В этом разделе описывается, как работает просмотр контента в мультимедийных приложениях, в том числе как пользователи переходят к представлениям более низкого уровня с более подробной информацией.
Процесс просмотра контента в мультимедийном приложении включает в себя:
- Просмотр сеток или списков контента
- Выбор элементов контента, доступных для просмотра (то есть элементов, которые представляют собой коллекцию элементов, а не воспроизводятся) для перехода к более подробному представлению этих элементов.
Подробное представление элемента контента находится на нижнем уровне пространства контента и также отформатировано в виде сетки или списка. Пользователи могут переходить вверх с нижних уровней, используя функцию «Назад» в заголовке приложения.
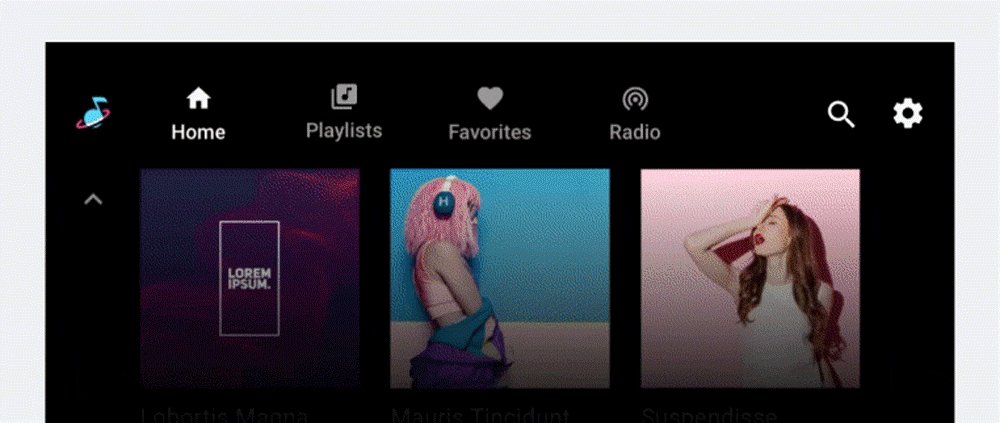
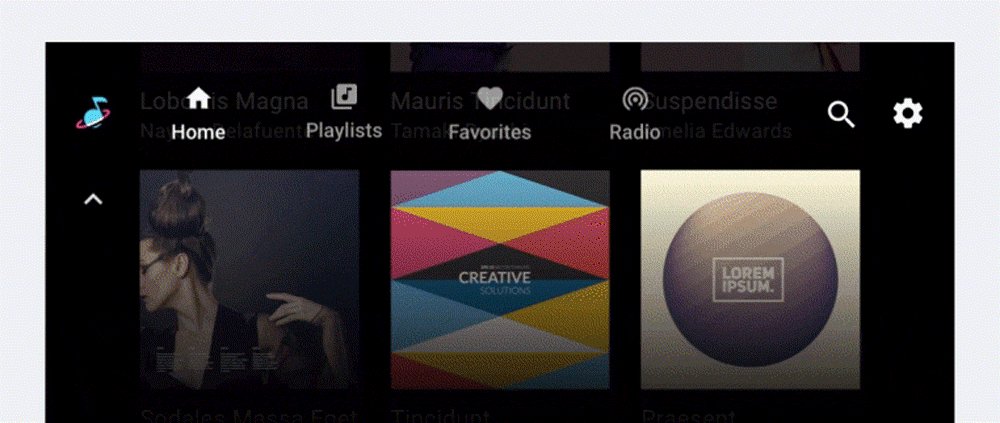
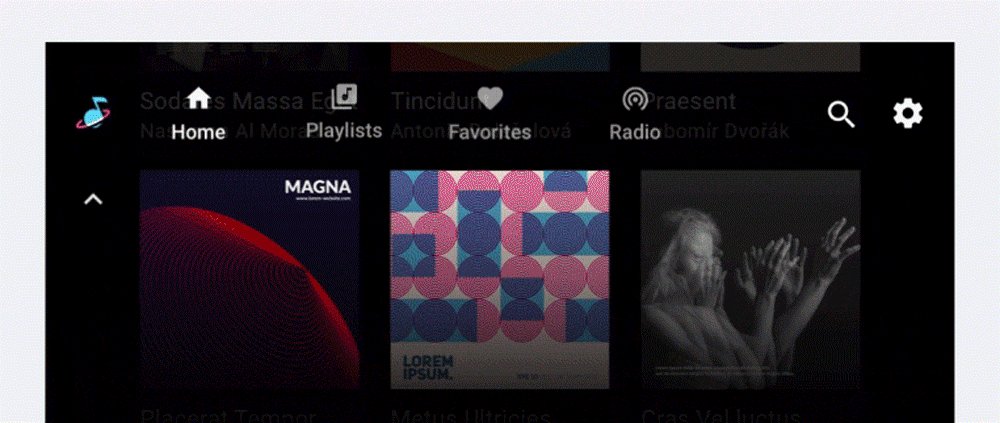
