कोडिंग लेवल: इंटरमीडिएट
अवधि: 30 मिनट
प्रोजेक्ट टाइप: Google Workspace ऐड-ऑन
मकसद
- समझें कि समाधान क्या करता है.
- यह समझना कि Apps Script सेवाएं समाधान.
- एनवायरमेंट को सेट अप करना.
- स्क्रिप्ट सेट अप करें.
- स्क्रिप्ट चलाएं.
इस समाधान के बारे में जानकारी
इस समाधान की मदद से, Google Docs में टेक्स्ट का अनुवाद आसानी से किया जा सकता है. Sheets, और Slides.


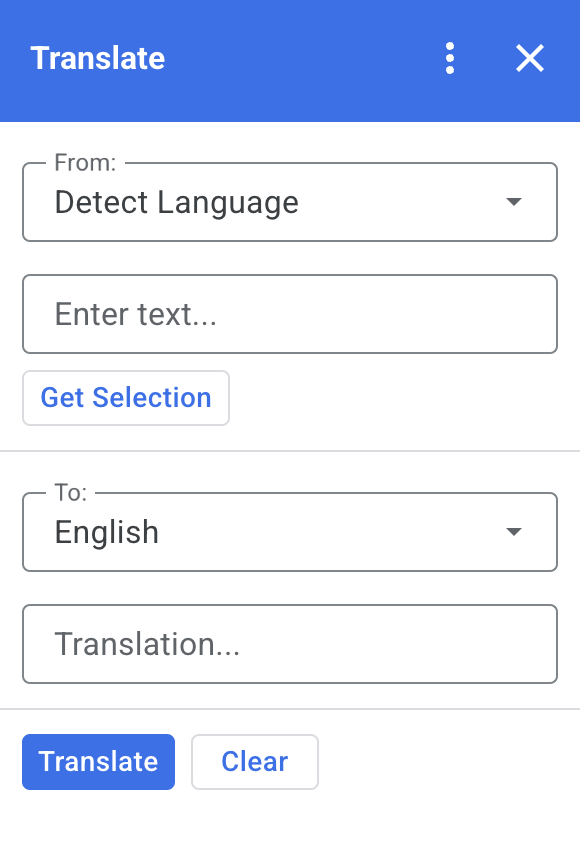
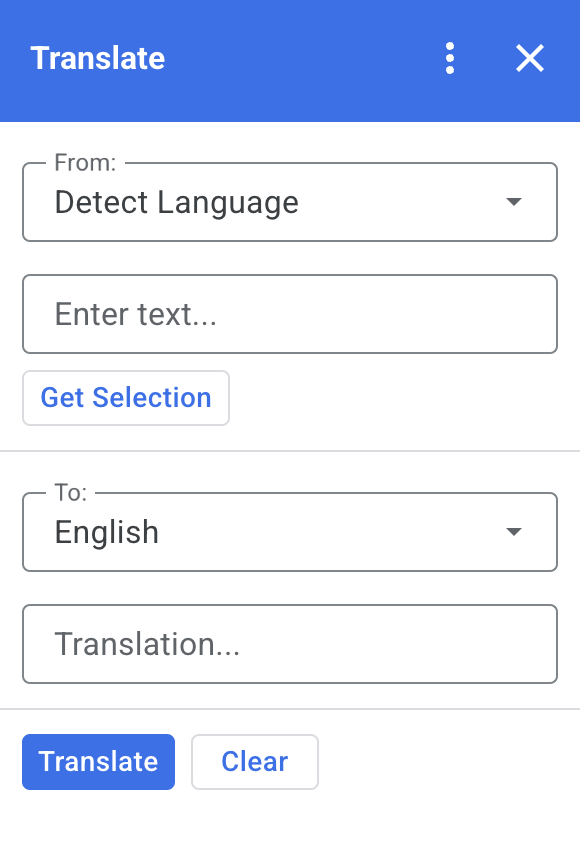
यह कैसे काम करता है
जब आप इसमें टेक्स्ट चुनते हैं Docs, Sheets या स्लाइड में मौजूद विकल्पों में से चुने गए को पाएं पर क्लिक करें ऐड-ऑन, स्क्रिप्ट लेख को ऐड-ऑन, उसका अनुवाद करता है, और अनुवाद किया गया टेक्स्ट दिखाता है.
