I banner adattivi sono la nuova generazione di annunci adattabili, in quanto massimizzano il rendimento ottimizzando le dimensioni dell'annuncio per ciascun dispositivo. Migliorare per quanto riguarda i banner intelligenti, che supportavano solo altezze fisse, i banner adattivi ti consentono di specificare la larghezza dell'annuncio e di utilizzarla per determinare la dimensione ottimale dell'annuncio.
Per scegliere le dimensioni migliori degli annunci, i banner adattivi utilizzano proporzioni fisse invece di altezze fisse. Questo si traduce in annunci banner che occupano una parte più coerente dello schermo su tutti i dispositivi e offrono opportunità di miglioramento del rendimento.
Quando lavori con i banner adattivi, tieni presente che restituiranno sempre una dimensione costante per un dispositivo e una larghezza specifici. Dopo aver testato il layout su un determinato dispositivo, hai la certezza che le dimensioni dell'annuncio non cambieranno. Tuttavia, le dimensioni della creatività banner possono cambiare da un dispositivo all'altro. Di conseguenza, consigliamo di tenere conto delle variazioni di altezza dell'annuncio nel tuo layout. In rari casi, le dimensioni adattive complete potrebbero non essere riempite e una creatività di dimensioni standard verrà centrata in quest'area.
Prerequisiti
- Segui le istruzioni della Guida introduttiva su come importare il plug-in Flutter Google Ads per i dispositivi mobili.
Quando utilizzare i banner adattivi
I banner adattivi sono progettati per sostituire direttamente le dimensioni dei banner standard di settore 320 x 50 e per il formato banner intelligente che sostituiscono.
Queste dimensioni dei banner vengono comunemente utilizzate come banner ancorati, che di solito sono bloccati nella parte superiore o inferiore dello schermo.
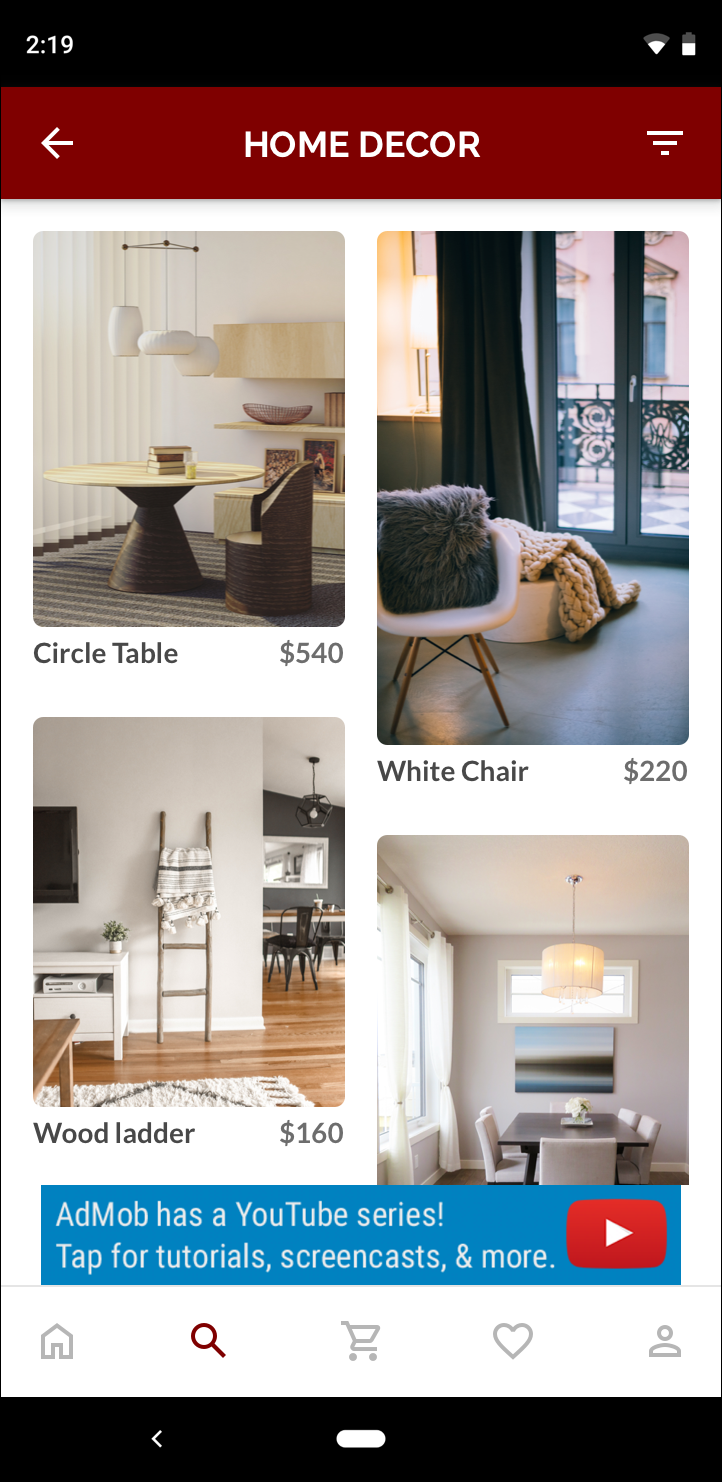
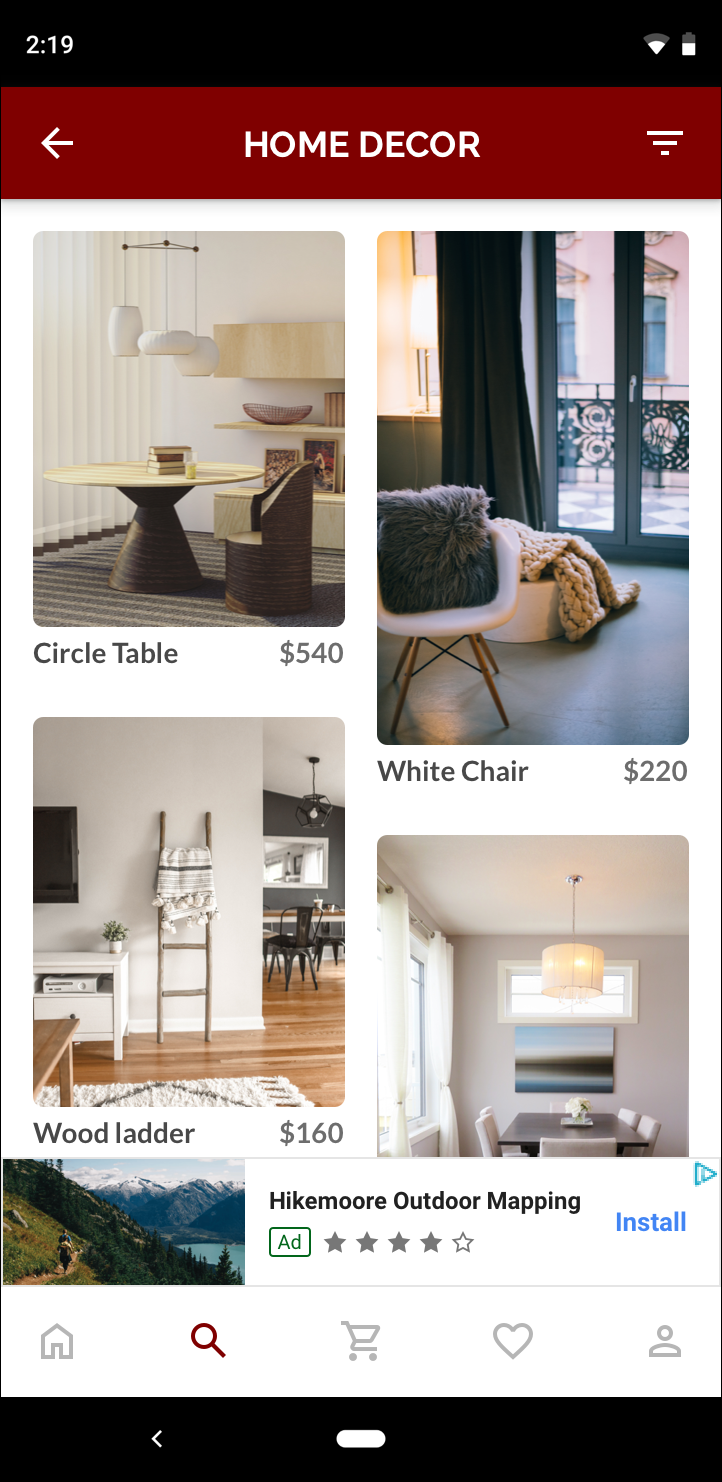
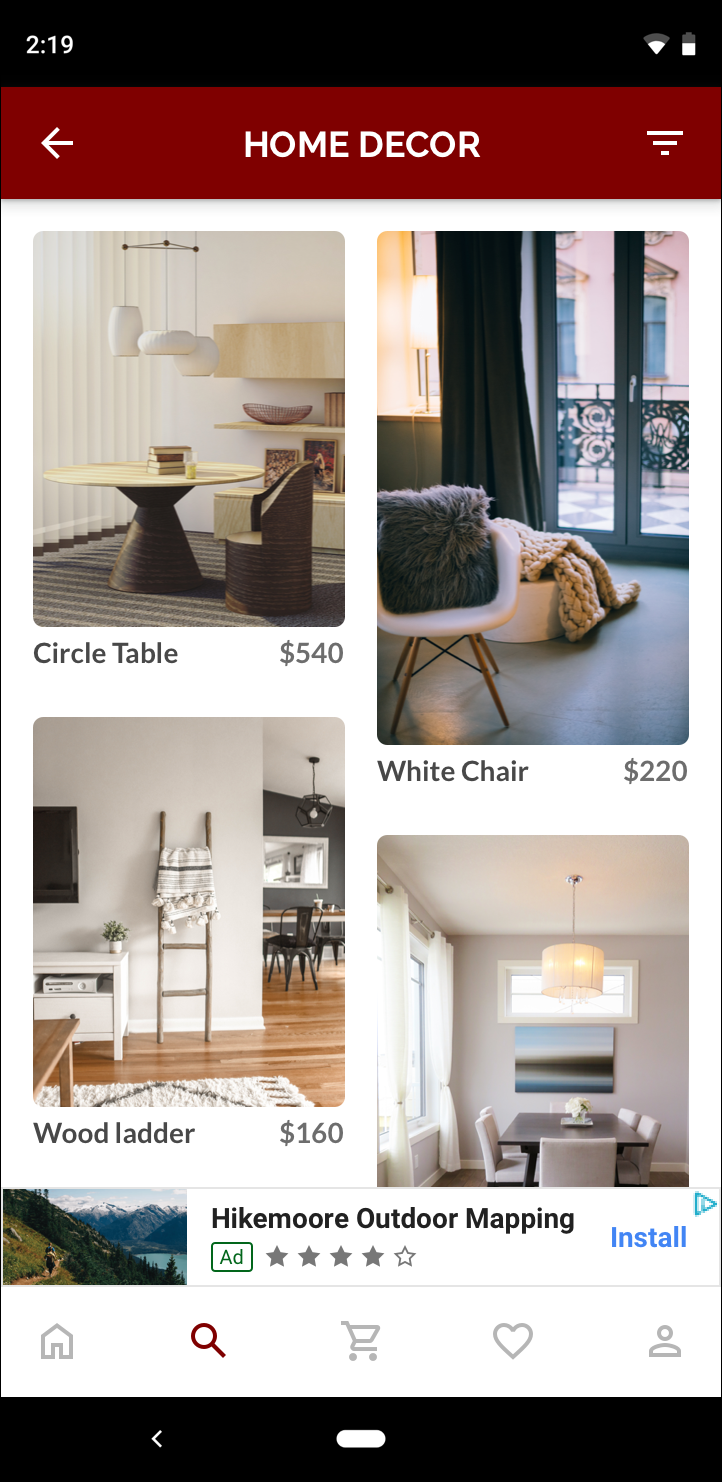
Per questi banner ancorati, le proporzioni quando si utilizzano i banner adattivi saranno simili a quelle di un annuncio standard 320 x 50, come si possono vedere nei tre esempi riportati di seguito:
 Banner 320 x 50 |
 Banner adattivo |
 Banner intelligente |
Il banner adattivo sfrutta meglio le dimensioni dello schermo disponibili. Inoltre, rispetto a un banner intelligente, un banner adattivo è una scelta migliore perché:
Utilizza la larghezza che hai fornito, anziché forzarne la visualizzazione a schermo intero, in modo da tenere conto dell'area di sicurezza su iOS e visualizzare ritagli su Android.
