Índice
Action(mensagem)Action.ActionParameter(mensagem)Action.Interaction(enum)Action.LoadIndicator(enum)BorderStyle(mensagem)BorderStyle.BorderType(enum)Button(mensagem)ButtonList(mensagem)Card(mensagem)Card.CardAction(mensagem)Card.CardFixedFooter(mensagem)Card.CardHeader(mensagem)Card.DisplayStyle(enum)Card.DividerStyle(enum)Card.Section(mensagem)Columns(mensagem)Columns.Column(mensagem)Columns.Column.HorizontalSizeStyle(enum)Columns.Column.VerticalAlignment(enum)Columns.Column.Widgets(mensagem)DateTimePicker(mensagem)DateTimePicker.DateTimePickerType(enum)DecoratedText(mensagem)DecoratedText.SwitchControl(mensagem)DecoratedText.SwitchControl.ControlType(enum)Divider(mensagem)EndNavigation(mensagem)EndNavigation.Action(enum)GetAutocompletionResponse(mensagem)Grid(mensagem)Grid.GridItem(mensagem)Grid.GridItem.GridItemLayout(enum)Icon(mensagem)Image(mensagem)ImageComponent(mensagem)ImageCropStyle(mensagem)ImageCropStyle.ImageCropType(enum)Link(mensagem)LinkPreview(mensagem)MaterialIcon(mensagem)Navigation(mensagem)Notification(mensagem)OnClick(mensagem)OpenLink(mensagem)OpenLink.OnClose(enum)OpenLink.OpenAs(enum)RenderActions(mensagem)RenderActions.Action(mensagem)SelectionInput(mensagem)SelectionInput.PlatformDataSource(mensagem)SelectionInput.PlatformDataSource.CommonDataSource(enum)SelectionInput.SelectionItem(mensagem)SelectionInput.SelectionType(enum)SubmitFormResponse(mensagem)Suggestions(mensagem)Suggestions.SuggestionItem(mensagem)TextInput(mensagem)TextInput.Type(enum)TextParagraph(mensagem)Widget(mensagem)Widget.HorizontalAlignment(enum)Widget.ImageType(enum)
Ação
Uma ação que descreve o comportamento quando o formulário é enviado. Por exemplo, você pode invocar um script do Apps Script para processar o formulário. Se a ação for acionada, os valores do formulário serão enviados ao servidor.


| Campos | |
|---|---|
function |
Uma função personalizada para invocar quando o elemento que o contém for clicado ou ativado de outra forma. Para exemplo de uso, consulte Ler dados de formulário. |
parameters[] |
Lista de parâmetros de ação. |
loadIndicator |
Especifica o indicador de carregamento que a ação exibe ao fazer a chamada. |
persistValues |
Indica se os valores do formulário persistem após a ação. O valor padrão é Se Se for |
interaction |
Opcional. Obrigatório ao abrir uma caixa de diálogo. O que fazer em resposta a uma interação com um usuário, como clicar em um botão em uma mensagem de card. Se não for especificado, o app responderá executando uma Ao especificar uma
|
ActionParameter
Lista de parâmetros de string a serem fornecidos quando o método de ação é invocado. Por exemplo, considere três botões de soneca: "Adiar agora", "Adiar um dia" ou "Adiar na próxima semana". Você pode usar action method = snooze(), transmitindo o tipo e o tempo de soneca na lista de parâmetros de string.
Para saber mais, consulte CommonEventObject.


| Campos | |
|---|---|
key |
Nome do parâmetro do script de ação. |
value |
O valor do parâmetro. |
Interação
Opcional. Obrigatório ao abrir uma caixa de diálogo.
O que fazer em resposta a uma interação com um usuário, como clicar em um botão em uma mensagem de card.
Se não for especificado, o app responderá executando uma action, como abrir um link ou executar uma função, como normal.
Ao especificar uma interaction, o app pode responder de maneiras interativas especiais. Por exemplo, definindo interaction como OPEN_DIALOG, o app pode abrir uma caixa de diálogo.
Quando especificado, um indicador de carregamento não é exibido. Se especificado para um complemento, todo o card será removido e nada será exibido no cliente.

| Enums | |
|---|---|
INTERACTION_UNSPECIFIED |
Valor padrão. A action é executada normalmente. |
OPEN_DIALOG |
Abre uma caixa de diálogo, uma interface em janelas baseada em cards que os apps de chat usam para interagir com os usuários. Compatível apenas com apps do Chat em resposta a cliques em botões em mensagens de cards. Se especificado para um complemento, todo o card será removido e nada será exibido no cliente.
|
LoadIndicator
Especifica o indicador de carregamento que a ação exibe ao fazer a chamada.


| Enums | |
|---|---|
SPINNER |
Mostra um ícone de carregamento para indicar que o conteúdo está sendo carregado. |
NONE |
Nada é exibido. |
BorderStyle
As opções de estilo para a borda de um card ou widget, incluindo o tipo e a cor da borda.


| Campos | |
|---|---|
type |
O tipo de borda. |
strokeColor |
As cores a serem usadas quando o tipo for |
cornerRadius |
O raio do canto da borda. |
BorderType
Representa os tipos de borda aplicados a widgets.


| Enums | |
|---|---|
BORDER_TYPE_UNSPECIFIED |
Não use. Não especificado. |
NO_BORDER |
Valor padrão. Sem borda. |
STROKE |
Esboço. |
Botão
Um texto, ícone ou texto e botão de ícone em que os usuários podem clicar. Para conferir um exemplo nos apps do Google Chat, consulte Adicionar um botão.
Para transformar uma imagem em um botão clicável, especifique uma ImageImageComponentonClick.


