Android Auto では、すべてのコンテンツが黒い背景上に配置されるため、昼夜のテーマで統一された色が使用され、より一貫したユーザー エクスペリエンスが実現します。
通常、車内では黒い背景が最適です。自動車メーカーは、車の内装、ダッシュボード、UI に暗い色の素材や色を使用することが多いためです。
概要
- 黒の背景を使用して昼夜の運転をサポートします
- 背景とアイコンまたはテキストのコントラスト比を 4.5:1 以上に保つ
- 目的を絞って最小限に抑える
- さまざまな濃淡のグレーを使用して高度を表示する
- 透明度と不透明度を使用して視覚的なフォーカスをガイド
パレットとグラデーション
Android Auto のダークモードでは、グレースケール カラーパレットが使用されます。UI に追加する色は、マテリアル デザインのカラーパレットの暗い色のバリエーションと同様に、彩度をミュートします。
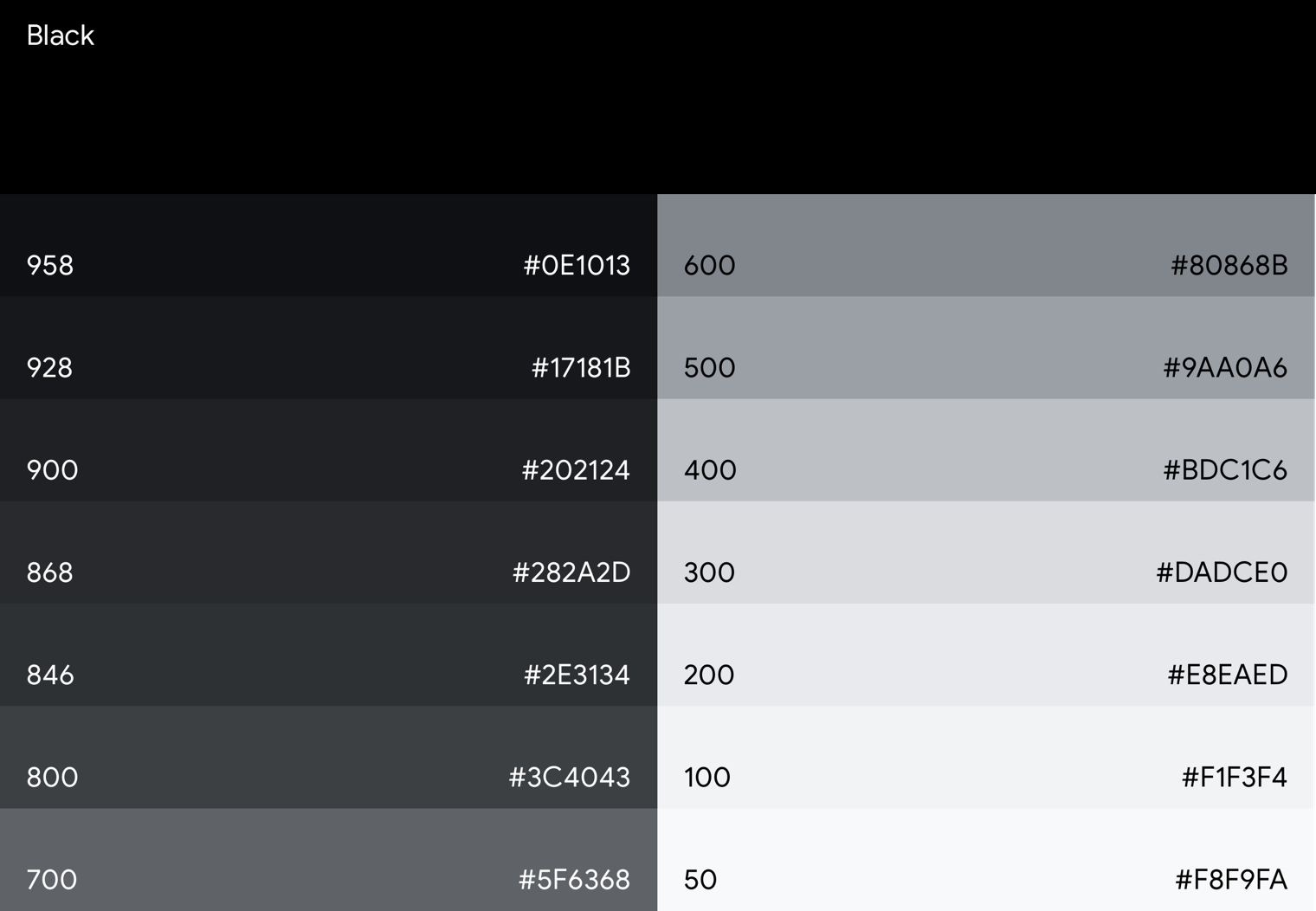
Android Auto のグレースケール パレット
