Типографика или стиль текста используется для выражения иерархии текста и его функционирования в пользовательском интерфейсе. Типографика, используемая в среде вождения, должна отдавать предпочтение удобочитаемости.
С одного взгляда:
- Используйте отображение, тело и подтекст из типографского масштаба Android Auto.
- Минимальный размер основного текста — 24 dp. Зарезервируйте размеры подтекста для некритической информации.
- Используйте сетку 4 dp для выравнивания.
- Применяйте атрибуты стиля для создания эффектов (поддержка иерархии, фокусировка внимания)
- Используйте шрифт средней толщины с осторожностью и избегайте жирного шрифта.
Привязки масштаба и сетки
Типографский масштаб и наборная сетка Android Auto предоставляют единообразный, легко просматриваемый набор стилей текста для различных размеров отображаемого текста, основного текста и подтекста.
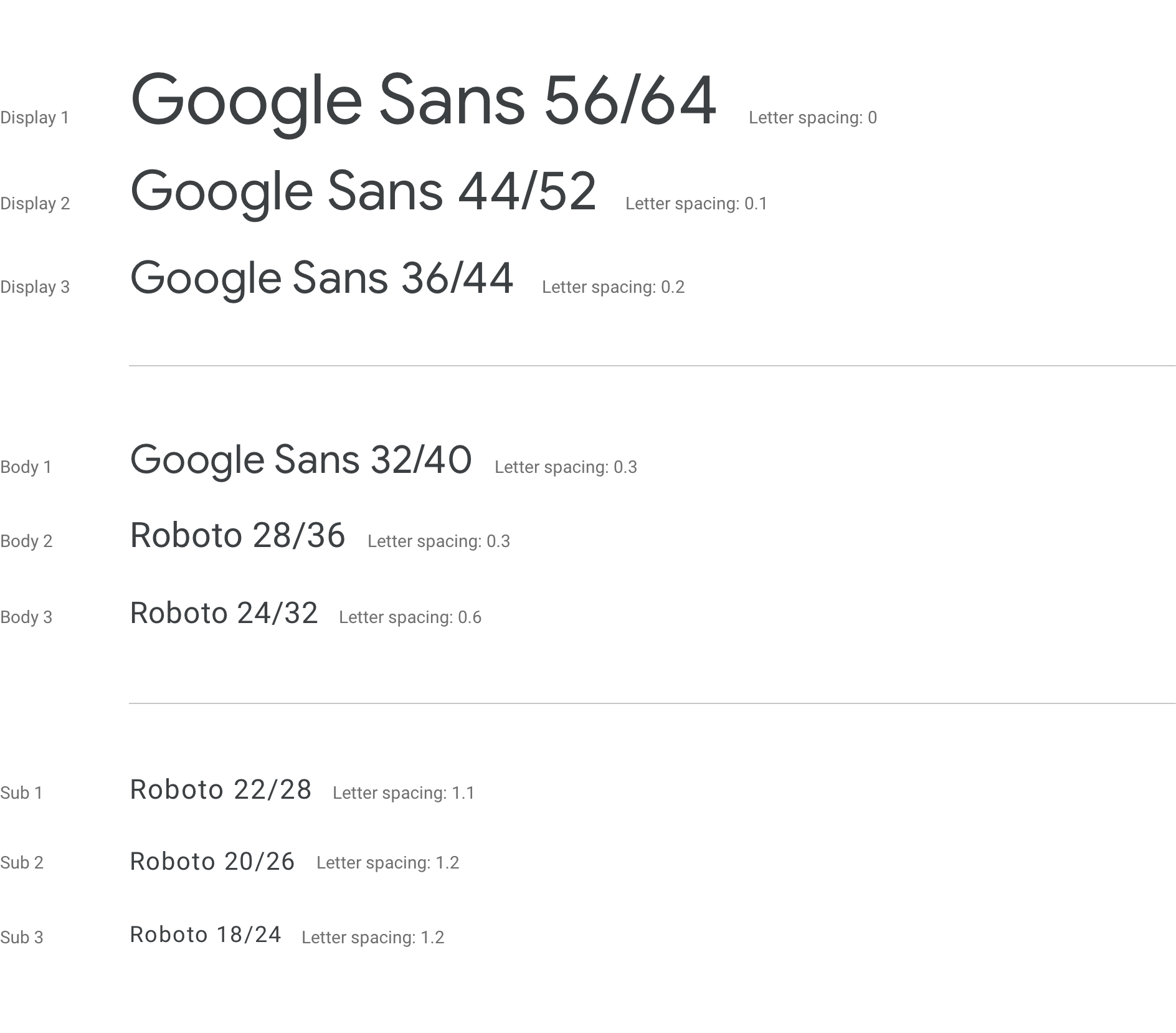
Типографский масштаб Android Auto
Шкала шрифтов предоставляет девять стилей для отображаемого текста, основного текста и подтекста — каждый с указанным шрифтом, размером шрифта и высотой строки.
