自動調整橫幅廣告是新一代的回應式廣告,可根據各種裝置的廣告大小進行最佳化,藉此提升成效。自動調整橫幅廣告僅支援固定高度,在智慧型橫幅廣告上進行改善,可讓您指定廣告寬度並據以決定最理想的廣告大小。
為了選擇最適合的廣告大小,自動調整橫幅廣告會使用固定的顯示比例,而非固定高度。這會導致不同裝置上的橫幅廣告比例更加一致,有助提升效能。
使用自動調整橫幅廣告時,請注意,這類廣告一律會針對特定裝置和寬度傳回固定大小。當您在特定裝置上測試版面配置後,就能確定廣告大小不會改變。不過,橫幅廣告素材的大小可能會因裝置而不同。因此,建議您讓版面配置能因應廣告高度的變化。在極少數情況下,系統可能不會填入完整的自動調整大小,而會將標準大小的廣告素材改在這個版位的中央。
必要條件
- 按照入門指南的操作說明,瞭解如何匯入行動廣告 Flutter 外掛程式。
自動調整橫幅廣告的使用時機
自動調整橫幅廣告旨在直接取代業界標準的 320x50 橫幅廣告大小,以及要取代的智慧型橫幅廣告格式。
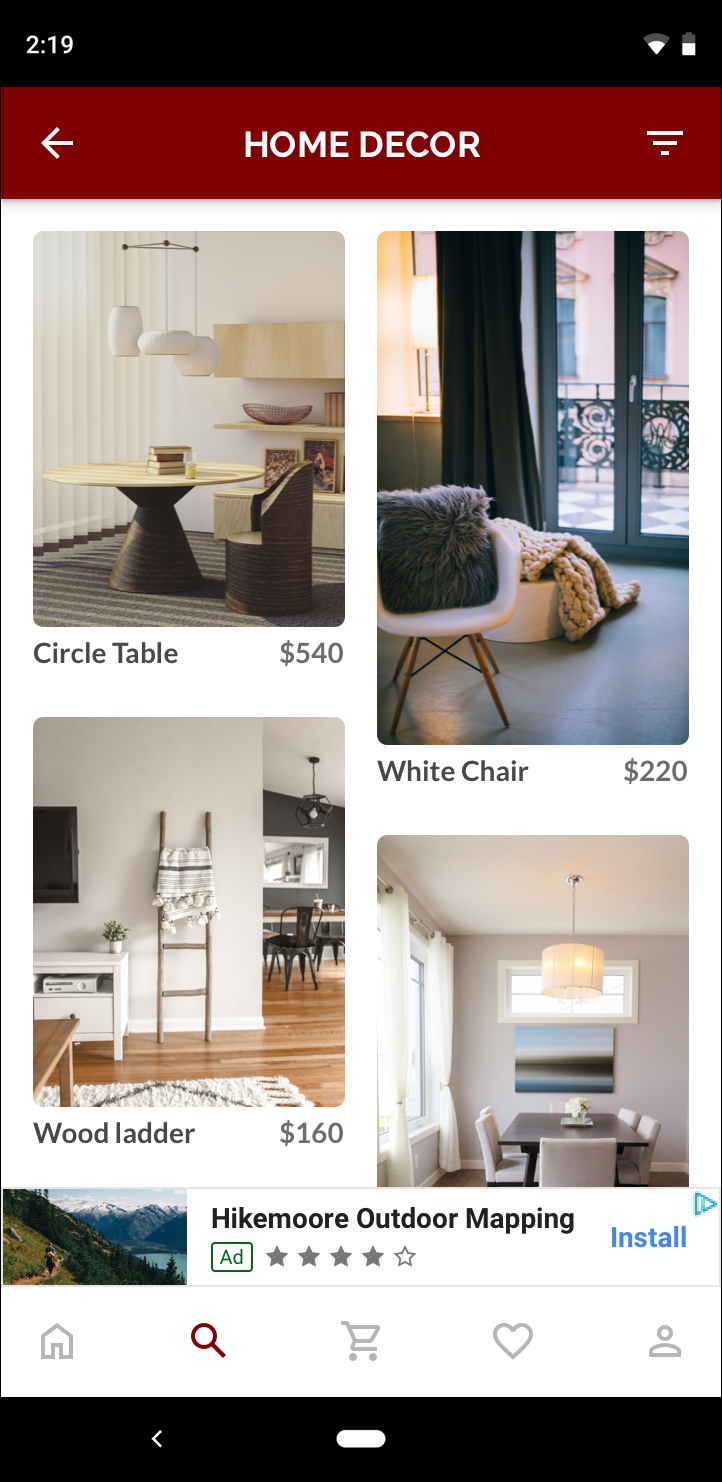
這些橫幅廣告大小通常以錨定橫幅廣告的形式使用,這種橫幅廣告通常會固定在畫面頂端或底部。
對於這類錨定橫幅廣告,自動調整橫幅廣告的顯示比例與標準 320x50 廣告的長寬比類似,如以下三個範例所示:
 320x50 橫幅廣告 |
 自動調整橫幅廣告 |
 智慧型橫幅廣告 |
自動調整橫幅廣告會利用可用的螢幕大小。此外,與智慧型橫幅廣告相比,自動調整橫幅廣告是更好的選擇,原因如下:
這個模式會使用您提供的任何寬度,而不會強制將寬度強制為全螢幕,方便您考量 iOS 上的安全區域以及 Android 的螢幕凹口。
這個選項會針對特定裝置選取最佳高度,而非為不同尺寸的裝置設定固定高度,以減少裝置畫面分割效果。
實作注意事項
在應用程式中導入自動調整橫幅廣告時,請注意下列事項:
- 您必須知道廣告刊登時的檢視畫面寬度,且應將裝置寬度和所有適用的安全區域或裁切情況納入考量。
- 如果放送較小的廣告尺寸無法填滿廣告版位,請確保廣告檢視背景不透明符合 AdMob 政策。
- 確認您使用的是最新版的 Google Mobile Ads Flutter 外掛程式。
- 自動調整橫幅廣告大小在填滿可用寬度時,成效最佳。在多數情況下,這會是使用中裝置螢幕的完整寬度。請務必考量適用的安全區域。
- 使用自動調整式 AdSize API 時,Google Mobile Ads SDK 會根據指定寬度,將橫幅廣告調整為適合的廣告高度。
- 有兩種方法可以取得自動調整廣告大小的方法:使用
AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width)要求特定螢幕方向,以及執行時用於目前螢幕方向的AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width)。 - 在特定裝置上,特定寬度傳回的尺寸一律相同,因此,當您在特定裝置上測試版面配置後,就能確定廣告大小不會改變。
- 錨定橫幅廣告高度絕不會大於裝置高度或 90 像素密度獨立像素的 15% 或 90 像素密度獨立像素,絕不會小於 50 像素密度獨立像素。
快速入門導覽課程
請按照下列步驟導入簡易的錨定自動調整橫幅廣告。
- 取得自動調整橫幅廣告大小。您取得的尺寸會用於請求自動調整橫幅廣告。如要取得自動調整廣告大小,請務必:
- 取得使用中的裝置寬度 (以密度獨立像素為單位),或者如果不想用整個螢幕的寬度,請自行設定寬度。您可以使用
MediaQuery.of(context)取得螢幕寬度。 - 在廣告大小類別上使用適當的靜態方法,例如
AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width),以取得目前螢幕方向的自動調整AdSize物件。
- 取得使用中的裝置寬度 (以密度獨立像素為單位),或者如果不想用整個螢幕的寬度,請自行設定寬度。您可以使用
- 使用您的廣告單元 ID、自動調整廣告大小和廣告請求物件,建立
BannerAd物件。 - 載入廣告的方式與一般橫幅廣告相同,並利用
AdWidget顯示廣告,就像查看一般廣告畫面一樣。
程式碼範例
以下小工具範例可載入錨定自動調整橫幅廣告以符合螢幕寬度:
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:google_mobile_ads/google_mobile_ads.dart';
/// This example demonstrates anchored adaptive banner ads.
class AnchoredAdaptiveExample extends StatefulWidget {
@override
_AnchoredAdaptiveExampleState createState() =>
_AnchoredAdaptiveExampleState();
}
