Nuovi strumenti di debug della griglia CSS
DevTools ora supporta meglio il debug della griglia CSS.

Quando a un elemento HTML della pagina è applicato display: grid o display: inline-grid, puoi vedere un badge grid accanto all'elemento nel riquadro Elementi. Fai clic sul badge per attivare/disattivare la visualizzazione
di un overlay a griglia sulla pagina.
Il nuovo riquadro Layout ha una sezione Griglia che offre una serie di opzioni per la visualizzazione delle griglie.
Per saperne di più, consulta la documentazione.
Problema di Chromium: 1047356
Nuova scheda WebAuthn
Ora puoi emulare gli autenticati ed eseguire il debug dell'API Web Authentication con la nuova scheda WebAuthn.
Seleziona Altre opzioni > Altri strumenti > WebAuthn per aprire la scheda WebAuthn.

Prima della nuova scheda WebAuthn, su Chrome non era supportato il debug nativo di WebAuthn. Gli sviluppatori avevano bisogno di autenticatori fisici per testare la loro applicazione web con l'API Web Authentication.
Con la nuova scheda WebAuthn, gli sviluppatori web possono ora emulare questi autenticatori, personalizzare le loro funzionalità e ispezionare i loro stati, senza bisogno di autenticatori fisici. Ciò semplifica molto l'esperienza di debug.
Consulta la nostra documentazione per scoprire di più sulla funzionalità WebAuthn.
Problema di Chromium: 1034663
Spostare gli strumenti tra il riquadro superiore e inferiore
DevTools ora supporta lo spostamento degli strumenti in DevTools tra il riquadro superiore e quello inferiore. In questo modo, puoi visualizzare due strumenti contemporaneamente.
Ad esempio, se vuoi visualizzare il riquadro Elementi e Origini contemporaneamente, puoi fare clic con il tasto destro del mouse sul riquadro Origini e selezionare Sposta in basso per spostarlo in basso.

Analogamente, puoi spostare qualsiasi scheda dalla parte inferiore verso l'alto facendo clic con il tasto destro del mouse su una scheda e selezionando Sposta in alto.

Problema di Chromium: 1075732
Aggiornamenti del riquadro degli elementi
Visualizza il riquadro della barra laterale Calcolata nel riquadro Stili
Ora puoi attivare/disattivare il riquadro Barra laterale Elaborata nel riquadro Stili.
Il riquadro della barra laterale Calcolata nel riquadro Stili è compresso per impostazione predefinita. Fai clic sul pulsante per attivarlo.

Problema di Chromium: 1073899
Raggruppare le proprietà CSS nel riquadro Elaborato
Ora puoi raggruppare le proprietà CSS per categoria nel riquadro Elaborato.
Con questa nuova funzionalità di raggruppamento, sarà più facile navigare nel riquadro Elaborato (senza scorrere) e selezionare selettivamente un insieme di proprietà correlate per l'ispezione CSS.
Nel riquadro Elementi, seleziona un elemento. Attiva/disattiva la casella di controllo Gruppo per raggruppare/separare le proprietà CSS.

Problemi di Chromium: 1096230, 1084673, 1106251
Lighthouse 6.4 nel pannello Lighthouse
Nel riquadro Lighthouse ora è installato Lighthouse 6.4. Consulta le note sulla versione per un elenco completo delle modifiche.

Nuovi controlli in Lighthouse 6.4:
- Precarica i caratteri. Verifica se tutti i caratteri che utilizzano
font-display: optionalsono stati precaricati. - Mappe di origine valide. Controlla se una pagina dispone di mappe di origine valide per JavaScript proprietario di grandi dimensioni.
- [Sperimentale] Libreria JavaScript di grandi dimensioni. Le librerie JavaScript di grandi dimensioni possono
comportare prestazioni scadenti. Questo controllo suggerisce alternative più economiche alle librerie JavaScript comuni e di grandi dimensioni come
moment.js.
Problema di Chromium: 772558
performance.mark() eventi nella sezione Tempi