Хотя наименьший размер основного текста для Android Auto составляет 24 dp, размеры подтекста ниже 24 dp можно использовать с осторожностью. Поскольку этот размер подтекста нелегко просмотреть, его следует зарезервировать для некритической информации, такой как содержимое строки состояния.

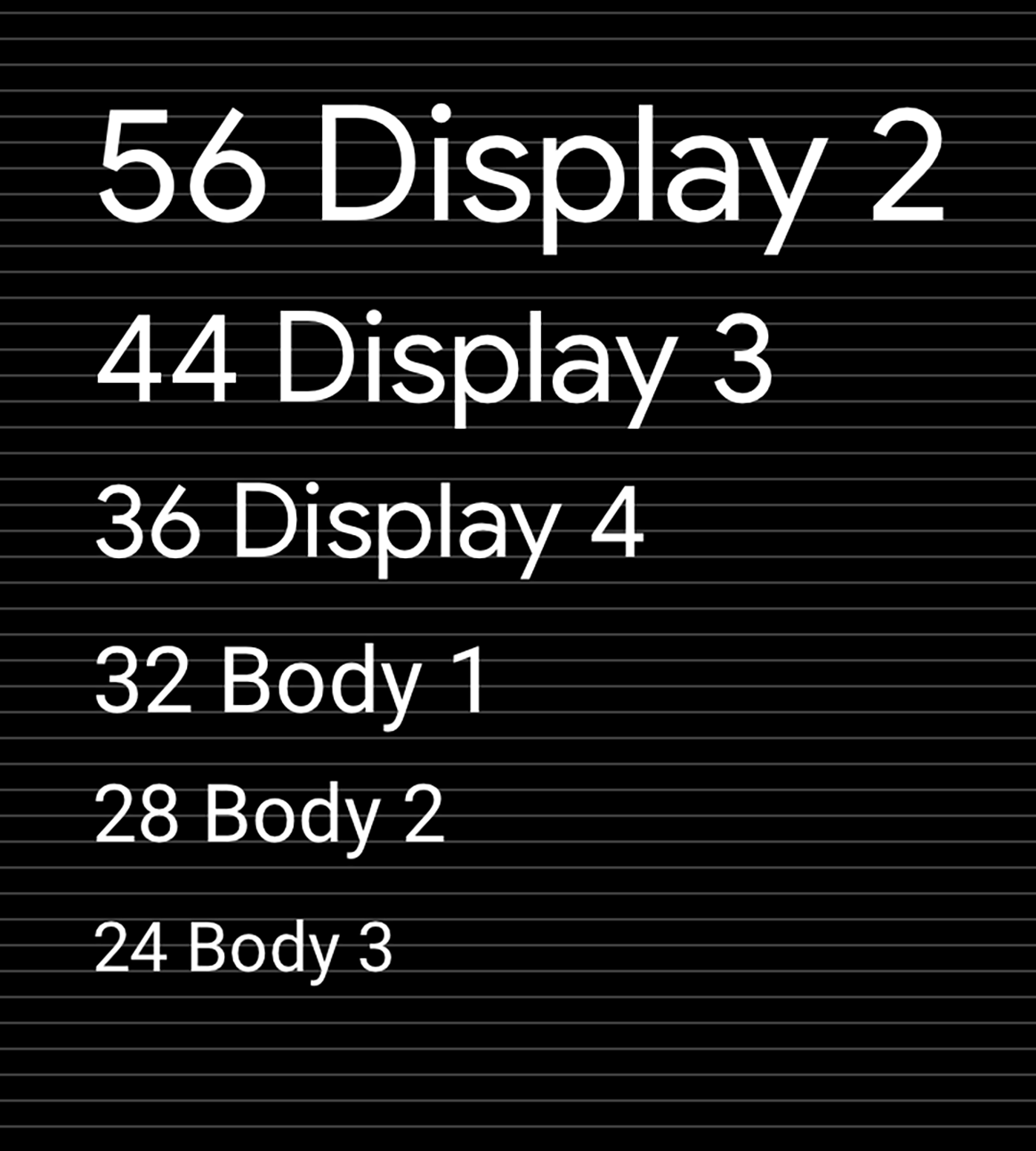
Наборная сетка и ссылка на базовую линию
Все стили текста отображаются в сетке 4dp. Эта сетка гарантирует, что текст будет равномерно масштабироваться и располагаться по вертикали, создавая последовательную визуальную иерархию на основе приращений 4 dp.