Android Auto のグレースケール カラーパレットを使用すると、テキストやアイコンを含むすべての要素に色を適用できます。
このパレットの目的は次のとおりです。
- 各 UI 要素の階層レベルを、指定されたシェードの範囲で反映する
- ダークモードの UI ユースケースに対応する

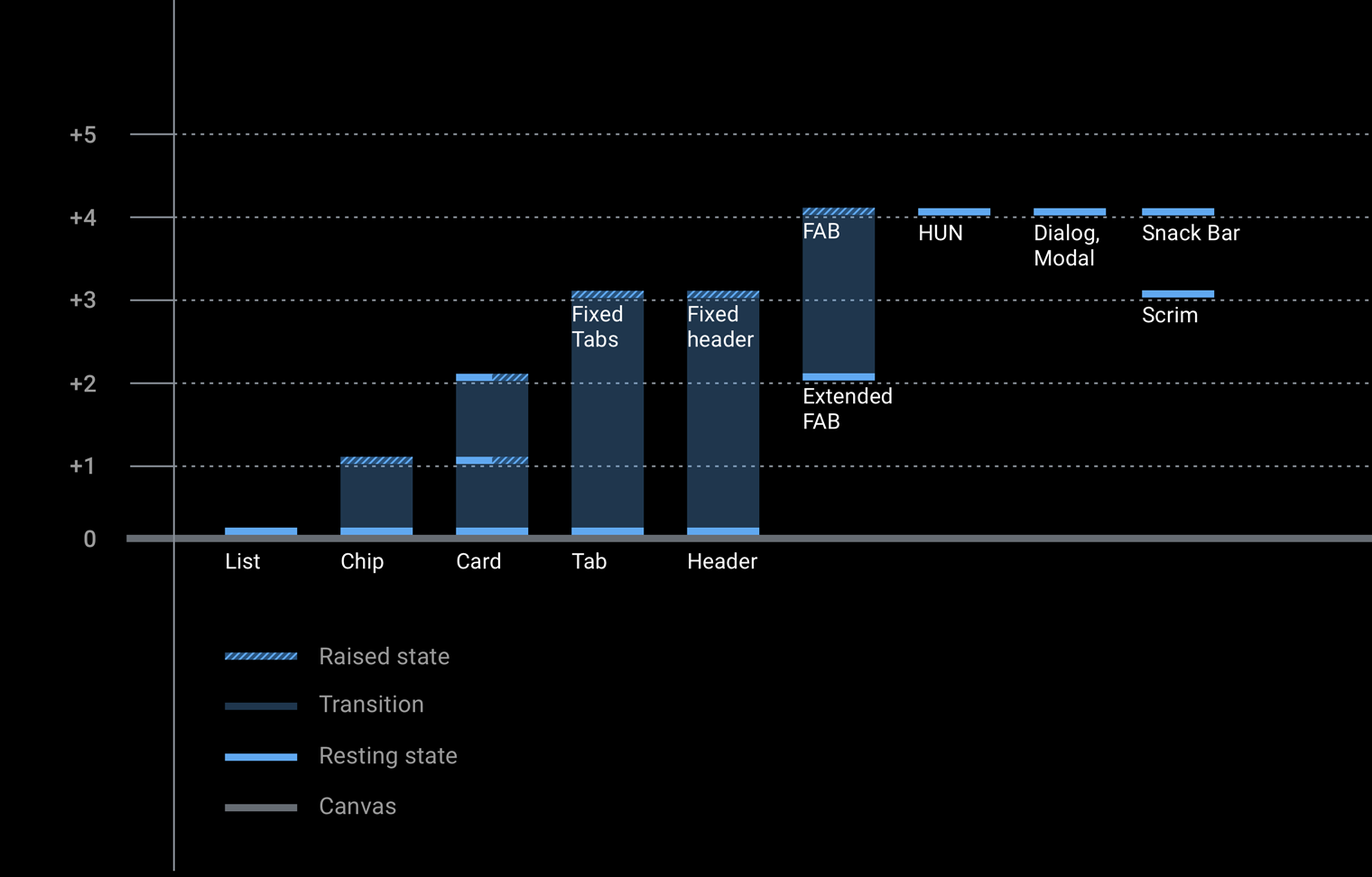
Android Auto では、さまざまな濃さのグレーを使用して奥行き感が表現されます。各シェードはそれぞれ異なるエレベーションを表します。濃いシェードのコンポーネント(リスト コンポーネントなど)は、薄いシェードのコンポーネント(フローティング アクション ボタンなど)よりもエレベーションが低くなります。
すべてのコンポーネントが、シャドウが見えない真の黒の背景で表示されます。これらのコンポーネント間に十分なコントラストを持たせるために、Android Auto のグレースケール パレットには、さまざまなグレーが含まれています。