ভূমিকা
এপিআই-এর সাথে Google অ্যাড ম্যানেজারের নেটিভ বিজ্ঞাপন বৈশিষ্ট্যগুলি কীভাবে ব্যবহার করবেন তা এই নির্দেশিকাটি বিশদভাবে বর্ণনা করে। আপনি শুরু করার আগে, নিশ্চিত করুন যে আপনি অ্যাড ম্যানেজারের সাথে নেটিভ বিজ্ঞাপনের মূল বিষয়গুলি বুঝতে পেরেছেন৷
একটি নেটিভ বিজ্ঞাপন বিন্যাস পুনরুদ্ধার করুন
নেটিভ বিজ্ঞাপন ফর্ম্যাটগুলি বিজ্ঞাপন ম্যানেজার API-এ একটি CreativeTemplate দ্বারা প্রতিনিধিত্ব করা হয়। আপনার নেটওয়ার্ক থেকে নেটিভ ফরম্যাট পুনরুদ্ধার করতে, CreativeTemplateService ব্যবহার করুন। সৃজনশীল টেমপ্লেট এবং নেটিভ বিজ্ঞাপন ফর্ম্যাটের মধ্যে পার্থক্য করতে, isNativeEligible ক্ষেত্রটি ব্যবহার করুন। এই ক্ষেত্রটি সত্য হলে, সৃজনশীল টেমপ্লেট একটি নেটিভ বিজ্ঞাপন বিন্যাসকে উপস্থাপন করে।
জাভা
StatementBuilder statementBuilder = new StatementBuilder()
.where("isNativeEligible = :isNativeEligible")
.orderBy("id DESC")
.limit(StatementBuilder.SUGGESTED_PAGE_LIMIT)
.withBindVariableValue("isNativeEligible", true);;
CreativeTemplatePage page = creativeTemplateService.getCreativeTemplatesByStatement(
statementBuilder.toStatement());
পাইথন
query = 'WHERE isNativeEligible = :isNativeEligible'
values = [
{'key': 'isNativeEligible',
'value': {
'xsi_type': 'BooleanValue',
'value': 'true'
}},
]
statement = ad_manager.FilterStatement(query, values)
response = creative_template_service.getCreativeTemplatesByStatement(
statement.ToStatement())
পিএইচপি
$pageSize = StatementBuilder::SUGGESTED_PAGE_LIMIT;
$statementBuilder = (new StatementBuilder())
->where('isNativeEligible = :isNativeEligible')
->orderBy('id ASC')
->limit($pageSize)
->withBindVariableValue('isNativeEligible', true);
$page = $creativeTemplateService->getCreativeTemplatesByStatement(
$statementBuilder->ToStatement());
.নেট
StatementBuilder statementBuilder = new StatementBuilder()
.Where("isNativeEligible = :isNativeEligible")
.OrderBy("id ASC")
.Limit(StatementBuilder.SUGGESTED_PAGE_LIMIT)
.AddValue("isNativeEligible", true);
CreativeTemplatePage page = creativeTemplateService.getCreativeTemplatesByStatement(
statementBuilder.ToStatement());
রুবি
query = 'WHERE isNativeEligible = :isNativeEligible'
values = [
{
:key => 'isNativeEligible',
:value => {
:xsi_type => 'BooleanValue',
:value => 'true'
}
},
]
statement = AdManagerApi::FilterStatement.new(query, values)
page = creative_template_service.get_creative_templates_by_statement(
statement.toStatement())
একটি নেটিভ ক্রিয়েটিভ তৈরি করুন
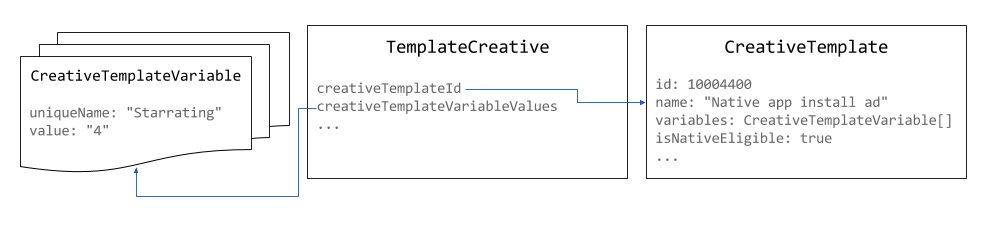
নেটিভ ক্রিয়েটিভগুলি Ad Manager API-এ TemplateCreatives দ্বারা সমর্থিত। তারা কোন স্বতন্ত্র সত্তা নয়। নেটিভ ক্রিয়েটিভ তৈরি করতে, একটি CreativeTemplate জন্য একটি TemplateCreative তৈরি করুন যা নেটিভ যোগ্য। নেটিভ ক্রিয়েটিভের উপাদানগুলি CreativeTemplateVariable অবজেক্টে সংরক্ষণ করা হয়।

নেটিভ ক্রিয়েটিভের জন্য আকার হিসাবে 1x1 পিক্সেল ব্যবহার করুন। রেন্ডার করা বিজ্ঞাপনের আকার NativeStyle সেট করা যেতে পারে বা কাস্টম রেন্ডারিং দ্বারা সংজ্ঞায়িত করা যেতে পারে।
জাভা
// Use the system defined native app install creative template.
