Android Auto 的自動調整式回應 (AR) 架構會根據任何車輛螢幕大小,調整應用程式版面配置。
應用程式使用者介面和功能 (例如媒體瀏覽和播放動作) 也會在 Android Auto 中,根據使用者手機投影的應用程式自動調整。
資訊一覽
- 版面配置會根據特定中斷點的螢幕大小調整
- 以 8dp 遞增單位套用邊框間距
- 謹慎地在較小的元件之間放置 12dp 的邊框間距
版面配置的決定方式
Android Auto 的 AR 架構同時採用自動調整設計和回應式設計:
- 回應式設計 (確切螢幕大小決定版面配置) 用於左側和右側邊界
- 版面配置會使用自動調整設計 (螢幕高度和寬度的範圍決定版面配置)
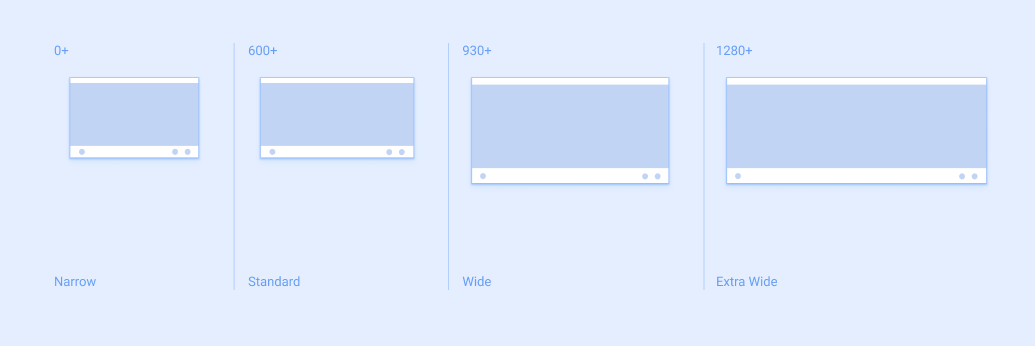
版面配置是以稱為中斷點的測量結果決定。中斷點是依據策略定義螢幕高度和寬度測量結果,決定特定版面配置的顯示時機。針對每個中斷點範圍,版面配置會配合螢幕大小和方向進行調整。

自動調整
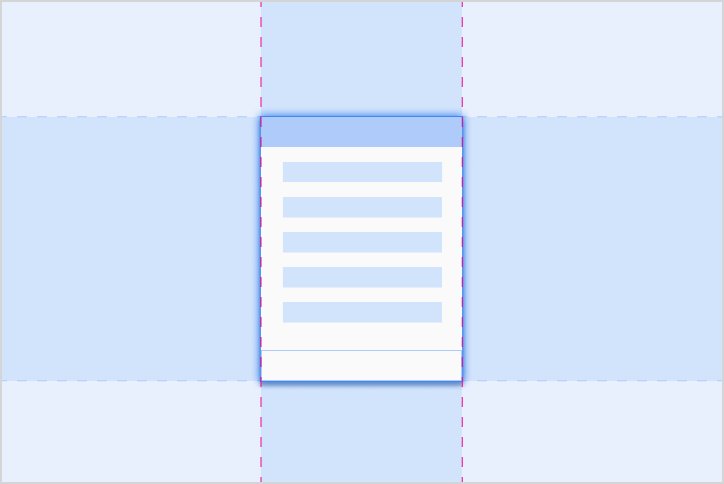
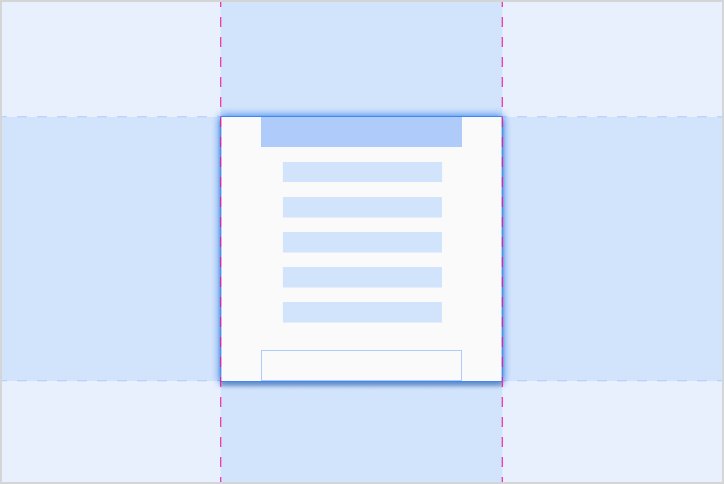
自動調整設計會使用中斷點決定螢幕的版面配置。如果是定義的螢幕大小範圍 (例如寬度小於 1280 dp),系統會顯示特定版面配置。
