Chuyển động nên xuất hiện một cách thận trọng trong ngữ cảnh lái xe để thể hiện khái niệm, thương hiệu và mối quan hệ giữa các thành phần. Bạn chỉ nên sử dụng tính năng này để thông báo cho người lái xe mà không làm họ chú ý.
Thông tin tóm tắt:
- Tránh làm người dùng bị phân tâm bằng những chuyển động không cần thiết
- Sử dụng chuyển động để nâng cao mức độ hiểu bài của người dùng và nâng cao mức độ thành thạo của họ
- Làm cho ngôn ngữ chuyển động của bạn đủ linh hoạt cho tất cả phần cứng có liên quan
- Sử dụng mẫu chuyển động được đề xuất cho tình huống của bạn
Kiểu chuyển động
Để hỗ trợ trải nghiệm người dùng nhất quán trên tất cả ứng dụng, các mẫu chuyển động cụ thể sẽ áp dụng cho các tương tác sau đây:
- Chuyển đổi giữa các ứng dụng
- Chuyển đổi giữa các chế độ xem ngang hàng
- Kéo dài một hành động hiện có
- Giảm thiểu và mở rộng một hành động
- Làm gián đoạn một hành động
Các mẫu chuyển động này dựa trên tốc độ chuẩn, như được mô tả trong Material Design, trong đó tập trung vào việc kết thúc quá trình chuyển đổi bằng cách tăng tốc độ chuyển đổi nhanh chóng rồi chậm lại.