long nativeAppInstallTemplateId = 10004400L;
// Use 1x1 as the size for native creatives.
Size size = new Size();
size.setWidth(1);
size.setHeight(1);
size.setIsAspectRatio(false);
TemplateCreative nativeAppInstallCreative = new TemplateCreative();
nativeAppInstallCreative.setName("Native creative #" + new Random().nextInt(Integer.MAX_VALUE));
nativeAppInstallCreative.setCreativeTemplateId(nativeAppInstallTemplateId);
nativeAppInstallCreative.setSize(size);
List<BaseCreativeTemplateVariableValue> templateVariables = Lists.newArrayList();
// Set the star rating.
StringCreativeTemplateVariableValue starRatingVariableValue =
new StringCreativeTemplateVariableValue();
starRatingVariableValue.setUniqueName("Starrating");
starRatingVariableValue.setValue("4");
templateVariables.add(starRatingVariableValue);
পাইথন
# Use the system defined native app install creative template.
native_app_install_template_id = '10004400'
creative = {
'xsi_type': 'TemplateCreative',
'name': 'Native creative',
'creativeTemplateId': native_app_install_template_id,
'size': {'width': 1, 'height': 1, 'isAspectRatio': false},
'creativeTemplateVariableValues': [
{
'xsi_type': 'StringCreativeTemplateVariableValue',
'uniqueName': 'Starrating',
'value': '4'
}
]
}
পিএইচপি
// Use the system defined native app install creative template.
$nativeAppInstallTemplateId = 10004400;
// Use 1x1 as the size for native creatives.
$size = new Size();
$size->width = 1;
$size->height = 1;
$size->isAspectRatio = false;
$nativeAppInstallCreative = new TemplateCreative();
$nativeAppInstallCreative->name = 'Native creative #' . uniqid();
$nativeAppInstallCreative->creativeTemplateId = $nativeAppInstallTemplateId;
$nativeAppInstallCreative->size = $size;
$starRatingVariableValue = new StringCreativeTemplateVariableValue();
$starRatingVariableValue->uniqueName = 'Starrating';
$starRatingVariableValue->value = '4';
$nativeAppInstallCreative->creativeTemplateVariableValues[] =
$starRatingVariableValue;
সি#
// Use the system defined native app install creative template.
long nativeAppInstallTemplateId = 10004400L;
TemplateCreative nativeAppInstallCreative = new TemplateCreative();
nativeAppInstallCreative.name =
String.Format("Native creative #{0}", new Random().Next(int.MaxValue));
nativeAppInstallCreative.creativeTemplateId = nativeAppInstallTemplateId;
// Use 1x1 as the size for native creatives.
Size size = new Size();
size.width = 1;
size.height = 1;
size.isAspectRatio = false;
nativeAppInstallCreative.size = size;
List<BaseCreativeTemplateVariableValue> templateVariables =
new List<BaseCreativeTemplateVariableValue>();
templateVariables.Add(new StringCreativeTemplateVariableValue() {
uniqueName = "Starrating",
value = "4"
});
রুবি
# Use the system defined native app install creative template.
creative_template_id = 10004400
creative = {
:xsi_type => 'TemplateCreative',
:name => "Native creative %d" % Time.new.to_i,
:creative_template_id => creative_template_id,
:size => {:width => 1, :height => 1, :is_aspect_ratio => false}
}
starrating_variable_value = {
:xsi_type => 'StringCreativeTemplateVariableValue',
:unique_name => 'Starrating',
:value => '4'
}
creative[:creative_template_variable_values] = [
starrating_variable_value
]
একটি নেটিভ স্টাইল তৈরি করুন
NativeStyleService ব্যবহার করে নেটিভ শৈলী তৈরি করা যেতে পারে। বর্তমানে, API আপনার প্রদান করা CSS এবং HTML স্নিপেটগুলিতে বৈধতা প্রদান করে না। টার্গেটিং তথ্য সেট করার সময়, শুধুমাত্র সমর্থিত ক্ষেত্রগুলি হল inventoryTargeting এবং customTargeting .
