索引
Action(訊息)Action.ActionParameter(訊息)Action.Interaction(列舉)Action.LoadIndicator(列舉)BorderStyle(訊息)BorderStyle.BorderType(列舉)Button(訊息)ButtonList(訊息)Card(訊息)Card.CardAction(訊息)Card.CardFixedFooter(訊息)Card.CardHeader(訊息)Card.DisplayStyle(列舉)Card.DividerStyle(列舉)Card.Section(訊息)Columns(訊息)Columns.Column(訊息)Columns.Column.HorizontalSizeStyle(列舉)Columns.Column.VerticalAlignment(列舉)Columns.Column.Widgets(訊息)DateTimePicker(訊息)DateTimePicker.DateTimePickerType(列舉)DecoratedText(訊息)DecoratedText.SwitchControl(訊息)DecoratedText.SwitchControl.ControlType(列舉)Divider(訊息)EndNavigation(訊息)EndNavigation.Action(列舉)GetAutocompletionResponse(訊息)Grid(訊息)Grid.GridItem(訊息)Grid.GridItem.GridItemLayout(列舉)Icon(訊息)Image(訊息)ImageComponent(訊息)ImageCropStyle(訊息)ImageCropStyle.ImageCropType(列舉)Link(訊息)LinkPreview(訊息)MaterialIcon(訊息)Navigation(訊息)Notification(訊息)OnClick(訊息)OpenLink(訊息)OpenLink.OnClose(列舉)OpenLink.OpenAs(列舉)RenderActions(訊息)RenderActions.Action(訊息)SelectionInput(訊息)SelectionInput.PlatformDataSource(訊息)SelectionInput.PlatformDataSource.CommonDataSource(列舉)SelectionInput.SelectionItem(訊息)SelectionInput.SelectionType(列舉)SubmitFormResponse(訊息)Suggestions(訊息)Suggestions.SuggestionItem(訊息)TextInput(訊息)TextInput.Type(列舉)TextParagraph(訊息)Widget(訊息)Widget.HorizontalAlignment(列舉)Widget.ImageType(列舉)
操作
說明表單提交時的行為。舉例來說,您可以叫用 Apps Script 指令碼來處理表單。如果觸發動作,表單值就會傳送至伺服器。


| 欄位 | |
|---|---|
function |
在點選或啟用包含的元素時叫用的自訂函式。 如需使用方式範例,請參閱「讀取表單資料」。 |
parameters[] |
動作參數清單。 |
loadIndicator |
指定在呼叫動作時,要顯示該動作的載入指標。 |
persistValues |
指出表單值在動作完成後是否仍會保留。預設值為 如果設為 如果設為 |
interaction |
選用設定。開啟對話方塊時為必要欄位。 如何回應使用者互動 (例如使用者在卡片訊息中點選按鈕) 的回應。 如未指定,應用程式會照常執行 指定
|
ActionParameter
叫用動作方法時,要使用的字串參數清單。舉例來說,你可以考慮設定三個延後按鈕,分別是「立即延後」、「延後一天」或「下週再延後」。您可以使用 action method = snooze(),在字串參數清單中傳遞延後類型和延後時間。
詳情請參閱 CommonEventObject。


| 欄位 | |
|---|---|
key |
動作指令碼的參數名稱。 |
value |
參數值。 |
互動
選用設定。開啟對話方塊時為必要欄位。
如何回應使用者互動 (例如使用者在卡片訊息中點選按鈕) 的回應。
如未指定,應用程式會照常執行 action (例如開啟連結或執行函式) 來回應。
指定 interaction 後,應用程式就能以特殊的互動式方式回應。例如,將 interaction 設為 OPEN_DIALOG,應用程式就能開啟對話方塊。
如果有指定,系統就不會顯示載入指標。如果為外掛程式指定,系統會刪除整張資訊卡,且用戶端不會顯示任何內容。

| 列舉 | |
|---|---|
INTERACTION_UNSPECIFIED |
預設值。action 會照常執行。 |
OPEN_DIALOG |
開啟對話方塊,這是視窗型的資訊卡式介面,可供 Chat 應用程式用來與使用者互動。 這項功能僅支援即時通訊應用程式,用於回應卡片訊息的按鈕點擊動作。如果為外掛程式指定,系統會刪除整張資訊卡,且用戶端不會顯示任何內容。
|
LoadIndicator
指定在呼叫動作時,要顯示該動作的載入指標。


| 列舉 | |
|---|---|
SPINNER |
正在載入旋轉圖示,表示正在載入內容。 |
NONE |
未顯示任何內容。 |
BorderStyle
資訊卡或小工具的框線樣式選項,包括邊框類型和顏色。


| 欄位 | |
|---|---|
type |
邊框類型。 |
strokeColor |
類型為 |
cornerRadius |
邊框的圓角半徑。 |
BorderType
代表套用至小工具的邊框類型。


| 列舉 | |
|---|---|
BORDER_TYPE_UNSPECIFIED |
請勿使用。未指明 |
NO_BORDER |
預設值。無框線。 |
STROKE |
大綱。 |
按鈕
使用者可點選的文字、圖示,以及文字和圖示按鈕。如需 Google Chat 應用程式的範例,請參閱「新增按鈕」。
如要將圖片變成可點擊的按鈕,請指定 ImageImageComponentonClick 動作。


