अडैप्टिव बैनर, रिस्पॉन्सिव विज्ञापनों की अगली जनरेशन हैं. ये हर डिवाइस के लिए विज्ञापन के साइज़ को ऑप्टिमाइज़ करके, परफ़ॉर्मेंस को बेहतर बनाते हैं. स्मार्ट बैनर में सिर्फ़ तय ऊंचाई वाले विज्ञापनों का इस्तेमाल किया जा सकता था. हालांकि, अडैप्टिव बैनर में विज्ञापन की चौड़ाई तय की जा सकती है. साथ ही, इसका इस्तेमाल करके विज्ञापन का सबसे सही साइज़ तय किया जा सकता है.
सबसे अच्छा विज्ञापन का साइज़ चुनने के लिए, अडैप्टिव बैनर तय ऊंचाई की बजाय चौड़ाई-ऊंचाई के अनुपात का इस्तेमाल करते हैं. इससे ऐसे बैनर विज्ञापन बनते हैं जो सभी डिवाइस की स्क्रीन का एक सा हिस्सा घेरते हैं. इसकी वजह से, विज्ञापन की परफ़ॉर्मेंस बेहतर होती है.
अडैप्टिव बैनर का इस्तेमाल करते समय ध्यान दें कि वे दिए गए डिवाइस और चौड़ाई के लिए हमेशा एक जैसा साइज़ दिखाएंगे. किसी डिवाइस पर लेआउट की जांच करने के बाद, आपको यह पक्का हो