Hình dạng giúp nhấn mạnh tầm quan trọng của một số thành phần trên màn hình so với các thành phần khác.
Xem nhanh hướng dẫn (Tóm tắt):
- Sử dụng các góc tròn hơn (bán kính góc cao hơn) cho các thao tác và thành phần chính
- Sử dụng các góc vuông hơn, góc tròn hơn (bán kính góc dưới) cho các phần tử nhấn mạnh thấp
Giá trị bán kính góc
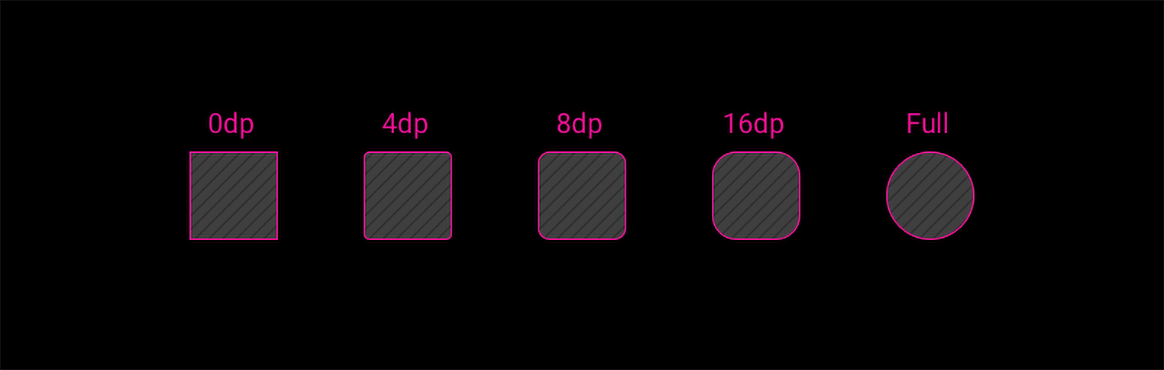
Android cho Ô tô cung cấp một tập hợp giá trị bán kính góc để nhấn mạnh tầm quan trọng của nhiều thành phần trên màn hình so với các thành phần khác.