| Campos | |
|---|---|
text |
O texto exibido dentro do botão. |
icon |
A imagem do ícone. Se |
color |
Se definida, o botão será preenchido com uma cor de plano de fundo sólida, e a cor da fonte vai mudar para manter o contraste com a cor de fundo. Por exemplo, definir um plano de fundo azul provavelmente resulta em texto branco. Se ela não for definida, o plano de fundo da imagem será branco e a cor da fonte será azul. Para vermelho, verde e azul, o valor de cada campo é um número Defina como Para Por exemplo, a cor a seguir representa um vermelho meio transparente: |
onClick |
Obrigatório. A ação a ser realizada quando um usuário clica no botão, como abrir um hiperlink ou executar uma função personalizada. |
disabled |
Se for |
altText |
O texto alternativo usado para acessibilidade. Defina um texto descritivo que informe aos usuários o que o botão faz. Por exemplo, se um botão abrir um hiperlink, você talvez escreva: "Abre uma nova guia do navegador e acessa a documentação para desenvolvedores do Google Chat em https://developers.google.com/workspace/chat". |
ButtonList
Uma lista de botões dispostos horizontalmente. Para conferir um exemplo nos apps do Google Chat, consulte Adicionar um botão.


| Campos | |
|---|---|
buttons[] |
Uma matriz de botões. |
Card
Interface de card mostrada em uma mensagem do Google Chat ou em um complemento do Google Workspace.
Os cards são compatíveis com um layout definido, elementos interativos da IU, como botões, e rich media, como imagens. Use cards para apresentar informações detalhadas, coletar informações dos usuários e orientá-los a avançar.
Crie e visualize cards com o Criador de cards.
Abra o Card BuilderPara saber como criar cards, consulte a seguinte documentação:
- Para apps do Google Chat, consulte Criar os componentes de um card ou de caixa de diálogo.
- Para complementos do Google Workspace, consulte Interfaces baseadas em cards.
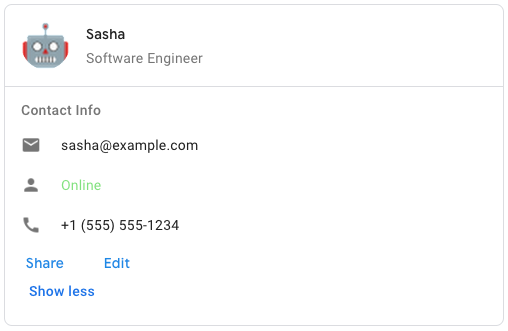
Exemplo: mensagem com card para um app do Google Chat

Para criar a mensagem do card de exemplo no Google Chat, use o seguinte JSON:
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl":
"https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
| Campos | |
|---|---|
header |
O cabeçalho do cartão. O cabeçalho geralmente contém uma imagem principal e um título. Os cabeçalhos sempre aparecem na parte superior dos cards. |
sections[] |
Contém um conjunto de widgets. Cada seção tem seu próprio cabeçalho opcional. As seções são visualmente separadas por um divisor de linhas. Para ver um exemplo nos apps do Google Chat, consulte Definir uma seção de um card. |
sectionDividerStyle |
O estilo de divisor entre as seções. |
cardActions[] |
As ações do card. As ações são adicionadas ao menu da barra de ferramentas do card.
Por exemplo, o JSON a seguir cria um menu de ações em cards com as opções |
name |
Nome do cartão. Usado como identificador de cartão na navegação com cartões.
|
fixedFooter |
O rodapé fixo mostrado na parte inferior deste card. Definir
|
displayStyle |
Nos complementos do Google Workspace, define as propriedades de exibição do
|
peekCardHeader |
Ao exibir conteúdo contextual, o cabeçalho do card de exibição atua como um marcador de posição para que o usuário possa navegar entre os cards da página inicial e os cards de contexto.
|
CardAction
Uma ação do card é a ação associada ao cartão. Por exemplo, um card de fatura pode incluir ações como excluir fatura, enviar fatura por e-mail ou abrir a fatura em um navegador.

| Campos | |
|---|---|
actionLabel |
O rótulo exibido como o item do menu de ações. |
onClick |
A ação |
CardHeader
Representa um cabeçalho de card. Veja um exemplo nos apps do Google Chat em Adicionar um cabeçalho.


| Campos | |
|---|---|
title |
Obrigatório. O título do cabeçalho do cartão. O cabeçalho tem uma altura fixa: se um título e um subtítulo forem especificados, cada um ocupa uma linha. Se apenas o título for especificado, ele ocupará as duas linhas. |
subtitle |
O subtítulo do cabeçalho do cartão. Se especificado, aparece na própria linha abaixo de |
imageType |
O formato usado para cortar a imagem.
|
imageUrl |
O URL HTTPS da imagem no cabeçalho do cartão. |
imageAltText |
O texto alternativo dessa imagem que é usado para acessibilidade. |
DisplayStyle
Em "Complementos do Google Workspace", determina como um card é exibido.

| Enums | |
|---|---|
DISPLAY_STYLE_UNSPECIFIED |
Não use. Não especificado. |
PEEK |
O cabeçalho do card aparece na parte de baixo da barra lateral, cobrindo parcialmente o card superior atual da pilha. Ao clicar no cabeçalho, o cartão é exibido na pilha. Se o cartão não tiver cabeçalho, será usado um cabeçalho gerado. |
REPLACE |
Valor padrão. O card é exibido substituindo a visualização do card superior na pilha de cards. |
DividerStyle
O estilo de divisor de um card. No momento, só é usado para divisores entre seções do card.


| Enums | |
|---|---|
DIVIDER_STYLE_UNSPECIFIED |
Não use. Não especificado. |
SOLID_DIVIDER |
Opção padrão. Renderize um divisor sólido entre seções. |
NO_DIVIDER |
Se definido, nenhum divisor será renderizado entre as seções. |
Seção
Uma seção contém uma coleção de widgets renderizados verticalmente na ordem em que são especificadas.