グレー 900 未満のマテリアルのシェードは自動的なコンテキストに対して明るすぎるため、マテリアル デザインのベースライン カラーパレットよりも徐々にグレーに進化しています。


アクセント カラー
アクセント カラーは、Android Auto のグレースケール パレットに加えて、ユーザーのフォーカスを描画するなどの目的で慎重に使用することができます。
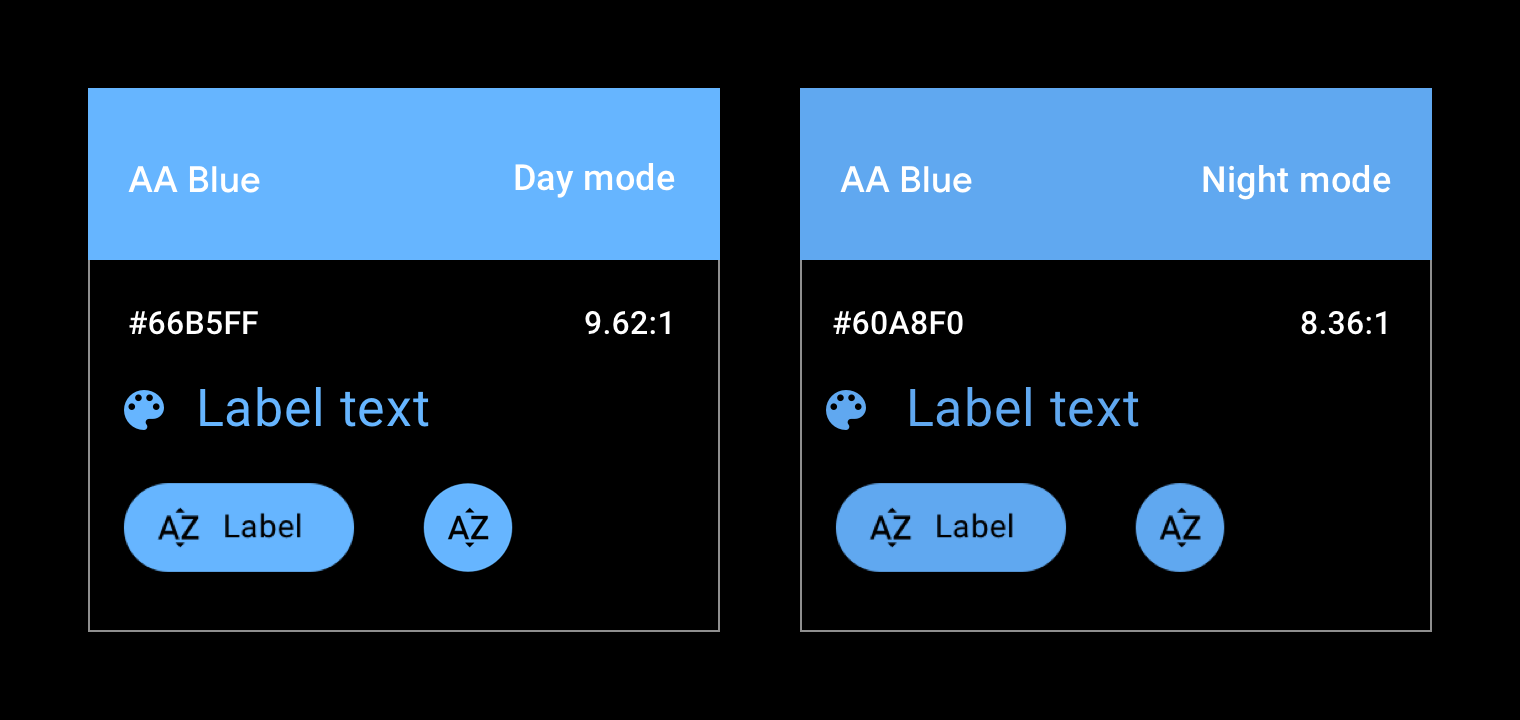
現在、Android Auto には公式のアクセント カラーが 1 つあります。青色の色合いは、サポート ライブラリでは「車のアクセント」と呼ばれています。標準の Google ブルーよりも彩度と鮮やかな色が使用され、UI の暗いサーフェスが見やすくなっています。

不透明度グラフ
マテリアル デザインの空間モデルは、さまざまな不透明度を利用して UI に奥行き感を与えます。効果的に使用するには、ユースケースに基づいて不透明度レベルを選択します。
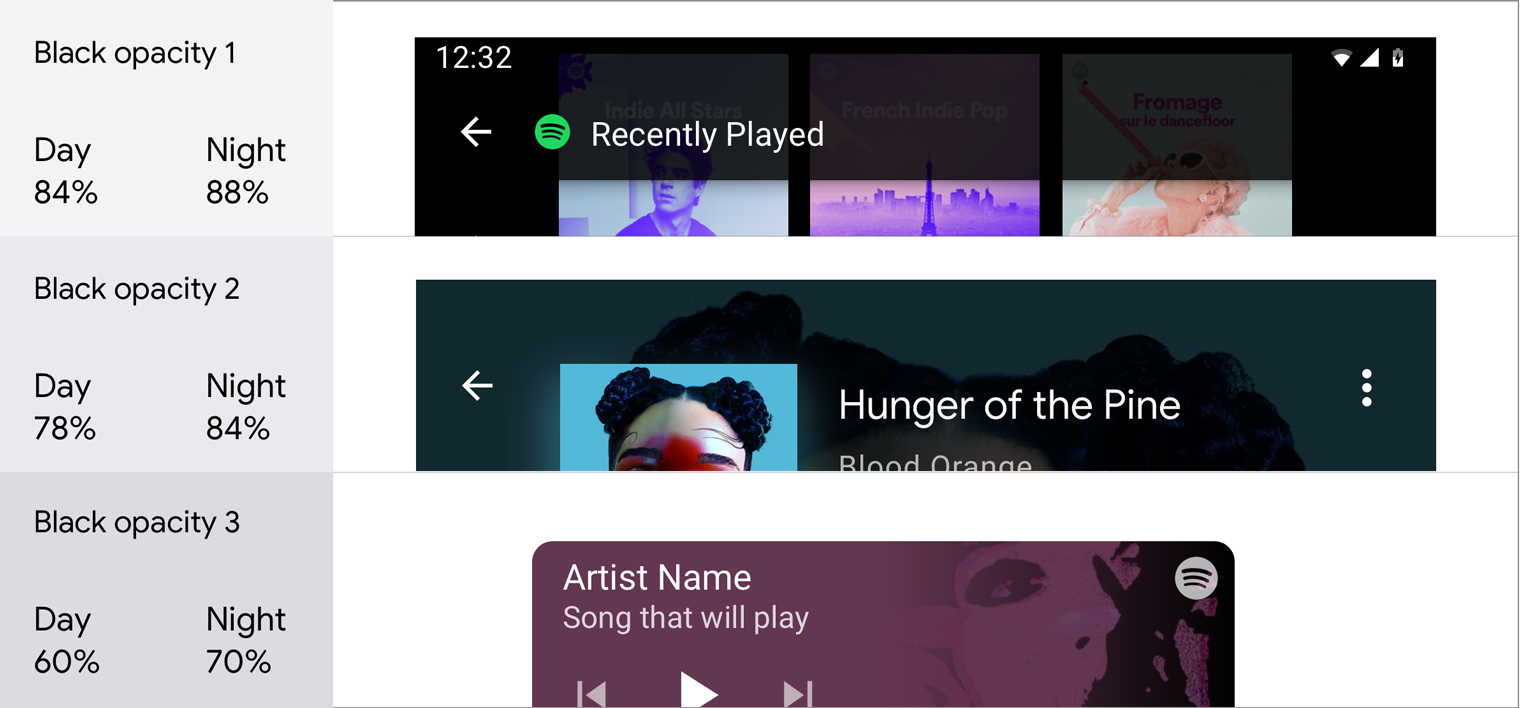
