Android Auto のアダプティブ レスポンシブ(AR)フレームワークでは、アプリのレイアウトを自動車の画面サイズに合わせて調整できます。
アプリの UI や機能(メディアのブラウジングや再生操作など)も、Android Auto(ユーザーのスマートフォンから投影されるアプリに対応する自動車に対応)で自動的に調整されます。
概要
- 特定のブレークポイントで画面サイズに合わせてレイアウトが調整される
- 8 dp 単位でパディングを適用する
- 小さなコンポーネントの間に 12 dp のパディングを控えめに配置する
レイアウトが決まる仕組み
Android Auto の AR フレームワークは、アダプティブ デザインとレスポンシブ デザインの両方を使用します。
- 左右の余白にはレスポンシブ デザインを使用します(正確な画面サイズによってレイアウトが決まります)。
- アダプティブ デザイン(画面の高さと幅の範囲によってレイアウトが決まる)を使用している
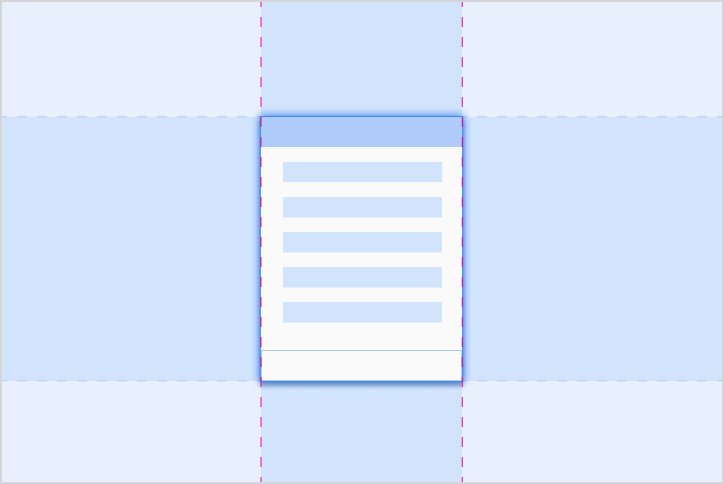
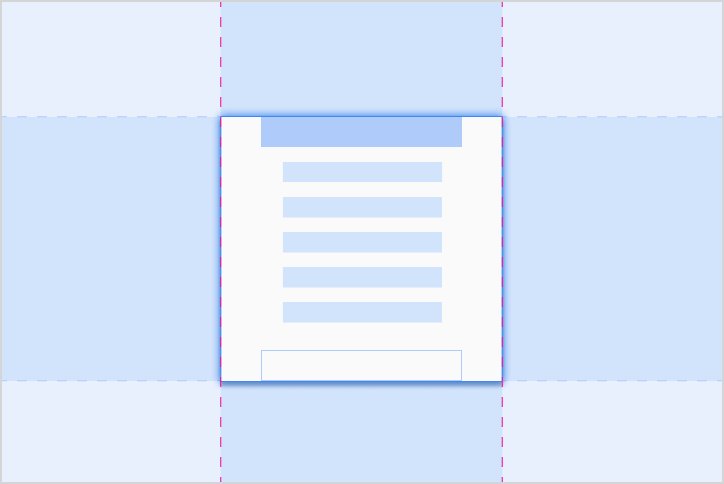
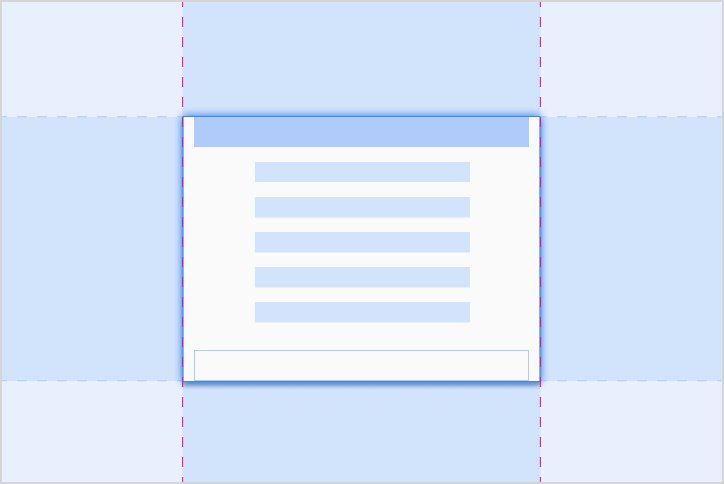
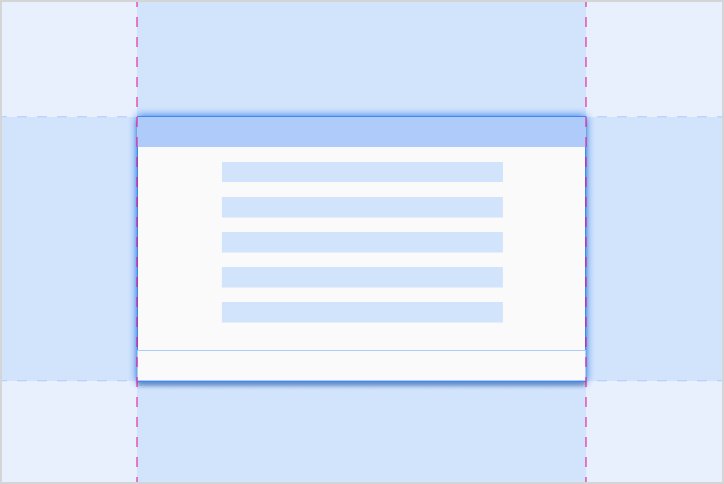
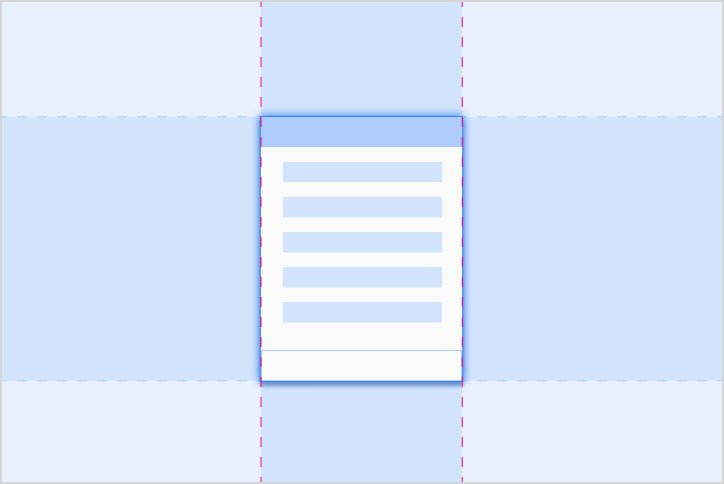
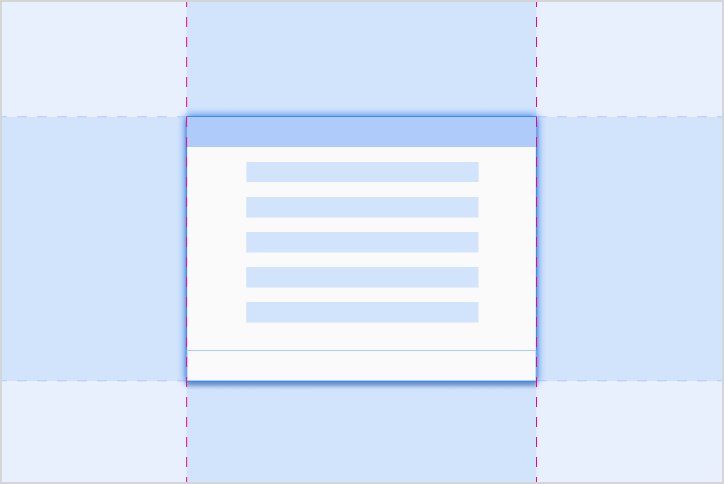
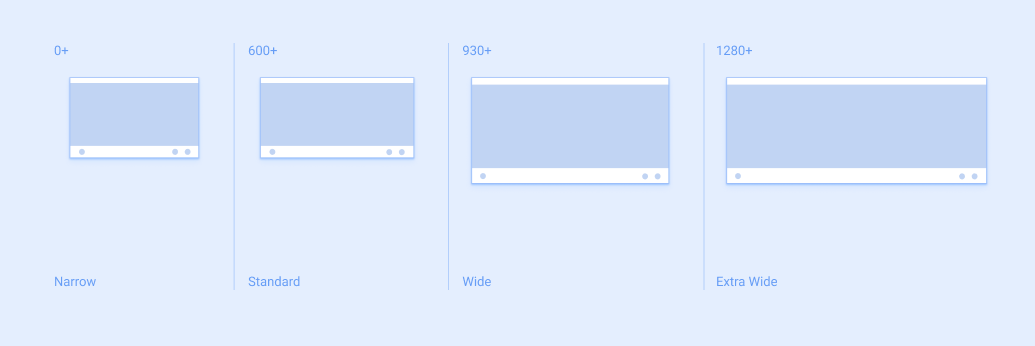
