Web
Créez des sites et des applications rapides et sécurisés pour le Web ouvert.
Un Web puissant à la portée de tous
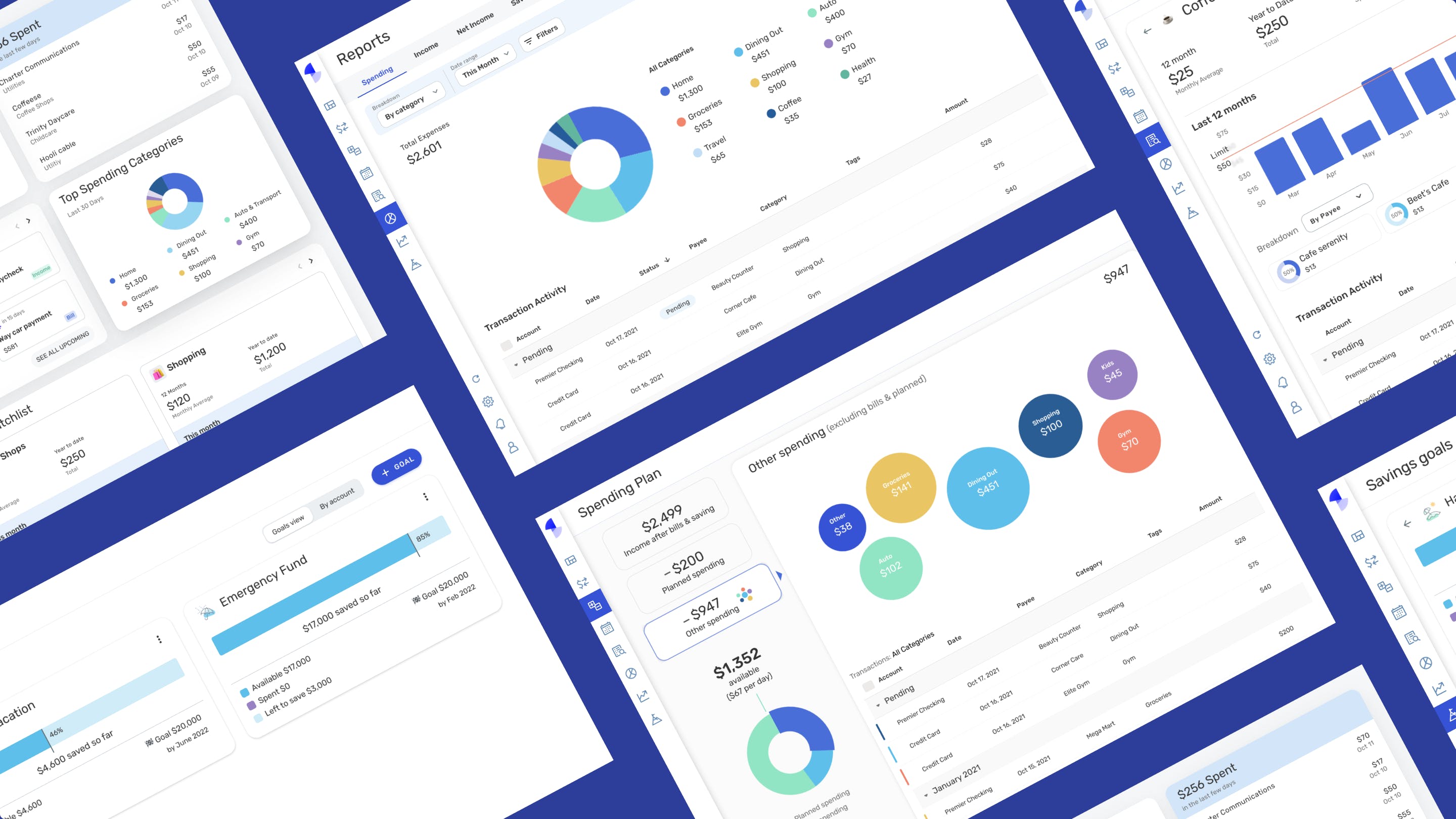
Résolvez rapidement les défis courants que pose le Web ouvert.
Cours
Apprendre le développement Web
Explorez une bibliothèque de cours consacrés aux principaux thèmes de la conception et du développement Web, présentés par des experts Google Chrome et des professionnels du secteur.
Article
Nouveautés concernant les outils pour les développeurs Chrome
Découvrez les dernières mises à jour des outils, qui vont vous faire gagner en productivité.
Documentation
Documentation technique sur ChromeOS et le Web
Découvrez les applications Web sur ChromeOS.
Article
Nouveautés de Chrome
Découvrez les fonctionnalités exceptionnelles de la dernière version de Chrome.
Solution
Hébergez une application Web avec Firebase
Découvrez comment combiner plusieurs produits Firebase pour créer des applications Web interactives.
Solution
Les clés d'accès : une connexion simple et sécurisée
Simplifiez la connexion pour vos utilisateurs. Les clés d'accès créées dans Chrome sur Android sont stockées dans le Gestionnaire de mots de passe de Google.
Solution
Outil de recherche de solutions Google Maps Platform
Trouvez des solutions par secteur, par objectif, et bien plus encore.
Solution
Galerie de démonstration Google Maps Platform
Découvrez des exemples illustrant comment vous approprier nos cartes de nouvelle génération.
Solution
Documentation Angular
Découvrez comment utiliser Angular, le framework de développement Web à grande échelle qui vous aide à créer des applications en toute confiance.
Découvrez comment les développeurs relèvent les défis du Web
Explorez des études de cas, des articles, des interviews, et plus encore.
Répondez à des cas d'utilisation supplémentaires
Découvrez d'autres ressources couvrant la suite de technologies Google pour les développeurs.