ダークの不透明度の値
半透明の暗いサーフェスの最も一般的なユースケースはスクリム(「オーバーレイ」とも呼ばれます)です。

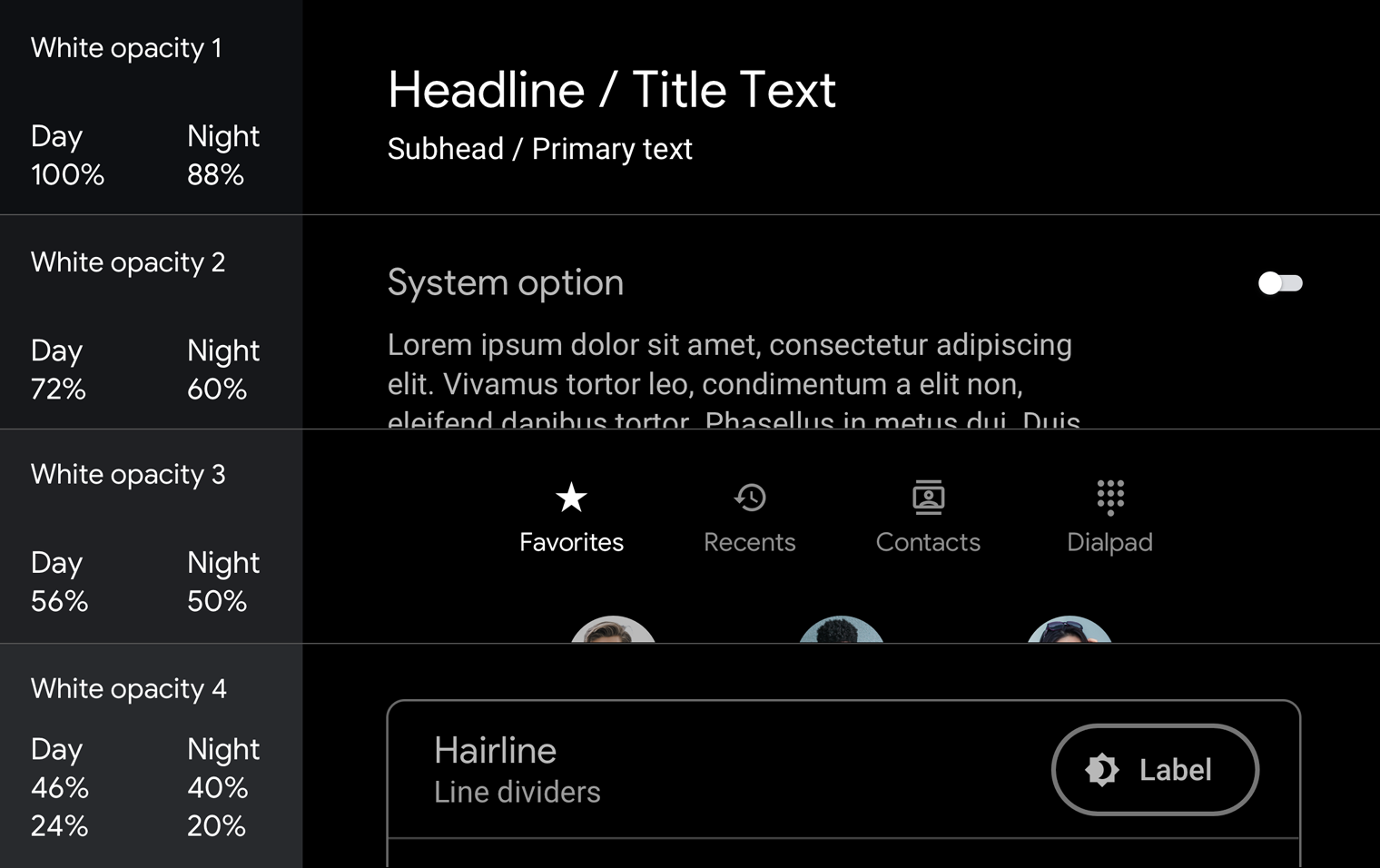
白の不透明度の値
半透明の白の値は、主にテキストに使用されます。特に背景が色付きの場合に、単色グレーを使用するのではなくテキストに使用されます。

スクリムとテキスト階層で不透明度を使用する方法の例については、ガイダンスと例をご覧ください。
コントラスト
適切な色のコントラストをつけることで、ドライバーは情報をすばやく解釈して意思決定を下すことができます。
運転中に読みやすくするために、前景(テキストまたはアイコン)と背景(色、アルバムアートなど)の視覚的なコントラストは最小限にする必要があります。アプリの色は、WCAG 2.0 Level AA 標準テキストのコントラスト要件を満たす必要があります。この要件では、コントラスト比 4.5:1 を指定します。WebAIM カラー コントラスト チェッカーなどのコントラスト チェッカーを使用して、画面がコントラスト要件を満たしていることを確認します。