La sezione Tempi di una registrazione di un rendimento ora contrassegna gli eventi performance.mark().

Nuovi filtri resource-type e url nel riquadro Rete
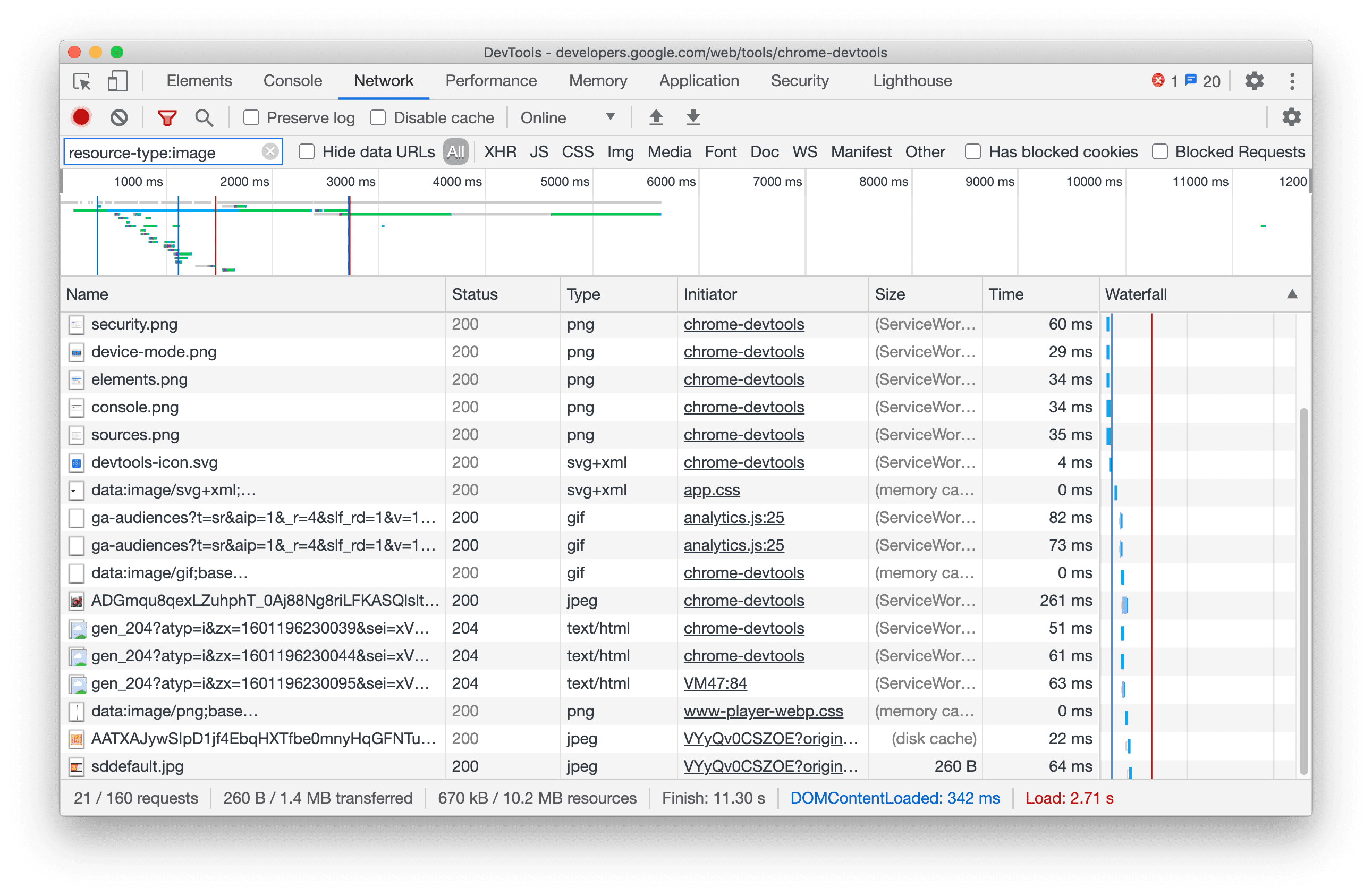
Usa le nuove parole chiave resource-type e url nel riquadro Rete per filtrare le richieste di rete.
Ad esempio, utilizza resource-type:image per concentrarti sulle richieste di rete che sono immagini.

Consulta l'articolo sulle richieste di filtro per proprietà per scoprire altre parole chiave speciali come resource-type e url.
Problemi di Chromium: 1121141, 1104188
Aggiornamenti della visualizzazione dei dettagli del frame
Visualizza endpoint COEP e COOP reporting to
Ora puoi visualizzare l'endpoint Policy Embedder Policy (COEP) e Cross-Origin Opener Policy
(COOP)reporting to nella sezione Sicurezza e isolamento.
L'API di reporting definisce una nuova intestazione HTTP, Report-To, che offre agli sviluppatori web un modo per specificare gli endpoint del server a cui il browser deve inviare avvisi ed errori.

Leggi questo articolo per scoprire di più su come abilitare COEP e COOP e rendere il tuo sito web "con isolamento multiorigine".
Problema di Chromium: 1051466
Visualizza la modalità COEP e COOP report-only
DevTools ora mostra l'etichetta report-only per COEP e COOP impostati sulla modalità report-only.

Guarda questo video per scoprire come impedire la fuga di informazioni e attivare COOP e COEP nel tuo sito web.
Problema di Chromium: 1051466
Ritiro di Settings nel menu Altri strumenti
L'elemento Settings nel menu Altri strumenti è stato ritirato. Apri le Impostazioni dal riquadro principale.

Problema di Chromium: 1121312
Funzionalità sperimentali
Visualizza e correggi i problemi relativi al contrasto di colore nel riquadro Panoramica CSS
Il riquadro Panoramica CSS ora mostra un elenco di testi a basso contrasto di colore della tua pagina.
In questo esempio, la pagina demo presenta un problema di contrasto di colore basso. Fai clic sul problema per visualizzare un elenco di elementi che presentano il problema.

Fai clic su un elemento dell'elenco per aprirlo nel riquadro Elementi. DevTools fornisce suggerimenti automatici sui colori per aiutarti a correggere il testo a basso contrasto.
Problema di Chromium: 1120316
Personalizza le scorciatoie da tastiera in DevTools
Ora puoi personalizzare le scorciatoie da tastiera per i tuoi comandi preferiti in DevTools.
Vai a Impostazioni > Scorciatoie, passa il mouse sopra un comando e fai clic sul pulsante Modifica (icona a forma di penna) per personalizzare la scorciatoia da tastiera.

Per reimpostare tutte le scorciatoie, fai clic su Ripristina scorciatoie predefinite.
Problema di Chromium: 174309
Scarica i canali in anteprima
Prendi in considerazione l'utilizzo di Chrome Canary, Dev o beta come browser di sviluppo predefinito. Questi canali in anteprima ti consentono di accedere alle funzionalità di DevTools più recenti, di testare le API per piattaforme web all'avanguardia e di individuare eventuali problemi sul tuo sito prima che lo facciano gli utenti.
Contattare il team di Chrome DevTools
Utilizza le opzioni seguenti per discutere delle nuove funzionalità e delle modifiche nel post o di qualsiasi altra cosa relativa a DevTools.
- Inviaci un suggerimento o un feedback tramite crbug.com.
- Segnala un problema DevTools utilizzando Altre opzioni
 > Guida > Segnala i problemi di DevTools in DevTools.
> Guida > Segnala i problemi di DevTools in DevTools. - Tweet all'indirizzo @ChromeDevTools.
- Lascia commenti sui video di YouTube o sui suggerimenti di DevTools in DevTools Video di YouTube.
Novità di DevTools
Un elenco di tutti gli argomenti trattati nella serie Novità di DevTools.