Consente di selezionare un'altezza ottimale per il dispositivo specifico, anziché avere un'altezza costante su dispositivi di dimensioni diverse, attenuando gli effetti della frammentazione dei dispositivi.
Note sull'implementazione
Quando implementi i banner adattivi nella tua app, tieni presente quanto segue:
- Devi conoscere la larghezza della visualizzazione in cui verrà inserito l'annuncio e questo deve tenere conto della larghezza del dispositivo e di eventuali aree o ritagli sicuri applicabili.
- Assicurati che lo sfondo della visualizzazione dell'annuncio sia opaco per garantire la conformità alle norme di AdMob quando vengono pubblicati annunci di dimensioni più piccole che non riempiono l'area annuncio.
- Assicurati di utilizzare la versione più recente del plug-in Flutter degli annunci per dispositivi mobili di Google.
- Le dimensioni dei banner adattivi sono progettate per funzionare al meglio quando viene utilizzata l'intera larghezza disponibile. Nella maggior parte dei casi, si tratta dell'intera larghezza dello schermo del dispositivo in uso. Assicurati di prendere in considerazione le aree di sicurezza applicabili.
- Quando utilizzi le API AdSize adattive, l'SDK Google Mobile Ads ridimensiona il banner con un'altezza dell'annuncio ottimizzata in base alla larghezza specificata.