レイアウトは、ブレークポイントと呼ばれる測定値を使用して決定されます。ブレークポイントは画面の高さと幅の測定値に基づいて戦略的に定義され、特定のレイアウトを表示するタイミングを決定します。ブレークポイントの範囲ごとに、画面サイズと向きに合わせてレイアウトが調整されます。

アダプティブ
アダプティブ デザインでは、ブレークポイントを使用して画面のレイアウトを決定します。定義された範囲の画面サイズ(幅 1,280 dp 未満など)では、特定のレイアウトが表示されます。
レスポンシブ
レスポンシブ デザインでは、正確な画面サイズに合わせてレイアウトが調整されます。コンポーネントにはフレックス エリアがあり、それぞれの車の画面に合わせて適切なサイズに拡大または縮小できます。アダプティブ ブレークポイント
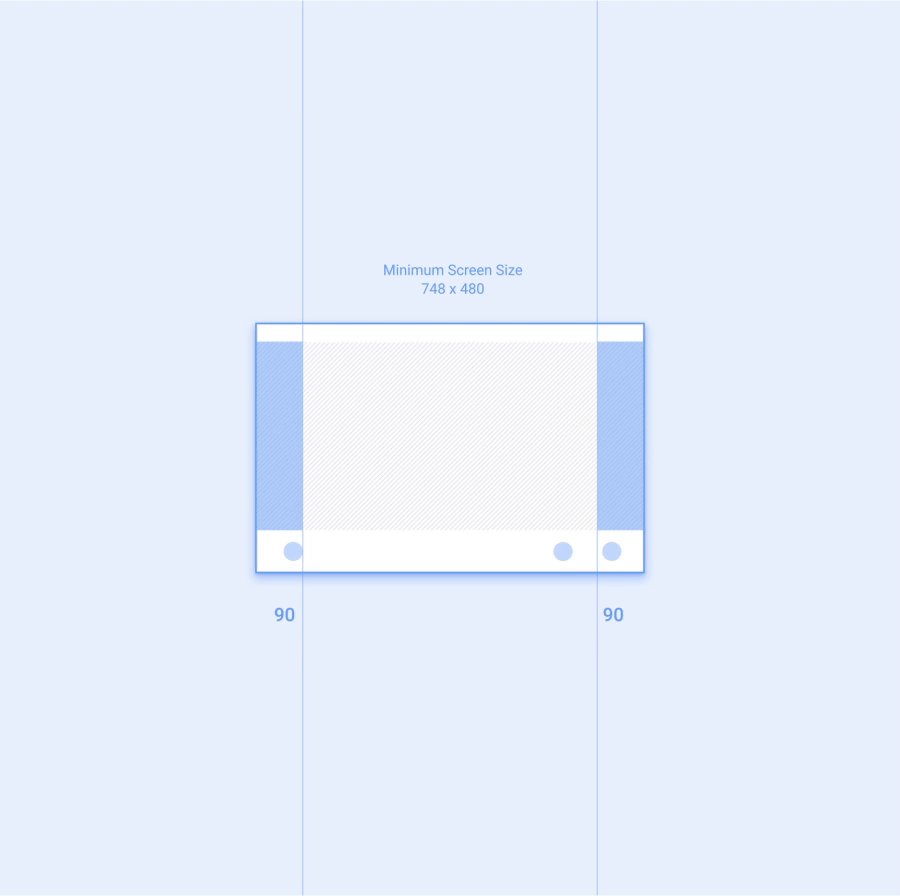