Руководство и примеры
Применение единообразного масштаба и стиля к тексту пользовательского интерфейса может помочь:
- Сохраняйте весь текст разборчивым
- Передавайте визуальную иерархию между текстовыми элементами
- Сосредоточьте внимание на самых важных местах
В следующем руководстве показано, как правильно применить масштаб и стили Android Auto.
Применение масштаба
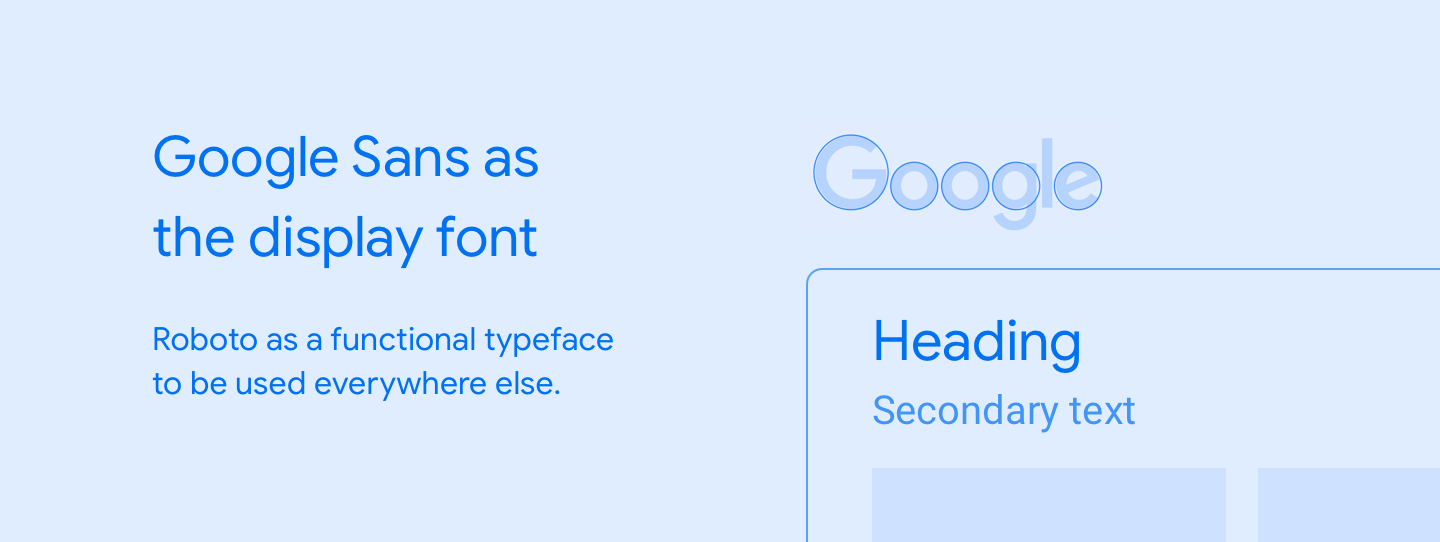
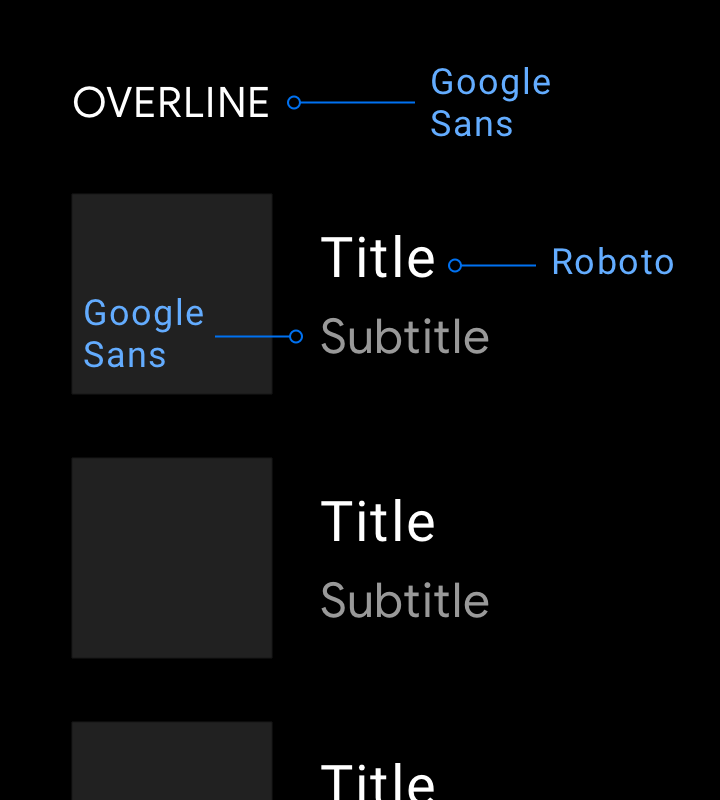