Chrome 123
- Trova l'Easter egg
- Aggiornamenti del riquadro degli elementi
- Emula una pagina con lo stato attivo in Elementi > Stili
- Selettore colori, Orologio angolare ed Editor Easing in
var()di riserva - Lo strumento Lunghezza CSS è stato ritirato
- Popover del risultato di ricerca selezionato in Rendimento > Traccia principale
- Aggiornamenti del riquadro Network
- Cancella il pulsante e il filtro di ricerca in Rete > scheda EventStream
- Suggerimenti per gli strumenti con motivi di esenzione per i cookie di terze parti in Rete > Cookie
- Abilita e disabilita tutti i punti di interruzione in Origini
- Visualizza gli script caricati in DevTools per Node.js
- Lighthouse 11.5.0
- Miglioramenti all'accessibilità
- Varie caratteristiche in evidenza
Chrome 122
- La raccolta ufficiale delle estensioni Registratore è ora disponibile
- Miglioramenti di rete
- Motivo dell'errore nella colonna Stato
- Sottomenu Copia migliorato
- Miglioramenti delle prestazioni
- Breadcrumb nella cronologia
- Avviatori degli eventi nella traccia principale
- Menu del selettore di istanze VM JavaScript per DevTools Node.js
- Nuova scorciatoia e comando in Origini
- Miglioramenti agli elementi
- Lo pseudo-elemento ::view-transition è ora modificabile in Stili
- Supporto delle proprietà allineato per i contenitori a blocchi
- Supporto della postura per dispositivi pieghevoli emulati
- Temi dinamici
- Avvisi di eliminazione graduale dei cookie di terze parti nei riquadri Rete e Applicazione
- Lighthouse 11.4.0
- Miglioramenti all'accessibilità
- Varie caratteristiche in evidenza
Guida introduttiva di Chrome
- Miglioramenti agli elementi
- Barra dei filtri semplificata nel riquadro Network
- Assistenza
@font-palette-values - Caso supportato: proprietà personalizzata come riserva di un'altra proprietà personalizzata
- Supporto migliorato delle mappe di origine
- Miglioramenti al riquadro Rendimento
- Percorso Interazioni avanzate
- Filtri avanzati nelle schede Dal basso verso l'alto, Struttura delle chiamate e Log eventi
- Indicatori di rientro nel riquadro Origini
- Descrizioni comando utili per intestazioni e contenuti sostituiti nel riquadro Rete
- Nuove opzioni del menu Comando per aggiungere e rimuovere pattern di blocco delle richieste
- L'esperimento sulle violazioni CSP è stato rimosso
- Lighthouse 11.3.0
- Miglioramenti all'accessibilità
- Varie caratteristiche in evidenza
Chrome 120
- Eliminazione graduale dei cookie di terze parti
- Analizzare i cookie del tuo sito web con lo strumento di analisi di Privacy Sandbox
- Scheda Ignora migliorata
- Pattern di esclusione predefinito per node_modules
- Le eccezioni rilevate ora interrompono l'esecuzione se vengono rilevate o passano attraverso il codice non ignorato
x_google_ignoreListrinominato inignoreListnelle mappe di origine- Nuovo pulsante di attivazione/disattivazione della modalità di immissione durante il debug remoto
- Il riquadro Elementi ora mostra gli URL per i #nodi documento
- Criterio di sicurezza del contenuto effettivo nel riquadro Applicazione
- Debug dell'animazione migliorato
- Finestra di dialogo "Ritieni attendibile questo codice?" in Origini e avviso self-XSS nella console
- Punti di interruzione del listener di eventi nei web worker e nei worklet
- Il nuovo badge multimediale per
<audio>e<video> - Precaricamento rinominato in caricamento speculativo
- Lighthouse 11.2.0
- Miglioramenti all'accessibilità
- Varie caratteristiche in evidenza
Chrome 119
- Sezione @property migliorata in Elementi > Stili
- Regola @property modificabile
- Vengono segnalati i problemi relativi a regole @proprietà non valide
- Elenco aggiornato dei dispositivi da emulare
- Formatta il codice JSON in linea nei tag script nelle origini
- Completamento automatico dei campi privati nella console
- Lighthouse 11.1.0
- Miglioramenti all'accessibilità
- Ritiro dell'SQL web
- Convalida delle proporzioni degli screenshot in Applicazione > Manifest
- Varie caratteristiche in evidenza
Chrome 118
- Nuova sezione per le proprietà personalizzate in Elementi > Stili
- Altri miglioramenti per gli override locali
- Ricerca perfezionata
- Riquadro Origini migliorato
- Area di lavoro semplificata nel riquadro Origini
- Riordinare i riquadri in Origini
- Evidenziazione della sintassi e creazione di grafici per altri tipi di script
- Emula la funzionalità dei contenuti multimediali prefers-reduced-transparency
- Lighthouse 11
- Miglioramenti all'accessibilità
- Varie caratteristiche in evidenza
Chrome 117
- Miglioramenti al riquadro Rete
- Esegui l'override dei contenuti web in locale ancora più velocemente
- Esegui l'override dei contenuti di XHR e delle richieste di recupero
- Nascondere le richieste di estensione di Chrome
- Codici di stato HTTP leggibili da parte di persone fisiche
Rendimento: visualizza le modifiche nella priorità di recupero per gli eventi di rete
Miglioramento del debug dei problemi relativi ai cookie di terze parti
L'estensione di debug C/C++ WebAssembly per DevTools è ora open source
(Sperimentale) Nuova emulazione del rendering: prefers-reduced-transparency
Chrome 116
- Debug migliorato dei fogli di stile mancanti
- Supporto della temporizzazione lineare in Elementi > Stili > Easing Editor
- Supporto dei bucket di archiviazione e visualizzazione dei metadati
- Lighthouse 10.3.0
- Accessibilità: comandi da tastiera e lettura dello schermo migliorata
- Varie caratteristiche in evidenza
Versione 115 di Chrome
- Miglioramenti agli elementi
- Nuovo badge della griglia CSS
- Specificità del selettore nelle descrizioni comando
- Valori delle proprietà CSS personalizzate nelle descrizioni comando
- Miglioramenti alle fonti
- Evidenziazione della sintassi CSS
- Scorciatoia per impostare punti di interruzione condizionali
- Applicazione > Mitigazioni del monitoraggio del rimbalzo
- Lighthouse 10.2.0
- Ignorare gli script di contenuti per impostazione predefinita
- Rete > Miglioramenti alle risposte
- Varie caratteristiche in evidenza
Chrome 114
- Supporto del debug di WebAssembly
- Miglioramento del comportamento di passo nelle app Wasm