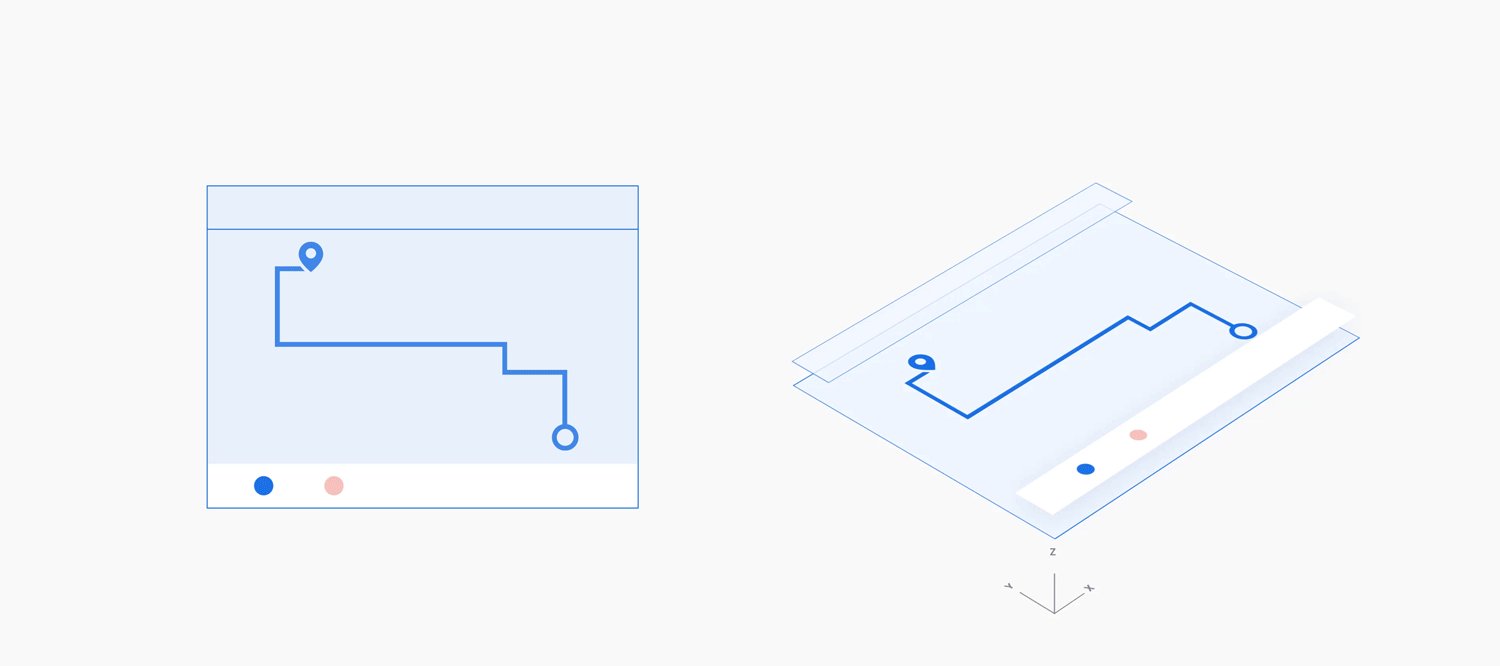
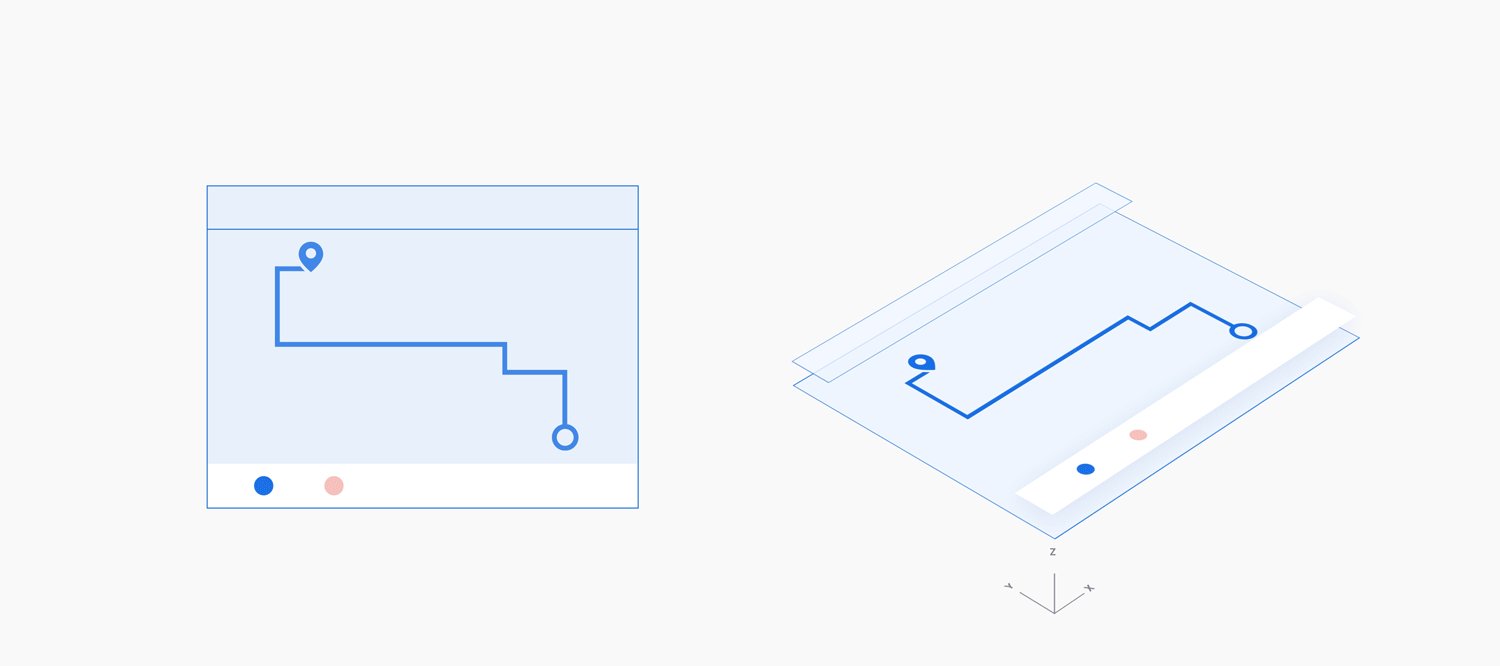
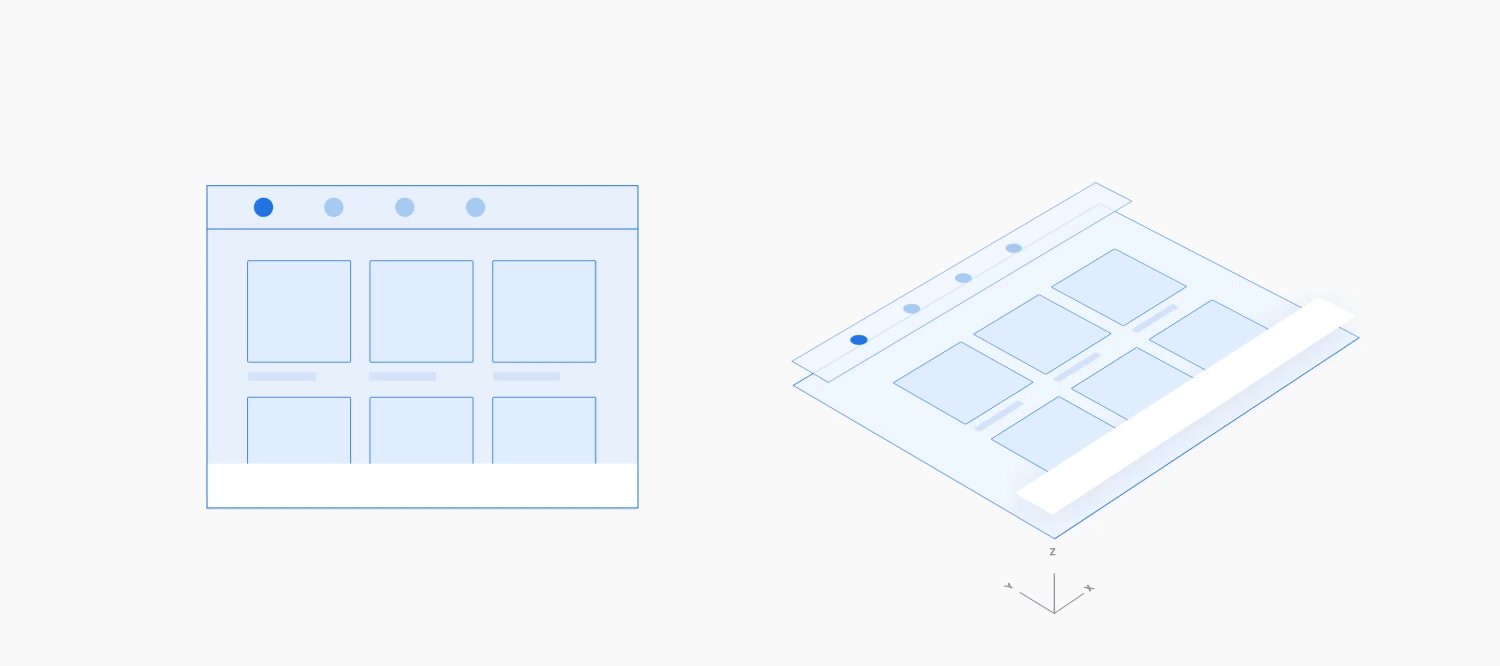
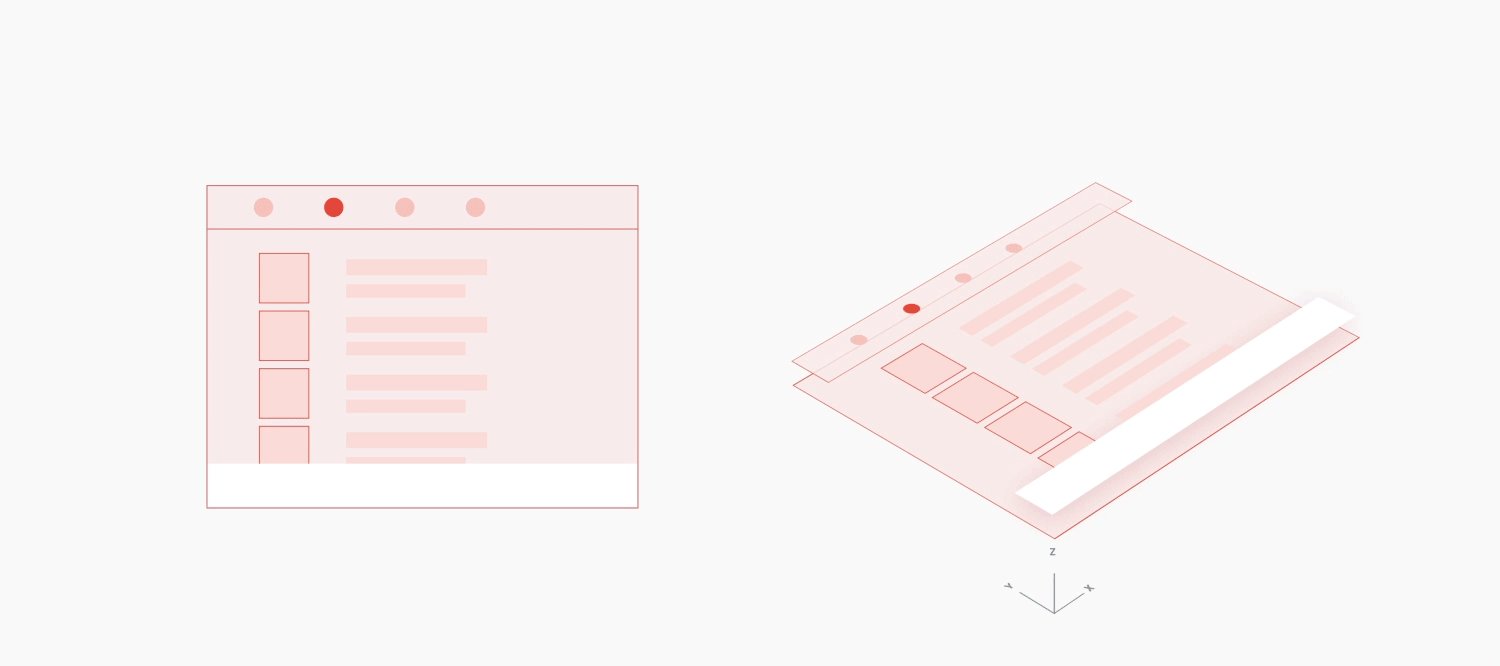
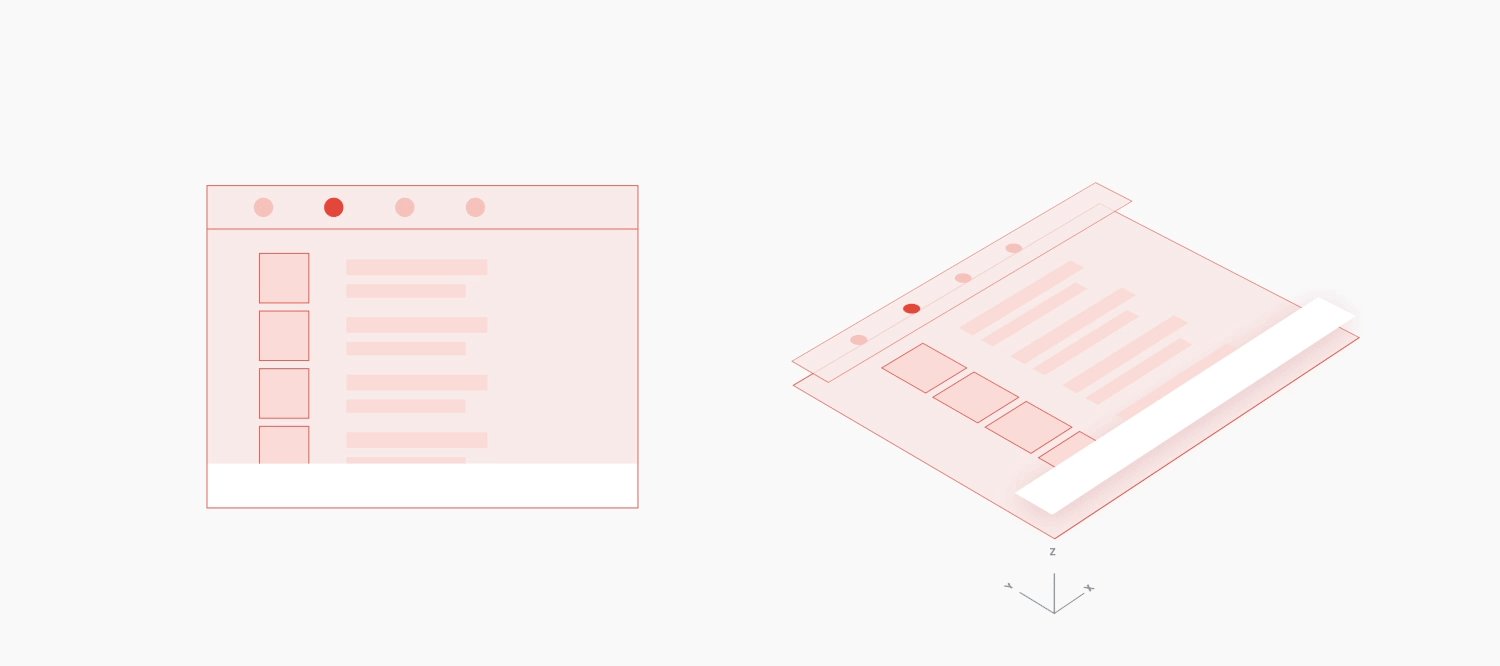
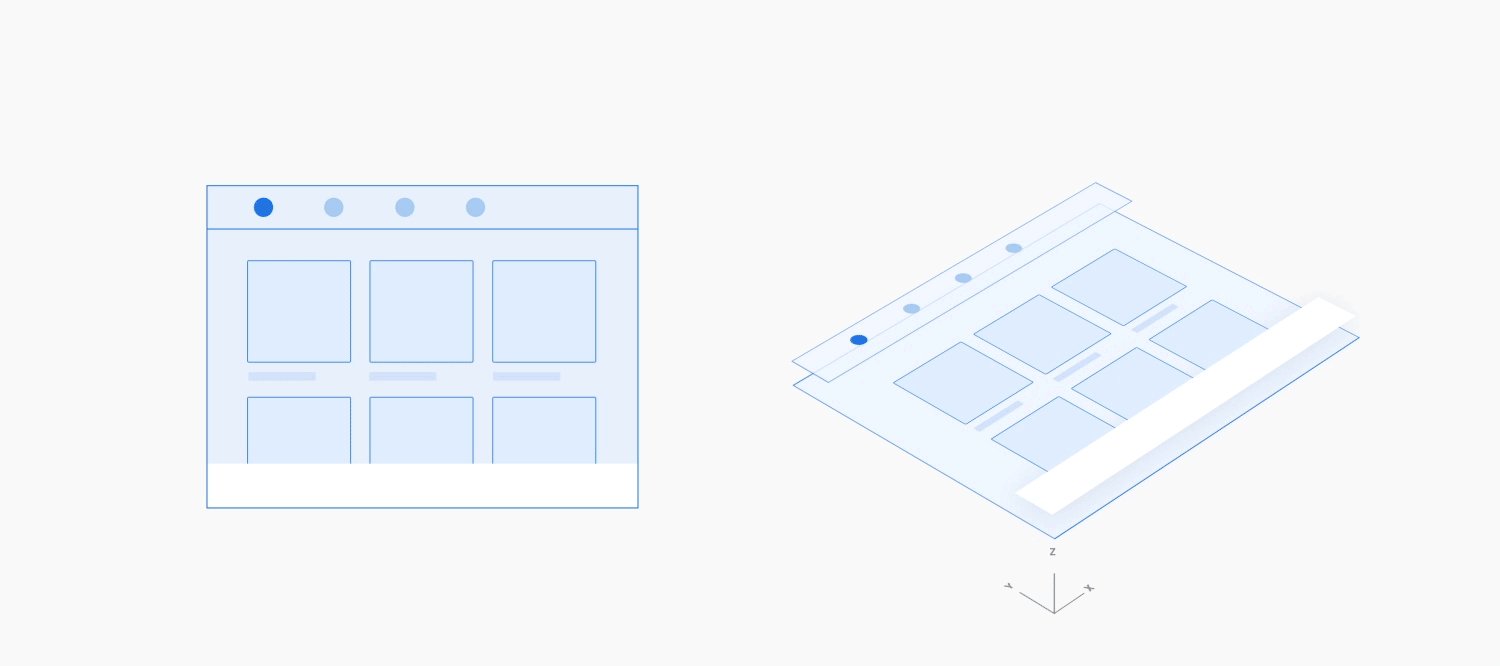
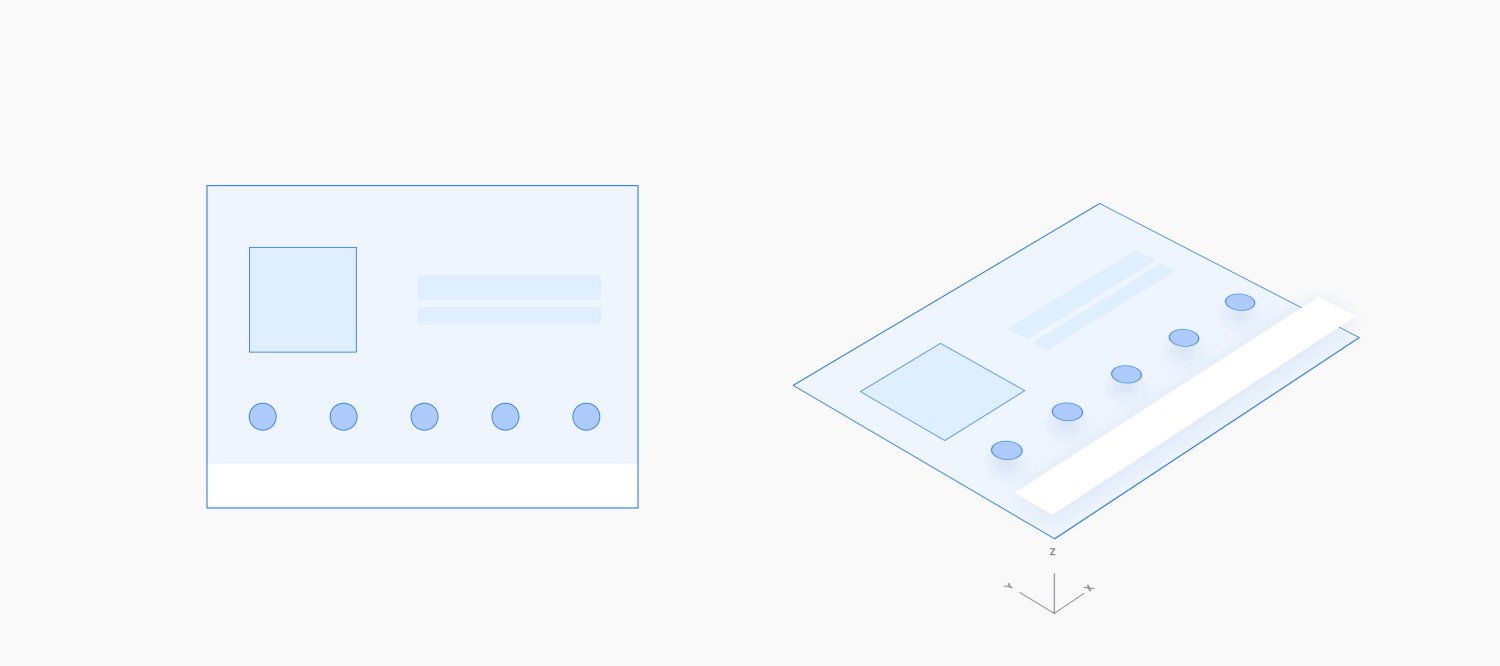
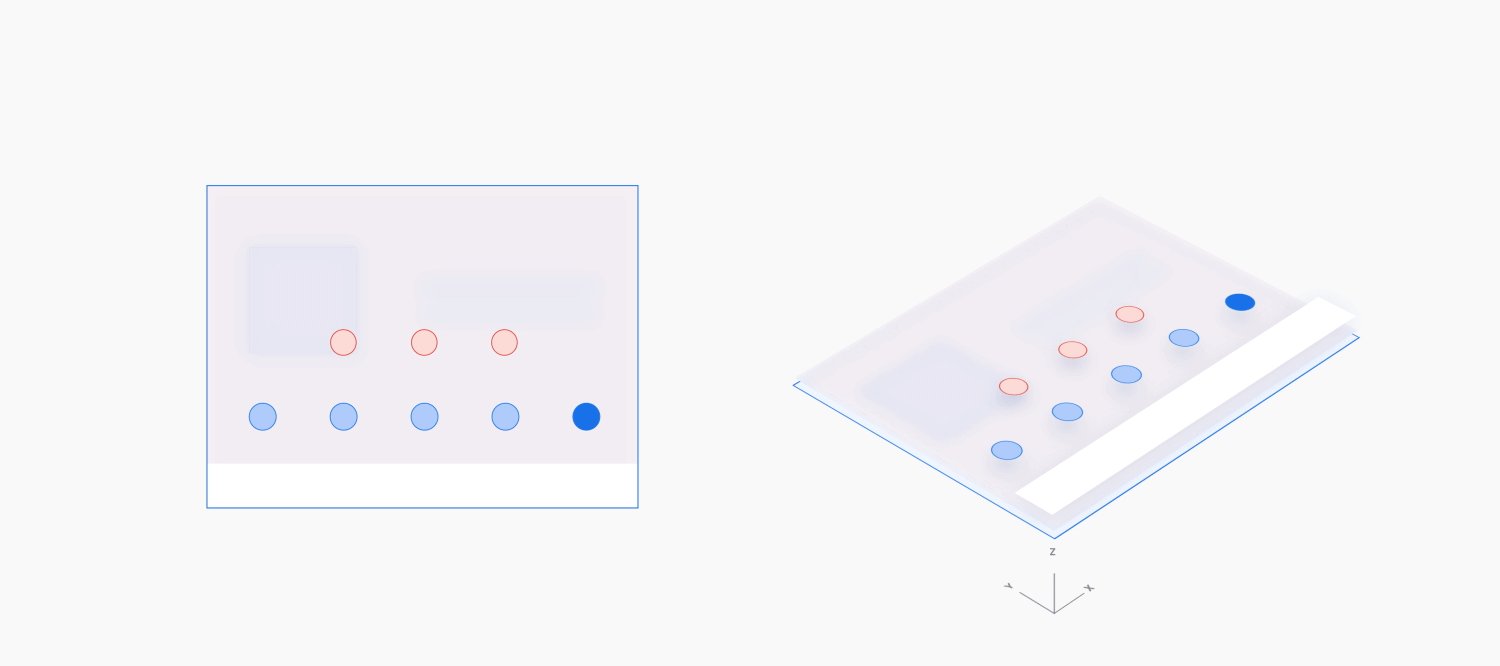
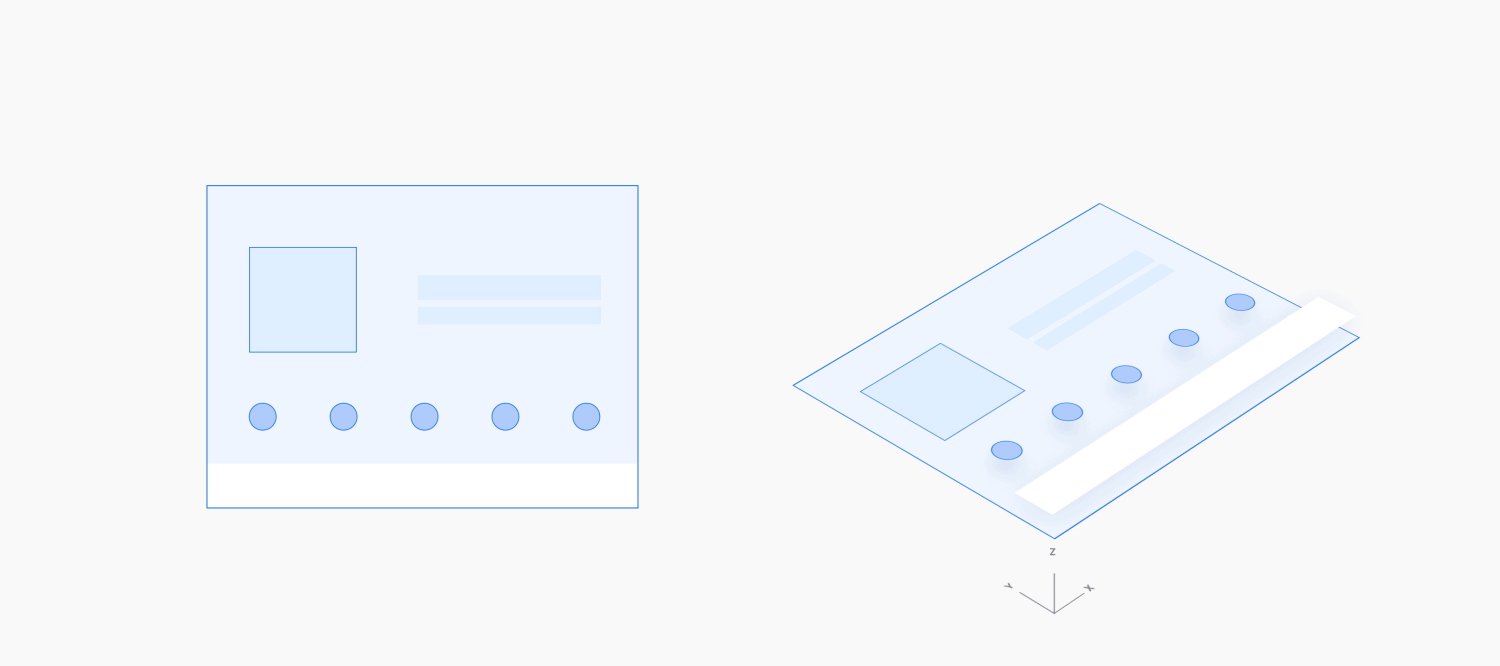
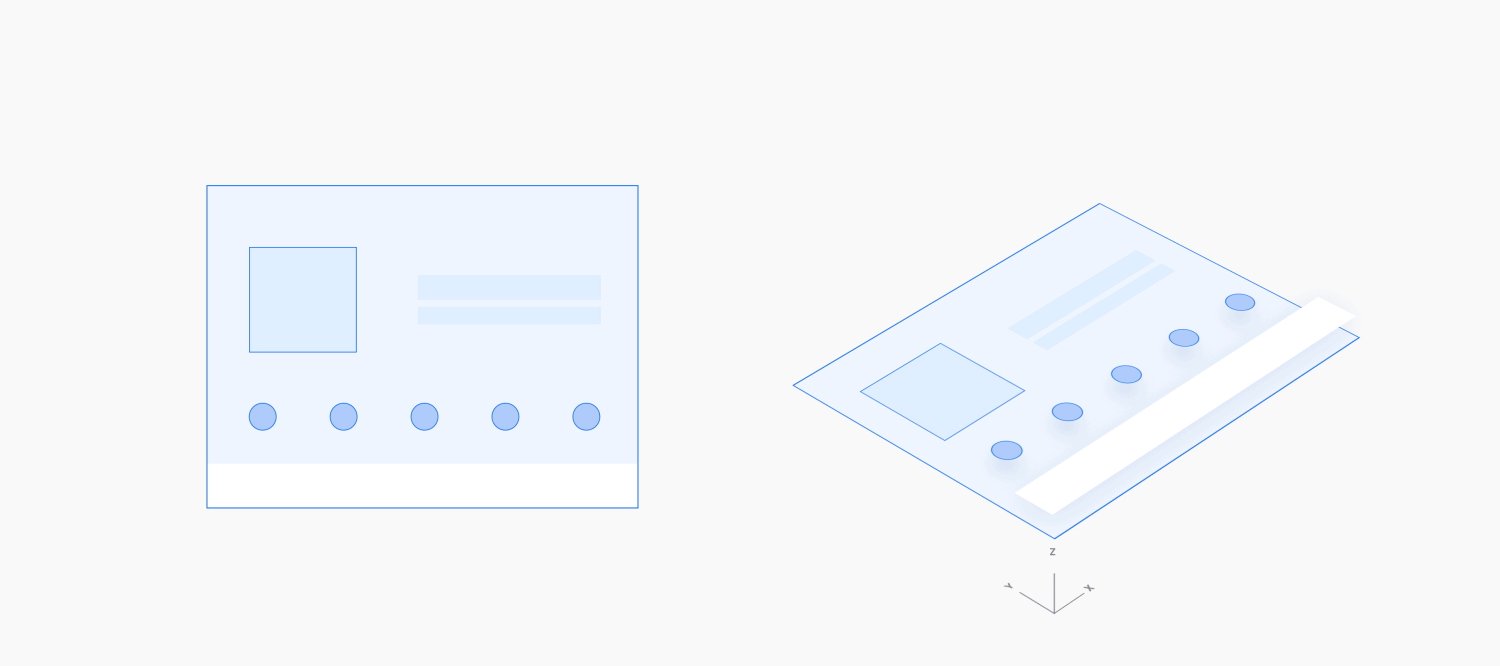
Chuyển đổi giữa các ứng dụng
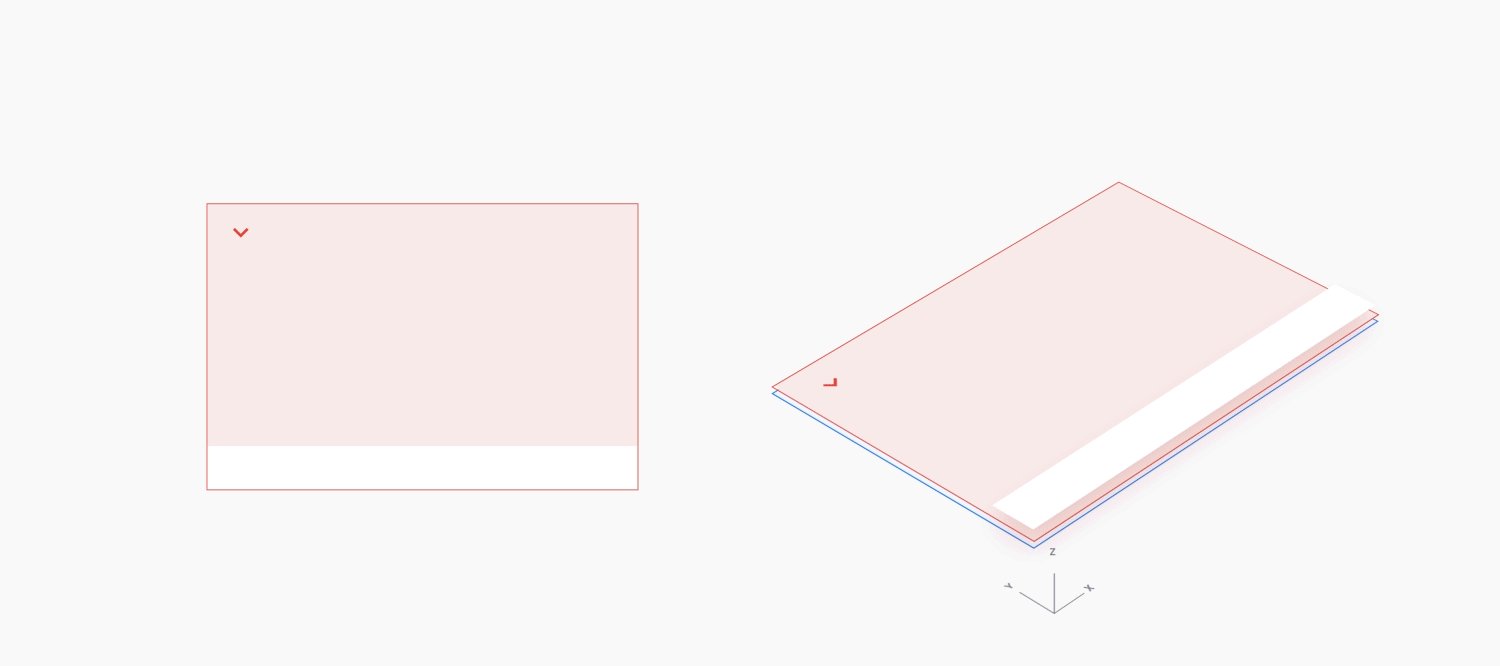