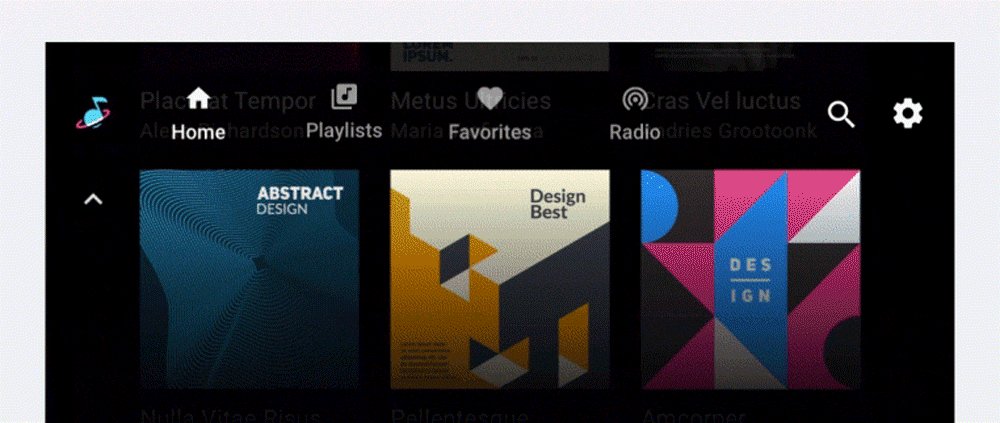
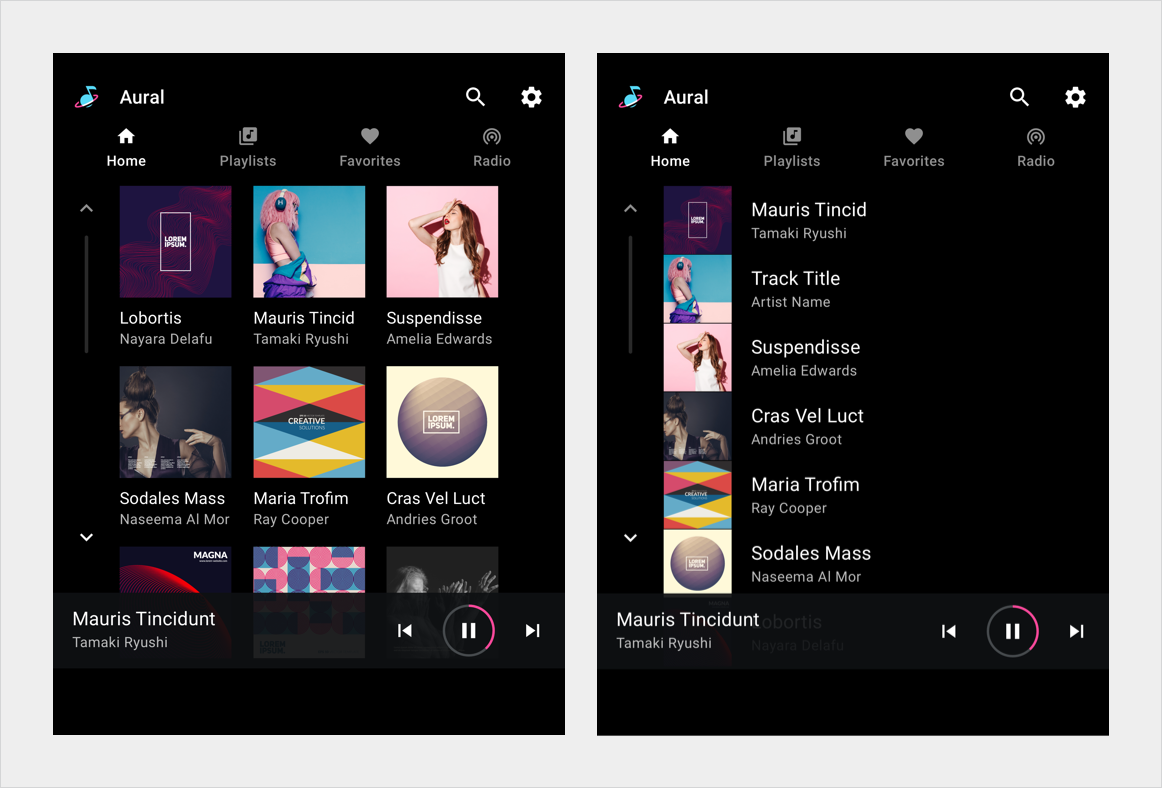
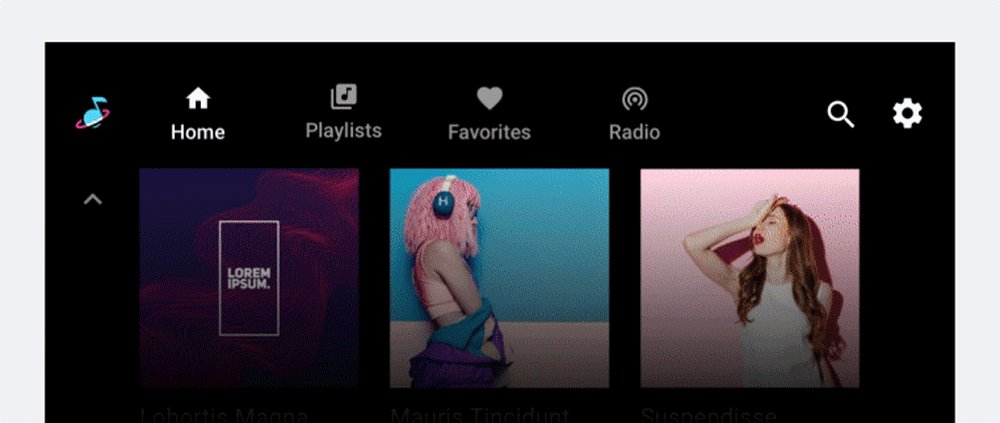
Представления контента в виде сетки и списка
Медиа-контент может быть представлен в виде сетки, списка или их комбинации в одном пространстве контента. Контент может быть организован по категориям, разделенным подзаголовками. Пользователи просматривают сетки или списки, прокручивая их по вертикали.