回應式
回應式設計會根據確切螢幕大小,調整版面配置。元件具有彈性區域,可以在每輛車的螢幕上展開或縮小至適當大小。自動調整中斷點
Android Auto 仰賴自動調整中斷點來決定螢幕版面配置,而這是根據應用程式視窗的大小 (而非整個螢幕) 計算得出。

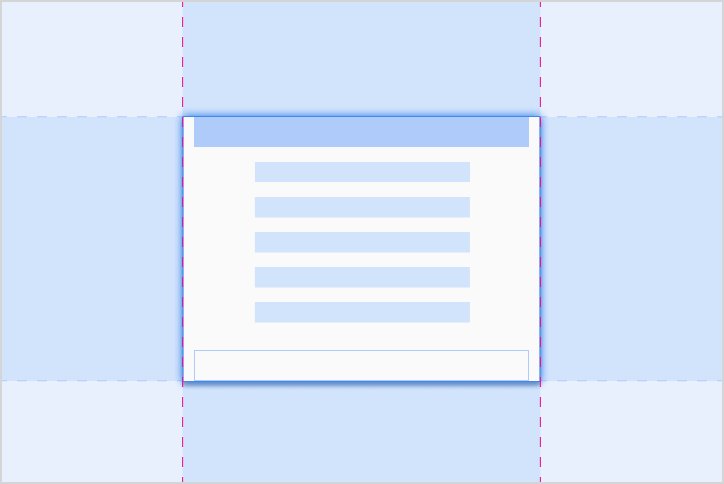
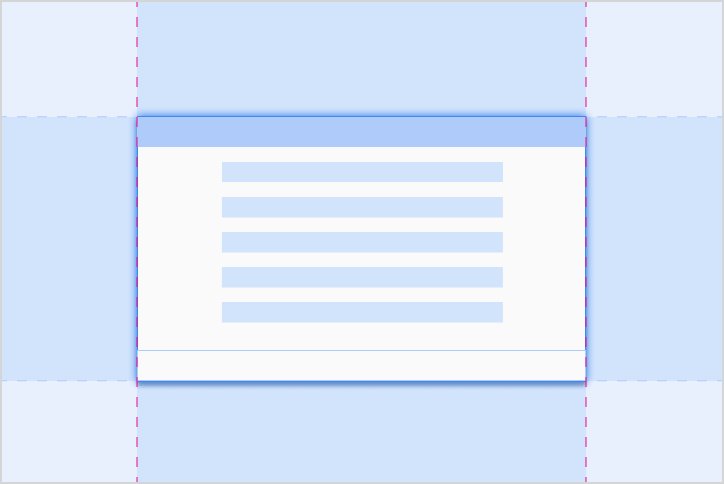
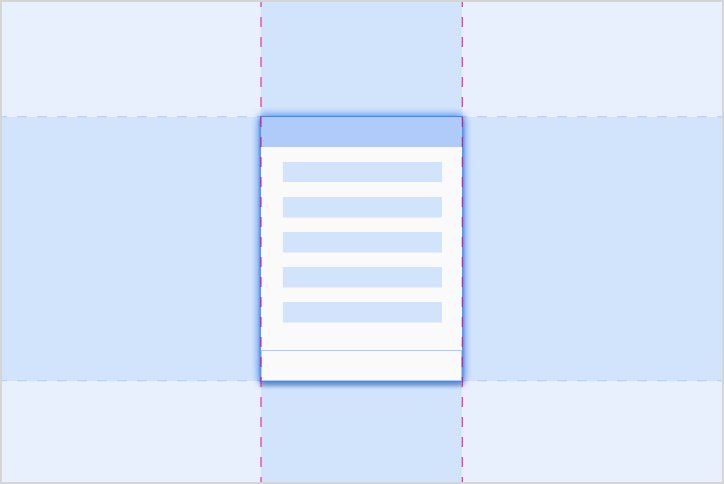
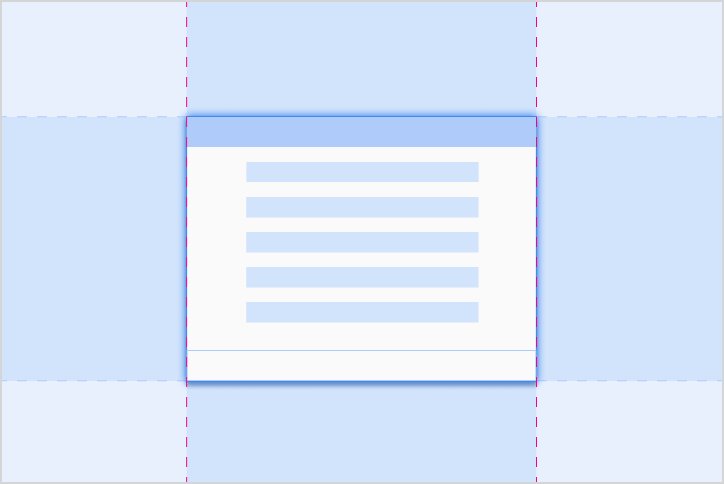
