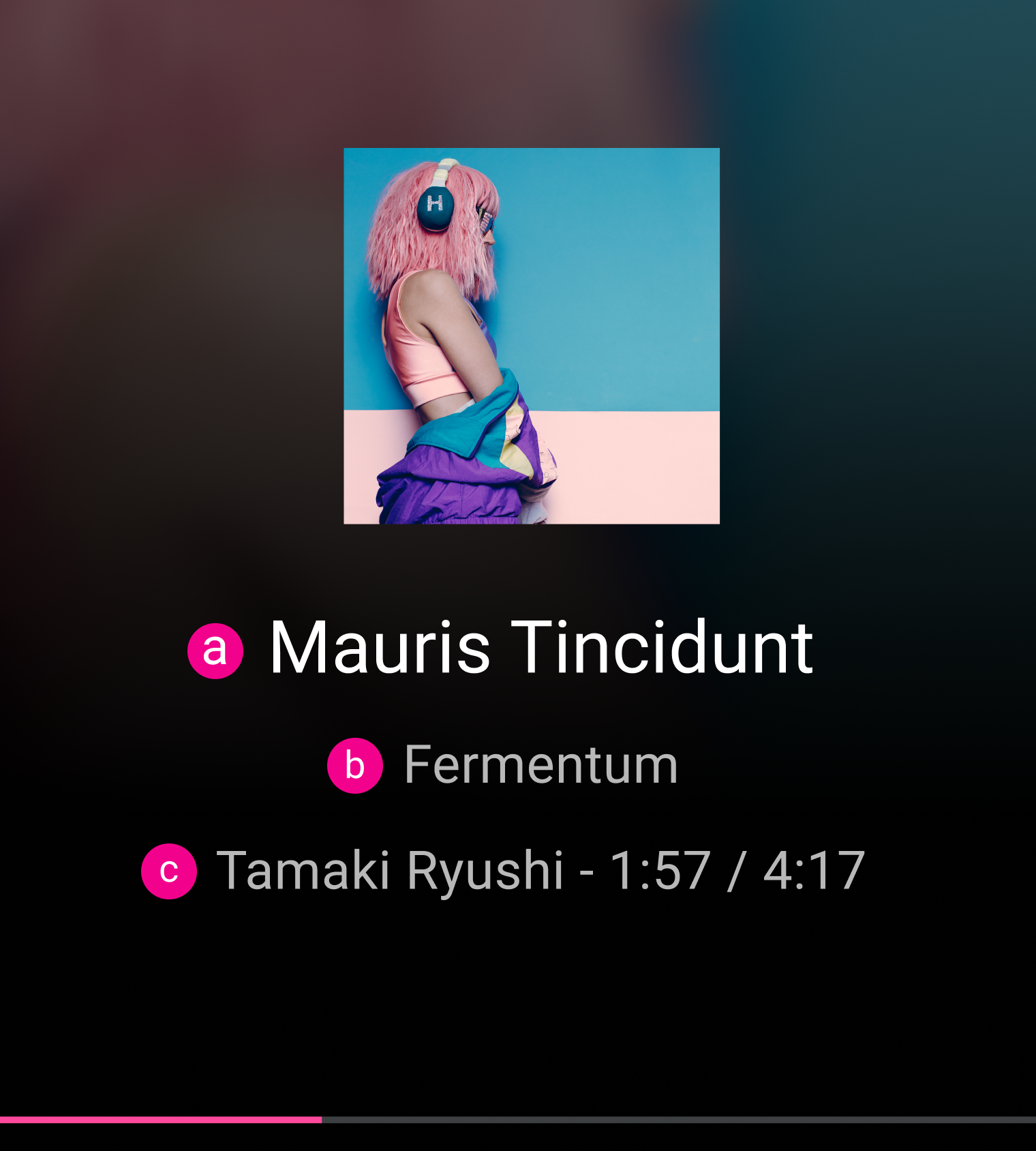
Beispiele

b. Text 2