जाएगा कि विज्ञापन का साइज़ नहीं बदलेगा. हालांकि, अलग-अलग डिवाइसों पर बैनर क्रिएटिव का साइज़ अलग-अलग हो सकता है. इसलिए, हमारा सुझाव है कि आप यह पक्का करें कि आपके लेआउट में विज्ञापन की ऊंचाई में होने वाले अंतर को शामिल किया जा सके. कुछ मामलों में, अडैप्टिव साइज़ के हिसाब से पूरा विज्ञापन नहीं दिखता है. इसके बजाय, इस स्लॉट में स्टैंडर्ड साइज़ वाला क्रिएटिव बीच में दिखता है.
अडैप्टिव बैनर का इस्तेमाल कब करना चाहिए
अडैप्टिव बैनर, इंडस्ट्री स्टैंडर्ड 320x50 बैनर साइज़ और स्मार्ट बैनर फ़ॉर्मैट की जगह इस्तेमाल किए जा सकते हैं.
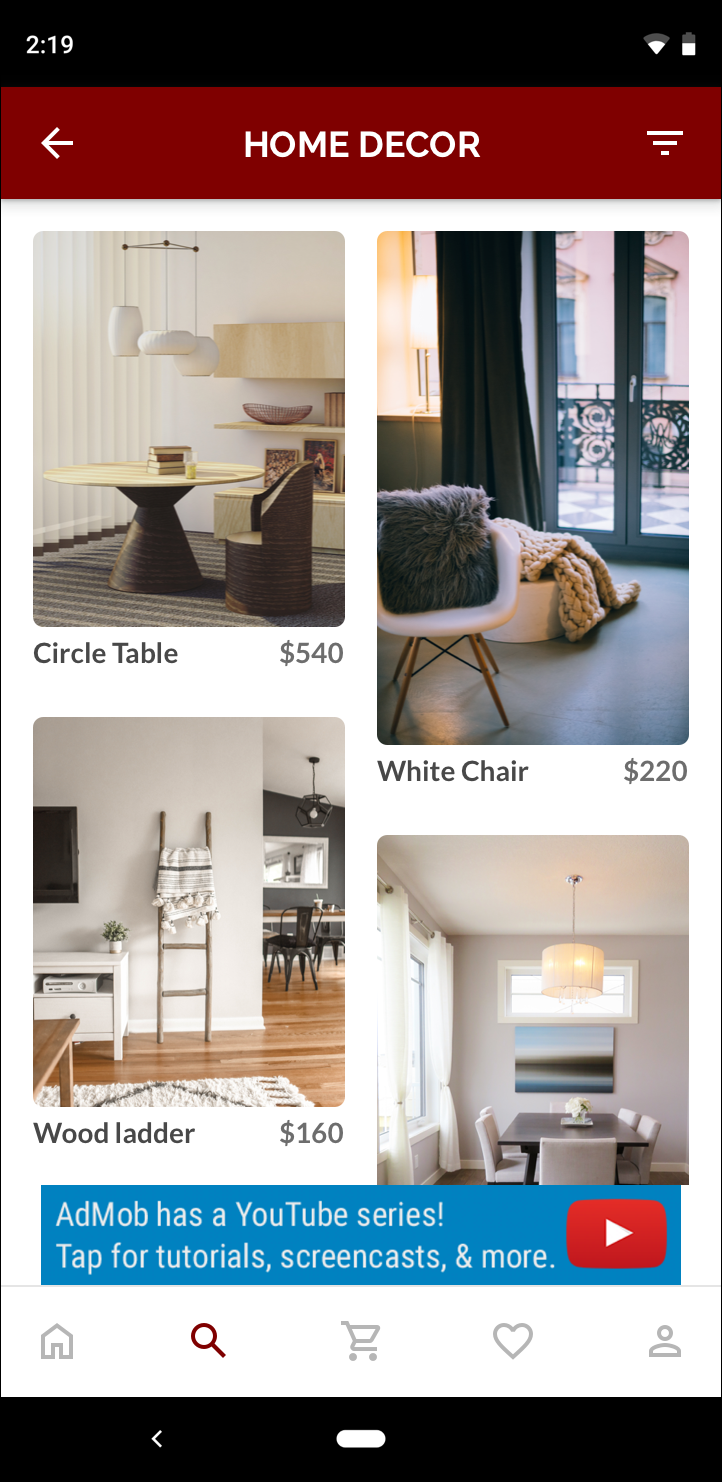
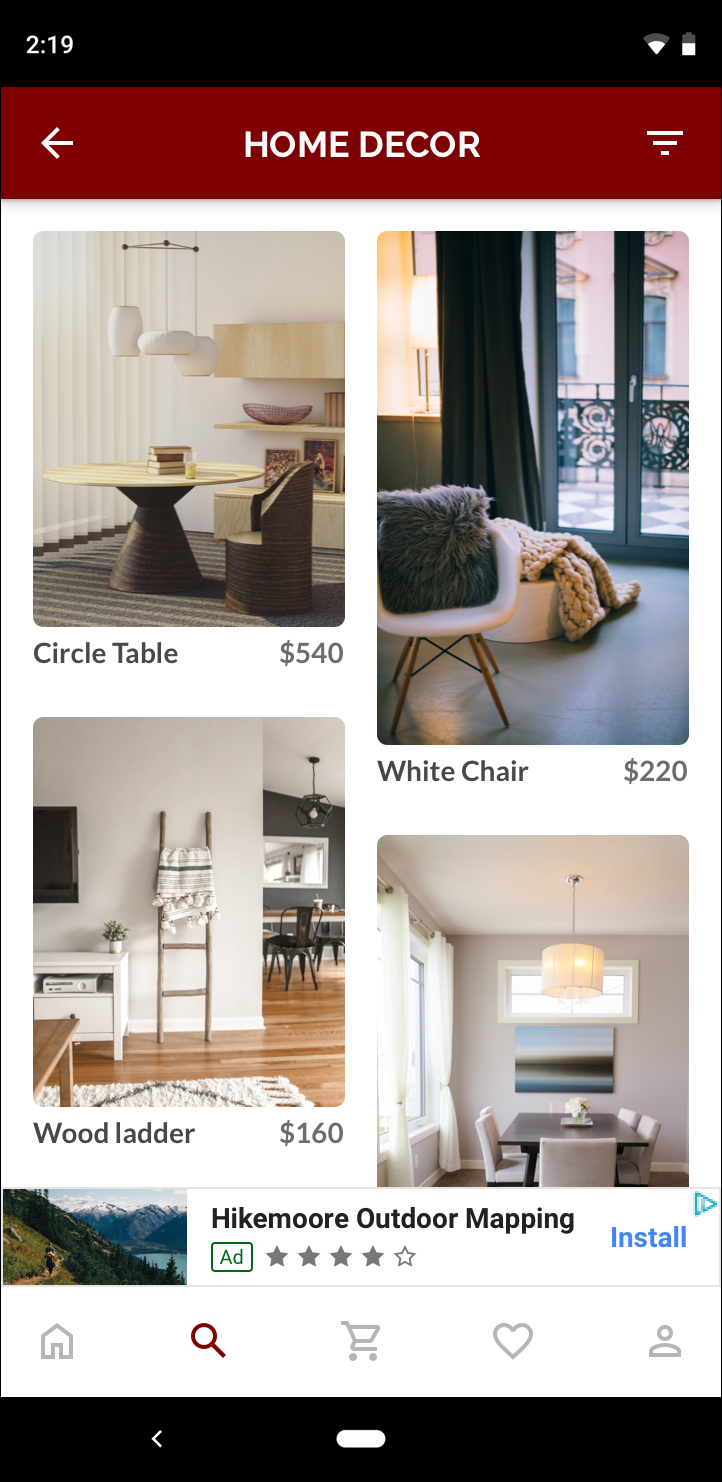
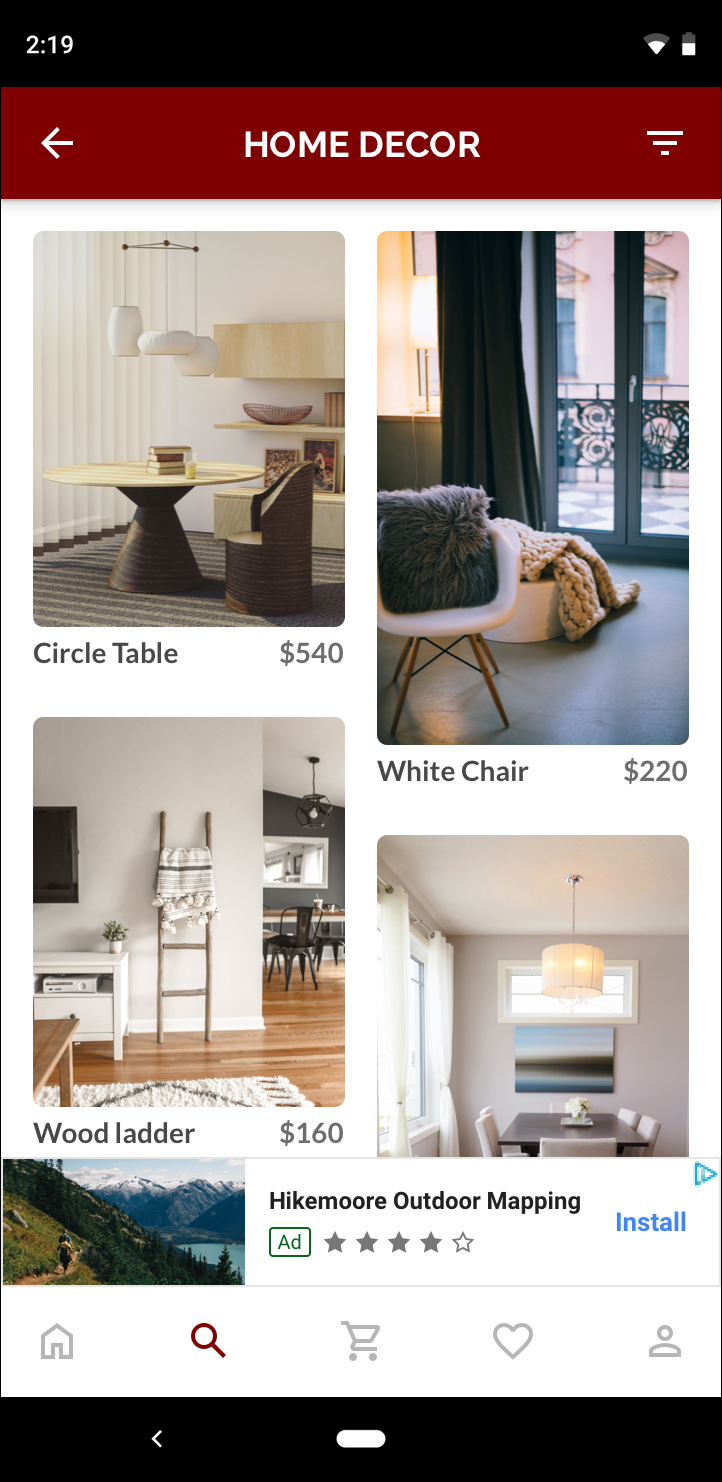
इन बैनर साइज़ का इस्तेमाल आम तौर पर, ऐंकर किए गए बैनर के तौर पर किया जाता है. ये आम तौर पर, स्क्रीन के सबसे ऊपर या सबसे नीचे लॉक होते हैं. ऐसे ऐंकर