Khi chuyển đổi giữa các ứng dụng, hãy sử dụng hiệu ứng chuyển đổi mờ dần, hiệu ứng này làm mờ một phần tử trong khung nhìn trong khi một phần tử khác mờ dần. Quá trình chuyển đổi này mô tả một lần thoát khỏi ứng dụng hiện tại trong khi chuyển nhanh sang một ứng dụng khác.

Ví dụ:

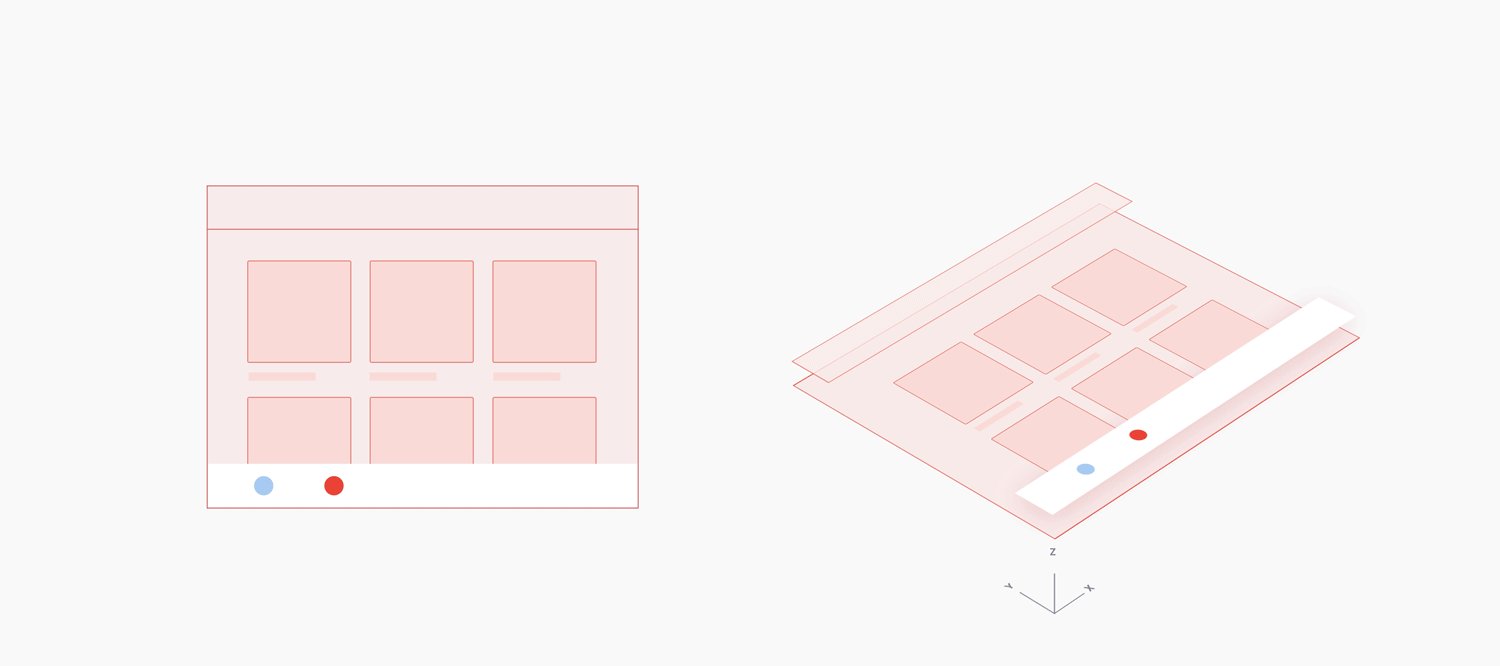
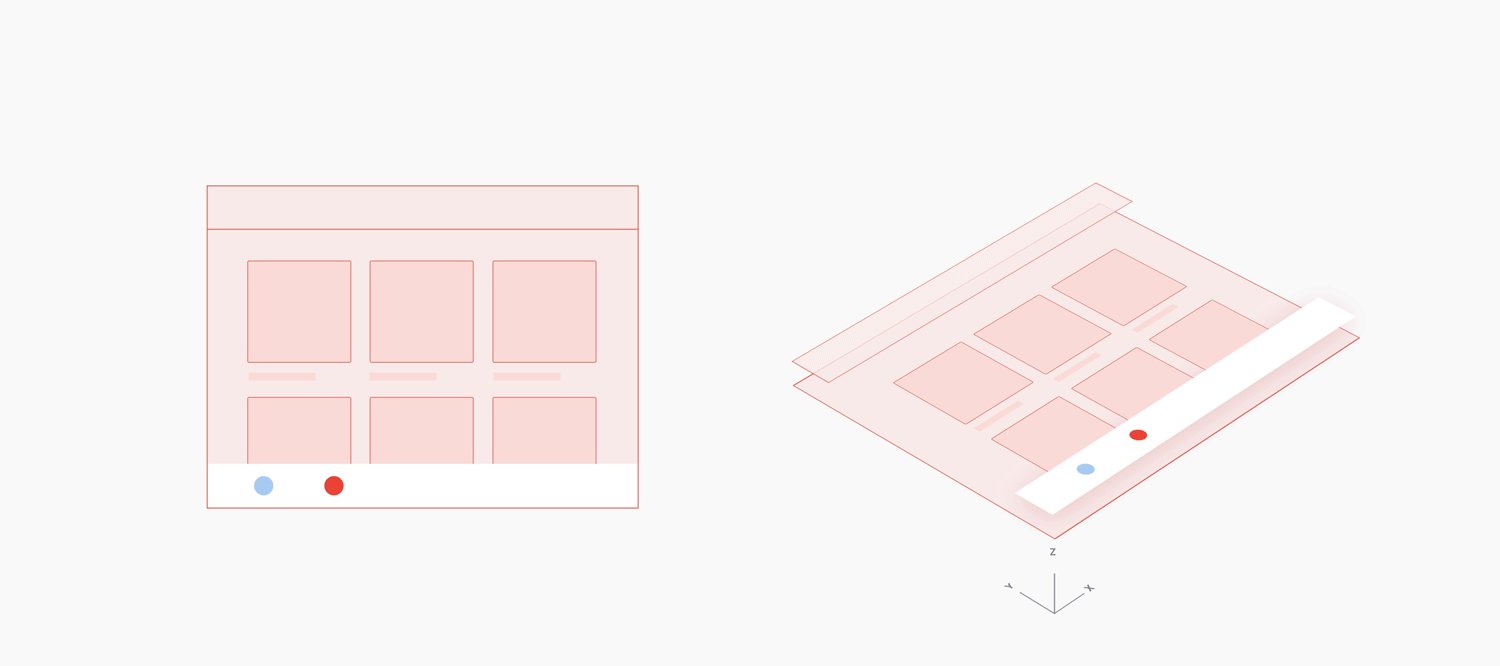
Chuyển đổi giữa các chế độ xem ngang hàng
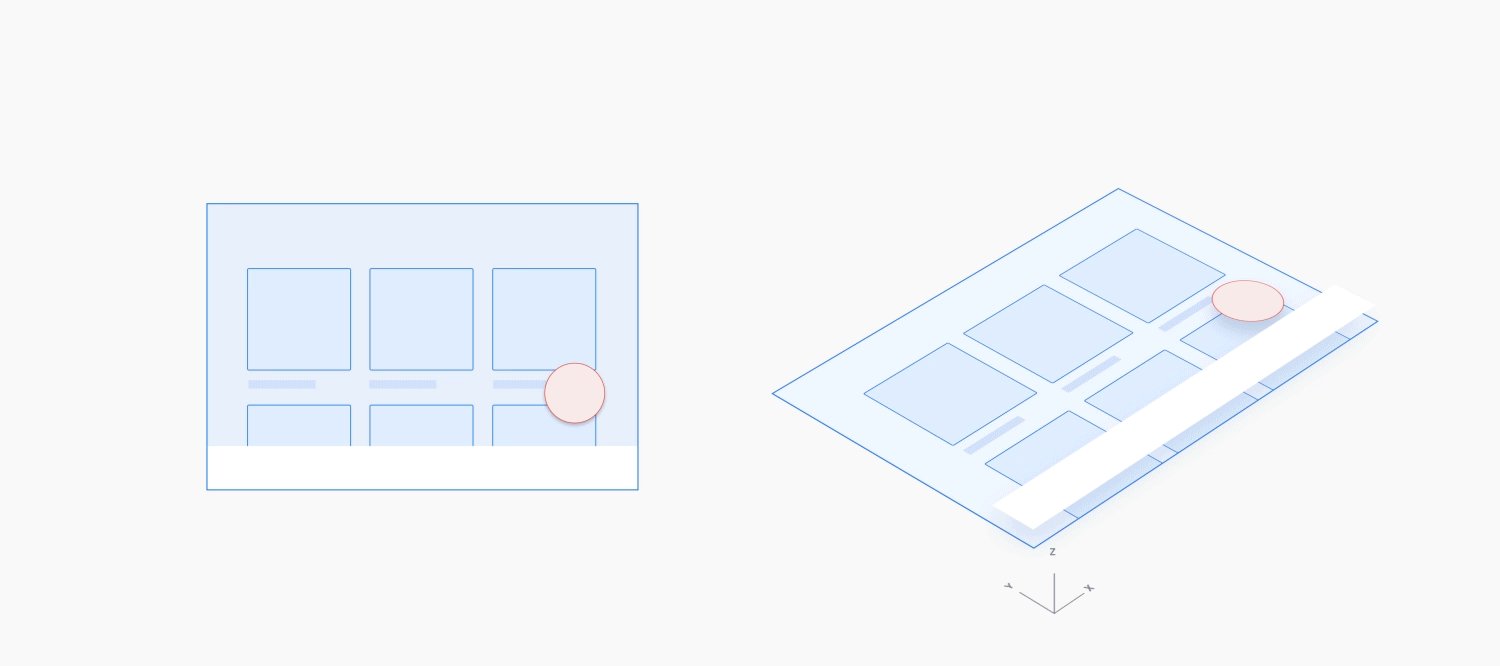
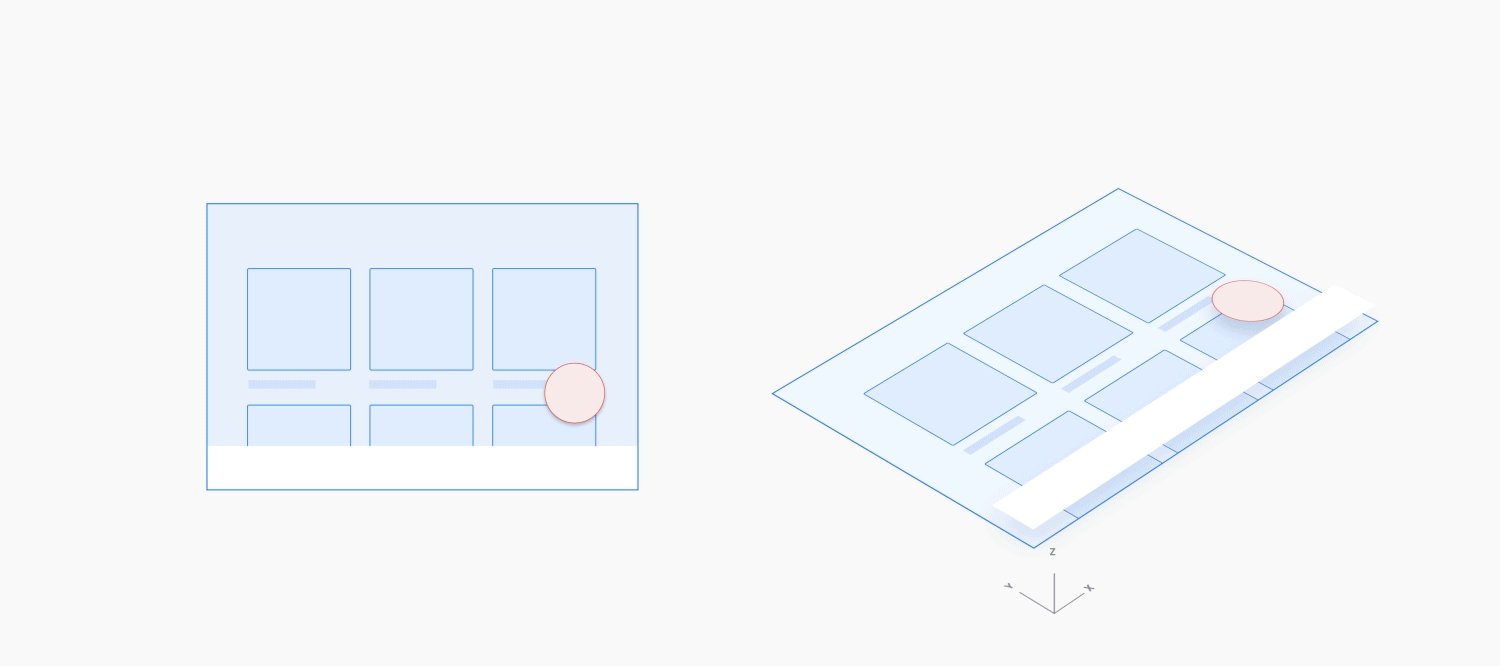