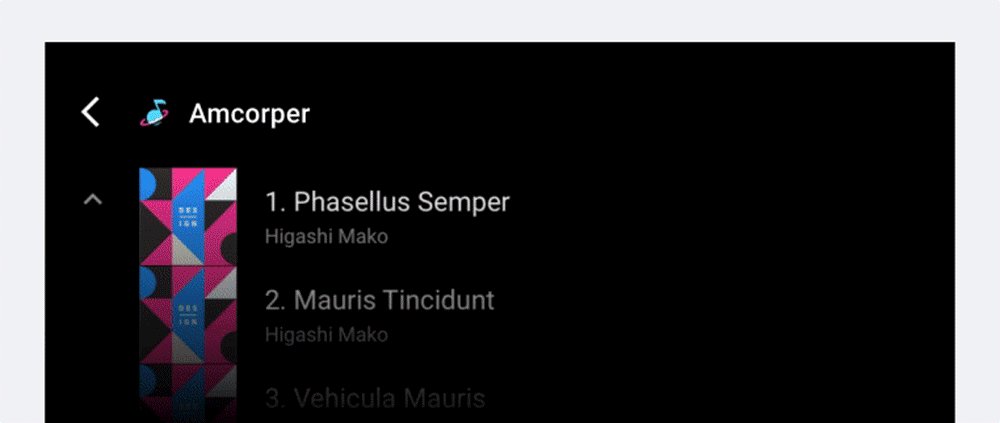
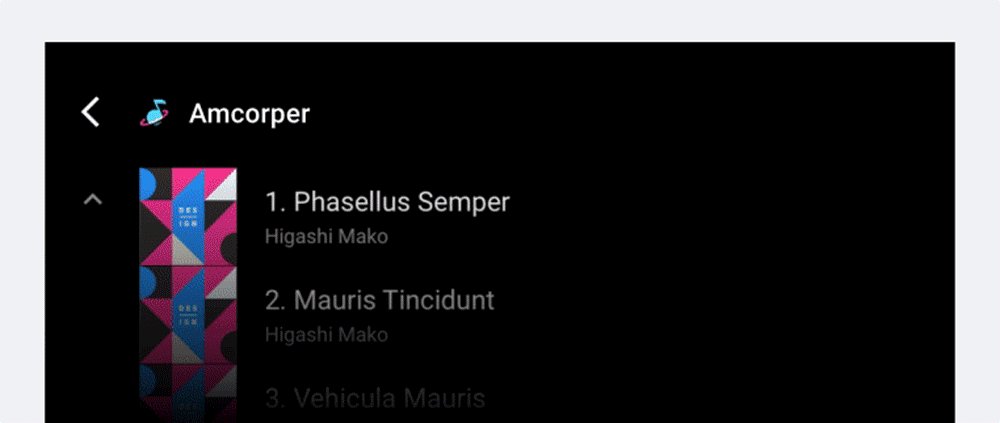
Переход к уровням с более подробной информацией
Когда пользователи просматривают пространство контента, они могут выбрать доступный для просмотра элемент контента (например, альбом или список воспроизведения), чтобы перейти к более подробному представлению этого элемента (песни в альбоме или отдельные элементы в списке воспроизведения). Когда пользователь таким образом начинает продвигаться глубже в пространство контента, в верхней части экрана появляется заголовок приложения, включающий возможность, позволяющую пользователю вернуться на предыдущий уровень.

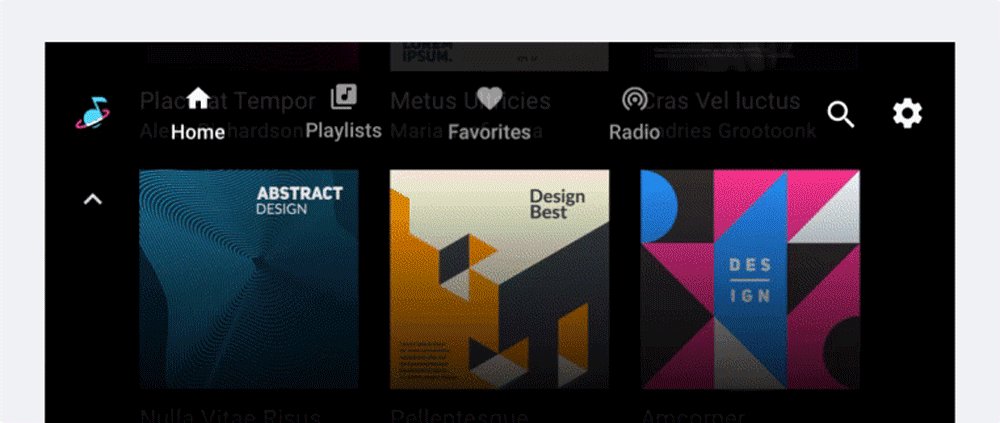
Когда пользователи прокручивают сетку или список контента, панель приложения (или заголовок приложения) в верхней части экрана остается фиксированной, а содержимое прокручивается за ней.