Android Auto は、アダプティブ ブレークポイントを利用して画面レイアウトを決定します。画面レイアウトは、画面全体ではなくアプリ ウィンドウのサイズから計算されます。

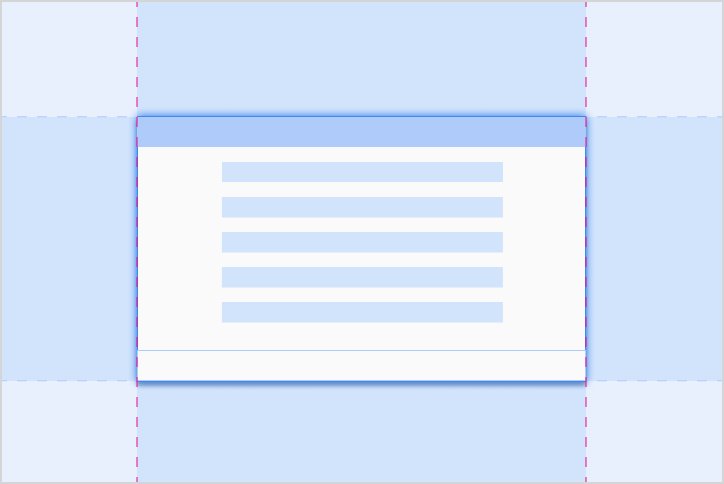
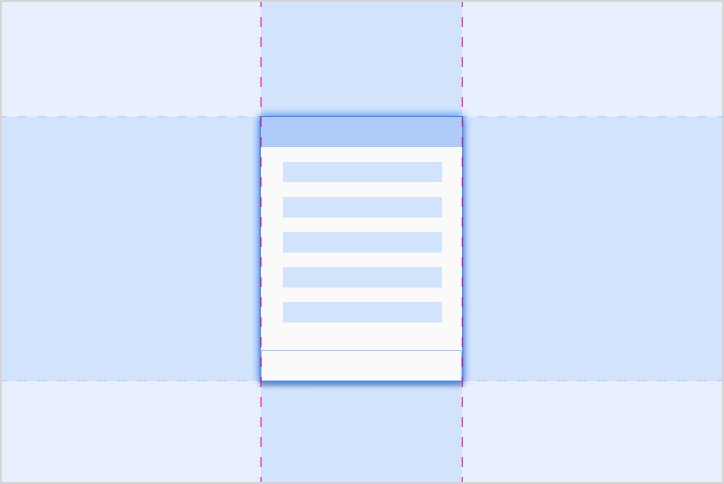
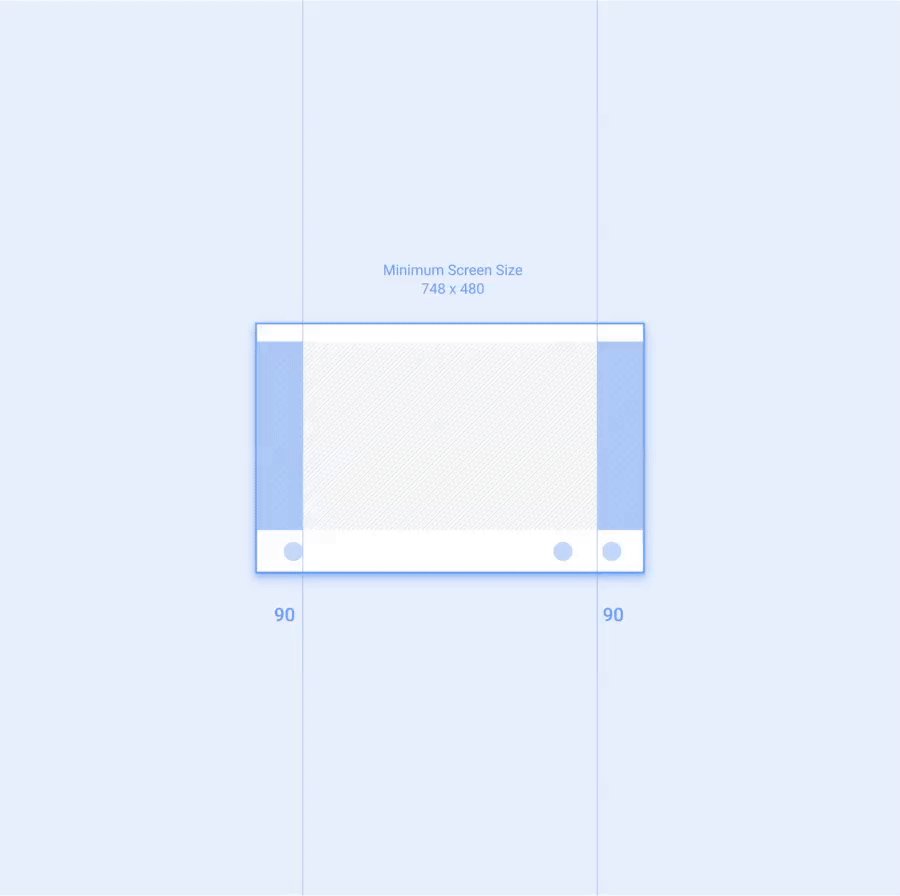
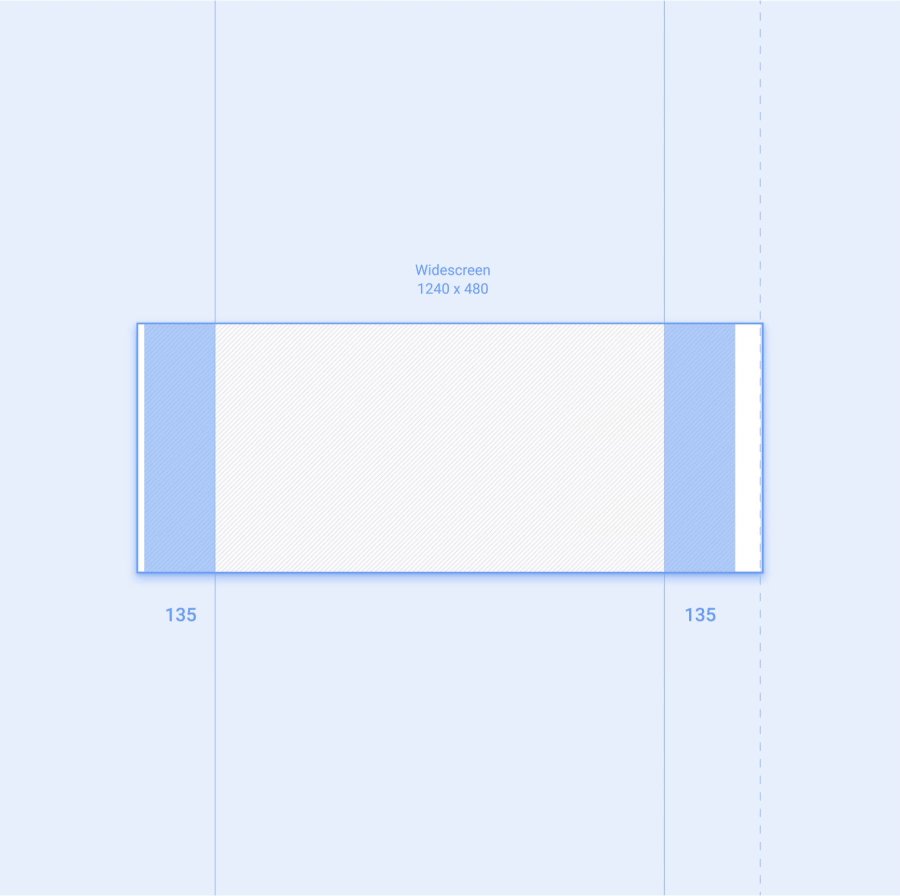
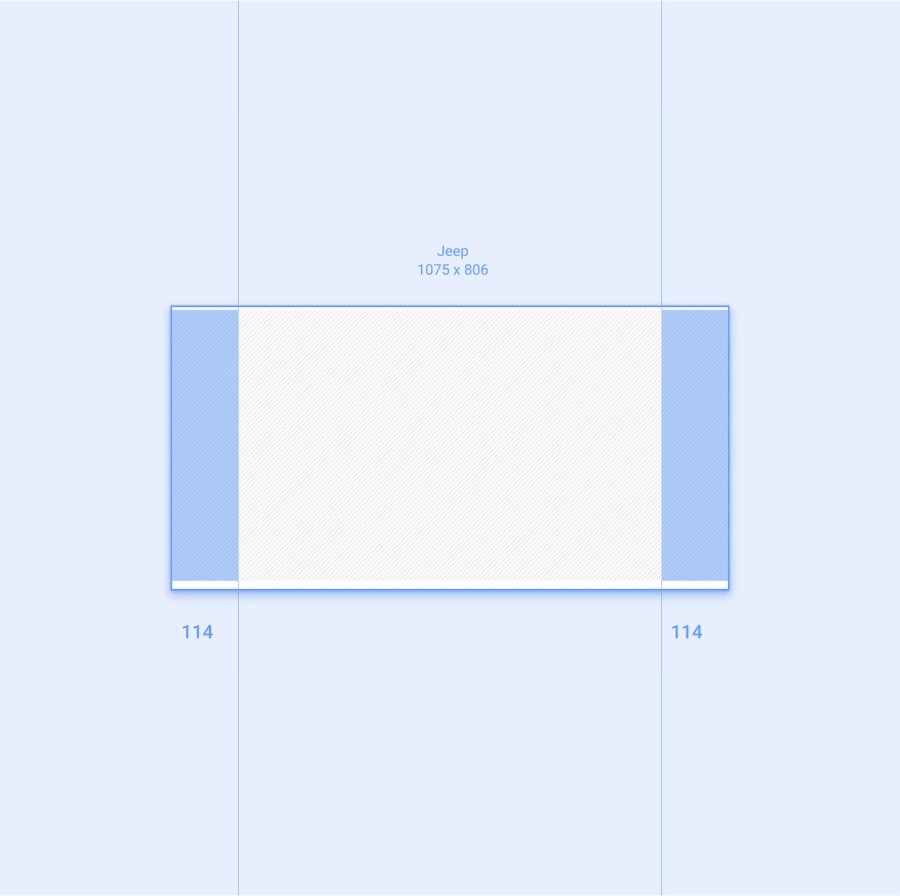
レスポンシブ マージン
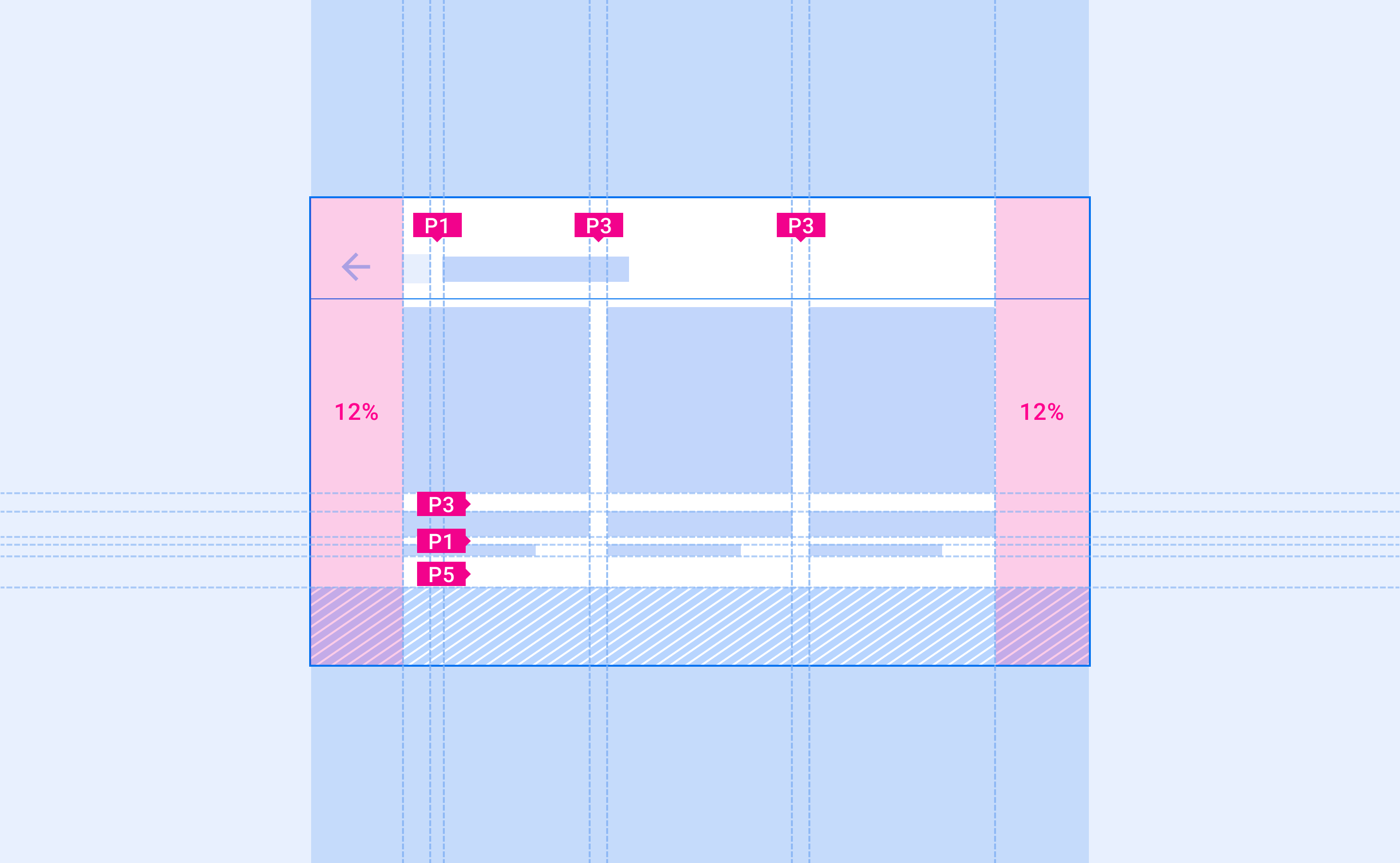