Khi chuyển đổi giữa các chế độ xem ở cùng cấp thứ bậc trong ứng dụng (còn gọi là chế độ xem ngang hàng), chẳng hạn như các thẻ trong thanh ứng dụng hoặc bài hát trong danh sách phát, hãy sử dụng chuyển đổi Trục dùng chung. Chuyển động theo chiều ngang, từ hai bên của hiệu ứng chuyển đổi này phản ánh trạng thái giữ nguyên cấp độ trong ứng dụng.

Ví dụ:

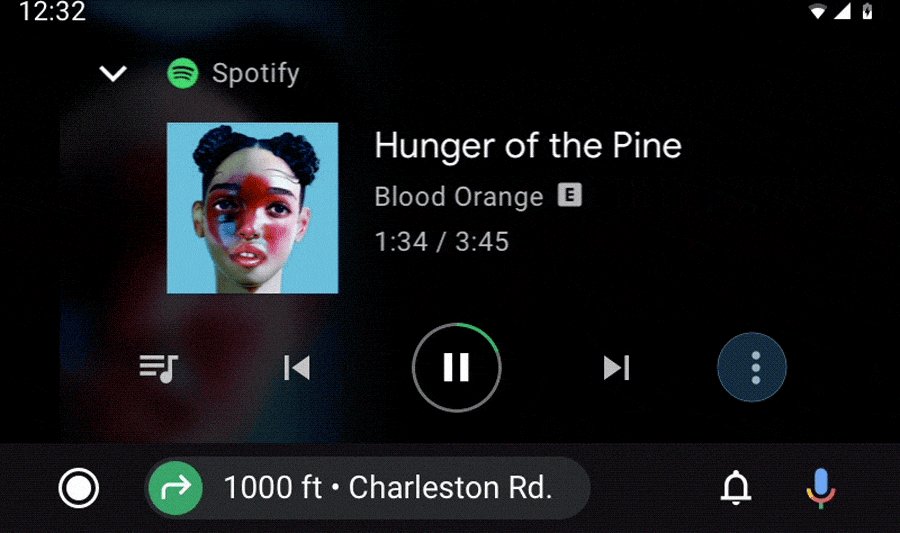
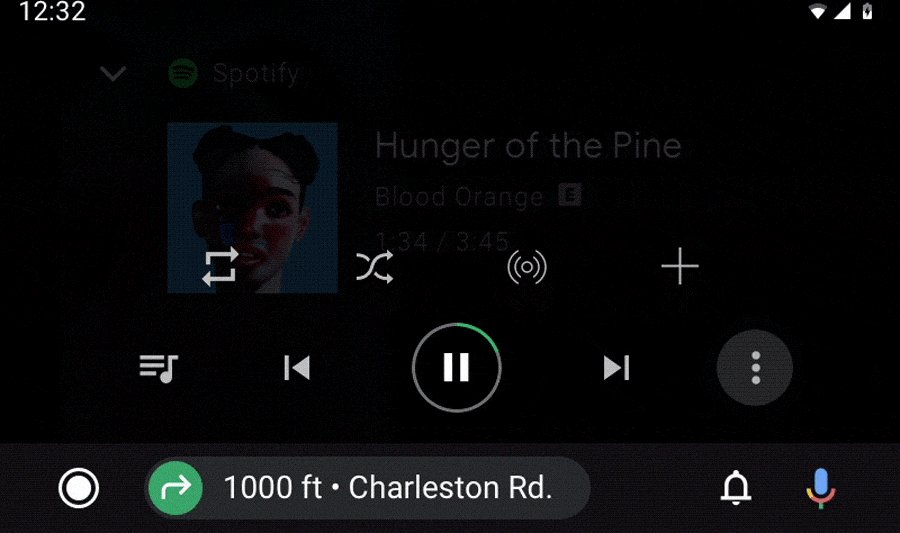
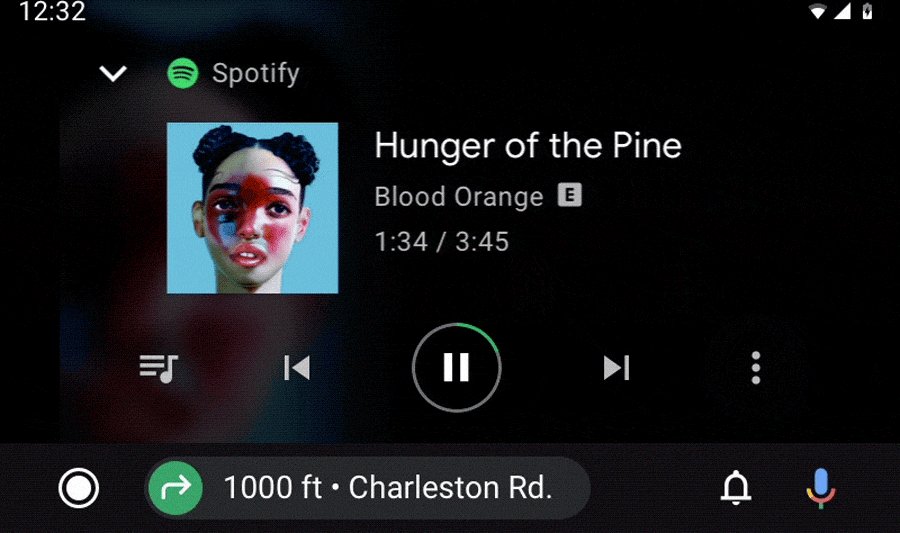
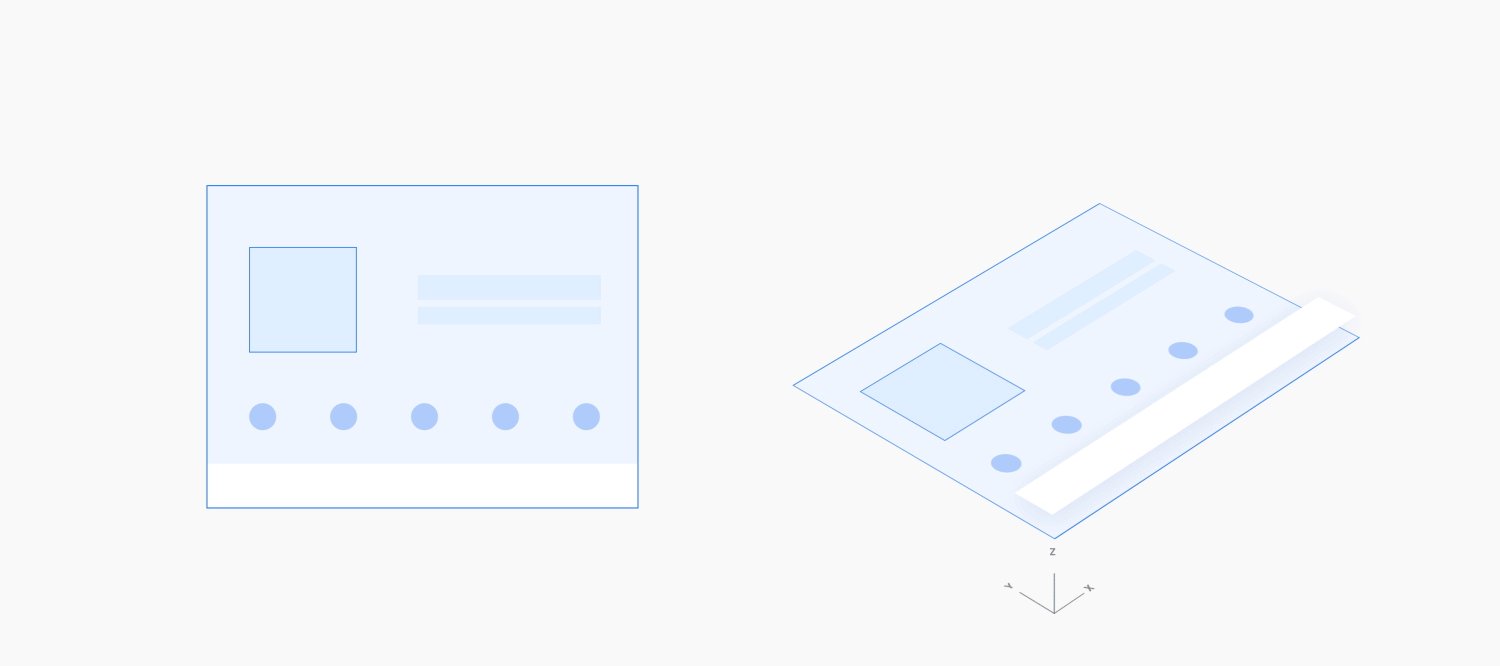
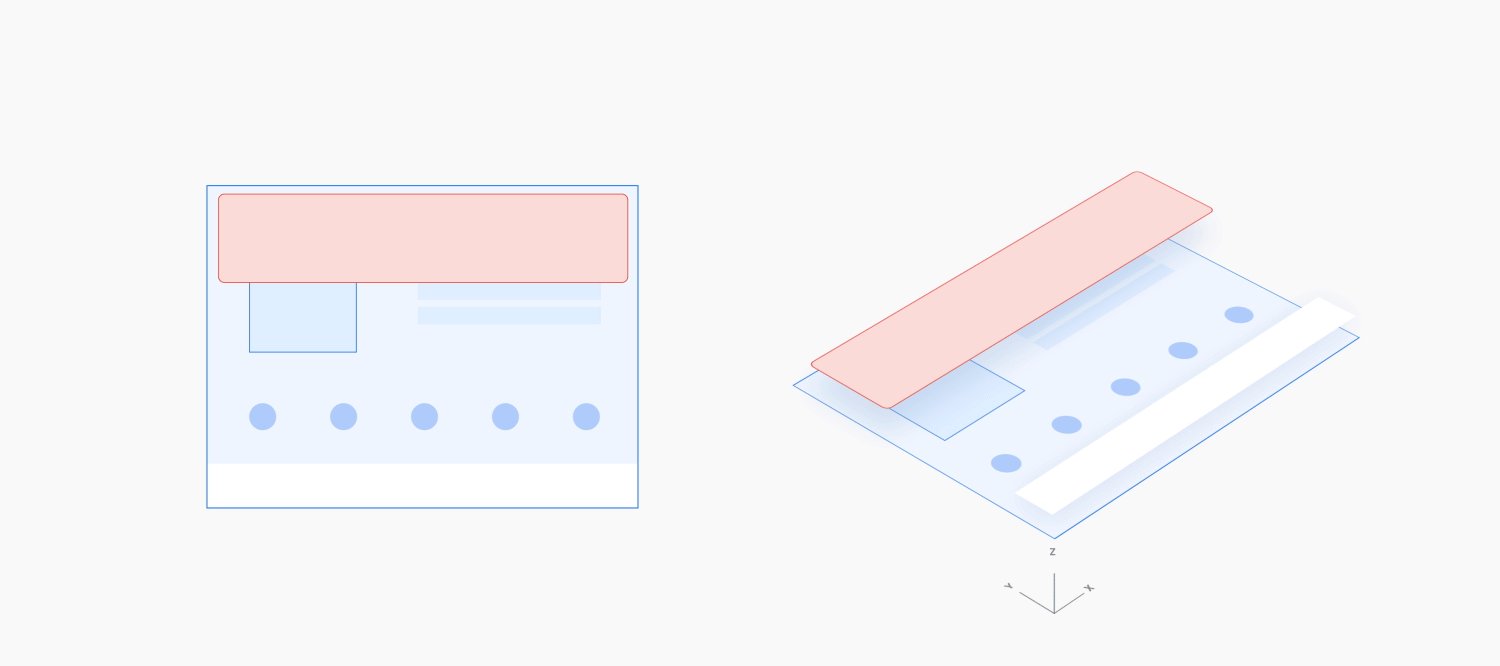