- Debug della compilazione automatica mediante il riquadro Elementi e la scheda Problemi
- Asserzioni nel Registratore
- Lighthouse 10.1.1
- Miglioramenti delle prestazioni
- performance.mark() mostra il tempo al passaggio del mouse in Rendimento > Tempi
- Il comandoprofile() inserisce i dati di Rendimento > Principale
- Avviso di interazioni lente degli utenti
- Aggiornamenti di Web Vitals
- Ritiro di JavaScript Profiler: fase 3
- Varie caratteristiche in evidenza
Chrome 113
- Eseguire l'override delle intestazioni delle risposte di rete
- Miglioramenti al debug di Nuuxt, Vite e Rollup
- Miglioramenti ai CSS in Elementi > Stili
- Proprietà e valori CSS non validi
- Link ai fotogrammi chiave nella proprietà della forma breve delle animazioni
- Nuova impostazione della console: completamento automatico alla pressione del tasto Invio
- Il menu dei comandi mette in risalto i file di cui sei autore
- Ritiro di Profiler JavaScript: fase 2
- Varie caratteristiche in evidenza
Chrome 112
- Aggiornamenti del Registratore
- Estensioni per la riproduzione di Registratore
- Registrare con selettori di pierce
- Esportare le registrazioni come script Puppeteer con l'analisi Lighthouse
- Scaricare le estensioni per Registratore
- Elementi > Aggiornamenti degli stili
- Documentazione CSS nel riquadro Stili
- Supporto della nidificazione di CSS
- Contrassegnare i punti di log e i punti di interruzione condizionali nella console
- Ignorare gli script non pertinenti durante il debug
- Ritiro di Profiler JavaScript avviato
- Emula contrasto ridotto
- Lighthouse 10
- Varie caratteristiche in evidenza
Guida introduttiva di Chrome
- Debug del colore in HD con il riquadro Stili
- Esperienza utente migliorata dei punti di interruzione
- Scorciatoie personalizzabili di Registratore
- Migliore evidenziazione della sintassi per Angular
- Riorganizzare le cache nel riquadro Applicazione
- Varie caratteristiche in evidenza
Versione 110 di Chrome
- Cancellazione del riquadro Prestazioni al ricaricamento
- Aggiornamenti del Registratore
- Visualizza ed evidenzia il codice della procedura utente nel Registratore
- Personalizzare i tipi di selettore di una registrazione
- Modificare il flusso utente durante la registrazione
- Stampa graziosa in loco
- Migliore evidenziazione della sintassi e anteprima in linea per Vue, SCSS e altro ancora
- Completamento automatico ergonomico e coerente nella console
- Varie caratteristiche in evidenza
Guida introduttiva di Chrome
- Registratore: copia come opzioni per i passaggi, riproduzione in-page, menu contestuale del passaggio
- Mostrare i nomi effettivi delle funzioni nelle registrazioni delle esibizioni
- Nuove scorciatoie da tastiera nel riquadro Console e origini
- Debug JavaScript migliorato
- Varie caratteristiche in evidenza
- [Sperimentale] UX migliorata nella gestione dei punti di interruzione
- [Sperimentale] Stampa piuttosto semplice e automatica in loco
Guida introduttiva di Chrome
- Suggerimenti per le proprietà CSS non attive
- Rileva automaticamente XPath e selettori di testo nel riquadro Registratore
- Visualizzare le espressioni separate da virgole
- Impostazione dell'elenco Ignora migliorata
- Varie caratteristiche in evidenza
Guida introduttiva di Chrome
- Personalizzare le scorciatoie da tastiera in DevTools
- Attivare/disattivare i temi chiaro e scuro con la scorciatoia da tastiera
- Evidenzia gli oggetti C/C++ in Memory Inspector
- Informazioni complete per l'iniziatore per l'importazione HAR
- Avvia la ricerca DOM dopo aver premuto
Enter - Visualizza le icone
starteendper le proprietà flexbox CSSalign-content - Varie caratteristiche in evidenza
Guida introduttiva di Chrome
- Raggruppa i file per Creato / implementato nel riquadro Origini
- Analisi dello stack collegate per operazioni asincrone
- Ignorare automaticamente gli script di terze parti noti
- Stack di chiamate migliorato durante il debug
- Nascondere le origini incluse nell'elenco di elementi da ignorare nel riquadro Origini
- Nascondere i file in elenco di elementi da ignorare nel menu Comando
- Nuova traccia delle interazioni nel riquadro Rendimento
- Analisi dei tempi LCP nel riquadro Informazioni sulle prestazioni
- Genera automaticamente il nome predefinito per le registrazioni nel riquadro Registratore
- Varie caratteristiche in evidenza
Guida introduttiva di Chrome
- Riproduzione dettagliata nel Registratore
- Supporto del mouse sull'evento nel riquadro Registratore
- LCP (Largest Contentful Paint) nel riquadro Informazioni sulle prestazioni
- Identifica i lampi di testo (FOIT, FOUT) come potenziali cause principali delle variazioni del layout
- Gestori di protocollo nel riquadro Manifest
- Badge del livello superiore nel riquadro Elementi
- Collega informazioni di debug Wasm in fase di runtime
- Supportare la modifica in tempo reale durante il debug
- Visualizza e modifica @scope in corrispondenza delle regole nel riquadro Stili
- Miglioramenti alla mappa di origine
- Varie caratteristiche in evidenza
Guida introduttiva di Chrome
- Riavviare il frame durante il debug
- Opzioni di riproduzione lenta nel riquadro Registratore
- Creare un'estensione per il pannello Registratore
- Raggruppa i file per Creato / implementato nel riquadro Origini
- Nuovo monitoraggio dei tempi utente nel riquadro Informazioni sul rendimento
- Mostrare lo spazio assegnato di un elemento
- Simulare la contemporaneità dell'hardware per le registrazioni delle prestazioni
- Visualizzare l'anteprima del valore non relativo al colore durante il completamento automatico delle variabili CSS
- Identifica i frame bloccati nel riquadro della cache back-forward
- Suggerimenti di completamento automatico migliorati per gli oggetti JavaScript
- Miglioramenti alle mappe di origine
- Varie caratteristiche in evidenza
Guida introduttiva di Chrome
- Acquisire gli eventi del doppio clic e del clic con il tasto destro del mouse nel riquadro Registratore
- Nuova modalità di intervallo di tempo e istantanea nel riquadro Lighthouse
- Controllo dello zoom migliorato nel riquadro Informazioni sulle prestazioni