| R0 | R1 | R2 | R3 | R4 |
|---|---|---|---|---|
| 0dp | 4 dp | 8 dp | 16dp | Toàn quyền |
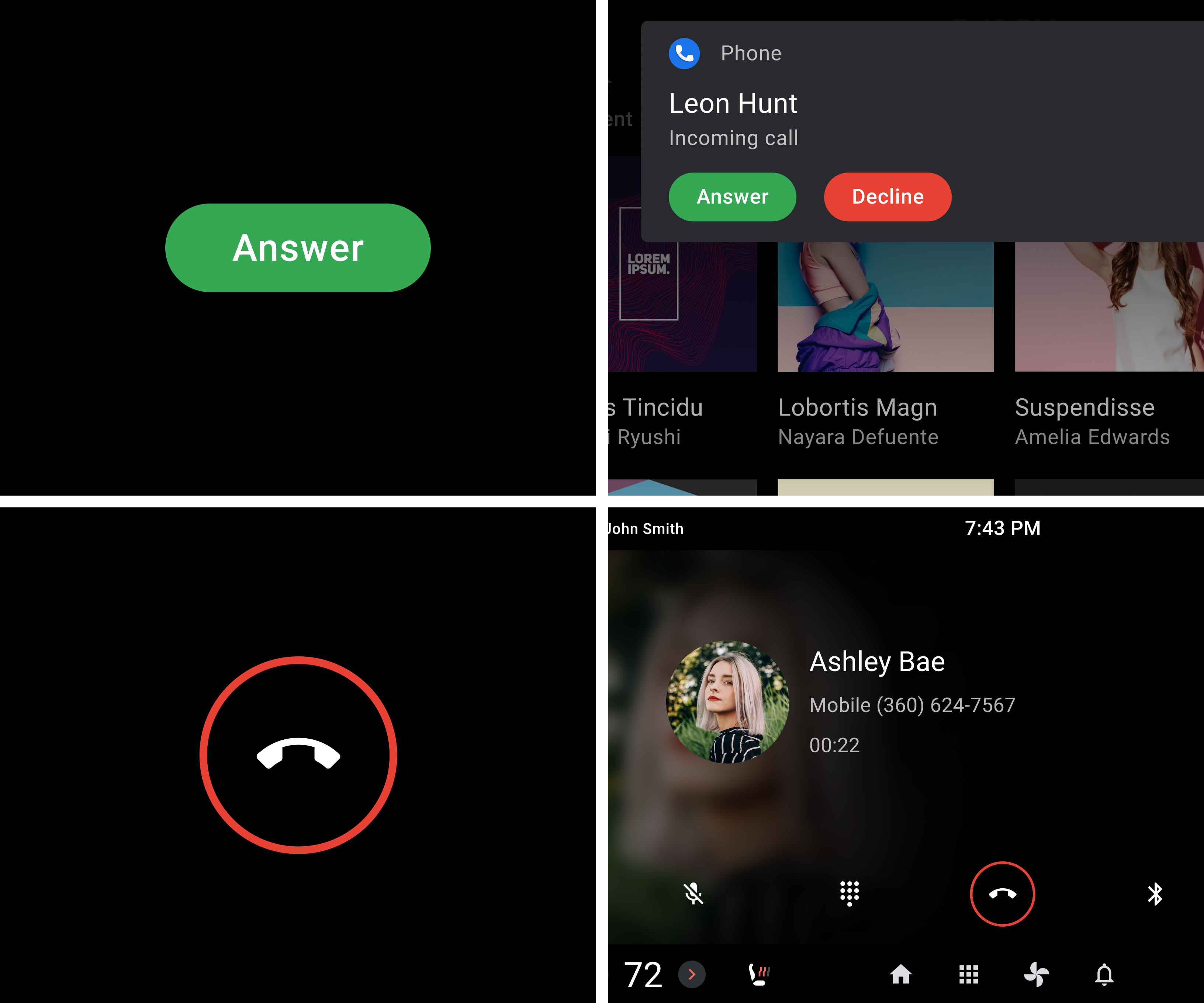
Dùng thao tác làm tròn để nhấn mạnh
Các hình dạng bo tròn và góc vuông trong Android Automotive tạo ra một hệ thống phân cấp trực quan thu hút sự chú ý của người dùng đến các thành phần nhấn mạnh hơn. Các phần tử có mức độ nhấn mạnh cao hơn có các góc tròn hơn, với bán kính góc lớn