Google Sans следует использовать для шрифтов размером 32 dp и больше. Roboto используется повсюду, потому что его можно прочитать в меньшем размере.

Примеры

Делать
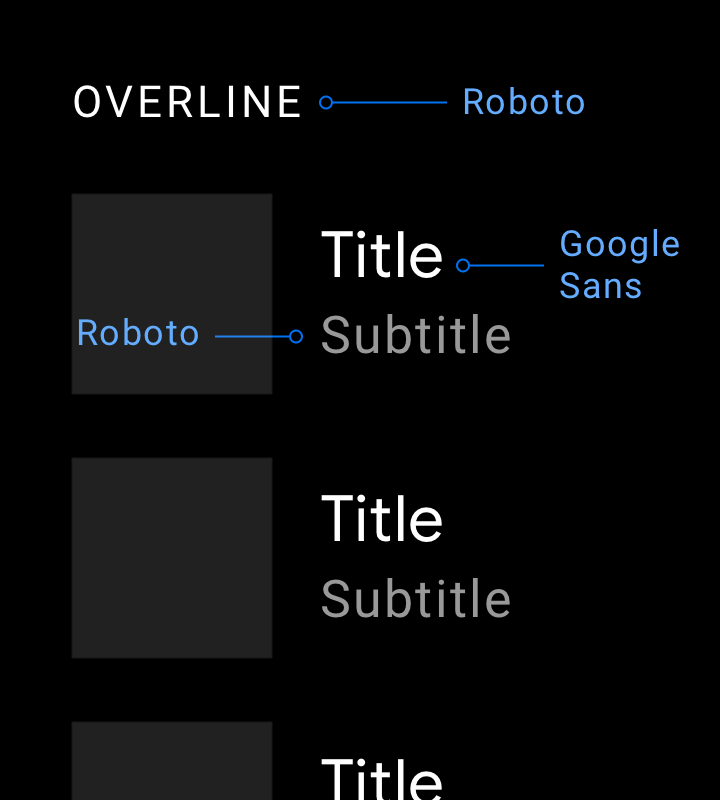
При использовании отображаемого шрифта, который лучше всего подходит для большого текста, например Google Sans, сохраняйте размер шрифта 32 dp или больше. Используйте Roboto для меньшего второстепенного текста, поскольку он сохраняет хорошую читаемость при размерах ниже 32 dp.