किए गए बैनर के लिए, अडैप्टिव बैनर का इस्तेमाल करते समय पहलू अनुपात, स्टैंडर्ड 320x50 विज्ञापन के पहलू अनुपात जैसा ही होगा. इसे इन स्क्रीनशॉट में देखा जा सकता है:
 320x50 बैनर |
 स्मार्ट बैनर |
 अडैप्टिव बैनर |
अडैप्टिव बैनर, स्क्रीन के उपलब्ध साइज़ का बेहतर तरीके से इस्तेमाल करता है. इसके अलावा, स्मार्ट बैनर की तुलना में अडैप्टिव बैनर एक बेहतर विकल्प है, क्योंकि:
यह फ़ुल स्क्रीन की चौड़ाई के बजाय, तय की गई चौड़ाई (विज्ञापन का अनुरोध करते समय आपने जो चौड़ाई तय की है) पर ही दिखता है. इस वजह से, यह स्क्रीन के सेफ़ एरिया (जहां इमेज या टेक्स्ट कटा हुआ न दिखे) में ही दिखता है.
यह अलग-अलग साइज़ के डिवाइसों के लिए, एक जैसी ऊंचाई तय करने के बजाय, किसी डिवाइस के लिए सबसे सही ऊंचाई चुनता है. इससे डिवाइस फ़्रैगमेंटेशन के असर को कम किया जा सकता है.
लागू करने से जुड़ी जानकारी