| Campos | |
|---|---|
header |
Texto que aparece na parte de cima de uma seção. Compatível com texto formatado em HTML simples. Saiba mais sobre a formatação de texto em Formatar texto em apps do Google Chat e Formatar texto em complementos do Google Workspace. |
widgets[] |
Todos os widgets da seção. Precisa conter pelo menos um widget. |
collapsible |
Indica se esta seção pode ser recolhida. As seções recolhíveis ocultam alguns ou todos os widgets, mas os usuários podem expandi-la para exibir os widgets ocultos clicando em Mostrar mais. Os usuários podem ocultar os widgets novamente clicando em Mostrar menos. Para determinar quais widgets estão ocultos, especifique |
uncollapsibleWidgetsCount |
O número de widgets que podem ser recolhidos que permanecem visíveis mesmo quando uma seção é recolhida. Por exemplo, quando uma seção contém cinco widgets e a |
Coluna
O widget Columns mostra até duas colunas em um card ou caixa de diálogo. Você pode adicionar widgets a cada coluna, os widgets aparecem na ordem em que são especificados. Para um exemplo nos apps do Google Chat, consulte Exibir cards e caixas de diálogo em colunas.
A altura de cada coluna é determinada pela coluna mais alta. Por exemplo, se a primeira coluna for mais alta que a segunda, ambas terão a altura da primeira. Como cada coluna pode conter um número diferente de widgets, não é possível definir linhas ou alinhar widgets entre as colunas.
As colunas são exibidas lado a lado. É possível personalizar a largura de cada coluna usando o campo HorizontalSizeStyle. Se a largura da tela do usuário for muito estreita, a segunda coluna vai ser agrupada abaixo da primeira:
- Na Web, a segunda coluna é unida se a largura da tela for menor ou igual a 480 pixels.
- Em dispositivos iOS, a segunda coluna é unida se a largura da tela for menor ou igual a 300 pontos.
- Em dispositivos Android, a segunda coluna é unida se a largura da tela for menor ou igual a 320 dp.
Para incluir mais de duas colunas ou usar linhas, utilize o widget Grid


| Campos | |
|---|---|
columnItems[] |
Uma matriz de colunas. É possível incluir até duas colunas em um card ou caixa de diálogo. |
Coluna
Uma coluna.


| Campos | |
|---|---|
horizontalSizeStyle |
Especifica como uma coluna preenche a largura do card. |
horizontalAlignment |
Especifica se os widgets são alinhados à esquerda, à direita ou no centro de uma coluna. |
verticalAlignment |
Especifica se os widgets são alinhados na parte superior, inferior ou no centro de uma coluna. |
widgets[] |
Uma matriz de widgets incluídos em uma coluna. Eles aparecem na ordem em que são especificados. |
HorizontalSizeStyle
Especifica como uma coluna preenche a largura do card. A largura de cada coluna depende da HorizontalSizeStyle e da largura dos widgets nela.


| Enums | |
|---|---|
HORIZONTAL_SIZE_STYLE_UNSPECIFIED |
Não use. Não especificado. |
FILL_AVAILABLE_SPACE |
Valor padrão. A coluna preenche o espaço disponível em até 70% da largura do card. Se as duas colunas forem definidas como FILL_AVAILABLE_SPACE, cada uma delas preencherá 50% do espaço. |
FILL_MINIMUM_SPACE |
A coluna preenche a menor quantidade possível de espaço e não mais que 30% da largura do card. |
VerticalAlignment
Especifica se os widgets são alinhados na parte superior, inferior ou no centro de uma coluna.


| Enums | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED |
Não use. Não especificado. |
CENTER |
Valor padrão. Alinha os widgets ao centro de uma coluna. |
TOP |
Alinha os widgets à parte superior de uma coluna. |
BOTTOM |
Alinha os widgets à parte inferior de uma coluna. |
Widgets
Os widgets compatíveis que você pode incluir em uma coluna.


| Campos | |
|---|---|
Campo de união
|
|
textParagraph |
Widget de |
image |
Widget de |
decoratedText |
Widget de |
buttonList |
Widget de |
textInput |
Widget de |
selectionInput |
Widget de |
dateTimePicker |
Widget de |
DateTimePicker
Permite que os usuários insiram uma data, uma hora ou uma data e hora. Para conferir um exemplo nos apps do Google Chat, consulte Permitir que um usuário escolha uma data e hora.
Os usuários podem inserir texto ou usar o seletor para selecionar datas e horários. Se os usuários inserirem uma data ou hora inválida, o seletor mostrará um erro que solicita que os usuários insiram as informações corretamente.


| Campos | |
|---|---|
name |
O nome pelo qual o Para detalhes sobre como trabalhar com entradas de formulário, consulte Receber dados de formulário. |
label |
O texto que solicita que os usuários insiram uma data, hora ou data e hora. Por exemplo, se os usuários estiverem agendando um horário, use um marcador como |
type |
Define se o widget é compatível com a inserção de uma data, hora ou data e hora. |
valueMsEpoch |
O valor padrão exibido no widget, em milissegundos, desde o horário da era Unix (link em inglês). Especifique o valor com base no tipo de seletor (
|
timezoneOffsetDate |
O número que representa a diferença do fuso horário em relação ao UTC, em minutos. Se definido, o |
onChangeAction |
Acionado quando o usuário clica em Salvar ou Limpar na interface do |
DateTimePickerType
O formato da data e da hora no widget DateTimePicker. Determina se os usuários podem inserir uma data, uma hora ou uma data e hora.


| Enums | |
|---|---|
DATE_AND_TIME |
Os usuários inserem uma data e hora. |
DATE_ONLY |
Os usuários inserem uma data. |
TIME_ONLY |
Os usuários inserem um horário. |
DecoratedText
Um widget que exibe texto com decorações opcionais, como uma etiqueta acima ou abaixo do texto, um ícone na frente do texto, um widget de seleção ou um botão após o texto. Para conferir um exemplo nos apps do Google Chat, consulte Exibir texto com texto decorativo.