জাভা
long nativeAppInstallTemplateId = 10004400L;
// Create a native style for native app install ads.
NativeStyle nativeStyle = new NativeStyle();
nativeStyle.setName("Native style #" + new Random().nextInt(Integer.MAX_VALUE));
nativeStyle.setCreativeTemplateId(nativeAppInstallTemplateId);
nativeStyle.setSize(size);
nativeStyle.setHtmlSnippet(htmlSnippet);
nativeStyle.setCssSnippet(cssSnippet);
পাইথন
native_app_install_template_id = '10004400'
# Create a style for native app install ads.
native_style = {
'name': 'Native style #%d' % uuid.uuid4(),
'htmlSnippet': html_snippet,
'cssSnippet': css_snippet,
'creativeTemplateId': native_app_install_template_id,
'size': {
'width': width,
'height': height,
'isAspectRatio': False
}
}
পিএইচপি
$nativeAppInstallTemplateId = 10004400;
// Create a style for native app install ads.
$nativeStyle = new NativeStyle();
$nativeStyle->setName('Native style #'. uniqid());
$nativeStyle->setCreativeTemplateId($nativeAppInstallTemplateId);
$nativeStyle->setSize($size);
$nativeStyle->setHtmlSnippet($htmlSnippet);
$nativeStyle->setCssSnippet($cssSnippet);
সি#
long nativeAppInstallTemplateId = 10004400L;
// Create a style for native app install ads.
NativeStyle nativeStyle = new NativeStyle();
nativeStyle.name = string.Format("Native style #{0}", new Random().Next());
nativeStyle.creativeTemplateId = nativeAppInstallTemplateId;
nativeStyle.size = size;
nativeStyle.htmlSnippet = htmlSnippet;
nativeStyle.cssSnippet = cssSnippet;
রুবি
native_app_install_template_id = 10004400
# Create a style for native app install ads.
native_style = {
:name => 'Native style #%d' % (Time.new.to_f * 1000),
:html_snippet => html_snippet,
:css_snippet => css_snippet,
:creative_template_id => native_app_install_template_id,
:size => size
}
যদি স্টাইলটি একটি তরল আকারের জন্য হয়, তাহলে isFluid ক্ষেত্রটিকে সত্য হিসাবে সেট করুন এবং size 1x1 পিক্সেল হিসাবে সেট করুন।
ট্রাফিক একটি নেটিভ বিজ্ঞাপন
একটি নেটিভ বিজ্ঞাপনের জন্য একটি LineItem তৈরি করার সময়, CreativePlaceholder একটি CreativeSizeType টাইপ ধরনের NATIVE সেট করতে হবে এবং পছন্দসই নেটিভ বিজ্ঞাপন বিন্যাসের creativeTemplateId সেট করতে হবে।
জাভা
// Create creative placeholder size.
Size size = new Size();
size.setWidth(1);
size.setHeight(1);
size.setIsAspectRatio(false);
long nativeAppInstallTemplateId = 10004400L;
// Create the creative placeholder.
CreativePlaceholder creativePlaceholder = new CreativePlaceholder();
creativePlaceholder.setSize(size);
creativePlaceholder.setCreativeTemplateId(nativeAppInstallTemplateId);
creativePlaceholder.setCreativeSizeType(CreativeSizeType.NATIVE);
পাইথন
native_app_install_template_id = '10004400'
# Create the creative placeholder.
creative_placeholder = {
'size': {
'width': '1',
'height': '1'
},
'creativeTemplateId': native_app_install_template_id,
'creativeSizeType': 'NATIVE'
}
পিএইচপি
$nativeAppInstallTemplateId = 10004400;
// Create the creative placeholder.
$creativePlaceholder = new CreativePlaceholder();
$creativePlaceholder->setSize(new Size(1, 1, false));
$creativePlaceholder->setCreativeTemplateId($nativeAppInstallTemplateId);
$creativePlaceholder->setCreativeSizeType(CreativeSizeType::NATIVE);
সি#
// Create the creative placeholder size.
Size size = new Size();
size.width = 1;
size.height = 1;
size.isAspectRatio = false;
long nativeAppInstallTemplateId = 10004400L;
// Create the creative placeholder.
CreativePlaceholder creativePlaceholder = new CreativePlaceholder();
creativePlaceholder.size = size;
creativePlaceholder.creativeTemplateId = nativeAppInstallTemplateId;
creativePlaceholder.creativeSizeType = CreativeSizeType.NATIVE;
রুবি
# Create the creative placeholder.
creative_placeholder = {
:size => {:width => 1, :height => 1, :is_aspect_ratio => false},
:creative_template_id => 10004400,
:creative_size_type => 'NATIVE'
}