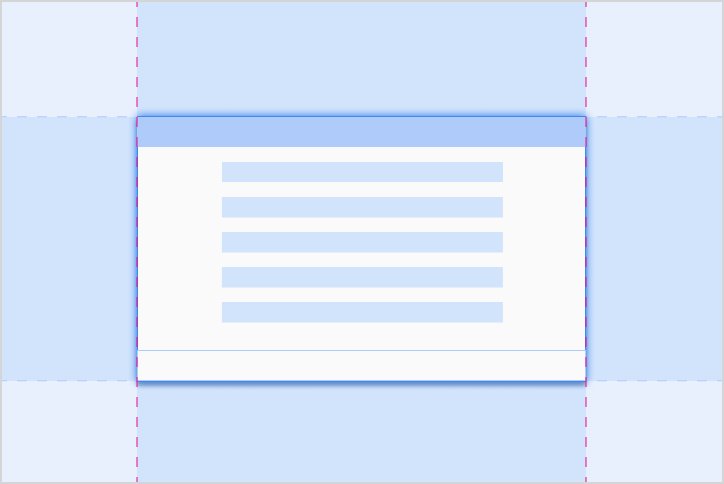
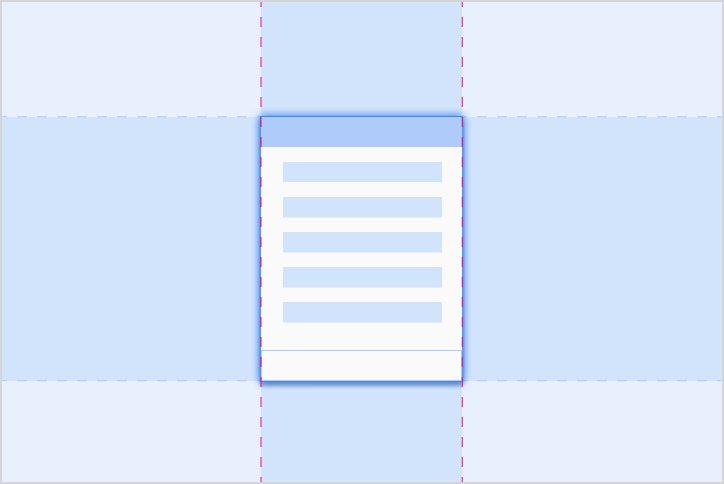
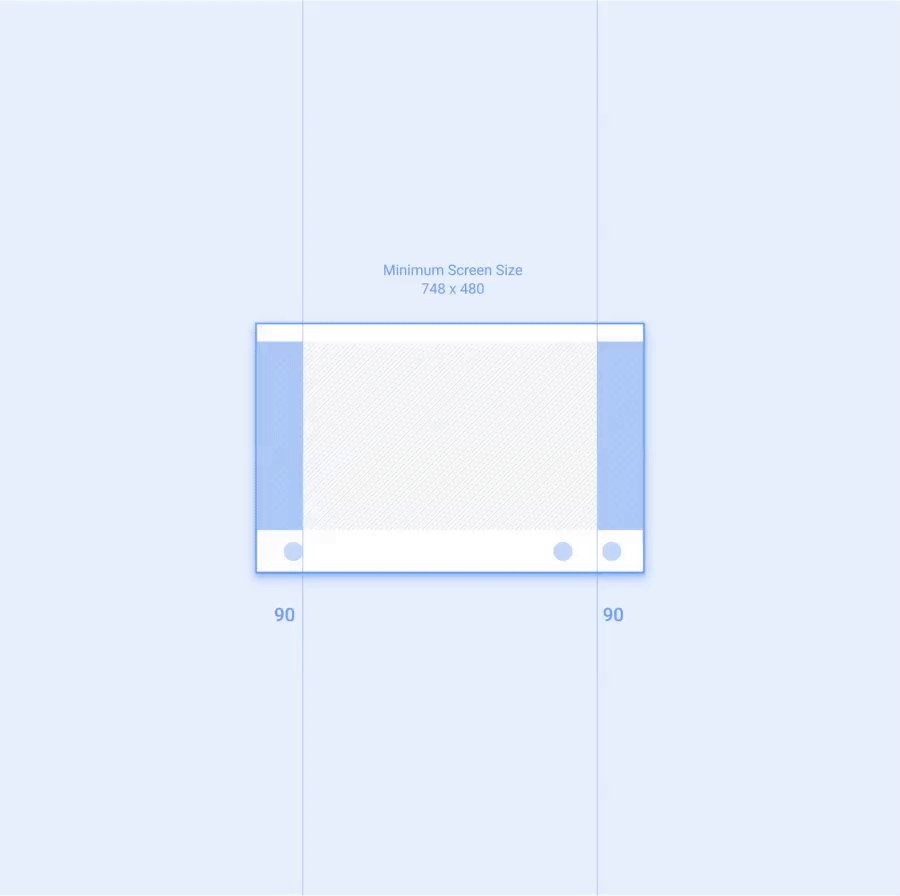
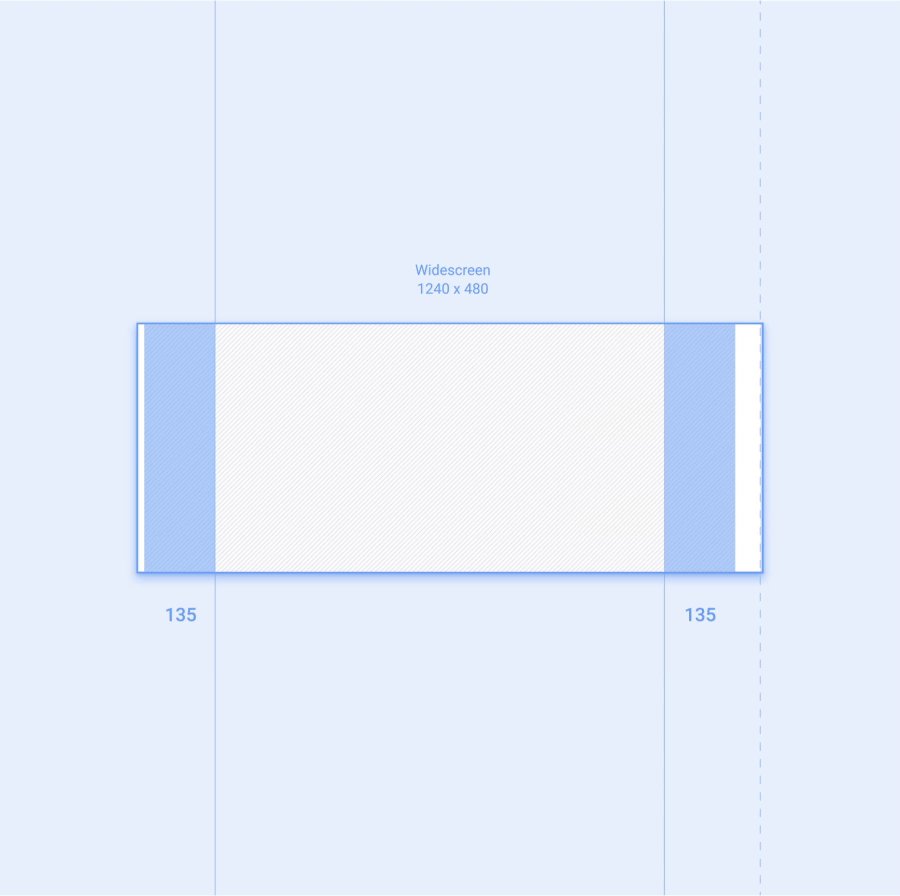
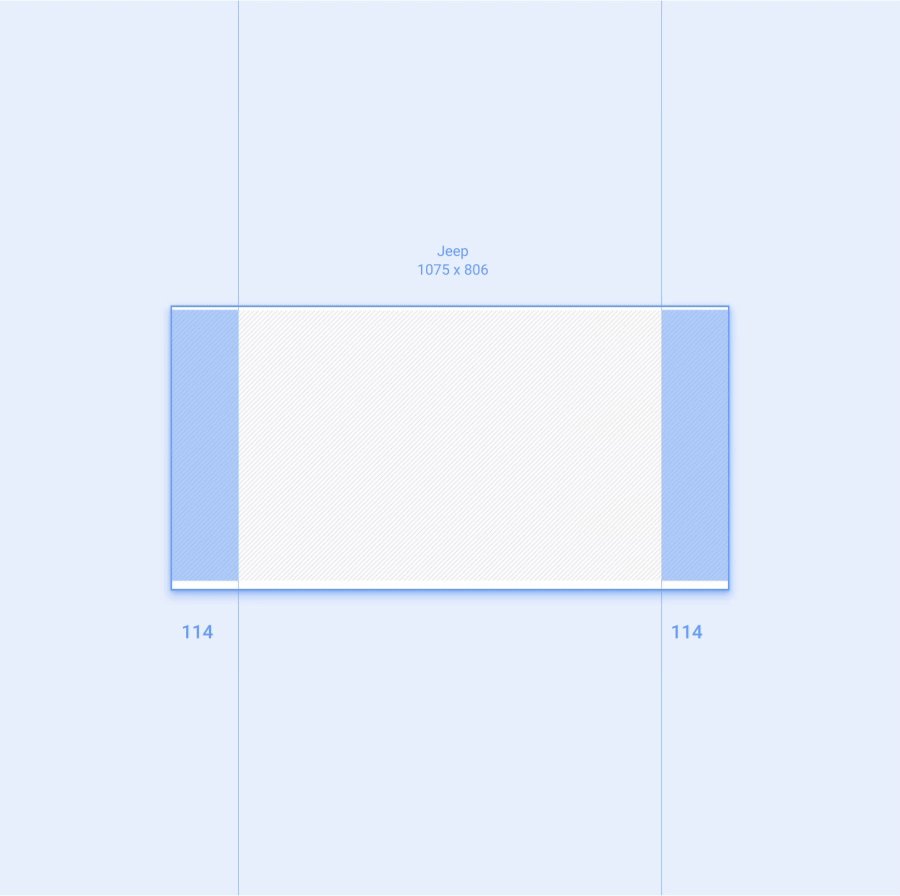
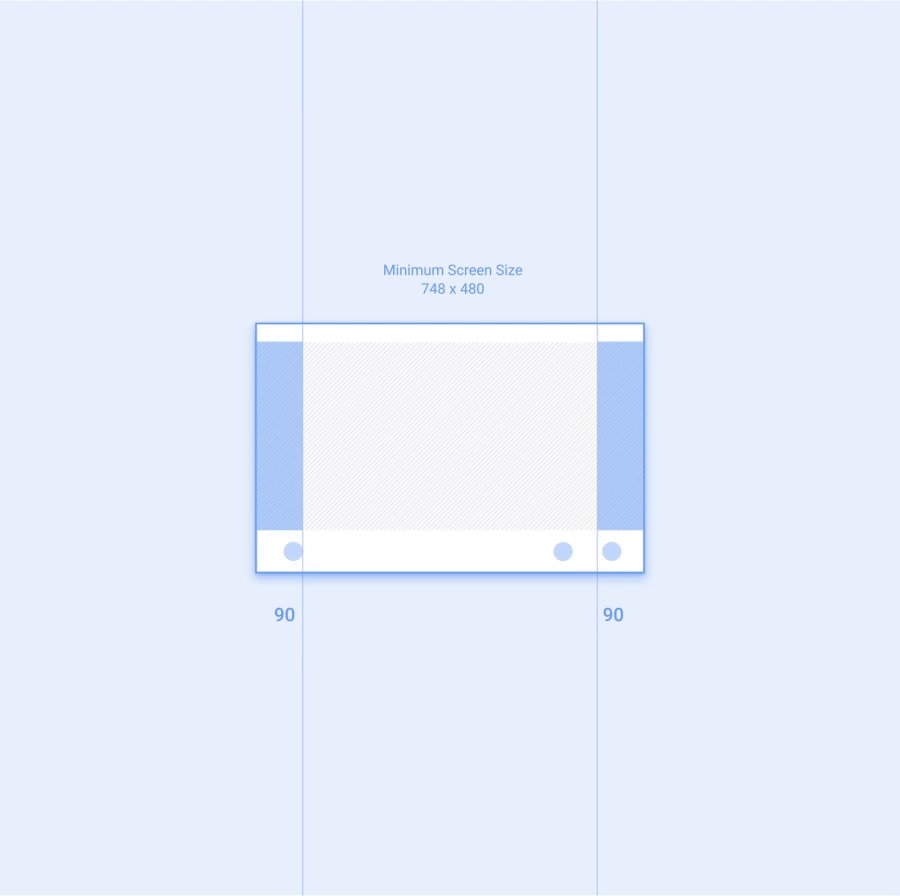
回應式邊界