| Campos | |
|---|---|
icon |
Descontinuado e substituído por |
startIcon |
O ícone exibido na frente do texto. |
topLabel |
O texto que aparece acima de |
text |
Obrigatório. O texto principal. Compatível com formatação simples. Saiba mais sobre a formatação de texto em Formatar texto em apps do Google Chat e Formatar texto em complementos do Google Workspace. |
wrapText |
A configuração de ajuste de texto. Se for Só se aplica a |
bottomLabel |
O texto que aparece abaixo de |
onClick |
Esta ação é acionada quando os usuários clicam em |
Campo de união control. Um botão, uma chave, uma caixa de seleção ou uma imagem que aparece à direita do texto no widget decoratedText. control pode ser apenas de um dos tipos a seguir: |
|
button |
Um botão em que o usuário pode clicar para acionar uma ação. |
switchControl |
É um widget de alternância em que o usuário pode clicar para mudar o estado e acionar uma ação. |
endIcon |
Ícone exibido após o texto. Compatível com ícones integrados e personalizados. |
SwitchControl
Uma chave de estilo de alternância ou uma caixa de seleção dentro de um widget decoratedText.


Compatível apenas com o widget decoratedText.
| Campos | |
|---|---|
name |
O nome pelo qual o widget de alternância é identificado em um evento de entrada de formulário. Para detalhes sobre como trabalhar com entradas de formulário, consulte Receber dados de formulário. |
value |
O valor inserido por um usuário, retornado como parte de um evento de entrada de formulário. Para detalhes sobre como trabalhar com entradas de formulário, consulte Receber dados de formulário. |
selected |
Quando |
onChangeAction |
A ação a ser realizada quando o estado do interruptor muda, como qual função será executada. |
controlType |
Como a chave é exibida na interface do usuário.
|
ControlType
Como a chave é exibida na interface do usuário.


| Enums | |
|---|---|
SWITCH |
Um interruptor no estilo de alternância. |
CHECKBOX |
Descontinuado e substituído por CHECK_BOX. |
CHECK_BOX |
Uma caixa de seleção. |
Separador
Esse tipo não tem campos.
Mostra um divisor entre widgets como uma linha horizontal. Para conferir um exemplo nos apps do Google Chat, consulte Adicionar um divisor horizontal entre widgets.


Por exemplo, o JSON a seguir cria um divisor:
"divider": {}
GetAutocompletionResponse
Uma resposta para receber o contêiner de preenchimento automático, que inclui elementos necessários para mostrar itens de preenchimento automático para o campo de texto.

{
"autoComplete": {
"items": [
{
"text": "C++"
},
{
"text": "Java"
},
{
"text": "JavaScript"
},
{
"text": "Python"
}
]
}
}
| Campos | |
|---|---|
autoComplete |
|
schema |
Esse é um campo de esquema autônomo que pode estar presente na marcação para verificação de sintaxe. |
Grade
Mostra uma grade com uma coleção de itens. Os itens só podem incluir texto ou imagens. Para colunas responsivas ou incluir mais do que texto ou imagens, use Columns
Uma grade é compatível com qualquer número de colunas e itens. O número de linhas é determinado por itens divididos por colunas. Uma grade com 10 itens e 2 colunas tem 5 linhas. Uma grade com 11 itens e 2 colunas tem 6 linhas.


Por exemplo, o JSON a seguir cria uma grade de duas colunas com um único item:
"grid": {
"title": "A fine collection of items",
"columnCount": 2,
"borderStyle": {
"type": "STROKE",
"cornerRadius": 4
},
"items": [
{
"image": {
"imageUri": "https://www.example.com/image.png",
"cropStyle": {
"type": "SQUARE"
},
"borderStyle": {
"type": "STROKE"
}
},
"title": "An item",
"textAlignment": "CENTER"
}
],
"onClick": {
"openLink": {
"url": "https://www.example.com"
}
}
}
| Campos | |
|---|---|
title |
O texto que aparece no cabeçalho da grade. |
items[] |
Os itens a serem exibidos na grade. |
borderStyle |
O estilo de borda a ser aplicado a cada item da grade. |
columnCount |
O número de colunas a serem exibidas na grade. Um valor padrão será usado se esse campo não for especificado e esse valor padrão será diferente dependendo de onde a grade for exibida (caixa de diálogo ou complementar). |
onClick |
Esse callback é reutilizado por cada item de grade individual, mas com o identificador e o índice do item na lista de itens adicionados aos parâmetros do callback. |
GridItem
Representa um item em um layout de grade. Os itens podem conter texto, imagem ou texto e imagem.


| Campos | |
|---|---|
id |
Um identificador especificado pelo usuário para esse item da grade. Esse identificador é retornado nos parâmetros de callback |
image |
A imagem que é exibida no item da grade. |
title |
O título do item da grade. |
subtitle |
O subtítulo do item da grade. |
layout |
O layout a ser usado para o item da grade. |
GridItemLayout
Representa as várias opções de layout disponíveis para um item de grade.


| Enums | |
|---|---|
GRID_ITEM_LAYOUT_UNSPECIFIED |
Não use. Não especificado. |
TEXT_BELOW |
O título e o subtítulo são mostrados abaixo da imagem do item da grade. |
TEXT_ABOVE |
O título e o subtítulo são mostrados acima da imagem do item da grade. |
Ícone
Um ícone exibido em um widget em um card. Para conferir um exemplo nos apps do Google Chat, consulte Adicionar um ícone.
Compatível com ícones integrados e personalizados.