डिफ़ॉल्ट रूप से, स्क्रिप्ट स्रोत भाषा का पता लगाती है और टेक्स्ट का अनुवाद अंग्रेज़ी. सोर्स और टारगेट भाषाओं में बदलाव किए जा सकते हैं.
Apps Script सेवाएं
यह समाधान, इन सेवाओं का इस्तेमाल करता है:
- कार्ड सेवा–यूज़र इंटरफ़ेस बनाती है पर क्लिक करें.
- भाषा सेवा–इसका इस्तेमाल करके टेक्स्ट का अनुवाद करती है Google अनुवाद.
ज़रूरी शर्तें
इस सैंपल का इस्तेमाल करने के लिए, आपको इन शर्तों को पूरा करना होगा:
- Google खाता (Google Workspace खाते एडमिन की अनुमति ज़रूरी है).
इंटरनेट ऐक्सेस करने वाला वेब ब्राउज़र.
अपना एनवायरमेंट सेट अप करें
Google Cloud Console में अपना Cloud प्रोजेक्ट खोलें
अगर यह पहले से नहीं खुला है, तो वह Cloud प्रोजेक्ट खोलें जिसका इस्तेमाल करना है इस सैंपल के लिए:
- Google Cloud Console में, प्रोजेक्ट चुनें पेज पर जाएं.
- वह Google Cloud प्रोजेक्ट चुनें जिसका इस्तेमाल करना है. इसके अलावा, प्रोजेक्ट बनाएं पर क्लिक करके, स्क्रीन पर दिए गए निर्देशों का पालन करें. अगर आपने कोई Google Cloud प्रोजेक्ट बनाया है, तो आपको प्रोजेक्ट के लिए बिलिंग की सुविधा चालू करनी पड़ सकती है.
उस स्क्रीन को कॉन्फ़िगर करें जहां OAuth के लिए सहमति दी जाती है
Google Workspace ऐड-ऑन के लिए, उस स्क्रीन को कॉन्फ़िगर करना ज़रूरी है जिसके लिए सहमति दी जाती है. कॉन्फ़िगर किया जा रहा है आपके ऐड-ऑन की OAuth सहमति वाली स्क्रीन तय करती है कि Google, उपयोगकर्ताओं को क्या दिखाता है.
- Google Cloud Console में, मेन्यू पर जाएं > एपीआई और सेवाएं > OAuth की सहमति वाली स्क्रीन.
- उपयोगकर्ता टाइप के लिए इंटरनल चुनें. इसके बाद, बनाएं पर क्लिक करें.
- ऐप्लिकेशन रजिस्ट्रेशन फ़ॉर्म भरें. इसके बाद, सेव करें और जारी रखें पर क्लिक करें.
फ़िलहाल, दायरों को जोड़ना स्किप किया जा सकता है. इसके बाद, सेव करें और जारी रखें पर क्लिक करें. भविष्य में, जब आप अपने अगर आपका संगठन Google Workspace का इस्तेमाल करता है, तो आपको उपयोगकर्ता टाइप को बदलकर बाहरी करना होगा. इसके बाद, अनुमति के वे दायरे जोड़ें जो आपके ऐप्लिकेशन के लिए ज़रूरी हैं.
- अपने ऐप्लिकेशन रजिस्ट्रेशन की खास जानकारी देखें. बदलाव करने के लिए, बदलाव करें पर क्लिक करें. अगर ऐप्लिकेशन पंजीकरण के लिए ठीक लगता है, तो डैशबोर्ड पर वापस जाएं पर क्लिक करें.
स्क्रिप्ट सेट अप करें
Apps Script प्रोजेक्ट बनाना
Apps Script में अनुवाद करें को खोलने के लिए, नीचे दिया गया बटन क्लिक करें प्रोजेक्ट.