- Confermare l'eliminazione di una registrazione dell'esibizione
- Riordinare i riquadri nel riquadro Elementi
- Scegliere un colore fuori dal browser
- Anteprima migliorata del valore in linea durante il debug
- Supporto dei BLOB di grandi dimensioni per gli autenticati virtuali
- Nuove scorciatoie da tastiera nel riquadro Origini
- Miglioramenti alle mappe di origine
Guida introduttiva di Chrome
- Funzionalità di anteprima: nuovo riquadro Informazioni sul rendimento
- Nuove scorciatoie per emulare temi chiari e scuri
- Sicurezza migliorata nella scheda Anteprima rete
- Ricaricamento migliorato nel punto di interruzione
- Aggiornamenti della console
- Annullare la registrazione del flusso utente all'inizio
- Visualizzare gli pseudo-elementi di evidenziazione ereditati nel riquadro Stili
- Varie caratteristiche in evidenza
- [Sperimentale] Copiare le modifiche CSS
- [Sperimentale] Scelta del colore al di fuori del browser
Guida introduttiva di Chrome
- Importare ed esportare i flussi utente registrati come file JSON
- Visualizzare i livelli Cascade nel riquadro Stili
- Supporto della funzione colore
hwb() - Miglioramento della visualizzazione delle proprietà private
- Varie caratteristiche in evidenza
- [Sperimentale] Nuova modalità di intervallo di tempo e istantanea nel riquadro Lighthouse
Guida introduttiva di Chrome
- Visualizzare e modificare @supports alle regole nel riquadro Stili
- Supportare i selettori comuni per impostazione predefinita
- Personalizzare il selettore della registrazione
- Rinominare una registrazione
- Visualizzare l'anteprima delle proprietà di classe/funzione al passaggio del mouse
- Frame presentati parzialmente nel riquadro Rendimento
- Varie caratteristiche in evidenza
Chrome 99
- Riduzione delle richieste WebSocket
- Nuovo riquadro API di reporting nel riquadro Applicazione
- L'assistenza attende che l'elemento sia visibile/selezionabile nel riquadro Registratore
- Stili, formattazione e filtri migliori per la console
- Eseguire il debug dell'estensione di Chrome con i file mappa di origine
- Albero delle cartelle di origine migliorato nel riquadro Origini
- Visualizza i file di origine worker nel riquadro Origini
- Aggiornamenti del tema scuro automatico di Chrome
- Selettore colori e riquadro diviso per un facile tocco
- Varie caratteristiche in evidenza
Chrome 98
- Funzionalità di anteprima: albero dell'accessibilità a pagina intera
- Modifiche più precise nella scheda Modifiche
- Impostare un timeout più lungo per la registrazione del flusso utente
- Verifica che le pagine possano essere memorizzate nella cache usando la scheda Cache back-forward
- Nuovo filtro del riquadro Proprietà
- Emula la funzionalità dei colori forzati del CSS
- Mostrare righelli al passaggio del mouse
- Supporta
row-reverseecolumn-reversenell'editor Flexbox - Nuove scorciatoie da tastiera per riprodurre di nuovo l'XHR ed espandere tutti i risultati di ricerca
- Lighthouse 9 nel pannello Lighthouse
- Riquadro Origini migliorato
- Varie caratteristiche in evidenza
- [Sperimentale] Endpoint nel riquadro API di reporting
Chrome 97
- Funzionalità di anteprima: nuovo riquadro Registratore
- Aggiornare l'elenco dei dispositivi in modalità dispositivo
- Completamento automatico con Modifica come HTML
- Esperienza di debug del codice migliorata
- Sincronizzazione delle impostazioni DevTools tra i dispositivi
Chrome 96
- Funzionalità di anteprima: nuovo riquadro Panoramica di CSS
- Esperienza di modifica e copia della lunghezza CSS ripristinata e migliorata
- Emula la funzionalità dei contenuti multimediali prefers-contrast del CSS
- Emula la funzionalità Tema scuro automatico di Chrome
- Copia le dichiarazioni come JavaScript nel riquadro Stili
- Nuova scheda Payload nel riquadro Network
- Miglioramento della visualizzazione delle proprietà nel riquadro Proprietà
- Possibilità di nascondere gli errori CORS nella console
- Anteprima e valutazione corrette degli oggetti
Intlnella console - Analisi dello stack asincrone coerenti
- Conservare la barra laterale della console
- Riquadro della cache dell'applicazione deprecato nel riquadro Applicazione
- [Sperimentale] Nuova API di reporting nel riquadro Applicazione
Chrome 95
- Nuovi strumenti di authoring della lunghezza CSS
- Nascondere i problemi nella scheda Problemi
- Visualizzazione delle proprietà migliorata
- Lighthouse 8.4 nel pannello Lighthouse
- Ordinare gli snippet nel riquadro Origini
- Nuovi link alle note di rilascio tradotte e segnalazione di un bug di traduzione
- UI migliorata per il menu dei comandi di DevTools
Chrome 94
- Utilizza DevTools nella lingua che preferisci
- Nuovi dispositivi Nest Hub nell'elenco dei dispositivi
- Prove dell'origine nella visualizzazione dei dettagli del frame
- Nuovo badge delle query del contenitore CSS
- Nuova casella di controllo per invertire i filtri di rete
- Ritiro imminente della barra laterale della Console
- Visualizza le intestazioni
Set-Cookiesnon elaborate nella scheda Problemi e nel riquadro Rete - Visualizzare le funzioni di accesso native come proprietà proprie nella console
- Analisi corrette dello stack di errori per gli script incorporati con #sourceURL
- Modificare il formato del colore nel riquadro Calcolato
- Sostituisci le descrizioni comando personalizzate con quelle HTML native
- [Sperimentale] Nascondi i problemi nella scheda Problemi
Chrome 93
- Query contenitore CSS modificabili nel riquadro Stili
- Anteprima del bundle web nel riquadro Rete
- Debug dell'API Attribution Reporting
- Migliore gestione delle stringhe nella console
- Debug CORS migliorato
- Lighthouse 8.1
- Nuovo URL della nota nel riquadro Manifest
- Selettori di corrispondenza CSS corretti
- Formattare le risposte JSON nel riquadro Network
Chrome 92
- Editor griglia CSS
- Supporto per le ridichiarazioni di
constnella console - Visualizzatore ordine origine
- Nuova scorciatoia per visualizzare i dettagli del frame
- Supporto avanzato del debug CORS
- Rinomina l'etichetta XHR in Fetch/XHR
- Filtrare il tipo di risorsa Wasm nel riquadro Network
- Client hint user agent per i dispositivi nella scheda Condizioni di rete