hơn. Các phần tử nhấn mạnh thấp hơn có các góc ít tròn hơn với bán kính góc nhỏ hơn.

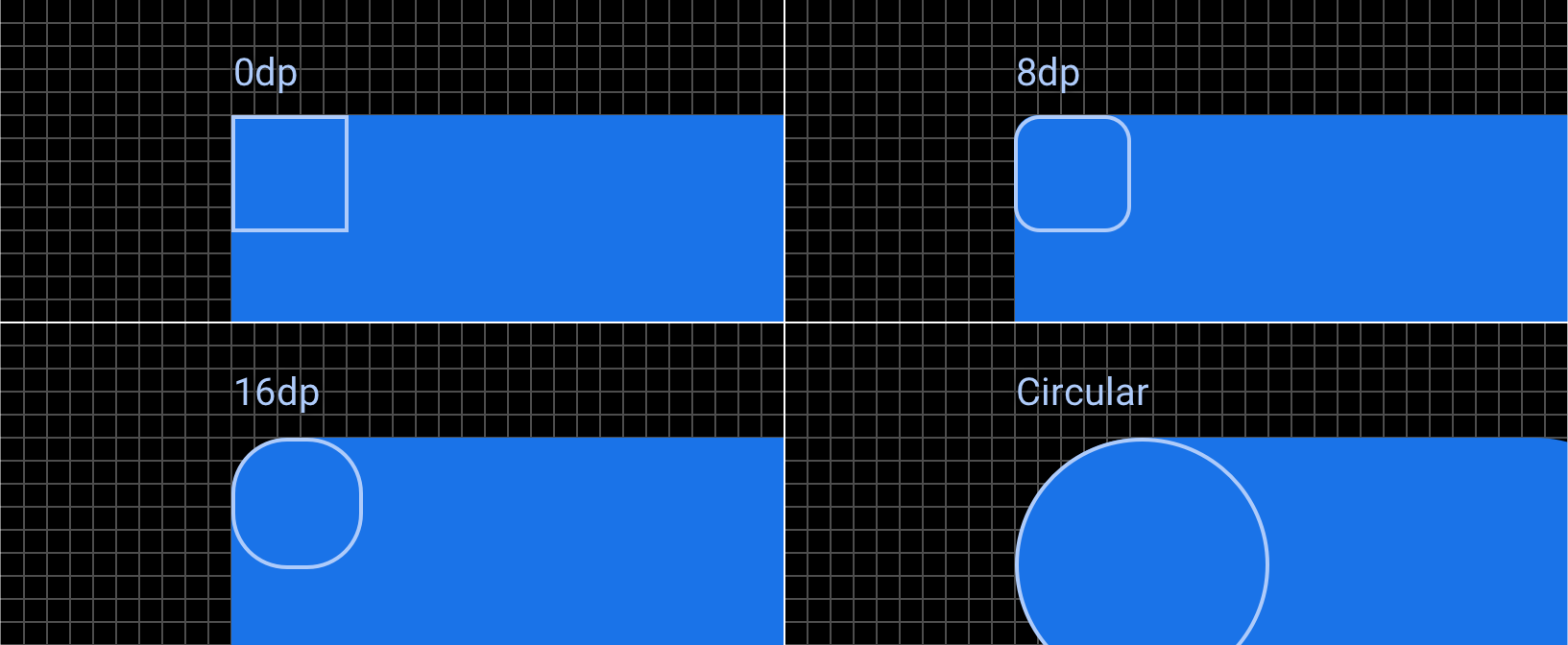
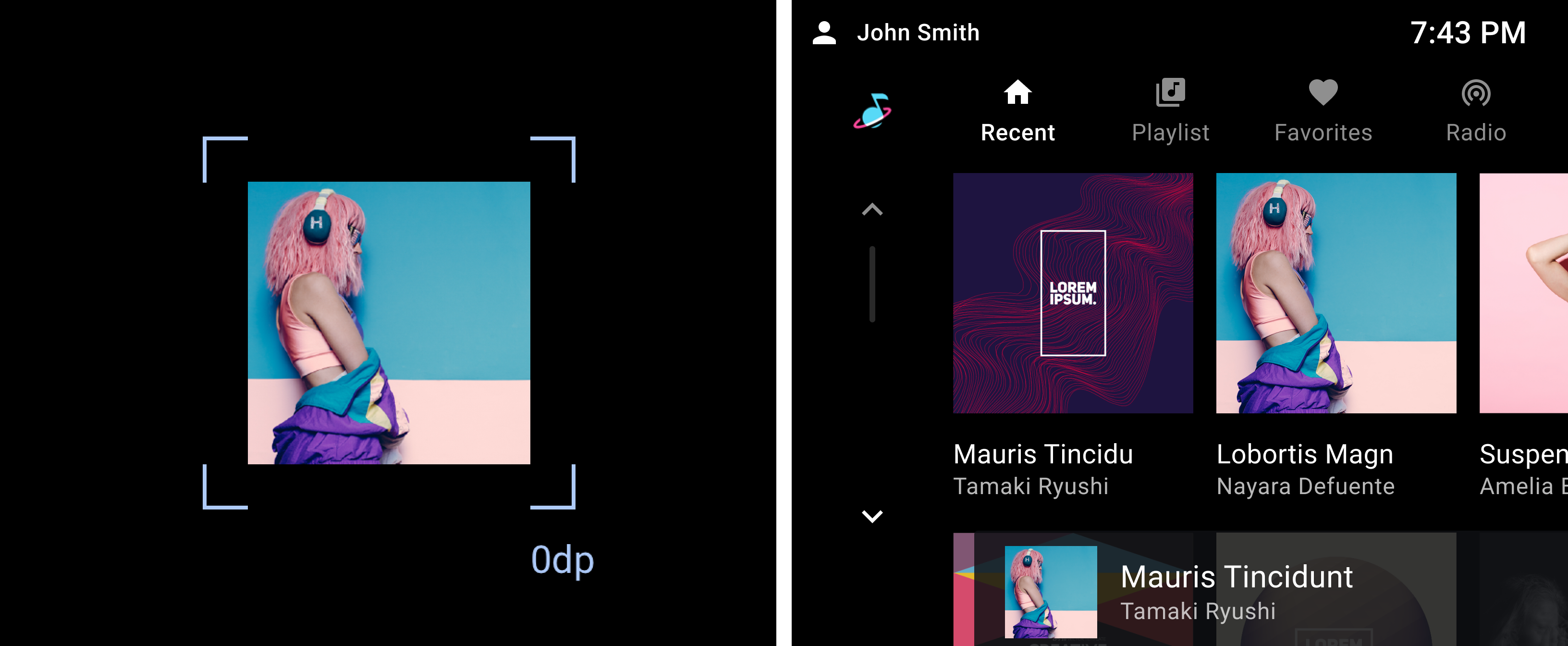
0dp — Đường cơ sở
Sử dụng các góc 0dp (vuông) cho các thành phần cơ sở không cần thêm điểm nhấn. Cấu trúc bố cục cơ bản như thanh công cụ hoặc danh sách phải sử dụng góc 0dp. Hình ảnh cũng phải có góc 0dp, trừ khi hình ảnh đó được che bằng vùng chứa bo tròn (chẳng hạn như thẻ) hoặc ở trạng thái đã chọn.