अपने ऐप्लिकेशन में अडैप्टिव बैनर लागू करते समय, इन बातों का ध्यान रखें:
आपको उस व्यू की चौड़ाई पता होनी चाहिए जिसमें विज्ञापन दिखाया जाएगा. साथ ही, इसमें डिवाइस की चौड़ाई और लागू होने वाले सभी सुरक्षित क्षेत्रों को ध्यान में रखा जाना चाहिए.
पक्का करें कि विज्ञापन व्यू का बैकग्राउंड अपारदर्शी हो, ताकि AdMob की नीतियों का पालन किया जा सके. ऐसा तब होता है, जब विज्ञापन स्लॉट को भरने के लिए छोटे साइज़ के विज्ञापन दिखाए जाते हैं.
पक्का करें कि Google Mobile Ads C++ SDK का नया वर्शन इस्तेमाल किया जा रहा हो. मीडिएशन के लिए, हर मीडिएशन अडैप्टर का नया वर्शन इस्तेमाल करें.
अडैप्टिव बैनर के साइज़, उपलब्ध पूरी चौड़ाई का इस्तेमाल करने पर सबसे अच्छा काम करते हैं. ज़्यादातर मामलों में, यह इस्तेमाल किए जा रहे डिवाइस की स्क्रीन की पूरी चौड़ाई होगी. यह पक्का करें कि आपने लागू होने वाले सेफ़ एरिया को ध्यान में रखा हो.