特定の UI 要素にコントラスト比が適用される仕組みについて詳しくは、運転用のデザインのガイドラインをご覧ください。

推奨
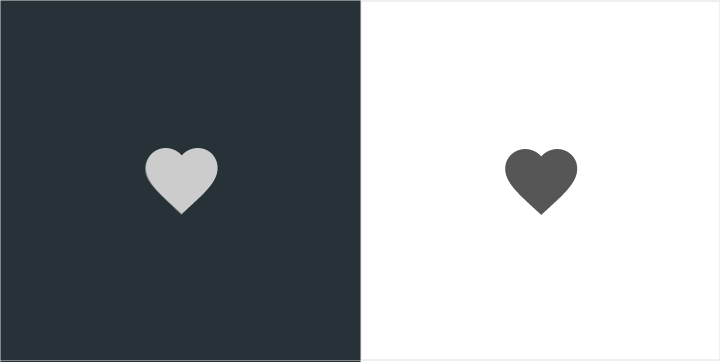
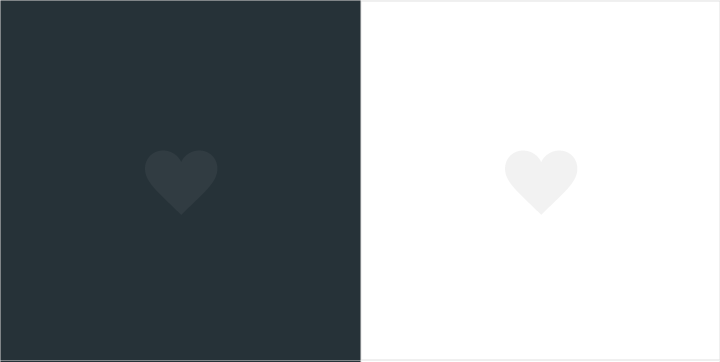
これらのアイコンは、推奨される色のコントラスト比に沿っており、背景に対して読みやすくなっています。
禁止事項
これらのアイコンは、色のコントラスト比に関する推奨事項に従っていないため、背景と区別するのは困難ですガイダンスと例
Android Auto のダーク UI は、色の使用を最小限に抑えた、クリーンでシンプルです。UI 要素に適切な色、トーン、不透明度の値(パレットとグラデーションを参照)を使用することに加え、色やさまざまな不透明度を使用する場合は、それぞれ目的が必要です。
このセクションでは、不透明度のバリエーションや色を適用して、次のようなさまざまな目標を達成するためのガイダンスと例を示します。