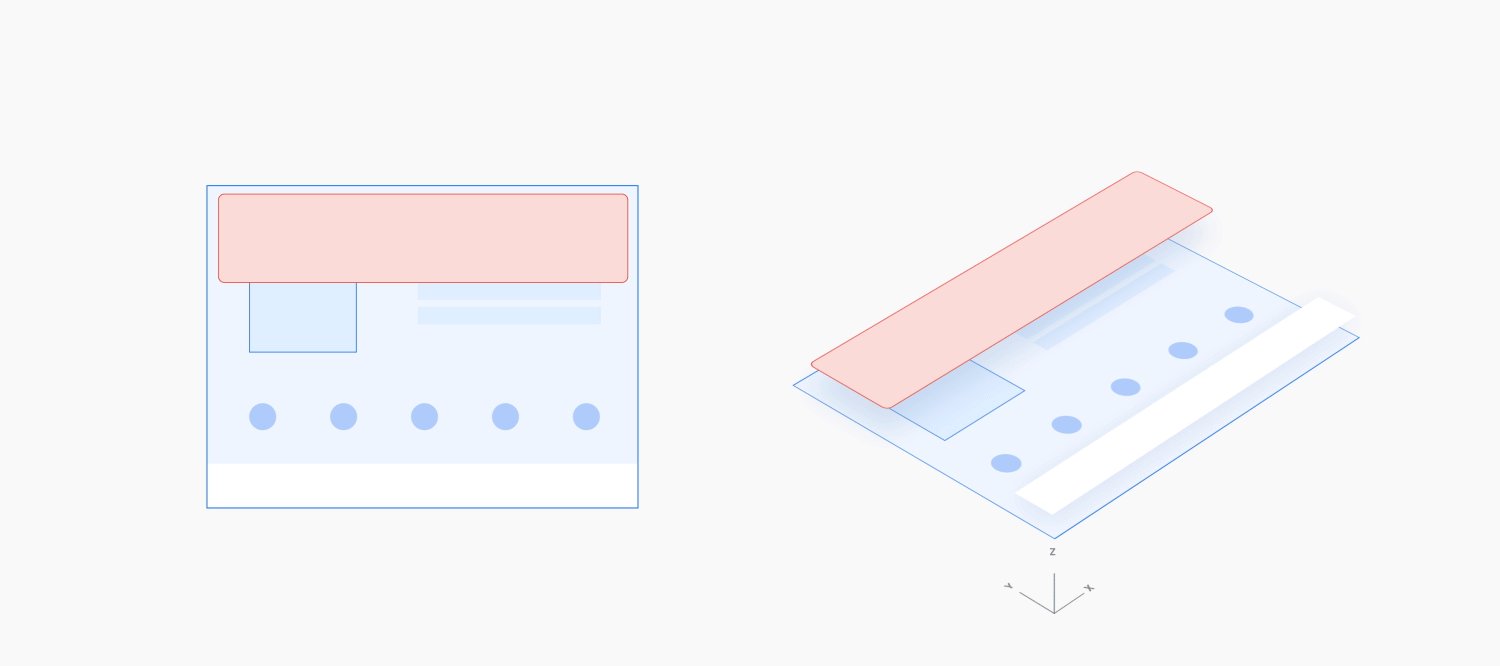
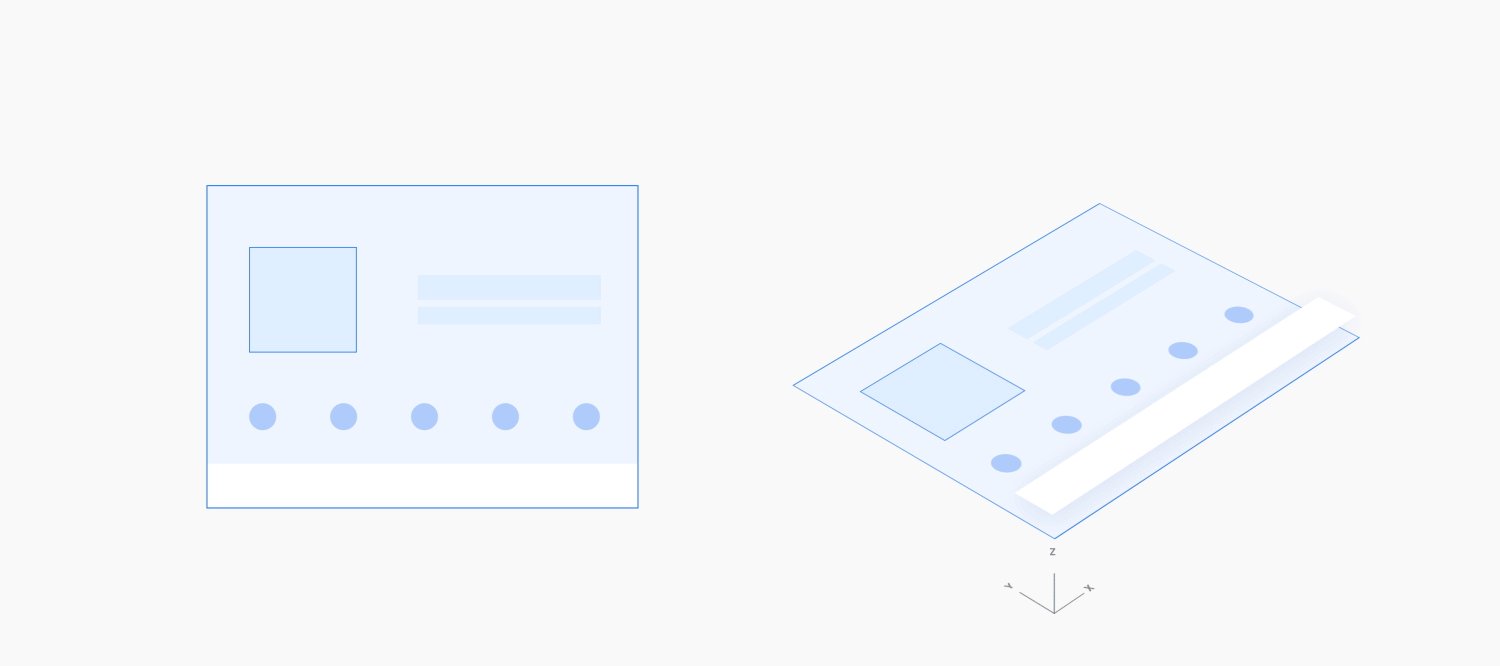
Kéo dài một hành động hiện có
Khi người dùng đang trong quá trình xem hoặc thực hiện một hành động và sau đó thực hiện hành động phụ có liên quan, thì hành động phụ đó phải được đưa vào theo chuyển động dọc (lên hoặc xuống). Hành động phụ này hiển thị trên một lớp phủ toàn màn hình, với nền là màn nền, ở phía trước hành động chính. Sự hiện diện của hành động chính qua màn nền sẽ củng cố rằng người dùng vẫn đang thực hiện hành động đó.