Android Auto 會根據整個車輛螢幕的大小調整回應式邊界。左側和右側邊界會調整為螢幕寬度的 12%,且通常含有捲軸和導覽控制項。剩餘的螢幕空間稱為「應用程式畫布」,其中包含應用程式內容。
如要提供更多空間,您可以在螢幕較小的裝置上移除右側邊界。應用程式可以使用這個空間做為次要區域,顯示其他資訊。

版面配置格線
Android Auto 版面配置會沿著 8dp 格線對齊 UI 元素,某些較小的元件則對齊 4dp 格線。
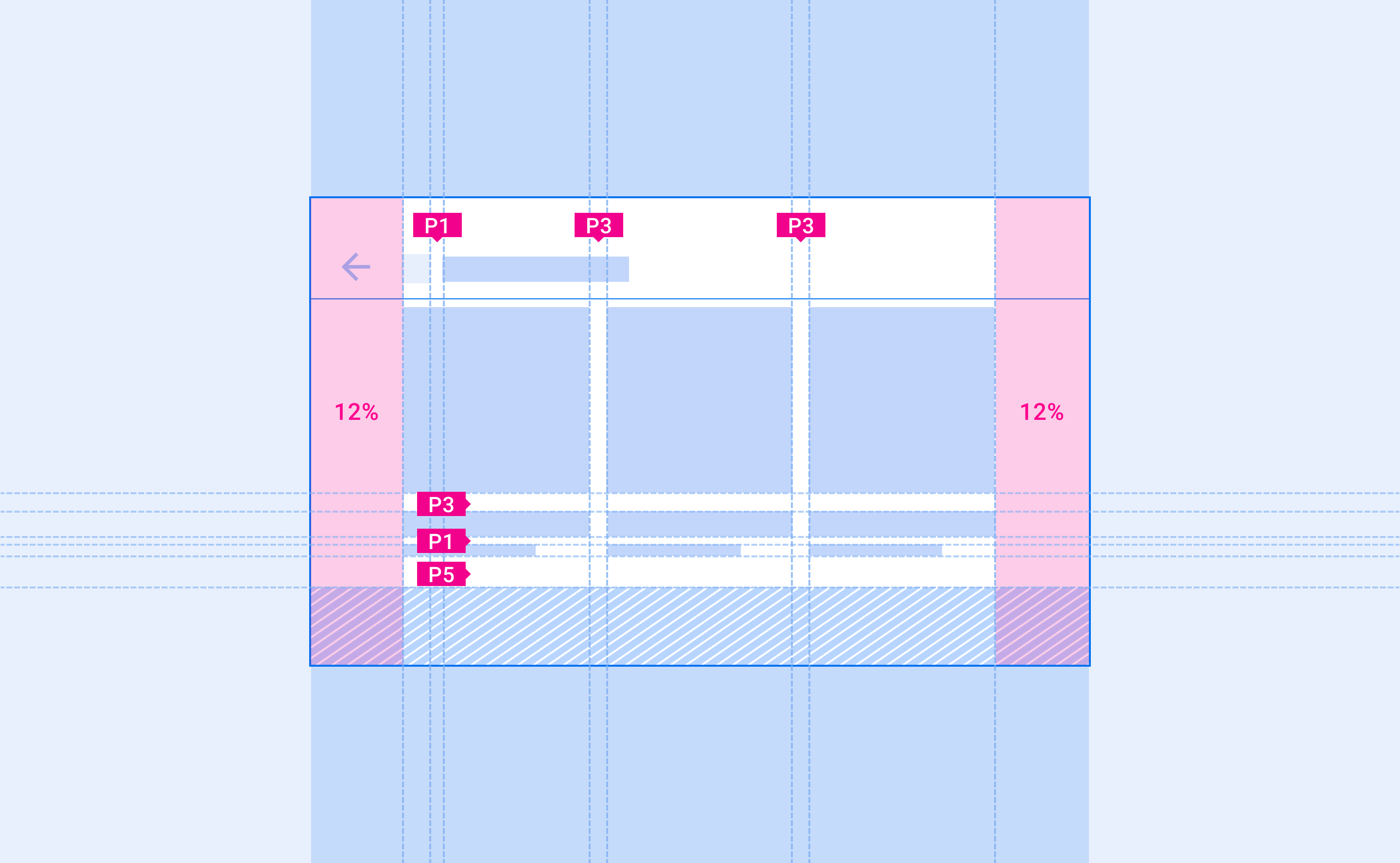
邊框間距
邊框間距是指 UI 元素之間的空間。Android Auto 邊框間距比例是以 8dp 的倍數套用,但邊框間距大小為 96dp。任何較大的邊框間距也應該以 8dp 的倍數加入。