class _AnchoredAdaptiveExampleState extends State<AnchoredAdaptiveExample> {
BannerAd? _anchoredAdaptiveAd;
bool _isLoaded = false;
@override
void didChangeDependencies() {
super.didChangeDependencies();
_loadAd();
}
Future<void> _loadAd() async {
// Get an AnchoredAdaptiveBannerAdSize before loading the ad.
final AnchoredAdaptiveBannerAdSize? size =
await AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(
MediaQuery.of(context).size.width.truncate());
if (size == null) {
print('Unable to get height of anchored banner.');
return;
}
_anchoredAdaptiveAd = BannerAd(
// TODO: replace these test ad units with your own ad unit.
adUnitId: Platform.isAndroid
? 'ca-app-pub-3940256099942544/6300978111'
: 'ca-app-pub-3940256099942544/2934735716',
size: size,
request: AdRequest(),
listener: BannerAdListener(
onAdLoaded: (Ad ad) {
print('$ad loaded: ${ad.responseInfo}');
setState(() {
// When the ad is loaded, get the ad size and use it to set
// the height of the ad container.
_anchoredAdaptiveAd = ad as BannerAd;
_isLoaded = true;
});
},
onAdFailedToLoad: (Ad ad, LoadAdError error) {
print('Anchored adaptive banner failedToLoad: $error');
ad.dispose();
},
),
);
return _anchoredAdaptiveAd!.load();
}
@override
Widget build(BuildContext context) => Scaffold(
appBar: AppBar(
title: Text('Anchored adaptive banner example'),
),
body: Center(
child: Stack(
alignment: AlignmentDirectional.bottomCenter,
children: <Widget>[
ListView.separated(
padding: const EdgeInsets.symmetric(horizontal: 16.0),
itemBuilder: (context, index) {
return Text(
'Placeholder text',
style: TextStyle(fontSize: 24),
);
},
separatorBuilder: (context, index) {
return Container(height: 40);
},
itemCount: 20),
if (_anchoredAdaptiveAd != null && _isLoaded)
Container(
color: Colors.green,
width: _anchoredAdaptiveAd!.size.width.toDouble(),
height: _anchoredAdaptiveAd!.size.height.toDouble(),
child: AdWidget(ad: _anchoredAdaptiveAd!),
)
],
),
),
);
@override
void dispose() {
super.dispose();
_anchoredAdaptiveAd?.dispose();
}
}
這裡的 AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize 函式可用來取得橫幅廣告大小,藉此配合目前介面的固定位置。如要在指定方向預先載入錨定橫幅廣告,請使用 AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width) 並傳遞所需的方向。