Не
Не используйте Google Sans для текста меньшего размера, при котором его разборчивость не является оптимальной.Применение стиля
Каждый типографский стиль состоит из набора масштабов и атрибутов, таких как цвет, непрозрачность и толщина шрифта. Эти атрибуты можно добавить к любому стилю шрифта для создания эффекта, независимо от того, является ли цель сосредоточить внимание или уменьшить акцент.

Примеры

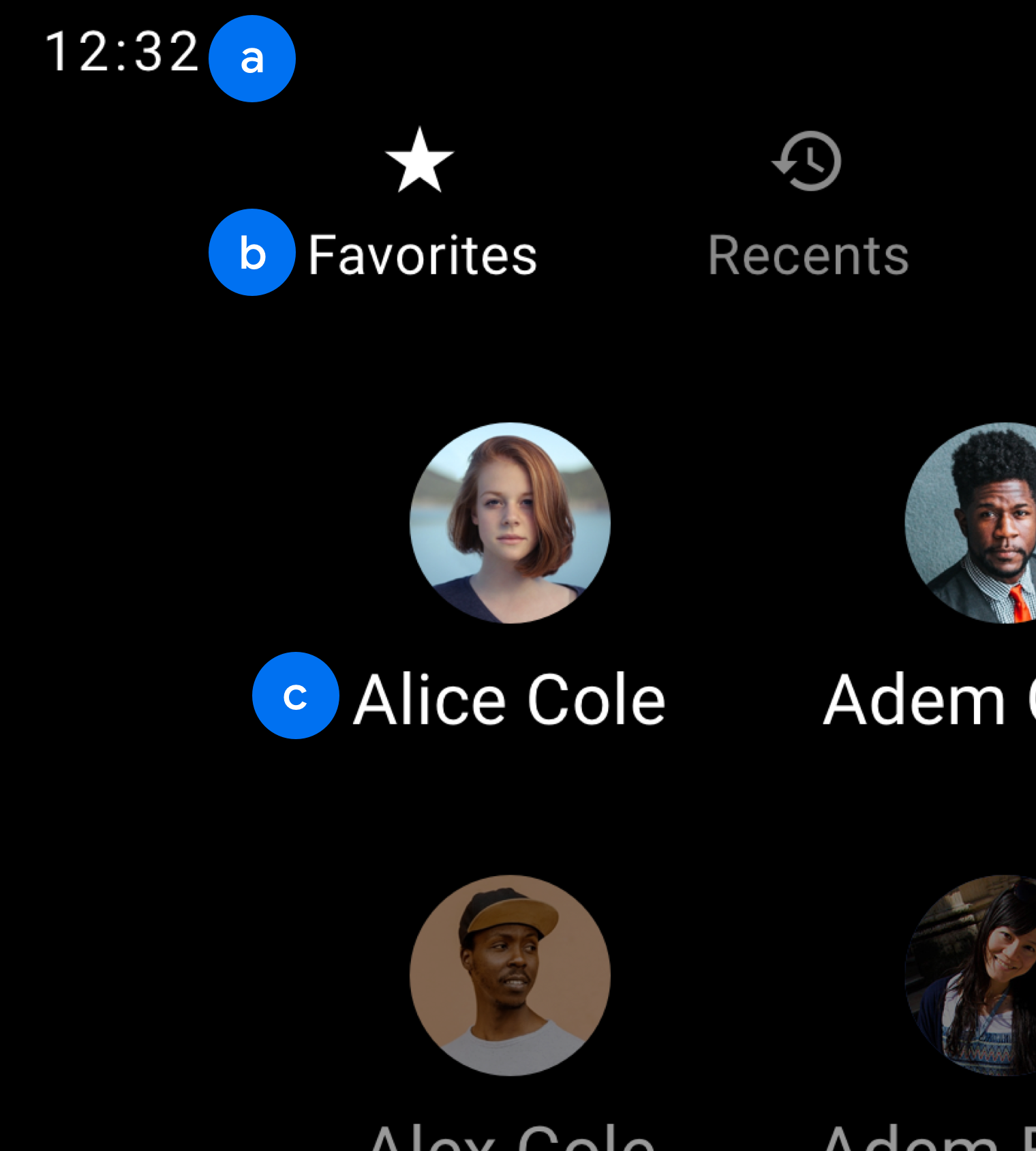
б. Тело 2
в. Тело 1

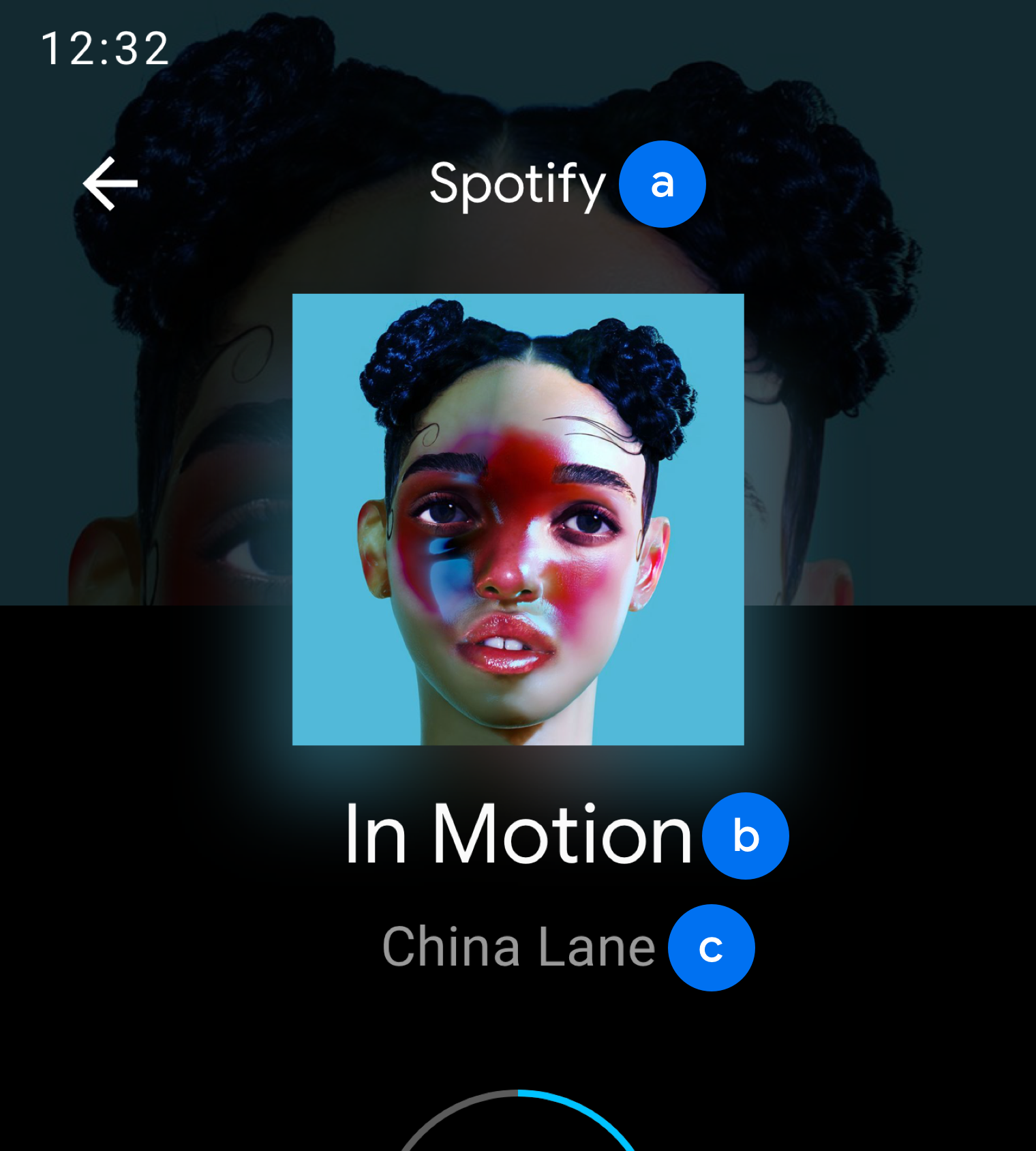
б. Дисплей 3
в. Тело 2

Делать
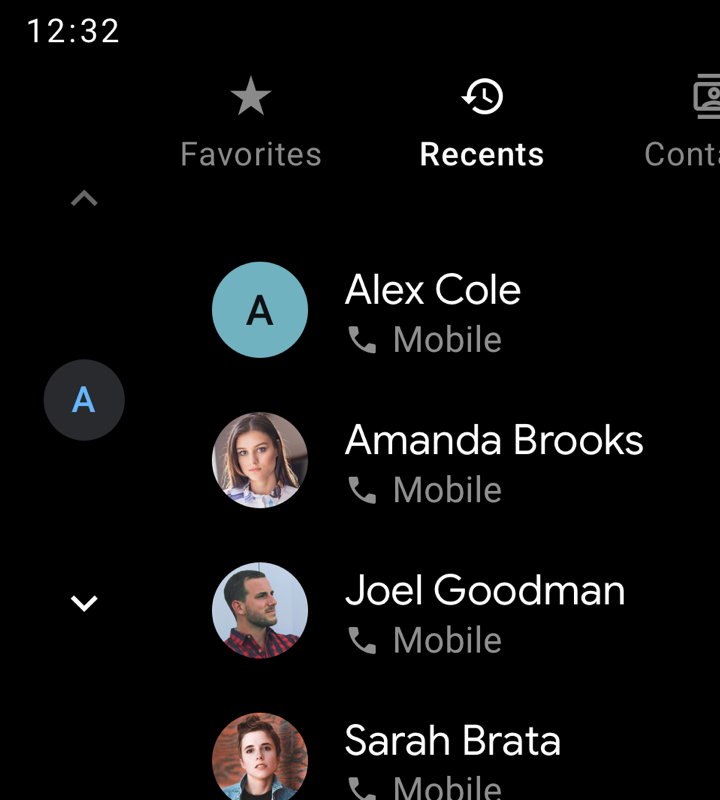
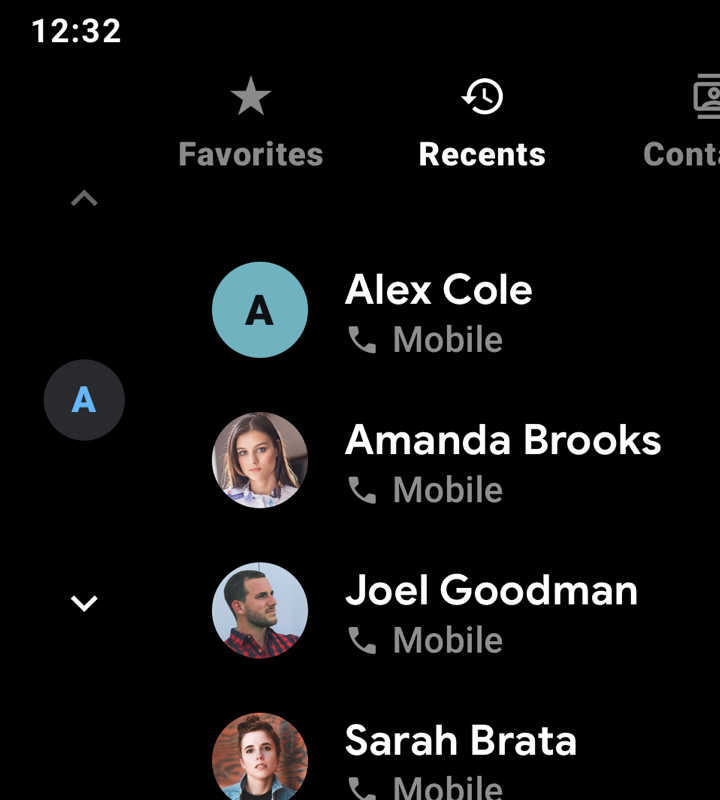
Используйте средний шрифт с осторожностью. Сохраните его на случай, если вам понадобится выделить основной или активный текст, например вкладка «Недавние» в этом примере, или установить визуальную иерархию.
Не
Жирный шрифт (примененный ко всему тексту в этом примере) менее разборчив, чем средний, и его следует избегать.