這個表格列出 Auto UI 中顯示的一般邊框間距值。大小增量會以遞增方式列出,並以開頭為「P」的標籤標示:
| P0 | P1 | P2 | P3 | P4 | P5 | P6 | P7 | P8 |
|---|---|---|---|---|---|---|---|---|
| 4dp | 8 dp | 12dp | 16dp | 24dp | 32dp | 48dp | 64dp | 96dp |

小型元件的邊框間距
為了改善對齊方式,並保留足夠的間距,較小的元件可能會過度使用 12dp 的邊框間距。

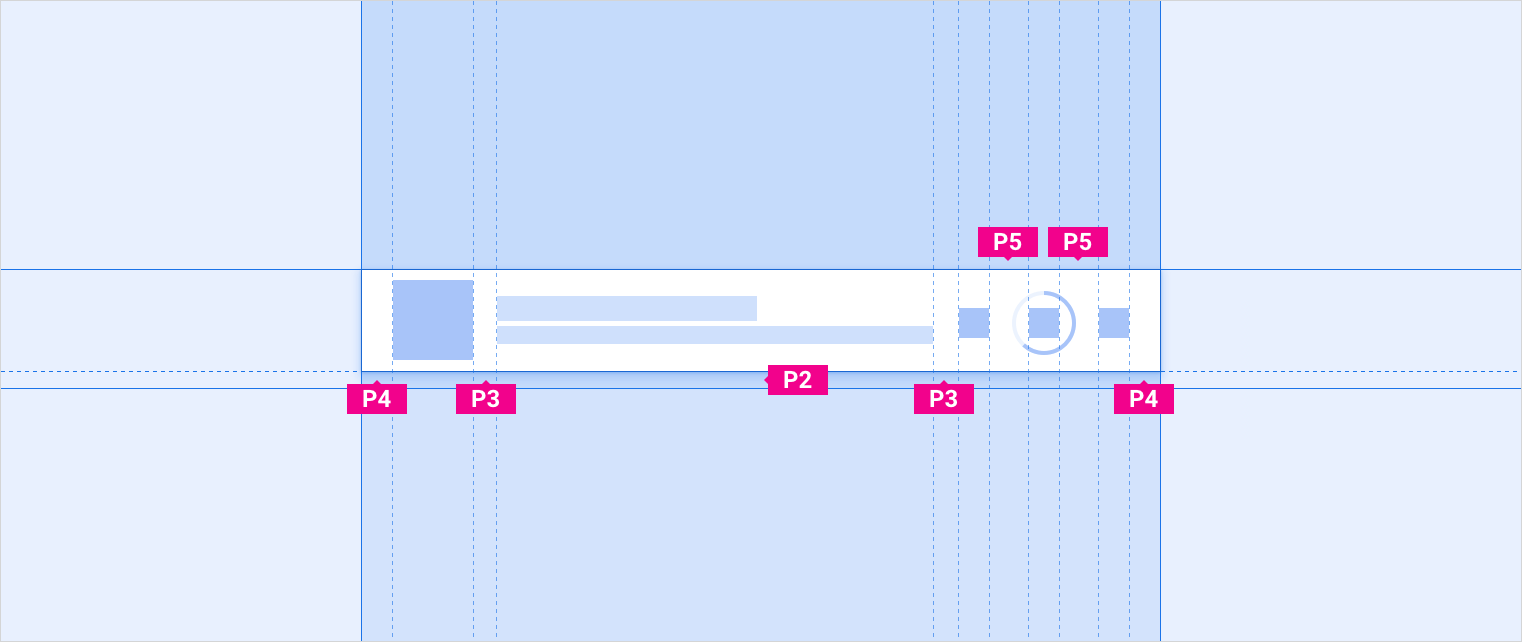
標線
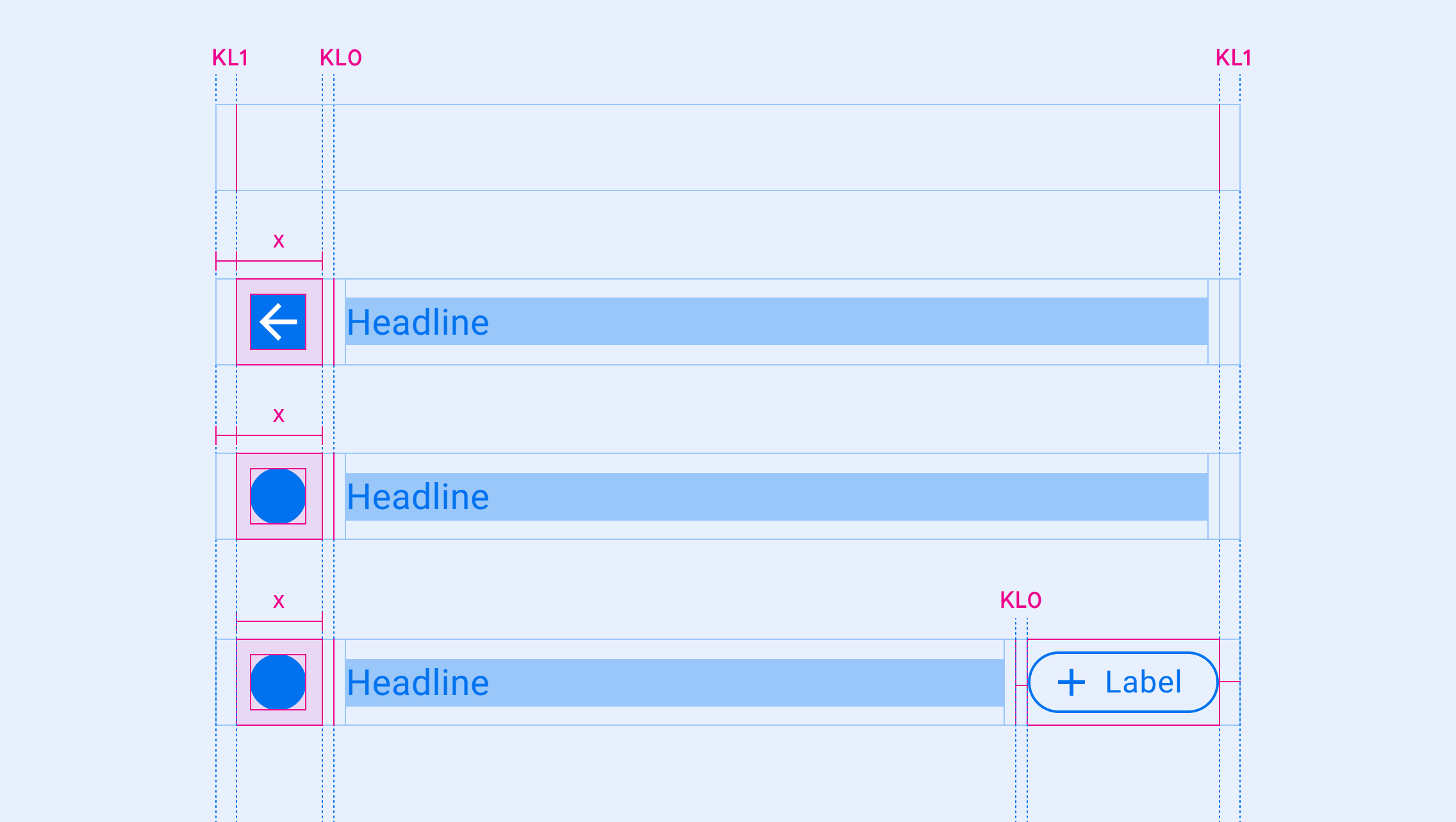
標線是整理 UI 的測量結果,顯示元素和元件在版面配置中的水平位置 (沿著 X 軸)。這些標籤會以開頭為「KL」字母的標籤標示。
標線可以放在版面配置中的任何位置。它們可用於表示元素、元件或畫面本身兩個垂直邊緣之間的距離。元件和元素會對齊其左側或右側邊緣至最接近的標線。

使用標線進行評估
標線會根據螢幕寬度變更,讓 UI 元素能一致地配合不同螢幕大小調整刊登位置。
以下標線適用於各種螢幕大小,以標有「KL(n)」的標籤表示。如下所示:
| KL(n) | 狹窄螢幕 (0 - 600 dp) |
標準螢幕 (600-930dp) |
寬螢幕 (930-1280 dp) |
超寬螢幕 (1280dp+) |
|---|---|---|---|---|
| KL0 | 16dp | 24dp | 24dp | 32dp |
| KL1 | 24dp | 32dp | 32dp | 48dp |
| KL2 | 96dp | 112dp | 112dp | 不適用 |
| KL3 | 112dp | 128dp | 128dp | 152dp |
| KL4 | 148dp | 168dp | 168dp | 不適用 |