- 背景の不明瞭化
- 一貫性の維持
- ユーザーの注目をメインの行動に移すための視覚的な階層を確立する
- リスト内の項目を区別する
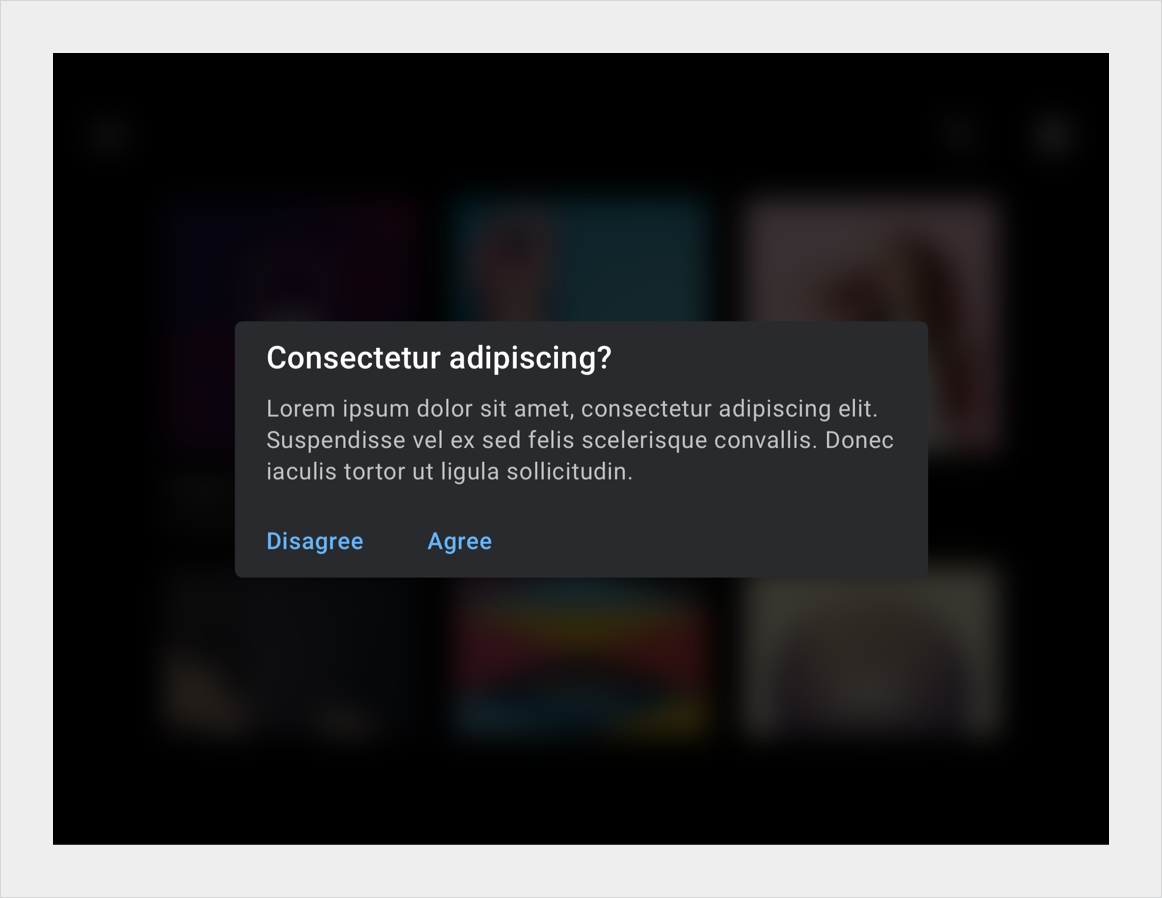
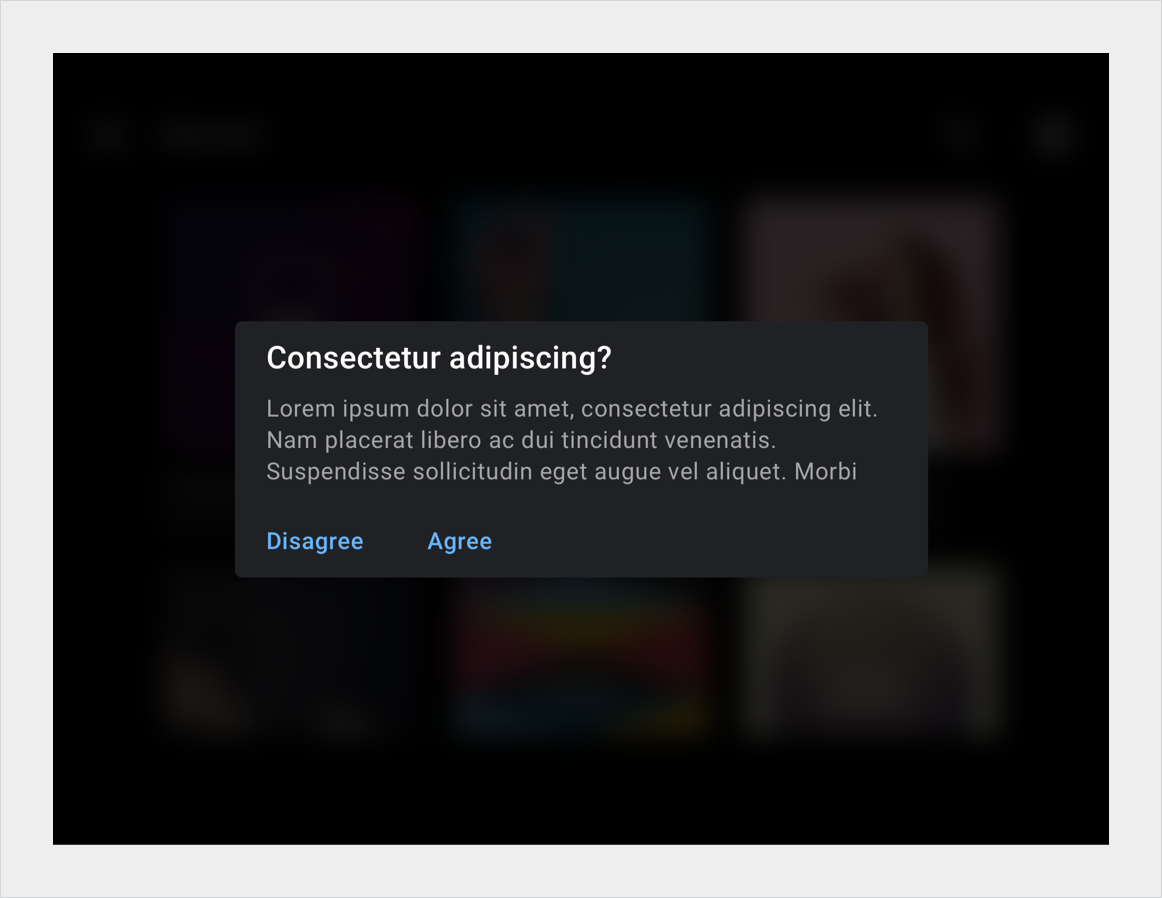
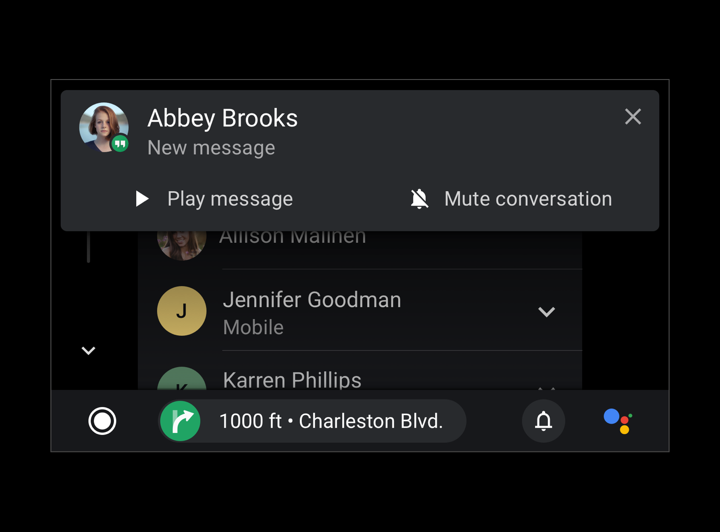
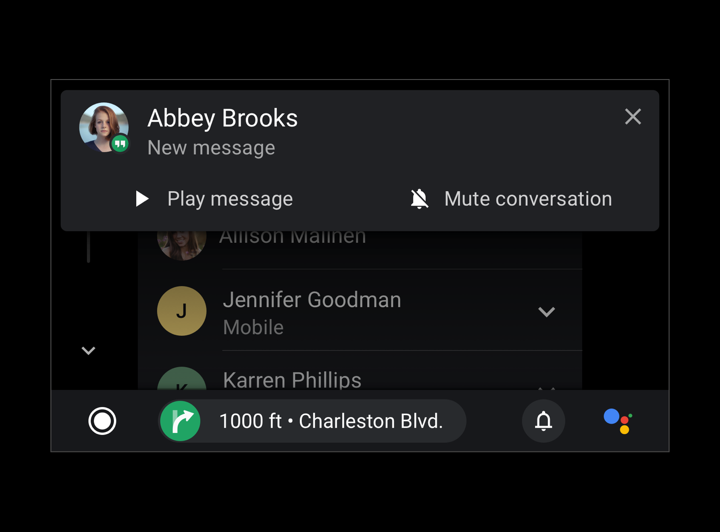
スクリムで背景を隠す
全画面表示のスクリム(オーバーレイ)は、ユーザーに操作を求めるダイアログなど、優先度の高いコンテンツがフォアグラウンドで表示されるときに、背景を覆うために使用されます。部分的なスクリムは、通知の開始など、要素の遷移に注意を引くために使用されます。




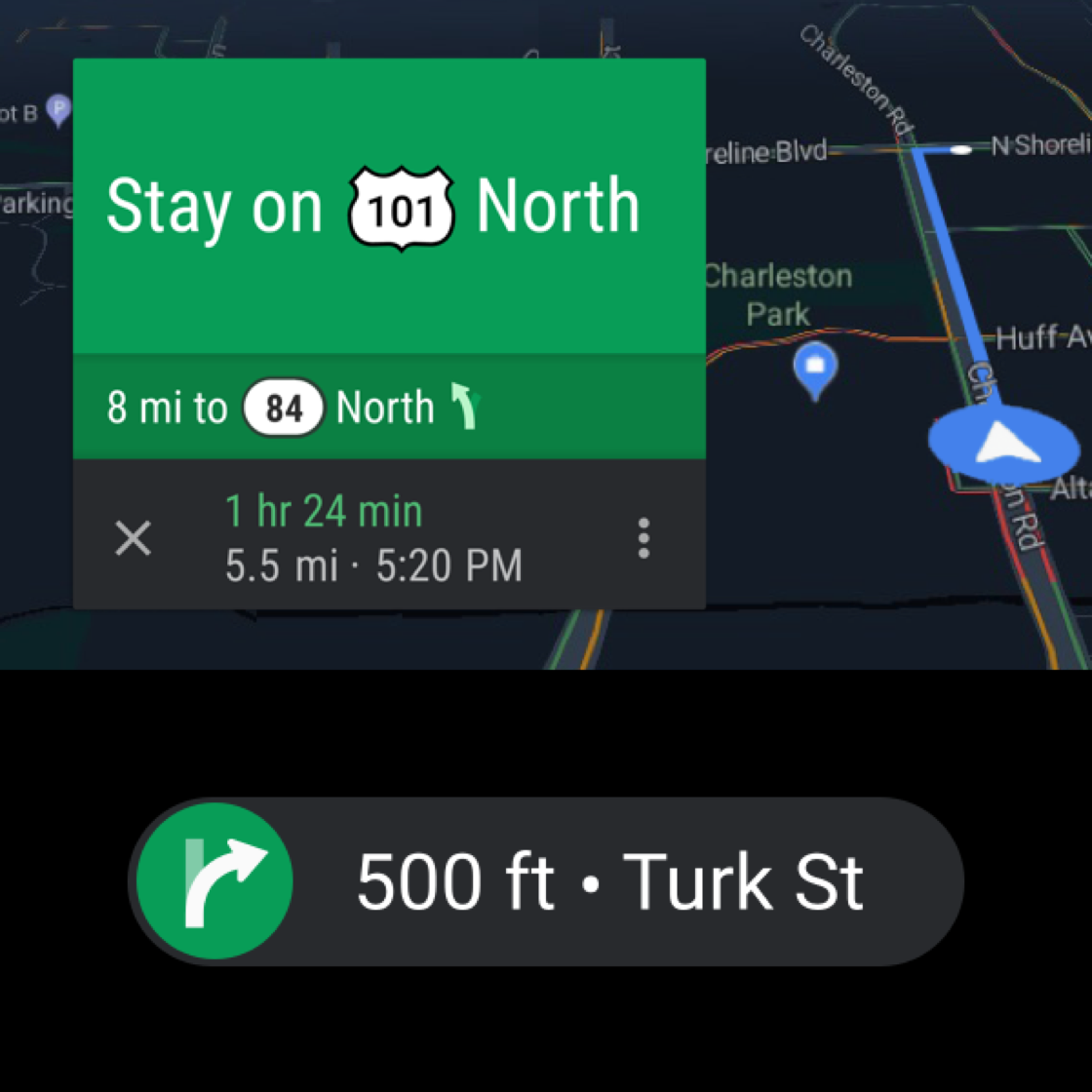
色の一貫性を保つ