प्रोजेक्ट खोलेंखास जानकारी पर क्लिक करें.
खास जानकारी देने वाले पेज पर, कॉपी बनाएं
पर क्लिक करें.
Cloud प्रोजेक्ट का नंबर कॉपी करें
- Google Cloud Console में, मेन्यू पर जाएं > IAM और एडमिन > सेटिंग पर क्लिक करें.
- प्रोजेक्ट नंबर फ़ील्ड में जाकर, वैल्यू कॉपी करें.
Apps Script प्रोजेक्ट के लिए Cloud प्रोजेक्ट सेट करना
- आपके कॉपी किए गए Apps Script प्रोजेक्ट में,
प्रोजेक्ट सेटिंग
पर क्लिक करें.
- Google Cloud Platform (GCP) प्रोजेक्ट में जाकर, प्रोजेक्ट बदलें पर क्लिक करें.
- GCP प्रोजेक्ट नंबर में, Google Cloud प्रोजेक्ट नंबर चिपकाएं.
- प्रोजेक्ट सेट करें पर क्लिक करें.
टेस्ट डिप्लॉयमेंट इंस्टॉल करें
- कॉपी किए गए Apps Script प्रोजेक्ट में, एडिटर पर क्लिक करें .
Code.gsफ़ाइल खोलें और Run पर क्लिक करें. जब कहा जाए, तब स्क्रिप्ट.- डिप्लॉयमेंट > डिप्लॉयमेंट की जांच करें पर क्लिक करें.
- इंस्टॉल करें > हो गया पर क्लिक करें.
स्क्रिप्ट चलाएं
- Google Docs में कोई फ़ाइल खोलें, शीट या स्लाइड, या नया टैग बनाएं.
- दाईं ओर मौजूद साइडबार में, अनुवाद करें ऐड-ऑन खोलें.
- पूछे जाने पर, ऐड-ऑन को अनुमति दें.
- अपनी फ़ाइल में टेक्स्ट चुनें.
- ऐड-ऑन में, चुने गए को पाएं पर क्लिक करें > अनुवाद करें.
कोड की समीक्षा करें
इस समाधान के लिए Apps Script कोड की समीक्षा करने के लिए, क्लिक करें नीचे सोर्स कोड देखें:
सोर्स कोड देखें
Code.gs
const DEFAULT_INPUT_TEXT = '';
const DEFAULT_OUTPUT_TEXT = '';
const DEFAULT_ORIGIN_LAN = ''; // Empty string means detect langauge
const DEFAULT_DESTINATION_LAN = 'en' // English
const LANGUAGE_MAP =
[
{ text: 'Detect Language', val: '' },
{ text: 'Afrikaans', val: 'af' },
{ text: 'Albanian', val: 'sq' },
{ text: 'Amharic', val: 'am' },
{ text: 'Arabic', val: 'ar' },
{ text: 'Armenian', val: 'hy' },
{ text: 'Azerbaijani', val: 'az' },
{ text: 'Basque', val: 'eu' },
{ text: 'Belarusian', val: 'be' },
{ text: 'Bengali', val: 'bn' },
{ text: 'Bosnian', val: 'bs' },
{ text: 'Bulgarian', val: 'bg' },
{ text: 'Catalan', val: 'ca' },
{ text: 'Cebuano', val: 'ceb' },
{ text: 'Chinese (Simplified)', val: 'zh-CN' },
{ text: 'Chinese (Traditional)', val: 'zh-TW' },
{ text: 'Corsican', val: 'co' },
{ text: 'Croatian', val: 'hr' },
{ text: 'Czech', val: 'cs' },
{ text: 'Danish', val: 'da' },
{ text: 'Dutch', val: 'nl' },
{ text: 'English', val: 'en' },
{ text: 'Esperanto', val: 'eo' },
{ text: 'Estonian', val: 'et' },
{ text: 'Finnish', val: 'fi' },
{ text: 'French', val: 'fr' },
{ text: 'Frisian', val: 'fy' },
{ text: 'Galician', val: 'gl' },
{ text: 'Georgian', val: 'ka' },
{ text: 'German', val: 'de' },
{ text: 'Greek', val: 'el' },