- Segnalare i problemi relativi alla modalità Non standard nella scheda Problemi
- Includere intersezioni di calcolo nel riquadro Prestazioni
- Lighthouse 7.5 nel pannello Lighthouse
- Menu contestuale "Riavvia frame" obsoleto nello stack di chiamate
- [Sperimentale] Monitoraggio del protocollo
- [Sperimentale] Registratore Puppeteer
Chrome 91
- Popup con le informazioni relative ai Segnali web
- Nuovo strumento di controllo della memoria
- Visualizzare lo scroll-snap in CSS
- Nuovo riquadro delle impostazioni del badge
- Anteprima dell'immagine migliorata con informazioni sulle proporzioni
- Nuovo pulsante delle condizioni di rete con opzioni per configurare le
Content-Encoding - scorciatoia per visualizzare il valore calcolato
accent-colorparola chiave- Classificare i tipi di problemi con colori e icone
- Eliminare i token di attendibilità
- Funzionalità bloccate nella visualizzazione dei dettagli del frame
- Filtrare gli esperimenti nell'impostazione Esperimenti
- Nuova colonna
Vary Headernel riquadro Archiviazione cache - Supportare il controllo privato del brand con JavaScript
- Supporto avanzato per il debug dei punti di interruzione
- Supportare l'anteprima al passaggio del mouse con la notazione
[] - Contorno dei file HTML migliorato
- Analisi dello stack di errori corrette per il debug di Wasm
Chrome 90
- Nuovi strumenti di debug per Flexbox CSS
- Nuovo overlay di Core Web Vitals
- Conteggio dei problemi spostato nella barra di stato della console
- Segnalare problemi relativi ad attività web attendibili
- Formattare le stringhe come valori letterali di stringhe JavaScript (validi) nella console
- Nuovo riquadro Token di attendibilità nel riquadro Applicazione
- Emula la funzionalità dei contenuti multimediali color-gamut del CSS
- Strumenti migliorati per le app web progressive
- Nuova colonna
Remote Address Spacenel riquadro Network - Miglioramenti delle prestazioni
- Visualizzare le funzionalità consentite/non consentite nella visualizzazione dei dettagli della cornice
- Nuova colonna
SamePartynel riquadro Cookie - Supporto
fn.displayNamenon standard deprecato - Ritiro di
Don't show Chrome Data Saver warningnel menu Impostazioni - [Sperimentale] Report automatici sui problemi di basso contrasto nella scheda Problemi
- [Sperimentale] Visualizzazione ad albero dell'accessibilità completa nel riquadro Elementi
Chrome 89
- Assistenza del debug per le violazioni dei tipi attendibili
- Acquisisci screenshot del nodo oltre l'area visibile
- Nuova scheda Trust Tokens per le richieste di rete
- Lighthouse 7 nel pannello Lighthouse
- Supporto dell'applicazione forzata dello stato
:targetdel CSS - Nuova scorciatoia per l'elemento duplicato
- Selettori colore per le proprietà CSS personalizzate
- Nuove scorciatoie per copiare le proprietà CSS
- Nuova opzione per mostrare i cookie decodificati nell'URL
- Cancellare solo i cookie visibili
- Nuova opzione per cancellare i cookie di terze parti nel riquadro Spazio di archiviazione
- Modificare i client hint user agent per i dispositivi personalizzati
- Mantieni l'impostazione "Registra log di rete"
- Visualizzare le connessioni WebTransport nel riquadro Network
- "Online" è stato rinominato in "Nessuna limitazione"
- Nuove opzioni di copia nel riquadro Console, Origini e Stili
- Nuove informazioni sui service worker nella visualizzazione dei dettagli del frame
- Misurare le informazioni sulla memoria nella visualizzazione dei dettagli del frame
- Fornire un feedback dalla scheda Problemi
- Frame eliminati nel riquadro Prestazioni
- Emula pieghevole e doppio schermo in modalità dispositivo
- [Sperimentale] Automatizza i test del browser con Puppeteer Registratore
- [Sperimentale] Editor di caratteri nel riquadro Stili
- [Sperimentale] Strumenti di debug Flexbox CSS
- [Sperimentale] Nuova scheda Violazioni dei CSP
- [Sperimentale] Nuovo calcolo del contrasto del colore: algoritmo avanzato per il contrasto percettivo (APCA)
Chrome 88
- Avvio di DevTools più rapido
- Nuovi strumenti di visualizzazione angolare del CSS
- Emula tipi di immagini non supportati
- Simula le dimensioni della quota di spazio di archiviazione nel riquadro Spazio di archiviazione
- Nuova corsia Web Vitals nel riquadro Prestazioni
- Segnalare errori CORS nel riquadro Rete
- Informazioni sull'isolamento multiorigine nella visualizzazione dei dettagli del frame
- Nuove informazioni sui web worker nella visualizzazione dei dettagli del frame
- Mostrare i dettagli del frame di apertura per le finestre aperte
- Apri il riquadro Network dal riquadro Service worker
- Copia valore proprietà
- Copia analisi dello stack per iniziatore della rete
- Visualizzare l'anteprima del valore della variabile Wasm al mouseover
- Valutare la variabile Wasm nella console
- Unità di misura coerenti per dimensioni di file/memoria
- Evidenziare gli pseudo elementi nel riquadro Elementi
- [Sperimentale] Strumenti di debug CSS Flexbox
- [Sperimentale] Personalizza le scorciatoie da tastiera per gli accordi
Chrome 87
- Nuovi strumenti di debug della griglia CSS
- Nuova scheda WebAuthn
- Spostare gli strumenti tra il riquadro superiore e inferiore
- Nuovo riquadro della barra laterale Elaborata nel riquadro Stili
- Raggruppare le proprietà CSS nel riquadro Calcolato
- Lighthouse 6.3 nel pannello Lighthouse
- Eventi
performance.mark()nella sezione Tempi - Nuovi filtri
resource-typeeurlnel riquadro Network - Aggiornamenti della visualizzazione dei dettagli del frame
- Ritiro di
Settingsnel menu Altri strumenti - [Sperimentale] Visualizza e correggi i problemi di contrasto di colore nel riquadro Panoramica di CSS
- [Sperimentale] Personalizza le scorciatoie da tastiera in DevTools
Chrome 86
- Nuovo riquadro dei contenuti multimediali
- Acquisire screenshot dei nodi utilizzando il menu contestuale del riquadro Elementi
- Aggiornamenti della scheda Problemi
- Emula i caratteri locali mancanti
- Emula utenti inattivi
- Emula
prefers-reduced-data - Supporto di nuove funzionalità JavaScript
- Lighthouse 6.2 nel pannello Lighthouse