| Campos | |
|---|---|
altText |
Opcional. Uma descrição do ícone usado para acessibilidade. Se não for especificado, será fornecido o valor padrão Se o ícone for definido em uma |
imageType |
Estilo de corte aplicado à imagem. Em alguns casos, aplicar um corte |
Campo de união icons. O ícone exibido no widget do card. icons pode ser apenas de um dos tipos a seguir: |
|
knownIcon |
Exiba um dos ícones integrados fornecidos pelo Google Workspace. Por exemplo, para mostrar um ícone de avião, especifique Para uma lista completa dos ícones compatíveis, consulte ícones integrados. |
iconUrl |
Exiba um ícone personalizado hospedado em um URL HTTPS. Exemplo: Os tipos de arquivo aceitos são |
materialIcon |
Exiba um dos ícones do Material Design do Google (link em inglês). Por exemplo, para exibir um ícone de caixa de seleção, use
|
Imagem
Uma imagem especificada por um URL e que pode ter uma ação onClick. Para um exemplo, consulte Adicionar uma imagem.


| Campos | |
|---|---|
imageUrl |
O URL HTTPS que hospeda a imagem. Exemplo: |
onClick |
Quando um usuário clica na imagem, o clique aciona a ação. |
altText |
O texto alternativo dessa imagem que é usado para acessibilidade. |
ImageComponent
Representa uma imagem.


| Campos | |
|---|---|
imageUri |
O URL da imagem. |
altText |
O rótulo de acessibilidade da imagem. |
cropStyle |
O estilo de corte a ser aplicado à imagem. |
borderStyle |
O estilo de borda a ser aplicado à imagem. |
ImageCropStyle
Representa o estilo de corte aplicado a uma imagem.


Por exemplo, veja como aplicar uma proporção de 16:9:
cropStyle {
"type": "RECTANGLE_CUSTOM",
"aspectRatio": 16/9
}
| Campos | |
|---|---|
type |
O tipo de corte. |
aspectRatio |
A proporção a ser usada se o tipo de corte for Por exemplo, veja como aplicar uma proporção de 16:9: |
ImageCropType
Representa o estilo de corte aplicado a uma imagem.


| Enums | |
|---|---|
IMAGE_CROP_TYPE_UNSPECIFIED |
Não use. Não especificado. |
SQUARE |
Valor padrão. Aplica um corte quadrado. |
CIRCLE |
Aplica um corte circular. |
RECTANGLE_CUSTOM |
Aplica um corte retangular com uma proporção personalizada. Defina a proporção personalizada com aspectRatio. |
RECTANGLE_4_3 |
Aplica um corte retangular com uma proporção de 4:3. |
Link
O objeto de link do recurso de terceiros retornado ao complemento. Saiba mais em Criar recursos de terceiros no menu @.

| Campos | |
|---|---|
url |
URL do link para retornar ao complemento. |
title |
Título do link para retornar ao complemento. |
LinkPreview
Ação de card que mostra um link de terceiros com um card e um ícone inteligente. Para saber mais, consulte Visualizar links com ícones inteligentes.

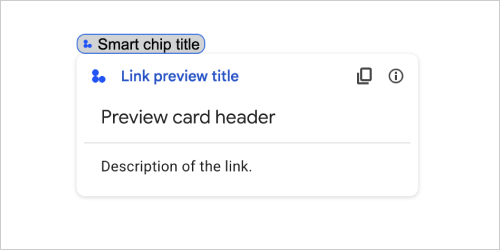
Por exemplo, o JSON a seguir retorna um título exclusivo para a visualização do link e o ícone inteligente dele, além de um card de visualização com um cabeçalho e uma descrição de texto:
{
"action": {
"linkPreview": {
"title": "Smart chip title",
"linkPreviewTitle": "Link preview title",
"previewCard": {
"header": {
"title": "Preview card header",
},
"sections": [
{
"widgets": [
{
"textParagraph": {
"text": "Description of the link."
}
}
]
}
]
}
}
}
}
O exemplo retorna a seguinte visualização de link:

| Campos | |
|---|---|
previewCard |
Um card com informações sobre um link de um serviço de terceiros. |
title |
O título exibido no ícone inteligente da visualização do link. Se não for definido, o ícone inteligente exibirá o cabeçalho do |
linkPreviewTitle |
O título que aparece na visualização do link. Se ela não for definida, a visualização do link mostrará o cabeçalho do |
MaterialIcon
Um ícone do Material Design do Google (link em inglês), que inclui mais de 2.500 opções.
Por exemplo, para exibir um ícone de caixa de seleção com peso e grau personalizados, escreva o seguinte:
{
"name": "check_box",
"fill": true,
"weight": 300,
"grade": -25
}

| Campos | |
|---|---|
name |
O nome do ícone definido no ícone do Material Design do Google (link em inglês), por exemplo, |
fill |
Indica se o ícone é renderizado como preenchido. O valor padrão é “false”. Para visualizar diferentes configurações de ícone, acesse Google Font Icons e ajuste as configurações em Personalizar. |
weight |
A espessura do traço do ícone. Escolha entre {100, 200, 300, 400, 500, 600, 700}. Se ausente, o valor padrão será 400. Se outro valor for especificado, será usado o padrão. Para visualizar diferentes configurações de ícone, acesse Google Font Icons e ajuste as configurações em Personalizar. |
grade |
O peso e a grau afetam a espessura do símbolo. Os ajustes de gradação são mais detalhados que os ajustes de peso e têm um pequeno impacto no tamanho do símbolo. Escolha entre {-25, 0, 200}. Se ausente, o valor padrão será 0. Se outro valor for especificado, será usado o padrão. Para visualizar diferentes configurações de ícone, acesse Google Font Icons e ajuste as configurações em Personalizar. |
Notificação
Ação de card que mostra uma notificação no app host.

| Campos | |
|---|---|
text |
Texto simples a ser exibido para a notificação, sem tags HTML. |
OnClick
Representa como responder quando os usuários clicam em um elemento interativo em um card, como um botão.


| Campos | |
|---|---|
Campo de união
|
|
action |
Se especificado, uma ação será acionada por esta |
openLink |
Se especificado, este |
openDynamicLinkAction |
Um complemento aciona essa ação quando é necessário abrir um link. Ele é diferente do
|
card |
Se especificado, um novo cartão será enviado para a pilha após um clique.
|
OpenLink
Representa um evento onClick que abre um hiperlink.