c. Text 1

b. Text 1
c. Text 1

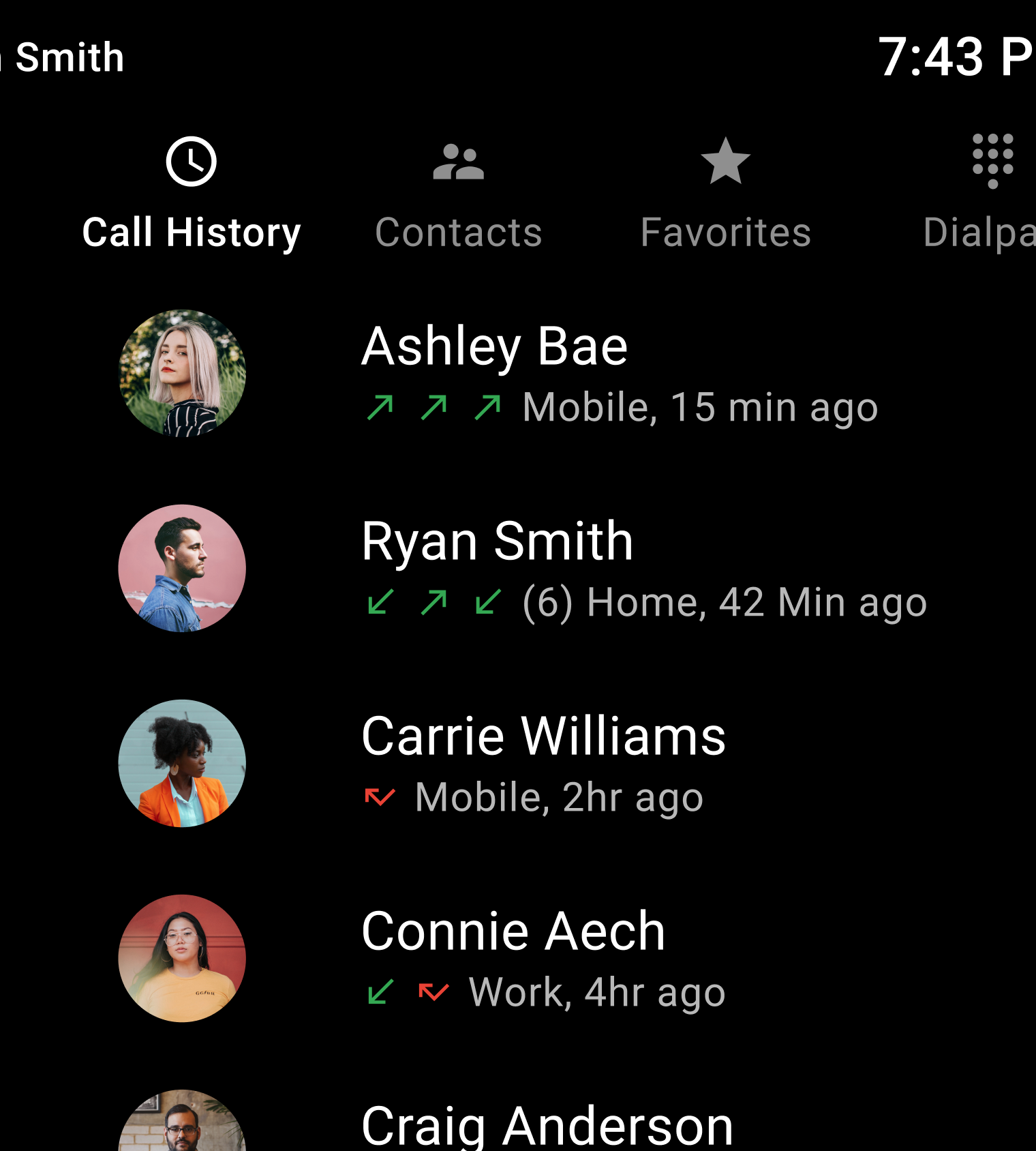