{ text: 'Gujarati', val: 'gu' },
{ text: 'Haitian Creole', val: 'ht' },
{ text: 'Hausa', val: 'ha' },
{ text: 'Hawaiian', val: 'haw' },
{ text: 'Hebrew', val: 'he' },
{ text: 'Hindi', val: 'hi' },
{ text: 'Hmong', val: 'hmn' },
{ text: 'Hungarian', val: 'hu' },
{ text: 'Icelandic', val: 'is' },
{ text: 'Igbo', val: 'ig' },
{ text: 'Indonesian', val: 'id' },
{ text: 'Irish', val: 'ga' },
{ text: 'Italian', val: 'it' },
{ text: 'Japanese', val: 'ja' },
{ text: 'Javanese', val: 'jv' },
{ text: 'Kannada', val: 'kn' },
{ text: 'Kazakh', val: 'kk' },
{ text: 'Khmer', val: 'km' },
{ text: 'Korean', val: 'ko' },
{ text: 'Kurdish', val: 'ku' },
{ text: 'Kyrgyz', val: 'ky' },
{ text: 'Lao', val: 'lo' },
{ text: 'Latin', val: 'la' },
{ text: 'Latvian', val: 'lv' },
{ text: 'Lithuanian', val: 'lt' },
{ text: 'Luxembourgish', val: 'lb' },
{ text: 'Macedonian', val: 'mk' },
{ text: 'Malagasy', val: 'mg' },
{ text: 'Malay', val: 'ms' },
{ text: 'Malayalam', val: 'ml' },
{ text: 'Maltese', val: 'mt' },
{ text: 'Maori', val: 'mi' },
{ text: 'Marathi', val: 'mr' },
{ text: 'Mongolian', val: 'mn' },
{ text: 'Myanmar (Burmese)', val: 'my' },
{ text: 'Nepali', val: 'ne' },
{ text: 'Norwegian', val: 'no' },
{ text: 'Nyanja (Chichewa)', val: 'ny' },
{ text: 'Pashto', val: 'ps' },
{ text: 'Persian', val: 'fa' },
{ text: 'Polish', val: 'pl' },
{ text: 'Portuguese (Portugal, Brazil)', val: 'pt' },
{ text: 'Punjabi', val: 'pa' },
{ text: 'Romanian', val: 'ro' },
{ text: 'Russian', val: 'ru' },
{ text: 'Samoan', val: 'sm' },
{ text: 'Scots Gaelic', val: 'gd' },
{ text: 'Serbian', val: 'sr' },
{ text: 'Sesotho', val: 'st' },
{ text: 'Shona', val: 'sn' },
{ text: 'Sindhi', val: 'sd' },
{ text: 'Sinhala (Sinhalese)', val: 'si' },
{ text: 'Slovak', val: 'sk' },
{ text: 'Slovenian', val: 'sl' },
{ text: 'Somali', val: 'so' },
{ text: 'Spanish', val: 'es' },
{ text: 'Sundanese', val: 'su' },
{ text: 'Swahili', val: 'sw' },
{ text: 'Swedish', val: 'sv' },
{ text: 'Tagalog (Filipino)', val: 'tl' },
{ text: 'Tajik', val: 'tg' },
{ text: 'Tamil', val: 'ta' },
{ text: 'Telugu', val: 'te' },
{ text: 'Thai', val: 'th' },
{ text: 'Turkish', val: 'tr' },
{ text: 'Ukrainian', val: 'uk' },
{ text: 'Urdu', val: 'ur' },
{ text: 'Uzbek', val: 'uz' },
{ text: 'Vietnamese', val: 'vi' },
{ text: 'Welsh', val: 'cy' },
{ text: 'Xhosa', val: 'xh' },
{ text: 'Yiddish', val: 'yi' },
{ text: 'Yoruba', val: 'yo' },
{ text: 'Zulu', val: 'zu' }
];
/**
* Callback for rendering the main card.