Google Mobile Ads C++ SDK, दी गई चौड़ाई के लिए
firebase::gma::AdSizeमें विज्ञापन की ऑप्टिमाइज़ की गई ऊंचाई दिखाता है.अडैप्टिव बैनर के लिए विज्ञापन का साइज़ पाने के तीन तरीके हैं. एक लैंडस्केप के लिए, दूसरा पोर्ट्रेट के लिए, और तीसरा विज्ञापन दिखाने के समय के ओरिएंटेशन के लिए.
किसी डिवाइस पर, किसी चौड़ाई के लिए दिखाया गया साइज़ हमेशा एक जैसा होगा. इसलिए, किसी डिवाइस पर लेआउट की जांच करने के बाद, आपको यह पक्का हो जाएगा कि विज्ञापन का साइज़ नहीं बदलेगा.
ऐंकर किए गए बैनर की ऊंचाई, डिवाइस की ऊंचाई के 15% से ज़्यादा नहीं होनी चाहिए. साथ ही, यह 50 पॉइंट से कम नहीं होनी चाहिए.
तुरंत शुरू करना
अडैप्टिव ऐंकर बैनर को लागू करने के लिए यहां तरीका दिया गया है.
अडैप्टिव बैनर विज्ञापन का साइज़ पाएं. आपको स्टैटिक मेथड से साइज़ की जानकारी मिलती है. अडैप्टिव बैनर का अनुरोध करते समय, इस साइज़ का इस्तेमाल किया जाता है. विज्ञापन के साइज़ को अडैप्टिव बनाने के लिए, पक्का करें कि आपने:
इस्तेमाल किए जा रहे डिवाइस की चौड़ाई पाएं या अगर आपको स्क्रीन की पूरी चौड़ाई का इस्तेमाल नहीं करना है, तो अपनी चौड़ाई सेट करें.
AdSizeक्लास पर सही स्टैटिक मेथड का इस्तेमाल करें. जैसे, चुने गए ओरिएंटेशन के लिए अडैप्टिवAdSizeऑब्जेक्ट पाने के लिएGetCurrentOrientationAnchoredAdaptiveBannerAdSize(uint32_t width).आपने जो अडैप्टिव
AdSizeबनाया है उसेAdViewपरInitialize()के साथ जोड़ें.यहां पूरा उदाहरण दिया गया है.
एक
AdRequestऑब्जेक्ट बनाएं और तैयार किए गए विज्ञापन व्यू परloadAd()तरीके का इस्तेमाल करके अपना बैनर लोड करें. ठीक वैसे ही जैसे सामान्य बैनर के अनुरोध के लिए किया जाता है.
नमूना कोड
यहां एक ऐसे AdView का उदाहरण दिया गया है जो अडैप्टिव बैनर लोड करेगा:
// Determine view width in pixels based on your app's current width on the
// device's screen. This process will vary depending on which windowing toolkit
// you're using.
firebase::gma::AdSize adaptive_ad_size =
AdSize::GetCurrentOrientationAnchoredAdaptiveBannerAdSize(view_width);
// my_ad_parent is a reference to an iOS UIView or an Android Activity.
// This is the parent UIView or Activity of the banner view.
firebase::gma::AdParent ad_parent =
static_cast<firebase::gma::AdParent>(my_ad_parent);
firebase::Future<void> result =
ad_view->Initialize(ad_parent, kBannerAdUnit, adaptive_ad_size);
यहां, GetCurrentOrientationAnchoredAdaptiveBannerAdSize(uint32_t width) फ़ंक्शन का इस्तेमाल, ऐंकर की गई पोज़िशन में मौजूद बैनर के साइज़ को पाने के लिए किया जाता है. यह साइज़, मौजूदा इंटरफ़ेस ओरिएंटेशन के हिसाब से होता है. किसी दिए गए ओरिएंटेशन में ऐंकर किए गए बैनर को पहले से लोड करने के लिए, GetPortraitAnchoredAdaptiveBannerAdSize(uint32_t width) और GetLandscapeAnchoredAdaptiveBannerAdSize(uint32_t width) से जुड़े फ़ंक्शन का इस्तेमाल करें.