| Campos | |
|---|---|
url |
O URL a ser aberto. |
openAs |
Como abrir um link.
|
onClose |
Se o cliente esquece um link depois de abri-lo ou o observa até que a janela feche.
|
OnClose
O que o cliente faz quando um link aberto por uma ação OnClick é fechado.
A implementação depende dos recursos da plataforma do cliente. Por exemplo, um navegador da Web pode abrir um link em uma janela pop-up com um gerenciador OnClose.
Se os gerenciadores OnOpen e OnClose estiverem definidos e a plataforma do cliente não oferecer suporte aos dois valores, OnClose terá precedência.

| Enums | |
|---|---|
NOTHING |
Valor padrão. O cartão não é recarregado, nada acontece. |
RELOAD |
Recarrega o card depois que a janela filha é fechada. Se usada com |
OpenAs
Quando uma ação OnClick abre um link, o cliente pode abri-lo como uma janela em tamanho original (se esse for o frame usado pelo cliente) ou como uma sobreposição (como um pop-up). A implementação depende dos recursos da plataforma do cliente, e o valor selecionado pode ser ignorado se o cliente não for compatível. FULL_SIZE é aceito por todos os clientes.

| Enums | |
|---|---|
FULL_SIZE |
O link abre como uma janela em tamanho original (se esse for o frame usado pelo cliente). |
OVERLAY |
O link é aberto como uma sobreposição, como um pop-up. |
RenderActions
Um conjunto de instruções de renderização que instrui um card a realizar uma ação ou instrui o app host do complemento ou o app do Chat a realizar uma ação específica do app.


| Campos | |
|---|---|
action |
|
hostAppAction |
Ações processadas por apps de host individuais. |
schema |
Esse é um campo de esquema autônomo que pode estar presente na marcação para verificação de sintaxe. |
Ação
| Campos | |
|---|---|
navigations[] |
Envie por push, pop ou atualize os cards exibidos. |
link |
Abra o link de destino em uma nova guia ou janela pop-up. |
notification |
Exiba uma notificação para o usuário final. |
linkPreview |
Mostre uma visualização de link para o usuário final. |
links[] |
O link para um recurso de terceiros criado em um aplicativo do Google Workspace. Formatado como uma matriz de objetos com um item. Saiba mais em Criar recursos de terceiros no menu @. |
SelectionInput
Um widget que cria um ou mais itens de IU que os usuários podem selecionar. Por exemplo, um menu suspenso ou caixas de seleção. Você pode usar este widget para coletar dados que podem ser previstos ou enumerados. Para conferir um exemplo nos apps do Google Chat, consulte Adicionar elementos de interface selecionáveis.
Os apps de chat podem processar o valor de itens que os usuários selecionam ou inserem. Para detalhes sobre como trabalhar com entradas de formulário, consulte Receber dados de formulário.
Para coletar dados indefinidos ou abstratos dos usuários, use o widget TextInput.


| Campos | |
|---|---|
name |
Nome que identifica a entrada de seleção em um evento de entrada de formulário. Para detalhes sobre como trabalhar com entradas de formulário, consulte Receber dados de formulário. |
label |
O texto que aparece acima do campo de entrada de seleção na interface do usuário. Especifique um texto que ajude o usuário a inserir as informações necessárias para o app. Por exemplo, se os usuários selecionarem a urgência de um tíquete de trabalho em um menu suspenso, o rótulo poderá ser "Urgência" ou "Selecionar urgência". |
type |
O tipo de itens que são mostrados aos usuários em um widget |
items[] |
Uma matriz de itens selecionáveis. Por exemplo, uma matriz de botões de opção ou caixas de seleção. Aceita até 100 itens. |
onChangeAction |
Se especificado, o formulário será enviado quando a seleção for alterada. Se não for especificado, você precisará especificar um botão separado que enviará o formulário. Para detalhes sobre como trabalhar com entradas de formulário, consulte Receber dados de formulário. |
multiSelectMaxSelectedItems |
Para menus de seleção múltipla, é o número máximo de itens que um usuário pode selecionar. O valor mínimo é 1 item. Se não for especificado, o padrão será de três itens. |
multiSelectMinQueryLength |
Para menus de seleção múltipla, o número de caracteres de texto que um usuário insere antes da consulta do app é preenchido automaticamente e exibe itens sugeridos no menu. Se não for especificado, o padrão será 0 caracteres para fontes de dados estáticas e 3 caracteres para fontes externas. |
Campo de união
|
|
externalDataSource |
Uma fonte de dados externa, como um banco de dados relacional. |
platformDataSource |
Uma fonte de dados do Google Workspace. |
PlatformDataSource
Para um widget SelectionInput

| Campos | |
|---|---|
Campo de união data_source. A fonte de dados. data_source pode ser apenas de um dos tipos a seguir: |
|
commonDataSource |
Uma fonte de dados compartilhada por todos os apps do Google Workspace, como os usuários em uma organização do Google Workspace. |
hostAppDataSource |
Uma fonte de dados exclusiva de um aplicativo host do Google Workspace, como os espaços do Google Chat. |
CommonDataSource
Uma fonte de dados compartilhada por todos os apps do Google Workspace.

| Enums | |
|---|---|
UNKNOWN |
Valor padrão. Não use. |
USER |
usuários do Google Workspace. O usuário só pode ver e selecionar usuários da organização do Google Workspace. |
SelectionItem
Um item que os usuários podem selecionar em uma entrada de seleção, como uma caixa de seleção ou um interruptor.