* @return {CardService.Card} The card to show the user.
*/
function onHomepage(e) {
return createSelectionCard(e, DEFAULT_ORIGIN_LAN, DEFAULT_DESTINATION_LAN, DEFAULT_INPUT_TEXT, DEFAULT_OUTPUT_TEXT);
}
/**
* Main function to generate the main card.
* @param {String} originLanguage Language of the original text.
* @param {String} destinationLanguage Language of the translation.
* @param {String} inputText The text to be translated.
* @param {String} outputText The text translated.
* @return {CardService.Card} The card to show to the user.
*/
function createSelectionCard(e, originLanguage, destinationLanguage, inputText, outputText) {
var hostApp = e['hostApp'];
var builder = CardService.newCardBuilder();
// "From" language selection & text input section
var fromSection = CardService.newCardSection()
.addWidget(generateLanguagesDropdown('origin', 'From: ', originLanguage))
.addWidget(CardService.newTextInput()
.setFieldName('input')
.setValue(inputText)
.setTitle('Enter text...')
.setMultiline(true));
if (hostApp === 'docs') {
fromSection.addWidget(CardService.newButtonSet()
.addButton(CardService.newTextButton()
.setText('Get Selection')
.setOnClickAction(CardService.newAction().setFunctionName('getDocsSelection'))
.setDisabled(false)))
} else if (hostApp === 'sheets') {
fromSection.addWidget(CardService.newButtonSet()
.addButton(CardService.newTextButton()
.setText('Get Selection')
.setOnClickAction(CardService.newAction().setFunctionName('getSheetsSelection'))
.setDisabled(false)))
} else if (hostApp === 'slides') {
fromSection.addWidget(CardService.newButtonSet()
.addButton(CardService.newTextButton()
.setText('Get Selection')
.setOnClickAction(CardService.newAction().setFunctionName('getSlidesSelection'))
.setDisabled(false)))
}
builder.addSection(fromSection);
// "Translation" language selection & text input section
builder.addSection(CardService.newCardSection()
.addWidget(generateLanguagesDropdown('destination', 'To: ', destinationLanguage))
.addWidget(CardService.newTextInput()
.setFieldName('output')
.setValue(outputText)
.setTitle('Translation...')
.setMultiline(true)));
//Buttons section
builder.addSection(CardService.newCardSection()
.addWidget(CardService.newButtonSet()
.addButton(CardService.newTextButton()
.setText('Translate')
.setTextButtonStyle(CardService.TextButtonStyle.FILLED)
.setOnClickAction(CardService.newAction().setFunctionName('translateText'))
.setDisabled(false))
.addButton(CardService.newTextButton()
.setText('Clear')
.setOnClickAction(CardService.newAction().setFunctionName('clearText'))
.setDisabled(false))));
return builder.build();
}
/**
* Helper function to generate the drop down language menu. It checks what language the user had selected.
* @param {String} fieldName
* @param {String} fieldTitle
* @param {String} previousSelected The language the user previously had selected.
* @return {CardService.SelectionInput} The card to show to the user.
*/
function generateLanguagesDropdown(fieldName, fieldTitle, previousSelected) {
var selectionInput = CardService.newSelectionInput().setTitle(fieldTitle)
.setFieldName(fieldName)
.setType(CardService.SelectionInputType.DROPDOWN);
LANGUAGE_MAP.forEach((language, index, array) => {
selectionInput.addItem(language.text, language.val, language.val == previousSelected);
})
return selectionInput;
}
/**
* Helper function to translate the text. If the originLanguage is an empty string, the API detects the language
* @return {CardService.Card} The card to show to the user.
*/
function translateText(e) {
var originLanguage = e.formInput.origin;
var destinationLanguage = e.formInput.destination;
var inputText = e.formInput.input;
if (originLanguage !== destinationLanguage && inputText !== undefined) {
var translation = LanguageApp.translate(e.formInput.input, e.formInput.origin, e.formInput.destination);
return createSelectionCard(e, originLanguage, destinationLanguage, inputText, translation);
}
}
/**
* Helper function to clean the text.