ナビゲーションに関連するすべての要素を緑色にするなど、色は、ユーザーフロー全体で主要な要素間のつながりを強化するための強力な手がかりとなります。このような色の連続性は、どの UI 要素が互いにどのように関連しているかを記憶し、認識するのに役立ちます。これにより、画面間で一貫したエクスペリエンスを生み出すことができます。

推奨
ターンバイターン方式のナビゲーション ビューに使用される緑色など、複数のビューでアイテムに同じ色を使用して、視覚的な連続性を維持します。
推奨
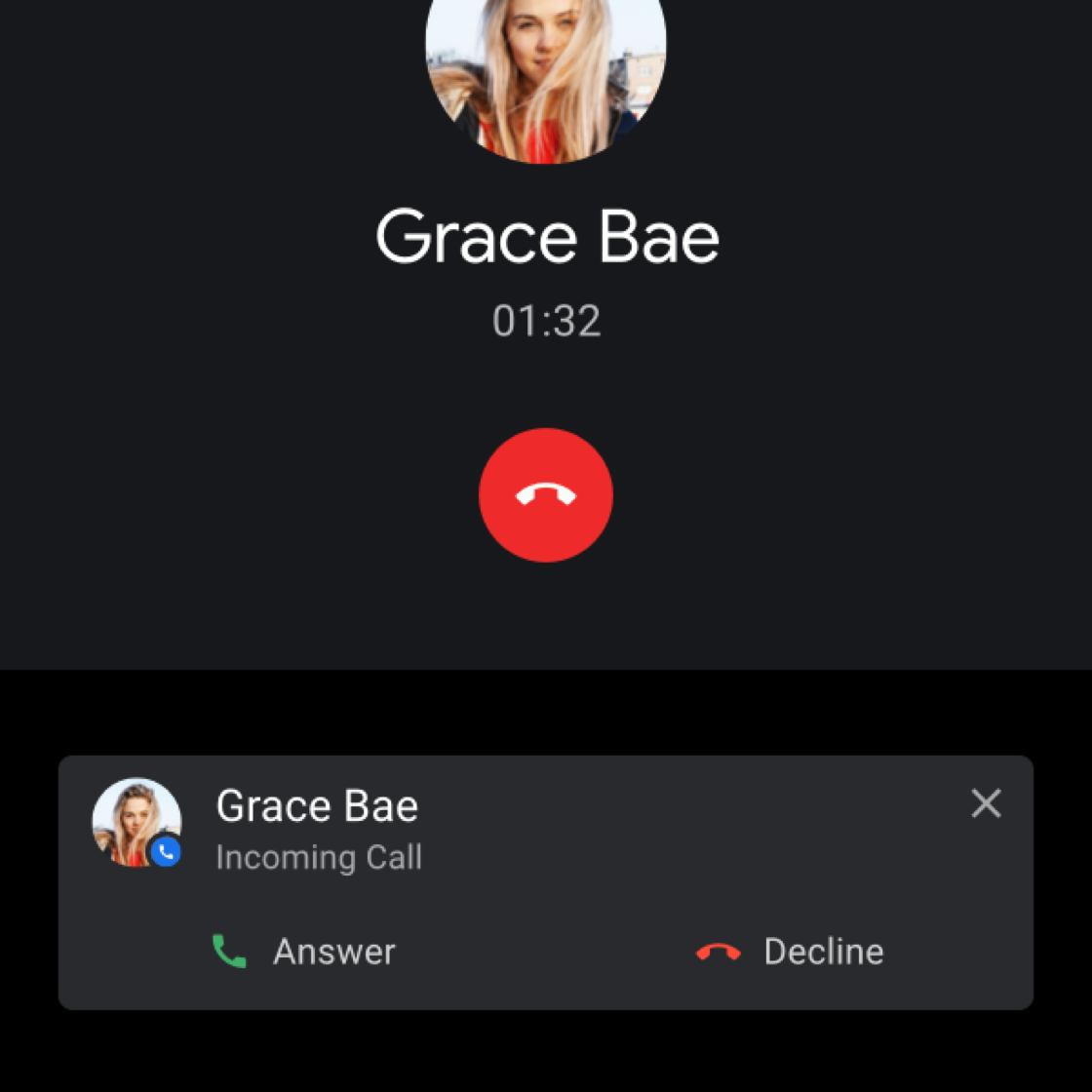
色を使用して、関連する要素や機能(このような赤い電話終了 CTA など)を視覚的につなげます。
推奨
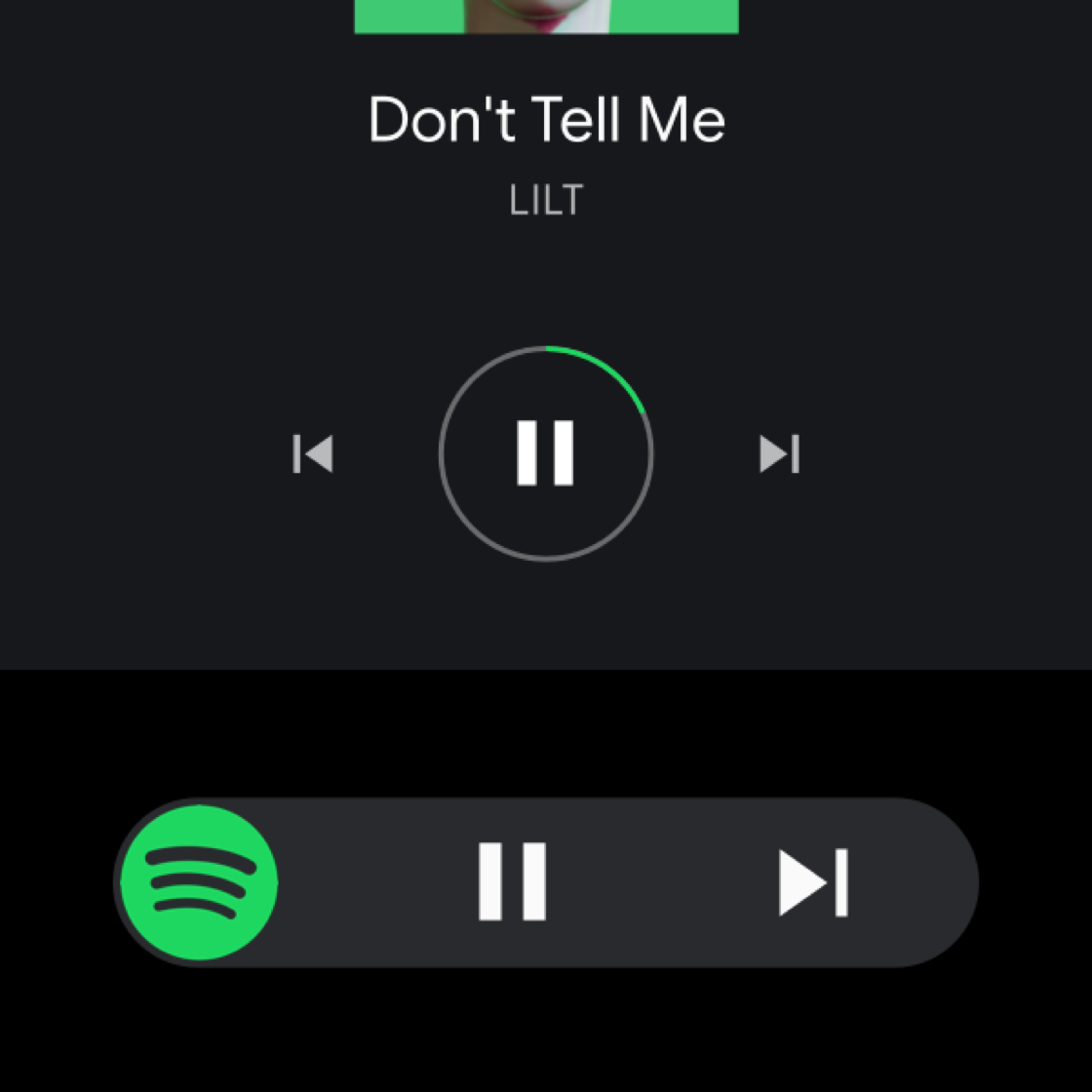
永続的なビジュアル アフォーダンスとして、アルバムアートの主な色や、アプリに割り当てられた関連要素の色を使用する。一時停止ボタンの周りにあるこの円は、Spotify の緑色がアクセントになっています。
禁止事項
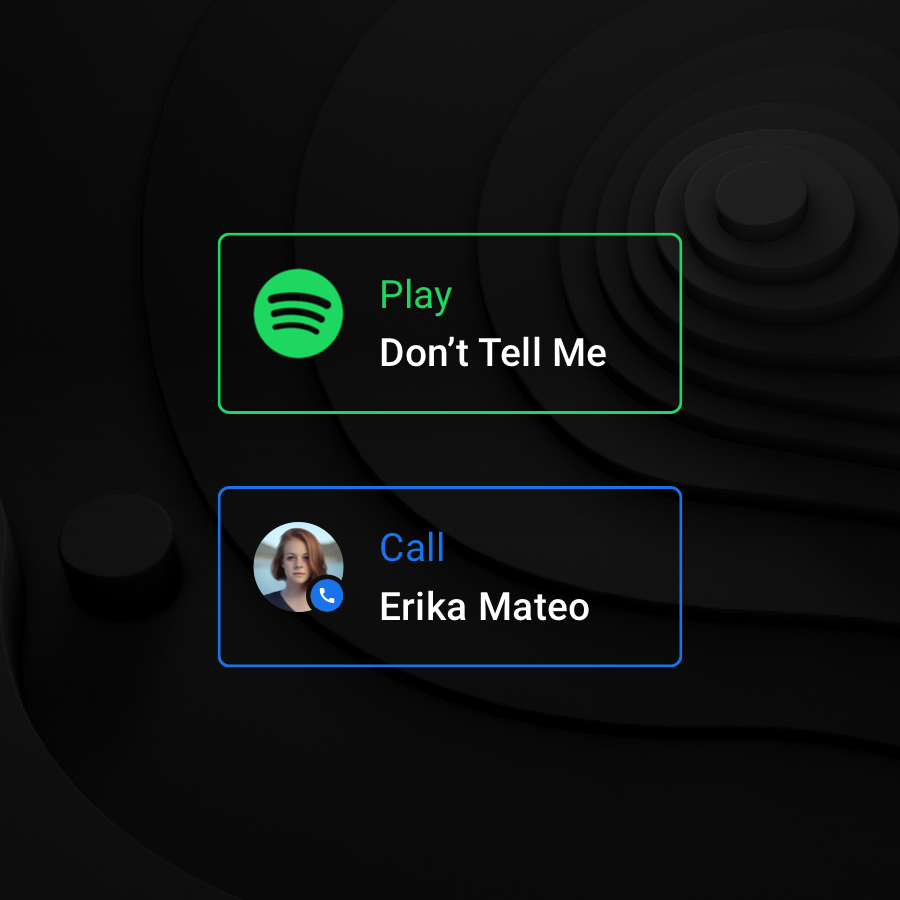