Android Auto は、車載画面全体のサイズに基づくレスポンシブ マージンを使用します。左右のマージンは画面幅の 12% に調整され、通常はスクロールバーとナビゲーション コントロールが含まれます。アプリ キャンバスと呼ばれる残りの画面スペースには、アプリのコンテンツが含まれます。
画面サイズが小さい場合は、右側の余白を削除してスペースを広げることができます。このスペースは、アプリが追加情報を表示するためのセカンダリ領域として使用できます。

レイアウト グリッド
Android Auto レイアウトでは、UI 要素が 8 dp のグリッドに沿って配置され、一部の小さなコンポーネントは 4 dp のグリッドに沿って配置されます。
パディング
パディングとは、UI 要素間のスペースのことです。Android Auto のパディング スケールは、パディング サイズ 96 dp まで、8 dp の倍数で適用されます。サイズの大きいパディングも、8 dp の倍数単位で追加する必要があります。
次の表に、Auto UI に表示される一般的なパディング値を示します。サイズの単位は昇順でリストされ、「P」の文字で始まるラベルでマークされます。
| P0 | P1 | P2 | P3 | P4 | P5 | P6 | P7 | P8 |
|---|---|---|---|---|---|---|---|---|
| 4 dp | 8 dp | 12dp | 16 dp | 24 dp | 32 dp | 48 dp | 64dp | 96dp |

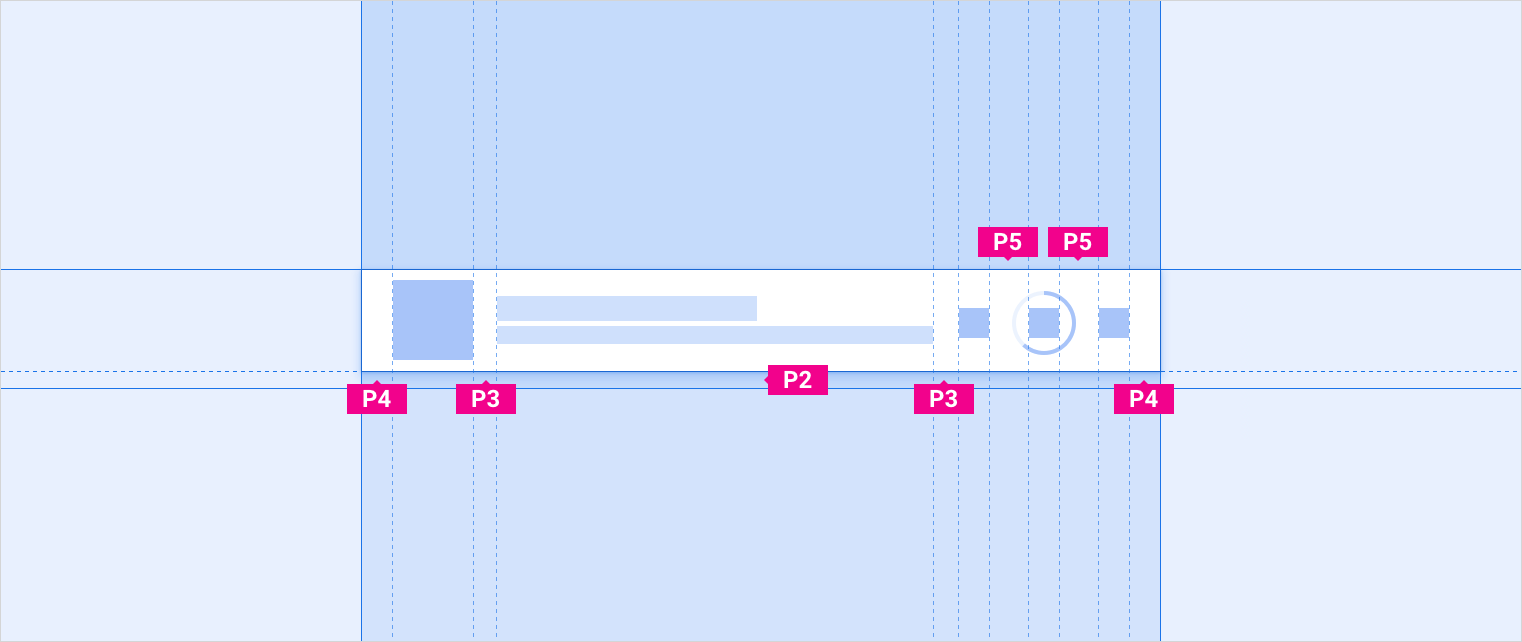
小さいコンポーネントのパディング