* @return {CardService.Card} The card to show to the user.
*/
function clearText(e) {
var originLanguage = e.formInput.origin;
var destinationLanguage = e.formInput.destination;
return createSelectionCard(e, originLanguage, destinationLanguage, DEFAULT_INPUT_TEXT, DEFAULT_OUTPUT_TEXT);
}
/**
* Helper function to get the text selected.
* @return {CardService.Card} The selected text.
*/
function getDocsSelection(e) {
var text = '';
var selection = DocumentApp.getActiveDocument().getSelection();
Logger.log(selection)
if (selection) {
var elements = selection.getRangeElements();
for (var i = 0; i < elements.length; i++) {
Logger.log(elements[i]);
var element = elements[i];
// Only modify elements that can be edited as text; skip images and other non-text elements.
if (element.getElement().asText() && element.getElement().asText().getText() !== '') {
text += element.getElement().asText().getText() + '\n';
}
}
}
if (text !== '') {
var originLanguage = e.formInput.origin;
var destinationLanguage = e.formInput.destination;
var translation = LanguageApp.translate(text, e.formInput.origin, e.formInput.destination);
return createSelectionCard(e, originLanguage, destinationLanguage, text, translation);
}
}
/**
* Helper function to get the text of the selected cells.
* @return {CardService.Card} The selected text.
*/
function getSheetsSelection(e) {
var text = '';
var ranges = SpreadsheetApp.getActive().getSelection().getActiveRangeList().getRanges();
for (var i = 0; i < ranges.length; i++) {
const range = ranges[i];
const numRows = range.getNumRows();
const numCols = range.getNumColumns();
for (let i = 1; i <= numCols; i++) {
for (let j = 1; j <= numRows; j++) {
const cell = range.getCell(j, i);
if (cell.getValue()) {
text += cell.getValue() + '\n';
}
}
}
}
if (text !== '') {
var originLanguage = e.formInput.origin;
var destinationLanguage = e.formInput.destination;
var translation = LanguageApp.translate(text, e.formInput.origin, e.formInput.destination);
return createSelectionCard(e, originLanguage, destinationLanguage, text, translation);
}
}
/**
* Helper function to get the selected text of the active slide.
* @return {CardService.Card} The selected text.
*/
function getSlidesSelection(e) {
var text = '';
var selection = SlidesApp.getActivePresentation().getSelection();
var selectionType = selection.getSelectionType();
if (selectionType === SlidesApp.SelectionType.TEXT) {
var textRange = selection.getTextRange();
if (textRange.asString() !== '') {
text += textRange.asString() + '\n';
}
}
if (text !== '') {
var originLanguage = e.formInput.origin;
var destinationLanguage = e.formInput.destination;
var translation = LanguageApp.translate(text, e.formInput.origin, e.formInput.destination);
return createSelectionCard(e, originLanguage, destinationLanguage, text, translation);
}
}
appsscript.json
{
"timeZone": "America/New_York",
"dependencies": {},
"exceptionLogging": "STACKDRIVER",
"oauthScopes": [
"https://www.googleapis.com/auth/documents.currentonly",
"https://www.googleapis.com/auth/spreadsheets.currentonly",
"https://www.googleapis.com/auth/presentations.currentonly"
],
"runtimeVersion": "V8",
"addOns": {
"common": {
"name": "Translate",
"logoUrl": "https://www.gstatic.com/images/branding/product/1x/translate_24dp.png",
"layoutProperties": {
"primaryColor": "#2772ed"
},
"homepageTrigger": {
"runFunction": "onHomepage"
}
},
"docs" : {},
"slides" : {},
"sheets" : {}
}
}
योगदानकर्ता
Google इस सैंपल को मैनेज करता है. इसके लिए, Google Developer के विशेषज्ञों की मदद ली जाती है.
अगले चरण
- ऐड-ऑन की मदद से, Google Workspace का बेहतर इस्तेमाल करना
- Google Workspace ऐड-ऑन बनाना
- ऐप्लिकेशन पब्लिश करना