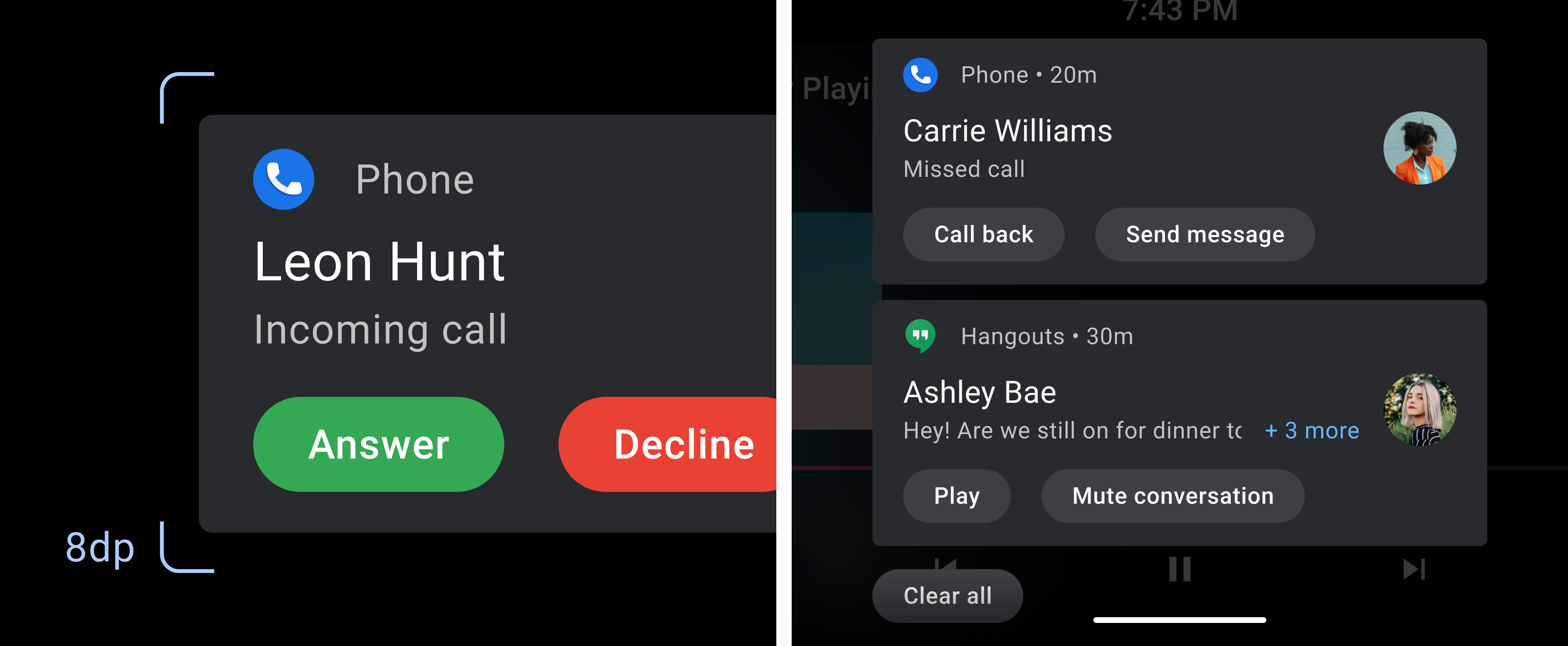
8dp — Nhấn thấp
8 dp là bán kính góc mặc định cho các hình tròn. Sử dụng hình dạng này để biểu thị các thành phần tương tác ít nhấn mạnh, chẳng hạn như thẻ và vùng chứa.