配置を改善し、十分な間隔を確保するために、小さいコンポーネントでは、12 dp のパディングを控えめに使用できます。

キーライン
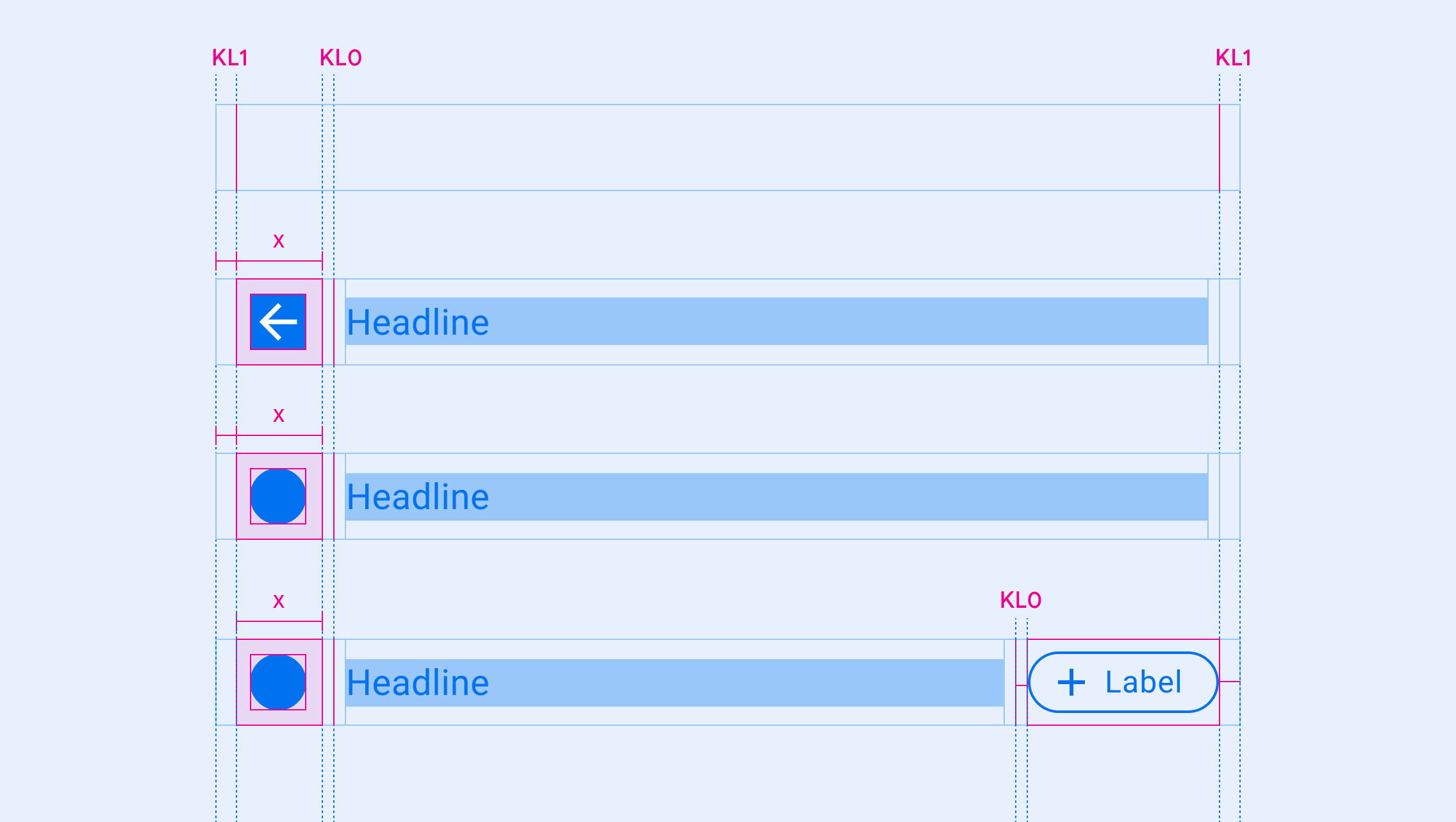
キーラインとは、レイアウト内で要素やコンポーネントを(x 軸に沿って)水平方向に配置すべき場所を示すことで、UI を整理するための測定値です。「KL」の文字で始まるラベルでマークされます。
キーラインはレイアウト内のどこにでも配置できます。要素、コンポーネント、画面自体の 2 つの垂直端間の距離を示すために使用できます。コンポーネントと要素は、左端または右端を最も近いキーラインに揃えます。

キーラインを使用した測定
キーラインが画面の幅に応じて変化するため、UI 要素がさまざまな画面サイズで一貫して配置されます。
「KL(n)」というマークが付いたラベルで表されるさまざまな画面サイズで、以下のキーラインが推奨されます。キーラインのサイズが大きい順に表示されています。
| KL(名) | 縦長画面 (0 ~ 600 dp) |
標準画面 (600 ~ 930 dp) |
ワイド画面 (930 ~ 1,280 dp) |
極広画面 (1,280 dp+) |
|---|---|---|---|---|
| KL0 | 16 dp | 24 dp | 24 dp | 32 dp |
| KL1 | 24 dp | 32 dp | 32 dp | 48 dp |
| KL2 | 96dp | 112dp | 112dp | なし |
| KL3 | 112dp | 128dp | 128dp | 152dp |
| KL4 | 148dp | 168dp | 168dp | なし |