Sau đó, hành động phụ được đóng theo hướng ngược lại của chuyển động mở. Chuyển động đảo ngược này sẽ mất ít thời gian hơn so với chuyển động gốc vì hành động này đã kết thúc.

Ví dụ:

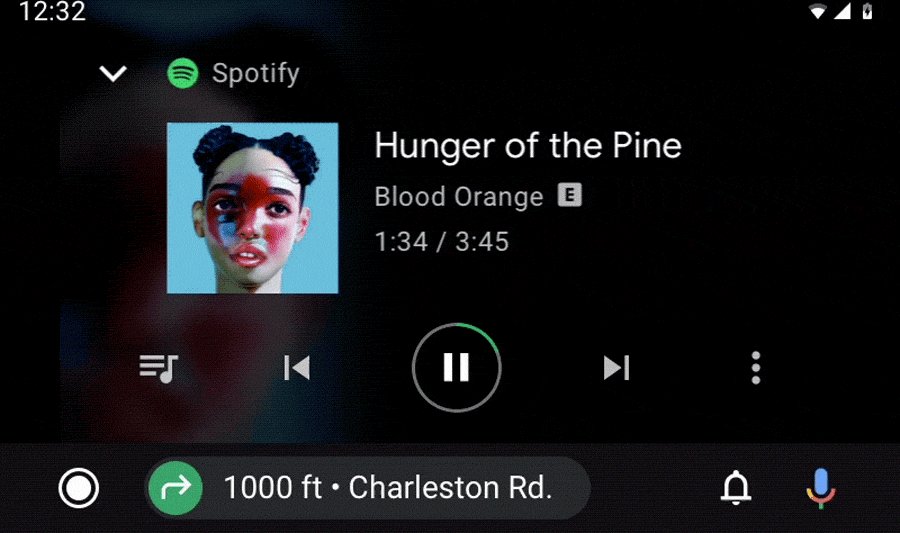
Giảm thiểu và mở rộng một hành động
Bạn có thể thu nhỏ các hành động đang diễn ra thành định dạng nhỏ hơn. Định dạng nhỏ hơn này cho phép người dùng làm nhiều việc cùng lúc trong khi hành động đang diễn ra đó chạy trong nền.
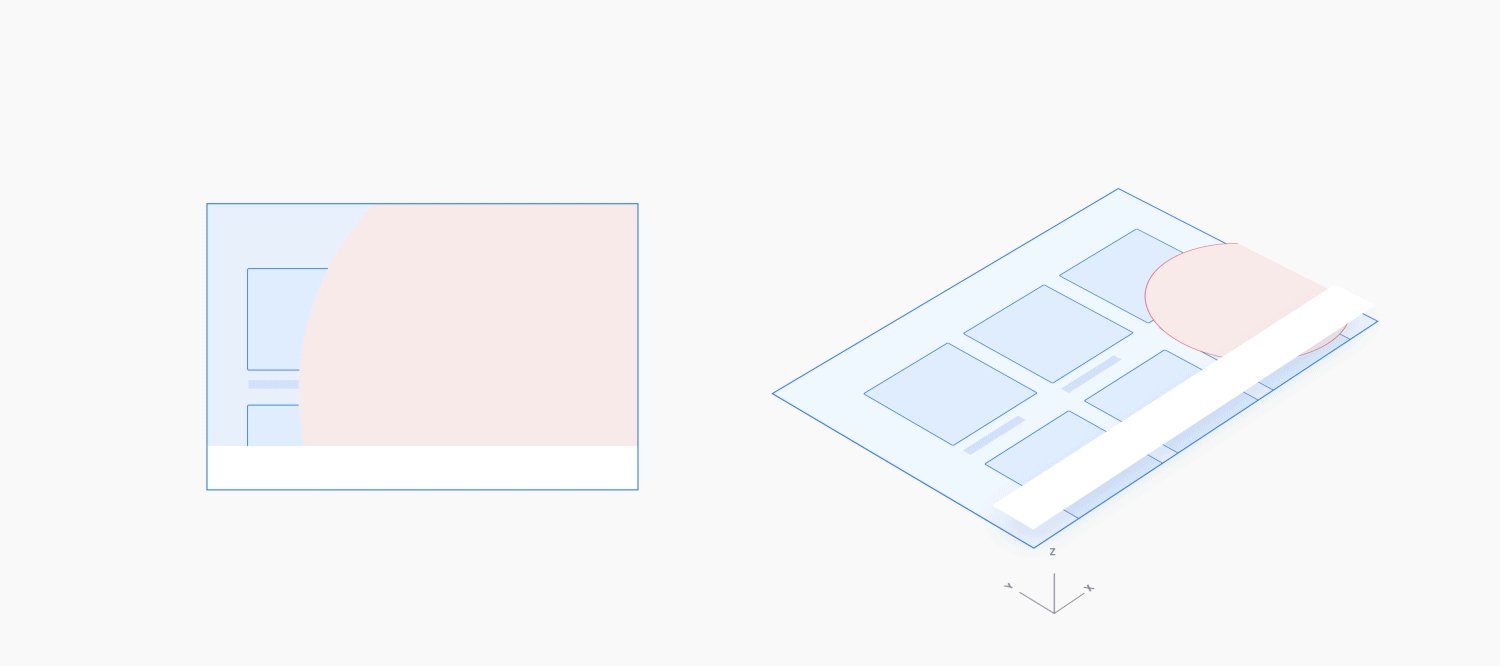
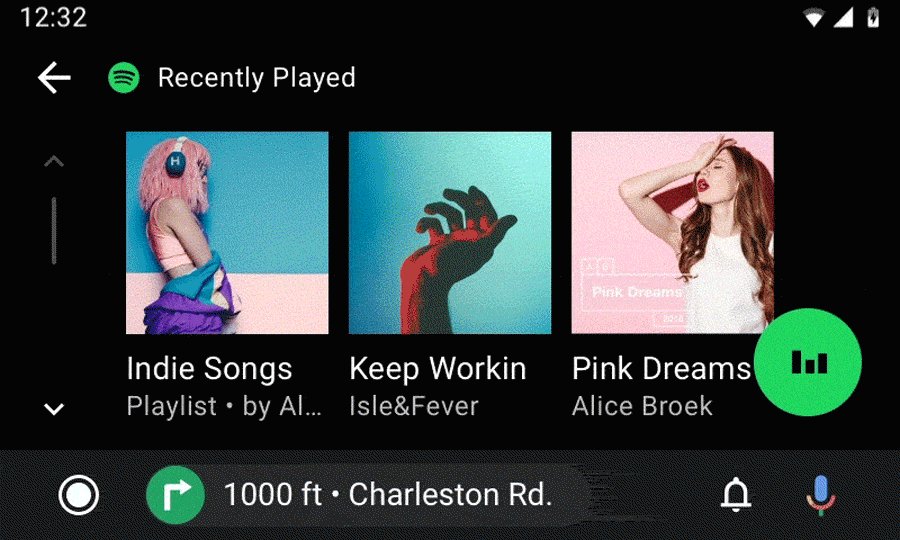
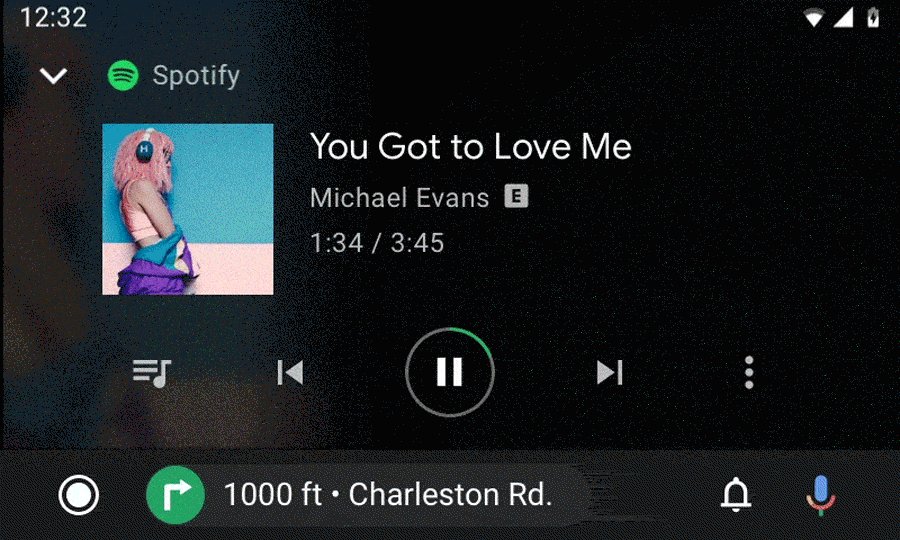
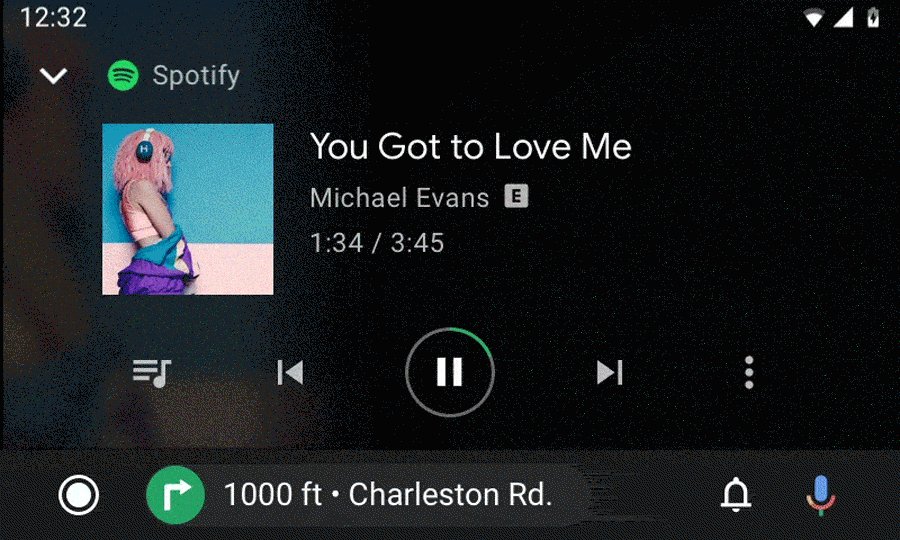
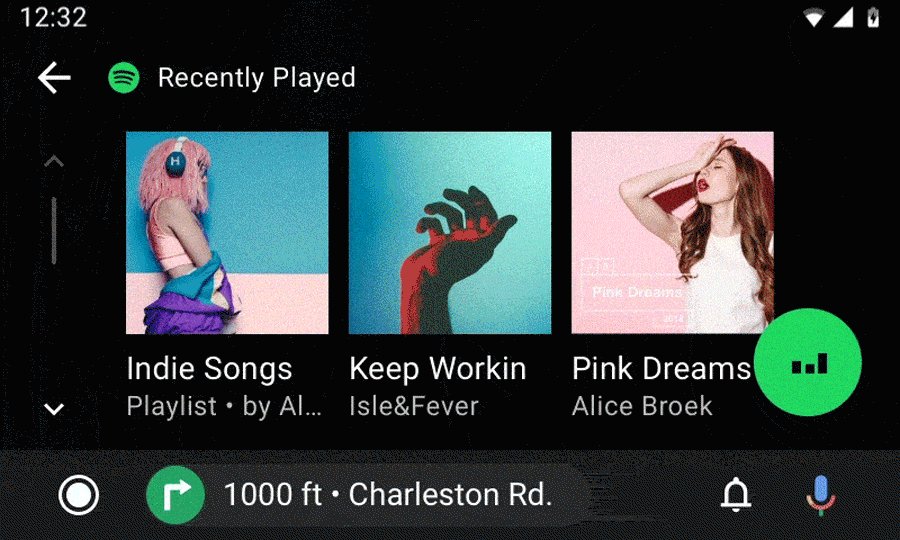
Mở rộng: Khi người dùng nhấn vào một hành động thu nhỏ, hành động đó sẽ mở rộng kích thước và lấp đầy toàn màn hình bằng cách sử dụng hiệu ứng chuyển đổi mờ dần.