- Ritiro della scheda "altre origini" nel riquadro Service worker
- Mostrare il riepilogo della copertura per gli elementi filtrati
- Nuova visualizzazione dei dettagli del frame nel riquadro dell'applicazione
- Suggerimento di colori accessibile nel riquadro Stili
- Ripristinare il riquadro Proprietà nel riquadro Elementi
- Valori di intestazione
X-Client-Dataleggibili nel riquadro Network - Completamento automatico dei caratteri personalizzati nel riquadro Stili
- Mostra regolarmente il tipo di risorsa nel riquadro Network
- Cancella i pulsanti nei riquadri Elementi e Rete
Chrome versione 85
- Modificare lo stile per i framework CSS in-JS
- Lighthouse 6 nel pannello Lighthouse
- Ritiro della funzionalità First Meaningful Paint (FMP)
- Supporto di nuove funzionalità JavaScript
- Nuovi avvisi sulle scorciatoie app nel riquadro Manifest
- Eventi
respondWithdel service worker nella scheda Tempi - Visualizzazione coerente del riquadro Calcolato
- Offset byte per i file WebAssembly
- Copia a riga e taglia nel riquadro Origini
- Aggiornamenti delle impostazioni della console
- Aggiornamenti del riquadro Rendimento
- Nuove icone per punti di interruzione, punti di interruzione condizionali e punti di log
Chrome 84
- Risolvere i problemi del sito con la nuova scheda Problemi
- Visualizzare le informazioni sull'accessibilità nella descrizione comando della modalità di ispezione
- Aggiornamenti del riquadro Rendimento
- Terminologia delle promesse più accurata nella Console
- Aggiornamenti del riquadro degli stili
- Ritiro del riquadro Proprietà nel riquadro Elementi
- Supporto delle scorciatoie app nel riquadro Manifest
Chrome 83
- Emula carenze alla vista
- Emula impostazioni internazionali
- Debug dei criteri COEP (Cross-Origin Embedder Policy)
- Nuove icone per punti di interruzione, punti di interruzione condizionali e punti di log
- Visualizzare le richieste di rete che impostano un cookie specifico
- Aggancia alla base a sinistra dal menu Comando
- L'opzione Impostazioni nel menu principale è stata spostata
- Il riquadro Controlli ora è il riquadro Lighthouse
- Eliminare tutti gli override locali in una cartella
- UI aggiornata di Attività lunghe
- Supporto di icone mascherabili nel riquadro Manifest
Chrome 82
Chrome 81
- Supporto di Moto G4 in modalità dispositivo
- Aggiornamenti relativi ai cookie
- Icone manifest delle app web più precise
- Passa il mouse sopra le proprietà
contentCSS per visualizzare i valori senza caratteri di escape - Errori di mappa dell'origine nella console
- Impostazione per disattivare lo scorrimento oltre la fine di un file
Chrome versione 80
- Supporto per le ridichiarazioni di
leteclassnella console - Debug di WebAssembly migliorato
- Richiedi catene iniziali nella scheda Iniziatore
- Evidenzia la richiesta di rete selezionata nella pagina Panoramica
- Colonne URL e percorso nel riquadro Network
- Stringhe dello user agent aggiornate
- Nuova UI di configurazione del riquadro Controlli
- Modalità di copertura dei codici per funzione o per blocco
- La copertura del codice ora deve essere avviata da un ricaricamento della pagina
Chrome 79
- Eseguire il debug del motivo per cui un cookie è stato bloccato
- Visualizzare i valori dei cookie
- Simula diverse preferenze-colore-schema e preferenze-riduzione di movimento
- Aggiornamenti sulla copertura del codice
- Debug del motivo per cui è stata richiesta una risorsa di rete
- I riquadri della console e delle origini rispettano di nuovo le preferenze di rientro
- Nuove scorciatoie per la navigazione con il cursore
Chrome 78
- Supporto multi-cliente nel riquadro Controlli
- Debug del gestore dei pagamenti
- Lighthouse 5.2 nel riquadro Controlli
- Largest Contentful Paint nel riquadro Rendimento
- Problemi relativi ai file DevTools dal menu principale
Chrome 77
- Copiare gli stili di elementi
- Visualizzare le variazioni di layout
- Lighthouse 5.1 nel riquadro Controlli
- Sincronizzazione dei temi del sistema operativo
- Scorciatoia da tastiera per aprire l'editor dei punti di interruzione
- Precarica la cache nel riquadro Network
- Proprietà private durante la visualizzazione degli oggetti
- Notifiche e messaggi push nel riquadro Applicazione
Chrome 76
- Completamento automatico con valori CSS
- Una nuova UI per le impostazioni della rete
- Messaggi WebSocket nelle esportazioni HAR
- Pulsanti di importazione ed esportazione HAR
- Utilizzo memoria in tempo reale
- Numeri di porta di registrazione dei Service worker
- Esaminare gli eventi di recupero e sincronizzazione in background
- Puppeteer per Firefox
Chrome 75
- Preimpostazioni significative durante il completamento automatico delle funzioni CSS
- Cancellare i dati dei siti dal menu Comando
- Visualizza tutti i database IndexedDB
- Visualizzare le dimensioni non compresse di una risorsa al passaggio del mouse
- Punti di interruzione incorporati nel riquadro dei punti di interruzione
- Conteggi delle risorse IndexedDB e Cache
- Impostazione per disabilitare la descrizione comando Ispezione dettagliata
- Impostazione per attivare/disattivare il rientro delle schede nell'editor
Chrome 74
- Evidenzia tutti i nodi interessati dalla proprietà CSS
- Lighthouse v4 nel riquadro Controlli
- Visualizzatore dei messaggi binari WebSocket
- Screenshot dell'area di acquisizione nel menu Comando
- Filtri dei Service worker nel riquadro Network
- Aggiornamenti del riquadro Rendimento
- Attività lunghe nelle registrazioni dei riquadri del rendimento
- Prima visualizzazione nella sezione Tempi
- Suggerimento extra: scorciatoia per la visualizzazione dei codici colore RGB e HSL (video)
Chrome 73
- Punti di log
- Descrizioni comando dettagliate in modalità di ispezione
- Esportare i dati relativi alla copertura del codice
- Navigare nella console con una tastiera
- Linea per il rapporto di contrasto AAA nel selettore colori
- Salvare le sostituzioni di geolocalizzazione personalizzate
- piegatura del codice
- Scheda Frame rinominata scheda Messaggi
- Suggerimento extra: filtra il riquadro Rete per proprietà (video)
Chrome 72
- Visualizzare le metriche sul rendimento nel riquadro Rendimento.