| Campos | |
|---|---|
text |
É o texto que identifica ou descreve o item para os usuários. |
value |
Valor associado a este item. O cliente deve usar isso como um valor de entrada de formulário. Para detalhes sobre como trabalhar com entradas de formulário, consulte Receber dados de formulário. |
selected |
Indica se o item está selecionado por padrão. Se a entrada de seleção aceitar apenas um valor (como para botões de opção ou um menu suspenso), defina esse campo apenas para um item. |
startIconUri |
Para menus de seleção múltipla, é o URL do ícone exibido ao lado do campo |
bottomText |
Para menus de seleção múltipla, uma descrição ou rótulo de texto que aparece abaixo do campo |
SelectionType
Formato dos itens que os usuários podem selecionar. Diferentes opções suportam diferentes tipos de interações. Por exemplo, os usuários podem marcar várias caixas de seleção, mas só podem selecionar um item em um menu suspenso.
Cada entrada de seleção é compatível com um tipo de seleção. Não é possível misturar caixas de seleção e interruptores, por exemplo.


| Enums | |
|---|---|
CHECK_BOX |
Um conjunto de caixas de seleção. Os usuários podem marcar uma ou mais caixas de seleção. |
RADIO_BUTTON |
Um conjunto de botões de opção. Os usuários podem selecionar um botão de opção. |
SWITCH |
Um conjunto de interruptores. Os usuários podem ativar um ou mais interruptores. |
DROPDOWN |
Um menu suspenso. Os usuários podem selecionar um item do menu. |
MULTI_SELECT |
Um menu de seleção múltipla para dados estáticos ou dinâmicos. Na barra de menus, os usuários selecionam um ou mais itens. Os usuários também podem inserir valores para preencher os dados dinâmicos. Por exemplo, os usuários podem começar a digitar o nome de um espaço do Google Chat, e o widget sugere automaticamente o espaço. Para preencher itens de um menu de seleção múltipla, é possível usar um dos seguintes tipos de fontes de dados:
Confira exemplos de como implementar menus de seleção múltipla em Adicionar um menu de seleção múltipla.
|
SubmitFormResponse
Uma resposta a um envio de formulário que não seja um contêiner de preenchimento automático, que contém as ações que o cartão deve realizar e/ou o app host de complemento deve realizar e se o estado do cartão foi alterado.

{
"renderActions": {
"action": {
"notification": {
"text": "Email address is added: salam.heba@example.com"
}
},
"hostAppAction": {
"gmailAction": {
"openCreatedDraftAction": {
"draftId": "msg-a:r-79766936926021702",
"threadServerPermId": "thread-f:15700999851086004"
}
}
}
}
}
| Campos | |
|---|---|
renderActions |
Um conjunto de instruções de renderização que instruem o cartão a realizar uma ação e/ou instrui o app host do complemento a realizar uma ação específica do app. |
stateChanged |
Indica se o estado dos cards mudou e os dados nos cards estão desatualizados. |
schema |
Esse é um campo de esquema autônomo que pode estar presente na marcação para verificação de sintaxe. |
Sugestões
Valores sugeridos que os usuários podem inserir. Esses valores aparecem quando os usuários clicam dentro do campo de entrada de texto. Conforme os usuários digitam, os valores sugeridos são filtrados dinamicamente para corresponder ao que eles digitaram.
Por exemplo, um campo de entrada de texto para linguagem de programação pode sugerir Java, JavaScript, Python e C++. Quando os usuários começam a digitar Jav, a lista de sugestões filtra para mostrar Java e JavaScript.
Os valores sugeridos ajudam a orientar os usuários a inserir valores que possam ser compreendidos pelo seu aplicativo. Ao se referir ao JavaScript, alguns usuários podem inserir javascript e outros java script. Ao sugerir JavaScript, você padroniza como os usuários interagem com o app.
Quando especificado, TextInput.type é sempre SINGLE_LINE, mesmo que esteja definido como MULTIPLE_LINE.


| Campos | |
|---|---|
items[] |
Uma lista de sugestões usadas para recomendações de preenchimento automático em campos de entrada de texto. |
SuggestionItem
Um valor sugerido que os usuários podem inserir em um campo de entrada de texto.


| Campos | |
|---|---|
Campo de união
|
|
text |
O valor de uma entrada sugerida para um campo de entrada de texto. Isso é equivalente ao que os usuários digitam por conta própria. |
TextInput
Um campo em que os usuários podem inserir texto. Oferece suporte a sugestões e ações de mudança. Para conferir um exemplo nos apps do Google Chat, consulte Adicionar um campo em que o usuário pode digitar texto.
Os apps de chat recebem e podem processar o valor do texto inserido durante eventos de entrada no formulário. Para detalhes sobre como trabalhar com entradas de formulário, consulte Receber dados de formulário.
Quando você precisar coletar dados indefinidos ou abstratos dos usuários, use uma entrada de texto. Para coletar dados definidos ou enumerados de usuários, use o widget SelectionInput.