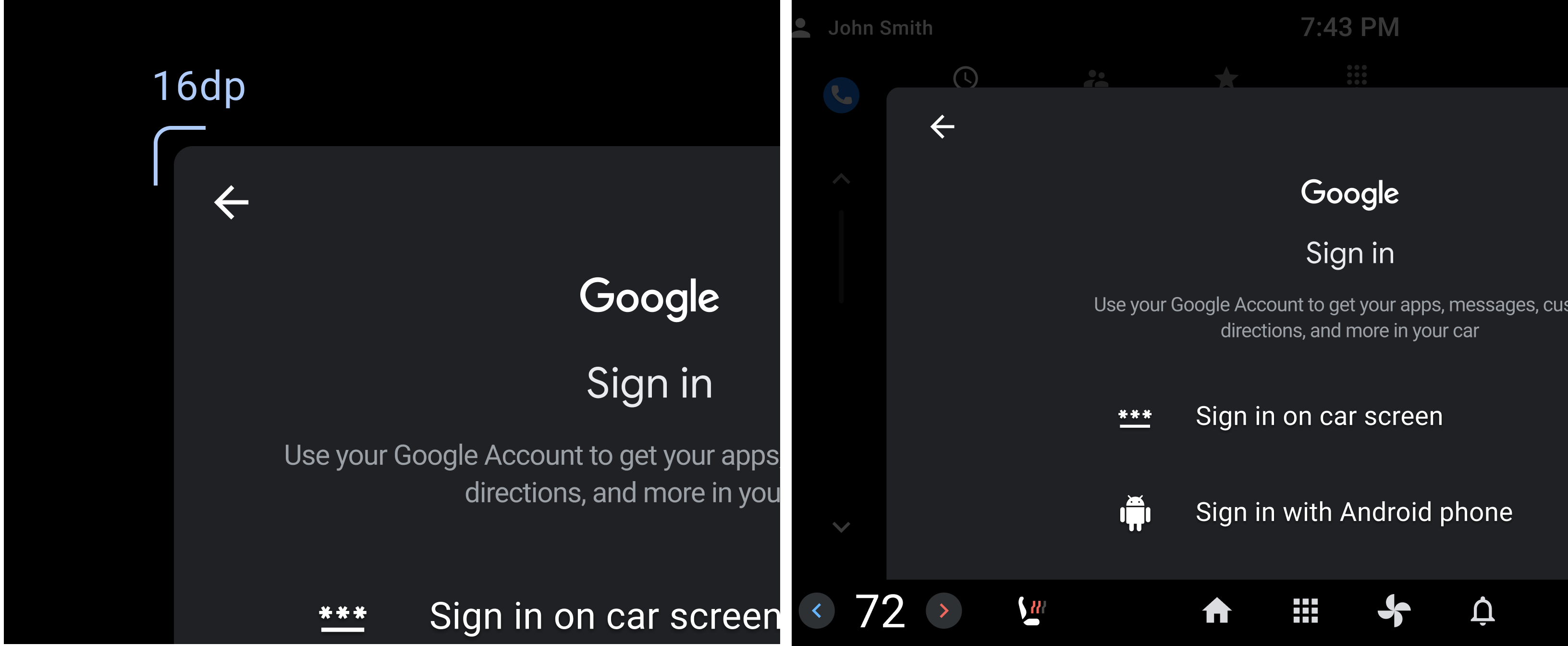
16 dp — Nhấn mạnh trung bình
Sử dụng bán kính góc 16 dp cho các thành phần có điểm nhấn trung bình, bao gồm các phần tử tương tác và thành phần có thể mở rộng.

Hình tròn — Sự nhấn mạnh
Hình tròn có tác động thị giác lớn hơn so với hầu hết các hình dạng trực tuyến. Bạn nên dành riêng các thành phần này cho các thành phần nhấn mạnh, chẳng hạn như FAB, Khối và tiện ích.