- Esistono due metodi per ottenere una dimensione dell'annuncio adattiva:
AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width)per richiedere un orientamento specifico eAdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width)per l'orientamento attuale al momento dell'esecuzione. - Le dimensioni restituite per una determinata larghezza su un determinato dispositivo saranno sempre uguali. Di conseguenza, dopo aver testato il layout su un determinato dispositivo, puoi essere certo che le dimensioni dell'annuncio non cambieranno.
- L'altezza del banner ancorato non è mai superiore al 15% dell'altezza del dispositivo o ai pixel indipendenti dalla densità di 90 e non è mai inferiore a 50 pixel indipendenti.
Guida rapida
Per implementare un semplice banner adattivo ancorato, procedi nel seguente modo.
- Usa le dimensioni degli annunci banner adattivi. Le dimensioni ottenute verranno utilizzate per
richiedere il banner adattivo. Per ottenere le dimensioni dell'annuncio adattivo, assicurati di:
- Specifica la larghezza del dispositivo in uso in pixel indipendenti dalla densità oppure impostane una personalizzata se non vuoi utilizzare l'intera larghezza dello schermo.
Puoi usare
MediaQuery.of(context)per ottenere la larghezza dello schermo. - Utilizza i metodi statici appropriati per la classe di dimensioni degli annunci, ad esempio
AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width)per ottenere un oggettoAdSizeadattivo per l'orientamento corrente.
- Specifica la larghezza del dispositivo in uso in pixel indipendenti dalla densità oppure impostane una personalizzata se non vuoi utilizzare l'intera larghezza dello schermo.
Puoi usare
- Crea un oggetto
BannerAdcon il tuo ID unità pubblicitaria, le dimensioni dell'annuncio adattivo e un oggetto richiesta di annuncio. - Carica l'annuncio come un normale annuncio banner e mostralo da un
AdWidgetcome una normale visualizzazione dell'annuncio.
Esempio di codice
Ecco un widget di esempio che carica un banner adattivo ancorato per adattarsi alla larghezza dello schermo:
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:google_mobile_ads/google_mobile_ads.dart';
/// This example demonstrates anchored adaptive banner ads.
class AnchoredAdaptiveExample extends StatefulWidget {
@override
_AnchoredAdaptiveExampleState createState() =>
_AnchoredAdaptiveExampleState();
}
class _AnchoredAdaptiveExampleState extends State<AnchoredAdaptiveExample> {
BannerAd? _anchoredAdaptiveAd;
bool _isLoaded = false;
@override
void didChangeDependencies() {
super.didChangeDependencies();
_loadAd();
}
Future<void> _loadAd() async {
// Get an AnchoredAdaptiveBannerAdSize before loading the ad.
final AnchoredAdaptiveBannerAdSize? size =
await AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(
MediaQuery.of(context).size.width.truncate());
if (size == null) {
print('Unable to get height of anchored banner.');
return;
}
_anchoredAdaptiveAd = BannerAd(
// TODO: replace these test ad units with your own ad unit.
adUnitId: Platform.isAndroid
? 'ca-app-pub-3940256099942544/6300978111'
: 'ca-app-pub-3940256099942544/2934735716',
size: size,
request: AdRequest(),
listener: BannerAdListener(
onAdLoaded: (Ad ad) {
print('$ad loaded: ${ad.responseInfo}');
setState(() {
// When the ad is loaded, get the ad size and use it to set
// the height of the ad container.
_anchoredAdaptiveAd = ad as BannerAd;
_isLoaded = true;
});
},
onAdFailedToLoad: (Ad ad, LoadAdError error) {
print('Anchored adaptive banner failedToLoad: $error');
ad.dispose();
},
),
);
return _anchoredAdaptiveAd!.load();
}
@override
Widget build(BuildContext context) => Scaffold(
appBar: AppBar(
title: Text('Anchored adaptive banner example'),
),
body: Center(
child: Stack(
alignment: AlignmentDirectional.bottomCenter,
children: <Widget>[
ListView.separated(
padding: const EdgeInsets.symmetric(horizontal: 16.0),
itemBuilder: (context, index) {
return Text(
'Placeholder text',
style: TextStyle(fontSize: 24),
);
},
separatorBuilder: (context, index) {
return Container(height: 40);
},
itemCount: 20),
if (_anchoredAdaptiveAd != null && _isLoaded)
Container(
color: Colors.green,
width: _anchoredAdaptiveAd!.size.width.toDouble(),
height: _anchoredAdaptiveAd!.size.height.toDouble(),
child: AdWidget(ad: _anchoredAdaptiveAd!),
)
],
),
),
);
@override
void dispose() {
super.dispose();
_anchoredAdaptiveAd?.dispose();
}
}
In questo caso la funzione AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize viene utilizzata per ottenere le dimensioni di un banner in una posizione ancorata per l'orientamento corrente dell'interfaccia. Per precaricare un banner ancorato in un determinato orientamento, utilizza AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width) e trasmetti l'orientamento desiderato.