| Campos | |
|---|---|
name |
O nome pelo qual a entrada de texto é identificada em um evento de entrada de formulário. Para detalhes sobre como trabalhar com entradas de formulário, consulte Receber dados de formulário. |
label |
O texto que aparece acima do campo de entrada de texto na interface do usuário. Especifique um texto que ajude o usuário a inserir as informações necessárias para o app. Por exemplo, se você estiver perguntando o nome de alguém, mas precisar especificamente do sobrenome, escreva Obrigatório se |
hintText |
Texto que aparece abaixo do campo de entrada de texto para ajudar os usuários solicitando que insiram um determinado valor. Esse texto está sempre visível. Obrigatório se |
value |
O valor inserido por um usuário, retornado como parte de um evento de entrada de formulário. Para detalhes sobre como trabalhar com entradas de formulário, consulte Receber dados de formulário. |
type |
Como um campo de entrada de texto aparece na interface do usuário. Por exemplo, se o campo é de uma ou várias linhas. |
onChangeAction |
O que fazer quando ocorre uma alteração no campo de entrada de texto. Por exemplo, um usuário adicionando ao campo ou excluindo texto. Por exemplo, executar uma função personalizada ou abrir uma caixa de diálogo no Google Chat. |
initialSuggestions |
Valores sugeridos que os usuários podem inserir. Esses valores aparecem quando os usuários clicam dentro do campo de entrada de texto. Conforme os usuários digitam, os valores sugeridos são filtrados dinamicamente para corresponder ao que eles digitaram. Por exemplo, um campo de entrada de texto para linguagem de programação pode sugerir Java, JavaScript, Python e C++. Quando os usuários começam a digitar Os valores sugeridos ajudam a orientar os usuários a inserir valores que possam ser compreendidos pelo seu aplicativo. Ao se referir ao JavaScript, alguns usuários podem inserir Quando especificado,
|
autoCompleteAction |
Opcional. Especifique a ação a ser realizada quando o campo de entrada de texto mostrar sugestões aos usuários que interagem com ele. Se não for especificada, as sugestões serão definidas por Se especificado, o app realiza a ação especificada aqui, como executar uma função personalizada.
|
placeholderText |
Texto que aparece no campo de entrada de texto quando o campo está vazio. Use esse texto para solicitar que os usuários insiram um valor. Por exemplo,
|
Tipo
Como um campo de entrada de texto aparece na interface do usuário. por exemplo, um campo de entrada com uma única linha ou várias linhas. Se initialSuggestions for especificado, type será sempre SINGLE_LINE, mesmo se estiver definido como MULTIPLE_LINE.


| Enums | |
|---|---|
SINGLE_LINE |
O campo de entrada de texto tem uma altura fixa de uma linha. |
MULTIPLE_LINE |
O campo de entrada de texto tem uma altura fixa de várias linhas. |
TextParagraph
Um parágrafo de texto com suporte para formatação. Veja um exemplo nos apps do Google Chat em Adicionar um parágrafo de texto formatado. Saiba mais sobre a formatação de texto em Formatar texto em apps do Google Chat e Formatar texto em complementos do Google Workspace.


| Campos | |
|---|---|
text |
O texto que é mostrado no widget. |
Widget
Cada card é composto por widgets.
Um widget é um objeto composto que pode representar texto, imagens, botões e outros tipos de objetos.
| Campos | |
|---|---|
horizontalAlignment |
Especifica se os widgets são alinhados à esquerda, à direita ou no centro de uma coluna. |
Campo de união data. Um widget pode ter apenas um dos itens a seguir. É possível usar vários campos de widget para exibir mais itens. data pode ser apenas de um dos tipos a seguir: |
|
textParagraph |
Mostra um parágrafo de texto. Compatível com texto formatado em HTML simples. Saiba mais sobre a formatação de texto em Formatar texto em apps do Google Chat e Formatar texto em complementos do Google Workspace. Por exemplo, o JSON a seguir cria um texto em negrito: |
image |
Exibe uma imagem. Por exemplo, o JSON a seguir cria uma imagem com texto alternativo: |
decoratedText |
Mostra um item de texto decorado. Por exemplo, o JSON a seguir cria um widget de texto decorado que mostra o endereço de e-mail: |
buttonList |
Uma lista de botões. Por exemplo, o JSON a seguir cria dois botões. O primeiro é um botão de texto azul e o segundo é um botão de imagem que abre um link: |
textInput |
Exibe uma caixa de texto na qual os usuários podem digitar. Por exemplo, o JSON a seguir cria uma entrada de texto para um endereço de e-mail: Como outro exemplo, o JSON a seguir cria uma entrada de texto para uma linguagem de programação com sugestões estáticas: |
selectionInput |
Mostra um controle de seleção que permite aos usuários selecionar itens. Os controles de seleção podem ser caixas de seleção, botões de opção, interruptores ou menus suspensos. Por exemplo, o JSON a seguir cria um menu suspenso que permite aos usuários escolher um tamanho: |
dateTimePicker |
Exibe um widget que permite que os usuários insiram uma data, hora ou data e hora. Por exemplo, o JSON a seguir cria um seletor de data e horário para agendar um horário: |
divider |
Exibe um divisor de linhas horizontal entre widgets. Por exemplo, o JSON a seguir cria um divisor: |
grid |
Mostra uma grade com uma coleção de itens. Uma grade é compatível com qualquer número de colunas e itens. O número de linhas é determinado pelos limites superiores do número de itens divididos pelo número de colunas. Uma grade com 10 itens e 2 colunas tem 5 linhas. Uma grade com 11 itens e 2 colunas tem 6 linhas.
Por exemplo, o JSON a seguir cria uma grade de duas colunas com um único item: |
columns |
Exibe até duas colunas. Para incluir mais de duas colunas ou usar linhas, utilize o widget Por exemplo, o JSON a seguir cria duas colunas, cada uma contendo parágrafos de texto: |
HorizontalAlignment
Especifica se os widgets são alinhados à esquerda, à direita ou no centro de uma coluna.

| Enums | |
|---|---|
HORIZONTAL_ALIGNMENT_UNSPECIFIED |
Não use. Não especificado. |
START |
Valor padrão. Alinha os widgets à posição inicial da coluna. Para layouts da esquerda para a direita, alinha-se à esquerda. Para layouts da direita para a esquerda, alinha-se à direita. |
CENTER |
Alinha os widgets ao centro da coluna. |
END |
Alinha os widgets à posição final da coluna. Para layouts da esquerda para a direita, alinha os widgets à direita. Para layouts da direita para a esquerda, alinha os widgets à esquerda. |
ImageType
O formato usado para cortar a imagem.


| Enums | |
|---|---|
SQUARE |
Valor padrão. Aplica uma máscara quadrada à imagem. Por exemplo, uma imagem 4 x 3 se torna 3 x 3. |
CIRCLE |
Aplica uma máscara circular à imagem. Por exemplo, uma imagem 4x3 se torna um círculo com um diâmetro de 3. |