| 欄位 | |
|---|---|
text |
按鈕中顯示的文字。 |
icon |
圖示圖片。如果同時設定 |
color |
設定後,按鈕會以單色的背景顏色填滿,而字型顏色也會變更,維持與背景顏色的對比度。舉例來說,設定藍色背景可能會產生白色文字。 如未設定,圖片背景為白色,字型顏色則為藍色。 以紅色、綠色和藍色表示,每個欄位的值都是 您可以選擇設定 針對 舉例來說,下列顏色代表半透明的紅色: |
onClick |
必要欄位。使用者點選按鈕時要執行的動作,例如開啟超連結或執行自訂函式。 |
disabled |
如果為 |
altText |
用於無障礙功能的替代文字。 設定說明文字,讓使用者瞭解按鈕的功能。舉例來說,如果按鈕開啟超連結,您可以寫「開啟新的瀏覽器分頁,然後前往 Google Chat 開發人員說明文件 (https://developers.google.com/workspace/chat")。 |
ButtonList
水平排列的按鈕清單。如需 Google Chat 應用程式的範例,請參閱「新增按鈕」。


| 欄位 | |
|---|---|
buttons[] |
一組按鈕。 |
資訊卡
Google Chat 訊息或 Google Workspace 外掛程式中顯示的資訊卡介面。
資訊卡支援定義的版面配置、按鈕等互動式 UI 元素,以及圖片等互動式多媒體。利用資訊卡呈現詳細資訊、向使用者收集資訊,並引導使用者採取下一步。
使用資訊卡建構工具設計及預覽資訊卡。
開啟資訊卡建構工具如要瞭解如何建構資訊卡,請參閱下列說明文件:
- 針對 Google Chat 應用程式,請參閱「設計資訊卡或對話方塊的元件」。
- 如要瞭解 Google Workspace 外掛程式,請參閱「卡片式介面」。
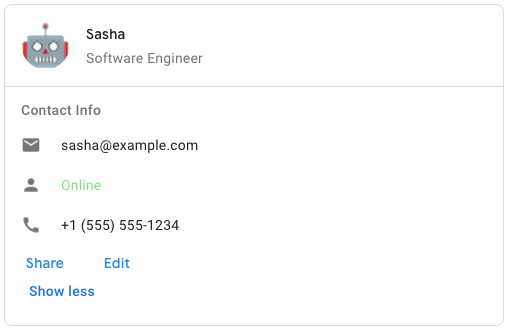
範例:Google Chat 應用程式的卡片訊息

如要在 Google Chat 中建立範例資訊卡訊息,請使用下列 JSON:
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl":
"https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
| 欄位 | |
|---|---|
header |
資訊卡的標題。標題通常包含主要圖片和標題。標題一律會顯示在資訊卡頂端。 |
sections[] |
包含一組小工具。每個部分都有專屬的選用標頭。各個區段會以分隔線隔開。如需 Google Chat 應用程式中的範例,請參閱定義資訊卡區塊。 |
sectionDividerStyle |
區段之間的分隔線樣式。 |
cardActions[] |
資訊卡的動作。系統會將動作新增至資訊卡的工具列選單。
舉例來說,下列 JSON 會建立含有 |
name |
卡片名稱。做為卡片導覽中的卡片 ID。
|
fixedFooter |
這張資訊卡底部顯示的固定頁尾。 在未指定
|
displayStyle |
在 Google Workspace 外掛程式中,設定
|
peekCardHeader |
顯示相關內容時,預覽資訊卡標頭會做為預留位置,方便使用者在首頁資訊卡和內容資訊卡之間向前瀏覽。
|
CardAction
資訊卡動作是與資訊卡相關的動作。舉例來說,月結單資訊卡可能包含刪除月結單、電子郵件月結單或瀏覽器開啟月結單等動作。

| 欄位 | |
|---|---|
actionLabel |
顯示為動作選單項目的標籤。 |
onClick |
此待辦事項的 |
CardHeader
代表資訊卡標頭。如需 Google Chat 應用程式的範例,請參閱「新增標頭」。


| 欄位 | |
|---|---|
title |
必要欄位。資訊卡標題的標題。標頭的高度固定:如果同時指定標題和副標題,則標題和副標題都會佔一行。如果僅指定標題,則會同時採用兩行。 |
subtitle |
資訊卡標題的副標題。如果有指定,會在 |
imageType |
用來裁剪圖片的形狀。
|
imageUrl |
資訊卡標頭圖片的 HTTPS 網址。 |
imageAltText |
這張圖片用於無障礙功能的替代文字。 |
DisplayStyle
在 Google Workspace 外掛程式中,可決定資訊卡的顯示方式。

| 列舉 | |
|---|---|
DISPLAY_STYLE_UNSPECIFIED |
請勿使用。未指明 |
PEEK |
資訊卡的標頭會出現在側欄底部,部分覆蓋堆疊目前的資訊卡。按一下標題可將資訊卡彈出至資訊卡堆疊中。如果資訊卡沒有標頭,則會改用產生的標頭。 |
REPLACE |
預設值。顯示資訊卡時,您可以取代資訊卡堆疊中頂端資訊卡的檢視畫面。 |
DividerStyle
資訊卡的分隔線樣式。目前僅適用於資訊卡區段之間的分隔線。


| 列舉 | |
|---|---|
DIVIDER_STYLE_UNSPECIFIED |
請勿使用。未指明 |
SOLID_DIVIDER |
預設選項。呈現不同區塊之間實心的分隔線。 |
NO_DIVIDER |
如果設定這項政策,區段之間就不會顯示分隔線。 |
章節
區段包含一組小工具,這些小工具會按照指定順序垂直顯示。


| 欄位 | |
|---|---|
header |
顯示在區段頂端的文字。支援簡單的 HTML 格式文字。如要進一步瞭解文字格式設定,請參閱「在 Google Chat 應用程式中設定文字格式」和「在 Google Workspace 外掛程式中設定文字格式」。 |
widgets[] |
該區塊中的所有小工具。至少必須包含一個小工具。 |
collapsible |
指出這個區段是否可收合。 可收合部分隱藏部分或所有小工具,但使用者按一下「顯示更多」展開該部分,即可顯示隱藏的小工具。使用者只要按一下「顯示較少」,即可再次隱藏小工具。 如要決定要隱藏的小工具,請指定 |
uncollapsibleWidgetsCount |
無法收合的小工具數量,即使區段收合也一樣。 舉例來說,如果區段包含五個小工具,而 |
欄
Columns 小工具會在資訊卡或對話方塊中顯示最多 2 欄。您可以在每個欄中新增小工具,小工具會依照指定的順序顯示。如需 Google Chat 應用程式的範例,請參閱「在資料欄中顯示資訊卡和對話方塊」。
每個欄的高度是由較高欄決定。舉例來說,如果第一欄的高度大於第二欄,則這兩欄的高度都是第一欄。由於每一欄可能包含不同數量的小工具,因此您無法定義列,也無法對齊各欄之間的小工具。
欄並列顯示。您可以使用 HorizontalSizeStyle 欄位自訂每個資料欄的寬度。如果使用者的螢幕寬度太窄,第二欄會換行至第一個欄以下:
- 使用網頁時,如果螢幕寬度小於或等於 480 像素,則會納入第二欄。
- 在 iOS 裝置上,如果螢幕寬度小於或等於 300 pt,則第二欄會納入範圍。
- 在 Android 裝置上,如果螢幕寬度小於或等於 320 dp,則第二欄會納入範圍。
如要加入超過 2 欄,或是使用資料列,請使用 Grid


| 欄位 | |
|---|---|
columnItems[] |
資料欄陣列。資訊卡或對話方塊中最多可加入 2 個資料欄。 |
資料欄
資料欄。


| 欄位 | |
|---|---|
horizontalSizeStyle |
指定資料欄填滿資訊卡寬度的方式。 |
horizontalAlignment |
指定小工具是否要對齊資料欄的左側、右側或中央。 |
verticalAlignment |
指定小工具要對齊資料欄的頂端、底部或中央。 |
widgets[] |
資料欄中包含的小工具陣列。小工具會依照指定的順序顯示。 |
HorizontalSizeStyle
指定資料欄填滿資訊卡寬度的方式。每一欄的寬度都取決於 HorizontalSizeStyle 以及欄中小工具的寬度。


| 列舉 | |
|---|---|
HORIZONTAL_SIZE_STYLE_UNSPECIFIED |
請勿使用。未指明 |
FILL_AVAILABLE_SPACE |
預設值。資料欄會填滿可用空間,上限為資訊卡寬度的 70%。如果這兩欄都設為 FILL_AVAILABLE_SPACE,則每欄都會填滿 50% 的空間。 |
FILL_MINIMUM_SPACE |
各欄會盡可能填滿最少空間,且小於資訊卡寬度的 30%。 |
VerticalAlignment
指定小工具要對齊資料欄的頂端、底部或中央。


| 列舉 | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED |
請勿使用。未指明 |
CENTER |
預設值。將小工具對齊欄中央。 |
TOP |
將小工具對齊欄頂端。 |
BOTTOM |
將小工具對齊欄底部。 |
小工具
您可以在資料欄中加入支援的小工具。


| 欄位 | |
|---|---|
聯集欄位
|
|
textParagraph |
|
image |
|
decoratedText |
|
buttonList |
|
textInput |
|
selectionInput |
|
dateTimePicker |
|
DateTimePicker
可讓使用者輸入日期或時間,或同時輸入日期和時間。如需 Google Chat 應用程式的範例,請參閱「讓使用者選擇日期和時間」。
使用者可以輸入文字,或使用挑選器選取日期和時間。如果使用者輸入的日期或時間無效,挑選器會顯示錯誤訊息,提示使用者正確輸入資訊。


| 欄位 | |
|---|---|
name |
如要進一步瞭解如何使用表單輸入內容,請參閱「接收表單資料」。 |
label |
提示使用者輸入日期、時間或日期和時間的文字。舉例來說,如果使用者要安排預約,請使用 |
type |
小工具是否支援輸入日期、時間,或日期和時間。 |
valueMsEpoch |
小工具中顯示的預設值 (自 Unix 紀元時間以來的毫秒數)。 根據挑選器類型 (
|
timezoneOffsetDate |
代表時區與世界標準時間偏移的數字 (以分鐘為單位)。如果設定, |
onChangeAction |
當使用者從 |
DateTimePickerType
DateTimePicker 小工具中日期和時間的格式。決定使用者是否能輸入日期、時間,或同時輸入日期和時間。


| 列舉 | |
|---|---|
DATE_AND_TIME |
使用者輸入日期和時間。 |
DATE_ONLY |
使用者輸入日期。 |
TIME_ONLY |
使用者輸入時間。 |
DecoratedText
小工具會顯示文字加上選擇性裝飾,例如在文字上方或下方顯示標籤、文字前方的圖示、選取小工具,或文字後方的按鈕。如需 Google Chat 應用程式的範例,請參閱「顯示含有裝飾文字的文字」。


| 欄位 | |
|---|---|
icon |
已淘汰,並改用 |
startIcon |
顯示在文字前方的圖示。 |
topLabel |
|
text |
必要欄位。主要文字。 支援簡易格式設定。如要進一步瞭解文字格式設定,請參閱「在 Google Chat 應用程式中設定文字格式」和「在 Google Workspace 外掛程式中設定文字格式」。 |
wrapText |
自動換行設定。如果是 僅適用於 |
bottomLabel |
顯示在 |
onClick |
當使用者點選 |
聯集欄位 control。顯示在 decoratedText 小工具文字右側的按鈕、切換鈕、核取方塊或圖片。control 只能採用下列其中一種設定: |
|
button |
使用者點選以觸發動作的按鈕。 |
switchControl |
這個切換小工具可讓使用者點選來變更狀態及觸發動作。 |
endIcon |
顯示在文字後方的圖示。 |
SwitchControl
切換樣式開關或 decoratedText 小工具中的核取方塊。


只有 decoratedText 小工具支援此功能。
| 欄位 | |
|---|---|
name |
切換小工具在表單輸入事件中識別的名稱。 如要進一步瞭解如何使用表單輸入內容,請參閱「接收表單資料」。 |
value |
使用者輸入的值,做為表單輸入事件的一部分傳回。 如要進一步瞭解如何使用表單輸入內容,請參閱「接收表單資料」。 |
selected |
當 |
onChangeAction |
在切換狀態變更時要執行的動作,例如要執行的函式。 |
controlType |
切換鈕在使用者介面中的顯示方式。
|
ControlType
切換鈕在使用者介面中的顯示方式。


| 列舉 | |
|---|---|
SWITCH |
切換樣式的開關。 |
CHECKBOX |
已淘汰,並改用 CHECK_BOX。 |
CHECK_BOX |
核取方塊。 |
分隔線
這個類型沒有任何欄位。
以水平線顯示小工具之間的分隔線。如需 Google Chat 應用程式的範例,請參閱「在小工具之間加入水平分隔線」。


舉例來說,下列 JSON 會建立分隔線:
"divider": {}
GetAutocompletionResponse
取得自動完成容器的回應,包含顯示文字欄位的自動完成項目所需的元素。

{
"autoComplete": {
"items": [
{
"text": "C++"
},
{
"text": "Java"
},
{
"text": "JavaScript"
},
{
"text": "Python"
}
]
}
}
| 欄位 | |
|---|---|
autoComplete |
|
schema |
這是免人工管理結構定義欄位,可能存在於標記中用於語法檢查的標記。 |
GRid
顯示含有一系列項目的格狀檢視畫面。項目只能包含文字或圖片。如果是回應式欄,或者想加入更多文字或圖片,請使用 Columns
格線可支援任意數量的欄和項目。資料列數是由項目除以資料欄所決定。含有 10 個項目和 2 個欄的格狀檢視畫面有 5 列。含有 11 個項目和 2 個欄的格狀檢視畫面有 6 列。


舉例來說,下列 JSON 會建立含有單一項目的 2 欄格線:
"grid": {
"title": "A fine collection of items",
"columnCount": 2,
"borderStyle": {
"type": "STROKE",
"cornerRadius": 4
},
"items": [
{
"image": {
"imageUri": "https://www.example.com/image.png",
"cropStyle": {
"type": "SQUARE"
},
"borderStyle": {
"type": "STROKE"
}
},
"title": "An item",
"textAlignment": "CENTER"
}
],
"onClick": {
"openLink": {
"url": "https://www.example.com"
}
}
}
| 欄位 | |
|---|---|
title |
格狀標題中顯示的文字。 |
items[] |
格狀顯示的項目。 |
borderStyle |
要套用至每個格線項目的邊框樣式。 |
columnCount |
格狀檢視中顯示的欄數。如未指定這個欄位,系統會使用預設值,且預設值會因格狀顯示位置 (對話方塊與隨播廣告) 而不同。 |
onClick |
每個格線項目都會重複使用此回呼,但會將項目清單中的商品 ID 和索引新增至回呼的參數。 |
GridItem
此元素代表格狀版面配置中的項目。項目可以包含文字或圖片,或同時包含文字和圖片。


| 欄位 | |
|---|---|
id |
這個格線項目的使用者指定 ID。這個 ID 會透過父項格線的 |
image |
在格線項目中顯示的圖片。 |
title |
格線項目的標題。 |
subtitle |
格線項目的子標題。 |
layout |
格線項目使用的版面配置。 |
GridItemLayout
代表格線項目可用的各種版面配置選項。


| 列舉 | |
|---|---|
GRID_ITEM_LAYOUT_UNSPECIFIED |
請勿使用。未指明 |
TEXT_BELOW |
標題和副標題會顯示在格線項目圖片下方。 |
TEXT_ABOVE |
標題和副標題會顯示在格線項目圖片上方。 |
圖示
資訊卡上的小工具所顯示的圖示。如需 Google Chat 應用程式的範例,請參閱「新增圖示」。


| 欄位 | |
|---|---|
altText |
選用設定。無障礙功能圖示的說明。如果未指定,系統會提供預設值 如果在 |
imageType |
套用至圖片的裁剪樣式。在某些情況下,套用 |
聯集欄位 icons。資訊卡小工具中顯示的圖示。icons 只能是下列其中一項: |
|
knownIcon |
顯示 Google Workspace 提供的其中一個內建圖示。 舉例來說,如要顯示飛機圖示,請指定 如需完整的支援圖示清單,請參閱「內建圖示」。 |
iconUrl |
顯示由 HTTPS 網址代管的自訂圖示。 例如: 支援的檔案類型包括 |
materialIcon |
顯示其中一個 Google Material 圖示。 例如,如要顯示核取方塊圖示,請使用
|
圖片
使用網址指定的圖片,可以具有 onClick 動作。如需範例,請參閱「新增圖片」。


| 欄位 | |
|---|---|
imageUrl |
代管圖片的 HTTPS 網址。 例如: |
onClick |
使用者按一下圖片時,就會觸發這項動作。 |
altText |
這張圖片用於無障礙功能的替代文字。 |
ImageComponent
此元素代表圖片。


| 欄位 | |
|---|---|
imageUri |
圖片網址。 |
altText |
圖片的無障礙標籤。 |
cropStyle |
要套用至圖片的裁剪樣式。 |
borderStyle |
要套用至圖片的邊框樣式。 |
ImageCropStyle
此屬性代表套用至圖片的裁剪樣式。


以下說明如何套用 16:9 長寬比:
cropStyle {
"type": "RECTANGLE_CUSTOM",
"aspectRatio": 16/9
}
| 欄位 | |
|---|---|
type |
裁剪類型。 |
aspectRatio |
在裁剪類型為 以下說明如何套用 16:9 長寬比: |
ImageCropType
此屬性代表套用至圖片的裁剪樣式。


| 列舉 | |
|---|---|
IMAGE_CROP_TYPE_UNSPECIFIED |
請勿使用。未指明 |
SQUARE |
預設值。套用正方形裁剪。 |
CIRCLE |
套用圓形裁剪。 |
RECTANGLE_CUSTOM |
套用自訂顯示比例的矩形裁剪。使用 aspectRatio 設定自訂顯示比例。 |
RECTANGLE_4_3 |
套用顯示比例 4:3 的矩形裁剪。 |
連結
傳回外掛程式的第三方資源連結物件。詳情請參閱透過 @ 選單建立第三方資源。

| 欄位 | |
|---|---|
url |
返回外掛程式的連結網址。 |
title |
返回外掛程式連結的標題。 |
LinkPreview
資訊卡動作,顯示卡片和智慧型方塊來預覽第三方連結。詳情請參閱「預覽內含智慧型方塊的連結」一文。

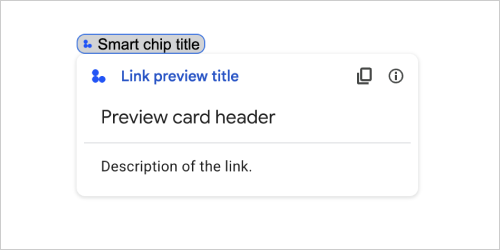
舉例來說,下列 JSON 會傳回連結預覽畫面及其智慧型方塊的專屬標題,以及含有標題和文字說明的預覽資訊卡:
{
"action": {
"linkPreview": {
"title": "Smart chip title",
"linkPreviewTitle": "Link preview title",
"previewCard": {
"header": {
"title": "Preview card header",
},
"sections": [
{
"widgets": [
{
"textParagraph": {
"text": "Description of the link."
}
}
]
}
]
}
}
}
}
這個範例會傳回以下連結預覽:

| 欄位 | |
|---|---|
previewCard |
顯示第三方服務連結相關資訊的資訊卡。 |
title |
連結預覽畫面的智慧型方塊所顯示的標題。如未設定,智慧型方塊會顯示 |
linkPreviewTitle |
連結預覽畫面中顯示的標題。如未設定,連結預覽畫面會顯示 |
MaterialIcon
Google Material 圖示,包含超過 2500 個選項。
舉例來說,如要顯示包含自訂權重和成績的核取方塊圖示,請輸入以下內容:
{
"name": "check_box",
"fill": true,
"weight": 300,
"grade": -25
}

| 欄位 | |
|---|---|
name |
Google Material 圖示中定義的圖示名稱,例如 |
fill |
是否顯示填滿圖示。預設值為 false。 如要預覽不同的圖示設定,請前往 Google 字型圖示,然後調整「自訂」底下的設定。 |
weight |
圖示的筆劃粗細。可選擇的類型:{100, 200, 300, 400, 500, 600, 700}。如果缺少,則預設值為 400。如果指定任何其他值,則會使用預設值。 如要預覽不同的圖示設定,請前往 Google 字型圖示,然後調整「自訂」底下的設定。 |
grade |
權重和等級會影響符號的粗細。調整評分方式比調整權重還要精細,而且會對符號大小造成些微影響。請從 {-25, 0, 200} 中選擇。如果留空,預設值為 0。如果指定任何其他值,則會使用預設值。 如要預覽不同的圖示設定,請前往 Google 字型圖示,然後調整「自訂」底下的設定。 |
通知
在主機應用程式顯示通知的資訊卡動作。

| 欄位 | |
|---|---|
text |
通知顯示的純文字,不含 HTML 標記。 |
OnClick
代表當使用者點選資訊卡上的互動式元素 (例如按鈕) 時的回應方式。


| 欄位 | |
|---|---|
聯集欄位
|
|
action |
如果有指定,這個 |
openLink |
如有指定,這個 |
openDynamicLinkAction |
外掛程式會在動作需要開啟連結時觸發這項動作。這與上述的
|
card |
按下新卡片後,系統會將新卡片推送至卡片堆疊 (如有指定)。
|
OpenLink
代表可開啟超連結的 onClick 事件。


| 欄位 | |
|---|---|
url |
要開啟的網址。 |
openAs |
如何開啟連結。
|
onClose |
用戶端是否在開啟連結後忘記有印象,還是在視窗關閉前持續觀察連結。
|
OnClose
透過 OnClick 動作開啟的連結時,用戶端會執行的動作。
實作方式視用戶端平台功能而定。舉例來說,網路瀏覽器可能會透過 OnClose 處理常式,以彈出式視窗開啟連結。
如果同時設定 OnOpen 和 OnClose 處理常式,且用戶端平台無法同時支援這兩個值,則以 OnClose 為優先。

| 列舉 | |
|---|---|
NOTHING |
預設值。資訊卡不會重新載入;沒有任何反應。 |
RELOAD |
在子項視窗關閉後重新載入資訊卡。 如果與 |
OpenAs
當 OnClick 動作開啟連結時,用戶端可選擇以完整大小的視窗開啟連結 (如果這是用戶端使用的頁框) 或重疊內容 (例如彈出式視窗)。實作方式視用戶端平台功能而定,如果用戶端不支援所選值,系統可能會忽略該值。所有用戶端都支援 FULL_SIZE。

| 列舉 | |
|---|---|
FULL_SIZE |
連結會在完整大小的視窗開啟 (如果這是用戶端使用的頁框)。 |
OVERLAY |
連結會以重疊方式開啟,例如彈出式視窗。 |
RenderActions
一組轉譯操作說明,指示資訊卡執行某項動作,或是指示外掛程式的主機應用程式或 Chat 應用程式執行特定應用程式動作。


| 欄位 | |
|---|---|
action |
|
hostAppAction |
個別代管應用程式處理的動作。 |
schema |
這是免人工管理結構定義欄位,可能存在於標記中用於語法檢查的標記。 |
操作
| 欄位 | |
|---|---|
navigations[] |
推送、彈出或更新顯示的資訊卡。 |
link |
立即在新分頁或彈出式視窗中開啟目標連結。 |
notification |
向使用者顯示通知。 |
linkPreview |
向使用者顯示連結預覽。 |
links[] |
透過 Google Workspace 應用程式建立的第三方資源連結。格式化為包含單一項目的物件陣列。詳情請參閱透過 @ 選單建立第三方資源。 |
SelectionInput
這個小工具可建立一或多個 UI 項目供使用者選取。例如下拉式選單或核取方塊。您可以使用這個小工具收集可供預測或列舉的資料。如需 Google Chat 應用程式的範例,請參閱「新增可選取的 UI 元素」。
即時通訊應用程式可以處理使用者選取或輸入的項目價值。如要進一步瞭解如何使用表單輸入內容,請參閱「接收表單資料」。
如要向使用者收集未定義或抽象的資料,請使用 TextInput 小工具。


| 欄位 | |
|---|---|
name |
用於識別表單輸入事件中選擇輸入內容的名稱。 如要進一步瞭解如何使用表單輸入內容,請參閱「接收表單資料」。 |
label |
顯示在使用者介面中的選擇輸入欄位上方的文字。 指定有助於使用者輸入應用程式所需資訊的文字。舉例來說,如果使用者從下拉式選單選取工作票券的緊急程度,標籤可能會是「緊急」或「選取緊急程度」。 |
type |
在 |
items[] |
可選取項目的陣列。例如一組圓形按鈕或核取方塊。最多可支援 100 個項目。 |
onChangeAction |
如果有指定,系統就會在選取變更後提交表單。如未指定,您必須另外指定用來提交表單的按鈕。 如要進一步瞭解如何使用表單輸入內容,請參閱「接收表單資料」。 |
multiSelectMaxSelectedItems |
在複選選單中,使用者可選取的項目數量上限。最小值為 1 個項目。如果未指定,則預設值為 3 個項目。 |
multiSelectMinQueryLength |
針對複選選單,系統會在應用程式查詢前,使用者輸入的文字字元數自動完成,並在選單中顯示建議項目。 如未指定,靜態資料來源的預設值為 0 個字元,外部資料來源則預設為 3 個字元。 |
聯集欄位
|
|
externalDataSource |
外部資料來源,例如關聯資料庫。 |
platformDataSource |
Google Workspace 的資料來源。 |
PlatformDataSource
如果 SelectionInput

| 欄位 | |
|---|---|
聯集欄位 data_source。資料來源。data_source 只能是下列其中一項: |
|
commonDataSource |
所有 Google Workspace 應用程式 (例如 Google Workspace 機構使用者) 共用的資料來源。 |
hostAppDataSource |
Google Workspace 代管應用程式專用的資料來源,例如 Google Chat 中的聊天室。 |
CommonDataSource
所有 Google Workspace 應用程式共用的資料來源。

| 列舉 | |
|---|---|
UNKNOWN |
預設值。請勿使用。 |
USER |
Google Workspace 使用者。使用者只能查看及選取 Google Workspace 機構中的使用者。 |
SelectionItem
使用者可以在選擇輸入項目中選取的項目,例如核取方塊或切換按鈕。


| 欄位 | |
|---|---|
text |
向使用者識別或描述項目的文字。 |
value |
與這個項目相關聯的值。用戶端應使用這個值做為表單輸入值。 如要進一步瞭解如何使用表單輸入內容,請參閱「接收表單資料」。 |
selected |
該項目是否預設為選取狀態。如果選擇輸入的值只接受一個值 (例如圓形按鈕或下拉式選單),請務必只針對一個項目設定此欄位。 |
startIconUri |
如果是複選選單,該項目的 |
bottomText |
複選選單會顯示在項目 |
SelectionType
使用者可選擇的項目格式。不同選項支援不同的互動類型。舉例來說,使用者可以一次勾選多個核取方塊,但只能從下拉式選單中選取一個項目。
每項選擇輸入都支援一種選擇類型。例如無法混合使用核取方塊和切換按鈕。


| 列舉 | |
|---|---|
CHECK_BOX |
一組核取方塊。使用者可以選取一或多個核取方塊。 |
RADIO_BUTTON |
一組圓形按鈕。使用者可以選取一個圓形按鈕。 |
SWITCH |
一組外接切換裝置。使用者可以啟用一或多個切換按鈕。 |
DROPDOWN |
下拉式選單。使用者可以從選單中選取一個項目。 |
MULTI_SELECT |
靜態或動態資料的複選選單。使用者在選單列中選取一或多個項目。使用者也可以輸入值來填入動態資料。舉例來說,使用者只要輸入 Google Chat 聊天室的名稱,小工具就會自動建議聊天室。 如要在複選選單中填入項目,可以使用下列其中一種資料來源:
如需實作複選選單的範例,請參閱「新增複選選單」一文。
|
SubmitFormResponse
針對表單提交的回應 (取得 Autocomplete 容器以外的動作),包含卡片應執行的動作和/或外掛程式主機應用程式應執行的動作,以及卡片狀態是否有所變更。

{
"renderActions": {
"action": {
"notification": {
"text": "Email address is added: salam.heba@example.com"
}
},
"hostAppAction": {
"gmailAction": {
"openCreatedDraftAction": {
"draftId": "msg-a:r-79766936926021702",
"threadServerPermId": "thread-f:15700999851086004"
}
}
}
}
}
| 欄位 | |
|---|---|
renderActions |
一組轉譯操作說明,指示資訊卡執行某項動作,和/或指示外掛程式主機應用程式執行應用程式特定動作。 |
stateChanged |
卡片狀態是否已變更,以及現有資訊卡中的資料是否已過期。 |
schema |
這是免人工管理結構定義欄位,可能會顯示在標記中以供檢查語法。 |
建議
建議使用者輸入的值。當使用者按一下文字輸入欄位時,系統就會顯示這些值。當使用者輸入內容時,建議的值會動態篩選,以符合使用者輸入的內容。
舉例來說,程式設計語言的文字輸入欄位可能會提供 Java、JavaScript、Python 和 C++ 的建議。使用者開始輸入 Jav 時,系統會在建議篩選器清單中顯示 Java 和 JavaScript。
建議值可協助引導使用者輸入應用程式能理解的值。參照 JavaScript 時,部分使用者可能會輸入 javascript 和其他 java script。建議 JavaScript 可以標準化使用者與應用程式的互動方式。
如果有指定,TextInput.type 一律為 SINGLE_LINE,即使設為 MULTIPLE_LINE 也一樣。


| 欄位 | |
|---|---|
items[] |
文字輸入欄位中用於自動完成建議的建議清單。 |
SuggestionItem
使用者可在文字輸入欄位中輸入的建議值。


| 欄位 | |
|---|---|
聯集欄位
|
|
text |
建議在文字輸入欄位中輸入的值。這相當於使用者自行輸入的內容。 |
TextInput
可供使用者輸入文字的欄位。支援建議和變更操作。如需 Google Chat 應用程式的範例,請參閱「新增可供使用者輸入文字的欄位」。
即時通訊應用程式會在表單輸入事件期間接收及處理所輸入文字的值。如要進一步瞭解如何使用表單輸入內容,請參閱「接收表單資料」。
如需收集使用者未定義或抽象的資料,可以使用文字輸入內容。如要向使用者收集已定義或列舉的資料,請使用 SelectionInput 小工具。


| 欄位 | |
|---|---|
name |
在表單輸入事件中識別文字輸入內容的名稱。 如要進一步瞭解如何使用表單輸入內容,請參閱「接收表單資料」。 |
label |
使用者介面中的文字輸入欄位上方顯示的文字。 指定有助於使用者輸入應用程式所需資訊的文字。舉例來說,假設您要詢問某人的名字,但特別需要姓氏,請輸入 如未指定 |
hintText |
顯示在文字輸入欄位下方的文字,提示使用者輸入特定值,藉此協助他們。系統一律會顯示這些文字。 如未指定 |
value |
使用者輸入的值,做為表單輸入事件的一部分傳回。 如要進一步瞭解如何使用表單輸入內容,請參閱「接收表單資料」。 |
type |
文字輸入欄位在使用者介面中的顯示方式。例如欄位為單行或多行。 |
onChangeAction |
文字輸入欄位發生變更時的處理方式。例如使用者在欄位中新增或刪除文字。 舉例來說,您可以在 Google Chat 中執行自訂函式或開啟對話方塊。 |
initialSuggestions |
建議使用者輸入的值。當使用者按一下文字輸入欄位時,系統就會顯示這些值。當使用者輸入內容時,建議的值會動態篩選,以符合使用者輸入的內容。 舉例來說,程式設計語言的文字輸入欄位可能會提供 Java、JavaScript、Python 和 C++ 的建議。使用者開始輸入 建議值可協助引導使用者輸入應用程式能理解的值。參照 JavaScript 時,部分使用者可能會輸入 如果有指定,
|
autoCompleteAction |
選用設定。指定當文字輸入欄位向互動者提供建議時,要採取的動作。 如未指定,建議是由 如有指定,應用程式就會執行此處指定的動作,例如執行自訂函式。
|
placeholderText |
欄位空白時,顯示在文字輸入欄位中的文字。請使用這段文字,提示使用者輸入值。例如
|
類型
文字輸入欄位在使用者介面中的顯示方式。例如單行輸入欄位或多行輸入。如果指定 initialSuggestions,即使設為 MULTIPLE_LINE,type 一律為 SINGLE_LINE。


| 列舉 | |
|---|---|
SINGLE_LINE |
文字輸入欄位的高度固定為一行。 |
MULTIPLE_LINE |
文字輸入欄位中的高度固定為多行。 |
TextParagraph
支援格式設定的文字段落。如需 Google Chat 應用程式中的範例,請參閱「新增一段格式化文字」。如要進一步瞭解文字格式設定,請參閱「在 Google Chat 應用程式中設定文字格式」和「在 Google Workspace 外掛程式中設定文字格式」。


| 欄位 | |
|---|---|
text |
小工具中顯示的文字。 |
小工具
每張資訊卡是由小工具組成。
小工具是一種複合物件,可以代表文字、圖片、按鈕和其他物件類型的其中一種。
| 欄位 | |
|---|---|
horizontalAlignment |
指定小工具是否要對齊資料欄的左側、右側或中央。 |
聯集欄位 data。小工具只能包含下列其中一個項目。您可以使用多個小工具欄位顯示更多項目。data 只能是下列其中一項: |
|
textParagraph |
顯示文字段落。支援簡單的 HTML 格式文字。如要進一步瞭解文字格式設定,請參閱「在 Google Chat 應用程式中設定文字格式」和「在 Google Workspace 外掛程式中設定文字格式」。 舉例來說,下列 JSON 會建立粗體文字: |
image |
顯示圖片。 舉例來說,下列 JSON 會建立含有替代文字的圖片: |
decoratedText |
顯示已裝飾的文字項目。 舉例來說,下列 JSON 會建立帶有裝飾的文字小工具,顯示電子郵件地址: |
buttonList |
按鈕清單。 舉例來說,下列 JSON 會建立兩個按鈕。第一個是藍色文字按鈕,第二個是開啟連結的圖片按鈕: |
textInput |
顯示使用者可輸入內容的文字方塊。 舉例來說,下列 JSON 會為電子郵件地址建立文字輸入內容: 再舉一個例子,下列 JSON 會使用靜態建議,為程式設計語言建立文字輸入內容: |
selectionInput |
顯示可讓使用者選取項目的選取控制項。選取控制項可以是核取方塊、圓形按鈕、切換按鈕或下拉式選單。 舉例來說,下列 JSON 會建立下拉式選單,讓使用者選擇大小: |
dateTimePicker |
顯示可讓使用者輸入日期、時間或日期和時間的小工具。 舉例來說,下列 JSON 會建立日期時間挑選器以安排預約: |
divider |
顯示小工具之間的水平分隔線。 舉例來說,下列 JSON 會建立分隔線: |
grid |
顯示含有一系列項目的格狀檢視畫面。 格線可支援任意數量的欄和項目。資料列數是由項目數量上限除以欄數所決定。含有 10 個項目和 2 個欄的格狀檢視畫面有 5 列。含有 11 個項目和 2 個欄的格狀檢視畫面有 6 列。
舉例來說,下列 JSON 會建立含有單一項目的 2 欄格線: |
columns |
最多可顯示 2 欄。 如要加入超過 2 欄,或是使用資料列,請使用 舉例來說,下列 JSON 會建立 2 個資料欄,每個資料欄都含有文字段落: |
HorizontalAlignment
指定小工具是否要對齊資料欄的左側、右側或中央。

| 列舉 | |
|---|---|
HORIZONTAL_ALIGNMENT_UNSPECIFIED |
請勿使用。未指明 |
START |
預設值。將小工具對齊資料欄的起始位置。如果是由左至右的版面配置,請靠左對齊。如果是由右至左的版面配置,請靠右對齊。 |
CENTER |
將小工具對齊欄中央。 |
END |
將小工具對齊欄的結尾位置。如為由左至右的版面配置,請將小工具向右對齊。如果是由右至左的版面配置,請將小工具向左對齊。 |
ImageType
用來裁剪圖片的形狀。


| 列舉 | |
|---|---|
SQUARE |
預設值。為圖片套用正方形遮罩。例如,4x3 的圖片會變成 3x3。 |
CIRCLE |
為圖片套用圓形遮罩。舉例來說,4x3 的圖片會成為帶有直徑 3 的圓形。 |