1 つの画面内で繰り返されるコンポーネントを無関係に区別するために異なる色を使用しないでください。付加価値のない色を使用する際は注意してください。概要カードの周りに色付きの枠線を使用して、アプリアイコンの色を複製した場合も同様です。視覚的な階層を確立する
一連の白い不透明度を使用してテキストに色を付けることで、一貫性のある強力な視覚的階層を構築できます。白のテキストの不透明度の値は 88%、72%、56% です。暗い背景で快適な読書環境を作り出し、アクセシビリティの要件を満たすのに十分なコントラストを持たせています。夜間モードでは不透明度を 96% にし、白のテキストはすべて白にする。

推奨
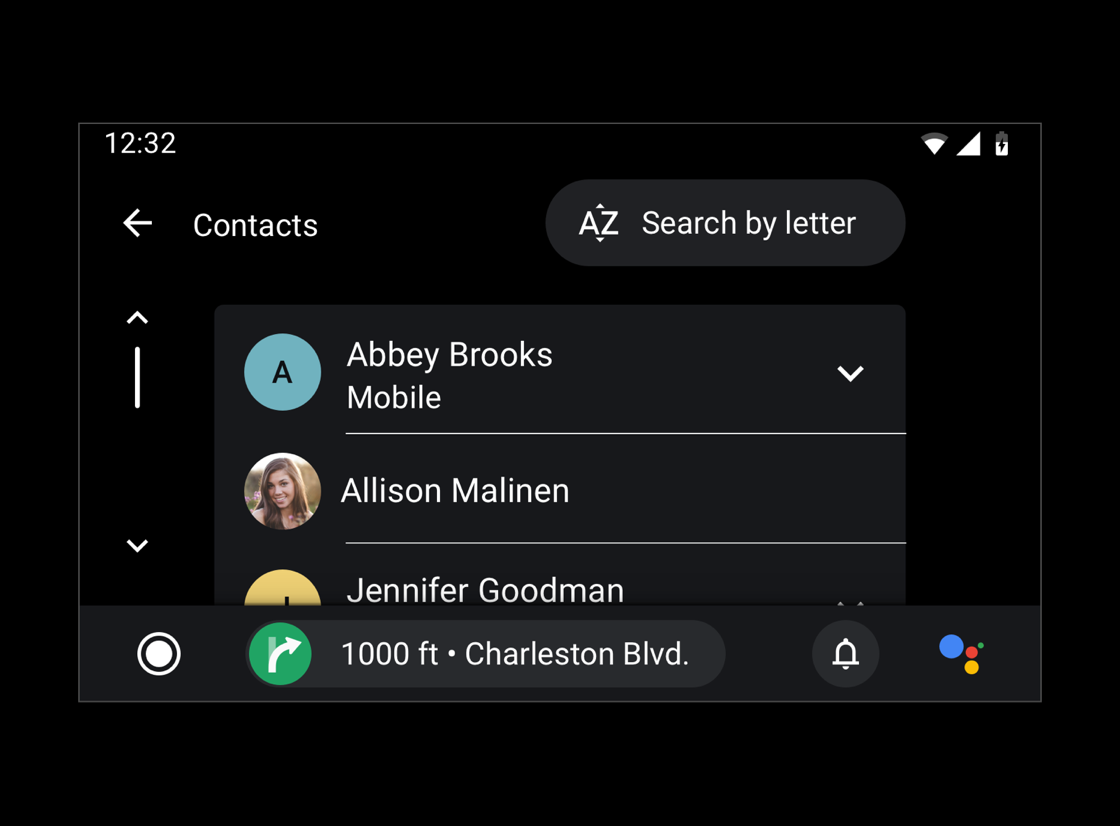
さまざまな不透明度とコントラストの値を使用して、視覚的な階層を維持します。
禁止事項
完全な不透明度やコントラストの値を多すぎる要素に適用し、過剰に使用しないでください。プライマリ情報とセカンダリ情報を区別するには、不透明度の値にコントラストが必要です。