- Evidenzia i nodi di testo nell'albero DOM
- Copia il percorso JS su un nodo DOM
- Aggiornamenti del riquadro Controlli, tra cui un nuovo controllo che rileva le librerie JS e nuove parole chiave per accedere al riquadro Controlli dal menu Comando
- Suggerimento extra: utilizza la modalità dispositivo per esaminare le query multimediali (video)
Chrome 71
- Passa il mouse sopra un risultato di Espressione in tempo reale per evidenziare un nodo DOM
- Archivia i nodi DOM come variabili globali
- Informazioni su iniziatore e priorità ora nelle importazioni e nelle esportazioni HAR
- Accedi al menu dei comandi dal menu principale
- Punti di interruzione Picture in picture
- Suggerimento extra: utilizza
monitorEvents()per registrare gli eventi attivati di un nodo nella console (video)
Chrome 70
- Espressioni dal vivo nella console
- Evidenziare i nodi DOM durante la valutazione Eager
- Ottimizzazioni del riquadro sul rendimento
- Debug più affidabile
- Attiva la limitazione della rete dal menu Comando
- Punti di interruzione condizionali con completamento automatico
- Interrompere gli eventi AudioContext
- Eseguire il debug delle app Node.js con ndb
- Suggerimento extra: misura le interazioni reali degli utenti con l'API User Timing
Chrome 68
- Valutazione con Eager
- Suggerimenti relativi all'argomento
- Completamento automatico delle funzioni
- Parole chiave ES2017
- Lighthouse 3.0 nel riquadro Controlli
- Assistenza BigInt
- Aggiungere percorsi delle proprietà al riquadro Watch
- L'opzione "Mostra timestamp" è stata spostata in Impostazioni
- Suggerimento extra: metodi di console meno conosciuti (video)
Chrome 67
- Eseguire ricerche in tutte le intestazioni di rete
- Anteprime dei valori delle variabili CSS
- Copia come recupero
- Nuovi controlli, opzioni di configurazione desktop e visualizzazione delle tracce
- Interrompere i loop infiniti
- Tempi utente nelle schede Rendimento
- Istanze VM JavaScript elencate chiaramente nel riquadro Memoria
- Scheda Rete rinominata scheda Pagina
- Aggiornamenti con il tema scuro
- Informazioni su Certificate Transparency nel riquadro Sicurezza
- Funzionalità di isolamento dei siti nel riquadro Rendimento
- Suggerimento extra: riquadro Livelli + Controllo animazioni (video)
Chrome 66
- Blackbox nel riquadro Network
- Regolazione automatica dello zoom in Modalità dispositivo
- Formattare i dati nelle schede Anteprima e Risposta
- Visualizzare l'anteprima dei contenuti HTML nella scheda Anteprima
- Supporto delle sostituzioni locali per gli stili all'interno del codice HTML
- Suggerimento extra: gli script del framework Blackbox per rendere più utili i punti di interruzione listener di eventi
Chrome versione 65
- Override locali
- Nuovi strumenti di accessibilità
- La scheda Modifiche
- Nuovi controlli della SEO e del rendimento
- Più registrazioni nel riquadro Rendimento
- Passaggio del codice affidabile con i worker in codice asincrono
- Suggerimento extra: automatizza le azioni DevTools con Puppeteer (video)
Chrome 64
- Monitoraggio delle prestazioni
- Barra laterale della console
- Raggruppare messaggi di Console simili
- Suggerimento extra: attiva/disattiva la pseudo-classe al passaggio del mouse (video).
Chrome 63
- Supporto del debug remoto multi-client
- Aree di lavoro 2.0
- 4 nuovi controlli
- Simulare notifiche push con dati personalizzati
- Attivare eventi di sincronizzazione in background con tag personalizzati
- Suggerimento extra: punti di interruzione listener di eventi (video)
Chrome 62
- Attesa di alto livello nella console
- Nuovi flussi di lavoro per gli screenshot
- Evidenziazione della griglia CSS
- Una nuova API Console per l'esecuzione di query sugli oggetti
- Nuovi filtri della console
- Importazioni HAR nel riquadro Network
- Risorse cache visualizzabili in anteprima
- Debug della cache più prevedibile
- Copertura dei codici a livello di blocco
Chrome 61
- Simulazione della limitazione dei dispositivi mobili
- Visualizzare l'utilizzo dello spazio di archiviazione
- Visualizzare quando le risposte di un service worker hanno memorizzato nella cache
- Attiva il misuratore di f/s dal menu Comando
- Impostare il comportamento della rotellina del mouse per eseguire lo zoom o scorrere
- Supporto del debug per i moduli ES6
Chrome 60
- Nuovo riquadro Controlli
- Badge di terze parti
- Un nuovo gesto per Continua fino a qui
- Entra in modalità asincrona
- Anteprime di oggetti più informative nella Console
- Selezione più informativa del contesto nella Console
- Aggiornamenti in tempo reale nella scheda Copertura
- Opzioni più semplici per la limitazione della rete
- Stack asincroni attivi per impostazione predefinita