Thu nhỏ: Khi thu nhỏ một hành động đang diễn ra, hãy sử dụng đảo ngược của chuyển động này. Chuyển động thu nhỏ sẽ mất ít thời gian hơn so với chuyển động mở rộng, vì người dùng đang rời khỏi hành động này.

Ví dụ:

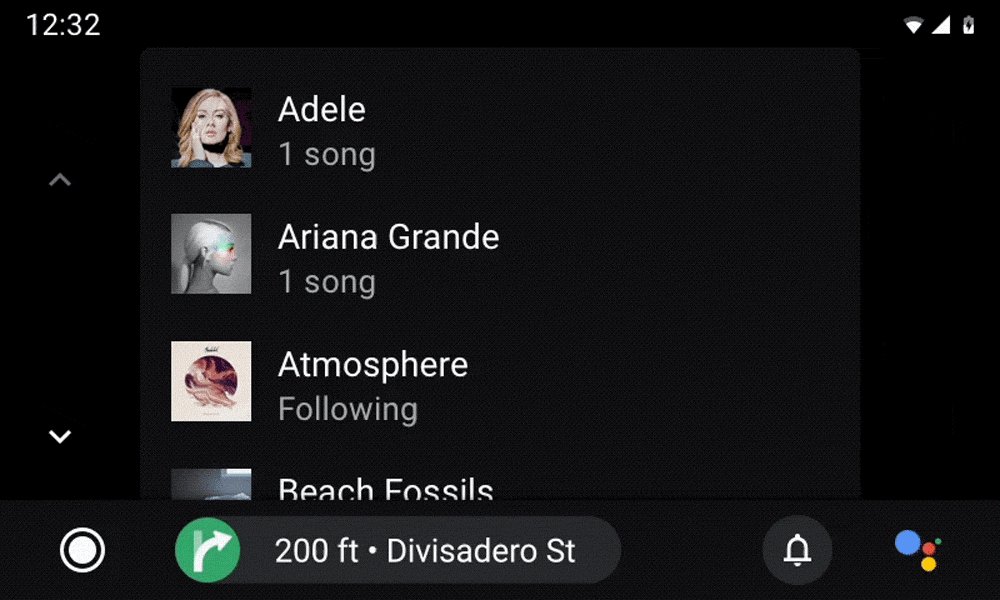
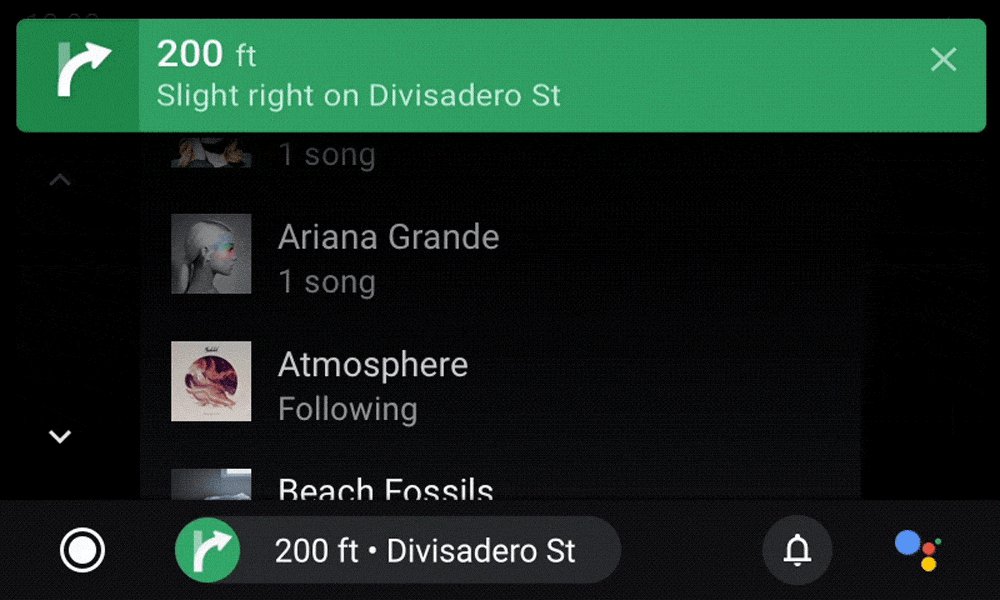
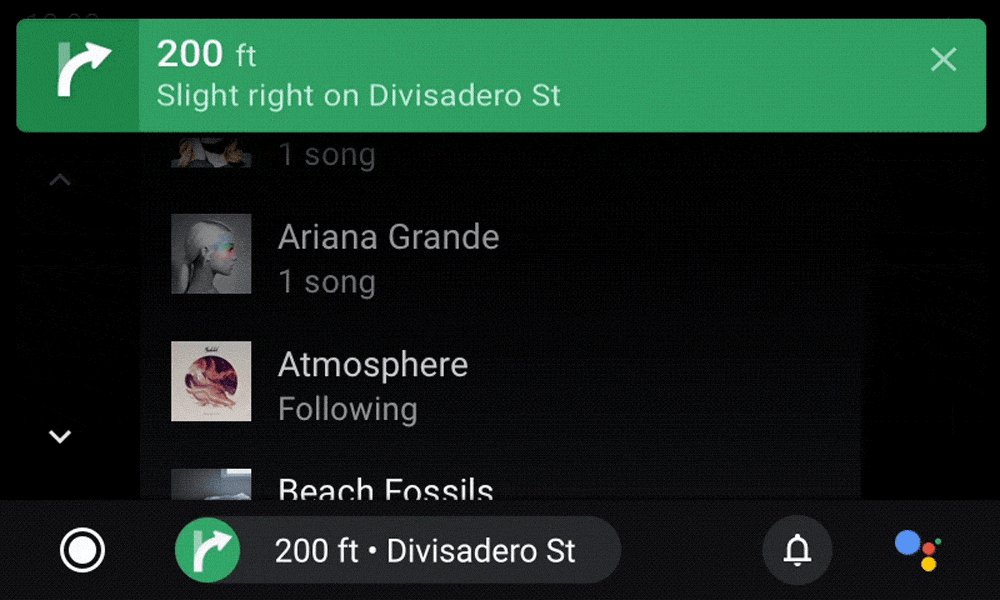
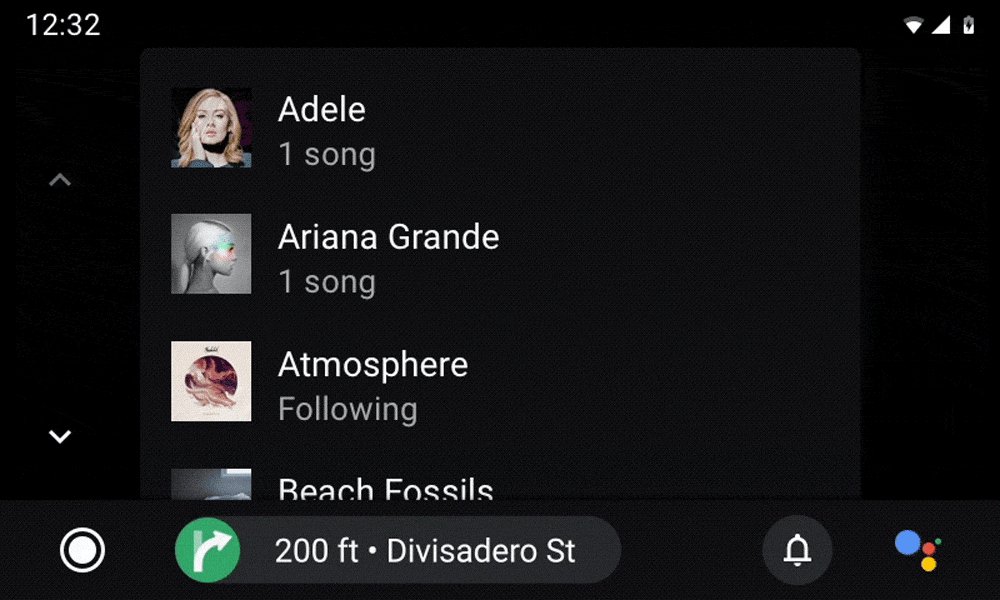
Làm gián đoạn một hành động
Khi một hành động ngắn, tùy chọn cần xuất hiện đột ngột trước một hành động đang diễn ra, nó sẽ trượt (lên hoặc xuống) từ cạnh màn hình với một phần màn hình. Ngoài ra, màn hình sẽ hiện dần vào giữa màn hình với màn hình toàn bộ. Bắt đầu chuyển động từ vị trí gần nhất với vị trí mà bạn muốn thao tác mới xuất hiện.

Ví dụ: