Banner adaptif adalah iklan responsif generasi berikutnya, yang memaksimalkan performa dengan mengoptimalkan ukuran iklan untuk setiap perangkat. Demi menyempurnakan banner cerdas, yang hanya mendukung tinggi tetap, banner adaptif memungkinkan Anda menentukan lebar iklan dan menggunakannya untuk menentukan ukuran iklan yang optimal.
Untuk memilih ukuran iklan terbaik, banner adaptif menggunakan rasio tinggi lebar tetap, bukan tinggi tetap. Hasilnya, iklan banner dapat menempati bagian layar dengan lebih konsisten di berbagai perangkat dan memberikan peluang untuk meningkatkan performa.
Saat bekerja dengan banner adaptif, perhatikan bahwa banner ini akan selalu menampilkan ukuran konstan untuk perangkat dan lebar tertentu. Setelah menguji tata letak di perangkat tertentu, Anda dapat memastikan bahwa ukuran iklan tidak akan berubah. Namun, ukuran materi iklan banner dapat berubah di berbagai perangkat. Oleh karena itu, sebaiknya pastikan tata letak Anda dapat mengakomodasi perbedaan tinggi iklan. Dalam kasus yang jarang terjadi, ukuran adaptif penuh mungkin tidak terisi dan materi iklan ukuran standar akan dipusatkan di slot ini.
Kapan harus menggunakan banner adaptif
Banner adaptif dirancang untuk secara langsung menggantikan ukuran banner standar industri berukuran 320x50, serta format banner cerdas yang digantikannya.
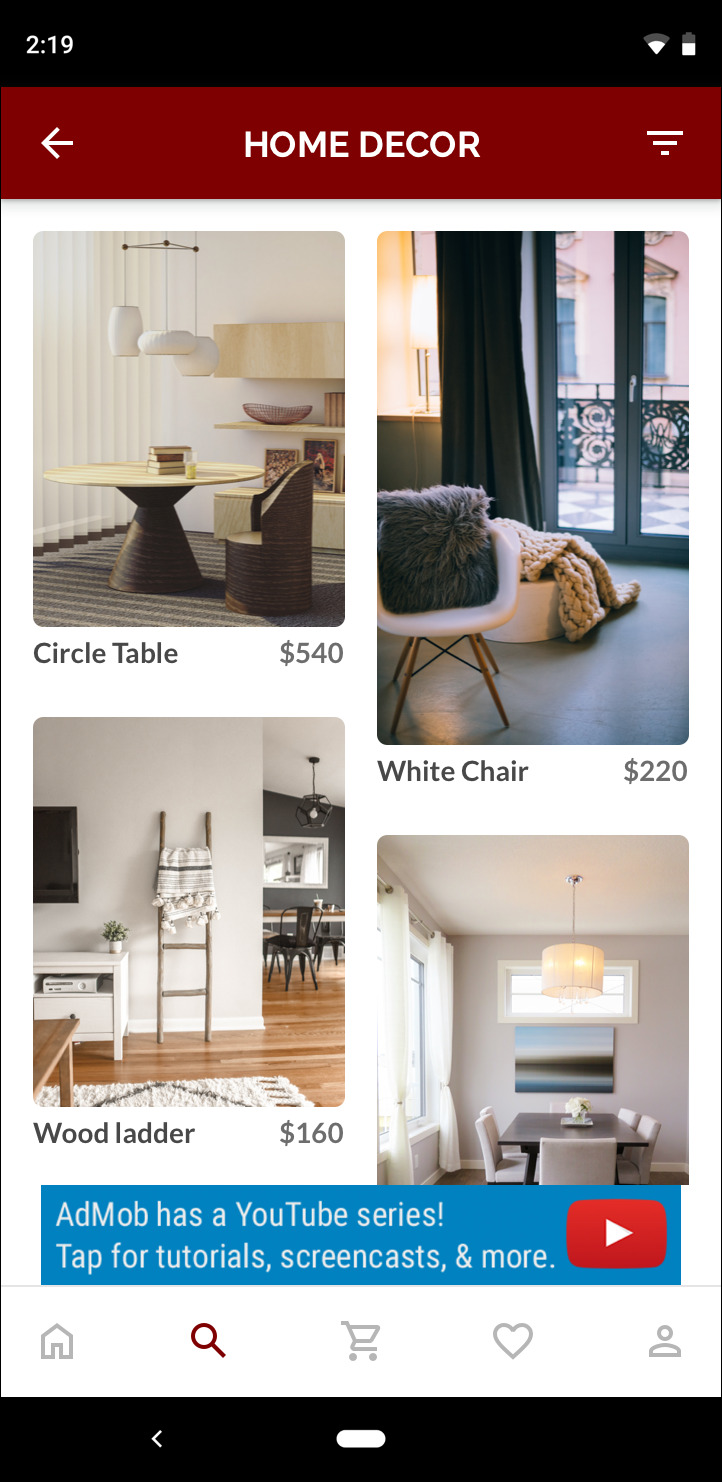
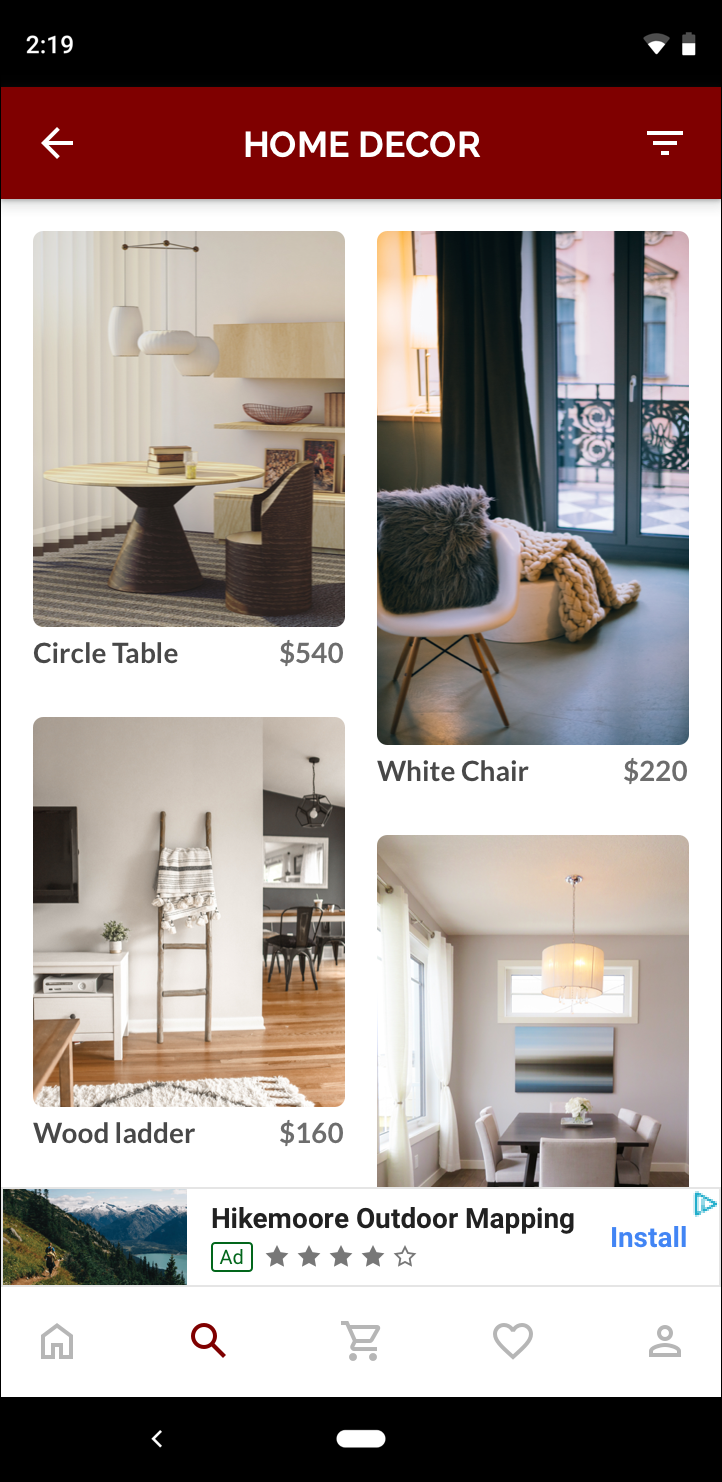
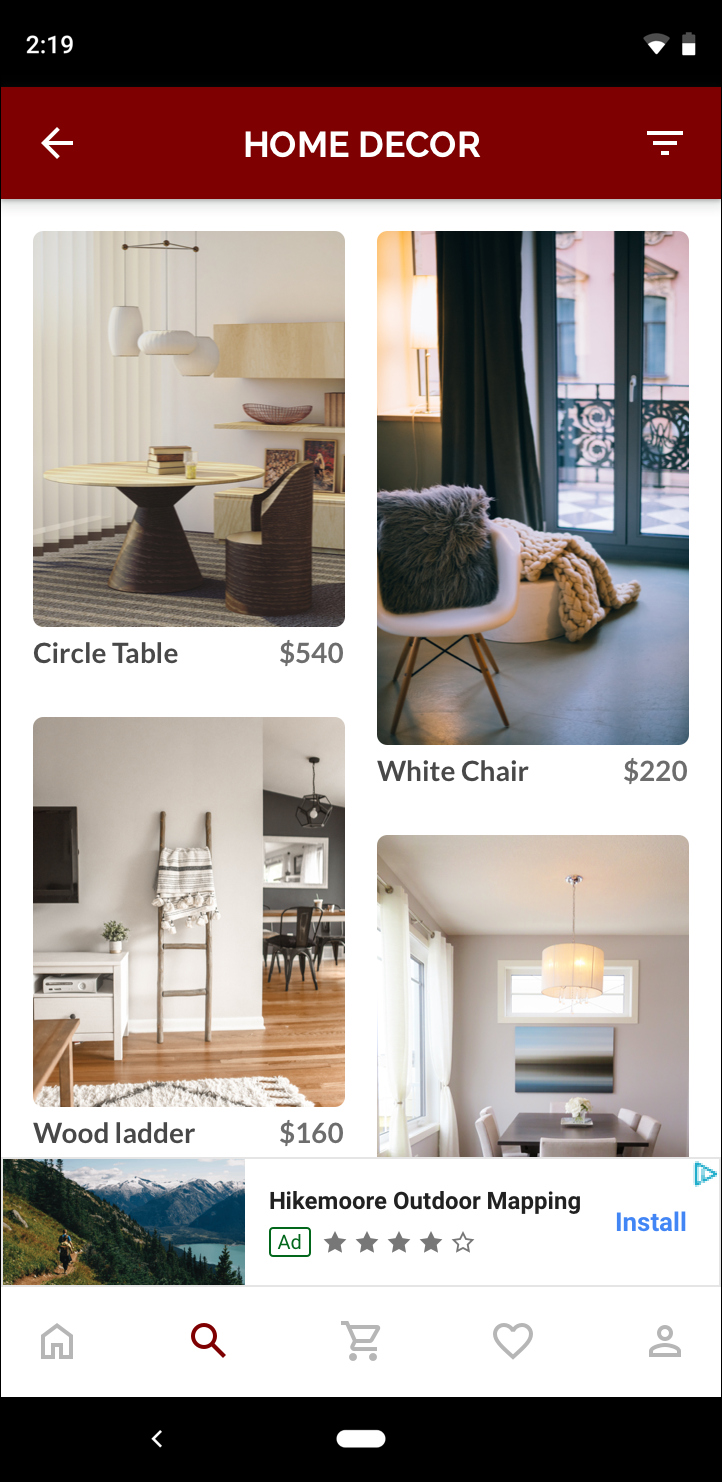
Ukuran banner ini umumnya digunakan sebagai banner anchor, yang biasanya terkunci di bagian atas atau bawah layar. Untuk banner beranchor tersebut, rasio aspek saat menggunakan banner adaptif akan serupa dengan iklan 320x50 standar, seperti yang dapat dilihat dalam screenshot ini:
 Banner 320x50 |
 Banner smart |
 Banner adaptif |
Banner adaptif memanfaatkan ukuran layar yang tersedia dengan lebih baik. Selain itu, dibandingkan dengan banner smart, banner adaptif adalah pilihan yang lebih baik karena:
Banner ini menggunakan lebar yang ditentukan, bukan lebar layar penuh, sehingga Anda dapat memperhitungkan area aman.
Elemen ini memilih tinggi yang optimal untuk perangkat tertentu, bukan memiliki tinggi yang konstan di berbagai perangkat berukuran berbeda, sehingga mengurangi efek fragmentasi perangkat.
Catatan penerapan
Saat menerapkan banner adaptif di aplikasi Anda, perhatikan poin-poin berikut:
Anda harus mengetahui lebar tampilan tempat iklan akan ditempatkan, dan ini harus mempertimbangkan lebar perangkat dan area aman yang berlaku.
Pastikan latar belakang tampilan iklan Anda buram agar mematuhi kebijakan AdMob saat ukuran iklan yang lebih kecil ditayangkan dan tidak mengisi slot iklan.
Pastikan Anda menggunakan Google Mobile Ads C++ SDK versi terbaru. Untuk mediasi, gunakan versi terbaru setiap adaptor mediasi.
Ukuran banner adaptif dirancang agar berfungsi optimal saat menggunakan lebar penuh yang tersedia. Biasanya, ukurannya adalah lebar penuh layar perangkat yang digunakan. Pastikan untuk mempertimbangkan area aman yang berlaku.
Google Mobile Ads C++ SDK menampilkan tinggi iklan yang dioptimalkan untuk lebar tertentu dalam
firebase::gma::AdSize.Ada tiga metode untuk mendapatkan ukuran iklan untuk banner adaptif—satu untuk lanskap, satu untuk potret, dan satu untuk orientasi saat ini pada saat eksekusi.
Ukuran yang ditampilkan untuk lebar tertentu pada perangkat tertentu akan selalu sama, oleh karena itu, setelah menguji tata letak pada perangkat tertentu, Anda dapat yakin bahwa ukuran iklan tidak akan berubah.
Tinggi banner yang disematkan tidak pernah lebih besar dari 15% tinggi perangkat dan tidak pernah lebih kecil dari 50 poin.
Mulai cepat
Ikuti langkah-langkah di bawah ini untuk menerapkan banner anchor adaptif sederhana.
Mendapatkan ukuran iklan banner adaptif. Ukuran yang Anda dapatkan akan digunakan untuk meminta banner adaptif. Untuk mendapatkan ukuran iklan adaptif, pastikan Anda:
Dapatkan lebar perangkat yang digunakan, atau tetapkan lebar Anda sendiri jika Anda tidak ingin menggunakan lebar penuh layar.
Gunakan metode statis yang sesuai di class
AdSize, sepertiGetCurrentOrientationAnchoredAdaptiveBannerAdSize(uint32_t width)untuk mendapatkan objekAdSizeadaptif untuk orientasi yang dipilih.Panggil
Initialize()diAdViewdenganAdSizeadaptif yang telah Anda buat.Contoh lengkapnya disertakan di bawah.
Buat objek
AdRequestdan muat banner menggunakan metodeloadAd()pada tampilan iklan yang telah disiapkan, seperti yang Anda lakukan pada permintaan banner normal.
Kode contoh
Berikut adalah contoh AdView yang akan memuat banner adaptif:
// Determine view width in pixels based on your app's current width on the
// device's screen. This process will vary depending on which windowing toolkit
// you're using.
firebase::gma::AdSize adaptive_ad_size =
AdSize::GetCurrentOrientationAnchoredAdaptiveBannerAdSize(view_width);
// my_ad_parent is a reference to an iOS UIView or an Android Activity.
// This is the parent UIView or Activity of the banner view.
firebase::gma::AdParent ad_parent =
static_cast<firebase::gma::AdParent>(my_ad_parent);
firebase::Future<void> result =
ad_view->Initialize(ad_parent, kBannerAdUnit, adaptive_ad_size);
Di sini, fungsi
GetCurrentOrientationAnchoredAdaptiveBannerAdSize(uint32_t width) digunakan untuk
mendapatkan ukuran banner dalam posisi yang ditambatkan untuk orientasi
antarmuka saat ini. Untuk memuat banner yang ditambatkan sebelumnya dalam orientasi tertentu, gunakan
fungsi yang relevan dari GetPortraitAnchoredAdaptiveBannerAdSize(uint32_t width)
dan GetLandscapeAnchoredAdaptiveBannerAdSize(uint32_t width).