Empfohlen

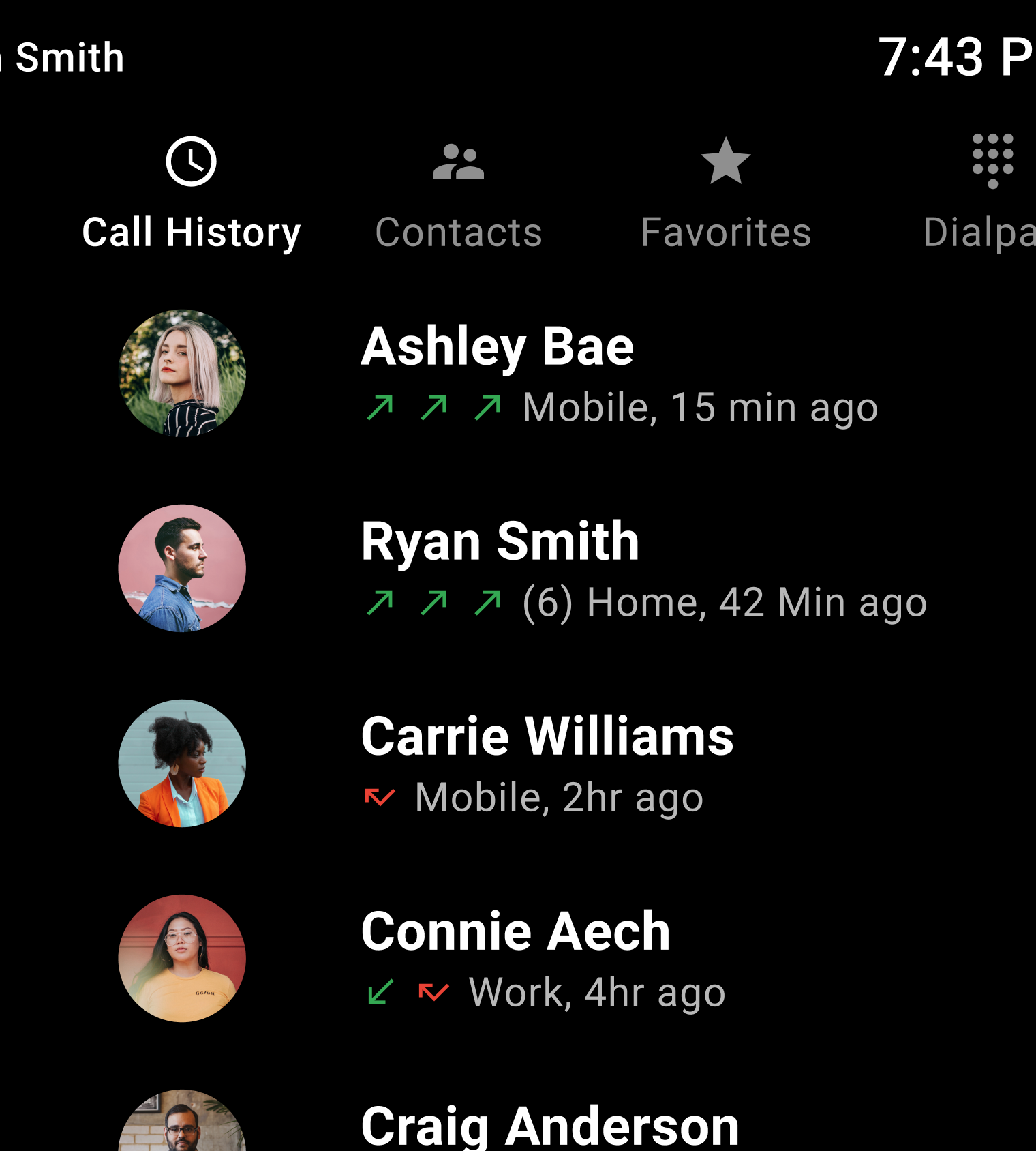
Falsch:
